Search the Community
Showing results for tags 'formbuilder'.
-
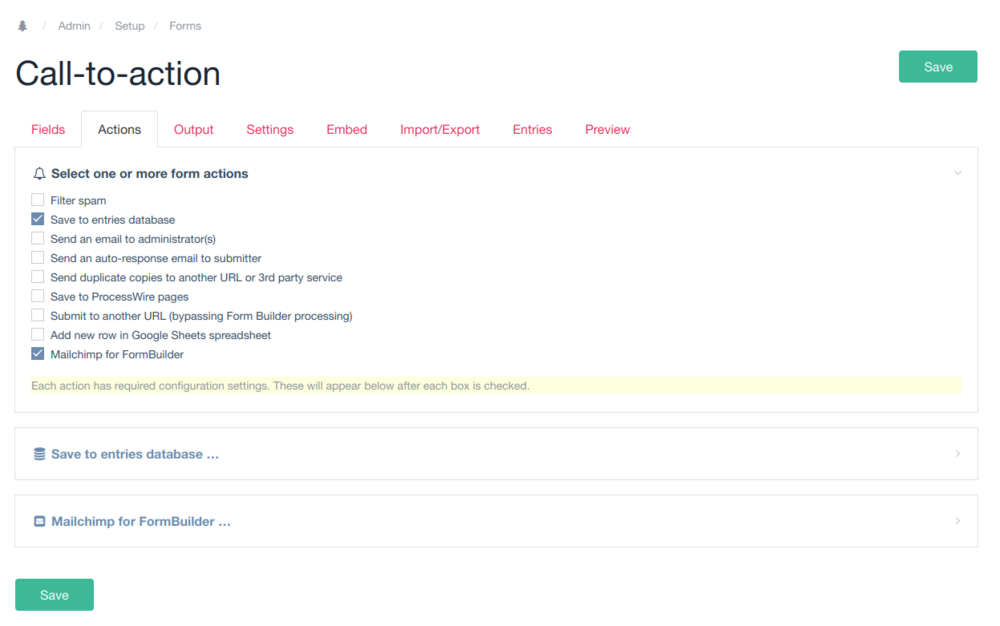
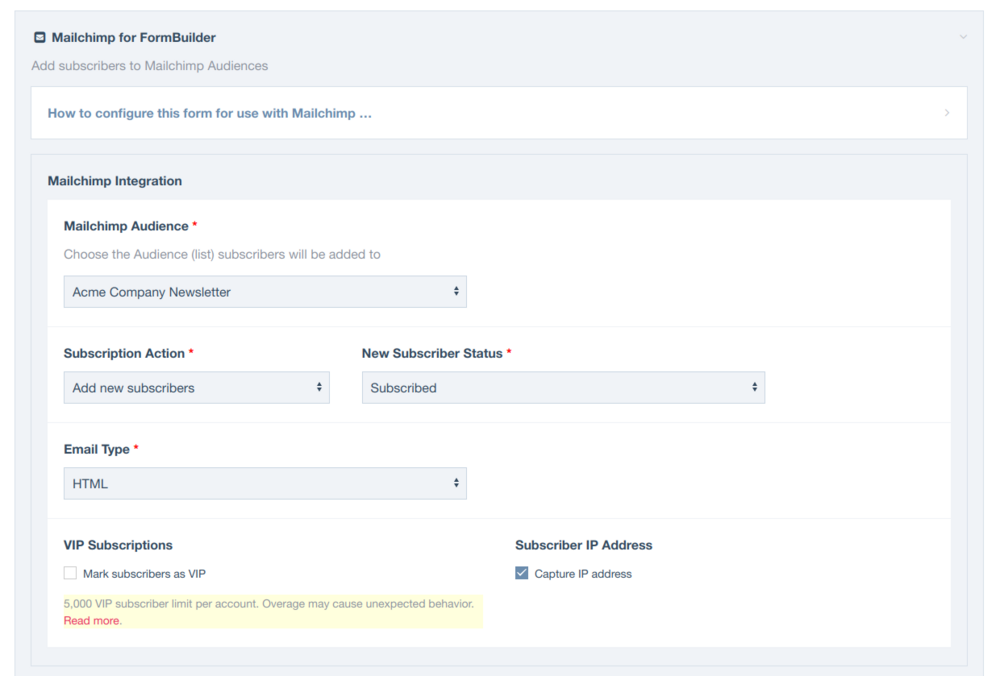
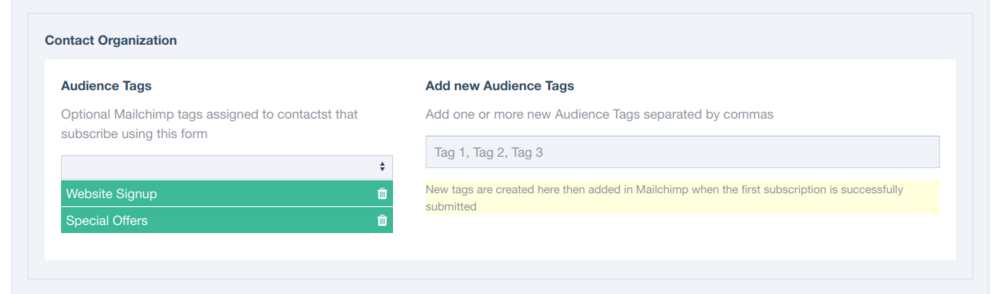
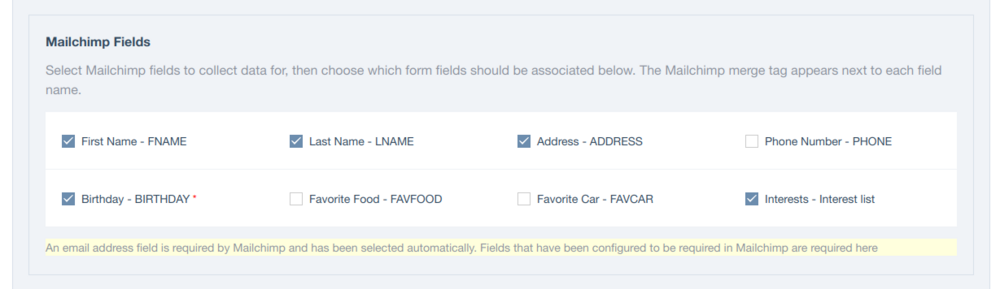
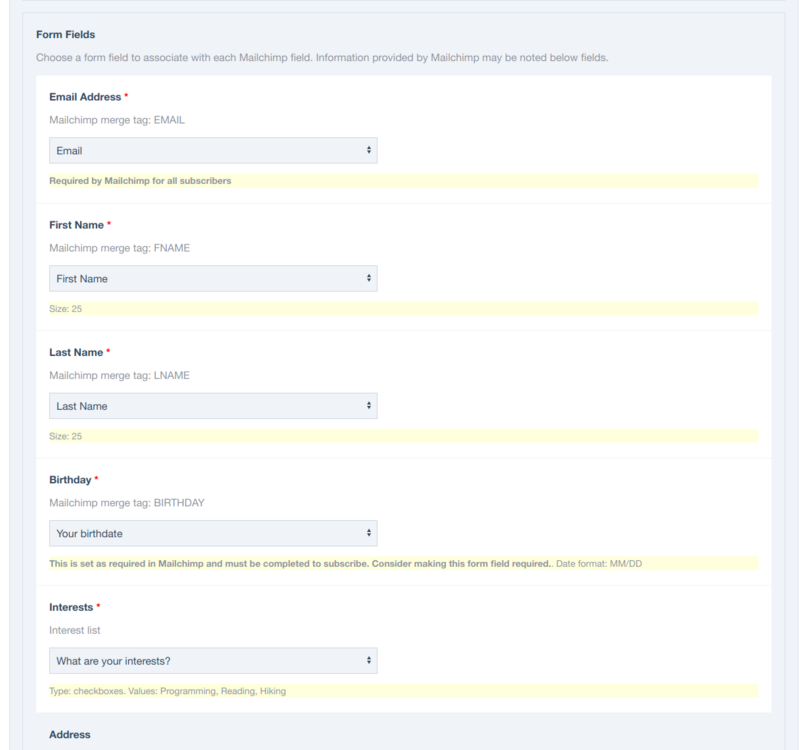
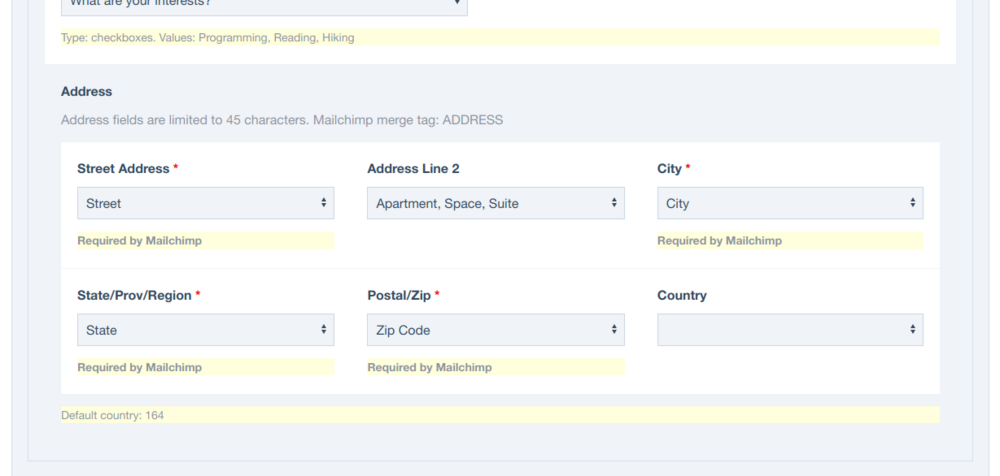
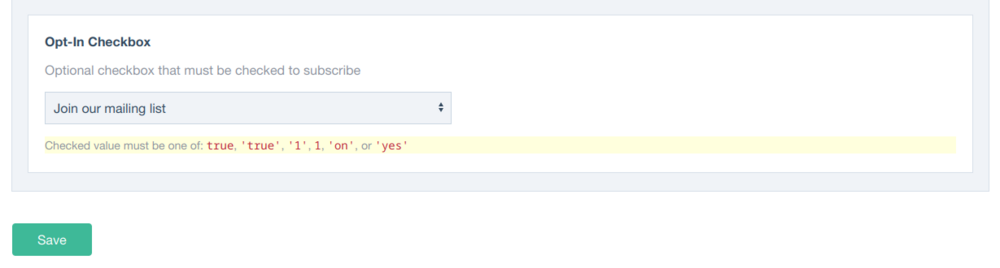
Hello! Mailchimp is a popular email marketing platform and one that is used more often than any alternative by my clients. After having to work with embedding HTML and creating generic Textarea fields to output to pages, I wanted to create a better experience and robust form management. Mailchimp for Formbuilder is a module that adds a new form processing Action to form configuration in FormBuilder. It's intended to be easy to use for both ProcessWire developers and end users while being very configurable. This module lets you do more in ProcessWire faster with great feature parity. Here are some module features: Create new FormBuilder forms that collect Mailchimp subscription signups Add Mailchimp subscription signup abilities to any existing FormBuilder form Each FormBuilder form is configured independently so you can create forms for specific Mailchimp needs Compatible with any type of field that can be configured in Mailchimp Manage Mailchimp settings right where you configure other FormBuilder form settings Stop pasting Mailchimp form embed codes and make subscribing to Mailchimp lists easy using your forms styled the way you want No need to create redirect pages for successful signups, let FormBuilder handle the form submission experiences Choose what actions to take, add new subscribers, update existing subscriber contact information, or unsubscribe existing contacts Logs error messages when encountered while communicating with Mailchimp, or form submission issues occur that prevent sending a subscription to Mailchimp Provides in-depth logging for each event during the subscription process while ProcessWire is in debug mode to help developers troubleshoot and/or understand what is happening behind the scenes. Mailchimp for FormBuilder aims to take advantage of the core features Mailchimp offers: Audiences (lists) - Collect subscriptions for any Audience in Mailchimp Audience Tags - Organize and segment your Mailchimp contacts with one or more tags Form Fields - Collect subscriber information using text, number, radio buttons, check boxes, drop downs, dates, addresses, website, and phone fields Interest Groups - Create Interest Group fields in Mailchimp to further organize your Contacts and create targeted campaigns Screenshots: Install the module and Mailchimp for FormBuilder, add your Mailchimp API key. Edit your form, choose your audience, save, and return to configure. In addition to configuration options, Mailchimp for FormBuilder includes robust high-level instructions under "How to configure..." that help less-technical end users manage their forms. Choose your audience, subscription action, and status. Choose whether to only accept new subscribers, add and update existing contacts, or unsubscribe. Pre-define whether a subscriber will receive HTML or plain text email, or choose a field to let people filling out your forms decide. Optionally mark subscribers as VIP, choose whether to provide Mailchimp the IP address at the time of signup. Choose from existing Audience Tags, or create new tags right in ProcessWire. Audience Tags created while editing one form makes available as an option to all forms. Choose which Mailchimp fields should receive form data, as many or as few as desired. If a field is set as required in Mailchimp, it will be required here too. Mailchimp only requires an email address for all subscribers by default. The Mailchimp fields you select appear below to choose the form field that should be associated with it. Notes appear below each field where helpful information is provided by Mailchimp to help you configure your form fields. If a field has multiple options in Mailchimp, such as dropdown/radio/checkbox fields, the values Mailchimp expects are noted so that you can ensure your fields submit the correct information. Date fields show the format that Mailchimp uses for that field, but Mailchimp for FormBuilder will automatically format your date fields to match what Mailchimp requires so no extra work required. Fields that are configured in Mailchimp as an Interest List show the value(s) your form field can submit. Collect information for complex fields such as addresses. Just choose the form field for each Mailchimp field. Required fields helps you make sure that your addresses will be accepted by Mailchimp. There is also an ability to choose a checkbox in your form that determines if a submission should be sent to Mailchimp. If a checkbox field is configured then a value is required to send your form data to Mailchimp, if it's left unchecked then the Mailchimp process is skipped entirely. This is a local field that is independently managed separately from Mailchimp. Known limitations: File upload fields can't be processed. While Mailchimp provides a file URL field that can be used in forms, the files uploaded via FormBuilder are not yet ready when this module parses submission data. Mailchimp has added GDPR settings but working with them via the API is a little more complex than expected. I'm not sure whether the GDPR features in Mailchimp are actually required for the EU, but I would like to eventually implement this to be feature-complete and more helpful for our European comrades. Considerations to keep in mind: This module makes every attempt to maintain parity between Mailchimp and ProcessWire configurations but there are reasonable limitations to be expected. Because data is being sent to a Mailchimp account from an external source (ProcessWire), it is not possible to automatically know if changes have been made in Mailchimp. When forms are submitted, the module processes and submits that data using the last known Mailchimp configuration when the form was edited in ProcessWire. When editing your forms, the latest settings are retrieved from Mailchimp so you're always working with the correct information. Audience Tags are a good example. Tags may be created, edited, and deleted in Mailchimp but it will still accept any tags submitted due to how the API works. So if you have a form that tags subscriptions "Special Offers" but that tag is deleted or modified in Mailchimp, "Special Offers" will be re-created the next time a form is submitted. If a Mailchimp field is changed to required but the form hasn't been updated then subscriptions may be rejected. So in short, while the module is designed to be powerful yet easy to use, ensure that forms are kept up to date with Mailchimp. This is unlikely to be an issue if clients manage forms, but good to keep in mind. Mailchimp for FormBuilder fails silently and takes the route of logging errors rather than preventing FormBuilder from continuing to process the submission. This is to prevent data loss and interruptions for the end user as well as allow other form actions to still take place. It is recommended that forms always store submissions in the database as long as this module is in use. This is an alpha release! I've built it for a project in-progress so it works as far as I've tested it. Please test thoroughly and share any bugs or issues here or by filing an issue on the Github repo. When it's had wider testing and thumbs up from users I'll submit it to the modules directory. Thanks! Download Mailchimp for FormBuilder from the Github repository here.
-
- 4
-

-

-
- formbuilder
- mailchimp
-
(and 1 more)
Tagged with:
-
FieldtypeFormSelect lets you create fields to select from forms created using the pro FormBuilder module. Features: Create select fields that allow for choosing forms when editing pages Fully compatible with FormBuilder, render forms using native methods Choose which forms will be available to choose from, each field is configured individually Choose how form names will be presented in select elements Compatible with FormBuilderHtmx FieldtypeFormSelect lets you create fields like this, configured as desired. Choose which forms will be present. Including forms where names start/end or contain a value allows you to create a form select field once then use form names to help group them together, or add/remove them from form selects without editing the field. This is also a pretty simple way to allow end users to create forms that will be selectable without having to edit a field configuration. For example, this field will only allow you to choose forms having names ending with "request", so "customer-support-request" and "consultation-request" will be included, but where forms with names like "newsletter-signup" and "call-to-action" won't. Choose how you would like the form names to be presented in the select element. They can be shown as they are originally named, as spaced words, or as capitalized/spaced words. Rendering in your templates is straightforward <?php $page->select_a_form; // => A form ID, or null if no form has been selected // Render using the native FormBuilder method echo $forms->render($page->select_a_form); // Alternate method. Selected form will be rendered, if no form is selected output is null. echo $page->render('select_a_form'); Form select fields store the ID of the selected form and FieldtypeFormSelect makes use of ProcessWire's built-in field rendering to keep things simple. The fields you create will always be up-to-date with the forms as they currently exist. If a form is deleted that has been selected in one or more fields, those values will be set to null so you won't experience any issues with references to form IDs that no longer exist. Your templates and pages stay free from errors. My primary use is to have a form select field available for blocks created in the RockPageBuilder module by @bernhard. I want each section on the page to contain an option to choose any form that will open in a modal to put the power of choosing forms in the hands of the user. RockPageBuilder is not required, but makes for a powerful example. Contributions and issues are welcome on Github, or stop by here for some help! Install as a ProcessWire module Install via Composer Download from the Github repository Cheers!
- 19 replies
-
- 20
-

-

-
- forms
- formbuilder
-
(and 2 more)
Tagged with:
-
Hey all! This is a module to enhance forms built using the Pro FormBuilder module by providing the ability to submit them in place using AJAX and HTMX. Noteworthy features: Zero configuration, install and render AJAX powered FormBuilder forms immediately Unintrusive, can be used alongside FormBuilder's native rendering methods and does not modify core module behavior Perfect for forms embedded in popups and modals Does not conflict with styling and other JavaScript already in-place, only handles the form submission/response loop Automatically disables the `Submit` button on submission to prevent duplicate requests Provides the ability to add a custom 'spinner' shown when a form is being processed Compatible with FieldtypeFormSelect, let users choose which forms to embed, your code determines how they are rendered Uses HTMX, a stable, powerful, and tiny (14kb gzipped) library, installation documentation available here This module is BYOH (Bring Your Own HTMX) as the library is not provided with this module. This helps FormBuilderHtmx remain long-term stable by not locking it to external asset versioning. Use the version that works for you and confidently add this module to both new and existing ProcessWire applications. CSRF protection must be disabled for forms rendered using this module. Using this module is truly easy. <!-- Replace the native $forms->render() method with $htmxForms->render() --> <?php $htmxForm = $htmxForms->render('your_form_name') ?> <!-- Use native ProcessWire properties and methods as usual --> <?php echo $htmxForm->styles; echo $htmxForm->scripts; echo $htmxForm; ?> Presto. You can optionally include a helpful 'spinner' or activity animation that will be showed to users while their form request is being processed. Check out these pre-made examples you can use. <style> /* Add these styles to your CSS, the `.htmx-request` must be present as shown here. Be sure to include any CSS your 'spinner' may need, and style everything as desired */ .activity-indicator { display: none; } .htmx-request .activity-indicator, .htmx-request.activity-indicator { display: block; } </style> <!-- Optional second argument matches that of the $forms->render() method for pre-populated values The third argument is the CSS selector matching your 'spinner' element --> <?= $htmxForms->render('your_form_name', [], '#indicator-for-the-form') ?> <div id="indicator-for-the-form" class="activity-indicator"> <span class="spinner"></span> </div> Presto (again) Please test and check that everything works with your FormBuilder forms. Pull requests and issues filed on Github are welcome, or drop by here to get some help! Install as a ProcessWire module Install using Composer Download from the FormBuilderHtmx Github repository . Cheers!
- 25 replies
-
- 23
-

-

-
- formbuilder
- ajax
-
(and 2 more)
Tagged with:
-
This isn't the first star rating module for ProcessWire, but I wanted some particular config options and to have the inputfield be usable within FormBuilder. FieldtypeStars The inputfield of FieldtypeStars uses a star rating interface to set a float value. The fieldtype extends FieldtypeFloat. The inputfield has no external dependencies such as jQuery or Font Awesome and can be used in FormBuilder. Config Using InputfieldStars in FormBuilder In order to add a Stars field to a FormBuilder form you must first enable "Stars" in the "Allowed Input Types" field in the FormBuilder module config. https://github.com/Toutouwai/FieldtypeStars https://processwire.com/modules/fieldtype-stars/
- 21 replies
-
- 23
-

-

-
I see PostMarkApp are moving from an email credit based system to a subscription service. I'm hoping to move and was wondering which SMTP services people generally use that works well with ProcessWire?
-
Hi all, Has anyone produced a module for integration with the Zoho CRM? My client uses this in their business and they'd like to automatically send contact form entries (using FromBuilder) to the Zoho account for storage and action as a 'lead'. Zoho does offer email parsing. However, the clients account level doesn't include that ? Any help or information greatly appreciated!
-
Hi all, Just a little context, I have need of a select/drop down on a form to update automatically. So I believed I had achieved this, by programmatically updating said field via an webhook, code included below. Which looked like it worked, as all the correct options do now infact show in the drop down on page load.... However, whenever I select one of these newly added options on the drop down and hit submit, it always throws an error as if the field has infact been left blank? Out of curiosity I removed the 'Required' settings from the field, which when I tested does allow me to select a development and then submit without the error, however if you then check the entries tab within Formbuilder that field is just left blank? I also removed the webhook for dynamic population wherein the field on the form started behaving normally again, so presumably something below is causing the problem? Any ideas? $wire->addHookBefore('InputfieldSelect::render', function($event) { $inputfield = $event->object; if($inputfield->name != 'priority_development') return; $options = $inputfield->options; // Get the existing options //GET CURRENT PUBLISHED DEVELOPMENTS $options_new = []; $pages = Processwire\wire('pages')->find('template=development'); foreach($pages as $page){ $region = $page->development_region->title; $options_new[$page->id] = $region.', '.$page->title; } asort($options_new); $inputfield->options = []; // Remove all the existing options // Add the options back with attributes $inc = 0; foreach($options_new as $value => $label) { // Set whatever attributes you want as $key => $value in the last argument of addOption() if($inc == 0) { $inputfield->addOption($value, $label, array('selected' => 'selected')); } else { $inputfield->addOption($value, $label); } $inc++; } $event->return = $inputfield; });
- 1 reply
-
- formbuilder
- api
- (and 4 more)
-
Hi, One of our clients, an art fair, uses the formbuilder plugin to gather applications from artists. Artists fill a form with a pdf of their work in order to apply. As one of the artists complained, the problem is that their file (managed by the formbuilder plugin) is public and referenced by Google. The url looks like "https://www.../form-builder/?view_file=...". Is there a way to protect the file or a least prevent it being referenced by Google ? Thanks !
-
Sorry for asking this question here, but I cannot ask it in the VIP section because I use an version of FormBuilder that is expired. I have a fairly simple form on a website done with FormBuilder (PW 3.0.148, FormBuilder 0.2.4) that seems to work quite well. I've tested it with Firefox (88.0.1), Chrome, Opera, Edge and it works in all browsers as expected. The form is embedded in the page by pasting the name of the form in the body field. Now my customer tells me, that her Firefox (88.0.1) is blocking the page where the form is embedded: "Firefox may not open this page" for safety reasons. I have no clue as to what seems to be the problem here, since the form is on the same server and has the same domain.
-
Hi! I am trying to create a hook that takes the value of a form file field, and add it to an image gallery of an existing page. $forms->addHookBefore('FormBuilderProcessor::processInputDone', function($e) { $form = $e->arguments(0); if($form->name == 'new-inuse') { // related_font is a page selector $font = $form->getChildByName('related_font'); // getting the page name $fontName = $font->attr('value')->name; // finds the page from its name $fontPage = wire('pages')->find("name=$fontName"); // in_use_image is a file upload field $image = $form->getChildByName('in_use_image'); // trying to add the image to the existing image gallery in_use field $fontPage->in_use->add('$image'); // error here $fontPage->save(); } }); This outputs the following error: `Call to a member function add() on null`. Any idea what’s wrong with my code?
-
I'm thinking of buying FormBuider, but first i want to know if i can use it for my needs. I checked the features of FormBuilder and found these: Send an auto-responder Conditionally email form submission to different people based on field values Display a success message, redirect to another URL or pull text from another page to display after form submission but i want to know, if its possible combine these to: redirect to a page that displays content based on (different) fields values just submitted from the form? or auto-respond a email based on the field values. example: if $formfield1="elephant" -> echo "your choice was an animal" if $formfield2="blue" -> echo "you selected a blue elephant" ... Thanks
-
Hi all, Running into an odd error that I can't seem to get my head around. We have 2 separately created Formbuilder forms sitting on a single page. But we keep experiencing weird results with them, originally we couldn't get one of the forms to ever submit so we ended up disabling CSRF for them which let us get around this issue. However it then causes a problem in that with CSRF disabled, one of forms always records 2 entries on submission. Just a straight duplicate within the entries for that form. So trying to stop this happening we tried enabling CSRF again and although that does stop the duplicated entry, it ends up giving really weird feedback such as the attached screengrab. Hazarding a guess I assume whatever is trigger on submission is firing twice because of the presence of the second form, but I have no idea why this would be the case as they are 2 seperately named forms? Any ideas?
- 2 replies
-
- formbuilder
- forms
-
(and 1 more)
Tagged with:
-
Hi all, I have the same form on multiple pages, the idea being that I can populated a hidden field with a page specific value automatically. I figured this should be reasonably straight forward but I can't seem to get the following to take effect. <?php echo $forms->embed ('my-form-name', array('hidden_field_name' => '666')); ?> No matter what I do, it never updates the default value currently set for said hidden field. Feels like I'm missing something really obvious? Any ideas?
-
I have a a form in my site footer that can be accessed anywhere on site, I've added the form in the _inc.php file and added the render in the pages footer.php. However, this works well on the homepage e.g. you can submit said form and get a thank you on reload, doesnt work at all on other pages... Just lots like a fresh reload. Any thing im doing wrong here or ways to diagnose as there isn't an error log for formbuilder etc...?
-
Hi, I hope, this is the right place for questions about the Formbuilder (I couldn't find in the ProField support a subsection for the Formbuilder). A client needs for his website a random generator of a code (as winning numbers). This generator should be placed in a simple form (name and email) and a random generated code should be visible there. This code, or winning number, must be stored in the db together with the name and email. And the participant must receive a confirmation email with this code. I know, that the Formbuilder can store and send data to the user. But what about a random generated code? Is this a hook job? I found this module: http://modules.processwire.com/modules/process-field-generator/ but it's not for PW 3.
-
Hi folks. I'm building a Formbuilder form to create new advert pages in a marketplace. Formbuilder is ideal for this. I need to add a description field that allows text to be added with line breaks etc. so showing a CKEditor field would be ideal (i.e. exactly like the field I'm typing into right now)!. Does anyone know if it's possible to add a CKEditor field to the front end presentation fo a Formbuilder field, maybe via a module or such? Many thanks!
-
I have a few web forms which require testing on a weekly basis and I don't want the recipients (administrators) to receive these test emails. What would be a good way to test approx 15 forms from the front end and have the test delivered a list of secondary administrator recipients? I'm thinking that I could have some kind of config file which watches for a trigger word or email and then understands that it's a test and to bypass the normal admins? All of the forms ask for an email address so I could setup an email such as 'testform@email.not' etc which my config file (hook?) would watch for. Or is there a better way to do this? Additionally, I have a few extra requirements... Forms should goto an alternative success page. This is because I don't want my test to skew my Google Analytics conversion tracking Forms would need to be tested from the front-end and not the PW admin area Any advice appreciated. BTW I realise this should be posted in the proper FormBuilder support forum. I am in the process of renewing my license for access to that support forum.
-
Hi, My name is Chris, i have been using Processwire for several months. I had the opportunity to create several sites with this one. Despite being great tool, I often encounter the same problem in the administration. I am continually disconnected (logout) for no specific reason. It's every time: after a page change. Ex: I send a form or simply a page change via a link. I checked the logs, messages, etc. but there is nothing related to this problem. Thank you for your support ?
- 8 replies
-
- formbuilder
- disconnected
-
(and 1 more)
Tagged with:
-
We're looking for someone who can make an addon for our website using Formbuilder and publishing the pages to a Google Calendar instantly. The use is a setup for laser reservations for a modelbuilding lab, see www.mekano.info to have a bit of an idea. On the 'calendar' page you'll find a linked Google calendar that lists all events per day. These events are now all added by staff members in a shared Google calendar. Underneath the calendar is a list of recent use of our lasercutters, generated by a form where user, machine and start time are entered and duration is calculated by editing that form. I have a likely form to add a reservation to enter user, machine and time/date but we want them to go into our shared Google calendar 'immediately'. If you look at early June in the calendar you can see how it should look like. I know there are simple solutions to make this happen but haven't figured a working out. We want Google calendar so all our staff can subscribe and see the calendar on all their devices. On the other hand we want to keep a list of students who made reservations because at some point they are limited. If you're interested I can give you a login to see a bit more behind the curtains. Part of the website is public for students and guests, quite a few functional pages are only visible when you're logged in.
-
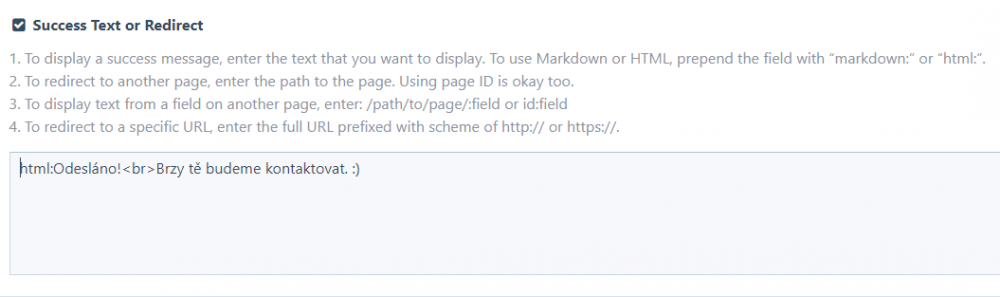
Hey guys, I'm using Form builder module by Ryan and I'm trying to render HTML success message after form is sent using value from this field: but it renders exactly as it is written in the field, not as HTML. To render it I just use echo <?= $successMessage ?> What am I missing? Thanks for any help. ?
- 4 replies
-
- formbuilder
- success
-
(and 3 more)
Tagged with:
-
What is the best practice for having a form (only accessible to a logged in user) save the user's progress between sections of the form? Fieldsets? Multiple forms? Use case: I have a very long application form that would take 30 minutes for the applicant to fill out and I would hate for all progress to be lost due to user error. The progress needs to be logged into the user's page. Thanks!
- 2 replies
-
- formbuilder
- form builder
-
(and 3 more)
Tagged with:
-
To create a new gitlab issue, I'd like to send an Email to the following email address using FormBuilder: incoming+account/repository@incoming.gitlab.com unfortunately, the / in the email gets striped by the sanitizer: wire('sanitizer')->email(incoming+account/repository@incoming.gitlab.com'); // output: incoming+accountrepository@incoming.gitlab.com Is there any way to configure the sanitizer? Any other Ideas how to send the mail to this address? Ps.: I can not define the email format as it is defined by gitlab. The format is also kind of "common" and known as email-alias in the form of emailaccount+alias@domain.com – gmail uses it to label mails… https://help.wodify.com/hc/en-us/articles/234441508-How-Do-I-Create-an-Email-Alias-
- 6 replies
-
- formbuilder
- configure
-
(and 2 more)
Tagged with:
-
Hi Guys, I wanted to start this thread to see what others are doing to make sure they are compliant with GDPR. Basically, a ton of websites are built on WordPress and I am seeing tons of plugins being rolled out to help with cookie compliance etc. Processwire however, doesn't have anything available. Also, if we are using FormBuilder, do we need an opt-in checkbox?
- 3 replies
-
- formbuilder
- cookies
-
(and 2 more)
Tagged with:
-
Hi all, A few of our clients are having issues receiving emails sent via form builder after a client submits a form. They display fine in certain clients but in Outlook especially the body content is either missing or the raw code is displayed. Does anybody have any ideas why this might be the case or any ideas about how to diagnose the issue? Not sure if this is an issue with the emails themselves or the server from which they are being sent. Just wondering if anyone else has experienced anything similar?
- 2 replies
-
- formbuilder
- emails
-
(and 2 more)
Tagged with:
-
When I create a form with FormBuilder, is there a way to stop it from showing the vertical scroll bar on the right side of the form page??? For example look at this page. http://www.cji.edu/registration/reg-lemd/?course_name=Effective Report Writing&course_date=December 6, 2017 Why does it even have a scroll bar?