Search the Community
Showing results for tags 'module'.
-
Hello community! I want to share a new module I've been working on that I think could be a big boost for multi-language ProcessWire sites. Fluency is available in the ProcessWire Modules Directory and on Github Some background: I was looking for a way for our company website to be efficiently translated as working with human translators was pretty laborious and a lack of updating content created a divergence between languages. I, and several other devs here, have talked about translation integrations and have recognized the power that DeepL has. DeepL is an AI deep learning powered service that delivers translation quality beyond any automated service available. After access to the API was opened up to the US, I built Fluency, a third-party translation service integration for ProcessWire. Fluency brings automated translation to every multi-language field in the admin, and also provides a translation tool allowing the user to translate their text to any language without it being inside a template's field. With Fluency you can: Translate any plain textarea or text input Translate any TinyMCE or CKEditor (inline, or regular) Translate page names/URLs Translate in-template translation function wrapped strings Translate modules, both core and add-ons Installation and usage is completely plug and play. Whether you're building a new multi-language site, need to update a site to multi-language, or simply want to stop manually translating a site and make any language a one-click deal, it could not be easier to do it. Fluency works by having you match the languages configured in ProcessWire to those offered by the third party translation service you choose. Currently Fluency works with DeepL and Google Cloud Translation. Let's break out the screenshots... When the default language tab is shown, a message is displayed to let users know that translation is available. Clicking on each tab shows a link that says "Translate from English". Clicking it shows an animated overlay with the word "Translating..." cycling through each language and a light gradient shift. Have a CKEditor field? All good. Fluency will translate it and use DeepL's ability to translate text within HTML tags. CKEditor fields can be translated as easily and accurately as text/textarea fields. Repeaters and AJAX created fields also have translation enabled thanks to a JavaScript MutationObserver that searches for multi-language fields and adds translation as they're inserted into the DOM. If there's a multi-language field on the page, it will have translation added. Same goes for image description fields. Multi-language SEO friendly images are good to go. Creating a new page from one of your templates? Translate your title, and also translate your page name for native language URLs. (Not available for Russian, Chinese, or Japanese languages due to URL limitations). These can be changed in the "Settings" tab for any page as well so whether you're translating new pages or existing pages, you control the URLs everywhere. Language configuration pages are no different. Translate the names of your languages and search for both Site Translation Files (including all of your modules) Translate all of the static text in your templates as well. Notice that the placeholders are retained. DeepL is pretty good at recognizing and keeping non-translatable strings like that. If it is changed, it's easy to fix manually. Fluency adds a "Translate" item to the CMS header. When clicked this opens up a modal with a full translation tool that lets the user translate any language to any language. No need to leave the admin if you need to translate content from a secondary language back to the default ProcessWire language. There is also a button to get the current API usage statistics. DeepL account owners can set billing limitations via character count to control costs. This may help larger sites or sites being retrofitted keep an eye on their usage. Fluency can be used by users having roles given the fluency-translate permission. It couldn't be easier to add Fluency to your new or existing website. Simply add your API key and you're shown what languages are currently available for translation from/to as provided by DeepL. This list and all configuration options are taken live from the API so when DeepL releases new languages you can add them to your site without any work. No module updates, just an easy configuration. Just match the language you configured in ProcessWire to the DeepL language you want it to be associated with and you're done. Fluency also allows you to create a list of words/phrases that will not be translated which can prevent items such as brands and company names from being translated when they shouldn't Please note that the browser plugin for Grammarly conflicts with Fluency (as it does with many web applications). To address this issue it is recommended that you disable Grammarly when using Fluency, or open the admin to edit pages in a private window where Grammarly may not be loaded. This is a long-standing issue in the larger web development community and creating a workaround may not be possible. If you have insight as to how this may be solved please visit the Github page and file a bugfix ticket. Enhancements Translate All Fields On A Page Compatibility with newest rewrite of module is in progress... An exciting companion module has been written by @robert which extends the functionality of Fluency to translate all fields on a page at once. The module has several useful features that can make Fluency even more useful and can come in handy for translating existing content more quickly. I recommend reading his comments for details on how it works and input on best practices later in this thread. Get the module at the Github repo: https://github.com/robertweiss/ProcessTranslatePage Requirements: ProcessWire 3.0+ UIKit Admin Theme That's Fluency in a nutshell. A core effort in this module is to create it so that there is nothing DeepL related hard-coded in that would require updating it when DeepL offers new languages. I would like this to be a future-friendly module that doesn't require developer work to keep it up-to-date. The Module Is Free This is my first real module and I want to give it back to the community as thanks. This is the best CMS I've worked with (thank you Ryan & contributors) and a great community (thank you dear reader). DeepL Developer Accounts In addition to paid Pro Developer accounts, DeepL now offers no-cost free accounts. Now all ProcessWire developers and users can use Fluency at no cost. Learn more about free and paid accounts by visiting the DeepL website. Sign up for a Developer account, get an API key, and start using Fluency. Download & Feedback Download the latest version here https://github.com/SkyLundy/Fluency-Translation/archive/main.zip Github repository: https://github.com/SkyLundy/Fluency-Translation File issues and feature requests here (your feedback and testing is greatly appreciated): https://github.com/SkyLundy/Fluency-Translation/issues Thank you! ¡Gracias! Ich danke Ihnen! Merci! Obrigado! Grazie! Dank u wel! Dziękuję! Спасибо! ありがとうございます! 谢谢你!
- 206 replies
-
- 42
-

-

-
- translation
- language
-
(and 1 more)
Tagged with:
-
Easily insert any complex HTML, Javascript or PHP output in your ProcessWire content by creating your own Hanna code tags. This module is based loosely on the WordPress Hana Code Insert plugin. A Hanna code tag looks like [[hello_world]]. A Hanna code tag with attributes looks like [[hello_world foo=bar" bar="foo]] using HTML style attributes or [[hello_world foo=bar, bar=foo]] using ProcessWire selector style attributes. After installing the module, you define your Hanna codes in Setup > Hanna Code. These Hanna codes that you define can then be entered within your body copy (or other text where you allow) and they will be replaced with the values defined or generated by your Hanna code. A common use case is to embed scripts or other bits of HTML or codes that would usually be stripped out by an editor like TinyMCE. However, Hanna codes can be more than just static snippets--they can be dynamic PHP or Javascript that outputs different things according to the request. PHP-based Hanna codes have access to the entire ProcessWire API. Hanna code accepts named attributes in the tag that can be passed as variables to PHP and Javascript Hanna codes. These attributes can be specified either in HTML attribute format or ProcessWire selector format. In either case, quotes should be used around the attribute value when the value contains whitespace or a comma. How to install Place the module files in /site/modules/TextformatterHannaCode/ In your admin, click Modules > Check for new modules Click install for TextformatterHannaCode Now to go Setup > Fields and locate the Textarea field(s) that you want to use Hanna codes with ("body" for instance). When editing the field, click the details tab, and select "Hanna Code" as the Textformatter. Save. Now go to Setup > Hanna Code and start defining your Hanna Codes! You may want to use one of the examples from this document to get started. Tag format Below is a Hanna code tag named hello_world with no attributes. If you pasted this into your body copy, you would get whatever the replacement value is that you defined. [[hello_world]] Below is a Hanna code tag named hello_world being passed attributes of foo, bar and foobar. If this were a PHP-based Hanna code, it would receive the variables $foo, $bar and $foobar: [[hello_world foo="bar" bar="foo" foobar="foo bar"]] Below is the same Hanna code tag as above, but with attributes more like ProcessWire selectors. You can use whatever format you prefer. Just note that unlike regular ProcessWire selectors, quotes (single or double) are required around any value that has whitespace. [[hello_world, foo=bar, bar=foo, foobar="foo bar"]] How to use Please make sure that you have completed the How to install section first. Then in your admin, go to Setup > Hanna Codes. Each Hanna code that you add has a type of either: Text/HTML, Javascript or PHP. The Text/HTML type is literally self explanatory in that your [[custom-tag]] is replaced with exactly the text you paste in. Anywhere that you type your [[custom-tag]] in your body copy will be replaced with exactly the static text you defined. More power opens up with the Javascript and/or PHP types of codes. These codes execute at runtime and thus can contain specific logic to produce different results. In fact, PHP Hanna codes have access to the entire ProcessWire API and are executed in the same manner as template files. Your PHP-based Hanna code should simply "echo" or "print" the replacement value. PHP example Create a new Hanna code with the name "children". Select "PHP" as the type. Paste in the following for the code: foreach($page->children as $child) { echo "<p><a href='$child->url'>$child->title</a>"; } Now go and edit a page that has children. In the body copy, enter [[children]] in the place where you want the output to appear. View the page, and you should see the rendered list of links to children. PHP example, part 2 Now lets take the above example further... Go back and edit your "children" Hanna code, as we are going to modify it to respond to a "parent" attribute. Change the code to this: if(isset($parent)) { // If $parent is an ID or path, lets convert it to a Page $parent = $pages->get($parent); } else { // otherwise lets assume the current page is the parent $parent = $page; } foreach($parent->children as $child) { echo "<p><a href='$child->url'>$child->title</a>"; } Go back and edit the page where you previously inserted the [[children]] tag, and change it to: [[children, parent=1]] (specifying the homepage) or [[children, parent=/path/to/some/parent/]] if you want to try something else. View the page and you should now see it showing the children of the homepage (or of another parent you specified). Please see the Javascript and PHP usage notes on the Hanna code entry screen. Security There are major security implications with a tool that will let you enter unfiltered text and code from your web browser. As a result, Hanna codes are meant for definition only by superusers and we recommend keeping it that way. Download Download the Hanna Code module from the ProcessWire modules page or from GitHub.
-
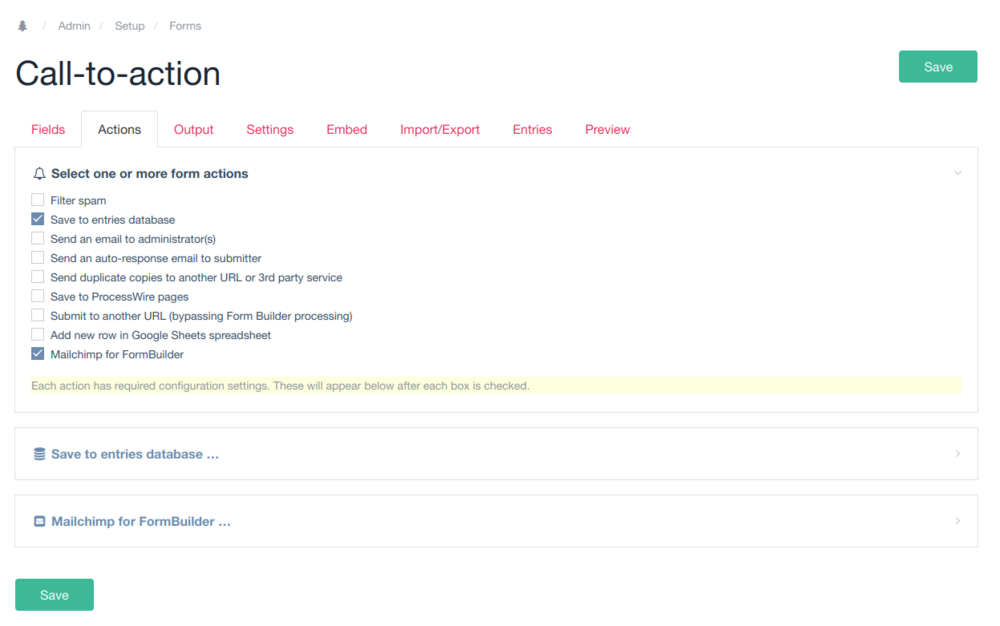
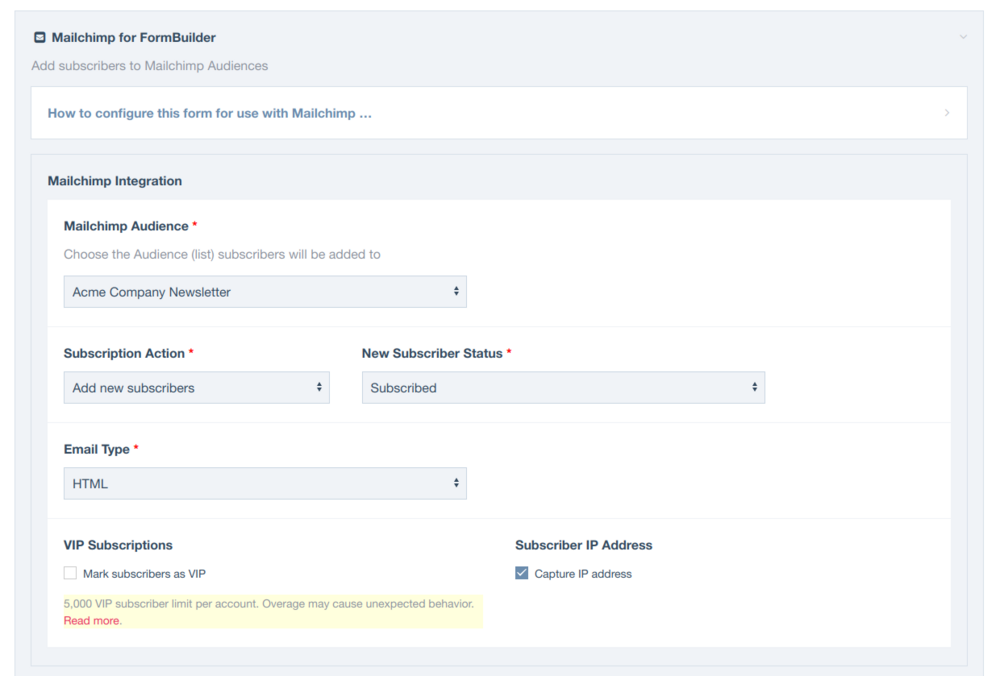
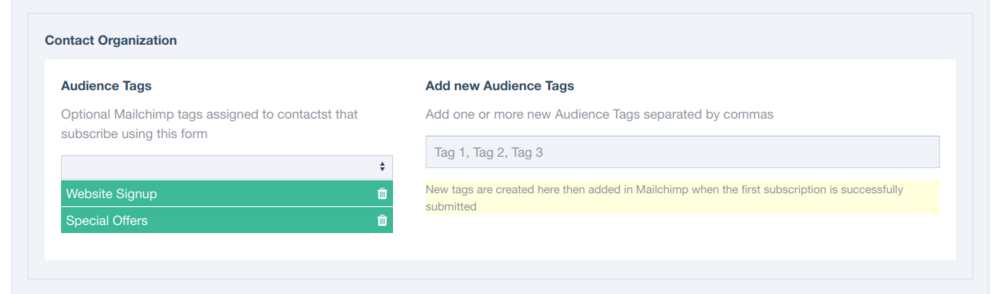
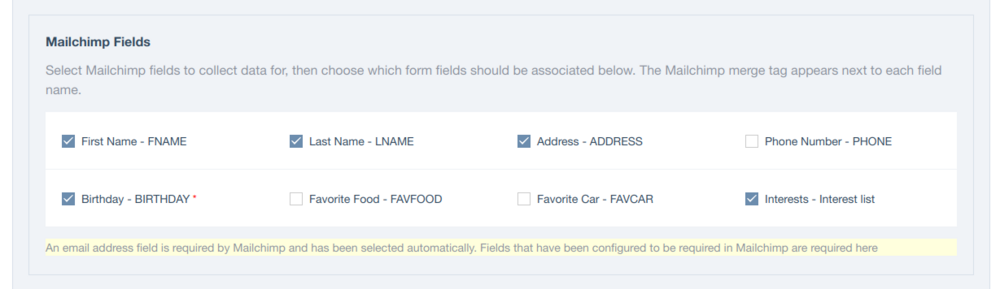
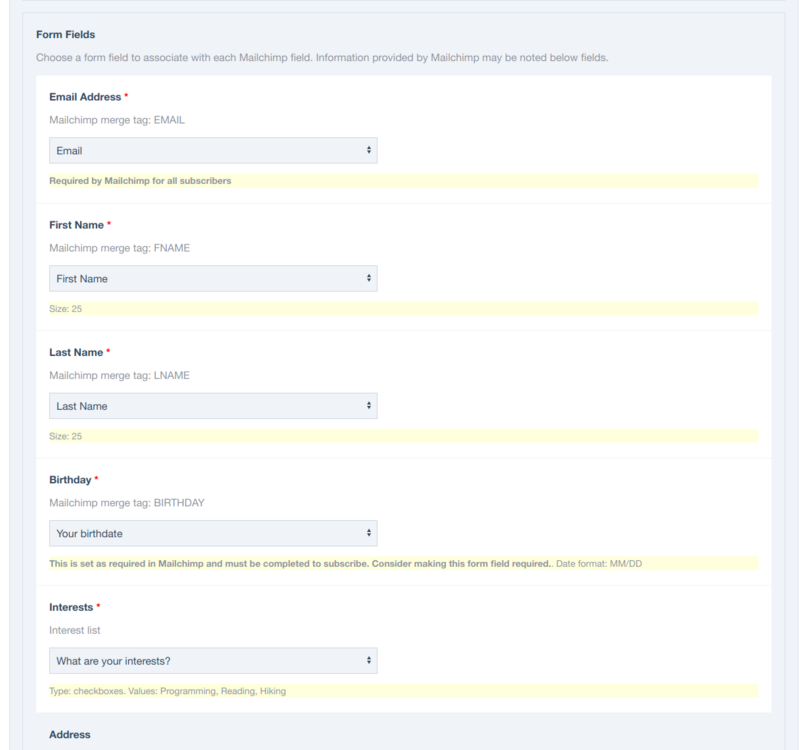
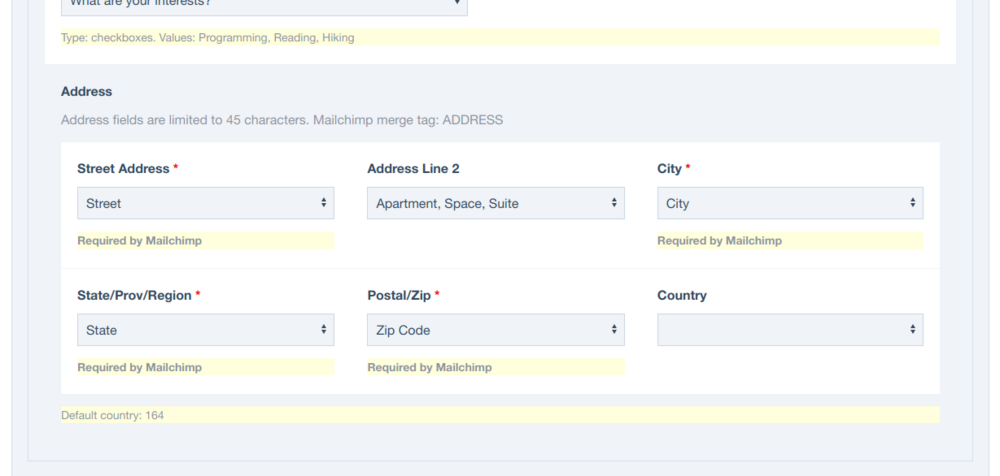
Hello! Mailchimp is a popular email marketing platform and one that is used more often than any alternative by my clients. After having to work with embedding HTML and creating generic Textarea fields to output to pages, I wanted to create a better experience and robust form management. Mailchimp for Formbuilder is a module that adds a new form processing Action to form configuration in FormBuilder. It's intended to be easy to use for both ProcessWire developers and end users while being very configurable. This module lets you do more in ProcessWire faster with great feature parity. Here are some module features: Create new FormBuilder forms that collect Mailchimp subscription signups Add Mailchimp subscription signup abilities to any existing FormBuilder form Each FormBuilder form is configured independently so you can create forms for specific Mailchimp needs Compatible with any type of field that can be configured in Mailchimp Manage Mailchimp settings right where you configure other FormBuilder form settings Stop pasting Mailchimp form embed codes and make subscribing to Mailchimp lists easy using your forms styled the way you want No need to create redirect pages for successful signups, let FormBuilder handle the form submission experiences Choose what actions to take, add new subscribers, update existing subscriber contact information, or unsubscribe existing contacts Logs error messages when encountered while communicating with Mailchimp, or form submission issues occur that prevent sending a subscription to Mailchimp Provides in-depth logging for each event during the subscription process while ProcessWire is in debug mode to help developers troubleshoot and/or understand what is happening behind the scenes. Mailchimp for FormBuilder aims to take advantage of the core features Mailchimp offers: Audiences (lists) - Collect subscriptions for any Audience in Mailchimp Audience Tags - Organize and segment your Mailchimp contacts with one or more tags Form Fields - Collect subscriber information using text, number, radio buttons, check boxes, drop downs, dates, addresses, website, and phone fields Interest Groups - Create Interest Group fields in Mailchimp to further organize your Contacts and create targeted campaigns Screenshots: Install the module and Mailchimp for FormBuilder, add your Mailchimp API key. Edit your form, choose your audience, save, and return to configure. In addition to configuration options, Mailchimp for FormBuilder includes robust high-level instructions under "How to configure..." that help less-technical end users manage their forms. Choose your audience, subscription action, and status. Choose whether to only accept new subscribers, add and update existing contacts, or unsubscribe. Pre-define whether a subscriber will receive HTML or plain text email, or choose a field to let people filling out your forms decide. Optionally mark subscribers as VIP, choose whether to provide Mailchimp the IP address at the time of signup. Choose from existing Audience Tags, or create new tags right in ProcessWire. Audience Tags created while editing one form makes available as an option to all forms. Choose which Mailchimp fields should receive form data, as many or as few as desired. If a field is set as required in Mailchimp, it will be required here too. Mailchimp only requires an email address for all subscribers by default. The Mailchimp fields you select appear below to choose the form field that should be associated with it. Notes appear below each field where helpful information is provided by Mailchimp to help you configure your form fields. If a field has multiple options in Mailchimp, such as dropdown/radio/checkbox fields, the values Mailchimp expects are noted so that you can ensure your fields submit the correct information. Date fields show the format that Mailchimp uses for that field, but Mailchimp for FormBuilder will automatically format your date fields to match what Mailchimp requires so no extra work required. Fields that are configured in Mailchimp as an Interest List show the value(s) your form field can submit. Collect information for complex fields such as addresses. Just choose the form field for each Mailchimp field. Required fields helps you make sure that your addresses will be accepted by Mailchimp. There is also an ability to choose a checkbox in your form that determines if a submission should be sent to Mailchimp. If a checkbox field is configured then a value is required to send your form data to Mailchimp, if it's left unchecked then the Mailchimp process is skipped entirely. This is a local field that is independently managed separately from Mailchimp. Known limitations: File upload fields can't be processed. While Mailchimp provides a file URL field that can be used in forms, the files uploaded via FormBuilder are not yet ready when this module parses submission data. Mailchimp has added GDPR settings but working with them via the API is a little more complex than expected. I'm not sure whether the GDPR features in Mailchimp are actually required for the EU, but I would like to eventually implement this to be feature-complete and more helpful for our European comrades. Considerations to keep in mind: This module makes every attempt to maintain parity between Mailchimp and ProcessWire configurations but there are reasonable limitations to be expected. Because data is being sent to a Mailchimp account from an external source (ProcessWire), it is not possible to automatically know if changes have been made in Mailchimp. When forms are submitted, the module processes and submits that data using the last known Mailchimp configuration when the form was edited in ProcessWire. When editing your forms, the latest settings are retrieved from Mailchimp so you're always working with the correct information. Audience Tags are a good example. Tags may be created, edited, and deleted in Mailchimp but it will still accept any tags submitted due to how the API works. So if you have a form that tags subscriptions "Special Offers" but that tag is deleted or modified in Mailchimp, "Special Offers" will be re-created the next time a form is submitted. If a Mailchimp field is changed to required but the form hasn't been updated then subscriptions may be rejected. So in short, while the module is designed to be powerful yet easy to use, ensure that forms are kept up to date with Mailchimp. This is unlikely to be an issue if clients manage forms, but good to keep in mind. Mailchimp for FormBuilder fails silently and takes the route of logging errors rather than preventing FormBuilder from continuing to process the submission. This is to prevent data loss and interruptions for the end user as well as allow other form actions to still take place. It is recommended that forms always store submissions in the database as long as this module is in use. This is an alpha release! I've built it for a project in-progress so it works as far as I've tested it. Please test thoroughly and share any bugs or issues here or by filing an issue on the Github repo. When it's had wider testing and thumbs up from users I'll submit it to the modules directory. Thanks! Download Mailchimp for FormBuilder from the Github repository here.
-
- 4
-

-

-
- formbuilder
- mailchimp
-
(and 1 more)
Tagged with:
-
Since it came up in this question and I had some time to kill in front of my computer waiting for updates to finish which I had to verify, I got curios whether copy & paste from Word on Windows into a TinyMCE editor field could be made to insert the formatted text and keep the images. Surprisingly, with the help of rtf.js, this went pretty quickly. Ryan already built automatic upload functionality (called ImgUpload) into the TinyMCE field, so I only had to enable the option and select a target field. Even though pasting word processor generated HTML is and always has been a sin, I built a small module for it anyway. I called it (I know, it sounds a bit clunky, but it was the best I could come up with, I'm a backend guy): RtfPasterTinyMce Usage Download the contents of this repository and unpack into a folder in site/modules Open ProcessWre admin and select Modules -> Refresh Click "Install" for "Rtf Paster TinyMCE" Go to "Fields" and select your TinyMCE field where you want to paste office content including images Check "rtfpaster" in "Additional plugins" on the "Input" tab and save your field configuration Edit a page with that field and copy a passage that contains both text and images from MS Word into your TinyMCE field. You should see your images there. Advanced Go into InputfieldTinyMCE's module settings and enable "Image fields for ImgUpload" Edit your TinyMCE field and select an existing image field in the "Image fiels for ImgUpload" select on the Input tab Paste some text / images mixture from your word processor MS Word Tadaa! Your images are magically uploaded into the selected field. Since the RTF doesn't contain any information about the file name of the source image, your uploaded images will be named fieldname.png, fieldname-1.png, fieldname-2.png etc. Keep in mind that this is so far a proof-of-concept module and hasn't been tested with different scenarios and source applications yet. Don't use it in production unless you feel confident to fix any errors yourself! Edit: Only successfully tested with MS Word. Not working with LibreOffice's RTF.
-
This module adds a "SEO" tab to every page where you can define a special title, description, keywords, etc. Try it http://aluminum-j4f.lightningpw.com/processwire/ Name: demo Pass: demo123 How to use You can choose between include automatically or use the following methods: $config->seo // includes all the default values and configuration settings // e.g.: $config->seo->title $config->seo->keywords $page->seo // includes all the default values mixed with the page related seo data // e.g.: $page->seo->title $page->seo->keywords // for rendering: $page->seo->render . . Screenshot Download You can download it in the modules repository: http://modules.processwire.com/modules/markup-seo/
-
A module to work around a few shortcomings of Fieldset and FieldsetPage fields. Not submitted to the modules directory because I'm hopeful that most if not all of this will be handled in the core eventually. https://github.com/processwire/processwire-issues/issues/1953 https://github.com/processwire/processwire-requests/issues/533 https://github.com/processwire/processwire-requests/issues/534 Fieldset Helper Adds some visibility features to fields of type FieldtypeFieldsetOpen and FieldsetPage, and adds a helper method to get the child fields of a FieldtypeFieldsetOpen field. Visibility The module adds support for the following visibility settings to FieldtypeFieldsetOpen and FieldsetPage fields: Open when populated + Closed when blank Open when populated + Closed when blank + Load only when opened (AJAX) * Open when populated + Closed when blank + Locked (not editable) Open when blank + Closed when populated "Blank" in the context of a fieldset means that all the child fields within the fieldset are blank. * The AJAX part of this option doesn't currently work for FieldsetPage. Get the child fields of a fieldset If you've ever wanted to get the child fields that are within a fieldset you will have noticed that the ProcessWire API doesn't provide a direct way of doing this. Although they appear indented in Edit Template, the child fields are actually all on the same "level" as the other fields in the template. The module adds a FieldtypeFieldsetOpen::getFieldsetFields() method that you can use to get the child fields of a fieldset for a given page. Example: $field = $fields->get('my_fieldset'); $template = $templates->get('my_template'); $fieldset_fields = $field->type->getFieldsetFields($field, $template); First argument: the fieldset Field, i.e. a Field whose type is an instance of FieldtypeFieldsetOpen (this includes FieldtypeFieldsetTabOpen). Second argument: the Template that the fieldset field is part of. Return value: a FieldsArray of child fields. If there is a nested fieldset inside the fieldset then the child fields of the nested fieldset are not included in the return value, but of course you can use the method again to get the child fields of that fieldset. https://github.com/Toutouwai/FieldsetHelper
-
I have had this module sitting in a 95% complete state for a while now and have finally made the push to get it out there. Thanks to @teppo for his Hanna Code Helper module which I referred to and borrowed from during development. http://modules.processwire.com/modules/hanna-code-dialog/ https://github.com/Toutouwai/HannaCodeDialog HannaCodeDialog Provides a number of enhancements for working with Hanna Code tags in CKEditor. The main enhancement is that Hanna tags in a CKEditor field may be double-clicked to edit their attributes using core ProcessWire inputfields in a modal dialog. Requires the Hanna Code module and >= ProcessWire v3.0.0. Installation Install the HannaCodeDialog module using any of the normal methods. For any CKEditor field where you want the "Insert Hanna tag" dropdown menu to appear in the CKEditor toolbar, visit the field settings and add "HannaDropdown" to the "CKEditor Toolbar" settings field. Module configuration Visit the module configuration screen to set any of the following: Exclude prefix: Hanna tags named with this prefix will not appear in the CKEditor toolbar dropdown menu for Hanna tag insertion. Exclude Hanna tags: Hanna tags selected here will not appear in the CKEditor toolbar dropdown menu for Hanna tag insertion. Background colour of tag widgets: you can customise the background colour used for Hanna tags in CKEditor if you like. Dialog width: in pixels Dialog height: in pixels Features Insert tag from toolbar dropdown menu Place the cursor in the CKEditor window where you want to insert your Hanna tag, then select the tag from the "Insert Hanna tag" dropdown. Advanced: if you want to control which tags appear in the dropdown on particular pages or templates you can hook HannaCodeDialog::getDropdownTags. See the forum support thread for examples . Edit tag attributes in modal dialog Insert a tag using the dropdown or double-click an existing tag in the CKEditor window to edit the tag attributes in a modal dialog. Tags are widgets Hanna tags that have been inserted in a CKEditor window are "widgets" - they have a background colour for easy identification, are protected from accidental editing, and can be moved within the text by drag-and-drop. Options for tag attributes may be defined You can define options for a tag attribute so that editors must choose an option rather than type text. This is useful for when only certain strings are valid for an attribute and also has the benefit of avoiding typos. Add a new attribute for the Hanna tag, named the same as the existing attribute you want to add options for, followed by "__options". The options themselves are defined as a string, using a pipe character as a delimiter between options. Example for an existing attribute named "vegetables": vegetables__options=Spinach|Pumpkin|Celery|Tomato|Brussels Sprout|Potato You can define a default for an attribute as normal. Use a pipe delimiter if defining multiple options as the default, for example: vegetables=Tomato|Potato Dynamic options Besides defining static options as above, you can use one Hanna tag to dynamically generate options for another. For instance, you could create a Hanna tag that generates options based on images that have been uploaded to the page, or the titles of children of the page. Your Hanna tag that generates the options should echo a string of options delimited by pipe characters (i.e. the same format as a static options string). You will probably want to name the Hanna tag that generates the options so that it starts with an underscore (or whatever prefix you have configured as the "exclude" prefix in the module config), to avoid it appearing as an insertable tag in the HannaCodeDialog dropdown menu. Example for an existing attribute named "image": image__options=[[_images_on_page]] And the code for the _images_on_page tag: <?php $image_names = array(); $image_fields = $page->fields->find('type=FieldtypeImage')->explode('name'); foreach($image_fields as $image_field) { $image_names = array_unique( array_merge($image_names, $page->$image_field->explode('name') ) ); } echo implode('|', $image_names); Choice of inputfield for attribute You can choose the inputfield that is used for an attribute in the dialog. For text attributes the supported inputfields are text (this is the default inputfield for text attributes so it isn't necessary to specify it if you want it) and textarea. Note: any manual line breaks inside a textarea are removed because these will break the CKEditor tag widget. Inputfields that support the selection of a single option are select (this is the default inputfield for attributes with options so it isn't necessary to specify it if you want it) and radios. Inputfields that support the selection of multiple options are selectmultiple, asmselect and checkboxes. You can also specify a checkbox inputfield - this is not for attributes with defined options but will limit an attribute to an integer value of 1 or 0. The names of the inputfield types are case-insensitive. Example for an existing attribute named "vegetables": vegetables__type=asmselect Descriptions and notes for inputfields You can add a description or notes to an attribute and these will be displayed in the dialog. Example for an existing attribute named "vegetables": vegetables__description=Please select vegetables for your soup. vegetables__notes=Pumpkin and celery is a delicious combination. Notes When creating or editing a Hanna tag you can view a basic cheatsheet outlining the HannaCodeDialog features relating to attributes below the "Attributes" config inputfield. Advanced Define or manipulate options in a hook You can hook HannaCodeDialog::prepareOptions to define or manipulate options for a Hanna tag attribute. Your Hanna tag must include a someattribute__options attribute in order for the hook to fire. The prepareOptions method receives the following arguments that can be used in your hook: options_string Any existing string of options you have set for the attribute attribute_name The name of the attribute the options are for tag_name The name of the Hanna tag page The page being edited If you hook after HannaCodeDialog::prepareOptions then your hook should set $event->return to an array of option values, or an associative array in the form of $value => $label. Build entire dialog form in a hook You can hook after HannaCodeDialog::buildForm to add inputfields to the dialog form. You can define options for the inputfields when you add them. Using a hook like this can be useful if you prefer to configure inputfield type/options/descriptions/notes in your IDE rather than as extra attributes in the Hanna tag settings. It's also useful if you want to use inputfield settings such as showIf. When you add the inputfields you must set both the name and the id of the inputfield to match the attribute name. You only need to set an inputfield value in the hook if you want to force the value - otherwise the current values from the tag are automatically applied. To use this hook you only have to define the essential attributes (the "fields" for the tag) in the Hanna Code settings and then all the other inputfield settings can be set in the hook. Example buildForm() hook The Hanna Code attributes defined for tag "meal" (a default value is defined for "vegetables"): vegetables=Carrot meat cooking_style comments The hook code in /site/ready.php: $wire->addHookAfter('HannaCodeDialog::buildForm', function(HookEvent $event) { // The Hanna tag that is being opened in the dialog $tag_name = $event->arguments(0); // Other arguments if you need them /* @var Page $edited_page */ $edited_page = $event->arguments(1); // The page open in Page Edit $current_attributes = $event->arguments(2); // The current attribute values $default_attributes = $event->arguments(3); // The default attribute values // The form rendered in the dialog /* @var InputfieldForm $form */ $form = $event->return; if($tag_name === 'meal') { $modules = $event->wire('modules'); /* @var InputfieldCheckboxes $f */ $f = $modules->InputfieldCheckboxes; $f->name = 'vegetables'; // Set name to match attribute $f->id = 'vegetables'; // Set id to match attribute $f->label = 'Vegetables'; $f->description = 'Please select some vegetables.'; $f->notes = "If you don't eat your vegetables you can't have any pudding."; $f->addOptions(['Carrot', 'Cabbage', 'Celery'], false); $form->add($f); /* @var InputfieldRadios $f */ $f = $modules->InputfieldRadios; $f->name = 'meat'; $f->id = 'meat'; $f->label = 'Meat'; $f->addOptions(['Pork', 'Beef', 'Chicken', 'Lamb'], false); $form->add($f); /* @var InputfieldSelect $f */ $f = $modules->InputfieldSelect; $f->name = 'cooking_style'; $f->id = 'cooking_style'; $f->label = 'How would you like it cooked?'; $f->addOptions(['Fried', 'Boiled', 'Baked'], false); $form->add($f); /* @var InputfieldText $f */ $f = $modules->InputfieldText; $f->name = 'comments'; $f->id = 'comments'; $f->label = 'Comments for the chef'; $f->showIf = 'cooking_style=Fried'; $form->add($f); } }); Troubleshooting HannaCodeDialog includes and automatically loads the third-party CKEditor plugins Line Utilities and Widget. If you have added these plugins to your CKEditor field already for some purpose and experience problems with HannaCodeDialog try deactivating those plugins from the CKEditor field settings.
-
ColorPicker Custom Fieldtype/Inputfield for ProcessWire 2.+ This module gives you a new custom Fieldtype. Let's you select a color using a Colorpicker jQuery Plugin. The color selected will be stored in HEX format uppercase: "EAEAEA"; To use it in your template as a background HEX color, you'd simple output the value and prefix it with a #: echo "background-color: #" . $page->color; When creating a new field in the admin, you can set a default value the field should be prefilled with when creating a new page. The field supports a "reset" button to be able to set it back to the default value. The colorpicker used: ColorPicker jQuery Plugin by Eyecon Since 1.0.6 the colorpicker supports color swatches to add predefined colors for easy selection. Thanks @Rayden for the implementation. How to install: Download the contents of this repository and put the folder renamed as "ColorPicker" into your site/modules/ folder Login to processwire and got to Modules page and click "Check for new modules". You should see a note that two new modules were found. Install the FieldtypeColorPicker module under "Field" section. This will also install the required InputfieldColorPicker at the same time. Done You can now create a new field with the "ColorPicker" Fieldtype. Get it from modules section: http://modules.proce...e-color-picker/
-
Wire Mail SMTP An extension to the (new) WireMail base class that uses SMTP-transport This module integrates EmailMessage, SMTP and SASL php-libraries from Manuel Lemos into ProcessWire. I use this continously evolved libraries for about 10 years now and there was never a reason or occasion not to do so. I use it nearly every day in my office for automated composing and sending personalized messages with attachments, requests for Disposition Notifications, etc. Also I have used it for sending personalized Bulkmails many times. The WireMailSmtp module extends the new email-related WireMail base class introduced in ProcessWire 2.4.1 (while this writing, the dev-branch only). Here are Ryans announcement. Current Version 0.6.0 Changelog: https://github.com/horst-n/WireMailSmtp/blob/master/CHANGELOG.md get it from the Modules Directory Install and Configure Download the module into your site/modules/ directory and install it. In the config page you fill in settings for the SMTP server and optionaly the (default) sender, like email address, name and signature. You can test the smtp settings directly there. If it says "SUCCESS! SMTP settings appear to work correctly." you are ready to start using it in templates, modules or bootstrap scripts. Usage Examples The simplest way to use it: $numSent = wireMail($to, $from, $subject, $textBody); $numSent = wireMail($to, '', $subject, $textBody); // or with a default sender emailaddress on config page This will send a plain text message to each recipient. You may also use the object oriented style: $mail = wireMail(); // calling an empty wireMail() returns a wireMail object $mail->to($toEmail, $toName); $mail->from = $yourEmailaddress; // if you don't have set a default sender in config // or if you want to override that $mail->subject($subject); $mail->body($textBody); $numSent = $mail->send(); Or chained, like everywhere in ProcessWire: $mail = wireMail(); $numSent = $mail->to($toEmail)->subject($subject)->body($textBody)->send(); Additionaly to the basics there are more options available with WireMailSmtp. The main difference compared to the WireMail BaseClass is the sendSingle option. With it you can set only one To-Recipient but additional CC-Recipients. $mail = wireMail(); $mail->sendSingle(true)->to($toEmail, $toName)->cc(array('person1@example.com', 'person2@example.com', 'person3@example.com')); $numSent = $mail->subject($subject)->body($textBody)->send(); The same as function call with options array: $options = array( 'sendSingle' => true, 'cc' => array('person1@example.com', 'person2@example.com', 'person3@example.com') ); $numSent = wireMail($to, '', $subject, $textBody, $options); There are methods to your disposal to check if you have the right WireMail-Class and if the SMTP-settings are working: $mail = wireMail(); if($mail->className != 'WireMailSmtp') { // Uups, wrong WireMail-Class: do something to inform the user and quit echo "<p>Couldn't get the right WireMail-Module (WireMailSmtp). found: {$mail->className}</p>"; return; } if(!$mail->testConnection()) { // Connection not working: echo "<p>Couldn't connect to the SMTP server. Please check the {$mail->className} modules config settings!</p>"; return; } A MORE ADVANCED DEBUG METHOD! You can add some debug code into a template file and call a page with it: $to = array('me@example.com'); $subject = 'Wiremail-SMTP Test ' . date('H:i:s') . ' äöü ÄÖÜ ß'; $mail = wireMail(); if($mail->className != 'WireMailSmtp') { echo "<p>Couldn't get the right WireMail-Module (WireMailSmtp). found: {$mail->className}</p>"; } else { $mail->from = '--INSERT YOUR SENDER ADDRESS HERE --'; // <--- !!!! $mail->to($to); $mail->subject($subject); $mail->sendSingle(true); $mail->body("Titel\n\ntext text TEXT text text\n"); $mail->bodyHTML("<h1>Titel</h1><p>text text <strong>TEXT</strong> text text</p>"); $dump = $mail->debugSend(1); } So, in short, instead of using $mail->send(), use $mail->debugSend(1) to get output on a frontend testpage. The output is PRE formatted and contains the areas: SETTINGS, RESULT, ERRORS and a complete debuglog of the server connection, like this one: Following are a ... List of all options and features testConnection () - returns true on success, false on failures sendSingle ( true | false ) - default is false sendBulk ( true | false ) - default is false, Set this to true if you have lots of recipients (50+) to ($recipients) - one emailaddress or array with multiple emailaddresses cc ($recipients) - only available with mode sendSingle, one emailaddress or array with multiple emailaddresses bcc ($recipients) - one emailaddress or array with multiple emailaddresses from = 'person@example.com' - emailaddress, can be set in module config (called Sender Emailaddress) but it can be overwritten here fromName = 'Name Surname' - optional, can be set in module config (called Sender Name) but it can be overwritten here priority (3) - 1 = Highest | 2 = High | 3 = Normal | 4 = Low | 5 = Lowest dispositionNotification () or notification () - request a Disposition Notification subject ($subject) - subject of the message body ($textBody) - use this one alone to create and send plainText emailmessages bodyHTML ($htmlBody) - use this to create a Multipart Alternative Emailmessage (containing a HTML-Part and a Plaintext-Part as fallback) addSignature ( true | false ) - the default-behave is selectable in config screen, this can be overridden here (only available if a signature is defined in the config screen) attachment ($filename, $alternativeBasename = "") - add attachment file, optionally alternative basename send () - send the message(s) and return number of successful sent messages debugSend(1) - returns and / or outputs a (pre formatted) dump that contains the areas: SETTINGS, RESULT, ERRORS and a complete debuglog of the server connection. (See above the example code under ADVANCED DEBUG METHOD for further instructions!) getResult () - returns a dump (array) with all recipients (to, cc, bcc) and settings you have selected with the message, the message subject and body, and lists of successfull addresses and failed addresses, logActivity ($logmessage) - you may log success if you want logError ($logmessage) - you may log warnings, too. - Errors are logged automaticaly useSentLog (true | false) - intended for usage with e.g. third party newsletter modules - tells the send() method to make usage of the sentLog-methods - the following three sentLog methods are hookable, e.g. if you don't want log into files you may provide your own storage, or add additional functionality here sentLogReset () - starts a new LogSession - Best usage would be interactively once when setting up a new Newsletter sentLogGet () - is called automaticly within the send() method - returns an array containing all previously used emailaddresses sentLogAdd ($emailaddress) - is called automaticly within the send() method Changelog: https://github.com/horst-n/WireMailSmtp/blob/master/CHANGELOG.md
-
Now in the module directory: https://processwire.com/modules/process-indie-auth/ IndieAuth lets you sign in to applications using your domain name and grant access to read/write to your site. This module adds IndieAuth support to your ProcessWire site, enabling two main things: Authentication: When you visit a site like indielogin.com and enter your domain name, you will be taken to your ProcessWire admin area to sign in and approve the request. If you approve the request, you will be returned to the site and logged in as your domain name. Authorization: When you visit an application like Quill, it needs to also get your permission to post to your site. You will be taken to your ProcessWire admin area to sign in and approve the request/scopes that the app is requesting (create, update, delete, etc.). If you approve the request, you will be returned to the app, logged in as your domain name, and the app will have an access token for your site. Features Browse the applications you have granted access tokens to. See when each one was granted, last used, and will expire. Revoke any application’s access tokens Set the default expiration period for new access tokens. The initial default is 14 days. Automatically remove expired tokens During authorization, confirm and change the scopes granted to the application. For example, an app may request “create” and “delete” scopes, but you can grant only “create.” During authorization, you can also choose to grant an access token with no expiration Installation Navigate to Modules > New. In the Module Class Name field, enter ProcessIndieAuth Copy the template files from the module’s directory /extras/templates into your site’s /site/templates directory. Verify that the plugin installed pages: IndieAuth Metadata Endpoint Authorization Endpoint Token Endpoint Token Revocation Endpoint IndieAuth page under the admin’s Access menu Look up the user(s) that you want to allow to use IndieAuth and assign them the “indieauth” role Update your home page template to add the link elements inside the <head> element: <?=$modules->get('ProcessIndieAuth')->getLinkElements();?> This should result in three <link> elements in the source HTML: <head> <link rel="indieauth-metadata" href="/indieauth-metadata-endpoint/"> <link rel="authorization_endpoint" href="/authorization-endpoint/"> <link rel="token_endpoint" href="/token-endpoint/"> </head> Sign In To test signing in with IndieAuth, visit indielogin.com and enter your domain name. Follow the prompts to authenticate and you should end up back on indielogin.com with a success message. Sign In and Authorize To authorize an application with IndieAuth, your site will first need a module that uses access tokens. I have a Micropub for ProcessWire module in development that does that. Micropub is a standard that lets you publish to your site using third-party clients. If you’d like to try it out, follow the instructions on GitHub to install it. After installing, visit Quill and enter your domain name. Follow the prompts and note the additional fields for “scope” and “expiration,” since you are authorizing an application to interact with your site. After successfully authorizing, try to post a short note from Quill. Quill should redirect you to the new post if it was successful. For a list of other Micropub clients you can try, see https://indieweb.org/Micropub/Clients. Admin and Options In the admin, you can see which applications you have granted access tokens to. You can see when each token was issued, last accessed, and its expiration. You can also manually revoke a token at any time. Navigate to: Access > IndieAuth. There are a couple options in the admin at: Modules > Configure > ProcessIndieAuth: Default access token lifetime (in seconds): This defaults to 14 days and is what appears in the authorization screenshot above. Automatically remove access tokens after expiration (enabled by default): When enabled, the site checks approximately every six hours and removes expired access tokens. Regardless of whether this option is enabled, the module will reject any application attempting to use an expired access token. Since access tokens cannot (currently) have their expiration extended, I recommend keeping this option enabled so the admin list stays tidy and current. Finally, this module writes some admin logs. Access those at: Setup > Logs > indieauth More About IndieAuth If you’re interested in more details about IndieAuth, I recommend the article “OAuth for the Open Web” by Aaron Parecki (or the video presentation). If you are interested in implementing IndieAuth in your project, see the IndieAuth specification. Originally published at: https://gregorlove.com/2022/07/indieauth-for-processwire-released/ Previously: 2021-10-07: This post was originally about alpha testing the plugin before I submitted it to the modules directory.
-
ProcessWire Dashboard Download You can find the latest release on Github. Documentation Check out the documentation to get started. This is where you'll find information about included panel types and configuration options. Custom Panels The goal was to make it simple to create custom panels. The easiest way to do that is to use the panel type template and have it render a file in your templates folder. This might be enough for 80% of all use cases. For anything more complex (FormBuilder submissions? Comments? Live chat?), you can add new panel types by creating modules that extend the DashboardPanel base class. Check out the documentation on custom panels or take a look at the HelloWorld panel to get started. I'm happy to merge any user-created modules into the main repo if they might be useful to more than a few people. Roadmap Panel types Google Analytics Draft At a glance / Page counter 404s Layout options Render multiple tabs per panel Chart panel load chart data from JS file (currently passed as PHP array)
-
This module provides Captcha functionality to ProcessWire. This specific captcha uses a puzzle that has to be solved by pulling the slider into the correct position. In contrast to other graphical captchas, this captcha also verifies the result on the server side. No jQuery is required. Only PHP and JavaScript. After module installation the source code in the page has to be modified as described in the following 3 examples. Example 1 This example shows, how to use the captcha with a form-submit and the captcha on the submit-button. Insert a onclick-listener in the button-tag: <button onclick="javascript:captcha('testform');return false;">Submit</button> Add the JavaScript: <script> function captcha(form) { slideCaptcha.onsuccess(function () { document.getElementById(form).submit(); slideCaptcha.hide(); slideCaptcha.refresh(); }); slideCaptcha.init(); slideCaptcha.show(); } </script> The form is not submitted by clicking on the button. Instead, the captcha is displayed. If the captcha has been solved correctly, the form is submitted. Check again on the server side, whether the captcha has really been solved: <?php session_start(); if ((isset($_POST['send'])) && ($_POST['send'] == '1')) { if ((isset($_SESSION['SlideCaptchaOk'])) && ($_SESSION['SlideCaptchaOk'] == 'ok')) { unset($_SESSION['SlideCaptchaOk']); echo '<p style="color:lime">Form submit received: Captcha solved</p>'; } else { echo '<p style="color:red">Form submit received: Captcha NOT solved.</p>'; } } ?> Example 2 This example shows, how to use the captcha with a form-submit and the captcha on a checkbox. Insert a onclick-listener in the checkbox-tag: <input id="id_checkbox" type="checkbox" required="required" onclick="javascript:captcha('id_checkbox');return false;" /> Add the JavaScript: <script> function captcha(checkbox) { slideCaptcha.init(); slideCaptcha.show(); slideCaptcha.onsuccess(function () { document.getElementById(checkbox).checked = true; slideCaptcha.hide(); slideCaptcha.refresh(); }); } </script> By using the required option inside the checkbox-tag, the form can only be submitted when the checkbox is checked. By clicking on the checkbox, the captcha is displayed. If the captcha has been solved correctly, the checkbox will be checked and the form can be submitted. Check again on the server side, as described in example 1, whether the captcha has really been solved. Example 3 This example shows, how to use the captcha with a hyperlink. Insert a onclick-listener in the hyperlink-tag. Also move the href link into the JavaScript-function: <a href="" onclick="javascript:captcha('Example3.php');return false;">DOWNLOAD</a> Add the JavaScript: <script> function captcha(file) { slideCaptcha.onsuccess(function () { window.location.href = file; slideCaptcha.hide(); slideCaptcha.refresh(); }); slideCaptcha.init(); slideCaptcha.show(); } </script> The captcha is displayed by clicking on the hyperlink. If the captcha has been solved correctly, the JavaScript will redirect to the specified location. Check again on the server side, whether the captcha has really been solved and deliver the content: <?php session_start(); if ((isset($_SESSION['SlideCaptchaOk'])) && ($_SESSION['SlideCaptchaOk'] == 'ok')) { unset($_SESSION['SlideCaptchaOk']); header('Content-Type: application/octet-stream'); header('Content-Disposition: attachment; filename="Example3.php"'); readfile('Example3.php'); die(); } ?> Module settings The settings for this module are located in the menu Modules=>Configure=>CaptchaSlide. Filename Filename which must not exist in the root directory and also not represents a page. The filename must be also changed in the captcha.js. The resolving URL receives the information from the client side JavaScript. Tolerance Specifies a tolerance in order to offer better user experience. A tolerance of 3 means +- 3 pixel tolerance (3 recommended). Logging Logs unsolved and solved Captcha attempts in the ProcessWire system logs. Pages The JavaScript and CSS for the Captcha will be included into the following pages. Photos All photos provided by unsplash.com. As described on their website, all photos, offered on their website, can be used for free for commercial and non-commercial purposes: Link to module directory: https://processwire.com/modules/captcha-slide/ Link to github.com: https://github.com/techcnet/CaptchaSlide
-
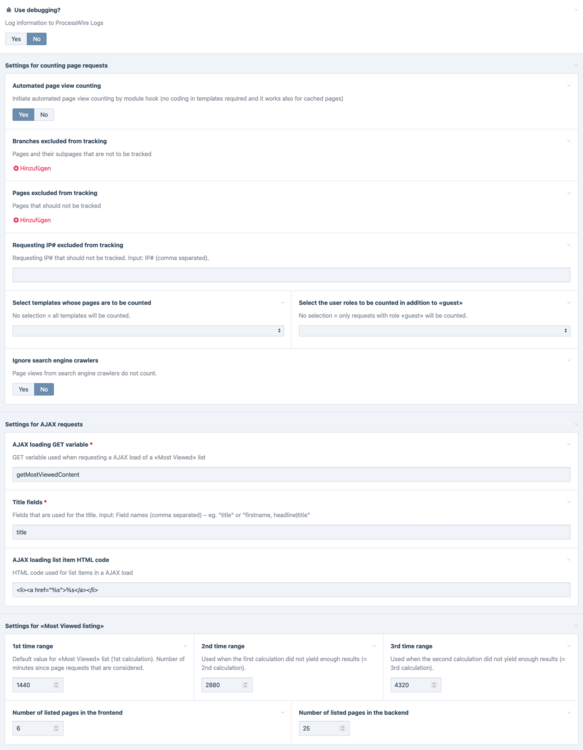
Hi everyone, We have a new module for you: the UpdMostViewed module. It's an addition to your ProcessWire site that enables you to track page views and deliver a list of your most visited pages within a given time range. This data is particularly useful for creating frontend features like a "Most Read Articles of the Week" widget. Installation You can choose to: Head into your ProcessWire backend, go to Modules > New and search for the Module UpdMostViewed. Get the module directly from the latest releases on our GitHub repository. If you're using Composer for your project, you can add the module by running the command composer require update-switzerland/updmostviewed in your project root directory. Once downloaded, you can install the module via the ProcessWire admin. Configuration The UpdMostViewed module provides you with a variety of configuration options. You can exclude certain branches, specific pages, certain IPs, restrict counting to specific templates, define which user roles to count, ignore views from search engine crawlers, and more. Moreover, you can also customize the time ranges for the "most viewed" data. Links For more detailed information on usage, updates, or to download the module, please visit our GitHub repository and check out the module in the Module Directory.
- 19 replies
-
- 11
-

-
PROCESSWIRE PROFILE EXPORTER This module serves two purposes: To enable exporting of ProcessWire 2.0 sites to a profile that can then be imported into ProcessWire 2.1 (i.e. to upgrade to 2.1). To enable exporting of ProcessWire 2.1 site profiles for sharing or distribution with others. In either case, the profile exporter does not touch your existing site. It just creates files in a directory (/site/install/) that can then be used for a fresh installation of ProcessWire. PLEASE NOTE: Consider this module alpha test only. It has not had a lot of use or testing yet so it's advisable to use it in a test environment and not on a production server at this time. I am posting this for those that indicated they wanted to help test the PW 2.0 to 2.1 upgrade process. HOW TO INSTALL Download at: https://github.com/r...ssExportProfile Place the file ProcessExportProfile.module in /site/modules/ Login to your admin, click "Modules" at the top, and click "Check for new modules" Click "install" for the Process > Export Profile module. It will create a new page where you can access it under the Setup menu. HOW TO EXPORT A PROFILE A profile consists of your site's database, files and templates. To create a profile, Go to Setup > Export Profile. Read the instructions and continue. Once the profile has been created, you can copy it somewhere else, zip it up, or [if performing an upgrade] copy it directly into your PW 2.1 directory as indicated in the 'upgrading' section below. The profile consists of files in these directories: /site/install/ < required /site/templates/ < required /site/modules/ < optional: use only if you have custom modules to include in the profile /site/templates-admin/ < optional: use only if you have a custom admin theme to include in the profile /site/assets/ < optional: use only if exporting all of /site/, and it should be left empty like PW's default profile* /site/config.php < optional: use only if you want to specify custom config settings, leave out otherwise** These directories collectively form the entire /site/ structure of a ProcessWire installation. If using the profile to upgrade ProcessWire from 2.0 to 2.1 then you'll only want the first two directories above (install and templates)–see the 'Upgrading' section following this one, as the instructions for upgrading are a little different than if you were exporting profiles for distribution. If you intend to share/distribute your profile with others (as opposed to upgrading), you'll want to ZIP them up into an archive (or use something like GitHub). You may want to make your profile include the entire /site/ directory for easier installation by others. If using the entire /site/ directory as your profile, then just copy all the /site/ files from ProcessWire's default uninstalled profile and replace the directories/files that you want to. For instance, you'll always want to replace the /site/install/ and /site/templates/ directories, but if your profile doesn't include plugin modules or configuration file changes, then you'd keep the default /site/config.php file and /site/modules/ directory from ProcessWire's default profile. *Any time you are including the entire /site/ directory as your profile, you'll want to include the /site/assets/ directory exactly as it is in the default ProcessWire uninstalled profile. That means the directory is empty, minus an index.php file. During installation, the installer copies files from /site/install/files/ to /site/assets/files/ and ensures they are writable. ProcessWire's installer also creates several other directories under /site/assets. But you don't need to worry about that. **If you ever do include a /site/config.php in your profile, make sure to remove the last 5 lines that contain confidential information about your database and user system hash. Once you've saved your profile somewhere else, you should delete the files that this module saved in /site/install/ (they might be consuming a lot of disk space). You'll see a link to do this after you've finished exporting a profile. UPGRADING FROM PROCESSWIRE 2.0 TO 2.1 This upgrade process is a little different from what you may have seen before. We won't actually be upgrading your current site. Instead we'll be exporting a profile of it, and using it to install a new/fresh copy of ProcessWire 2.1. To make this work, you'll have to install your copy of ProcessWire 2.1 in another location or another server. Once you've completed the installation and verified that everything is how it should be, you may then replace the original ProcessWire 2.0 site with the new one. It should be noted that this upgrade does not cover user accounts or access control. You will have to re-create any user accounts and access settings in the new system. This was necessary because PW 2.1 uses an entirely different user system and access control than PW 2.0. Should you have a lot of user accounts that need to be converted, let me know more in the PW forums and I can guide you through how to handle your specific case. Performing the upgrade 1. Export a site profile as described in the previous section. 2. Download the latest copy of ProcessWire 2.1 at http://processwire.com/download/ and install in a new location. If you are installing on the same server in a different directroy, then don't use the same database as you did in 2.0. Instead create a new database that you will be using for 2.1. 3. Before starting the 2.1 installer, copy these directories from your ProcessWire 2.0 installation to your ProcessWire 2.1 files (completely replacing the directories in the 2.1 files): /site/install/ => /site-default/install/ /site/templates/ => /site-default/templates/ 4. Now run the ProcessWire 2.1 installer by loading the URL to it in your browser. If all goes as it should, you'll see your 2.0 site now running 2.1. There are some likely issues that may occur, so read the following section about troubleshooting whether you think you need to or not. 2.0 TO 2.1 UPGRADE TROUBLESHOOTING I installed 2.1 using the new profile but now I get a 404 Not Found for every page If you run into this problem, login to ProcessWire 2.1 (/processwire/), edit the template used by your homepage, click the "access" tab and "yes". Then check the box for "guest" view access, and save. Your site should now be functional. I installed 2.1 using the new profile but now many pages have no title ProcessWire 2.0 assumed that all pages had a title field whether it was ever officially assigned to the template or not. ProcessWire 2.1 is different in this regard. So if you run into pages without titles, edit the templates used by those pages, add the field 'title' and hit save. The issue should now be fixed. I ran out of memory or had a timeout when exporting a profile or installing the 2.1 site with the profile On a large site, it's possible that the resources dedicated to PHP might not be enough for the exporter or installer to complete it's job. Should this happen to you, we may need to do one or more parts of the process manually. So if you run into this scenario, please post in the forum and we'll get it figured out. I installed 2.1 and all went well but I now have a non-working "Export Profile" page on my Setup menu (last item) This is the page used by the Profile Exporter module on your 2.0 site. Your 2.1 site won't have the Profile Exporter installed and you can safely delete this page or drag it to the trash.
-
Custom Logs When you use the core $log->save() method you can only save a single string of text. When you view the log in the core ProcessLogger the columns and their header labels are predetermined. The Custom Logs module is different in that it lets you write and view log files with the number of columns and the column header labels you specify in the module configuration. Configuration In the "Custom logs" textarea field, enter custom logs, one per line, in the format... name: column label, column label, column label ...with as many comma-separated column labels as needed. The log name must be a word consisting of only [-._a-z0-9] and no extension. If you prefix a URL column label with {url} then the value in the column will be rendered as a link in the log viewer. The date/time will automatically be added as the first column so you do not need to specify it here. Writing to a custom log Use the CustomLogs::save($name, $data, $options) method to save data to a custom log file. $cl = $modules->get('CustomLogs'); $cl->save('my-log', $my_data); Arguments $name Name of log to save to (word consisting of only [-._a-z0-9] and no extension). $data An array of strings to save to the log. The number and order of items in the array should match the columns that are configured for the log. $options (optional) Options for FileLog::save(). Normally you won't need to use this argument. Example of use Custom log definition in the module configuration: visits: {url}URL, IP Address, User Agent, {url}Referrer Saving data to the log: $cl = $modules->get('CustomLogs'); $data = [ $_SERVER['REQUEST_URI'] ?? '', $_SERVER['REMOTE_ADDR'] ?? '', $_SERVER['HTTP_USER_AGENT'] ?? '', $_SERVER['HTTP_REFERER'] ?? '', ]; $cl->save('visits', $data); Viewing the resulting log in Setup > Logs > visits: https://github.com/Toutouwai/CustomLogs https://processwire.com/modules/custom-logs/
-
Logs JSON Viewer Formats JSON data in ProcessLogger for improved readability. Because log files can only contain strings, it's a common practice to use json_encode() to convert an array to a string when you want to save the data to a log file. But the resulting JSON is not as readable as it could be when viewing the log in ProcessLogger. The Logs JSON Viewer module uses the json-viewer library to improve the readability of JSON data in ProcessLogger and add some useful features. Before: After: Configuration You can set the config options for json-viewer in a textarea field. See the json-viewer readme for information about the options. There is also an option to set the width of the column that contains the JSON data. This setting exists because otherwise the column jumps around in an inconsistent and distracting way when changing from log to log or between paginations. Features You can switch the view of the JSON data between formatted and unformatted using the toggle button at the bottom of the data. The viewer has a number of useful features such as: Progressively expand or collapse levels in the data. View the count of child items and the data type of each item. Search for a string within the data. Copy all or part of the data to the clipboard (requires the HTTPS protocol). https://github.com/Toutouwai/LogsJsonViewer https://processwire.com/modules/logs-json-viewer/
-
Hi all, Media Manager Next/013 Sorry I haven't posted here in a while. I am currently working on the next version of Media Manager. It will part be refactoring and part be some new (some requested) features. I have been having some very helpful conversations with a number of you. Below are the current plans for the next version. Any other thoughts and/or ideas I should consider? It is a bit of work so I might have to stretch this into several updates (versions). Thanks. New Features Upload from external sources (Amazon, Google, etc.). Point media to external resource (e.g. to a video in YT, Vimeo, etc.). Independently set media title on upload Improve/extend media filter/profiles to MM Inputfields (possibly pick and apply a profile from a list) (thanks @gebeer) PDF thumb preview (thanks @gebeer) Upload and replace media (for single media MM inputfields). API (thanks @MrSnoozles) Any other thoughts.....? Refactor Remove dependency on JqueryFileUpload Remove dependency on jQuery -> use htmx and alpine JS instead. Easier to maintain for me as well as more flexibility. Improved preview of media and their properties. Better preview of media before upload. Redesigned GUI - Intuitive (like GDrive(?)), do away with media menus (use filters instead), need oMedia is just media. Remove/reduce use of modals. Allow grouping of media (link an album) <- not yet confirmed if will be implemented Implement hookable methods to allow easier developer control for those who need advanced/custom control of their MM. A number of reported bug fixes as well. ETA? I cannot give a firm date about this, sorry.
-
As we often use Matomo (former known as Piwik) instead of Google Analytics we wanted to embed Matomo not only in the template code but also via the ProcessWire backend. That's why I developed a tiny module for the implementation. The module provides the possibility to connect to an existing Matomo installation with the classical site tracking and also via the Matomo Tag Manager. If you have also PrivacyWire installed, you can tell MatomoWire to only load the script, if the user has accepted cookies via PrivacyWire. To offer an Opt-Out solution you can choose between the simple Opt-Out iFrame, delivered by your Matomo installation, or a button to choose cookies via PrivacyWire. You'll find the module both in the module directory and via github: ProcessWire Module Directory MatomoWire @ GitHub MatomoWire @ Packagist ->installable via composer require blauequelle/matomowire I'm looking forward to hear your feedback!
-
Hi all This module was sponsored by Jason as per this topic: http://processwire.com/talk/topic/3566-email-image-module-development/ It's quite similar to horst & ryan's EmailImage module, but supports multiple email addresses for sending emails to different parts of your site, also allowing you to select different templates. There is also a delimiter option whereby you can split up the email's content and have text appear in the body or sidebar etc. Here's a video to show you what I mean. The video may well be of interest to other module authors as I used some Ajax to push what can normally be done in the module config - hope you like it There was the temptation to build on the EmailImage module with this one, but I already had code for my Helpdesk module (work in progress) that parsed emails using Flourishlib and wanted to use that code instead for this one. EDIT: Also worth noting is that unlike the EmailImage module, this doesn't come with a pre-built gallery template for the front-end. This is intentional as you could pipe emails into any part of a site you like, so I couldn't make assumptions as to usage of the content. You can download it via the modules directory.
- 193 replies
-
- 22
-

-
This is a beta release, so some extra caution is recommended. So far the module has been successfully tested on at least ProcessWire 2.7.2 and 3.0.18, but at least in theory it should work for 2.4/2.5 versions of ProcessWire too. GitHub repo: https://github.com/teppokoivula/ProcessLinkChecker (see README.md for more techy details, settings etc.) What you see is ... This is a module that adds back-end tools for tracking down broken links and unnecessary redirects. That's pretty much all there is to these views right now; I'm still contemplating whether it should also provide a link text section (for SEO purposes etc.) and/or other features. The magic behind the scenes The admin tool (Process module) is about half of Link Checker; the other half is a PHP class called Link Crawler. This is a tool for collecting links from a ProcessWire site, analysing them and storing the outcome to custom database tables. Link Crawler is intended to be triggered via a cron task, but there's also a GUI tool for running the checker. This is a slow process and can result in issues, but for smaller sites and debugging purposes the GUI method works just fine. Just be patient; the data will be there once you wait long enough Now what? For the time being I'd appreciate any comments about the way this is heading and/or whether it's useful to you at all. What would you add to make it more useful for your own use cases? I'm going to continue working on this for sure (it's been a really fun project), but wouldn't mind being pushed to the correct direction early on. This module is already in active use on two relatively big sites I manage. Lately I haven't had any issues with the module, but please consider this a beta release nevertheless; it hasn't been widely tested, and that alone is a reason to avoid calling it "stable" quite yet. Screenshots Dashboard: List of broken links: List of redirects: Check now tool/tab:
- 23 replies
-
- 18
-

-
Hi! I've created a small Inputfield module called InputfieldFloatRange which allows you to use an HTML5 <input type="range" ../> slider as an InputField. I needed something like this for a project where the client needs to be able to tweak this value more based on 'a feeling' than just entering a boring old number. Maybe more people can use this so I'm hereby releasing it into the wild. EDIT: You can now install it directly from the Modules directory: http://modules.processwire.com/modules/inputfield-float-range/ What is it? The missing range slider Inputfield for Processwire. What does it do? This module extends InputfieldFloat and allows you to use HTML5 range sliders for number fields in your templates. It includes a visible and editable value field, to override/tweak the value if required. Features Min/max values Precision (number of decimals) Optional step value (Read more) Optional manual override of the selected value (will still adhere to the rules above) Configurable rounding of manually entered values (floor, round, ceil, disable) Usage Clone / zip repo Install FieldtypeFloatRange, this automatically installs the Inputfield Create new field of type `Float (range)` or convert an existing `Float`, `Integer` or `Text` field. To render the field's value simply echo `$page->field` Demo A field with Min=0, Max=1, Step=0.2, Precision=2 Field with settings Min=0, Max=200, Step=0.25, Precision=2 Todo Make the display-field's size configurable (will use the Input Size field setting) Hopefully become redundant Changelog 008 (current version) - Add composer.json and submit to Packagist, making the module installable via composer 007 - Add defaultValue field (as requested by @charger) - Fix a silly mistake where a negative rounding (-1) resulted in removing all decimals instead 006 - Fix bug where InputfieldFloat negative precision prevented the displayed value to be updated properly - Revert installs & requires, so direct installs from Modules Directory (should) work 005 - Fix bug where the Inputfield would not work properly within repeaters / repeater matrices 004 - Make rounding of manually entered values configurable (floor, round, ceil or disable) - Fix small JS bug where the value-display field was not displayed - Update README 003 - Code cleanup, add some ModuleInfo data & LICENSE - Submit to PW Modules directory (http://modules.processwire.com/modules/inputfield-float-range/) 002 - Fix issue where setting the step value to an empty value created problem with validation - Make the display-field optional 001 - Initial release Thanks!
-
Here's a small module I wrote a few years ago and was asked to share in the module repo. TextformatterImgDataUri This Textformatter checks all images in the field's markup for images under a certain size and converts those from links to data URLs, i.e. it embeds the image data itself. This can be handy when you cache whole pages and want to cut down on the number of requests. Original post with the module code:
-
FieldtypeFormSelect lets you create fields to select from forms created using the pro FormBuilder module. Features: Create select fields that allow for choosing forms when editing pages Fully compatible with FormBuilder, render forms using native methods Choose which forms will be available to choose from, each field is configured individually Choose how form names will be presented in select elements Compatible with FormBuilderHtmx FieldtypeFormSelect lets you create fields like this, configured as desired. Choose which forms will be present. Including forms where names start/end or contain a value allows you to create a form select field once then use form names to help group them together, or add/remove them from form selects without editing the field. This is also a pretty simple way to allow end users to create forms that will be selectable without having to edit a field configuration. For example, this field will only allow you to choose forms having names ending with "request", so "customer-support-request" and "consultation-request" will be included, but where forms with names like "newsletter-signup" and "call-to-action" won't. Choose how you would like the form names to be presented in the select element. They can be shown as they are originally named, as spaced words, or as capitalized/spaced words. Rendering in your templates is straightforward <?php $page->select_a_form; // => A form ID, or null if no form has been selected // Render using the native FormBuilder method echo $forms->render($page->select_a_form); // Alternate method. Selected form will be rendered, if no form is selected output is null. echo $page->render('select_a_form'); Form select fields store the ID of the selected form and FieldtypeFormSelect makes use of ProcessWire's built-in field rendering to keep things simple. The fields you create will always be up-to-date with the forms as they currently exist. If a form is deleted that has been selected in one or more fields, those values will be set to null so you won't experience any issues with references to form IDs that no longer exist. Your templates and pages stay free from errors. My primary use is to have a form select field available for blocks created in the RockPageBuilder module by @bernhard. I want each section on the page to contain an option to choose any form that will open in a modal to put the power of choosing forms in the hands of the user. RockPageBuilder is not required, but makes for a powerful example. Contributions and issues are welcome on Github, or stop by here for some help! Install as a ProcessWire module Install via Composer Download from the Github repository Cheers!
- 19 replies
-
- 20
-

-

-
- forms
- formbuilder
-
(and 2 more)
Tagged with:
-
IconsFilter A module for ProcessWire CMS/CMF that enables filtering of icons by name in the InputfieldIcon view. Usage Install the IconsFilter module. Navigate to the Icon section in the Basics tab of field or template settings. Click on 'Show All Icons'. Use the filter input at the top right to search for icons by name. Credits Special thanks to the original author, Robin Sallis for creating this module.
-
--- Module Directory: https://modules.processwire.com/modules/privacy-wire/ Github: https://github.com/blaueQuelle/privacywire/ Packagist:https://packagist.org/packages/blauequelle/privacywire Module Class Name: PrivacyWire Changelog: https://github.com/blaueQuelle/privacywire/blob/master/Changelog.md --- This module is (yet another) way for implementing a cookie management solution. Of course there are several other possibilities: - https://processwire.com/talk/topic/22920-klaro-cookie-consent-manager/ - https://github.com/webmanufaktur/CookieManagementBanner - https://github.com/johannesdachsel/cookiemonster - https://www.oiljs.org/ - ... and so on ... In this module you can configure which kind of cookie categories you want to manage: You can also enable the support for respecting the Do-Not-Track (DNT) header to don't annoy users, who already decided for all their browsing experience. Currently there are four possible cookie groups: - Necessary (always enabled) - Functional - Statistics - Marketing - External Media All groups can be renamed, so feel free to use other cookie group names. I just haven't found a way to implement a "repeater like" field as configurable module field ... When you want to load specific scripts ( like Google Analytics, Google Maps, ...) only after the user's content to this specific category of cookies, just use the following script syntax: <script type="text/plain" data-type="text/javascript" data-category="statistics" data-src="/path/to/your/statistic/script.js"></script> <script type="text/plain" data-type="text/javascript" data-category="marketing" data-src="/path/to/your/mareketing/script.js"></script> <script type="text/plain" data-type="text/javascript" data-category="external_media" data-src="/path/to/your/external-media/script.js"></script> <script type="text/plain" data-type="text/javascript" data-category="marketing">console.log("Inline scripts are also working!");</script> The data-attributes (data-type and data-category) are required to get recognized by PrivacyWire. the data-attributes are giving hints, how the script shall be loaded, if the data-category is within the cookie consents of the user. These scripts are loaded asynchronously after the user made the decision. If you want to give the users the possibility to change their consent, you can use the following Textformatter: [[privacywire-choose-cookies]] It's planned to add also other Textformatters to opt-out of specific cookie groups or delete the whole consent cookie. You can also add a custom link to output the banner again with a link / button with following class: <a href="#" class="privacywire-show-options">Show Cookie Options</a> <button class="privacywire-show-options">Show Cookie Options</button> I would love to hear your feedback ? CHANGELOG You can find the always up-to-date changelog file here.
- 221 replies
-
- 29
-

-