Leaderboard
Popular Content
Showing content with the highest reputation on 08/16/2018 in all areas
-
I would like to just show my appreciation to ProcessWire and all the guys that have put work in to make it what it is now. I have use many, many CMS's in my time. Statamic, Drupal, WordPress, ConcreteCMS, CraftCMS etc... And they all have their strengths and weaknesses. But I can honestly say, ProcessWire is by FAR the best Content Management System I've ever, EVER used. I can honestly say the only weakness ProcessWire is the lack on eCommerce. But, that isn't even a weakness of ProcessWire. The tools are there for us to create an eCommerce system. I'm a front-end developer but with ProcessWire it empowers me to realise anything. Honestly, when one of the designers asks "Can we do this?" it feels so great to say YES! I, with very little backend experience built a real-estate system that completely runs on ProcessWire pulling in from an external feed (Vebra) and I did it with ease! I just wanted to say thank you, thank you for creating a framework in which, people like myself, who love front-end but find back-end daunting can pick it up and literally do anything with EASE. ProcessWire gives me so much confidence and makes me feel so good about myself. I've recently been working on an WooCommerce website, and I can't tell you how much I've been missing ProcessWire. Thank you @ryan for making a system that is so simple, even simpletons like myself can dream big. Lots of love, Tom Edit: Interestingly I feel like it would be easier to build an eCommerce system using ProcessWire than it would trying to completely reskin WooCommerce, like seriously, WooCommerce stop injecting markup and putting them in core functions.22 points
-
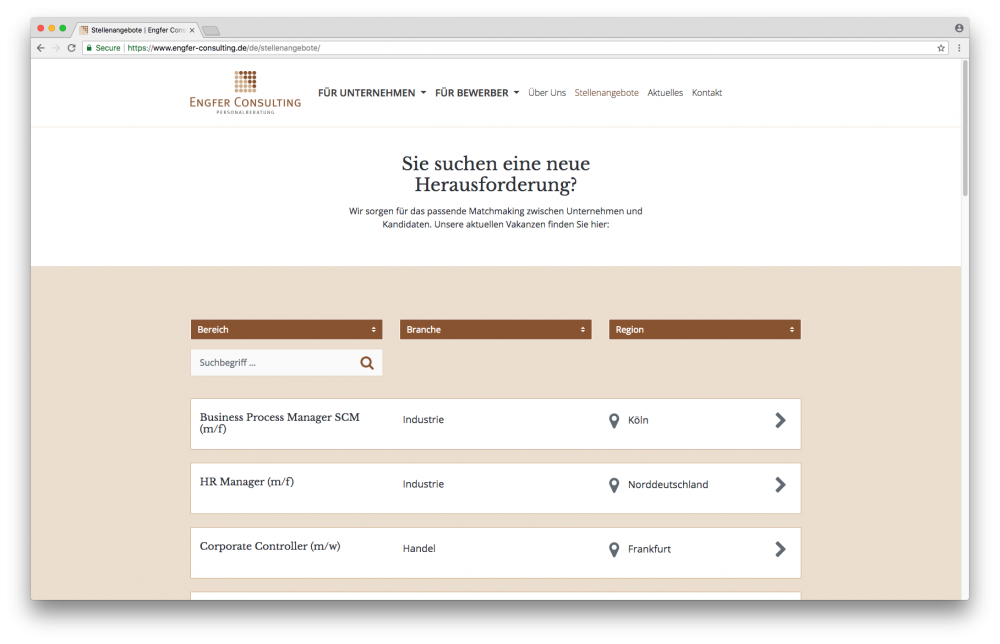
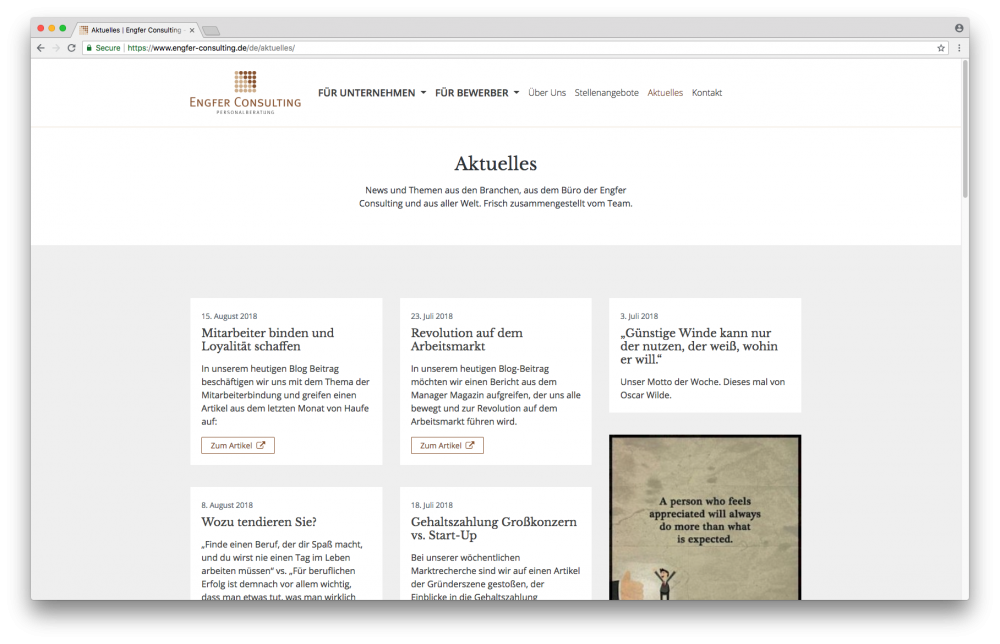
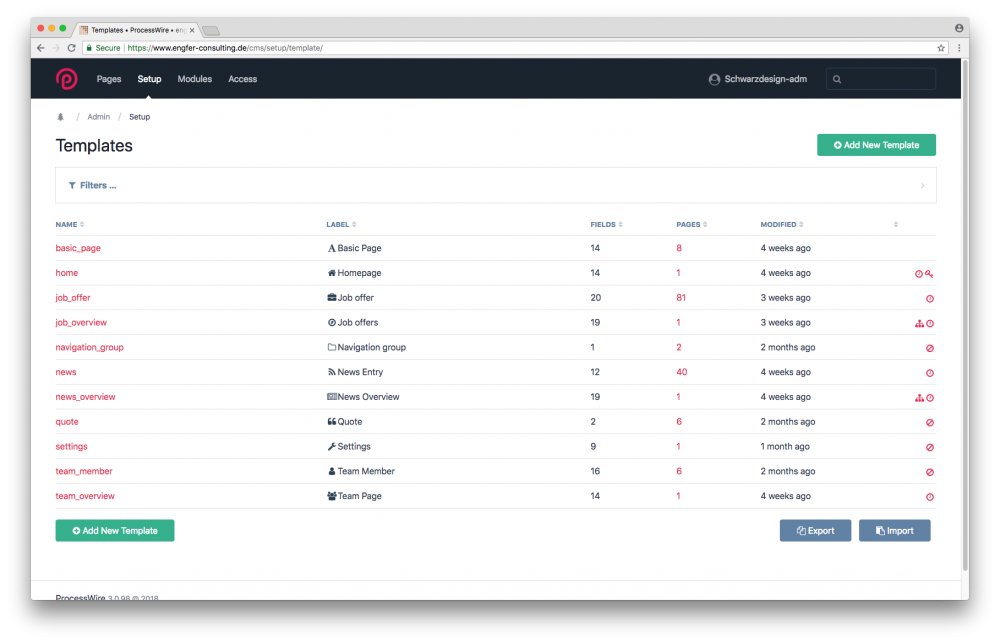
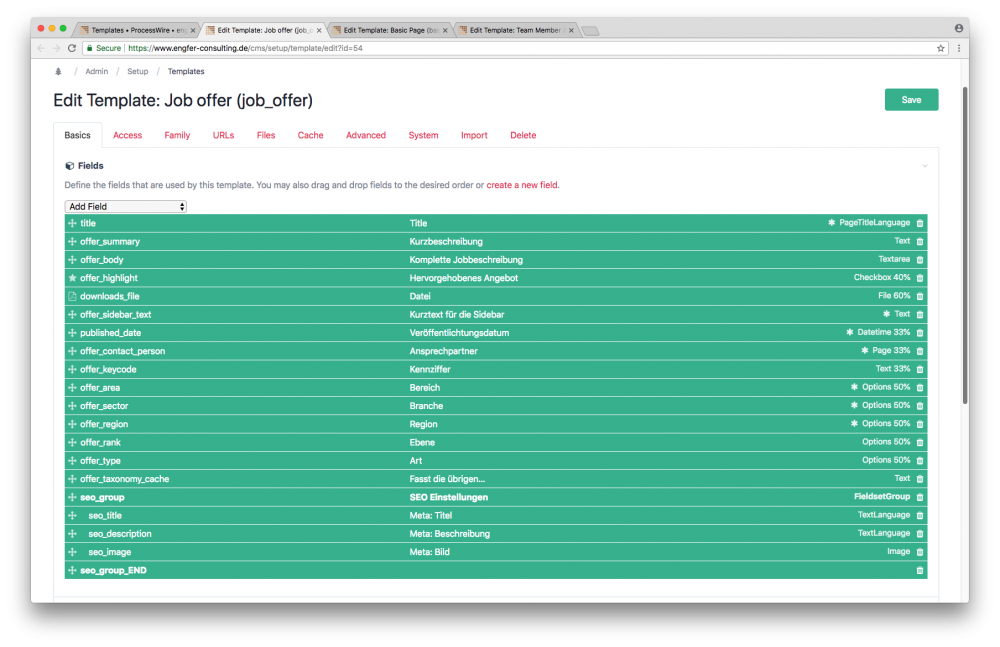
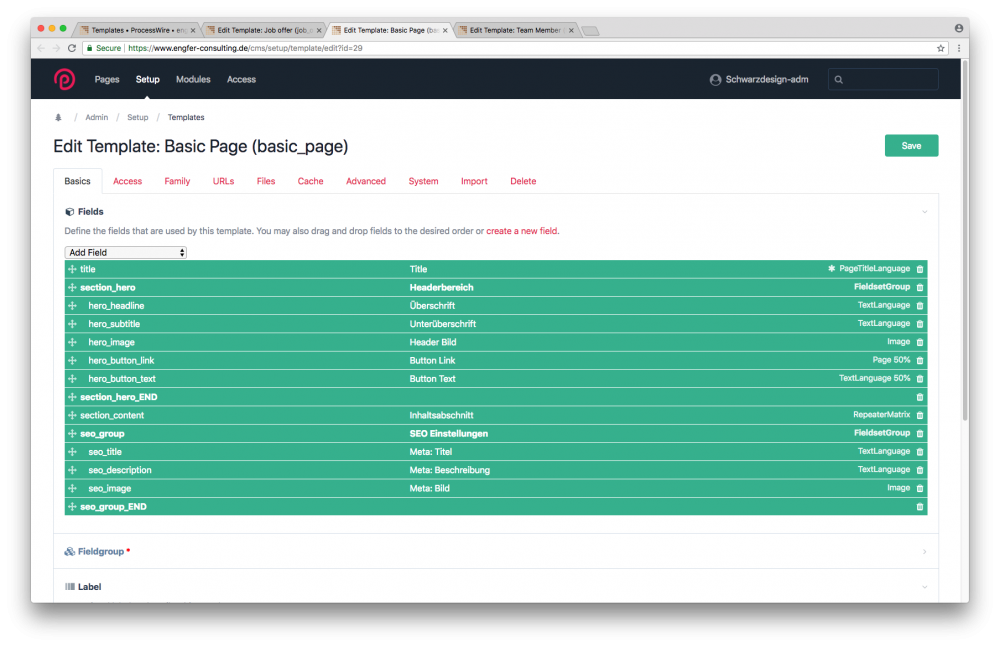
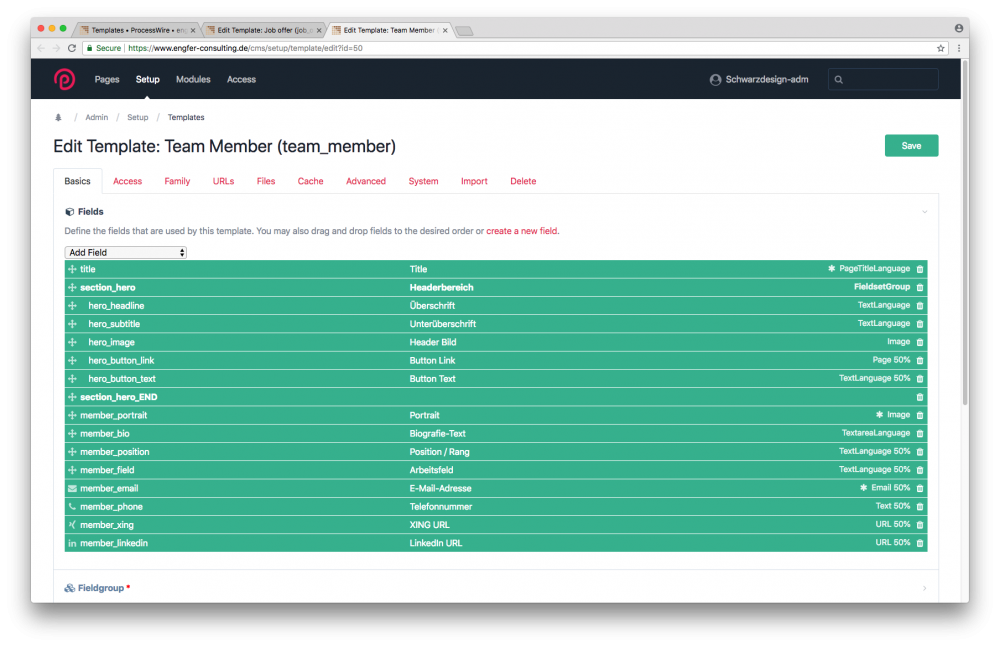
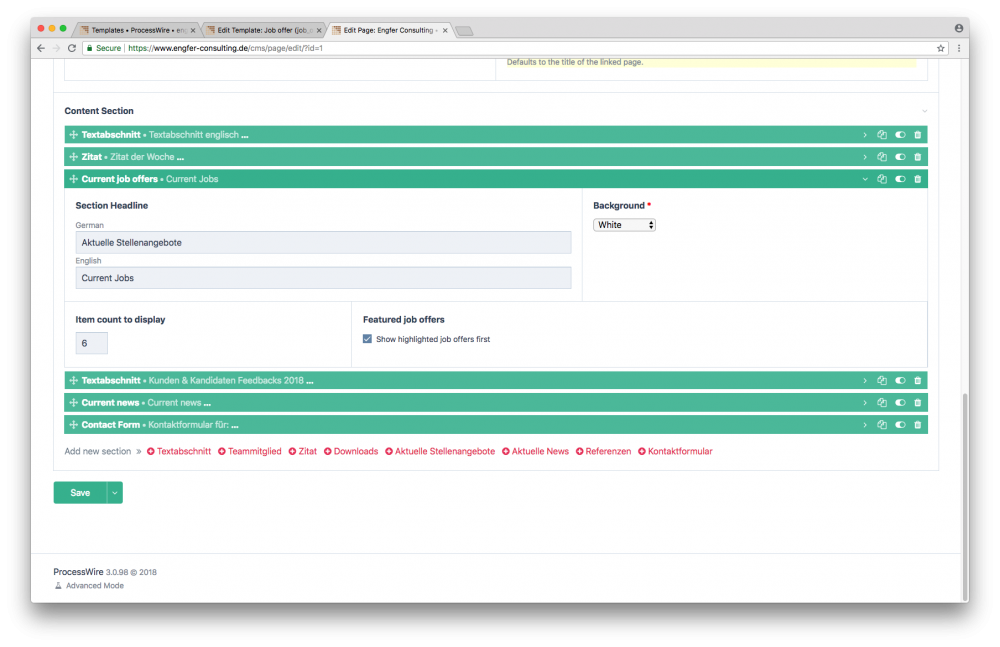
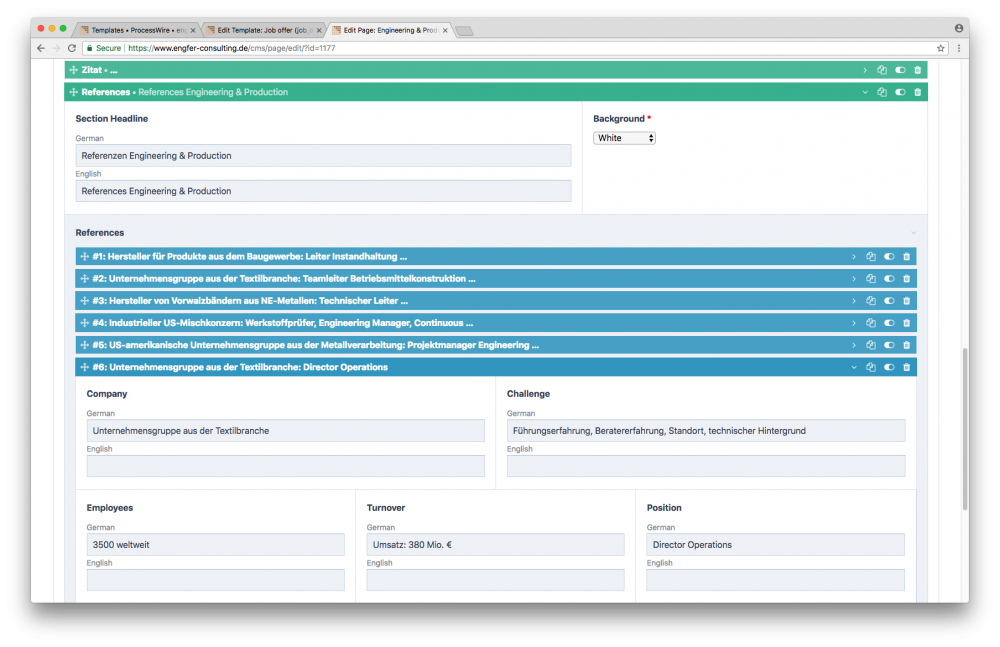
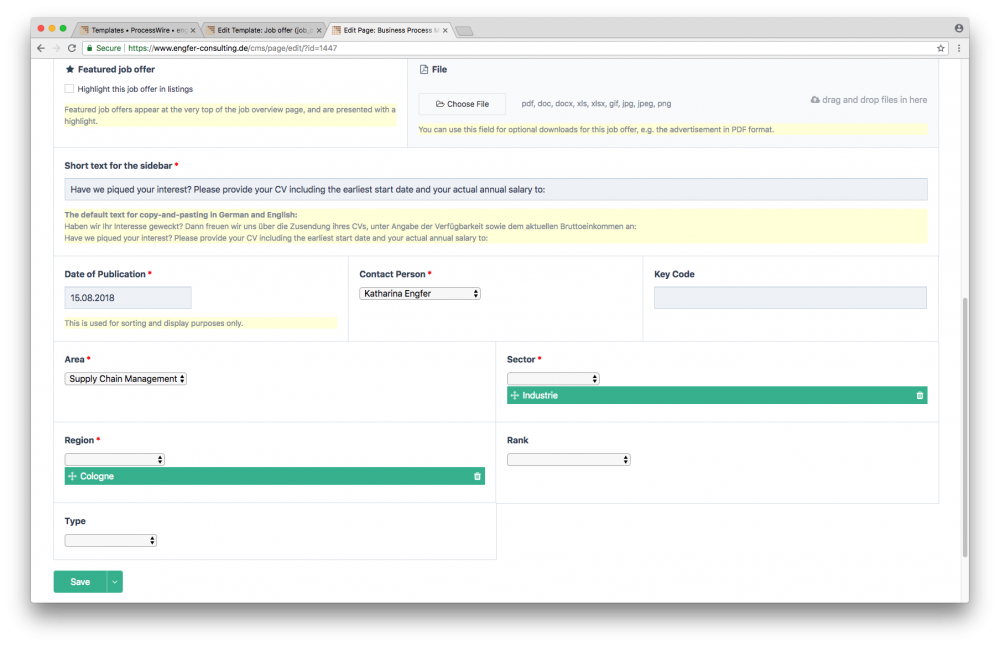
We recently finished a relaunch of the website of the consulting firm Engfer Consulting: engfer-consulting.de. Built with ProcessWire 3 and Bootstrap 4. Features Bilingual website (UPDATE: The English page is now available! the English page is inactive at the moment, as the content is not ready yet) A strong, simple data structure for job offers and news, allowing for a custom search page and fulltext search Sectioned content-blocks built with a Repeater Matrix (ProFields) Reusable components available as page reference fields Automatic generation of open graph-tags, with manual overrides available on each page Contact forms with a custom recipient depending on the current page Modules used: ProFields ProForms Sitemap Cookie Management Banner Duplicator Tracy Debugger Wire Mail SMTP Admin Links in FrontEnd Technical insights Most of the content is built using a Repeater Matrix field. Each section has an optional heading and a select-field for background colors. Some of the sections available include: Text blocks (a repeater-field for multi-column text) Feeds / listing of the latest job offers or news (with a field to control the number of entries shown) Displaying a team member or quote (selected through a page reference field) Downloadable files (a multivalue field for file uploads) Those sections can be combined and stringed together arbitrarily, so any number of page templates showing different contents can be built. The job offers template, in contrast, features fixed fields for taxonomy assignment, description, contact person, preview image and so on, making the job offer pages uniform and easily accesible. The (technically) most interesting part of the site is the job overview page, which contains custom filters that are automatically generated from the available taxonomy terms. The stylesheets are written in SASS, built with Bootstrap 4. Only the base and grid SASS files of Bootstrap are included, along with the Bootstrap components that we ended up using. Using Bootstrap 4 as a framework in this way makes development & styling blazingly fast, once all the utility classes are commited to muscle memory ... > Our Agency. Screenshots7 points
-
...please could you add a comment to the issue confirming that you are also seeing it, and add any additional information that may help. There are several issues that have the report and then some thumbs-up votes on them. This, however, is somewhat ambiguous, as I don't know if the thumbs-up is really saying "This effects me too" or just a "Well done for reporting this" or something else entirely. In order for me to unambiguously tag an issue as impacting multiple users, I either need to reproduce it myself - or I need people to clearly state that they are impacted by it. Whilst I can understand the use of thumbs-up emojis on the processwire-requests repo as a form of up-vote, I don't really think it works for the issues repository. If you have any other suggestions that may work unambiguously in this case, please let me know. Thank you for your consideration. Steve5 points
-
5 points
-
Hello Robin Thanks for the reply. I just opened an Issue: https://github.com/processwire/processwire-issues/issues/675 I mentioned your request there and als gave him a thumbs up!5 points
-
New website design for HealthCARE Express. Used UIkit3 for the front end look. Jquery Store locator for the locations page. PW Modules used: Hanna code, google map marker, Inputfield Ace Extended, MarkInPageTree, Video embed for YouTube/Vimeo, and an in house asset minification module. Backend is pretty unique. Basically, I use the processwire templates for UIKit items instead of pages. ie. card.php, container.php, section.php. navbar.php, grid.php, slideshow.php. I also add some extra things like page.php, inner_page_heading.php, image.php, page_snippet.php, text.php. (Page snippet is if I want to run php.) Most of the root pages in the admin page tree use the page.php template. Their children are either detail pages or layout rows for that page. I also have a blog.php that uses the page.php file, just because that lets me force the children to be blog posts. The page and blog templates have fields like meta page title, meta page description, selected page layout, css, js, images, files. All markup is added through admin as well through things like the selected page layout. I have one page in my page tree for page layouts and I add children for the markup. ie. I can add a "Service" page layout to the backend, and add a "page heading" child, an intro "section" child, a service "grid" child, etc. You can check out screenshots. It basically gives me a page builder! The children of the grid page are forced to be cells, and have gui to select the columns and such. I have a css field and a js field attached to almost everything. On page save, if that page has one, it pulls them all and merges them all into one css file and saves it to the server with a timestamp as filename. That way all php, css, and js code is done through backend.4 points
-
Happy to do this, so thanks for the heads-up. Personally I've avoided commenting on existing issues unless I've actually got something valuable to add, mostly out of fear that a pile of "me too" comments would just make it harder to keep track of for Ryan or anyone else following the discussion. This is why the thumbs-up emoji seemed like a good alternative ?4 points
-
Absolutely. The best approach depends entirely on the needs of a specific project and client ? For an example, while (re)building a large news site some time ago we first considered going with a page builder, but in the end implemented a single RTE field for the main copy of each article, with some minor layout customisations. The thing is that their old system was based on blocks, and one particular pain point with that was that since the authoring process itself relies on producing the whole text as a single document, it had to be manually split for the site. It's also true that new tools tend to require some getting used to. That first review is a good example of this: when you've had 15 years to get used to doing things in a specific way, migrating to a new set of tools can feel rather awkward. I'm not saying that Gutenberg is the "perfect" page editor, but it's not necessarily quite as bad as that text makes it seem: "Oh …. need an image in the middle of a text block … grunt. Create new text block, copy paste the first part of the text into the new text block, insert the image block." Actually you can just move the cursor to where you want the image, hit enter to create a new empty block, and then insert an image. Or you can insert the image right into the paragraph block if you want it inline with the text. "Oh … I needed the image one sentence further down. Old way – cut image paste where I want. " In this case you have a couple of options: click the arrows next to the image block to move it up or down, drag it where you want it, or copy and paste it to the right position. Admittedly the work in progress state of Gutenberg shows here: while "copy" already works, "cut" doesn't, so there's an extra step of deleting the old image. It is still a beta version, so I'd cut them some slack ? In my opinion a true professional is able to choose the best tool for the job, thus avoiding a cognitive bias commonly known as "the law of the instrument" (or "the law of the hammer"). If I run into a project where the client clearly needs a page builder, then that's what I'll use. The great thing about working with a system like ProcessWire is that we have so many options: one can implement a page builder together with a set of template specific predefined custom fields and all the benefits that come from being able to precisely define content hierarchies and URL structures. In other words it's all about having options – and of course having an open mind when it comes to exploring potential new solutions ?4 points
-
A bit OT, but related to Githubs notifications and issue repos in general. Today I found a nice app, that shows all new GitHub Notifications in a nice way. All previously read comments in a thread are minimized. I found it together with other tools here: https://dev.to/maestromac/tools-i-use-to-stay-on-top-of-githubs-notifications-56mo Screenshot:3 points
-
Hi @Tom.. I remember that you were developing an eCommerce module a year before. Why would you turn out to be using Woocommerce? Could you share any difficulties? I actually developed an eCommerce module for my company and I am now developing the second eshop with it. It is far from perfect, but I would like to see any chance I can make it open source later, because I think Processwire do deserve an open source eCommerce system. I wish we can have a decent eCommerce system in any way. I believe this can attract more talents to join us.3 points
-
You could add the link with jQuery. select your DOM (input: some_link) element append the link to the previous selected element: $('#some_link').append('<a href="#" id="view-link">view</a>') use the click event to open the url : $('#view-link').on('click', function(e) { window.open($('#some_link').val(), '_blank'); }); something like that...3 points
-
You might want to checkout this awesome module called Duplicator. You can easily migrate complete installations from one host to another.3 points
-
@Guy Verville - I just updated the module with a more reliable fix - the other one would probably have worked on almost all sites, but there was a possibility for an issue. Please let me know if you have any problems with the new version.3 points
-
Foolproof way of doing it without any help module On the old Host: Always download a complete backup of your website (zipped or tar.gz) Download the database Download the site folder (zipped or tar.gz) ===================================================================== On the New Host: Reinstall Processwire with, if you can, the same processwire version on the new host After reinstalling processwire, Delete the site folder and Empty the database Upload the site folder from the old host and unzip on the new host Import the database from the old host Empty cache and sessions Adapt the config.php where necessary to the new host (database credentials, salt and hosts) Thats it Need any assistance ? PM me.3 points
-
Hello, here is example from one of my projects and don't know if that can help you. That example show AVG of 4.6, and below is copy/paste how I get that. I believe that only what you need is to set "use stars", and this call: $page->comments->renderStars(true, array('schema'=>'microdata','partials'=>true)); Or more details, where I use that: <?php if($page->comments->count):?> <div class="star-rating"> <div class="rating-counter"> <a href="#listing-reviews"> <?php echo $page->comments->renderStars(true, array('schema'=>'microdata','partials'=>true));?> </a> </div> </div> <?php endif;?> If that is interesting, here is and Comments configuration to use Font Awesome icons. CommentStars::setDefault('star', '<i class="fa fa-star"></i>'); //<= star item using fontawesome icon Regards.3 points
-
EDIT: See this blog-post for new PW core features for pagenames: https://processwire.com/blog/posts/pw-3.0.111/ This autoload module adds two new methods to the $page object: $page->getRandomPageName() $page->setRandomPageName() You can define options for the random string via an array (see /core/Password.php for all options): $page->setRandomPageName([ 'minLength' => 5, 'maxLength' => 5, ]); You can also define the subset of pages where the new pagename should be unique: $page->setRandomPageName("has_parent={$page->parent}", [ 'minLength' => 3, 'maxLength' => 3, ]); https://gitlab.com/baumrock/RandomPageName (see readme for examples) Do you think this is useful? Any feedback or suggestions of a better approach are welcome.2 points
-
I think non-grey default icons would look nicer, eg. a darker blue like #354B60 (borrowed from the Uikit admin theme). It's just a quick devtools preview but for me the current grey is too pale, and rather suggests that those icons are in an "off" state. To further complicate things, here is an inverted version where the whole bar is blue and icons/texts are white: I'm not sure this would be better but wanted to share. The biggest advantage would be that it would pop out more from the rest of the page. Orange and red icons would require some brightening to be more visible though.2 points
-
Congrats, that's a really fine site. I'm amazed how fast it is, even without ProCache or AIOM. But hey, it's ProcessWire ?2 points
-
2 points
-
2 points
-
I am getting a little annoyed with the debugInfo output myself actually - there are lots of holes in it's output - there is a bit of a discussion about it here: https://github.com/processwire/processwire-issues/issues/575 but it would be a lot of work for Ryan to go through all of PW and set this up properly. Of course there is a config setting to make the default behavior show the full PW object, but there are times when the debugInfo output is better/easier. I mentioned above somewhere that I was thinking about having an option to dump both versions automatically with any dump/bardump call - best of both worlds. What do you think about this as an alternative? Not saying I don't like the verbose idea - I just want to make sure we don't end up with more options than we need. It might also be confusing if you already have debugInfo off by default in the config settings. I don't know - anyone else have any thoughts?2 points
-
https://duckduckgo.com/?q=site%3Aprocesswire.com%2Ftalk+server+locale+is+undefined&t=ffsb&ia=web2 points
-
Hi @adrian - I've submitted an issue to the PW issues github. As you say, it doesn't quite feel like a bug, but at least it's officially on record now.2 points
-
2 points
-
I put thumbs-up for requests that I feel have merit. I don't think they provide any noise to these requests, but show that others are supportive of these recommended changes. Some of these requests are about better usability, additional or consistent ways of using the PW infrastructure. If I had additional information that adds to the discussion, then I would add a comment. I personally don't think adding a thumbs-up detracts from Ryan working on these requests. I'm really supportive of anyone who thoughtfully have put their time in to come up with innovative new ways to do things. I'm also supportive of individuals who have found issues that potentially affects all of us.2 points
-
2 points
-
I have pushed a fix for this, but I have discovered that Ryan's recent changes to the admin live search functionality has broken restricting of search results. I am working on this now, but could be a bit painful.2 points
-
Thanks - I see the problem - it's to do with the way ARB blocks pages when viewed in Lister and because the Users page in PW uses Lister, it is causing the problem. I should have a fix shortly.2 points
-
@PCuser not sure if it's related but I've often had similar errors when copy/pasting sample code from the PW docs/forums. Maybe it picks up some 'invisible' extra code or spaces? Now I copy/paste to a plain text editor first before adding to my template - same as I'd do for MS Word - and it seems to fix the problem2 points
-
Represents the instagram feed of a user. Instructions: Register a new instagram Client: at instagram. It's really important to add the current url as redirect url. (For example "http://page.dev/processwire/module/edit?name=InstagramFeed/"). Complete module settings (Client ID and Secret), leaving the access input token field empty. This value will be generated. Click the "get Access Token" link to generate code and access token in module settings. Configure username to output feed from (default setting is "self": to get the most recent media published by the owner of the access token) ... and use it! > detailed instructions at github1 point
-
I exported a CSV file from freebase.com that contained all the skyscraper fields I wanted to use. Then I created a simple shell script to import it from the CSV. Note that I only used a shell script for convenience, you could just as easily do this from a ProcessWire template file if you preferred it or needed to do this from Windows, etc. Below is a simplified example of how to do this. The example is fictional and doesn't line up with the actual structure of the skyscrapers site, nor does it attempt to create page relations or import images. If you are interested in how to do that, let me know and I'll keep expanding on the example in this thread. But I wanted to keep it fairly simple to start. First, here is the contents of a CSV file with each line having a skyscraper building name, city, and height. /skyscrapers/skyscrapers.csv (Building, City, Height): Sears Tower, Chicago, 1400 John Hancock Tower, Chicago, 1210 Empire State Building, New York City, 1100 IBM Building, Atlanta, 860 Westin Peachtree, Atlanta, 790 Next, create a new template in ProcessWire and call it "skyscraper". Create a text field for "city", and an integer field for "height" and add them to the skyscraper template. Create a page called "/skyscrapers/" in ProcessWire, that will serve as the parent page for the skyscrapers we'll be adding. Here is the command-line script to load the ProcessWire API, read the CSV data, and create the pages. As I mentioned above, this could just as easily be done from a template, where the only difference would be that you wouldn't need the shebang (#!/usr/local/bin/php -q) at the beginning, nor would you need to include ProcessWire's index.php file. /skyscrapers/import_skyscrapers.sh: #!/usr/local/bin/php -q <?php // include ProcessWire's index file for API access // (this isn't necessary if you are doing this from a template file) include("./index.php"); $fp = fopen("./skyscrapers.csv", "r"); $template = wire('templates')->get("skyscraper"); $parent = wire('pages')->get("/skyscrapers/"); while(($data = fgetcsv($fp)) !== FALSE) { // create the page and set template and parent $skyscraper = new Page(); $skyscraper->template = $template; $skyscraper->parent = $parent; // set the skyscraper fields from the CSV list($building, $city, $height) = $data; $skyscraper->title = $building; $skyscraper->city = $city; $skyscraper->height = $height; // set the URL name, i.e. Sears Tower becomes "sears-tower" automatically $skyscraper->name = $building; // save the skyscraper $skyscraper->save(); echo "Created skyscraper: {$skyscraper->url}\n"; } To do the import, make the script executable and then run it from the command line: chmod +x .import_skyscrapers.sh ./import_skyscrapers.sh OR, if you are doing this from a template file, then load the page (that is using this template) in your web browser, and that will execute it. The output should be: Created skyscraper: /skyscrapers/sears-tower/ Created skyscraper: /skyscrapers/john-hancock-tower/ Created skyscraper: /skyscrapers/empire-state-building/ Created skyscraper: /skyscrapers/ibm-building/ Created skyscraper: /skyscrapers/westin-peachtree/ If you go into the ProcessWire admin, you should see your skyscrapers. I used an example of CSV file for simplicity, but the same method applies regardless of where you are pulling the data from (web service feeds, etc). For the actual skyscrapers demo site, I used Freebase's web services feed to pull the data and images, etc.1 point
-
A php setting can never override what htaccess does. PHP is not even started when the htaccess file is read/executed.1 point
-
@Krlos You can echo a link to the external file like that (I might not understood all the issue...) : echo $user->profile_contract->first()->filename; To offer a download to your client, check this tutorial and adapt it for your needs (credit: @jmartsch) : https://jensmartsch.de/blog/simple-file-downloads-with-processwire/1 point
-
Thanks to you both. @flydev that solution sounds better. @bernhard, I just tried the url checker module and it throws errors when building a form dynamically through the API.1 point
-
It all depends. For some sort of projects, where you really need to have structured data (e.g. Skyscraper profile, or real-estate listing / database-like sites), a visual builder would do nothing for you, or your clients. otoh, for stuff like huge immersive storytelling sites, it's certainly a dream come true. (you know, stuff like this)1 point
-
The role of my page.php page is to do this: Get the themes page and set it as a variable for later use. (Anything can access this page to get the asset timestamp, active theme, etc.) Set a variable for the selected page layout of the current page, so I know what uikit elements we are adding from that. If there is not one on the current page, check the parent for a detail page layout. Get a list of code snippets that target html tags for this page, sorted by priority. (If they match the page layout, the page, or are sitewide, implement them by adding them to the snippet array.) By implement, if its a code snippet type, it outputs the html or php using output buffer and adds to the snippet array. If its not a code snippet, it is a uikit item and I will start the output buffer also and include the template file directly. (I also set a variable for that page to use inside the template before I include it. (The $page variable gets saved as the template name.) So if its a section template, I save the $page data as a $section variable. In my "section" template, I can access itself with $section, or the root page it is on with $page. Inside the section template I can loop through $section children also, setting the children as $cell so the cell.php page can access itself with $cell->x After the snippet array is built using code snippets and uikit page templates, I loop through the /html/ page and its children. I pass that page to a render function, and it loops through the html tags listed and puts the snippets where they belong, outputting the result to the page. This is a delayed outputting format that lets a snippet tweak other snippets if needed, since they are stored in an array before output, and any snippet can target various parts of the page. ie. The last snippet loaded can still add to the head section.1 point
-
Thanks! Also, just an FYI that your bdb and db 999 has been changed to 9999 in that version.1 point
-
why not learn from existing solution? ? https://modules.processwire.com/modules/inputfield-urlchecker/1 point
-
1 point
-
Thank you! This is exactly what I was looking for. I’ll modify to work how I need it to work but thank you so much!!!!1 point
-
1 point
-
Hello, I had used comments fieldtype and it works perfect. Just right now compared what I had used and there are few differences, but first please check did you have on page Comments css and js files: <link rel="stylesheet" type="text/css" href="<?php echo $config->urls->FieldtypeComments;?>comments.css" /> <script type='text/javascript' src='<?php echo $config->urls->FieldtypeComments;?>comments.min.js'></script> And call: <?php echo $page->comments->render(array( 'headline' => '', 'commentHeader' => '<span class="comment-by">{cite} <span class="date">{created}</span> {stars}{votes} </span>', 'useVotes' => 1, 'useStars' => 1, 'upvoteFormat' => '<span class="rate-review"><i class="sl sl-icon-like"></i> Helpful Review {cnt}</span>', 'downvoteFormat' => '<span class="rate-review"><i class="sl sl-icon-dislike"></i> Dislike Review {cnt}</span>' ));?> Please check and Comments settings inside admin where you can define stars rating (need to fill form or not). Regards.1 point
-
@Hajosch Looks like something wrong with CSS. Make sure that you load CSS file from comments module and it actually gets loaded and not conflicting with other styles.1 point
-
Interesting setup, thanks for sharing. Do only superusers have access to the PHP snippets? Or regular authors too? If the latter - I would see that as a potential security risk.1 point
-
Yep, much better. I also removed the 12px font-size for the compact view label, it somehow looks weird to me if it's smaller than the rest, but that's just personal preference. Thanks for clarifying that the width is ignored in compact view on purpose.1 point
-
Dragane, odlicno, samo da je malo manje vruce ;) CompactView is html table view and idea for that type of layout was to use it in cases where are inputs closely related (eg. some contact details), and inside repeaters because don't take too much space (can open few repeater items, and at the same time, view fields in all of them). I missed to write in notes that PW Width value is not used inside CompactView layout. Sorry but it's possible that I skiped to write and some other notes, and feel free to ask me anything that is not clear or confusing. Fields what I used in almost 90% are: select, text, textarea, page and link. Radio and checkboxes very, very rarely (can't remeber), and in that case I prefer to use select. Please can you try to add to the end of module css file (module directory... site/modules/FieldtypeConfigForm/assets/css/admin.css) this few lines: .CompactView .InputfieldCheckboxesStacked, .CompactView .InputfieldRadiosStacked {list-style:none;padding-left:0;} .CompactView .InputfieldCheckboxesStacked input, .CompactView .InputfieldRadiosStacked input {margin-right:10px;} , and after it refresh browser page (CTRL+F5) and check if it will be better? Thanks and regards!1 point
-
and again... this time, an HCMS powers a pizza book ? https://medium.com/buro-int/headless-cms-for-a-printed-pizza-book-54b39827e6511 point
-
1 point
-
OMG, not again... https://www.pilcro.com/blog/headless-cms By that definition, PW is most definitely a HCMS...1 point
-
I see your points - I started that way too. Then I realized it's much easier to handle multi-language strings like success message, etc so I added a GUI. I still think this is an improvement, I can make adjustments much easier in the admin when needed. But it's not a requirement, you can use it purely from code too. The form process part looks like this: if ($nfh->checkSuccess()) { $nfh->saveToPage($nfh->getTitle('name, email')); $nfh->sendAdminEmail(); $nfh->getResponse(); exit; } Here saveToPage, sendEmail, sendAdminEmail methods can have parameters so you don't need to use the corresponding admin page. If there's a page for it, then adding a form is as easy as $nfh = addForm(1066); echo $nfh->form; // or $nfh->renderForm() The module loads the form and form field files from page ID 1066 name. Anyway, I think I'll clean up it a bit and share as I see there's a need for it.1 point



























.thumb.gif.bec9d4a6a07075e45a240a8431e5cbd8.gif)















