Search the Community
Showing results for tags 'frontend'.
-
Hi all, just another topic over the beer. I started using Bootstrap from the version 3 but really loved it. BS 5 seems really powerful but I cannot ignore flashy trend of TailwindCSS. I tried to learn it on a new project but I am not able to make any progress so far. Every one saying TailwindCSS is super easy and whatnot. What are your thoughts on these ? which one you like and why ?
-
I'm creating this site where a 'motherpage' renders all subpages. I switched on frontend editing to make editing as easy as possible to end-users. I'm stuck on adding images to the subpages. The frontend editor suggests to add images to the motherpage (that has no images field on it, nor should it), so it asks for another page to add the images to/from. Is there a way to make the frontend-editor context aware so that it looks for images in the correct subpage? I already tried the 'type C' approach and added <edit field="body" page="id">, but that doesn't seem to do the trick.
-
Hi all Continuing my first project where I am creating and manipulating stuff from the frontend. Till now I've always added things like images from the backend, but in this project I need to add and move images from a frontend control. This is a photo album where images are stored in albums, each album being a page containing a Pageimages array in the usual way. So what I want to know is how do I move an image from one album (page) to another in the frontend? I just need some guidance on how to approach this. I suppose I need to do a copy and delete - but how do I copy an image or images from one page to another? What function should I use to create a new image on an existing page? I include a code snippet from the server side of my delete image request and it works fine. I'd like to implement something similar for a move and upload new image request. Many thanks for any help. Paul <?php namespace ProcessWire; // sanitize inputs as 1-line text $action = $sanitizer->text($input->post('action')); $instr = $sanitizer->text($input->post('input')); $sel = $input->post('selected'); // Expect JSON for image selected image list $selected = json_decode($sel); $nosel = count($selected); $response = array(); // for building JSON response switch($action) { // delete selected images case 'delete': $out = "<p>Deleted $nosel image(s)</p>"; foreach($selected as $item){ $album = $pages->get($item->album); $album->of(false); $out .= "<p>Image {$item->file} from album {$album->title}</p>"; $album->images->delete($item->file); $album->of(true); } $out .= saveUpdatedAlbums($pages, $selected); // add the response message for the delete $response['message'] = $out; break; ...... // save any album that had an image deleted function saveUpdatedAlbums($pages, $selected) { $cur = ''; $out = ''; foreach($selected as $item){ $album = $pages->get($item->album); if($album->id != $cur) { $album->of(false); $album->save('images'); $album->of(true); $cur = $album->id; $out .= "<p>Updated album {$pages->get($cur)->title}</p>"; } } return $out; }
-
Bit of a newbie type question, even though I've been using PW for quite a while, I've not had to manipulate assets from the front end before. I now have a need to update image properties from the front end and I'm trying to update an image description and tags when clicking on a link. I get the selected image and for example I can delete it with the code below. But I am missing some basic understanding when updating image description field as nothing happens, no errors but the description field remains empty. Any idea what steps I am missing? Many thanks. // how to update image description? $al = $pages->get($album); $pgfile = $al->images->getFile($file); $al->of(false); $pgfile->description = "Test description"; $al->save(); // to delete an image - this works $al->of(false); $al->images->delete($file); $al->save();
- 3 replies
-
- description field
- frontend
-
(and 1 more)
Tagged with:
-
This module hooks into the login method to provide the possibility to login with the user's email address. This is my first module and it's very simple. Please provide feedback if you have any suggestions. Thanks The module can be found in the module repository: https://modules.processwire.com/modules/login-with-email/ or on github: https://github.com/noelboss/LoginWithEmail
-
When saving a page with the "order" template in the backend IftRunner is nice to me and sends the order via page action into my accounting software. When saving "order" in a frontend page it does nothing. So i certainly missing something . Any ideas?
-
ProcessWire is setting a "wires" cookie for each guest session. Is it possible drop that cookies, so there are no cookies at all for guests? That way, I don't need to spam the user with a cookie consent box. I don't need cookies for user preferences and marketing purposes. (Why are cookies being set by default in the first place?)
-
Reference: PW 3.0.111 and uikit3 based site using the Regular-Master profile. Despite my searches of the forum I'm somewhat confused about how to create new child pages on the frontend when a user clicks on a button on the parent page. I also have an equivalent button that is intended for uploading a .csv file to automatically create multiple new pages. This basically relates to a club (parent) and members (child) template configuration. Hopefully this explanation makes sense. A button should be able to launch the code needed to initiate the script required to create a new page using something like: <a href="/path/page.php">New +</a> <a href="/path/page.php">New ++</a> Does the code to create the new page or new pages need to be run from the template file for the child or the parent? A new individual member page will need to be editable manually at the point of page creation as well as subsequently, whereas multiple new pages will need to be editable after they have created and populated with data, again, as well as subsequently. I would very grateful for any advice or pointers as to how to achieve this.
-
Reference: PW 3.0.111 and uikit3 based site using the Regular-Master profile. I've setup a page where a member can edit contact details via the frontend displaying the field content using the <edit> ... </edit> tags. This works fine when the fields actually contain data. However fields that contain no data (i.e. empty) do not appear to be editable. No edit cursor appears (- possibly owing to the field width being 0px?) Is the only solution to recreate the page using a form, for example, or is there a simple way to allow blank fields to be editable on the frontend? I wondered if anyone else has found a solution to this problem. Any assistance would be appreciated.
-
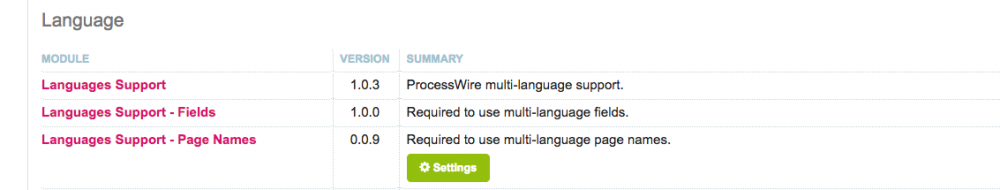
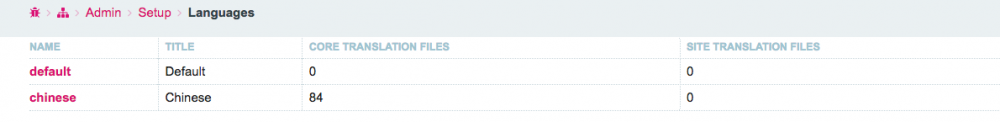
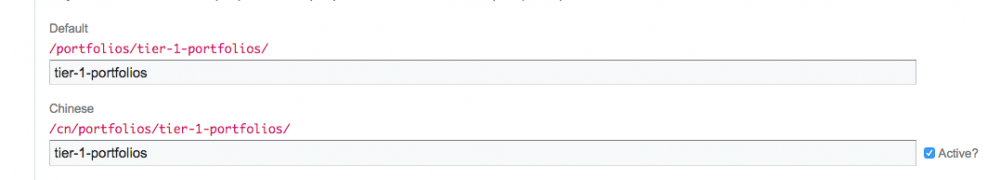
Hi all, This is my first foray into a multi lingual PW site, what i'm unsre about is whether the frontend output is translated automatically or do I have to provide the content in another language also? As it stands I have installed the following modules: And have created and uploaded the Chinese language pack. At this point I can successfully change my profile and the backend successfully displays in Chinese. However I am confused about how I now get that translation to work on the frontend? I have setup the alternative url for the page I wish to view in Chinese So as a basic test I tried adding the following into the template used for the page above. However both urls still display the message in English? I take it I have missed something, do I then need to enter the frontend output in Chinese in another field within the backend to enable Chinese url to output the content? Any ideas would be greatly appreciated.
-
Sure this has been asked a million times but cant find a simple answer. Trying to set the page to redirect to after login in the front end - i.e. not on the admin login page. some reason this works for super users but not normal users redirecting to a page which is viewable by members not guest role users. $showLoginError = false; if($input->post->user && $input->post->pass) { $username = $sanitizer->username($input->post->user); $pass = $input->post->pass; try { $session->login($username, $pass); // redirect user $session->redirect("/events/"); } catch (\Exception $e) { $showLoginError = true; } }
-
I'm sure it's been asked before on the forums, but I haven't found a relevant answer after multiple searches. I have a form on the frontend that mirrors the user profile on the backend. After logging in, I want the user to be able to edit multiple fields on his or her profile. For simple text entries (e.g. First Name, Street Address, Phone Number or Email), and single options (e.g. radio buttons for Gender: male or female or select dropdowns for a Country list), I have no issue and everything works fine: the user first fills out the form then can go back and update whichever field they want. That's standard profile editing stuff from the frontend. But I hit a roadblock when I want to offer multiple choices. For example, I have a Select Options field set up to show multiple checkboxes for choosing various types of driver's licences. With the following code (edited for brevity): $licence_types = array('B1', 'B', 'A1', 'C1', 'D1'); // same options as defined in my select options field foreach($licence_types as $licence) { $content .= "<label><input type='checkbox' name='licences[]' value='$product'> $licence</label>"; } .... $user->of(false); $user->licences = $licences; $user->save(); $user->of(true); the user can successfully submit this info from the frontend form: But now how do I show them the result of what they submitted when they go back and want to update their profile from the same form? In other words, how do I insert the checked='checked' (or simply 'checked') HTML in the previously selected checkboxes? For example, if they selected the first two options –B1 and B– in the example above, how do I make these two checkboxes ticked? With the following loop, I can show the previously selected checkboxes: foreach($user->licences as $licence) { $content .= "<label for='$licence->id'> <input name='licences[]' type='checkbox' id='$licence->id' value='$licence->id' checked>$licence->title</label>"; } How do I merge the two loops so that they see this, as expected: Maybe with in_array()? Any help would be greatly appreciated.
- 4 replies
-
- checkboxes
- frontend
-
(and 1 more)
Tagged with:
-
I've been trying to work out how I can provide a frontend file upload (whatever file format the user chooses to upload - albeit not executables!) for registered users to be able to create pages/posts and upload any file they wish so they can create a link to the file so it can either be downloaded or displayed. Everything I've read so far appears to relate to just images and uploading and adding images is already covered using the images field. Any thoughts/guidance would be a appreciated.
- 2 replies
-
- pw3
- file upload
-
(and 1 more)
Tagged with:
-
I'm building an upload form for user to add images to a page. I would like for the user to change the image order after they add the images. Basically how the image field in the backend works. So users can drag and drop the image order. The problem is that I don't know how to rearrange the data of my image field based on the order a user submits?
-
Hi, how do I enable frontend editing for repeater fields? It partially works with foreach($page->repeater_field as $item) { >? <li><edit list_item><?= $item->list_item ?></edit></li> <?php } But if I click a frontend item the text disappears. I'm not sure if this is a bug or because it does not know which text it should reference. I tried with: foreach($page->repeater_field as $item) { >? <li><edit list_item_repeater<?= $item->id ?>><?= $item->list_item ?></edit></li> <?php } But that results in an exception.
- 12 replies
-
- frontendedit
- repeater
-
(and 2 more)
Tagged with:
-
Hello everyone, I need to rewrite entire application and I want to choose PW for speed reason and logic. I love the roles/permissions system and relationships in db, but now the question.. My app is based on users roles, foreach user role I need to write a big form (around 30fields)->store in database->edit and show the form. Simple crud system in frontend. I can not find a guide to do this, I would use as much as possible the PW's API can you give me some advice? edit: this module works fine! http://modules.processwire.com/modules/form-template-processor/ @ryan with the upload fields the page say "The page must be saved" my code in my template is: $form = $modules->get('FormTemplateProcessor'); $form->template = $templates->get('my_template'); $form->requiredFields = array('field1', 'field2', 'field3'); $form->parent = $page; echo $form->render(); Thank you all guys!
-
I can't tell what's wrong; my local development version appears just fine, but I copy over the site files and db online and the homepage content is not being contained. This is what it should look like (same site in the same browser, running on my localhost): http://imgur.com/UFZFzrd What could be the problem here? Sorry to bring up something so irrelevant to PW here, I just know that you all are a valiant and helpful group, and no one on StackExchange seems to even know what I'm talking about. Thanks a lot.
-
Hello Forum, I am relatively new to processwire and have been playing around with some simple websites so far with it. I love the simplicity and the straight forward approach to it. I felt "at home" right away! =D The only thing, I just can not get done is implementing a simple post-form in a template. (front-end) I want to get registered users to create content via a simple form. Yes, there are several tutorials in this forum. BUT: I want the file upload to look like the upload in the back-end: - multiple upload - rearrange order of files Is that hard to build? It should be "there"... or do i need to install a module like https://processwire.com/talk/topic/12050-module-jquery-file-upload/ I would like to build it with core functionality. What do you guys think? Can you point me into the right direction? Cheers Stephan
-
Dear ProcessWire buddies, I am on a tight schedule and I don't have a lot of time for research, so I hope any of you already had a similar case. I have a form and form data will be saved as a new page. How would you go about implementing a nice ajax video upload (with upload progress) on frontend and then adding this video to appropriate page. Besides that, I would need a video playback in cms. For frontend, I guess the fastest would be to use some library -> what is ProcessWire using for it's ajax file upload? Is it reasonable to use this in frontend as well? I have no idea how to make a video player in cms. Probably with a custom field type, that would then render a html5 video element if video is present. Is there any documentation on creating something like that? I hope you will be able to help me, Thank you all!!
-
Hello. I need to create a page select type of field in a frontend Form The form is created using API: $formJob = $modules->get("InputfieldForm"); $formJob->method = "post"; ... And each field is created and added to the main form Object using corresponding Inputfield(X) module $field = $modules->get("InputfieldText"); $field->placeholder='NAME'; $field->attr('id+name','name'); $field->required = 1; $field->maxlength = 150; $formJob->append($field); The question is: How can I use the PageAutocomplete module in my form? I have tried adding a field as in the previous example: $field = $this->modules->get("InputfieldPageAutocomplete"); And setting the corresponding variables. Even included some JS files from Core: wire/modules/JqueryCore/jqueryCore.js ,wire/modules/JqueryUI/JqueryUI.js and the module JS file itself. But nothing happens, no ajax call, no jquery UI initialization, nothing. It is possible to use this inputfield outside the admin area/backend? Any help is appreciated.
-
- InputfieldPageAutocomplete
- Forms
-
(and 1 more)
Tagged with:
-
Hello, I am building a frontend form following Soma's great example on a PW 2.7.2 stable install. The pages that I edit with the form already exist. My form includes a single image field, CKEditor fields and some normal text fields. The form renders fine, all CSS and JS is in place. I can even use the pwImage plugin on the CKEditor field and it loads the image from that page. When there already is an image present in the image field and I submit the form, I get this error: Fatal error: Exception: Method Pageimage::path does not exist or is not callable in this context (in /var/www/utgpwnew/wire/core/Wire.php line 358) #0 [internal function]: Wire->___callUnknown('path', Array) #1 /var/www/utgpwnew/wire/core/Wire.php(398): call_user_func_array(Array, Array) #2 /var/www/utgpwnew/wire/core/Wire.php(333): Wire->runHooks('callUnknown', Array) #3 /var/www/utgpwnew/wire/core/Wire.php(337): Wire->__call('callUnknown', Array) #4 /var/www/utgpwnew/wire/core/Wire.php(337): Pageimage->callUnknown('path', Array) #5 /var/www/utgpwnew/wire/modules/Fieldtype/FieldtypeFile.module(119): Wire->__call('path', Array) #6 /var/www/utgpwnew/wire/modules/Fieldtype/FieldtypeFile.module(119): Pageimage->path() #7 /var/www/utgpwnew/wire/core/Wire.php(459): FieldtypeFile->hookProcessInput(Object(HookEvent)) #8 /var/www/utgpwnew/wire/core/Wire.php(333): Wire->runHooks('processInput', Array) #9 /var/www/utgpwnew/wire/core/InputfieldWrapper.php(636): Wire->__call('processInput', Array) #10 /var/www/utgpwnew/wire/core/Inp in /var/www/utgpwnew/index.php on line 248 If the image field is empty, I get this error on submit Fatal error: Call to a member function path() on a non-object in /var/www/utgpwnew/wire/modules/Fieldtype/FieldtypeFile.module on line 119 If I change the image field to hold more than one image, I don't get the error and the form submits fine with and without one or more images in the field From debugging I see that the error is triggered from $form->processInput($this->input->post); So the code does not work on single image fields. Is there a way to fix this? Any help would be much appreciated.
-
I know how to create pages with the API. I need help with the form itself. Here's what I'm working with so far, hacked together from examples found in this forum: <?php $upload_path = $config->uploadTmpDir; $out = ''; // create a new form field (also field wrapper) $form = $modules->get("InputfieldForm"); $form->action = "./"; $form->method = "post"; $form->attr("id+name",'upload-form'); // create file field $field = $modules->get("InputfieldFile"); $field->label = "Audio File"; $field->attr('id+name','audio'); $field->description = "Upload your track(s)"; $field->destinationPath = $upload_path; $field->extensions = "mp3"; $field->maxFiles = 10; $field->maxFilesize = 2*1024*1024; // 5mb $field->required = 1; $form->append($field); // append the field // oh a submit button! $submit = $modules->get("InputfieldSubmit"); $submit->attr("value","Upload"); $submit->attr("id+name","submit"); $form->append($submit); // form was submitted so we process the form if($input->post->submit) { // user submitted the form, process it and check for errors $form->processInput($input->post); if($form->getErrors()) { // the form is processed and populated // but contains errors $out .= $form->render(); } else { // do with the form what you like, create and save it as page // or send emails. to get the values you can use // $email = $form->get("email")->value; // $name = $form->get("name")->value; // $pass = $form->get("pass")->value; // // to sanitize input // $name = $sanitizer->text($input->post->name); // $email = $sanitizer->email($form->get("email")->value); $out .= "<p>You submission was completed! Thanks for your time."; } } else { // render out form without processing $out .= $form->render(); } $content .= $out; That outputs the form but I can't drag & drop or input more than one file, and when I submit it says "Missing required value". I need to at least create one or more pages from the form submission, i.e., one per file uploaded. If possible I'd like to be able to set the title and description for each file/page as well.
-
Is it possible to delete and edit pages from the frontend? Because I know its possible to create pages via the API from the Frontend. Even when the user role only has view permission and not edit permissons. creating pages: https://processwire.com/talk/topic/352-creating-pages-via-api/ https://processwire.com/talk/topic/3105-create-pages-with-file-upload-field-via-api/
-
Hi, I need a frontend form with an repeater field (single text field with user input). After the form is submitted it will generate a new page, save it and than fill all the additional fields (works fine with images). But during add an item repeater says: Is there another way to build an "repeater field" used in a frontend form? Is there a solution to get it work?
-
Hello all, I have a frontend form with a CKEditor textarea and an image upload field. The image upload is working fine. But when I want to insert an image through the PWimage plugin, I get an error inside the modal window This is happening on a page that has already been saved after adding the image. A forum search for that error revealed only this post and it's related post. Nut they don't seem to offer a solution to my problem. Line 179 in ProcessPageEditImageSelect.module says $images = $this->getImages($this->page); I'm not a coder, but I guess this means that $this->page returns a nullpage and thus the error. I read quite a few posts about frontend image handling but didn't find anything related to my problem here. Is it not possible to use the PWimage plugin on frontend forms? Or could this be related to permission settings for my frontend user? EDIT: I changed the title of this post from "CKEditor..." to "PWimage plugin...", because the problem is not CKEditor specific, it seems.
- 5 replies
-
- PWimage plugin
- frontend
-
(and 2 more)
Tagged with: