Search the Community
Showing results for tags 'image'.
-
Hi friends! And thanks for Processwire! Maybe I'm asking a noob question but I couldn't find any clear answer here. Is it possible to paste content from a doc / docx / odt file to a wysiwyg textarea field and to have all images automatically saved to a dedicated image field? Did some experiments, it appears that this may work somehow on MacOS with docx files. But it's definintely not working on Windows, any wysiwyg, any browser. Guess I'm not the only one having this question. Any advice is welcome )
-
Delayed Image Variations Delays the creation of image variations until their individual URLs are loaded. Image variations being generated one-by-one: Background Normally when you create new image variations in a template file using any of the ProcessWire image resizing methods, all the new variations that are needed on a page will be created from the original Pageimage the next time the page is loaded in a browser. If there are a lot of images on the page then this could take a while, and in some cases the page rendering might exceed your max_execution_time setting for PHP. So you might like to have image variations be generated individually when they are requested rather than all at once. That way the page will render more quickly and the risk of a timeout is all but eliminated. But there can be problems with some implementations of this approach, such as with the (in)famous TimThumb script: It's not ideal to have PHP be involved in serving every image as this is needlessly inefficient compared to serving static assets. It's not good to allow arbitrary image sizes to be generated by varying URL parameters because you might want to restrict the maximum resolution an image is available at (e.g. for copyrighted images). If images are generated from URL parameters a malicious user could potentially generate thousands of images of slightly different dimensions and fill up all your disk space. The Delayed Image Variations module avoids these problems - it creates variations when their URLs are loaded but only allows the specific dimensions you have defined in your code. It does this by saving the settings (width, height and ImageSizer options) of every new Pageimage::size() call to a queue. The module intercepts 404s and if the request is to an image variation that doesn't exist yet but is in the queue it generates the variation and returns the image data. This only happens the first time the image is requested - after that the image exists on disk and gets loaded statically without PHP. Usage In most cases usage is as simple as installing the module, and you don't need to change anything in your existing code. However, there might be some cases where you don't want the creation of a particular image variation to be delayed. For example, if you created a variation in your code and then immediately afterwards you wanted to get information about the variation such as dimensions or filesize. $resized = $page->image->width(600); echo $resized->height; echo $resized->filesize; This wouldn't work because the actual creation of the resized image hasn't happened yet and so that information won't be available. So in these cases you can set a noDelay option to true in your ImageSizer options and Delayed Image Variations will skip over that particular resizing operation. $resized = $page->image->width(600, ['noDelay' => true]); echo $resized->height; echo $resized->filesize; For advanced cases there is also a hookable method that you can return false for if you don't want a delayed variation for any particular resizing operation. Example: $wire->addHookAfter('DelayedImageVariations::allowDelayedVariation', function(HookEvent $event) { /** @var Pageimage $pageimage */ $pageimage = $event->arguments(0); // The Pageimage to be resized $width = $event->arguments(1); // The width supplied to Pageimage::size() $height = $event->arguments(2); // The height supplied to Pageimage::size() $options = $event->arguments(3); // The options supplied to Pageimage::size() // Don't delay variations if the Pageimage belongs to a page with the product template if($pageimage->page->template == 'product') $event->return = false; }); 404 handling For Delayed Image Variations to work your .htaccess file needs to be configured so that ProcessWire handles 404s. This is the default configuration so for most sites no change will be needed. # ----------------------------------------------------------------------------------------------- # 2. ErrorDocument settings: Have ProcessWire handle 404s # # For options and optimizations (O) see: # https://processwire.com/blog/posts/optimizing-404s-in-processwire/ # ----------------------------------------------------------------------------------------------- ErrorDocument 404 /index.php ProCache If you are using ProCache then make sure it is not configured to cache the 404 page or else PHP will not execute on 404s and queued image variations will not be generated. Generate queued variations Before launching a new website you might want to pre-generate all needed image variations, so no visitor will have to experience a delay while a variation is generated. To queue up the image variations needed for your site you will need to visit each page of the website one way or another. You could do this manually for a small site but for larger sites you'll probably want to use a site crawler tool such as Xenu's Link Sleuth. This may generate some image variations but it's likely that some other variations (e.g. within srcset attributes) will not be requested and so will remain queued. To generate all currently queued variations there is a button in the module config: This will search the /site/assets/files/ directory for queue files and render the variations. https://github.com/Toutouwai/DelayedImageVariations https://processwire.com/modules/delayed-image-variations/
- 20 replies
-
- 20
-

-

-
We have created a module to create BlurHash strings for images while uploading in ProcessWire. This blurry images will be saved in the database because they are very small (20-30 characters) and can be used for Data-URL's as placeholders for image-lazy loading. https://github.com/blue-tomato/ImageBlurhash E.g. where we use this in production: https://www.blue-tomato.com/en-INT/blue-world/ https://www.blue-tomato.com/en-INT/blue-world/products/girls-are-awesome/ https://www.blue-tomato.com/en-INT/buyers-guides/skateboard/skateboard-decks/ https://www.blue-tomato.com/en-INT/team/anna-gasser/
- 37 replies
-
- 23
-

-

-
- image
- lazy loading
-
(and 2 more)
Tagged with:
-
Hi! I have a image field with echo image->size(300,300)->url; here: http://nicegrp.co.uk/dev/mpa/ which when a gif is added the animation works fine. however on another page: http://nicegrp.co.uk/dev/mpa/illustrators/melvin-galapon/ im using: echo image->size(300,0)->url; the animation is not retained, cant see any other differences.
-
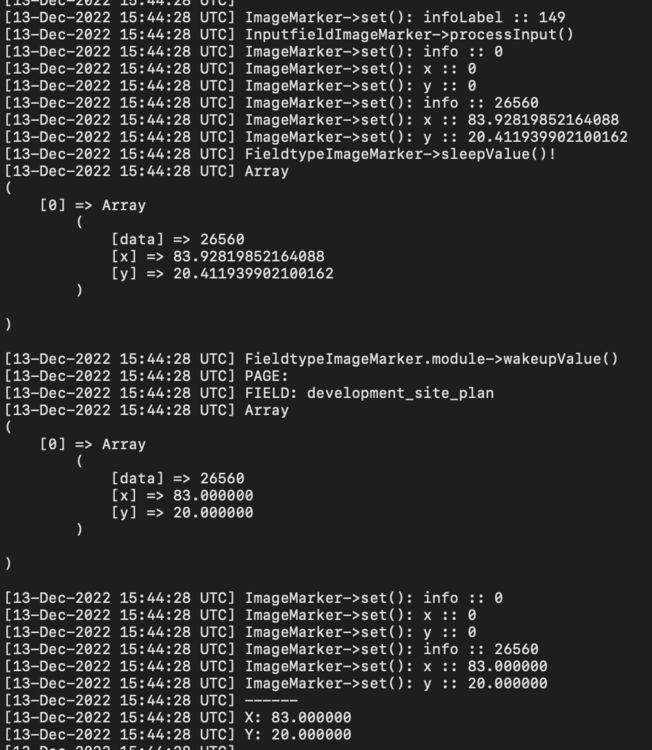
Hi all, Not sure if this is the correct place for this question but as it pertains to the Image Marker module, I thought this might make sense. For some context, we had been using the module with a few custom changes for a couple years at this point. However for our needs we had to remove the int casting within the code, and updated the DB columns for the X & Y coordinates to be more precise. This was working fine up until recently when we noticed that the pins where moving slightly after having been positioned and then saved. The only thing we have changed in that time was upgrading the WP Core, and im curious if anyone is aware of any changes that would effect the rounding in this scenario? I could be wrong but from, sticking in a bunch of custom logging, I was able to follow the process to see at which point the rounding is occuring. If im understanding things correctly, it looks its occuring between sleepValue() and wakeupValue() based on this logging output. I have looked through the module files and can find no more instances of int casting or rounding, so im at the point now where im wondering if its actually the updated core thats contributting to this rounding, as sleepValue and wakeupValue are extendable if I understand things correctly, so presumably theres some element of the core coming into play with them? I should also mention, that I have tried changing the DB columns to use DECIMAL, FLOAT & DOUBLE datatypes but all result in the same odd rounding down to the nearest whole number. I'm convinced its not mysql doing the rounding, as I can manually enter the values no problem using Sequel Pro, but it always rounds down when saved via the CMS. Any thoughts or ideas would be much appreciated.
-
Inspired by the "max megapixels" option for the client-side image resizer, I made a simple module that adds target megapixel resizing for Pageimages. Image Megapixels A module for ProcessWire CMS/CMF. Adds methods to Pageimage objects useful for resizing to a target megapixel value. Example use You are creating a lightbox gallery of images with different aspect ratios. For the enlargements, rather than setting a fixed maximum width or height you want all the enlargements have the same size in terms of area, allowing a panoramic image to be wider than a square image, for instance. Another use case is sizing a gallery of sponsor logos. The supplied logos are different aspect ratios but you need to ensure the logos are sized so each has equal prominence on the page. The effect of resizing three different aspect ratios by the same megapixel target value can be seen in the screenshot below: Installation Install the Image Megapixels module. API // basic usage $pageimage = $pageimage->megapixels(float $megapixels); // usage with all arguments $pageimage = $pageimage->megapixels(float $megapixels, array $options = []); Example: foreach($page->images as $image) { echo "<img src='$image->megapixels(0.8)->url' alt='$image->description'>" } If needed you can supply an array of options for Pageimage::size() as a second argument. Getting dimensions If you just want to get the height and width dimensions needed to size an image to the given number of megapixels you can use the Pageimage::megapixelsDimensions() method that this module also adds. It returns an array with width and height as keys. Example of how this could be used to output a gallery of logos: foreach($page->logos as $logo) { $dimensions = $logo->megapixelsDimensions(0.01); $width = $dimensions['width']; $height = $dimensions['height']; $width2x = $width * 2; $height2x = $height * 2; echo "<img src='{$logo->size($width, $height)->url}' srcset='{$logo->size($width, $height)->url} 1x, {$logo->size($width2x, $height2x)->url} 2x' alt='Logo' width='$width' height='$height'>"; } https://github.com/Toutouwai/ImageMegapixels https://processwire.com/modules/image-megapixels/
- 11 replies
-
- 14
-

-
- megapixels
- resize
-
(and 3 more)
Tagged with:
-
Hey all. I am trying to create an image-field from API. It is working fine, but opening the page with the new image-field leads to the following error: FieldtypeImage: Field "servicetype_image_1129" is not yet ready to use and needs to be configured. For all other fields I am creating in this module (e.g. checkbox, textarea)...everything is working without errors. This is my code to create the image-field: $f_img = new Field(); $f_img->type = $this->modules->get("FieldtypeImage"); $f_img->name = 'servicetype_image_' . $page->id; $f_img->label = $page->get('title')->getDefaultValue() . ' Service-Type Image'; $f_img->set('tags',$tag); $f_img->set('icon',$icon); $f_img->set('maxFiles', '1'); $f_img->set('noLang', 1); $f_img->set('adminThumbs', 1); $f_img->set("textformatters", array("TextformatterEntities")); $f_img->save(); Anybody an idea what is causing the problem? Thanks a lot in advance!!
-
Hello there. I was wondering if there is a more elegant way inlining an SVG that was uploaded in the backend by an image field? // /processwire/site/assets/files/1101/monitor.svg <- this is what I get // ../assets/files/1101/monitor.svg <- this is what I need $iconURL = $page->icon->url; $findThis = '/assets/'; $iconURL_arr = explode($findThis, $iconURL); $iconURL = "..".$findThis.$iconURL_arr[1]; echo "<span class='icon'>".file_get_contents($iconURL)."</span> ... and before somebody is asking: - yes, I want it inline. - and no, I do not want to use an icon font.
-
These issues should be fairly easy for any intermediate to advanced ProcessWire developer to answer. I'm new to PHP and relatively new to ProcessWire and just need a bit of help. What I'm trying to do is bring in a couple of cards from my Projects page to display on my home page. I finally got the code right to bring in the cards but right now they're using my original images instead of my resized "variations". So firstly, I would like to know how to reference the variations of my images instead of using the original. Secondly, I need to grab only four of the cards from the Project page and not import in all ten. It should be just two small changes to my code to do these things (I would imagine). Here is the code I currently have for that section: <?php // https://processwire.com/api/arrays/ // check if the array of images has items if (count($pages->get("/projects/")->images)) : // get array of images from the field $images = $pages->get("/projects/")->images; $count = 0; // iterate over each one foreach ($images as $image) : $count++; $sectionText = $pages->get("/projects/")->get("paragraph_$count"); $img = $image; $buttonCode = $pages->get("/projects/")->get("url_$count"); ?> <span id="card<?php echo $count?>" class="card"> <img class="cardThumb" src="<?php echo $img->url; ?>" alt="<?php echo $image->description; ?> Thumbnail" /> <div class="cardBody"> <div class="cardText"> <h2><?php echo $img->description; ?></h2> <?php echo $sectionText; ?> </div> <div class="primaryBtn"> <a href="https://www.paypal.com/donate?hosted_button_id= <?php echo $buttonCode; ?> &source=url"> <button> <i class="fas fa-donate"></i> Donate </button> </a> </div> </div> </span> <?php endforeach; endif; ?> Thanks in advance for any help!
-
so hello there i have fiel field type i have lots of stuff there, and also an image i can easily get image from that field using $options = array('quality' => 85, 'upscaling' => true, 'cropping' => 'north', 'sharpening' => 'medium'); $word = ".png"; // Test if string contains the word foreach($childgames->subor_hry as $file) { if(strpos($file, $word) !== false){ /* $imger = $file->size(473, 266, $options); */ echo $file; /* echo $file->url; */ } } so i get the fiel i tried invoking size on it like the commented out part and it doesnt work i get error Oh snizzle… Error: Exception: Method Pagefile::size does not exist or is not callable in this context (in what am i doing wrong? can you guys help me by all logic this should work
-
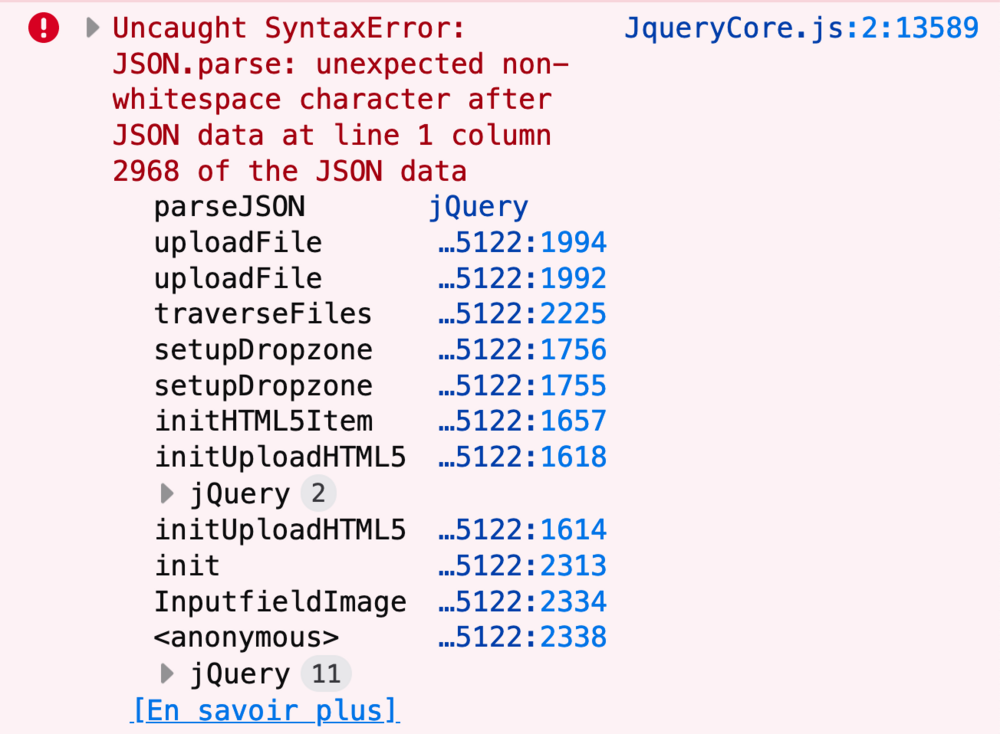
Hi, When I upload a large(ish) SVG (≈120ko in this case) into an image field, it tends to get stuck at 100% and block the whole website. If I force refresh the admin page, the svg has not been uploaded. The file is correctly copied into the assets folder though. Other svg tends to be uploaded fine albeit I've noticed that pages containing svg images in the admin are very slow to load generally. Other pages using the same template but with jpeg or png images are much faster to load. I get the following error in the JS console: I develop locally using MAMP on macOS and I'm using Firefox. I'm using the last ProcessWire version (3.0.165). I also tested in Chrome and got the same error.
-
Hello, my name Marvin, i want to ask something. I'm new at processwire, and still learn it, i try yo showing an image, at a table, the image was show, but i can't resize the image please HELP Here i attach, my code belor <?php $num = 1; foreach($pages->get("/files/")->children as $child) { $current = $child === $page ? " class='current'" : ''; $result = $child->images; // $result->width(900); // $result->height(100); foreach($result as $items){ foreach($pages->get($child->name)->files as $file) { // $file = $child->files; // echo $file->name; echo "<tr><td>".$num++.".</td><td>".$child->title."</td><td>".$child->text_1."</td><td>".$child->text_2."</td><td>".$child->text_3."</td><td><a href='".$file->httpUrl."'>".$file->name."</a></td><td><img src='".$items->url."'></td></tr>"; } } } ?>
-
Hello everyone! I am new to PW and at this moment there are these issues that I cannot clearly understand: 1) Image Position Previously I used TinyMCE and there I could get an image floating left or right by simply selecting it and pressing the text justify buttons from the menu bar. In CKEditor however it just causes the hole paragraphs content to be aligned which results in code like this and of course the image is not floating that way: <p class="xyz" style="text-align:right"><img alt="" src="someimage.jpg" width="1000" /></p> Q: Is it possible to add float to images just by clicking the text align buttons? As far as I figured it out the only way to align images is within the image dialouge which I find is pretty inconvenient. 2) Image Caption / Figure / Figcaption When a title is given to an image it is wrapped inside a figure tag and a figcaption tag is applied. That's fine. But I need the image to be wrapped inside another picture tag for styling reasons (I want to add a shadow png with picture::after). I'd like to end up with this: <figure><picture><img alt="" src="someimage.jpg" width="1000" /></picture> <figcaption>Caption there</figcaption> </figure> Q: I think I have to modify the plugins code to achieve it, right? If so does anyone knows the file / location? Q: If a figure tag is placed how would I change its position say to another paragraph? Drag & drop just relocates the image leaving the figure tag where it was. How to reposition the whole thing? Q: How / where would I enter image description the be shown only in say a lightbox but not alongside the image itself? I thought the textarea provided in the image field could do the job but how to access it from the editor? Even possible? Well I hope someone understands and I'd be thankful for a clue of any of these questions. ✌️ Bike
-
Hi there! And thanks for Processwire! It appears there's a possible bug in Processwire 3.0.170 concerning file and/or image inputfield. Creating such a field results in the following error: Fatal Error: Uncaught Error: Call to a member function get() on null The inputfield is created however. The closer look reveals a problem at line 60 in wire\modules\Fieldtype\FieldtypeFile\config.php: if(!$value) $value = $fieldtype->get('defaultFileExtensions'); Commenting this line removes the problem, but the newly created inputfield requires 'Allowed file extensions' config option to be set (which is rather expectable since i commented the above-cited line of code). Never faced this problem before, hope it can be resolved.
-
so this is really weird issue i am so confused about this, so i have setup 'images' field where i put images and the include them in CKeditor, should work right? well it works on some sites, i use it nearly in every page but at one page, the images included in that CKeditor only show up, when i am logged into processwire, when i turn on incognito mode the images dissapear, but only on this specific page, everywhere else it works perfectly, has anyone came across this issue? i have nowhere in the site login checker, i have no idea what is going on
-
so i am trying to fetch dimensions of image using getimagesize() but it returns nothing, at least i think so, i want to feed it to data attribute, bit its emtpy, i tried feeding it the image directly or just image->url here is my source code foreach($page->repeat_body as $r_body) { /* other code here*/ if ($r_body->gallery_check == 1) { echo "<div class='my-gallery' id='grid-gallery' itemscope itemtype='http://schema.org/ImageGallery'>"; foreach($r_body->image as $image) { $options = array('quality' => 80, 'upscaling' => true, 'cropping' => 'north', 'sharpening'=>'medium'); $thumb = $image->size(400, 400, $options); $large = $image->size(1280, 0, $options); list($width, $height) = getimagesize($image->url); echo " <figure itemprop='associatedMedia' itemscope itemtype='http://schema.org/ImageObject'> <a href='$large->url' itemprop='contentUrl' data-size='$widthx$height' data-index='0'> <img src='$thumb->url' height='$height' width='$width' itemprop='thumbnail' alt='Beach'> </a> </figure>"; } echo "</div>"; } /* other code here*/ } now, the images are outputted correctly, i can open then and browse them
-
Hi, maybe kind of related to https://processwire.com/talk/topic/13286-image-description-not-saving/ but with other environment bits. While adding a new page/edit a existing page containing a image field, the image itself gets stored into the database but strangely the entered description does not. More strangely this only happens on my staging server. Within my local dev environment all is fine. And beside of this particular problem, all parts of the PW instance works fine. On both environments (s. below). First suspicion was the varying PHP/mysl versions of the local <-> staging environment. But, there are many working projects with the identical setting (s. below). And i never encounter this problem so far. No error/log/console output. It just fails to get stored. Local Environment: PHP 7.4.6, mysql 5.7.29, PW 3.0.148 Staging Environment*: PHP 7.0.33, maria DB 10.1.46, PW 3.0.148 Maybe someone has a hint what to try? Thanks in advance. *) I cannot change the staging server php/mysql settings because its part of a shared hosting account.
- 3 replies
-
- image
- description field
-
(and 1 more)
Tagged with:
-
Hi, I have a repeater with some images in it. As Superuser I can work with the Actions (rotate...). But my Users with lower Rights can't use this Actions. The same User can use the Actions on images outsite a Repeter-Field. So I think it's not a Problem of Rights-Management but from Images in Repeater Fields. ProcessWire 3.0.164. Bug? Or can I manage this in the settings? Thanks in advance
-
Here is my first processwire module (beta). https://github.com/theo222/ImagePickerField A lot of "first times". First time Github, Markdown and of course PW Modules. So be gentle please. I hope it works.
- 29 replies
-
- 18
-

-
BETA: SplashAndGrab https://github.com/madebymats/InputfieldSplashAndGrab This module attaches a search input to selected image fields that lets you search and download images from Unsplash. (Unsplash is a stock photo service where you can download images for free and use as you wish. No strings attached.) You can search by string, colors, orientation/crop and order by relevance or time published I find Unsplash useful both for placeholder images when building sites but also as a time saver for editors if they don’t have any images at hand, just search, download and publish. Thanks to @apeisa for building the FlickrInputField Module and @Robin S for AddImageUrls, took a lot ideas and code from those modules.
- 13 replies
-
- 16
-

-
Hello dear PW gurus. I have stumbled over a strange error that i all of sudden got when trying to upload an image to a images field on a page. There where images allready stored in the field that i wanted to keep, but during the upload the error apear and after that all images are gone from the field and i can´t upload any, i just get the error every time. I am running ProcessWire 3.0.153 dev. Update: After looking in the assets folder i find the folder for the page and the image files seems to be there including the ones i tried to upload when the error occured. But they don´t show up in the images field in the page editor. The error reported: SQLSTATE[01000]: Warning: 1265 Data truncated for column 'ratio' at row 1 And here is a screenshot of the event: The TracyDebugger Error reporting: I hope you fine folks could point me in a direction. But it seems our old pal set_time_limit() is back. Regards, EyeDentify
-
Inspired by a recent question. Image Crop Ratios Allows preset aspect ratios to be defined per image field for the ProcessWire image crop tool. The module adds a select dropdown to the crop tool. Choose an aspect ratio and the crop area will be fixed to that ratio. Screencast Installation Install the Image Crop Ratios module. Configuration Default aspect ratios for all image fields can be defined in the module config. Aspect ratios for specific image fields can be defined on the Input tab of the field settings. You can override the ratio settings in template context if needed. Insert a hyphen as the first item in the ratio settings unless you want to force a ratio to be applied to the crop tool. The hyphen represents a blank option that allows a free crop area to be drawn. Usage Click the "Crop" link on the details view of an image thumbnail. Click the "Crop" icon at the top of the editor window. Choose an option from the "Ratio" select dropdown. https://github.com/Toutouwai/ImageCropRatios https://modules.processwire.com/modules/image-crop-ratios/
- 13 replies
-
- 16
-

-
Hi all Continuing my first project where I am creating and manipulating stuff from the frontend. Till now I've always added things like images from the backend, but in this project I need to add and move images from a frontend control. This is a photo album where images are stored in albums, each album being a page containing a Pageimages array in the usual way. So what I want to know is how do I move an image from one album (page) to another in the frontend? I just need some guidance on how to approach this. I suppose I need to do a copy and delete - but how do I copy an image or images from one page to another? What function should I use to create a new image on an existing page? I include a code snippet from the server side of my delete image request and it works fine. I'd like to implement something similar for a move and upload new image request. Many thanks for any help. Paul <?php namespace ProcessWire; // sanitize inputs as 1-line text $action = $sanitizer->text($input->post('action')); $instr = $sanitizer->text($input->post('input')); $sel = $input->post('selected'); // Expect JSON for image selected image list $selected = json_decode($sel); $nosel = count($selected); $response = array(); // for building JSON response switch($action) { // delete selected images case 'delete': $out = "<p>Deleted $nosel image(s)</p>"; foreach($selected as $item){ $album = $pages->get($item->album); $album->of(false); $out .= "<p>Image {$item->file} from album {$album->title}</p>"; $album->images->delete($item->file); $album->of(true); } $out .= saveUpdatedAlbums($pages, $selected); // add the response message for the delete $response['message'] = $out; break; ...... // save any album that had an image deleted function saveUpdatedAlbums($pages, $selected) { $cur = ''; $out = ''; foreach($selected as $item){ $album = $pages->get($item->album); if($album->id != $cur) { $album->of(false); $album->save('images'); $album->of(true); $cur = $album->id; $out .= "<p>Updated album {$pages->get($cur)->title}</p>"; } } return $out; }
-
Bit of a newbie type question, even though I've been using PW for quite a while, I've not had to manipulate assets from the front end before. I now have a need to update image properties from the front end and I'm trying to update an image description and tags when clicking on a link. I get the selected image and for example I can delete it with the code below. But I am missing some basic understanding when updating image description field as nothing happens, no errors but the description field remains empty. Any idea what steps I am missing? Many thanks. // how to update image description? $al = $pages->get($album); $pgfile = $al->images->getFile($file); $al->of(false); $pgfile->description = "Test description"; $al->save(); // to delete an image - this works $al->of(false); $al->images->delete($file); $al->save();
- 3 replies
-
- description field
- frontend
-
(and 1 more)
Tagged with:
-
It would be great if 'choose file' in the image field would be able to handle other input sources than only the client's OS file manager; Amazon S3/cloud storage, Dropbox, an image folder on an intranet, another folder on the same server where PW is installed, whatever. It would be super convenient if you could just upload images to a folder/directory in the templates folder or root, without any processing, and be able to access that as a source option in the image field. Any way to make that happen? I had started a thread about this here. BitPoet posted a very helpful partial solution specifically for Zenphoto, but it would be great if there was a more source agnostic solution built into Processwire. Letting Processwire download images from any external media gallery/repository would be a good alternative to having a full centralized Media Manager. Or am I missing something that would make this impossible/a bad idea? Edit: Robin S has a module that adds one alternative input option.







.thumb.jpg.0bd1ad1db4e3743dd650b473ef49f926.jpg)

.thumb.jpg.8fb21067a7db1ba3dda7d5bb576df44b.jpg)