Search the Community
Showing results for tags 'fields'.
-
Hi Everyone! I'd like to set a different label on my Title (PageTitle) field in one particular template. Is there a way to do so? Thanks.
-
Hi fellas! And thanks for Processwire! I have an idea which, I suppose, might appear interesting to the PW community. I'd call it "template fields". Come on, we have it already! Any template may have fields, it's Processwire basics. Yes. And no! The fields attached to any template are used with the pages having this template, but not with the template itself. Feel perplexed? A short pseudocode example to explain what I'm trying to say. //one-of-my-templates.php ... foreach( $productPages as $productPage ){ $productImage = $productPage->image? : $productPage->template->image; //outputting some html etc. } ... Default field values (e.g. default images) are not a strong point of Processwire. Okay, we can use 3rd-party modules like @Macrura's Settings Factory (but oops, SF doesn't support image fields). Or we can create a dedicated "defaults" page with dedicated "defaults" template having all necessary fields... hmm, looks like a patch, yes? At last, we can give up and use some hardcoded image urls (yes, it's "patchy" again!). Using a kind of $page->template->image could be a much better solution. Let's imagine a second set of data fields bound to any template. The first one represents the fields used like $page->myfield. The second one could be used in the following way: $page->template->myfield or even $template->myfield. This approach may give us much more flexibility than PW already has, and I don't suppose it should be too complex to implement. Maybe it will be reasonable to make a module offering this new functionality. Think I possibly could do this... but would like to see the community reaction first. So what do You think friend? Is it worth doing or not? Thanks in advance for any opinion.
-
To explain my problem, I will show my usecase scenario first. I have the following page types: There is a page type 'Person', with parent type 'People' There is a page type 'Project' with parent type 'Projects' 'People' and 'Projects' are just containers/parent pages to 'Person' and 'Project' respectively. Every person can be associated with one or more projects, every project can have multiple people in charge. What I did is - I made it 'Person'-centric, meaning I added a field on 'Person' type page that helps you select projects (Multi Page reference field). I didn't do the same for 'Project' type as it seems like duplicating the effort. Result is when I edit a Person, I can see the projects associated and that is fine. What I want is when editing a Project to see what 'Person'(s) have that particular project in their admin page. I am talking about admin pages only, obviously this is much easier in frontend where I can do this via custom PHP code. Maybe there is a Processwire field that can display a result of page selector? Please advise on the above, I am open to alternative approaches to this problem as well. Thanks in advance!
-
Hi I am looking for an image field that can be added and keep adding so that you can control the fields from back end and therefore have the same template but the output of field will be diffrent. What i am trying to do is a portfolio for a photographer and i want to give him 2 to 3 presets on how he can upload his images. For example one preset with fullscreen image or one with 2 beside each other. He needs to be able to add these as he wishes for each side. Is this possible or do any of you have a suggestion on how to give the photographer a nice intuitive way to do this? I have seen this in wordpress but have no idea how to do this in process wire is this possible.
-
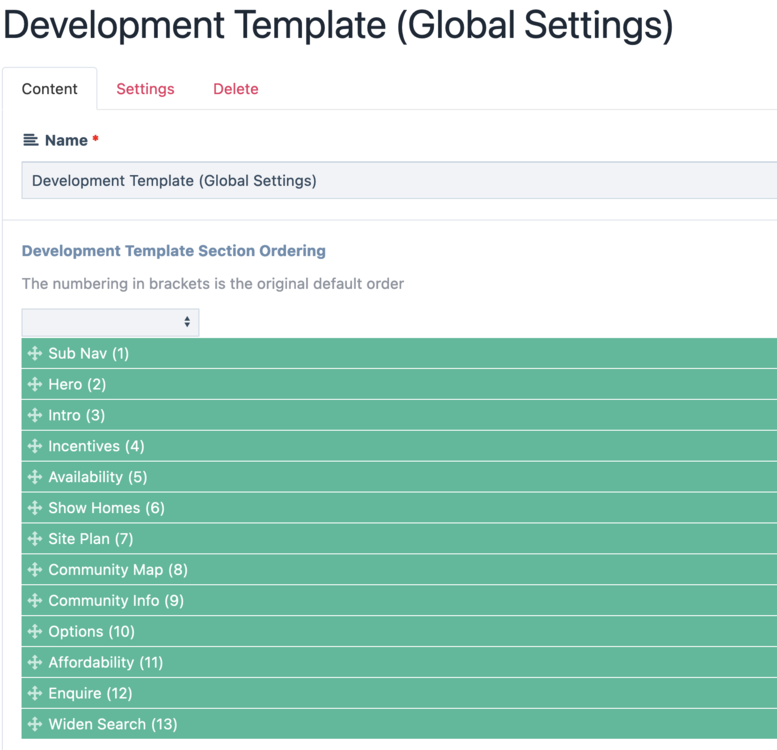
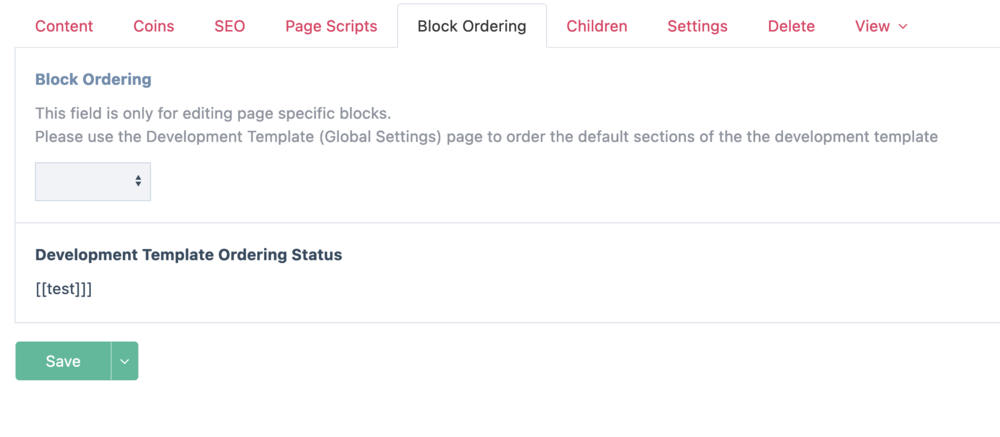
Hi all, I have what on the face of it what seems like a simple addition I want to add to a template, but im a bit stumped in how to achieve it. Basically I have a global page reference field that allows a user to order the output of a given template file. So this global field sits on its own template/page, and on it you can just order a list of named items, nothing fancy. Now I can use this order the front end no problem by just using the field name and a foreach loop. But I have no idea if that same output is possible within a different page/template within the cms. All I am wanting to do on this other template file is just output the content of the global field, just so that anyone on a page using the second template has the current global order for reference. Nothing fancy, doesn't have to do anything just display a list of items in the order set on the global settings page. I figured this would be fairly simple to do, as I have setup many textual type outputs for backend module configs however in this instance im not sure what I need to do to get similar output within the cms page using said template. I had thought hanna code might be useable but I can't see anyway to get it to execute from within the cms, albeit the page where you can set up the php snippet does do exactly that when you test it. Any ideas on how I could achieve the above? Screen shots of what im trying to explain incase it helps any. (Global settings ordering screenshot) (My attempts at outputting the above, on another cms page with Hannacode, where [[test]] is a snippet that just loops over the above and outputs it in a <li>) So is it possble to have the output appear there, as in execute the hannacode snippet [[test]] and show me the output like it would do on the frontend? Any advice would be much apprecriated.
-
Hi, I need to populate a multi selection field with all the children of a template. How would you proceed? Thank you
-
I have a manufacturers page select field and a dependent models one with pages of template `model` which are allowed children of pages with template `manufacturer`. So I have this as the findPagesCode for the models page options field: return $page->manufacturer->children(); However this requires the page be saved in order to display options. This is not ideal. I have a singular autoload module with the following: public function init() { $this->pages->addHookAfter('render', $this, 'filterModels'); } public function filterModels($event) { $page = $event->arguments('page'); if($page->template != 'boat_vessel') return; $this->message("models filter"); } It's doing nothing. I was thinking I could work out something with this example but I would need the above test to be working first anyway... $this->pages->addHookAfter('changed', function(HookEvent $event) { $page = $event->object; $change = $event->arguments(0); if($page->template == 'boat_vessel' && $change == 'manufacturer') { // execute some code } }); But what? How do I refresh the models field? Is there a way to do this in the field settings? I would think in the custom PHP textarea that `return $page->manufacturer->children();` would work but it doesn't.
-
Hi all, I could have sworn I used to be able to use the site generic 'title' field as a sub field of a repeater field. However I've tried to do this on two 3.0.165 sites recently and, while it will add the title field in the repeater field setup, it wont save the repeater title sub field's content when the repeater is used in a page template and edited. It;'s not a big issue but I wondered if this was a known restriction?
-
Coming from Perch (CMS) to Processwire, the one major downside I've found is that every place I want to insert content into my pages requires a single field (be that an image, integer, string, etc.). This can be a real pain to setup and manage if you have a lot of pages, many of them with dozens of unique fields. For example, on the Projects page of a site I'm working on right now I have to have fields for donate_amount (1-15, meaning fifteen unique fields that I have to duplicate manually), goal_amount(1-15), card_body(1-15), etc. After using Perch for a while, the way their system works is simply easier. You instead create your fields in a single PHP template (for every unique section, like a card) and their CMS imports those fields into the CMS when you choose to use that card, then you just fill in the values. You can also choose to reuse that card multiple times and each one you add gives you the several fields you need to fill in. So you can easily add your 15 cards, each with a picture, title, paragraph, and link, etc. and each one is basically given a unique ID that you can reference in your CSS files. If there's any way to make fields and templates work more like that, it would be a truly outstanding and efficient CMS. The great advantage of the way Perch is setup is that I can make a card with 10 fields, if need be, and easily duplicate that card out 40 times if I need 40 cards on the page and wouldn't need 10 fields for 40 cards (meaning in PW I would need 400 fields). If there's an easier way to do this in PW I would love to know, but as of right now, from what little I do know about the CMS 400 fields would be the only way to set that up, and that would be much more time consuming than if I could create one card (in PHP) with 10 fields that automatically added a number to the end of each field for each card (if that makes sense).
-
I was previously using individual fields to capture and output multiple cards onto my web page but after recently learning about repeaters would prefer to use this field type, as it will be a lot more user friendly for end users to create new cards. I tried to modify my code to grab the fields from the new Repeater field(s) but am getting this error message on the page: Here is the code I'm currently trying to use for the cards: <?php // https://processwire.com/api/arrays/ // check if the array of images has items foreach($page->tall_card as $card) { $count = 0; $count++; $options = array( 'quality' => 70 ); $image = $card->image; $img = $card->image->size(550, 400, $options); $cardHeading = $card->title; $cardBody = $card->plain_paragraph; $raised = $card->raised_amount; $goal = $card->goal_amount; $link = $card->link; if ($raised == 0 ) : $percent = 0; else: $percent = $raised_amount / $goal_amount * 100; endif; if ($percent <= 5) : $percent = 0; endif; ?> <span id="card<?php echo $count?>" class="card"> <img class="cardThumb" src="<?php echo $img->url; ?>" alt="<?php echo $image->description; ?> Thumbnail" /> <div class="cardBody"> <div class="cardText"> <h2><?php echo $cardHeading; ?></h2> <?php echo $cardBody; ?> </div> <div class="progressBarSection"> <progress class="progressBar" id="progressbar<?php echo $count; ?>" value="<?php echo $percent; ?>" max="100"></progress> <span class="raisedAmount"> $<?php echo $raised; ?> usd </span> <span class="goalAmount"> $<?php echo $goal; ?> usd </span> </div> <div class="primaryBtn"> <a href="https://www.paypal.com/donate?hosted_button_id= <?php echo $link; ?> &source=url"> <button> <i class="fas fa-donate"></i> Donate </button> </a> </div> </div> </span> <?php } ?> Thanks in advance for any help!
- 3 replies
-
- modules
- foreach loop
-
(and 3 more)
Tagged with:
-
Currently I'm facing the problem that I need to select pages by a specific relation between two field values. Is it somehow possible to do something like $result = $pages->find('template=something, field1>field2'); as it would be possible to do within an SQL query? If this isn't possible, yet, I would think about ways to implement something like this e.g. by - in case of a string value - checking if the value matches one of the matched pages' field names or - to be sure it is meant to be treated as a field name - by introducing a notation like “field1=self.field2” similar to “children.count”
-
Never really got my head around field groups and it shows, In my module uninstall I think I figured out how to delete a page, then a template and it's fieldgroup so that nothing gets upset. But for fields that belong to templates that need to stoick around I'm still abit stuck to how you would remove the field and when I try I still get: Unable to delete field '[field name]' because it is in use by these fieldgroups: 'user' is there a tutorial or best method for removing added fields, pages and templates?
-
This works for me to support page references in Ryan's ImportPagesCSV.module, in function importPageValue: elseif($field->type instanceof FieldtypePage) { $value = trim($value); if(wire("pages")->find("$name=$value")) $page->set($name, $value); } I need to also be able to import repeater fields though.. Anyone know how to do that?
-
Hello, and welcome to what I though was either my client being silly and changing things, or some evil doer. Turns out its reproducible and therefore something in Proceswire (I checked my templates and modules but couldnt find anything that would be doing this...). So what is it doing? Check out the video for evidence. A repeater field is interacting with a page template and another repeater field somehow to swap the fields in the template and repeater over... I have a template called team, and a repeater field called team_repeater with label Team. Some how and for some reason, when I change my fields on repeater called main_menu_links my team template gets those fields and when I try and revert the team template fields to the fields it should have, they get given to the repeater main_menu_links. Also this to say HELP!!!!! video: https://www.dropbox.com/s/exkdhc6n7x0xpsa/strange-repeater-PW-mega-bug.mov?dl=0
-
Hi all, Hope that there is a quick tip that someone already know... Is it possible to search in multilanguage fields only in the current language values without to search in the default language as fallback? See the quote below. In other words.. I would like to search only in the current language (Dutch), no matter if some of the Dutch language values are empty. Is it possible? Thanks
- 15 replies
-
- 1
-

-
Hey all, hope you're feeling well these days! Short question: Under "Setup > Templates" it's possible to sort the templates by last modified. Is this possible for fields view to? Long explanation: Currently I am in the process of programming a reusable template and often have to copy several fields & templates from different PW installations into my "master version". Therefore it would be good to see already in the field list when the last modification has taken place. Stay healthy & don't forget to wash you hands - many greets!
-
Hi forum, I have this list of fields with labels and I want to skip the displaying of labels for fields left empty (e.g. if field "logo" is not filled with an image, but it could also be text fields). Using count() and "continue" will always output either nothing or all labels. Is there a way to use the "skipLabel" method in the loop? foreach ($page->template->fields as $field) { if(!count($page->$field->logo)) {continue;} else { $etikette = $field->getLabel(); //get label in the current user language $content .= " <br><li class='pub-field'>$etikette<br> </li>"; //display labels as li $content .= $page->get($field->name) . "<br>"; // display values as li } } Thanks for your help!
-
Hello, and one more beginner question: I am using the multi-language site profile and having troubles targeting the region I want to populate in my templates due to delayed output. The list is now appearing on top of the nav bar ? and the values of the fields on one line down the title. I want these fields to be displayed in a list underneath the title of the page, and I also would like the name of the field to be displayed as a string in front of the value... I dont know how to do this. Can someone help? right now my code looks like this: <?php namespace ProcessWire;?> <!DOCTYPE html> <html> <li class="Pub-profile-info"><?php $content .=page()->Location?></li> <li class="Pub-profile-info"><?php $content .=page()->Pub_country?></li> <li class="Pub-profile-info"><?php $content .=page()->Since?></li> <li class="Pub-profile-info"><?php $content .=page()->Contact?></li> <li class="Pub-profile-info"><?php $content .=page()->Focus?></li> <li class="Pub-profile-info"><?php $content .=page()->Members?></li> <li class="Pub-profile-info"><?php $content .=page()->Location?></li> <li class="Pub-profile-info"><?php $content .=page()->Decision_making?></li> <li class="Pub-profile-info"><?php $content .=page()->Financing?></li> <li class="Pub-profile-info"><?php $content .=page()->History?></li> <li class="Pub-profile-info"><?php $content .=page()->images?></li> <li class="Pub-profile-info"><?php $content .=page()->logo?></li> </html> and the screen looks like that: Thanks for helping!
-
So I was tinkering around with the "select fields" field type and added it to a repeater. My thoughts were I could have a user select a field (textarea, text, etc etc) that I defined and give it a name (another field in the repeater) and create their own form on the page. To be honest, I am now a little lost with rendering the form and mailing the results as potentially the form will be unique and custom every time. The only way I know to handle the output is by going about it this way: $forms = $page->form_select_fields; foreach($forms as $form) { if($form->name === "form_input") { //output input with custom name } elseif($form->name === "form_textarea") { //output input with custom name } } Is there a better way to go about rendering the elements from the repeater? As far as the custom sending goes, I am really at a loss since it would be pretty dynamic. Has anyone used this type of approach, and if so, how did you handle this without going insane?
-
I have trouble exporting fields via the buildin export. For example when i export a single field i get: { "bestellung_status_name": { "id": 194, "type": "FieldtypeText", "flags": 0, "name": "bestellung_status_name", "label": "Status Intern", "textformatters": [ "TextformatterEntities" ], "collapsed": 0, "minlength": 0, "maxlength": 100, "showCount": 0, "size": 0, "pattern": "[a-z\\A-Z\\(\\)]+", "showIf": "", "themeInputSize": "", "themeInputWidth": "", "themeOffset": "", "themeBorder": "", "themeColor": "", "themeBlank": "", "columnWidth": 100, "required": "", "requiredAttr": "", "requiredIf": "", "stripTags": "", "placeholder": "" } } exporting a secon single field i get : { "bestellung_status_name_ext": { "id": 195, "type": "FieldtypeText", "flags": 0, "name": "bestellung_status_name_ext", "label": "Status Extern", "textformatters": [ "TextformatterEntities" ], "collapsed": 0, "minlength": 0, "maxlength": 100, "showCount": 0, "size": 0, "pattern": "[a-z\\A-Z\\(\\)]+", "showIf": "", "themeInputSize": "", "themeInputWidth": "", "themeOffset": "", "themeBorder": "", "themeColor": "", "themeBlank": "", "columnWidth": 100, "required": "", "requiredAttr": "", "requiredIf": "", "stripTags": "", "placeholder": "" } } So far everything works fine . When i try to export both fields together i get only an error message : Call to a member function getModuleInfo() on null File: .../wire/modules/Fieldtype/FieldtypeText.module:171 I added " bd($textformatter);" on line 170 to see whats wrong. so have a look at the screenshot i apended to this post. Its perfectly possible that one textformater module got removed by accident while experimenting whith some textformaters but my question is how to fix this maybe somewhere in the DB and possibly what went wrong? ProcessWire 3.0.120 © 2019 Apache/2.4.25 (FreeBSD) OpenSSL/1.0.2k mod_fcgid/2.3.9 PHP 7.1.2 Edit: After adding if ($textformatter ===NULL) continue; I can export my fields , as there arent any Textformater missing in the fields , i get a perfect result. but still there is one textformater whith a NULL value.
-
This will be more of a quick tip, and maybe obvious to many of you, but it's a technique I found very useful when building display options. By display options I mean fields that control how parts of the page are displayed on the frontend, for example background colors, sizing, spacing and alignment of certain elements. I'll also touch on how to make those options intuitive and comfortable to use for clients. It basically involves setting up option values that can be used directly in CSS classes or as HTML elements and mapping those to CSS styling (which can be quickly generated in a couple of lines using a pre-processor such as SASS). Another important aspect is to keep the option values seperate from their corresponding labels; the former can be technical, the latter should be semantically meaningful. The field type that lends itself to this this seperation of concerns is the Selectable Options field, the following examples mostly use this field type. Note that this module is part of the ProcessWire core, but not installed by default. The following examples all come from real projects I built (though some are slightly modified to better demonstrate the principle). #1: Headline levels & semantics For a project that had many pages with long texts, I used a Repeater field to represent sections of text. Each section has a headline. Those sections may have a hierarchical order, so I used a Selectable Option field to allow setting the headline level for each section (you can guess where this is going). The definition of the options looks something like this (those are all in the format value|label, with each line representing one option, see the blogpost above for details): h2|Section headline h3|Sub-section headline Of course, the PHP code that generates the corresponding HTML can use those values : // "sections" is the repeater field foreach ($page->sections as $section) { // create an h2 / h3 tag depending on the selected option (called headline_level here) echo "<{$section->headline_level->value}>{$section->headline}</{$section->headline_level->value}>"; echo $section->body; } That's a pretty obvious example, but there are two important takeaways: I only used two options. Just because there are six levels of headlines in HTML, doesn't mean those are all relevant to the client. The less options there are, the easier it is to understand them, so only the options that are relevant should be provided. In this case, the client had provided detailed, structured documents containing his articles, so I could determine how many levels of hierarchy were actually needed. I also started at h2, since there should be only one h1 per page, so that became it's own field separate from the repeater. The two options have a label that is semantically relevant to the client. It's much easier for a client who doesn't know anything about HTML to understand the options "Section headline" and "Sub-section headline" than "h2" and "h3". Sure, it can be cleared up in the field description, but this way it goes from something that's quickly explained to something that needs no explanation at all. #2: Image width and SASS In the same project, there was also an image section; in our layout, some images spanned the entire width of the text body, others only half of it. So again, I created an options field: 50|Half width 100|Full width In this case, I expected the client to request different sizes at some point, so I wanted it to be extensible. Of course, the values could be used to generate inline styles, but that's not a very clean solution (since inline styled break the cascade, and it's not semantic as HTML should be). Instead, I used it to create a class (admittedly, this isn't strictly semantic as well): <img src="..." class="w-<?= $section->image_width->value ?>"> With pure CSS, the amount of code needed to write out those class definitions will increase linearly with the number of options. In SASS however, you only need a couple of lines: @each $width in (50, 100) { .w-#{$width}{ max-width: percentage($width/100); } } This way, if you ever need to add other options like 25% or 75%, you only need to add those numbers to the list in parenthesis and you're done. You can even put the definition of the list in a variable that's defined in a central variables.scss file. Something like this also exists in Bootstrap 4 as a utility, by the way. It also becomes easier to modifiy those all at once. For example, if you decide all images should be full-width on mobile, you only need to add that once, no need to throw around !important's or modify multiple CSS definitions (this is also where the inline styles approach would break down) : # _variables.scss $image-widths: (25, 50, 75, 100); $breakpoint-mobile: 576px; # _images.scss @import "variables"; @each $width in $image-widths { .w-#{$width}{ max-width: percentage($width/100); @media (max-width: $breakpoint-mobile) { max-width: 100%; } } } One important gotcha: It might be tempting to just use an integer field with allowed values between 10 - 100. In fact, the amount of SASS code would be identical with a @for-directive to loop throuh the numbers. But that's exactly what makes point-and-click page builders so terrible for clients: too many options. No client wants to manually set numerical values for size, position and margins for each and every element (looking at you, Visual Composer). In fact, having too many options makes it much harder to create a consistent layout. So in those cases, less is more. #3: Multiple options in one field Another example for repeatable page sections, this time for a two-column layout. The design included multiple variants regarding column-span and alignment. Using a 12-column grid, we needed a 6-6 split, a centered 5-5 split, a left-aligned 6-4 split and a right-aligned 4-6 split. I didn't want to litter the repeater items with options, so I decided to put both settings in one field (called something like Column layout) : center_6_6|6 / 6 (Centered) center_5_5|5 / 5 (Centered) left_6_4|6 / 4 (Left-aligned) right_4_6|4 / 6 (Right-aligned) As long as the value format is consistent, the individual options can be quickly extracted and applied in PHP: [$alignment, $width['left'], $width['right']] = explode('_', $section->column_layout->value); echo '<section class="row justify-content-' . $alignment . '">'; foreach (['left', 'right'] as $side) { echo '<div class="col-lg-' . $width[$side] . '">'; echo $section->get("body_{$side}"); echo '</div>'; } echo '</section>'; If you don't recognize the syntax in the first line, it's symmetric array destructuring, introduced in PHP 7.1. For older versions you can use list() instead. This example uses Bootstrap 4 grid classes and flexbox utility classes for alignment. The corresponding CSS can be quickly generated in SASS as well, check the Bootstrap source code for a pointer. Again, I'm limiting the options to what is actually needed, while keeping it extensible. With this format, I can easily add other column layouts without having to touch the code at all. #4: Sorting page elements A final example. In this case I was working on a template for reference projects that had three main content sections in the frontend: A project description, an image gallery and embedded videos (each using their own set of fields). The client requested an option to change the order in which those sections appeared on the page. Had I known this earlier, I maybe would have gone for a Repeater Matrix approach once again, but that would have required restructuring all the fields (and the corresponding code), so instead I used a Selectable Option field (labelled "Display order"). My approach is similar to the one from the last example: body_gallery_embeds|Description - Gallery - Videos body_embeds_gallery|Description - Videos - Gallery gallery_body_embeds|Gallery - Description - Videos gallery_embeds_body|Gallery - Videos - Description embeds_body_gallery|Videos - Description - Gallery embeds_gallery_body|Videos - Gallery - Description Since there are six possibilities to sort three items, this is the expected number of options. So I decided to include them all, even though some are probably never going to be used. I also tried to use a predictable order for the options (i.e. the options come in pairs, depending on what element is first). And here is the code used on the frontend: // render the template files for each section and store the result in an associative array $contents = [ 'body' => wireRenderFile('partials/_section-body.php', $page), 'gallery' => wireRenderFile('partials/_section-gallery.php', $page), 'embeds' => wireRenderFile('partials/_section-embeds.php', $page), ]; // e.g. 'gallery_body_embeds' => ['gallery', 'body', 'embeds']; $order = explode('_', $page->display_order->value); // echo the contents in the order defined by the option value foreach ($order as $item) { echo $contents[$item]; } You can see how it will be easy to add an additional section and integrate it into the existing solution. Though a fourth item would result in 4! = 24 possibilities to sort them, so at that point I'd talk to my client about which layouts they actually need ? Conclusion I always try to keep my code and the interfaces I create with ProcessWire extensible and intuitive. Those are a couple of solutions I came up with for projects at work. They are certainly not the only approach, and there is nothing super special about those examples, but I found that putting a little more effort into defining options with meaningful labels and using option values that I can use directly in my templates makes the result less verbose and more maintainable. Some or most of this tutorial may be immediately obvious to you, but if you made it this far, hopefully you got something out of it ? Feel free to share your own methods to create display options, or how you would've approached those problems differently. Thanks for reading!
- 7 replies
-
- 10
-

-
- selectable options
- fields
-
(and 1 more)
Tagged with:
-
Hey all, I want to customize the mywebsite/processwire/profile page. It's almost all good but I want to get rid of the sections 'Admin Theme' and 'Language' so that the user can just set a new password. (see image) Do I have to modify the admin template or how can I do that? Because when I go tree>Admin>Profile there are no fields to add or remove. Or where can I find the php file? I would appreciate your help.
-
I have a module that I am using to create an image field like so: $mf[] = [[ 'tags' => $tag, 'name' => $pre.'logo', 'type' => wire('modules')->get('FieldtypeImage'), ],[ 'label' => 'Logo', 'columnWidth' => 50, 'inputfieldClass' => 'InputfieldImage', ]]; Yet upon its creation, initially, when I try creating a page of a template including it, it says that the field must first be configured. Once I go and save the field as-is, everything's honkey dory. It's just an annoyance, with every image field. I figured it would be the required inputfieldClass field field, but as you can see, that's included up in there, and it's still not good to go off the bat.
-
Hi guys, I'm new here. I created custom field impressum_text in Processwire and now I need display this field in my theme. How can I please display this custom field in my theme (in file _main.php)? Can you help me, please? Thank you!
-
Hi, I have the need to set a field to unique as described here (point 2.) It is a integer input within a repeater. I have set that field to match a minimum and maximum value and also input is required! When trying to save the page with an already used value the page doesn't save that field and do not output any error or warning. It silently lost the data, even with debugging enabled in config.php. What can I do to avoid this?
- 74 replies
-
- fields
- alter table
-
(and 1 more)
Tagged with:




.thumb.jpg.0bd1ad1db4e3743dd650b473ef49f926.jpg)






.thumb.png.f4a9ece8292f9e7768e49c900c34bda5.png)




