Search the Community
Showing results for tags 'editor'.
-
Hi, this is the first time i'm encountering the issue on any site i built with processwire and i'm running out of ideas -- so maybe someone had the same issue, i also added a short recording: The issue is that when using CKE Editors "Image" functionality in a field it creates the HTML but doesnt add the URL of the Image to the src attribute, so i more or less have a broken image tag in the code which my content manager cant see. I already tried removing all modules (like fluency) and reset all settings that could interfere on this "body" field like customstyles and functionality. This also doesnt happen because it interfers with pro fields matrix or something else It's on live and localhost It doesnt throw any error or warning in console Edit: It happens accross Firefox & Chrome I'm out of ideas on how to debug, so any suggestion is highly welcome! screen-recording-2024-05-13-18_06.webm
-
Hello, I would like to present you a new module which aim to facilitate the productivity of your editors/publishers when working on ProcessWire. The idea begun when my co-worker told me that when typing in ProcessWire CkEditor field he was feeling "loosing motivation" when writing big wall of text and/or inspiration. So he opened his web-browser and show me a site looking to Wordpress - feel free to put your preferred emoji here - then he opened Gutenberg... typed some text and moving some "blocks". I understood immediately why he got this feeling with CkEditor. If you or your client feel like this guy, then you will love this module ! What is currently supported ? Features Auto-save Medias upload support HannaCode support Blocks Implemented Heading Image Paragraph Embed Quote Code Link Table (beta) Block Delimiter Raw HTML Note (custom block markup) Feature Request Frontend Edition And there you go for the preview - sorry I am to lazy and bad at typing text so I had a copy/pasta moment : Module featured in the ProcessWire Weekly #317 - Thanks @teppo
- 36 replies
-
- 25
-

-

-
I have a manufacturers page select field and a dependent models one with pages of template `model` which are allowed children of pages with template `manufacturer`. So I have this as the findPagesCode for the models page options field: return $page->manufacturer->children(); However this requires the page be saved in order to display options. This is not ideal. I have a singular autoload module with the following: public function init() { $this->pages->addHookAfter('render', $this, 'filterModels'); } public function filterModels($event) { $page = $event->arguments('page'); if($page->template != 'boat_vessel') return; $this->message("models filter"); } It's doing nothing. I was thinking I could work out something with this example but I would need the above test to be working first anyway... $this->pages->addHookAfter('changed', function(HookEvent $event) { $page = $event->object; $change = $event->arguments(0); if($page->template == 'boat_vessel' && $change == 'manufacturer') { // execute some code } }); But what? How do I refresh the models field? Is there a way to do this in the field settings? I would think in the custom PHP textarea that `return $page->manufacturer->children();` would work but it doesn't.
-
Did any one tried to integrate "WordPress New Editor" into ProcessWire ?? I did some searches and I found this Repo on Github: https://github.com/front/drupal-gutenberg Which allows Drupal Users to use Gutenberg. Any Thoughts ?
-
Hey girls and guys, I'll want to open this thread in order to discuss a main problem I've run into with following setup: I'm maintaining a site where different URLs are directed to the same folder. In site/ready.php the $user->language is set based on the $config->httpHost <?php /* Set language based on the domain and user is not logged in */ /* Slovenian */ if( $config->httpHost == "www.domain.si" || $config->httpHost == "domain.si" || $config->httpHost == "domain.si.local") { if (!($user->isSuperuser())) $user->language = $languages->get('si'); } /* German */ elseif( $config->httpHost == "www.domain.at" || $config->httpHost == "domain.at" || $config->httpHost == "domain.at.local" || $config->httpHost == "domain.ch" || $config->httpHost == "www.domain.ch" || $config->httpHost == "domain.de" || $config->httpHost == "www.domain.de") { if (!($user->isSuperuser())) $user->language = $languages->get('default'); } /* Croatian */ elseif( $config->httpHost == "www.domain.hr" || $config->httpHost == "domain.hr" || $config->httpHost == "domain.hr.local") { if (!($user->isSuperuser())) $user->language = $languages->get('hr'); } /* English */ elseif( $config->httpHost == "www.domain.eu" || $config->httpHost == "domain.eu" || $config->httpHost == "domain.eu.local") { if (!($user->isSuperuser())) $user->language = $languages->get('en'); } /* Italian */ elseif( $config->httpHost == "www.domain.it" || $config->httpHost == "domain.it" || $config->httpHost == "domain.it.local") { if (!($user->isSuperuser())) $user->language = $languages->get('it'); } The homepage (id=1) has following settings: As you can see German (Deutsch) is set as default language. Everything is working nice and fine and I'm really happy with this kind of setup but now there are some new requirements, which causes me quite a headache : I've to add some pages only in one or two languages (they should not be present in German) I've to create some editor roles that are allowed to only edit (can be done with https://processwire.com/docs/user-access/permissions/#multi-language-page-edit-permissions) & add pages to their specific language. What I've found out so far: The default language can't be disabled and must always be present (though this would be in my eyes the easiest solution) Creating my own "language select field" - example here: won't work in this case because I've to rely on the native languages in order to setup the right permissions for editors. There seems to be some solutionsbut I think these won't match for me because I've to think about handling editors and permissions, too. After searching and searching, scratching my head and searching and searching again, the only possibility that comes to my mind is to add another language for German and assign this language to the specific URL's instead of the default language. The advantages with this solution for me: I could activate or deactivate any language on any page Editors which are allowed to add pages can get the permission page-edit-lang-default without affecting the German pages. The disadvantages: All multi-language-fields will have an empty tab for the default language - this may irritate editors a lot Seems to me like a lot of work to do because I've to copy the language field nearly for 1000 pages/repeaters (maybe I'll find an SQL query) My questions: How would you handle this task? Could my setup be optimized in a completely different way? If I go for my solution (adding another language for German) would it be possible to hide the language tab for default language in any way? If some points aren't clear enough please don't hesitate to ask. Many greets...
-
Hello guys. I've decided to get brave and start my first delayed output profile for a remake of my knowledge sharing profile. It went all.good so far but I decided to make it multilingual as to fit the users needs. For starters, added a field named: image_single and limited the input to one image as this would be used for the logo. Added.the markup to allow the front end editing (method D or direct edit tag to the <img>. After double clicking on the image, I see the pop-up showing up for a second and then closes. As far as there are no errors in the logs, I am a bit stuck to find the reason. I've read earlier that some users had issues with multilingual fields but could not find anything to point me to the right direction. Any ideas or suggestions?
- 7 replies
-
- editor
- single image
-
(and 1 more)
Tagged with:
-
Hi people I think I have seen them all but maybe I missed some of the just wanted to know what do you recommend for an editor with JQuery autocompletion or support?
-
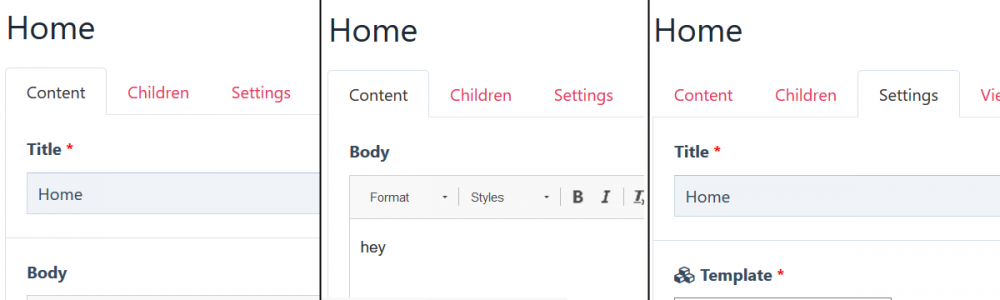
There's native `Fieldset in Tab` for creating editor tabs, but sometimes it could make more sense to put a field that's not directly related to `Content` into `Settings` or `Children` tab (such as for body class or some toggles that I see being used often). You can use the hook below to move fields between the tabs. // site/ready.php wire()->addHookAfter('ProcessPageEdit::buildForm', function (HookEvent $e) { // make sure we're editing a page and not a user if ($e->process != 'ProcessPageEdit') return; // RESTRICT BY TEMPLATE // $page = $e->object->getPage(); // if ($page->template != 'home') return; // RESTRICT BY ROLE // $user = $e->user; // if (!$user->hasRole('editor')) return; $form = $e->return; $contentTab = $form->children->get('id=ProcessPageEditContent'); $settingsTab = $form->children->get('id=ProcessPageEditSettings'); // $childrenTab = $form->children->get('id=ProcessPageEditChildren'); // if page template is set noSettings = true, $settings will not exist if (!$settingsTab) return; // MOVE TITLE FIELD TO SETTINGS TAB $title = $contentTab->get('title'); if (!$title) return; $contentTab->remove('title'); $settingsTab->prepend($title); });
-
There's a permission for allowing editor to use the translator in PW 2.73. I could need this but it doesn't work. It shows the "Language" in the menu but when opening the page it says no entries to show. Anybody has some experience using the lang-edit permission for editor?
- 2 replies
-
- editor
- translation
-
(and 1 more)
Tagged with:
-
Hello everyone. I am having an issue with navigating the Processwire site, as well as the web to find anything useful to help me get a text editor installed in Processwire. I am not new to development whatsoever, but this is the sort of thing that makes people go to craptastic Wordpress, because its super easy to find what you need. Does anyone have any suggestions whatsoever on how to get a text editor field(exactly like the one I am using to write this thread, if at all possible)? I am building a site and all my beautifully written Processwire PHP hooks work great, but when it comes to something simple like setting up and using a module, nothing good is easily found.
-
This is in my module's install() function: $f = new Field(); $f->type = wire('modules')->get('FieldtypeSelectExtOption'); $f->set("name", "iu_template")->set("label", "Template"); $f->option_table = "templates"; $f->option_value = "id"; $f->option_label = "name"; //$f->filter('id not in (2,3,4,5)'); $f->set("required",1); $f->set("tags", "-impupd")->set("columnWidth",50)->save(); $f = new Field(); // set to select from template's allowed parents $f->type = wire('modules')->get('FieldtypePage'); $f->set("name", "iu_parent")->set("label", "Parent"); $f->set("derefAsPage",1)->set("required",1); $f->set("findPagesSelector","template!=admin,hasParent!=2"); $f->set("tags", "-impupd")->set("columnWidth",50)->save(); $f = new Field(); $f->type = wire('modules')->get('FieldtypeOptions'); $f->inputfieldClass = 'InputfieldCheckboxes'; $f->set("name", "iu_actions")->set("label", "Action(s)"); $f->options = ["import" => "Import", "update" => "Update"]; $f->set("tags", "-impupd")->set("columnWidth",50)->save(); $f = new Field(); $f->type = wire('modules')->get('FieldtypeOptions'); $f->set("name", "iu_uid")->set("label", "Match Field"); $f->description = "Values must be unique."; $options = array(); foreach(wire('fields') as $opt) { $options["{$opt->name}"] = "{$opt->title}"; } $f->options = $options; $f->set("required",1); $f->set("tags", "-impupd")->set("columnWidth",50)->save(); Oddly every time I install the module the second field `iu_parent` says it still needs configuring, without fail; I have to go to the field editor and just save it as it is one time. Anyway the real field in question here is the last, i.e., `iu_uid`. That method of adding options is entirely ineffective, sadly; it adds none at all. What I need is for it to dynamically populate with the fields in the previously selected template's fieldgroup on saveReady. This is possible with page fields, to dynamically populate options based on another field's value. Alternatively I can set up `iu_uid` like so: $f = new Field(); $f->type = wire('modules')->get('FieldtypeSelectExtOption'); $f->set("name", "iu_uid")->set("label", "Match Field"); $f->description = "Values must be unique."; $f->option_table = "fields"; $f->option_value = "id"; $f->option_label = "name"; $f->set("required",1); $f->set("tags", "-impupd")->set("columnWidth",50)->save(); Then I would just need for a hook to filter the options to correspond with the `iu_template` value. Any pro tips/guidance to spare on this subject?
-
I find that editors with low web skills have difficulties working with the ProcessWire Admin interface. I am here talking about users who rarely write text and with low web skills. Also, my customers are Danish but see the ProcessWire Admin interface in English -- they are not all comfortable working in an English user interface (I can fix this in part by adding fields in Danish). The main reason for the usability challenges is that users are forced to work in the tree structure in the ProcessWire Admin interface as it is today. The Page tree can be hard to comprehend when getting back to Admin after 2 months or more. Below I offer observations on what I have seen customers do in the user interface, and based on that I suggest how usability may be improved. Note, this post is written in a positive spirit with the intention to improve ProcessWire. Observed user behavior 1. New pages. Users incorrectly place new pages at root level when they correctly should have been placed in - say - the "News" section. Observed behavior: Users log in to Admin, immediately see the "New" link and create a new page. The link is incorrectly being placed at root level. Correct behavior: Users log in to Admin, click "News", click "new" (next to "News"). Training users in doing the right thing is also hard. It is hard to explain users to: "1) log in to Admin, 2) click "News", 3) click "new" (next to the News link)." As a possible workaround, I can lock down the content types that can be created from the root level, but in my view that should not be stricly necessary. 2. Overview. Users find the admin interface hard to understand when getting back to it after 2 months. Some of the questions users (and me too) ask themselves are: "What can I do here?", "Under which section (segment1 nodes) should I add my new Product or Event?" Possible workaround: The web designer can spend time writing a guide, but I guess most would prefer that the admin interface answered the question "What can I do here?" -- possibly with a written instruction. 3. Clutter in the tree structure. As a web designer I have to store categories andother system nodes in a tree structure that is visible to end users. I create a "Value lists" node and put pages that I use in different Select boxes in other pages -- editorial users really don't need to see these "Value lists" in the main view. Better: Move system information to a secondary area as in many other CMSes (see suggestion 3 below). 4. User error risks. Users can mess up the entire site structure if they start moving around with root-level pages. For instance, Navigation will suffer when using the Simple Navigation module. Also entire sections can be deleted / moved by editors. Suggested Solutions 1. Buttons. As a web designer it would be nice to have the option to create "buttons" on the admin start page (/processwire/page/). Example Buttons: "New Article" - clicking the button will create a new page of type "Article" and place it under a specified parent page ("/articles"). "New Event" "New Product" "New Solution" "New Employee" 2. Apps. Pretend that the website contain many "apps". As a web designer I can create such "apps" in Admin. Apps can be as simple as a shortcut in a menu (right menu as seen here). 3. "Site system trees". The Page tree contain two very different types of data. The first is content, the next is "system nodes". I would like to move the "system nodes" to one or more "site system trees". As a web designer I can create a "system tree" for the site that contain non-content nodes. A link to the "site system tree" can be placed in the admin navigation (Pages, Setup, Modules, Access). Access to "system trees" can be restricted. My "system tree(s)" would contain information such as: Blocks Snippets Menus Site settings Search Admin 404 Page Not Found Trash PS: How do I create "Admin apps" in the Admin left menu (as in this example)?
- 6 replies
-
- 1
-

-
- usability
- user experience
-
(and 3 more)
Tagged with:
-
I have a system set up in processwire whereas I have an Editor role that can edit content of pages. On my site I have pages like the Home Page, Contact Us, etc, whereas I want them to be able to edit the page content. On the other hand, I have a page set up with children for a product gallery that I want them to be able to add, edit and delete categories and products within each category. For example: (edit only) Home [edit] Contact Us [edit] Product Categories ..... Celing Fans [edit] [add] [delete] ............ ceiling fan #1 [edit] [add] [delete] ..... Lamps [edit] [add] [delete] ............. lap #1 [edit][add][delete] And so on. In my Editor role I enabled page-delete, however, I want page-delete not to show up on the home page, contact us, only in the product category and product pages. Any help is appreciated. thanks,
-
Hi Guys, I don't know whether this topic is already discussed or not. I was wondering whether PW already have thought of having an inline editing tool. What am I talking can be seen from demo http://demo.createphp.org/ http://createjs.org/ https://github.com/flack/createphp
-
I was wondering if it's possible to add new formats to TinyMCE via the field's configuration. I'm trying to add a new format in the format's dropdown (the one with h2, blockquote, etc). I think it's possible natively with this setting: http://www.tinymce.com/wiki.php/Configuration:style_formats or this one: http://www.tinymce.com/wiki.php/Configuration:formats. This way, I can mark some text with the "note" format and it will render a paragraph with a class of "note", for example. Take a look at this example: http://www.tinymce.com/tryit/custom_formats.php
-
Hey folks, just found etherpad lite and I'm quite liking what I'm seeing. It's a live document collaboration tool and Mozilla has a server up and running where you can start public or 'team' documents you want to work on with others. I've just started one here to play with and invite you to join in and try it out. I wonder if this might be a way that we, as a community, might be able to work on documents for the wiki or something? Anyway, give it a try and see what you think.
- 11 replies
-
- 5
-

-
- etherpad
- collaboration
-
(and 1 more)
Tagged with:
-
This is a big ask probably, but when writing a large chunk of copy, particularly in full screen mode (assuming you're using TinyMCE or equiv facility) every so often I click save and have the inevitable page reload or if in full screen I drop out and save then go back. If PW were able to save in background when I click Save (so no page refresh) or auto save as per Google docs then that would be a major step for content editors. I am guessing this is mighty complex and so I'm not holding my breath and also this is not a 'big' issue, just one that I know would be a real step up for heavy editors.
-
I was delighted to find when editing copy in a TinyMCE window that with the cursor in a block of text marked up with a Paragraph tag, pressing Cmd+2 (on a Mac) will on-the-fly change this to an H2 tag. Cmd+3 for H3, etc. Can anyone point me toward the easiest way to change and existing shortcut I don't use, such as Cmd+5 (H5) to blockquote? Or, if that's not possible, how to add a new keyboard shortcut. I've Googled and tried things but to no avail. Ideally I'm looking for a solution that just involves edits to the field settings in the admin but if the only way is by adding extra files under /site then no problem. Thanks in advance for any pointers. Cheers, -Alan
-
Does anyone have suggestions on how to put in formatted sample text in a textarea editor? For example, I want to have several templates and for each body content textarea field, I would place in sample text that is formatted accordingly. Then a user would simply highlight the text, put in their text, and everything is nice and formatted. Would I need to create my own textarea module to do this?
-
Got a little TinyMCE issue here: The editor creates paragraphs when text is entered. But as soon as the content has been saved and is loaded again into the editor, all the paragraph separations within the root block <p></p> are converted to <br /> breaks. I had a look into the module settings in InputfieldTinyMCE.js and it seems there is no obvious reason why the line breaks are converted. I didn’t experience this problem before the update to PW2.2. Has anything been changed in the module lately?