Search the Community
Showing results for tags 'template'.
-
Hi, I remember that there is a standard processwire template to show automatically in the front-end of the site, the SUBPAGES of a page, with attached h2 descriptions, again automatically. Then I deleted that template or I don't remember under what name to find it again. Now I would need it. The alternative is to manually compile a parent-page with links to all the subpages. A manual listing. I was thinking of doing this at one time that's why I deleted or forgot that template. Now I think it is convenient to use that template.... Does anyone understand what I am talking about?
-
Template Access A Process module that provides an editable overview of roles that can access each template. The module makes it quick and easy to see which templates have access control enabled (personally I like to ensure I've enabled it for every template) and to set the appropriate access per template. Usage The Template Access page under the Access menu shows access information for all non-system templates in a table. You can filter the table rows by template name if needed. Click an icon in the table to toggle its state. The changes are applied once you click the "Save" button. Sometimes icons cannot be toggled because of logical rules described below. When an icon cannot be toggled the cursor changes to "not-allowed" when the icon is hovered and if the icon is clicked an explanatory alert appears. A role must have edit access before it can be granted create access. If the guest role has view access for a template then all roles have view access for that template. https://github.com/Toutouwai/ProcessTemplateAccess https://processwire.com/modules/process-template-access/
-
Hi fellas! And thanks for Processwire! I have an idea which, I suppose, might appear interesting to the PW community. I'd call it "template fields". Come on, we have it already! Any template may have fields, it's Processwire basics. Yes. And no! The fields attached to any template are used with the pages having this template, but not with the template itself. Feel perplexed? A short pseudocode example to explain what I'm trying to say. //one-of-my-templates.php ... foreach( $productPages as $productPage ){ $productImage = $productPage->image? : $productPage->template->image; //outputting some html etc. } ... Default field values (e.g. default images) are not a strong point of Processwire. Okay, we can use 3rd-party modules like @Macrura's Settings Factory (but oops, SF doesn't support image fields). Or we can create a dedicated "defaults" page with dedicated "defaults" template having all necessary fields... hmm, looks like a patch, yes? At last, we can give up and use some hardcoded image urls (yes, it's "patchy" again!). Using a kind of $page->template->image could be a much better solution. Let's imagine a second set of data fields bound to any template. The first one represents the fields used like $page->myfield. The second one could be used in the following way: $page->template->myfield or even $template->myfield. This approach may give us much more flexibility than PW already has, and I don't suppose it should be too complex to implement. Maybe it will be reasonable to make a module offering this new functionality. Think I possibly could do this... but would like to see the community reaction first. So what do You think friend? Is it worth doing or not? Thanks in advance for any opinion.
-
emplate Field Widths Adds a "Field widths" field to Edit Template that allows you to quickly set the widths of inputfields in the template. Since v0.2.0 the module also adds a similar field to the settings of Edit Field for Repeater, FieldsetPage and Repeater Matrix allowing you to quickly set the widths of inputfields within the Repeater/FieldsetPage field, or within each Repeater Matrix type. Note: widths are only saved if the edit form is submitted with the "Field widths" field in an open (non-collapsed) state. Edit template Edit Field: Repeater Edit Field: Repeater Matrix Why? When setting up a new template/repeater or trying out different field layouts I find it a bit slow and tedious to have to open each field individually in a modal just to set the width. This module speeds up the process. Config options You can set the default presentation of the "Field widths" field to collapsed or open. Widths entered into the "Field widths" field are only applied if the edit form is submitted with the field in an open (non-collapsed) state. "Collapsed" is the recommended setting if you think you might also use core inputs for setting field widths in a template context. You can choose Name or Label as the primary identifier shown for the field. The unchosen alternative will become the title attribute shown on hover. You can choose to show the original field width next to the template context field width. https://github.com/Toutouwai/TemplateFieldWidths https://modules.processwire.com/modules/template-field-widths/
- 49 replies
-
- 26
-

-

-
Hi, I decided to put a dynamic background to some pages of my site. The background is controlled by a js script. I also decided to create a template and a field to choose from time to time which background to put. Unfortunately, the processwire condice to dynamically link scripts seems not to work as well as for images and simple links. Where am I going wrong? DON'T WORK: <script src="<?=$page->texturl_background?>"></script> DON'T WORK: <script src="<?php echo $config->urls->templates?><?=$page->texturl_background?>"></script> Instead, it works well: <link rel="icon" href="<?php echo $config->urls->templates?><?=$page->texturl_favicon?>" type="image/png">
-
Hi I am looking for an image field that can be added and keep adding so that you can control the fields from back end and therefore have the same template but the output of field will be diffrent. What i am trying to do is a portfolio for a photographer and i want to give him 2 to 3 presets on how he can upload his images. For example one preset with fullscreen image or one with 2 beside each other. He needs to be able to add these as he wishes for each side. Is this possible or do any of you have a suggestion on how to give the photographer a nice intuitive way to do this? I have seen this in wordpress but have no idea how to do this in process wire is this possible.
-
Hi guys! And thanks for Processwire! I got a strange issue concerning user system behavior. Maybe it's a bug in Processwire, maybe i'm missing something. I'm developing a site having 2 different user templates: the native user template and member template. The alternative user template setup has been done according to official tutorial. What's working fine: "Regular" users can log in and log out as intended Member users also can log in and log out as intended using $session->forceLogin($memberUser) and $session->logout() "Regular" users (all having superuser permissions) can access admin pages and use them Member users have their own set of permissions, they cannot access admin pages What's buggy: Both $session->forceLogin($memberUser) and $session->logout() have no effect on "regular" user sessions. Logging in/logging out regular users have no effect on member user sessions. Member users can only access their own personal pages with member template, trying to access other member pages gives 404. The only project-specific thing which could potentially lead to this behavior is the empty password field for any member user. They always log in using $session->forceLogin() and credentials obtained from external API. Tried to assign a password for one of member users; that user could log in/log out using admin page but the above-described bugs were still the same for him. Have no idea how to fix this, will appreciate any help. Thanks in advance! P.S. I'm using Processwire 3.0.201 in both dev (Windows) and test (Linux) environments.
-
How to programmatically clear the page cache? I have a page that uses URL Segments. Based on the value of the URL Segment, the content of the page varies. From what I can see, the cache can handle it without a problem. But I have another question. I need to create an API that will clean the cache of selected pages - based on the value of URL Segments or some other value. Is there an API that will allow me to manage the page cache generated by PW?
-
As described in this post (https://processwire.com/talk/topic/8551-custom-urls-for-pages/?p=82742) the option 'Name Format Children' under the tab 'Family' in template settings doesn't work properly and also not as expected. I had a look inside the code and made some changes which are working properly, which offers much more options, more consistency and less code too. The result is the following. You have 3 Options for generating name and title, which could be combined in endless variations. Name is always derived from title, same like creating pages manually. type date: if function detects # character anywhere in the string, conversion will be: deletion of # and string will be used as format parameter for PHP date() function type field: if string is a fieldname of the parent page the value of this field will be used type string: if string doesn't fit to the 2 preceeding it will be taken as it is All parts (separated by comma) will be composed in the order of setting. You can use unlimited numbers of parts I made a pull request on github: https://github.com/ryancramerdesign/ProcessWire/pull/831 Example screenshots Setting ... will result in
- 100 replies
-
- 10
-

-
- template
- autogenerate
-
(and 2 more)
Tagged with:
-
Hi all, Just wondering if anyone else has encountered this issue. During some work recently I have noticed that it seems like when you use count() on a repeating field to determine if theres any content to output, it works fine on a template but behind the scenes as part of a module it doesn't return the same results on the same data set. For instance. On the frontend template this outputs as you would imagine: Doing a count on that same field, from within a module I get count() returning as 2, which makes sense as both are enabled. However I noticed that, if I then disable one of the repeating items, ala: This is reflected in the frontend as you would imagine, like so: However within the module logic, the value of count() on the same data set will still return as 2 The fact that I can't rely on the count within the module being correct is having major knock on effects as I have no idea whether to trust any information brought back about that repeating field. Does anyone know a way to get a correct number from a repeating_field->count or count(repeating_field) from the API, that actually takes into account the enable/disabled status of the elements within it? I have tried using various methods which are fine on a page template but just seem unreliable in my modules context, for some clarity, this is how I am pulling out the same field via the module: $overrides = $this->pages->findOne("template=plot, parent.id="666", title=plot 101"); then the following to check if there any content within the repeater error_log('COUNT:'.count($overrides->key_features)); For the record the following also appears to be giving the same as above error_log('COUNT:'.$overrides->key_features->count); So presumably this is a bug or COUNT() works diffferently between use in templates and usage with the API? If its working as intended, can anyone point me towards some documentation that explains the differences? Any thoughts would be much appreciated?
-
Any field has visibility option (showif) that works perfect with field in current template. But i need to compare with the field in parent page template. Is it possible? The task is like that: I have multiselect field in parent page - it is "Page Refference" field. And i need field in children page compare that there is some page selected in parent multiselect field for it to show in editor.
-
Hello guys, I have some problem, the problem is "How to delete a file of the template?" When i create some template, the first thing i do is create some file ".php" in /site/templates, and then i create a template for displaying file ".php" But how to delete this file ".php" when i delete the template of the file? With unlink or what? Thank You before
- 2 replies
-
- template
- templatefile
-
(and 1 more)
Tagged with:
-
How might I programmatically output images from an Image field from another template in descending order? I want to reverse the order of images on the front-end page (see code below). I want to keep the order in ProcessWire Admin. The Image field accepts multiple images. Code: foreach ($page->children() as $p) { if( isset($p->foo->id) && $pages->get($p->foo->id)->images->count>0 ) { foreach ($pages->get($p->foo->id)->images as $img) { echo "<img data-src=\"{$img->width(140)->url}\" width=\"\" height=\"\" alt=\"{$p->foo->title}\" class=\"uk-align-right uk-visible@m\" uk-img>"; } } } Things I tried (that didn't have an effect): $pages->get($p->foo->id)->images->sort("sort=-sort") $pages->get("id={$p->foo->id},sort=-sort")->images I also wanted to try a for() loop but didn't know how to.. # Failed attempts: $pages->get($p->foo->id)->images[0]; $pages->get($p->foo->id)->images->1; # This works - but only for first and last (not a third image) and I would need to check if each image existed. $pages->get($p->foo->id)->images->first; $pages->get($p->foo->id)->images->last; I am aware that ProcessWire isn't specifically designed for working with child pages this way - it's probably even a bad practice - it's just that it almost always works very, very well. ? PS: Would you normally set the width and height attributes, or leave them out?
- 2 replies
-
- image field
- template
-
(and 2 more)
Tagged with:
-
Hi everyone. I've created 12 templates that are the same but each with an extra bit of html code. The piece of code is as follows: <div> <div class="box-pf"> <i class="fa fa-map-pin fa-2x fa-red faa-pulse animated"></i> <a href=""> <span class="uk-text-middle"><i>Sonchus oleraceus</i> 'Grespino degli Orti'</span></b> </a> </div> </div> On the third line we read "fa-red." I created 12 similar templates. The first template has only one box with fa-red, the last template has 12 boxes with icons of 12 different colors. So. is there any way to have only 1 template and add, if I want and when I want, a small or big, same or different piece of html code?
- 7 replies
-
- processwire
- template
-
(and 1 more)
Tagged with:
-
This module is inspired by and similar to the Template Stubs module. The author of that module has not been active in the PW community for several years now and parts of the code for that module didn't make sense to me, so I decided to create my own module. Auto Template Stubs has only been tested with PhpStorm because that is the IDE that I use. Auto Template Stubs Automatically creates stub files for templates when fields or fieldgroups are saved. Stub files are useful if you are using an IDE (e.g. PhpStorm) that provides code assistance - the stub files let the IDE know what fields exist in each template and what data type each field returns. Depending on your IDE's features you get benefits such as code completion for field names as you type, type inference, inspection, documentation, etc. Installation Install the Auto Template Stubs module. Configuration You can change the class name prefix setting in the module config if you like. It's good to use a class name prefix because it reduces the chance that the class name will clash with an existing class name. The directory path used to store the stub files is configurable. There is a checkbox to manually trigger the regeneration of all stub files if needed. Usage Add a line near the top of each of your template files to tell your IDE what stub class name to associate with the $page variable within the template file. For example, with the default class name prefix you would add the following line at the top of the home.php template file: /** @var tpl_home $page */ Now enjoy code completion, etc, in your IDE. Adding data types for non-core Fieldtype modules The module includes the data types returned by all the core Fieldtype modules. If you want to add data types returned by one or more non-core Fieldtype modules then you can hook the AutoTemplateStubs::getReturnTypes() method. For example, in /site/ready.php: // Add data types for some non-core Fieldtype modules $wire->addHookAfter('AutoTemplateStubs::getReturnTypes', function(HookEvent $event) { $extra_types = [ 'FieldtypeDecimal' => 'string', 'FieldtypeLeafletMapMarker' => 'LeafletMapMarker', 'FieldtypeRepeaterMatrix' => 'RepeaterMatrixPageArray', 'FieldtypeTable' => 'TableRows', ]; $event->return = $event->return + $extra_types; }); Credits Inspired by and much credit to the Template Stubs module by mindplay.dk. https://github.com/Toutouwai/AutoTemplateStubs https://modules.processwire.com/modules/auto-template-stubs/
- 38 replies
-
- 15
-

-

-
hi there, is it possible to use a textformatter on a string/field in the template without applying it to an inputfield in the field settings? i searched the forum but didn't found any solution … thanks!
-
It would be fantastic if we could set different configurations for CKEditor fields based on template or user roles. Like described on https://weekly.pw/issue/14/ under "More CKEditor upgrades", we can use config files in /site/modules/InputfieldCKEditor/ to store settings per field. E.g. for the body field this would be /site/modules/InputfieldCKEditor/config-body.js. Maybe this logic could be extended to something like /site/modules/InputfieldCKEditor/config--field-body--template-home--role-mycustomrole.js. I was coming over from Joomla to PW couple of years ago and there we had an excellent CKEditor integration called JCE where you could define settings per user role etc. Maybe I am wrong but up to now we need to create additional fields if we need editor config settings per template. If there already is a way to do that I'd be happy to know.
-
Hello! I've got a single client on Processwire and it's completely foreign to me. I've been able to find most things, but they've asked for a custom designed page with a full width header image/section, and then a body block and a right side bar below the header. They're using a landing page template, so I duplicated that, figured out how to add it in the admin, and assigned it to the page. Nothing. It doesn't change a thing. I feel like I'm missing something obvious. I've made sure all the fields are the same, I tried to set up the parent/child stuff though this page doesn't have a parent that I can tell (though it's under Landing Pages). If I can get the template to actually kick in, I think I can use a bit of code to check for the hero section and load it at the top. I also made a copy of the widget template and set that to load instead of the original. But again, since my main page template isn't kicking in, neither is the new widget template. I'd just love some tips on what to check or change to get a landing page to actually render what's in the assigned page template. Hopefully I've used the correct terminology here to make sense. Thanks!
-
hi there, Is there a module or other solution to select a template with a preview image? Sometimes it is not that easy to describe a template. e.g. Template with 3 columns (image, title, content, button) or template for a slider with max. 4 pictures. Even if it is nice to have a description field for a template, a picture says more than thousand words could describe. And no, I don't think I could develop something like that. I don't even know where to start.?
-
I have just upgraded a site from 2.7 to latest v3. I have run into a weird issue where a page template setting for slashUrls changes from No to Yes immediately after an ajax call, causing the second ajax call on the page to use the wrong setting. There is no reference to the $template->slashUrls() in any of my code. This happens every time I load the page, it's 100% consistent. I have this running on a second machine under v2.7 and no such weirdness. I'm lost as to why this is happening, what would cause a PW setting change for slashUrls? Anyone have any ideas?
-
Hi everyone, Is there a way for us to replicate the "http://mydomain.com/processwire/page/edit/?id=xxx" and change the template to match my site template? I'm terribly happy with the admin / backend page edit. It covers literaly everything I want to empower my non super admin user in updating pages such as validation, repeater management, file upload. I wish not to allow the users to see the backend for both security and aesthetic reasons. Thanks and hope to hear from you soon.
-
after the migration to version 3.0.145 our export templates all of a sudden dont work properly, we have a functionality where we use a boiler template with a set of fields. for some reason since the upgrade when we select the export template to export it. it wont show any of the fields added after the migration, as you can see the offer certificate remarks field has been added to the export, but when we select it it wont come trough
-
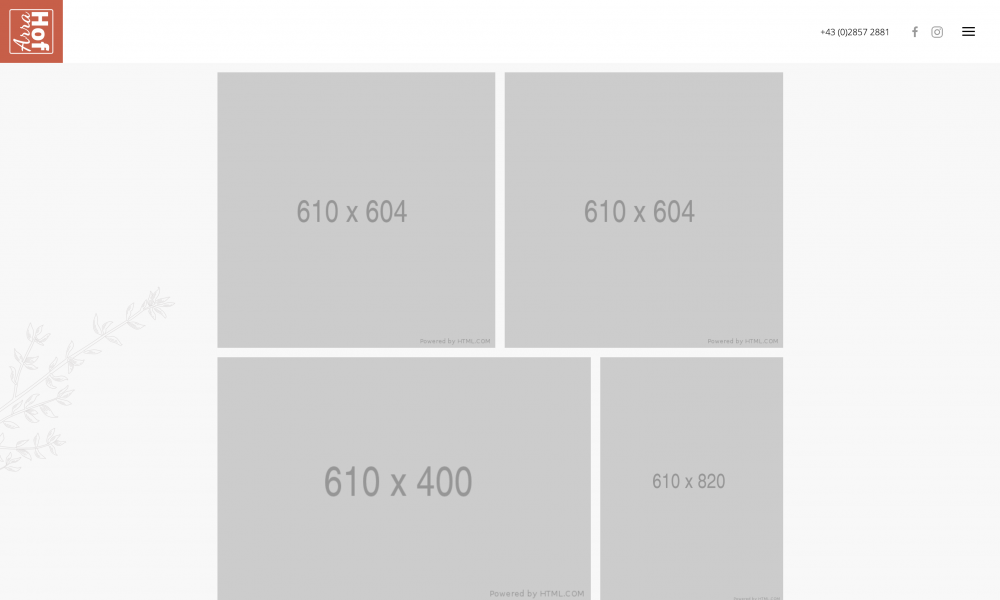
Hello everyone! I have a markup and image field question: I have a markup in which a gallery preview should be displayed on home page. This gallery have a special markup, 3 of 4 images have special image ratio. The gallery looks like this. The html markup is like this: <div class="uk-section-muted" uk-scrollspy="target: [uk-scrollspy-class]; cls: uk-animation-slide-top-small; delay: 200;"> <div data-src="./assets/images/arrahof/home-restaurant-bg.svg" class="uk-background-norepeat uk-background-contain uk-background-top-center uk-section uk-section-large" uk-img> <div class="uk-container uk-container-small"> <div class="uk-margin-large" uk-grid> <div class="uk-width-1-1@m"> <h2 class="uk-text-center" uk-scrollspy-class>Das Angebot im ArraHof</h2> </div> </div> <div class="uk-grid-small uk-grid-margin-small" uk-grid> <div class="uk-width-expand@s"> <div class="uk-margin-remove-vertical uk-text-center" uk-scrollspy-class> <a class="el-container uk-inline-clip uk-transition-toggle uk-link-reset" href="#"> <img class="el-image" data-src="https://via.placeholder.com/610x604" data-sizes="(min-width: 610px) 610px" data-width="610" data-height="604" alt="Placeholder Image" uk-img> <div class="uk-overlay-default uk-transition-fade uk-position-cover"></div> <div class="uk-position-center uk-position-small"> <div class="uk-overlay uk-padding-large uk-transition-fade uk-margin-remove-first-child"> <h3 class="el-title uk-h4 uk-heading-divider uk-transition-slide-top-small uk-margin-top uk-margin-remove-bottom">Lorem Ipsum</h3> <div class="el-content uk-panel uk-transition-slide-bottom-small uk-margin-top">Comfort Food</div> </div> </div> </a> </div> </div> <div class="uk-width-expand@s"> <div class="uk-margin-remove-vertical uk-text-center" uk-scrollspy-class> <a class="el-container uk-inline-clip uk-transition-toggle uk-link-reset" href="#"> <img class="el-image" data-src="https://via.placeholder.com/610x604" data-sizes="(min-width: 610px) 610px" data-width="610" data-height="604" alt="Placeholder Image" uk-img> <div class="uk-overlay-default uk-transition-fade uk-position-cover"></div> <div class="uk-position-center uk-position-small"> <div class="uk-overlay uk-transition-fade uk-margin-remove-first-child"> <h3 class="el-title uk-h4 uk-heading-divider uk-transition-slide-top-small uk-margin-top uk-margin-remove-bottom">The Williams family</h3> <div class="el-content uk-panel uk-transition-slide-bottom-small uk-margin-top">Comfort Food</div> </div> </div> </a> </div> </div> </div> <div class="uk-grid-small uk-grid-margin-small" uk-grid uk-height-match="target: .uk-card; row: false"> <div class="uk-width-2-3@s"> <div class="uk-margin-remove-vertical uk-text-center" uk-scrollspy-class> <a class="el-container uk-inline-clip uk-transition-toggle uk-link-reset" href="#"> <img class="el-image" data-src="https://via.placeholder.com/610x400" data-width="610" data-height="400" alt="Placeholder Image" uk-img> <div class="uk-overlay-default uk-transition-fade uk-position-cover"></div> <div class="uk-position-center uk-position-small"> <div class="uk-overlay uk-transition-fade uk-margin-remove-first-child"> <h3 class="el-title uk-h4 uk-heading-divider uk-transition-slide-top-small uk-margin-top uk-margin-remove-bottom">The Williams family</h3> <div class="el-content uk-panel uk-transition-slide-bottom-small uk-margin-top">Comfort Food</div> </div> </div> </div> </a> </div> <div class="uk-width-expand@s"> <div class="uk-margin-remove-vertical uk-text-center" uk-scrollspy-class> <a class="el-container uk-inline-clip uk-transition-toggle uk-link-reset" href="#"> <img class="el-image" data-src="https://via.placeholder.com/610x820" data-sizes="(min-width: 610px) 610px" data-width="610" data-height="820" alt="Placeholder Image" uk-img> <div class="uk-overlay-default uk-transition-fade uk-position-cover"></div> <div class="uk-position-center uk-position-small"> <div class="uk-overlay uk-transition-fade uk-margin-remove-first-child"> <h3 class="el-title uk-h4 uk-heading-divider uk-transition-slide-top-small uk-margin-top uk-margin-remove-bottom">The Williams family</h3> <div class="el-content uk-panel uk-transition-slide-bottom-small uk-margin-top">Comfort Food</div> </div> </div> </div> </a> </div> </div> </div> <div class="uk-margin-large" uk-grid> <div class="uk-width-1-1@m"> <div class="uk-text-lead uk-width-xxlarge uk-margin-auto uk-text-center" uk-scrollspy-class>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur.</div> <div class="uk-margin-medium uk-text-center" uk-scrollspy-class> <a class="el-content uk-button uk-button-default uk-button-large" href="#">Unterkunft</a> </div> </div> </div> </div> </div> How can I achieve when I have an image field to add the custom markup within the image field? I have no clue to get this done. Thank you!
-
I am trying too create a custom field where when user select to create a category 2 text area shows where one title of the category goes & another for some content. Like in a picture I want 2 text areas when I click on create new
-
In this tutorial I want to write about handling special cases and change requests by clients gracefully without introducing code bloat or degrading code quality and maintainability. I'll use a site's navigation menu as an example, as it's relatable and pretty much every site has one. I'll give some examples of real situations and change requests I encountered during projects, and describe multiple approaches to handling them. However, this post is also about the general mindset I find useful for ProcessWire development, which is more about how to handle special cases and still keep your code clean by making the special case a normal one. The problem: Special cases everywhere Since ProcessWire has a hierarchical page tree by default, as a developer you'll usually write a function or loop that iterates over all children of the homepage and displays a list of titles with links. If the site is a bit more complex, maybe you additionally loop over all grandchildren and display those in drop-down menus as well, or you even use a recursive function to iterate over an arbitrary amount of nested child pages. Something like this: function buildRecursiveMenu(Page $root): string { $markup = ['<ul class="navigation">']; foreach ($root->children() as $child) { $link = '<a class="navigation__link" href="' . $child->url() . '">' . $child->title . '</a>'; $children = $child->hasChildren() ? buildRecursiveMenu($child) : ''; $markup[] = "<li class="navigation__item">{$link}{$children}</li>"; } $markup[] = '</ul>'; return implode(PHP_EOL, $markup); } But then the requests for special cases come rolling in. For example, those are some of the requests I've gotten from clients on my projects (by the way, I'm not saying the clients were wrong or unreasonable in any of those cases - it's simply something I needed to handle in a sensible way): The homepage has the company's name as it's title, but the menu link in the navigation should just say "Home". The first page in a drop-down menu should be the top-level page containing the drop-down menu. This was requested because the first click on the top-level item opens the sub-navigation instead of navigating to that page (espcially on touch devices, such as iPads, where you don't have a hover state!), so some visitors might not realize it's a page itself. Some top-level pages should be displayed in a drop-down menu of another top-level page, but the position in the page tree can't change because of the template family settings. The menu needs to contain some special links to external URLs. For one especially long drop-down menu, the items should be sorted into categories with subheadings based on a taxonomy field. In general, my solutions to those requests fall into three categories, which I'll try to elaborate on, including their respective benefits and downsides: Checking for the special case / condition in the code and changing the output accordingly (usually with hard-coded values). Separating the navigation menu from the page tree completely and building a custom solution. Utilizing the Content Management Framework by adding fields, templates and pages that represent special states or settings. Handling it in the code This is the simplest solution, and often the first thing that comes to mind. For example, the first request (listing the homepage as "Home" instead of it's title in the navigation) can be solved by simply checking the template or ID of the current page inside the menu builder function, and changing the output accordingly: // ... $title = $child->template->name === 'home' ? 'Home' : $child->title; $link = '<a class="navigation__link" href="' . $child->url() . '">' . $title . '</a>'; // ... This is definitely the fastest solution. However, there are multiple downsides. Most notably, it's harder to maintain, as each of those special cases increases the complexity of the menu builder function, and makes it harder to change. As you add more special conditions, it becomes exponentially harder to keep changing it. This is the breeding ground for bugs. And it's much harder to read, so it takes longer for another developer to pick up where you left (or, as is often cited, for yourself in six months). Also, now we have a hard-coded value inside the template, that only someone with access to and knowledge of the template files can change. If the client want's the link to say "Homepage" instead of "Home" at some point, they won't be able to change it without the developer. Also, each special case that is hidden in the code makes it harder for the client to understand what's going on in terms of template logic - thus increasing your workload in editorial support. That said, there are definitely some times where I would go with this approach. Specifically: For smaller projects that you know won't need to scale or be maintained long-term. If you are the only developer, and/or only developers will edit the site, with no "non-technical" folk involved. For rapid prototyping ("We'll change it later") Building a custom solution My initial assumption was that the main navigation is generated based on the page tree inside ProcessWire. But of course this isn't set in stone. You can just as easily forgo using the page tree hierarchy at all, and instead build a custom menu system. For example, you could add a nested repeater where you can add pages or links on a general settings page, and generate the menu based on that. There are also modules for this approach, such as the Menu Builder by @kongondo. This approach is not the quickest, but gives the most power to the editors of your site. They have full control over which pages to show and where. However, with great power comes great responsibility, as now each change to the menu must be performed manually. For example, when a new page is added, it won't be visible in the menu automatically. This is very likely to create a disconnect between the page tree and the menu (which may be what you want, after all). You may get ghost pages that are not accessible from the homepage at all, or the client may forgot to unpublish pages they don't want to have any more after they've removed them from the menu. I would only go with this approach if there are so many special cases that there hardly is a "normal case". However, even then it might not be the best solution. The direct relationship between the page tree, the menu structure and page paths are one of the strongest features of ProcessWire in my opinion. If many pages need to be placed in special locations without much structure in regards to what templates go where, maybe you only need to loosen up the template family settings. I have built one site without any template family restrictions at all - any page of any template can go anywhere. It's definitely a different mindset, but in this case it worked well, because it allowed the client to build custom sections with different page types grouped together. It's a trade-off, as it is so often, between flexibility and workload. Weigh those options carefully before you choose this solution! Utilizing the CMF This is the middle ground between the two options above. Instead of building a completely custom solution, you keep with the basic idea of generating a hierarchical menu based on the page tree, but add fields and templates that allow the editor to adjust how and where individual pages are displayed, or to add custom content to the menu. of course, you will still write some additional code, but instead of having hard-coded values or conditions in the template, you expose those to the client, thereby making the special case one of the normal cases. The resulting code is often more resilient to changing requirements, as it can not one handle that specific case that the client requested, but also every future change request of the same type. The key is to add fields that enable the client to overwrite the default behaviour, while still having sensible defaults that don't require special attention from the editor in most cases. I'll give some more examples for this one, as I think it's usually the best option. Example 1: Menu display options This is probably the first thing you thought of for the very first change request I mentioned (displaying the homepage with a different title). Instead of hard-coding the title "Home" in the template, you add a field menu_title that will overwrite the normal title, if set. This is definitely cleaner than the hard-coded value, since it allows the client to overwrite the title of any page in the menu. I'll only say this much in terms of downsides: Maybe the menu title isn't really what the client wanted - instead, perhaps they feel limited because the title is also displayed as the headline (h1) of the page. In this case, the sensible solution would be an additional headline field that will overwrite the h1, instead of the menu_title field. Which fields are really needed is an important consideration, because you don't want to end up with too many. If each page has fields for the title, a headline, a menu title and an SEO-title, it's much more complicated than it needs to be, and you will have a hard time explaining to the client what each field is used for. Another example in this category would be an option to "Hide this page in the menu". This could be accomplished by hiding the page using the inbuilt "hidden" status as well, but if it's hidden it won't show up in other listings as well, so separating the menu display from the hidden status might be a good idea if your site has lots of page listings. Example 2: "Menu link" template One solution that is quite flexible in allowing for custom links to pages or external URLs is creating a menu-link template that can be placed anywhere in the page tree. This templates can have fields for the menu title, target page and/or external target URL. This way, you can link to another top-level page or an external service inside a drop-down menu, by placing a Menu Link page at the appropriate position. This is also a clean solution, because the navigation menu will still reflect the page tree, making the custom links visible and easily editable by the editors. A minor downside is that those templates are non-semantical in the sense that they aren't pages with content of their own. You'll need to make sure not to display them in listings or in other places, as they aren't viewable. It may also require loosening up strict family rules - for example, allowing for Menu Link pages to be placed below the news index page, which normally can only hold news pages. Example 3: Drop-down menu override This one is a more radical solution to override drop-down menus. You add a repeater field to top-level pages, similar to the one mentioned as a custom solution, where you can add multiple links to internal pages or URLs. If the repeater is empty, the drop-down menu is generated normally, based on the sub-pages in the page tree. But if the repeater contains some links, it completely overrides the drop-down menu. It's similar to the fully custom solution in that as soon as you override a sub-menu for a top-level page, you have to manually manage it in case the page structure changes. But you can make that decision for each top-level page individually, so you can leave some of them as is and only have to worry about the ones that you have overwritten. Again, this offers sensible defaults with good customizability. A downside is that the mixed approach may confuse the client, if some changes to the page tree are reflected in the drop-down menu directly, while others don't seem to have any effect (especially if you have multiple editors working on a site). Finding the right solution So how do you choose between the approaches? It depends on the client, the requirements, and on what special cases you expect and want to handle. Sometimes, a special request can be turned down by explaining how it would complicate editorial workflows or have a negative impact on SEO (for example, if you risk having some pages not accessible from the homepage at all). Also, make sure you understand the actual reason behind a change request, instead of just blindly implementing the suggestion by the client. Often, clients will suggest solutions without telling you what the actual problem is they're trying to solve. For example: In one case, I implemented the drop-down override mentioned in example three. However, what the client really wanted was to have the top-level page as the first item in the drop-down menu (see the example requests mentioned above). So they ended up overwriting every single drop-down menu, making the menu harder to maintain. In this case, it would have been better to go with a more specialized solution, such as adding a checkbox option, or even handling it in the code, since it would have been consistent throughout the menu. Another example was mentioned above: If the client requests an additional "Menu title" field, maybe what they really need is a "Headline" field. I recommend reading Articulating Design Decisions by Tom Greever; it includes some chapters on listening to the client, finding out the real reason behind a change request, and responding appropriately. It's written from a design perspective, but is applicable to development as well, and since UX becomes more important by the day, the lines between the disciplines are blurred anyway. Conclusion I realize now this reads more like a podcast (or worse, a rant) than an actual tutorial, but hopefully I got my point across. ProcessWire is at is greatest if you utilize it as a Content Management Framework, creating options and interfaces that allow for customizability while retaining usability for the client / editor. I usually try to hit a sweet spot where the editors have maximum control over the relevant aspects of their site, while requiring minimal work on their part by providing sensible defaults. Above, I listed some examples of requests I've gotten and different solutions I came up with to handle those with custom fields or templates. Though in some cases the requirements call for a custom solution or a quick hack in the template code as well! What are some of the special requests you got? How did you solve them? I'd love to get some insights and examples from you. Thanks for reading!
- 15 replies
-
- 22
-

-