Search the Community
Showing results for tags 'inputfield'.
-
The module provides a list of PageTable based content elements. It enables the backend user to easily create, publish, move, delete, copy and paste content elements. The rendering logic of the module is detached from the ProcessWire backend scope via Shadow DOM and allows the elements rendering identical to the front end. It ships with some helper functions that simplify the handling of content elements. Download/Install Github: https://github.com/neuerituale/PageTableNext Module directory: https://processwire.com/modules/page-table-next/ Composer: composer require nr/pagetablenext
- 5 replies
-
- 13
-

-
- fieldtype
- inputfield
-
(and 2 more)
Tagged with:
-
So, I've tried looking through here and Can't seem to find it. I'm trying to create a situation in the admin where: I have a page reference InputField. When the user chooses one of those pages, from the dropdown, a new Page reference drop down pops up with that pages children in it. I know how to do the "show only if..." thing, but How did I make it dynamically pull in a pages children? Thanks
- 9 replies
-
- inputfield
- dependencies
-
(and 1 more)
Tagged with:
-
Hi, Please find the screenshots attached. We have a repeater field on the test1 page. On the test2 page, we would like to select values of titles created in the test1 page. Please suggest. Thank you.
- 2 replies
-
- reference
- inputfield
-
(and 3 more)
Tagged with:
-

module Module ImageReference - Pick images from various sources
gebeer posted a topic in Modules/Plugins
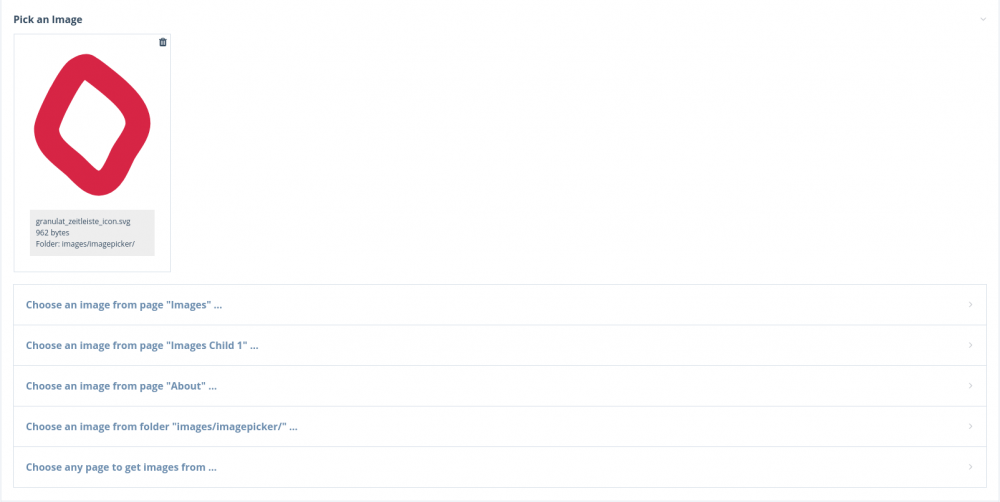
Hello all, sharing my new module FieldtypeImageReference. It provides a configurable input field for choosing any type of image from selectable sources. Sources can be: a predefined folder in site/templates/ and/or a page (and optionally its children) and/or the page being edited and/or any page on the site CAUTION: this module is under development and not quite yet in a production-ready state. So please test it carefully. UPDATE: the new version v2.0.0 introduces a breaking change due to renaming the module. If you have an older version already installed, you need to uninstall it and install the latest master version. Module and full description can be found on github https://github.com/gebeer/FieldtypeImageReference Install from URL: https://github.com/gebeer/FieldtypeImageReference/archive/master.zip Read on for features and use cases. Features Images can be loaded from a folder inside site/templates/ or site/assets Images in that folder can be uploaded and deleted from within the inputfield Images can be loaded from other pages defined in the field settings Images can be organized into categories. Child pages of the main 'image source page' serve as categories mages can be loaded from any page on the site From the API side, images can be manipulated like native ProcessWire images (resizing, cropping etc.), even the images from a folder Image thumbnails are loaded into inputfield by ajax on demand Source images on other pages can be edited from within this field. Markup of SVG images can be rendered inline with `echo $image->svgcontent` Image names are fully searchable through the API $pages->find('fieldname.filename=xyz.png'); $pages->find('fieldname.filename%=xy.png'); Accidental image deletion is prevented. When you want to delete an image from one of the pages that hold your site-wide images, the module searches all pages that use that image. If any page contains a reference to the image you are trying to delete, deletion will be prevented. You will get an error message with links to help you edit those pages and remove references there before you can finally delete the image. This field type can be used with marcrura's Settings Factory module to store images on settings pages, which was not possible with other image field types When to use ? If you want to let editors choose an image from a set of images that is being used site-wide. Ideal for images that are being re-used across the site (e.g. icons, but not limited to that). Other than the native ProcessWire images field, the images here are not stored per page. Only references to images that live on other pages or inside a folder are stored. This has several advantages: one central place to organize images when images change, you only have to update them in one place. All references will be updated, too. (Provided the name of the image that has changed stays the same) Installation and setup instructions can be found on github. Here's how the input field looks like in the page editor: If you like to give it a try, I'm happy to hear your comments or suggestions for improvement. Install from URL: https://github.com/gebeer/FieldtypeImageReference/archive/master.zip Eventually this will go in the module directory, too. But it needs some more testing before I submit it. So I'd really appreciate your assistance. Thanks to all who contributed their feedback and suggestions which made this module what it is now.- 90 replies
-
- 22
-

-

-
This isn't the first star rating module for ProcessWire, but I wanted some particular config options and to have the inputfield be usable within FormBuilder. FieldtypeStars The inputfield of FieldtypeStars uses a star rating interface to set a float value. The fieldtype extends FieldtypeFloat. The inputfield has no external dependencies such as jQuery or Font Awesome and can be used in FormBuilder. Config Using InputfieldStars in FormBuilder In order to add a Stars field to a FormBuilder form you must first enable "Stars" in the "Allowed Input Types" field in the FormBuilder module config. https://github.com/Toutouwai/FieldtypeStars https://processwire.com/modules/fieldtype-stars/
- 21 replies
-
- 23
-

-

-
Store, collect and update oembed data from external sources. This module uses the great PHP Library Essence by Félix Girault and adds some processwire magic. It is inspired by Ryan's example module FieldtypeEvents and the TextformatterOEmbed module by felixwahner. Thanks! Download & Install Github: https://github.com/neuerituale/FieldtypeOembed Modules directory: https://processwire.com/modules/fieldtype-oembed/ Composer: composer require nr/fieldtypeoembed
- 17 replies
-
- 15
-

-
- fieldtype
- inputfield
-
(and 1 more)
Tagged with:
-
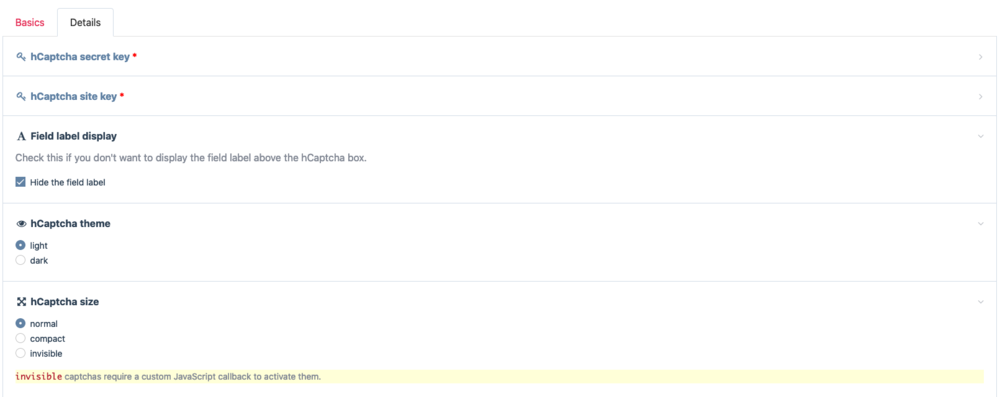
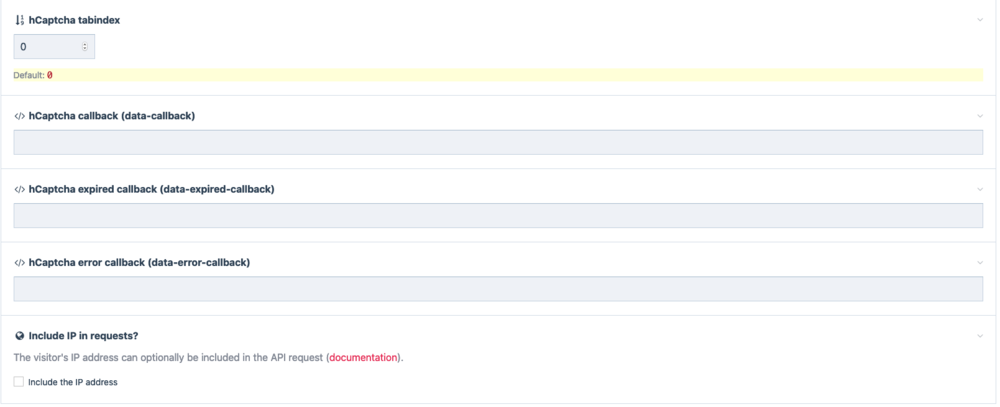
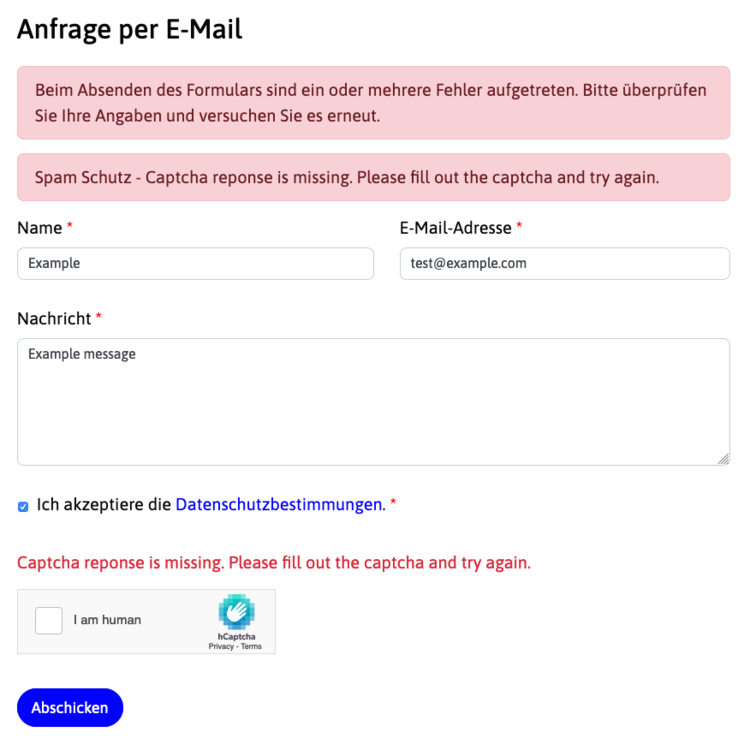
This module allows you to integrate hCaptcha bot / spam protection into ProcessWire forms. hCaptcha is a great alternative to Google ReCaptcha, especially if you are in the EU and need to comply with privacy regulations. The development of this module is sponsored by schwarzdesign. The module is built as an Inputfield, allowing you to integrate it into any ProcessWire form you want. It's primarily intended for frontend forms and can be added to Form Builder forms for automatic spam protection. There's a step-by-step guide for adding the hCaptcha widget to Form Builder forms in the README, as well as instructions for API usage. Features Inputfield that displays an hCaptcha widget in ProcessWire forms. The inputfield verifies the hCaptcha response upon submission, and adds a field error if it is invalid. All hCaptcha configuration options for the widget (theme, display size etc) can be changed through the inputfield configuration, as well as programmatically. hCaptcha script options can be changed through a hook. Error messages can be translated through ProcessWire's site translations. hCaptcha secret keys and site-keys can be set for each individual inputfield or globally in your config.php. Error codes and failures are logged to help you find configuration errors. Please check the README for setup instructions. Links Github Repository and documentation InputfieldHCaptcha in the module directory Screenshots (configuration) Screenshots (hCaptcha widget)
-
Select Images An inputfield that allows the visual selection and sorting of images, intended for use with the FieldtypeDynamicOptions module. Together these modules can be used to create a kind of "image reference" field. Integration with FieldtypeDynamicOptions InputfieldSelectImages was developed to be used together with FieldtypeDynamicOptions (v0.1.3 or newer): Create a Dynamic Options field. Choose "Select Images" as the "Inputfield type". Select Images appears in the "Multiple item selection" category but you can set "Maximum number of items" to 1 if you want to use Select Images for single image selections. Define selectable options for the field via a FieldtypeDynamicOptions::getSelectableOptions hook. See some examples below. FieldtypeDynamicOptions is recommended but is not a strict requirement for installing InputfieldSelectImages in case you want to use an alternative way to store the field data. Selection of Pageimages In this example the field allows selection of Pageimages that are in the "images" field of the home page. The field will store URLs to the Pageimages so it works as a kind of "image reference" field. You can use the "Format as Pagefile/Pageimage object(s)" option for the Dynamic Options field to have the formatted value of the field be automatically converted from the stored Pageimage URLs to Pageimage objects. $wire->addHookAfter('FieldtypeDynamicOptions::getSelectableOptions', function(HookEvent $event) { // The page being edited $page = $event->arguments(0); // The Dynamic Options field $field = $event->arguments(1); // For a field named "select_images" if($field->name === 'select_images') { $options = []; // Get Pageimages within the "images" field on the home page foreach($event->wire()->pages(1)->images as $image) { // Add an option for each Pageimage // When the key is a Pageimage URL the inputfield will automatically create a thumbnail // In this example the label includes the basename and the filesize /** @var Pageimage $image */ $options[$image->url] = "{$image->basename}<br>{$image->filesizeStr}"; } $event->return = $options; } }); Selection of image files not associated with a Page When not working with Pageimages you must add a "data-thumb" attribute for each selectable option which contains a URL to a thumbnail/image. In this example the field allows selection of image files in a "/pics/" folder which is in the site root. $wire->addHookAfter('FieldtypeDynamicOptions::getSelectableOptions', function(HookEvent $event) { // The page being edited $page = $event->arguments(0); // The Dynamic Options field $field = $event->arguments(1); // For a field named "select_images" if($field->name === 'select_images') { $options = []; // Get files that are in the /pics/ folder $root = $event->wire()->config->paths->root; $path = $root . 'pics/'; $files = $event->wire()->files->find($path); // Add an option for each file foreach($files as $file) { $basename = str_replace($path, '', $file); $url = str_replace($root, '/', $file); // The value must be an array with the following structure... $options[$url] = [ // The label for the image 'label' => $basename, 'attributes' => [ // An image URL in the "data-thumb" attribute 'data-thumb' => $url, ], ]; } $event->return = $options; } }); The field values don't have to be image URLs The values stored by the Dynamic Options field don't have to be image URLs. For example, you could use the images to represent different layout options for a page, or to represent widgets that will be inserted on the page. Also, you can use external URLs for the thumbnails. In the example below the options "calm" and "crazy" are represented by thumbnails from placecage.com. $wire->addHookAfter('FieldtypeDynamicOptions::getSelectableOptions', function(HookEvent $event) { // The page being edited $page = $event->arguments(0); // The Dynamic Options field $field = $event->arguments(1); // For a field named "calm_or_crazy" if($field->name === 'calm_or_crazy') { $options = []; // Add options that are illustrated with thumbnails from placecage.com $options['calm'] = [ // The label for the option 'label' => 'Nicolas Cage is a calm man', 'attributes' => [ // An image URL in the "data-thumb" attribute 'data-thumb' => 'https://www.placecage.com/260/260', ] ]; $options['crazy'] = [ // The label for the option 'label' => 'Nicolas Cage is a crazy man', 'attributes' => [ // An image URL in the "data-thumb" attribute 'data-thumb' => 'https://www.placecage.com/c/260/260', ] ]; $event->return = $options; } }); Field configuration You can define labels for the button, notices, etc, that are used within the inputfield if the defaults don't suit. https://github.com/Toutouwai/InputfieldSelectImages https://processwire.com/modules/inputfield-select-images/
- 15 replies
-
- 9
-

-

-
- dynamic options
- image reference
-
(and 2 more)
Tagged with:
-
Hi all, I have need to dynamically set InputFieldMultiSelect to selected on page load based on the status of some items within a database table. However I keep running into issues when trying to do this via InputfieldSelect::setOptionAttributes() https://processwire.com/api/ref/inputfield-select/set-option-attributes/ Going by the above it sounds like it should be pretty straight forward, and for certain values it seems to work but not when I wanted to set it to 'selected'. For example: $f->setOptionAttributes(1030,['foo' => 'test']); The above works as I would have wanted, in that it updates the option with the value 1030, to include the attribute foo="test" But the same code above edited to the following: $f->setOptionAttributes(1030,['selected' => 'selected']); Doesn't seem to do anything? I assume I'm missing something or trying to implement the 'selected' wrongly but I'm not sure how else I should approach this, any advice would be much appreciated.
- 3 replies
-
- multiselect
- selected
-
(and 1 more)
Tagged with:
-
I was looking for code sample where I can attach a textarea for setting up a content in my page. And I wanted to do it programatically. But I can't find a way to do that. Is it possible to add a content textarea with program?
- 5 replies
-
- inputfield
- custom
-
(and 1 more)
Tagged with:
-
PDF Fieldtype/Inputfield Module for ProcessWire allowing you to easily generate thumbnails of the PDF files embedded to the site. Current version: 1.1.2 (Changelog) Module page: http://modules.processwire.com/modules/fieldtype-pdf Github: https://github.com/uiii/ProcessWire-FieldtypePDF For detailed instructions see: https://github.com/uiii/ProcessWire-FieldtypePDF/blob/master/README.md
- 76 replies
-
- 22
-

-
It's been twice this year as a PW developer where clients have asqued me to have a way to put content on specific coordinates of a picture. Something like what image maps are made of. But not necesarly on links, sometimes text, sometimes images and links. So I've been thinking to build an inputfield for that purpose. But I'm not sure how could it be the most flexible so I can share it in github/modules page. Ideally it would need to work like a repeater field where you start uploading an image and then adding any custom field like title, url etc. So the user could add multiple elements floating over that image. Does anybody here know the ideal way to start the arquitecture of something like that? I could just hardcode the fields I need for the website I have to code this month but it would be nice to be something more flexible.
- 2 replies
-
- inputfield
- repeater
-
(and 1 more)
Tagged with:
-
Hi there! And thanks for Processwire! It appears there's a possible bug in Processwire 3.0.170 concerning file and/or image inputfield. Creating such a field results in the following error: Fatal Error: Uncaught Error: Call to a member function get() on null The inputfield is created however. The closer look reveals a problem at line 60 in wire\modules\Fieldtype\FieldtypeFile\config.php: if(!$value) $value = $fieldtype->get('defaultFileExtensions'); Commenting this line removes the problem, but the newly created inputfield requires 'Allowed file extensions' config option to be set (which is rather expectable since i commented the above-cited line of code). Never faced this problem before, hope it can be resolved.
-
Hi All, Im working on streamlining my email sending setup for SMTP. I have a page where the user of the website can input the SMTP host, port, connection type email and password etc but the password field has an additional box underneath it for 'Confirming' it as if it were a new password. The placeholder text also says 'New Password' but I want to be able to change that. I just need an input field where they can enter their SMTP password without it being plain text. Thanks for your help!
-
An inputfield module that brings EasyMDE Markdown editor to ProcessWire. EasyMDE is a fork of SimpleMDE, for which there is an existing PW module. Inputfield EasyMDE has a few advantages though: EasyMDE seems to be more actively developed than SimpleMDE, which hasn't seen any updates for several years. You can define options for Inputfield EasyMDE. Inputfield EasyMDE can be used in Repeater fields and in custom fields for File/Image fields. Inputfield EasyMDE EasyMDE (Easy Markdown Editor) as an inputfield for ProcessWire. EasyMDE is a Markdown editor with some nice features, allowing users who may be less experienced with Markdown to use familiar toolbar buttons and shortcuts. More information is at the EasyMDE website. Installation Install the Inputfield EasyMDE module. Usage Create a new textarea field, and in the "Inputfield Type" dropdown choose "EasyMDE". Save the field and if you like you can then configure the EasyMDE options for the field as described below. To convert Markdown to HTML you can install the core TextformatterMarkdownExtra module and apply the textformatter to the field. Alternatively you can use $sanitizer->entitiesMarkdown() on the field value, e.g. echo $sanitizer->entitiesMarkdown($page->your_field_name, ['fullMarkdown' => true]); Configuration On the "Input" tab of the field settings you can define EasyMDE options for the field in JSON format. Refer to the EasyMDE documentation for the available options. Keys in the JSON must be surrounded with double quotes. Example: "toolbar": ["bold", "italic", "heading", "|", "side-by-side"], "sideBySideFullscreen": false https://github.com/Toutouwai/InputfieldEasyMDE https://processwire.com/modules/inputfield-easy-mde/
- 6 replies
-
- 17
-

-

-
- inputfield
- easymde
-
(and 2 more)
Tagged with:
-
Hey folks, Iam working on a module that extends InputfieldPageTable. I use PageTableExtended as a starting point and all went well so far, except I can't access my config values outside of the module file. The config values allways return the defaults, and not the values in the pw field settings. Here is the code that sets the defaults inside my inputfield module file: public function init() { parent::init(); // defaults $this->set('gridMaxWidth', '1600'); $this->set('gridColumns', '12'); } Here is how I add the config field: public function ___getConfigInputfields() { $inputfields = parent::___getConfigInputfields(); $fieldsetGrid = $this->modules->get('InputfieldFieldset'); $fieldsetGrid->label = $this->_('Default Grid Settings'); $f = $this->wire('modules')->get('InputfieldText'); $f->attr('name', 'gridMaxWidth'); $f->attr('value', $this->gridMaxWidth); $f->label = $this->_('Container max width'); $f->description = $this->_('Grid container max width in px'); // page name format description $f->notes = $this->_('default is 1600'); // page name format notes $fieldsetGrid->append($f); $inputfields->append($fieldsetGrid); return $inputfields; } Accessing the values outside my module files like this (this gives me the default: 1600, even if I insert another value in the backend field settings): $default = $this->wire('modules')->get('InputfieldPageGrid'); $default->gridMaxWidth; Any Ideas?
- 1 reply
-
- modul
- inputfield
-
(and 1 more)
Tagged with:
-
Hello @ all, I have created an inputfield with a configuration field in the backend where you can set a time format for every language (see screenshot below). As you can see both language values (default and German) have the default value(%R), but I have set different values, which were correctly stored in the DB (see screenshot below): As you can see the values are '%R' and '%r'. I have created the configuration inputfield like this: /** @var InputfieldText $f */ $languages = $this->wire('languages'); $f = $this->wire('modules')->get('InputfieldText'); $f->attr('name+id', 'timeformat'); $f->label = $this->_('Timeformat on frontend'); $f->initValue = '%R';//default value $f->attr('value', $this->timeformat ? $this->timeformat : '%R'); $this->message($this->get('timesformat')); if($languages) { $f->useLanguages = true; foreach($languages as $language) { if($language->isDefault()) continue; $f->set("value$language", (string) $this->get("timeformat$language->id")); } } $f->inputType = 'text'; $f->description = $this->_('Please enter the time format that the times should appear on the frontend in strftime format.'); $f->notes = sprintf($this->_('For example shows the time as 08:00, as 08:00 AM. You can find more examples at %s.'), '<a href="https://www.php.net/manual/de/function.strftime.php">https://www.php.net/manual/de/function.strftime.php</a>'); $f->columnWidth = 100; The important part here is: if($languages) { $f->useLanguages = true; foreach($languages as $language) { if($language->isDefault()) continue; $f->set("value$language", (string) $this->get("timeformat$language->id")); } } I have borrowed the code from the DateTimeInputfield (https://github.com/processwire/processwire/blob/master/wire/modules/Inputfield/InputfieldDatetime/InputfieldDatetime.module), but the field values will be always populated with the default value ('%R'). Are I am missing something? Does anyone has experience with multilanguage fields and could help me out? Thanks in advance.
-
Hello @ all, I am creating a new inputfield/fieldtype to store opening hours, but I am struggeling to save values from multiple dynamic created inputfields in 1 column of the database. Scenario: The user can enter one or more opening times per day in a UI. Fe: Monday open from 08:00 to 12:00 and from 14:00 to 17:00 Tuesday open from 08:00 to 12:00 and from 14:00 to 19:00 and so on Via a little JavaScript you can add as much opening times as you need per day - the additional inputfield will be created dynamically. After form submission all the values are in the POST array -> this works (see example below): ProcessWire\WireInputData Object ( [openinghours_mo-0-start] => 09:00 [openinghours_mo-0-finish] => 13:00 [openinghours_mo-1-start] => 14:00 [openinghours_mo-1-finish] => 18:00 [openinghours_mo-2-start] => 21:00 [openinghours_mo-2-finish] => 23:00 [openinghours_tu-0-start] => 09:00 [openinghours_tu-0-finish] => 13:00 [openinghours_tu-1-start] => 14:00 [openinghours_tu-1-finish] => 18:00 [openinghours_we-0-start] => 09:00 [openinghours_we-0-finish] => 13:00 [openinghours_we-1-start] => 14:00 [openinghours_we-1-finish] => 18:00 [openinghours_th-0-start] => 09:00 [openinghours_th-0-finish] => 13:00 [openinghours_th-1-start] => 14:00 [openinghours_th-1-finish] => 18:00 [openinghours_fr-0-start] => 09:00 [openinghours_fr-0-finish] => 13:00 [openinghours_fr-1-start] => 14:00 [openinghours_fr-1-finish] => 18:00 [openinghours_sa-0-start] => [openinghours_sa-0-finish] => [openinghours_so-0-start] => [openinghours_so-0-finish] => ) The property name is always the name attribute of the field ? . If the property is empty means closed on that day. Now I need to combine all those values into 1 array (or json array) and store it in the database in 1 column called 'hours' in my case (see screenshot below): In my ___processInput(WireInputData $input) method I have tried to make it work like this: public function ___processInput(WireInputData $input): self { $name = $this->attr('name'); $value = $this->attr('value'); //input object includes always every input on the page, so lets filter out only inputs from this field //we need to do this, because the number of values is variable - so extract only values that starts with $name.'_' $nameAttributes = []; foreach($input as $key=>$value){ if(substr($key, 0, strlen($name.'_')) === $name.'_'){ $nameAttributes[$key] = $value; } } // loop through all inputfields of this fieldtype $time_values = []; foreach($nameAttributes as $nameAttr => $value) { $time_values[$nameAttr] = $value; } } //save it in the database $input->set('hours', serialize($time_values)); return $this; } The only important part of this code is the last part with the serialize function. After saving it will create a record in the database, but the value is always NULL (default value) (see below). Checking $time_values returns all the values, but printing out "$this" shows me that the property "hours" inside the Openinghours object is empty (see below) - so the mistake must be there, but I dont know where?!?!?!? [title] => Home [openinghours] => ProcessWire\OpeningHours Object ( [data] => Array ( [hours] => ) ) If I check the sleepValue() method or the sanitizeValue() - they are also empty. So it seems that the values will not reach these methods. I havent found a clear documentation of whats going on behind the saving process of an inputfield. As far as I know the saving process starts with the form submission. The values are in the POST array and will be processed by the processInput() method. Before they will be saved in the database they will be sanitized by the sanitizeValue() mehtod and afterwards they will be prepared for storage in the sleepValue() method. The last step is the storage itself. Has someone an idea what is missing by storing values from multiple fields into 1 database column or has someone a working example of such a scenario on github to help me out. A clear explanation of the storage process will be also helpful. Thanks and best regards
- 2 replies
-
- fieldtype
- inputfield
-
(and 1 more)
Tagged with:
-
Hello @ all! I want to share a simple fieldtype and inputfield to store address data with you. I have created this inputfield for learning purposes and it has no fancy functionality. It is simply for storing address data such as street, number, postalcode and so on in one table. As an addition you can store latitude and longitude too, so you can use them in maps. Here is a screenshot of what it looks like: You can select which fields are mandatory and you can choose if the inputs for longitude and latitude should be displayed. These settings can be configured in the field configuration. If you find this inputfield useful you can download it at https://github.com/juergenweb/FieldtypeSimpleAddress There you will find a detailed explanation. If you have an idea of an usefull feature that can be added or you have detected a bug, please report it in my github account.
-
- 11
-

-
- inputfield
- address field
-
(and 1 more)
Tagged with:
-
Please note that the updated version of this script and any other associated info is now at https://github.com/MetaTunes/Form-update I had a need to interactively update the page choices in a multi-choice page select field. I chose to do this with a general-purpose piece of jQuery. By combining it with a InputfieldPage::getSelectablePages hook, you can get the trigger field to alter the selectable pages interactively. I have also found this to be useful in a number of other situations - e.g. updating a RuntimeMarkup field for changes on a page. There may be more elegant ways of achieving this (I'm open to suggestions), but in case it is useful to others, I'll post it here. Hopefully the comments in the script are self-explanatory and describe how to use it. Note that there are several console.log statements to help with debugging, which you can remove once happy with its operation. Happy to answer any questions (if I can ? ). Also, if anyone can explain how to get it working fully with checbox/toggle ad radio buttons, I would be grateful. /* Script to refresh a form content when an element gets changed To work across all admin pages, this script needs to be loaded in admin.php – add the line $config->scripts->add($config->urls->templates . "scripts/form-update.js"); before the final require in templates/admin.php. Typical use is to modify other elements based on a select drop-down change The trigger element can have the following data attributes assigned to it (typically set these with $myInputfield->attr() in a module or hook): * data-action="form-update" : Required to run the script. * data-update-target="#myid1" : Required - the element to change. Note that this should not be the whole form, otherwise .find(target) will not find it. * data-confirm="Some confirmation text": Optional - if you want to show a confirmation before the update, this holds the text to display. If absent, there will be no confirmation dialogue. If the user chooses ‘cancel’, the script will revert the change and terminate. * data-alert="Some alert text": Optional – if you want to warn the user that the update cannot happen for some reason (the script will then revert the change and terminate). * data-cache="#myid2" : Optional - if you want to cache the (changed) value, this element stores it. * data-cache-prefix="Some prefix string" : Optional (requires data-cache) - a prefix to prepend the value stored in the cache This currently works with the following trigger elements: * select options * select page (single and multiple) * page list select (single and multiple) * asm select * page autocomplete (but note that data attributes must be set in the wrapper element - e.g. $myInputfield->wrapAttr() ) * checkboxes (set attributes in wrapper as above) but not with: * toggle * checkbox * radio buttons (These partly work - the attributes need to be in the wrapper -, but doesn't work completely as wrapper 'value' attribute is not updated by PW (always 0) ) NOTE: If you are using this with other js scripts (e.g. in a module) that listen for events in the target, you must use event delegation (e.g. $(document).on("change","#myid", function(){}); NOT $("#myid").onchange(function(){}); ) because #myid is dynamic if it is inside the target) */ $(document).on('focusin', '[data-action="form-update"]', function(){ // get the value before the element is changed console.log("Saving value " + $(this).val()); $(this).data('val', $(this).val()); }).on('change','[data-action="form-update"]', function(event){ var prev = $(this).data('val'); var current = $(this).val(); console.log("Prev value " + prev); console.log("New value " + current); // if trigger element has data-confirm attribute, confirm or revert and exit var confirmText = $(this).data('confirm'); if (confirmText) { if (!confirm(confirmText)) { $(this).val(prev); return; } } // if trigger element has data-alert attribute, show alert and exit var alertText = $(this).data('alert'); if (alertText) { alert(alertText); $(this).val(prev); return; } // cache the value before proceeding (if data-cache set) var cache = $(this).data('cache'); var cachePrefix = ($(this).data('cache-prefix')) ? $(this).data('cache-prefix') : ''; $(cache).val(cachePrefix + current); var $form = $(this).closest('form'); var target = $(this).data('update-target'); console.log("Target is " + target); var method = $form.attr('method'); var action = $form.attr('action'); var data = $form.serialize(); var encodedName; // .serialize() will omit select elements that do not have a 'null' option (e.g. asm select, page list select) // or checkboxes with nothing selected // so find them and add empty parameters to the data string, otherwise the page field will not be updated $($form.find('select, input').each(function(index){ console.log('Select element no. ' + index + ' with name ' + $(this).attr("name") + ' has serialize = ' + $(this).serialize()); encodedName = encodeURI($(this).attr("name")) if (data.search(encodedName) === -1) { data += ('&' + encodeURI($(this).attr("name")) + '='); } })); console.log("Submitted data: " + data); if (!method) method = 'get'; if (!action) action = window.location.href; // If you want to fade the affected inputfields then assign the loading class to their wrappers with method wrapClass(loading) $(target).find('.loading').css({ display: 'block', opacity: 0.2 }).animate({ opacity: 1 }, 5000); // then send your request $.ajax(action, { type: method, // type used, not method, for older versions of jquery data: data, // you can also add an error handler here if required, in case the server returns an error on the request success: function (data) { // Initial ajax just returns an array with message. Need to GET the form data. $.ajax(window.location.href, { type: 'GET', cache: false, success: function (data) { // then just take the target, and replace it with the target div from the returned data console.log("Returned data: " + data); console.log("Updating html with: " + $(data).find(target).html()); $(target).html($(data).find(target).html()); } }); } }); });
-
I'm looking for an inputfield module that might allow the entry and evaluation of a conditional expression (following php syntax). My use case is an admin function for writing pro-forma emails/letters where some components of the pro-forma are dependent on conditions determined by an admin user. The pro-forma is then cloned for use and the relevant components are included depending on the runtime value of the conditions. The conditions usually include hanna codes as the items to be compared. This is implemented in a parent-child structure, where the main mail body is in the parent and each child then has a condition (textarea) field and a body textarea field for the optional text relating to that condition. As an interim solution on my dev machine, I am just using eval() to evaluate the conditions, but I really don't want to use this in the live environment. My idea is to use an approach similar to that for hanna codes to store the php and render it. This would be (somehow) wrapped in a new inputfield module (extending InputfieldTextarea?) with an evaluate() method that would return true or false as appropriate. It would be placed inside a try...except structure to catch syntax errors etc. It seemed to me that this might be quite a useful utility module and that someone might have developed something similar, but I can't find anything. Does anyone have any pointers, or will I need to start from scratch? If the latter, then I'd appreciate some help along the way as I am a bit of a novice in these matters.
-
collapsedNoLocked field not showing Hi all, ☺️ I'm a 21 years old ??, danish ??, hobby-designer-and-web-stuff-maker and very excited and eager processwire beginner, or "noob" ? if you wish. So far I've been fascinated by the very satisfyingly simple and yet powerfull magic ✨ of PW (once you get the hang of it) and the awesome feeling of the strong PW community ??☀️❤️! The huge work done by @ryan and all of the other amazing PW people is just so inspiring! I actually really have a hard time understanding why Processwire isn't the most used CMS in the world... or at least just a way more commonly known one! But now I've encountered a small bump on the road and I'd lovingly appreciate if one of you lovely PW forum members could maybe help me out! ❓Problem: So I have a problem with the collapsed-constant: https://processwire.com/api/ref/inputfield/#pwapi-methods-collapsed-constants - It's not showing my field when I apply it. (I've funnily enough found this old git pull from 2014 which documents the "Locked" state being added as a field -> input -> visibility option: https://github.com/ryancramerdesign/ProcessWire/pull/457 – it also shows the relevant code implementations to the core) ? What I wish to do: is to ? display some data from a ? module (InstagramBasicDisplayApi) in the ⌨️ page editor when editing a page ("About me") using the template (About.php) - So the only possible way to do that as far as for what I've been able to come up with with my restricted PW (end eh.. php) –knowledge was to add a custom field type to the (About.php) template... I've set up a custom field using https://modules.processwire.com/modules/mystique/ : site/modules/configs/Mystique.php: <?php namespace ProcessWire; $modules = wire("modules"); $instagram = $modules->get("InstagramBasicDisplayApi"); $data = array('username'=>''); $account = $instagram->getUserAccount($data["username"]); $username = isset($account["username"]) ? $account["username"] : ""; $at_instausername = "@" . $username; /** * Resource : Instagram account */ return [ 'title' => __('Instagram account'), 'fields' => [ 'window_title' => [ 'label' => __(' '), 'type' => Mystique::TEXT, // or InputfieldText 'useLanguages' => true, 'collapsed' => '0', 'placeholder' => __($at_instausername), ] ] ]; - Basically: I'm getting the instagram-username, pulling it from the module "InstagramBasicDisplayApi", And then I'm using it as the 'placeholder' value for the field, resulting in this: - Which is actually what I want... almost... – The thing is, I would like it to be locked, so that it's not possible to overwrite the 'placeholder' value, but so that the inputfield actually does not take any input but just informatively displays the data... so what I do is that I just change 'collapsed' to '7' = 'collapsedNoLocked': 'collapsed' => '7', , right, and that would be it? But unfortunately no... When I do I get this: - I can't figure out why? I'd supposed that the 'placeholder' value would just show, but non-editable? A "workaround" is to just set it to back to 0, then manually type in "@sasha_lindegaard" and then press save, and then set it to 7, and I have what I want: - But that's not really what I wish, as it displays the data (the instagram username) statically (from what I've typed into the field and have saved) and not dynamically (from the instagram module database) as wished for... – also, it's still collapsable? Why so?... ? Any ideas for how I might get my "INSTAGRAM" field to display the username from the instagram module's database dynamically, not as editable placeholder text in a editable/open input field but just as non-editable/locked text? I hope that I've made my problem clear enough but if I've failed to provide enough info please don't hesitate to request for more! ? Thanks a thousand times in advance! All the best, Jonatan R.
- 8 replies
-
- locked field
- collapsenolocked
-
(and 3 more)
Tagged with:
-
Hi, I need to change the position of the label tag. In all render the input field look like this: <div class="Inputfield" id=""> <label class="InputfieldHeader" for="...">Email</label> <div class="InputfieldContent"> <input id="..." name="..." class="..." type="" maxlength="512" autocomplete="off"> </div> </div> I would like move the label tag inside the InputfieldContent after the input tag. I try to work around the render hook, but didn't found a solution, and also I'm not sure is this the way. How can I do it? Thank you.
-
Hi, for my GroupMailer module I've created a custom Fieldtype + Inputfield module which provides multi-column field values. The first field column is a visible text field and there are some other columns which are not presented to user (they are rendered as hidden form fields). This is the database schema: $schema['data'] = 'text NOT NULL'; // we're using 'data' to represent our 'subject' field $schema['sendstatus'] = 'tinyint NOT NULL DEFAULT 0'; // message send status $schema['recipients'] = "int(10) unsigned NOT NULL DEFAULT 0"; // recipients counter $schema['sent'] = "int(10) unsigned NOT NULL DEFAULT 0"; // sent counter $schema['started'] = "int(10) unsigned NOT NULL DEFAULT 0"; // message sending start $schema['finished'] = "int(10) unsigned NOT NULL DEFAULT 0"; // message sending finished This are the ___wakeupValue and ___sleepValue methods: Now I try to extend this Fieldtype/Inputfield to provide multi language features. Only the first value ("data" which represents the "subject" field) should be/needs to be multi language! I had a look at the built in Fieldtypes (e.g FieldtypeText & FieldtypeTextLanguage) which provides multi language support but I couldn't find a similar case (multi-value field with language support). All built in Fieldtypes are single-value fields. I know this is a very "general" question but maybe somebody could push me in the right direction?
- 21 replies
-
- groupmailer
- fieldtype
-
(and 1 more)
Tagged with:
-
I want to add a few pages to an AsmSelect Page field inside a repeater using the following code: $trialsPage = wire("pages")->get(28422); // Get the page $trialsPage->of(false); $newTrial = $ordersPage->trial_repeater_orders->getNewItem(); // Add item to repeater foreach ($selectedProducts as $selectedProduct){ $productPage = $pages->get("template=product, reference=$selectedProduct"); $newTrial->trial_selected_products->add($productPage); } $newTrial->save(); $trialsPage->save(); However, when I check the page where the field is located it doesn't have the new values as expected. The selected pages exist, the field is in the right location, made sure that the output formatting is turned off: $page->of(false); But it still doesn't work with a variable. No matter what I try, it doesn't work. It only works when I replace $selectedProduct with a hardcoded string. Am I doing something wrong here?
- 10 replies
-
- inputfield
- asmselect
-
(and 2 more)
Tagged with:















.thumb.png.f36b46f820f4e21117c5a19a3bff62d8.png)
.thumb.png.f5c7fd94d87bf333611153c5b60b1cc1.png)
.png.03b4e61c044030eaa905530e1e80f80b.png)
.png.dbc818090e35e9be9669df84f33ca8a1.png)







