Search the Community
Showing results for tags 'css'.
-
Multi field support The latest version adds support for multiple PAGEGRID fields per page. This makes PAGEGRID more flexible when you want editors to control only some parts of the layout. Each field can use its own block templates: If you want to render more than one PAGEGRID field per page, you can call the render function for a specific field like this (assuming you added the fields named “mygrid” and “mygrid2” to your page template): <!-- render markup for field mygrid --> <?= $page->mygrid; ?> <!-- render markup for field mygrid2 --> <?= $page->mygrid2; ?> The old render function $pagegrid->renderGrid($page) still works, but it will always render the first field it finds. You can use $pagegrid->renderGrid($page, $field) or $page->fieldName to render a specific field. Custom code and markup You don’t have to write complicated foreach statements, PAGEGRID takes care of rendering clean markup. PAGEGRID wraps each item in a wrapper element. You can change the tag name or add custom classes to it easily. The rest of the markup is inside your block templates. Nice and clean. Add this function at the top of your block template file to change the wrapper element: <?php //The wrapper element of this block template uses the section tag and some custom classes $pagegrid->renderOptions(['page' => $page, 'tag' => 'section', 'classes' => 'my-class my-class-2 foo-class']); //Here goes your markup ?> CSS code It’s also easy to control the behavior of the grid using only CSS code (If you prefer to write your own CSS code or include a CSS framework, you can disable PAGEGRID‘s style panel): /* overwrite PAGEGRID defaults */ /* wrapper */ /* Use 6 equally sized grid columns */ .pg { grid-template-columns: repeat(6, 1fr); } /* items */ /* set both properties to auto */ /* let grid items take the available space */ .pg .pg-item { grid-row-start: auto; grid-column-start: auto; } /* or set only grid-row-start to auto */ /* items can still be positioned freely on the columns */ .pg .pg-item { grid-row-start: auto; } /* new items */ /* you can use this class to set the defaults for new items */ /* here we are overwriting the default size of grid items */ /* using this class makes sure you can still resize items with the PAGEGRID field */ .pg .pg-item-added { grid-column-end: span 3; /* let new grid items span 3 columns */ grid-row-start: auto; /* you can also change the placement here */ } You don't even have to use grid, flexbox or block also works. PAGEGRID makes no assumptions about your CSS code. Just make sure to call your stylesheet after you render the styles from PAGEGRID, so you can overwrite the defaults. Item Placement As a default dragged items will be placed manually on the grid. Manually placed items can overlap themselves. Here is a quick example, how the CSS properties grid-row-start: auto; and grid-column-start: auto; effect the dragging of grid items: Backend/Frontend PAGEGRID renders the same template in the backend (iframe) and frontend so the design will look the same. If you want to render only some parts in the backend you can use this check: <?php if( $pagegrid->isBackend() ) { // render things only for the backend } else { // render things only for the frontend } ?> You can also do this at the top of your template file (assuming you use your own template file instead of the default pagegrid-page.php): <?php namespace ProcessWire; // in the backend we render the default template and return (renders just the field) // ignores markup regions by default (file has $pagegrid->noAppendFile($page)) and just renders that file if( $pagegrid->isBackend() ) { include('pagegrid-page.php'); return; } ?> <!-- render frontend stuff here (you can use markup regions if you like ) --> <div id="content"> <p>Custom frontend code for <?= $page->title ?></p> <!-- render PAGEGRID for the frontend --> <?= $pagegrid->styles($page); ?> <?= $pagegrid->renderGrid($page); ?> <?= $pagegrid->scripts($page); ?> </div> In this case your page will load two different templates for the backend and the frontend. So you have to load your custom CSS code in both files if you want the backend/frontend to look the same. For more examples check out the docs ?
-
- 6
-

-
- pagegrid
- pagebuilder
-
(and 5 more)
Tagged with:
-
Hello There PW fans and users. I Thought i share something that i came up with a while ago when i decided to adopt the teachings in this guide: MaintainableCSS This guide has made my development much easier cause i allways was stressed about having all code in one giant file and jumping around trying to keep everything organized and clear. So i decided to go with modules, as i call them, having all the CSS belonging to a specific module in one file, and also the responsive media querys that belongs to the module in the same file. Now... so far so good. Turns out that there is a 31 file limit in browsers to how many files you can load with css. And also i wanted to make less HTTP requests, so i started thinking, and came up with a simple PHP script that i run on my PW site in a hidden template and when that PHP script runs, it combines/compiles or merges the CSS module files together to one giant file that i link to in my website header. This way, there is one HTTP request for all the CSS that runs the site, minus some third party stuff. Lets look at the PHP script <?PHP /* EyeDentifys CSS File combiner. v1.0 Array of essential files - update as needed. We do this to ensure the order of how the files are combined. You can have as many CSS module files here as you want. Remember that the combined file is compiled in the order they are placed in the array. Remember to check all the paths so they reflect your setup before use. And also, the combined file is overwritten without notice when you re-combine. */ $cssModules[] = 'module_global.css'; $cssModules[] = 'module_table.css'; $cssModules[] = 'module_forms.css'; $cssModules[] = 'module_layout.css'; /* init vars */ $str = ''; $moduleCount = 0; $errorCount = 0; $listFiles = ''; /* add a string with the latest update time and date to the top of the combined file */ $dateStr = date('Y-m-d H:i:s'); $str .= '/* Combined file last updated at ' . $dateStr . ' */' . PHP_EOL; /* go through modules and concatenate them in a string var */ foreach($cssModules AS $key => $module){ /* check if the file exist */ if(file_exists('css/modules/' . $module)){ /* read file data */ $str .= file_get_contents('css/modules/' . $module); /* add module count - used for output in template */ $moduleCount++; /* add the file to list */ $listFiles[] = '[' . $module . ']'; } else { /* if the file do not exist add it to the "do not exist" list */ $listFiles[] = 'Error - file [' . $module . '] do not exist!'; /* increment error count */ $errorCount++; } } /* render the combined css */ echo('<h2>Combined CSS</h2><pre class="code-view-pre">' . $str . '</pre>'); /* list combined files */ echo('<h2>Combined files</h2>'); echo('<ul class="unstyled-list">'); foreach($listFiles AS $key => $file) { echo('<li>' . $file . '</li>'); } echo('</ul>'); echo('<p>Number of file errors <strong>' . $errorCount . '</strong> st.</p>'); /* the file name defaults */ $combinedFileName = 'css/combined_styles.css'; $backupFileName = 'css/backups/backup_styles_' . date("Y-m-d_H-i-s") . '.css'; /* backup the old combined file before updating it */ copy($combinedFileName, $backupFileName); echo('<p>Backup created to file: <strong>' . $backupFileName . '</strong></p>'); /* create update the combined css file */ file_put_contents($combinedFileName, $str); echo('<p>Combined css file: <strong>' . $combinedFileName . '</strong> updated!</p>'); echo('<p><strong>' . $moduleCount . '</strong> files combined.</p>'); ?> Like i said above, i have this in a hidden Template file that i run when logged in as ADMIN. I just refresh the page everytime i made a change and uploaded to the server so the new changes is combined into the big file and can be seen on the website. My script assumes the following directory structure: 1. This is where the script looks for the module files: templates -> css -> modules 2. This is where the script saves the combined big CSS file: templates -> css 3. This is where the script saves a backup of the current big CSS file before creating and writing over the new big file: templates -> css -> backups You need to go through the script and change the hardcoded paths to suit your needs before use. Also please try this out at some test site first so you get the hang of it. Be safe. This way of dealing with alot of CSS code has realy made my life much easier. Cause if i want to change some modules CSS i just open that file, make the changes, upload the module, and run the script and its compiled in with the other CSS in the big file. I am sure you creative fellows on the forums can make refinements to this code, but it has served me well. Hope it helps someone.
-
With the style panel, you can customise the look of your website without writing CSS code. If you prefer to work with code, that's fine too. Just deactivate the panel and load your CSS as you are used to. PAGEGRID will stay out of your way. You can also combine the approaches or bring your favorite CSS framework. The style panel is a tool for developers, designers or "advanced users", not necessarily for your client (you can give them access, but I wouldn't recommend it ?). The great thing about using the style panel (and PAGEGRID) is that you don't need a build tool or deticated development environment. If you use the block modules, a simple database backup can be enough to restore all changes. Since the templates and fields are all created by the modules, migrations are no longer an issue. This can be a quick and easy way to create a custom website. Which CSS frameworks are supported by PAGEGRID? The style panel generates modern vanilla CSS. The block modules use vanilla CSS and vanilla JS. With your own custom blocks you can easily add a framework if you want. If there are enough requests in the PW community for a certain framework, I might build some blocks for it. ?
-
- 6
-

-
- builder
- pagebuilder
-
(and 1 more)
Tagged with:
-
Tailwind CSS Framework, a utility-first CSS framework for rapidly building custom designs This thread is a place for ProcessWire developers who use (or would like to use) Tailwind CSS to share their experience, tips, frustrations , solutions, code snippets and generally discuss all things tailwind. From the creators of Tailwind CSS Moderator note: the first few posts in this topic were split from this thread. ########################## Thanks, @apeisa! Yes, Tailwind is awesome! Responsive classes are a clever idea indeed, much easier to work with. The authors did an excellent job and keep improving it. Some people may feel a little sceptical, but I fell in love with it the moment I built my first project. Although nowadays I work alone, I believe that Tailwind makes work between a frontend and backend developers much easier because it makes the HTML more declarative and you can grasp what the classes mean in a glimpse.
-
Hi there, I was wondering if PW is mobile friendly or do I need to add some css? If so, where to find and how to implement? I am thinking of making an index for products (like the demo Skyscrapers) but each product is linking to an external cart program since I did not see that possibility in PW. Thanks, Martin
-
Hey folks. My soon to be released pagebuilder modules has a feature, that it will automatically load css files. A page can be composed by multiple block items and each block has a template file. For each block that is added to a page, the module also looks for a css file with the same name as the template file and loads it, if it's avalable and not already loaded. This works great and it only loads the css if it is really needed. But I am a bit worried of the performance, since there is a request for each file (if not cached already). Iam not sure if the ProcessWire cache or ProCache can help here? So now I am looking for a good way to combine the files into one request/file and also enable that file to be cached. The problem I see here is that every page can load different files, or load them in a different order, so even if two pages share most of the same files, the combined files for these pages would be different and a request for each page would be needed, even if the file of one page is already in the cache. Maybe someone has an idea how to optimise this? Do you think it's better to combine the files or just load and cache those smaller files?
- 3 replies
-
- pagebuilder
- minify
-
(and 2 more)
Tagged with:
-
Hi all, have just upgraded to 3.0.184, a little late to the party. Not sure about a few things and would love to understand better. It seems to me like there is now an increased over-reliance on inline style width declarations on Inputfields. To me, they seem like extra bits of unnecessarily specific css that impede easily customisable CSS. I can't wrap my head around why they are needed. Surely CSS and flexbox can do this better, easier, with much greater flexibility, less javascript, less thread work, less bytes and less layout shifts? In previous versions, data-colwidth on everything with a width worked just fine. Was very easy to target li[data-colwidth] and use calc to add a margin if desired and use flexbox to flex like a champion, taking up available space. Lovely, simple, flexible and lightweight. Now it seems some wrappers have a style="width: ..." where once they had data-colwidth and some Inputfields have data-original-width. Each can technically be over-ridden using ...sigh... a multitude of repetitive !important declarations, but that is not ideal. Is there something I am missing? Is there a reason the inline width styles were needed? Is there a benefit I am unaware of? Can I help provide possible alternate solutions to whatever use case necessitated it? In a similar vein, I also got to see maxColHeightSpacer for the first time. Can't say it was a pleasure for it to appear. Similar to the use of inline style="width:..." on Inputfields, in the age of flexbox I don't understand why a spacer div with inline height is needed. Is there a need for it I just don't get? Hadn't seen it before but found some info from a few years ago here: Anyway, I would honestly love any insight on any of this. Would love to understand the 'why' and, if possible, help.
-
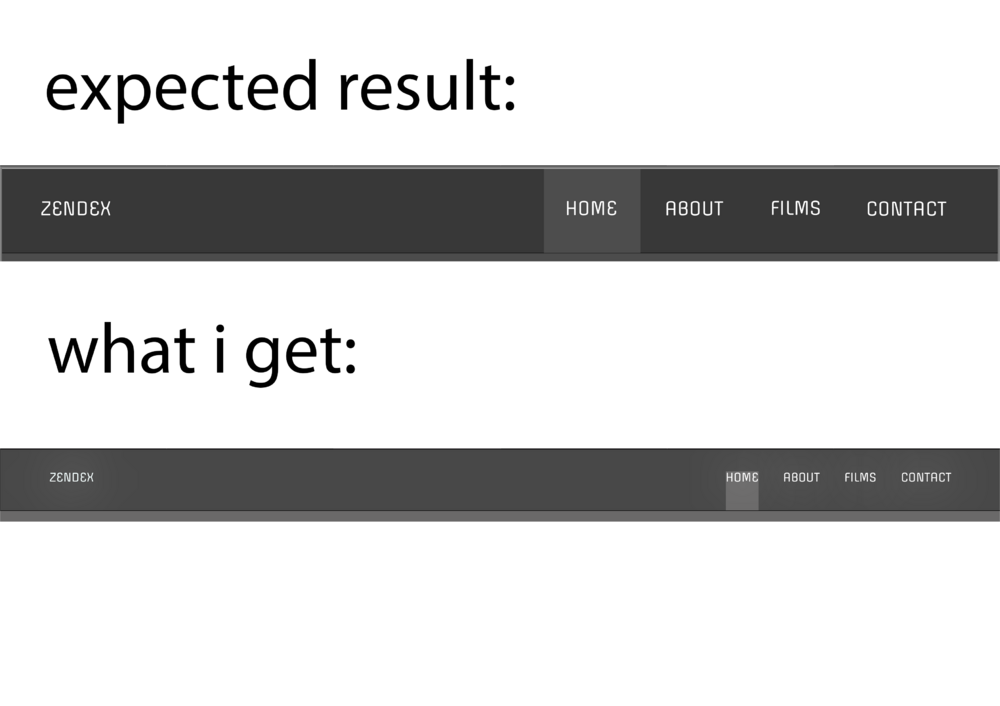
Hi, I am trying to make a site for a studio, and I wanted to set a specific hover effect for my text. I want the background of the text to be lit up in the full height of the nav bar but it doesn't do it. I showed the expected result in the png in the attached files. I will also set the code here below, the top part is a css reset. HTML: <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Zendex</title> <link href="style.css" rel="stylesheet" type="text/css"> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Offside&display=swap" rel="stylesheet"> </head> <body> <div id="nav_bar"> <div id="Zendex">ZENDEX</div> <ul> <a href="contact.html"><li>CONTACT</li></a> <a href="films.html"><li>FILMS</li></a> <a href="about.html"><li>ABOUT</li></a> <a href="home.html"><li>HOME</li></a> </ul> </div> <div class="main"></div> </body> </html> CSS: @charset "UTF-8"; /* CSS Document */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; background-color: #6A6969; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } /*-------------------------------------------------------------------------------------------------------------------------------------------------*/ #nav_bar{ overflow: hidden; position: fixed; top: 0; width: 100vw; height: 125px; background-color: #484848; border: solid 1px black; } li{ font-size: 24px; text-shadow: 1px 1px 100px white; font-family: 'Offside', cursive; float: right; margin: 45px 50px 0px 0px; height: 125px; } #Zendex{ font-size: 24px; text-shadow: 1px 1px 100px white; font-family: 'Offside', cursive; float: left; margin: 45px 0px 0px 100px; color: azure; } #home{ } #about{ } #films{ } #contact{ } ul{ margin: 0px 50px 0px 0px; color: azure; height: 125px; } a:link{ color: white; } li:hover{ height: 125px; background-color: #6A6969; color: white; }
-
Hello, I've added a class in ProcessPageEditLink but when I call it from Editor (attributes > class) nothing happens. Also, I've created the class in my custom.css, is there any other css file this class needs to be in? thanks
-
Some context: I want to use PHP variables in my CSS (more info below) and found a solution on CSS-tricks that looks fairly elegant and somewhat solid to me. It's pretty simple, I created a file style.css.php inside the site/templates/ directory and load that in my page head. In style.css.php is the following: <?php header("Content-type: text/css; charset: UTF-8"); header("Charset:utf-8"); if ($homepage->hero_image) { echo <<<CSS .hero { background: url($homepage->hero_image->url) no-repeat; } CSS; } ?> Because of the following RewriteCond (line 373) in the htaccess file the server sends a 403 error back when the file is requested: # Block access to any PHP or markup files in /site/templates/ or /site-*/templates/ RewriteCond %{REQUEST_URI} (^|/)(site|site-[^/]+)/templates($|/|/.*\.(php|html?|tpl|inc))($|/) [NC,OR] (My htaccess file is @version 3.0 and @htaccessVersion 301) This is how I thought I could fix that (based on these answers on stack overflow) but it does not work: # Block access to any PHP or markup files in /site/templates/ or /site-*/templates/ RewriteCond %{REQUEST_URI} (^|/)(site|site-[^/]+)/templates($|/|/((?!style\.css).)*\.(php|html?|tpl|inc))($|/) [NC,OR] I tested the rule with htacess tester and htaccess check and both worked for me, but on my site I still get a 403 instead of the file. I'm working on localhost, using MAMP (not sure if that's relevant). A bit more about what I want to do achieve specifically: I want to use an image as a background-image for an element, not place it as an image. This image is provided by the user via a field and can therefore change. I know I can achieve this like this: echo "<section class='hero' style='background-image: url($page->hero_image->url)'></section>"; But I would prefer a method other than inlining because of scalability and cleanliness. (I admit the extra link in the page head is not ideal either) P.s. this is my first post here, I hope it's submitted in the right forum and my explanation is clear.
-
Hi! In busy learning to know PW better I'm looking at existing code. I have Bitpoets Editorial Responsive Blog as example. While looking through the code I've just found this line in the blog-head.php <link rel="stylesheet" href="<?= $config->urls->templates ?>assets/css/main.css?ts=<?= time() ?>" /> I hope it's not a stupid question but I've never seen this before... main.css?ts=<?= time() ?> I notice the main template is empty but of course renders on the front end. Using a timestamp really has me totally confused. Can someone explain it to me please. Thank you! Greg
-
so i just downloaded this template and i uploaded it to my server made some .php changes so it would work and stuff but all the css-transitions or css-animations don't work. they just stop if you checked out the template all those buttons are smooth and really nice, bit when you check out my site all those animations are gone, why is that? is there some option i have to toggle? or is it normal? how do i fix it ?
- 5 replies
-
- css
- animations
-
(and 1 more)
Tagged with:
-
Hi there, We are an executive search agency based in Germany looking for a freelancer (2-5 days per week) supporting us with the development and design of our websites. The position will be located in Hamburg, Germany and it would be great if you are on short call. German language knowledge is mandatory. You can reach me via email jobs@careerteam.de. Thank you! Regards Annemie
-
My aim is to output a very basic xml document which should be styled with a few css-styles. <?xml version = "1.0"?> <contact-info> <name>Donal Duck</name> <company>Superducks</company> <phone>(011) 123-4567</phone> </contact-info> How do I implement it with processwire?
-
This profile can be used as a business card or very simple blog. Requires the latest version processwire 3.0.101 !!! Milligram Site Profile For Processwire 3x with include functions like: MarkupRegions FunctionsAPI wireIncludeFile | wireRenderFile Essentially, this structure uses minimalist CSS framework Milligram and the Flexbox Grid System Gridlex Live Example CAN DOWNLOAD FROM THIS LINK ( Basic Version and simple Blog Version ) https://github.com/rafaoski/site-milligram https://github.com/rafaoski/site-milligram-blog Screenshot: If you want to use Laravel Mix you must first ensure that Node.js and NPM are installed on your machine. Basic example to Debian and Ubuntu based Linux distributions: Node.js curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs See more installation options LINK npm is installed with Node.js just check in linux terminal like below: node -v npm -v Set BrowserSync inside folder /templates/webpack.mix.js and change your dev url proxy: 'http://localhost/mix/', to your installation processwire folder like: proxy: 'http://localhost/your-processwire-installation-folder/', Next install npm packages in your templates folder with command npm install Now, boot up the dev server npm run watch, and you're all set go! On completion, use the command npm run production to build styles and scripts in the dist folder Simple Usage ( Basic Command ) Run npm install Watch npm run watch Build npm run production All files to Webpack build steps is inside file ( webpack.mix.js ) Folder With all SCSS files is inside templates/src/scss All build styles and scripts is inside the ( dist ) folder References: Milligram Gridlex Laravel Mix Feather Icons Web Font Loader Verlok Lazy Load Cookie Consent Particles.js
- 6 replies
-
- 8
-

-

-
- site-profile
- css
-
(and 3 more)
Tagged with:
-
Not sure where I originally saw it while lurking around the forums, but someone, somewhere at some time was asking about styling Uikit checkboxes as toggle-style switches, much like the ones at the bottom of this post asking me if I want to be notified of replies. So here is my humble offering, rough and ready, which can be thrown in at the bottom of your Uikit css as a starting point. Everything is based on ems and rems, so you can increase size as you desire by altering the single instance of font-size. It only targets single instances of labels within a specific field to a) try to limit unintended consequences and b) because in those cases it often seems more user-friendly to have an on/off binary switch rather than a checkbox. It's still totally a checkbox, just styled differently. .uk-form-controls-text label:only-of-type input.uk-checkbox { font-size:.8rem; margin-top:0; position:relative; -webkit-appearance:none; outline:none; width:4em; height:2.4em; border:2px solid #D6D6D6; border-radius: 3em; box-shadow:inset 5em 0 0 0 #DDD; flex-shrink: 0; } .uk-form-controls-text label:only-of-type input.uk-checkbox:after { content:""; position:absolute; top:.25em; left:.25em; background:#FFF; width:1.6em; height:1.6em; border-radius:50%; transition:all 250ms ease 20ms; box-shadow:.05em .25em .5em rgba(0,0,0,0.2); } .uk-form-controls-text label:only-of-type input.uk-checkbox:checked { background-color: transparent; box-shadow:inset 5em 0 0 0 #4ed164; border-color:#67bba5; } .uk-form-controls-text label:only-of-type input.uk-checkbox:checked:after { left:1.85em; box-shadow:0 0 1em rgba(0,0,0,0.2); } label:only-of-type input.uk-checkbox:checked + span { color:#008a00; transition:all 250ms ease 20ms; } .InputfieldCheckbox .InputfieldContent label:only-of-type {display:flex;} label:only-of-type input.uk-checkbox + span { color:#c3c3c3; display:flex; align-items:center; line-height:1.1; } /* Below is only necessary if you want the optional "tick" after items when selected */ label:only-of-type input.uk-checkbox + span:after { flex-shrink:0; margin-left:.5em;width:2em; opacity:0; content:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 250 250'%3E%3Ccircle cx='125' cy='125' r='125' fill='%23231F20' opacity='.1'/%3E%3Cpath fill='%230B8B44' d='M95.823 139.432l-32.492-32.56-31.872 31.883-.008-.008 63.72 63.732L218.549 79.116 187.494 47.52z'/%3E%3C/svg%3E"); } label:only-of-type input.uk-checkbox:checked + span:after { opacity:1; transition: opacity 250ms ease 150ms; }
-
Hello! I am trying to get some extra css-file into my admin templates. I managed to modify my admin.php to this: <?php namespace ProcessWire; require($config->paths->adminTemplates . 'controller.php'); echo "<link rel='stylesheet' type='text/css' href='" . $config->urls->templates . "css/admin.css'>"; By doing so, the css <link> is added to the very end of each parsed admin-html. (right AFTER the closing </body> tag.) That causes some trouble. e.g. the page tree is not displaying any more. Although, other pages are working - like the edit form of a page. My question: is there a correct way of adding my extra css to the admin area? Thanks for you help! Stephan
-
Hey all, I am working on a website and I want to style the login page, but I'm a bit confused. I want either the existing login page styled in my own way using some CSS (I guess I prefer that) or I want to create a custom page with a form to login. (Which I could style too). I used the code from Ryan and Renobird posted here - which works great - but that doesn't replace the original login page. Is there a way to some sort of 'disable' the original login? I hope my question is clear and thanks in advance, matsn0w
-
Hi, I have an issue with a css file. In my templates folder is an »assets« folder with different subfolders like css, js and img. I uploaded the latest uikit3 css and js stuff to: assets --> uikit --> css and js. In my template I'm calling them like this: <link rel="stylesheet" type="text/css" href="<?php echo $config->urls->templates?>assets/uikit/css/uikit.min.css" /> This gives me an 403 error: GET http://mysite.com/site/templates/assets/uikit/css/uikit.min.css 403 (Forbidden) If I change the path to: <link rel="stylesheet" type="text/css" href="<?php echo $config->urls->templates?>assets/css/uikit.min.css" /> everything is fine. Is this a logic behavior from Processwire?
-
This profile can be used as a simple business card or blog. The profile does not use any framework css structure, only styles based on CSS GRID and FLEX. To minimize page loading, I added lazy load for images ( Tupola Lazy Load ). With include functions like: MarkupRegions FunctionsAPI CAN DOWNLOAD FROM THIS LINK: https://github.com/rafaoski/site-grayscale-pw https://github.com/rafaoski/site-min-grayscale-pw Screenshot:
-
Hi guys, as I would need your support. I state to be a beginner and I met the application the day before yesterday for the first time. I'm creating a manga reading site using wiremanga and I need to know how I can incorporate altervista advertising. (this is my site if you could serve http://dgtread.altervista.org/) I have also modified some elements of both the .css and php files but despite saving they are not updated.
- 8 replies
-
- 1
-

-
- advertising
- altervista
-
(and 1 more)
Tagged with:
-
I would like every new Site Profile like new REGULAR Profile to have modern support for quick creation like browser sync, minify css, js . Something on the style below: https://foundationpress.olefredrik.com/ https://understrap.com/ One profile that does not have any CSS frontend attached but has the features needed to quickly add eg pagination, comment form, or site menu something like: https://roots.io/sage/ OR https://laravel.com/docs/5.5/mix I'm not very godd with js but webpack.js meybe is good for this solution ... I would like to know what advanced users in the front end think about this combination and what would be the best ...
-
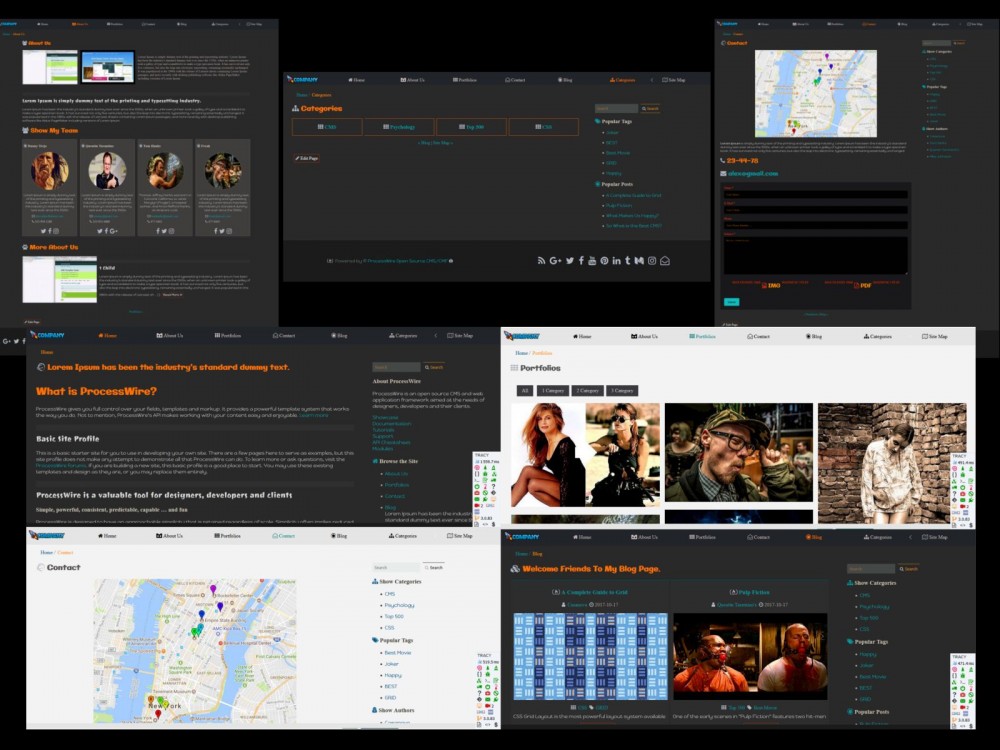
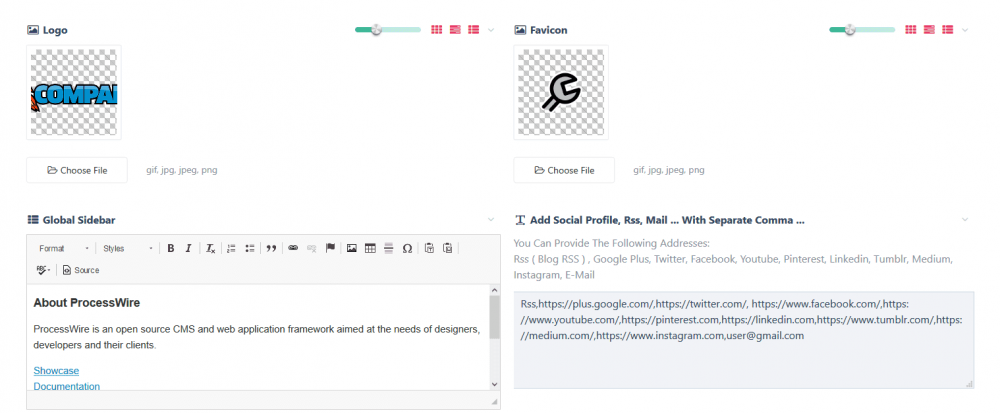
Hello All ... I just added a new Site Profile ... It is important that you use the latest version that supports the new Fields => Fieldset in Tab , Fieldset ( Page ) for this time it is version 3.0.83 DEV A simple profile for quick start new Page ... There are several pages like About Us, Blog, Portfolio, Contact Page ... The profile is not based on any framework, I just used some css, flexbox, grid, font awesome, and added a simple FlexBox Grid called GRIDLEX ... CAN DOWNLOAD FROM THIS LINK: http://modules.processwire.com/modules/site-twilight/ https://github.com/rafaoski/site-twilight Some Screenshots: OPTIONS PAGE: CONTACT PAGE: BLOG PAGE: ABOUT PAGE: PORTFOLIO PAGE: In addition, I added 2 great modules: Tracy Debugger: https://modules.processwire.com/modules/tracy-debugger/ Markup Sitemap: http://modules.processwire.com/modules/markup-sitemap/
-
Hi, I am trying to style the comments form (and comments list) to match the rest of the site. I know that it's possible to edit the CSS file for the comments module, but I would rather add my existing classes to the fields, instead of making another css file containing the same CSS styling. I use the following to render the form: $page->comments->renderForm(); Is there an easy way to add the CSS classed to the fields? //Jasper
- 5 replies
-
- styling
- comments module
-
(and 2 more)
Tagged with:
-
Perhaps someone can help me on this. I recently started poking around at uikit (I have used bootstrap and foundation previously) as I liked the admin theme and a few of the components. However, their documentation is a bit confusing and I can never get the desired results. I am sure I am doing something wrong, but I did not want to digg into v2, if things will be changing (for better or worse). I have the following: <div class="uk-section"> <div class="uk-container uk-container-large"> <div class="uk-child-width-1-1@s uk-grid-small uk-grid-match" uk-grid> <div class="uk-width-1-2"> <img src="images/logo.png" alt="" width="1183" height="167" /> </div> </div> </div> </div> <div class="uk-section"> <div class="uk-container uk-container-large"> <h3>Section</h3> <div class="uk-child-width-1-4@m uk-grid-small uk-grid-match" uk-grid> <div class="item"> <div class="uk-card uk-card-default uk-card-body"> <h3 class="uk-card-title">Default</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> <div class="item"> <div class="uk-card uk-card-default uk-card-body"> <h3 class="uk-card-title">Primary</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> <div class="item"> <div class="uk-card uk-card-default uk-card-body"> <h3 class="uk-card-title">Secondary</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> <div class="item"> <div class="uk-card uk-card-default uk-card-body"> <h3 class="uk-card-title">Secondary</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> </div> </div> </div> The cards at the bottom stack on mobile which is the desired effect. However, the logo at the top is squished and on mobile does not seem to be resizing to take on the .uk-child-width-1-1@s. Is there a way to prevent the logo from squishing, and for it to resize with the browser? I have noticed when I do <div class="uk-section"> <div class="uk-container uk-container-large"> <div class="uk-child-width-1-1@s uk-grid-small uk-grid-match" uk-grid> <div class="uk-width-1-2"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="uk-width-1-2"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> </div> </div> that the grid also does not collapse to full width either. I am positive I have just missed something in the documentation, or how uikit is supposed to work. However, for the life of me I can not find it.
- 4 replies
-
- frameworks
- css
-
(and 1 more)
Tagged with: