Peter Knight
Members-
Posts
1,375 -
Joined
-
Last visited
-
Days Won
5
Peter Knight last won the day on May 16 2016
Peter Knight had the most liked content!
Contact Methods
-
Website URL
https://www.edenstudios.com
Profile Information
-
Gender
Male
-
Location
Dublin, Ireland.
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Peter Knight's Achievements
-
Hi @Matzn Was this referring to the /processwire/ manager login? I just had a similar issue and it was caused by my server having an incorrect time (-1 hour).
-
Peter Knight started following Image check A or B breaks with crop , Shared Hosting and Symlinks , Module ImageReference - Pick images from various sources and 4 others
-
Hi @Inxentas I just experienced the same issue. Would this hosting company have a name beginning letter H ?
-
module Module ImageReference - Pick images from various sources
Peter Knight replied to gebeer's topic in Modules/Plugins
Hey, no problem at all. I was just flagging it in case it was still in development. Good to be busy. I'll keep a watch on this thread in case any future developments. -
module Module ImageReference - Pick images from various sources
Peter Knight replied to gebeer's topic in Modules/Plugins
Hi @gebeer I'm trying out the module and I had a few issues When it comes to using the Module itself, my preferred method is to allow Pick from any page I add the field to a template and I can see the tree / site structure I drill down to the page which has images and Select this Nothing happens to the placeholder thumbnail at this stage so I save the page When I return to the field, I am asked again to 'Choose a page' When I return to the field setup , I occasionally get an error below even though this is described in the docs as Optional I also note that in the list of possible image fields listed, the Module is not picking up any image fields. Thanks for reading -
Pass Name and Email fields to email header
Peter Knight replied to Peter Knight's topic in General Support
Yes, using FormBuilder (and have a license) but It's possibly more of a WireMail SMTP question as that's what the screengrab of the UI is from. -
Hi I have a webform which asks for Name [Name_1] Email [Email] Message [Message] When the webform is recieved, I would like the Name and Email in the email header what the user has submitted. While I can output these values in the email's html body, I cannot succefully inject them into email header. I am using WireMail SMTP and have tried adding $Name_1 and $Email to the fields below. Would appreciate any pointers as I don't see any related posts on Google or the PW forums. Thanks
-
[removed and moved]
-
301 redirects by PageID - missing functionality?
Peter Knight replied to Peter Knight's topic in General Support
Hi @wbmnfktr PagePathHistory only works when a pagesURL changes to something new. In this instance, I was looking to redirect to a completely new page. I never noticed the options under the What other URLs redirect... section but they might be useful. Thanks -
301 redirects by PageID - missing functionality?
Peter Knight replied to Peter Knight's topic in General Support
Thanks BitPoet. I had that setup but wasn't sure it was using a 301 redirect method for SEO. I also have a nice page created via ListerPro which lists all the redirects I have made. Handy for an at-a-glance view etc -
I've been looking at various Redirect Modules and I don't think my current requirement is possible with any of them. I want to enter a PageID (my source page) and create a 301 redirect to a different URL (destination). Normally you might do this in the htaccess file with page paths but I'd rather do something within PW itself. Jumplinks comes close to supporting this but doesn't support page IDs. The reason I need page IDs to be specified in the source and destination is that my client often updates the page path for SEO experiments etc. If I were to use page Paths as the source and destination, they might stop working.
-
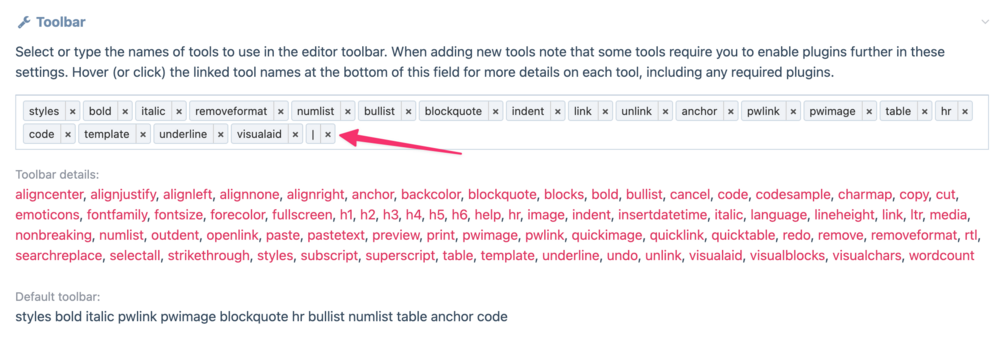
TinyMCE Module looks great. One item I can't see is the ability to group related toolbar icons with a pipe. The official docs on TinyMCE mention to use a pipe but I can't see how to apply it to the Toolbar settings. Interestingly, if you manually type a pipe, it does add it to the Toolbar but only accepts a single one. Tin
-
I see PostMarkApp are moving from an email credit based system to a subscription service. I'm hoping to move and was wondering which SMTP services people generally use that works well with ProcessWire?
-
Hi @Mike Rockett My SchemaVersion is set to 4 {"schemaVersion":4,"wildcardCleaning":"fullClean","enhancedWildcardCleaning":"","legacyDomain":"","statusCodes":"200 301 302","enable404Monitor":"","moduleDebug":"","redirectsImported":true,"moduleDisable":"","_schemaVersion":2}
-
Hi I have a little script that ouputs a default hero image if an image isn't set on the page. All works great (see below). I've realised I want to add an image Crop to one or both of these but when I add a Croppabelmage to the page specific image, I get an error. And I get this error even if no image is set. I understand what's happening. It's looking for getCrop even though there's no image in the field. But how to side-step it or do a proper check in this instance? <?php // Set var for the Hero / Masthead background image // A - The default image $image_default = $pages->get(1034)->Hero_Photo_Default->url; // or B - The specific page image $image_hero = $page->Hero_Photo->url; ?> <!-- START: Masthead --> <div class="uk-section-default uk-margin-large-bottom "> <?php if (count($image_hero)){ echo" <div class='uk-section uk-section-xlarge pk-section-masthead uk-light uk-background-cover' style='background-image: url({$image_hero})'> ";} else {echo" <div class='uk-section uk-section-xlarge pk-section-masthead uk-light uk-background-cover' style='background-image: url({$image_default})'> ";} ?> <div class="uk-container"> <!-- <h1><?=$page->title?></h1> ---> </div> </div> </div> <!-- END: Masthead -->
-
You could try sending the emails via PostMark It's easy to integrate with WireMail SMTP, credits are cheap and it'll give you a dashboard on amounts of emails sent/bounced etc