Search the Community
Showing results for tags 'output'.
-
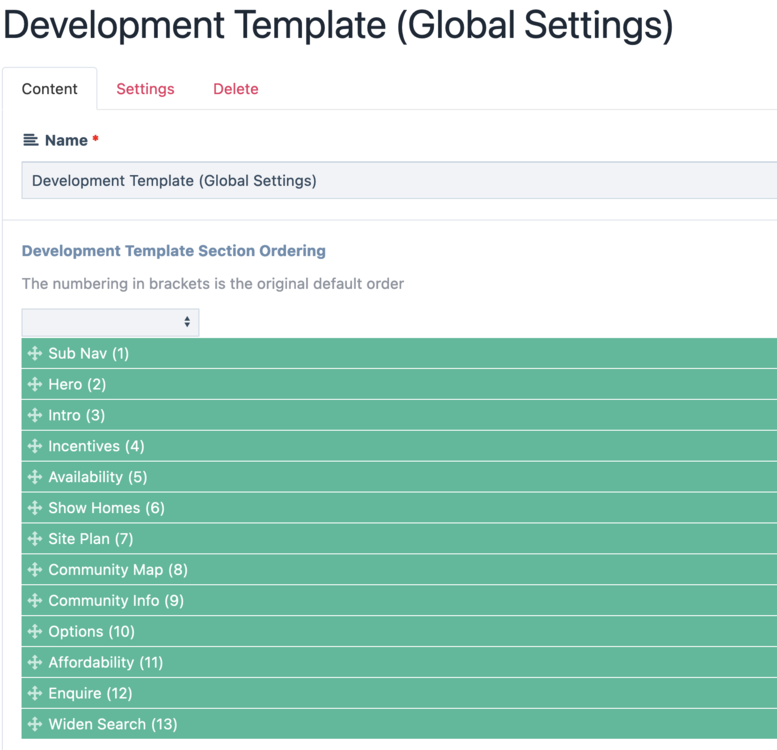
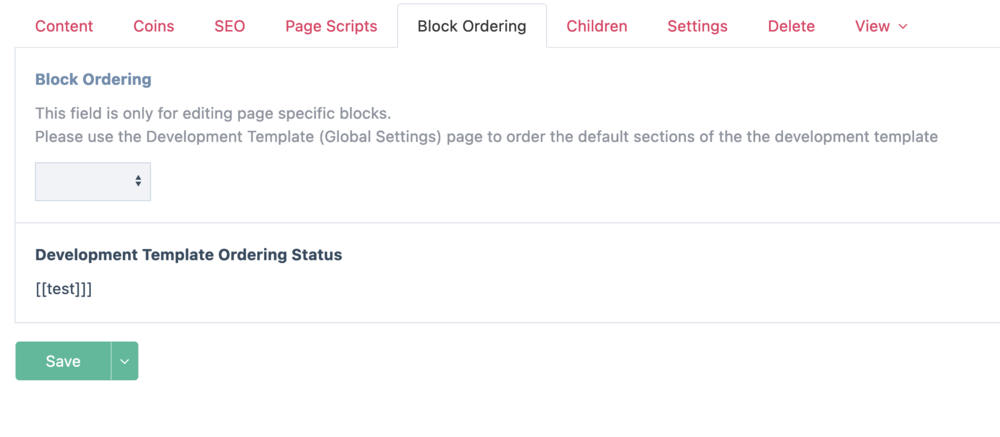
Hi all, I have what on the face of it what seems like a simple addition I want to add to a template, but im a bit stumped in how to achieve it. Basically I have a global page reference field that allows a user to order the output of a given template file. So this global field sits on its own template/page, and on it you can just order a list of named items, nothing fancy. Now I can use this order the front end no problem by just using the field name and a foreach loop. But I have no idea if that same output is possible within a different page/template within the cms. All I am wanting to do on this other template file is just output the content of the global field, just so that anyone on a page using the second template has the current global order for reference. Nothing fancy, doesn't have to do anything just display a list of items in the order set on the global settings page. I figured this would be fairly simple to do, as I have setup many textual type outputs for backend module configs however in this instance im not sure what I need to do to get similar output within the cms page using said template. I had thought hanna code might be useable but I can't see anyway to get it to execute from within the cms, albeit the page where you can set up the php snippet does do exactly that when you test it. Any ideas on how I could achieve the above? Screen shots of what im trying to explain incase it helps any. (Global settings ordering screenshot) (My attempts at outputting the above, on another cms page with Hannacode, where [[test]] is a snippet that just loops over the above and outputs it in a <li>) So is it possble to have the output appear there, as in execute the hannacode snippet [[test]] and show me the output like it would do on the frontend? Any advice would be much apprecriated.
-
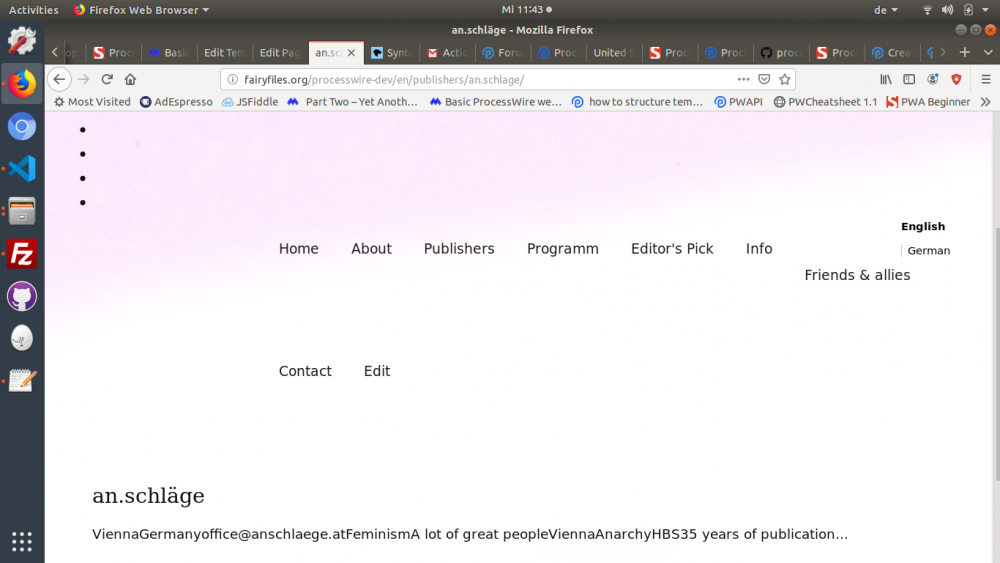
Hello, and one more beginner question: I am using the multi-language site profile and having troubles targeting the region I want to populate in my templates due to delayed output. The list is now appearing on top of the nav bar ? and the values of the fields on one line down the title. I want these fields to be displayed in a list underneath the title of the page, and I also would like the name of the field to be displayed as a string in front of the value... I dont know how to do this. Can someone help? right now my code looks like this: <?php namespace ProcessWire;?> <!DOCTYPE html> <html> <li class="Pub-profile-info"><?php $content .=page()->Location?></li> <li class="Pub-profile-info"><?php $content .=page()->Pub_country?></li> <li class="Pub-profile-info"><?php $content .=page()->Since?></li> <li class="Pub-profile-info"><?php $content .=page()->Contact?></li> <li class="Pub-profile-info"><?php $content .=page()->Focus?></li> <li class="Pub-profile-info"><?php $content .=page()->Members?></li> <li class="Pub-profile-info"><?php $content .=page()->Location?></li> <li class="Pub-profile-info"><?php $content .=page()->Decision_making?></li> <li class="Pub-profile-info"><?php $content .=page()->Financing?></li> <li class="Pub-profile-info"><?php $content .=page()->History?></li> <li class="Pub-profile-info"><?php $content .=page()->images?></li> <li class="Pub-profile-info"><?php $content .=page()->logo?></li> </html> and the screen looks like that: Thanks for helping!
-
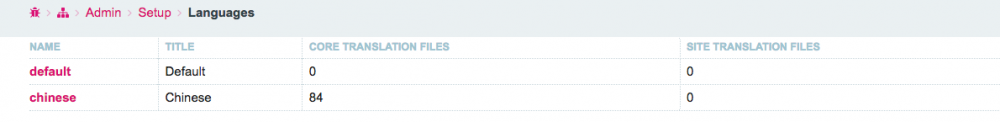
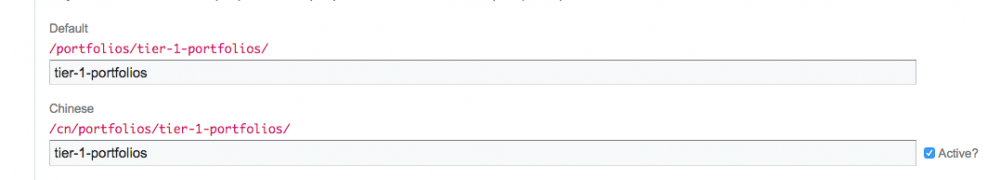
Hi all, This is my first foray into a multi lingual PW site, what i'm unsre about is whether the frontend output is translated automatically or do I have to provide the content in another language also? As it stands I have installed the following modules: And have created and uploaded the Chinese language pack. At this point I can successfully change my profile and the backend successfully displays in Chinese. However I am confused about how I now get that translation to work on the frontend? I have setup the alternative url for the page I wish to view in Chinese So as a basic test I tried adding the following into the template used for the page above. However both urls still display the message in English? I take it I have missed something, do I then need to enter the frontend output in Chinese in another field within the backend to enable Chinese url to output the content? Any ideas would be greatly appreciated.
-
So, I am not even sure if this is possible, but I thought I would ask anyway. I was building a "system" that would make some modals (izimodal) using a few fields. A user would select the color combo they want, enter a title, fill out the body, and then I was going to pass this (in the template) to fill in the modal. I have this all working pretty flawlessly. <div id="example-modal" class="model" data-izimodal-autoopen data-izimodal-transitionin="fadeInDown" data-izimodal-iframeURL="<?php echo $page->example->url; ?>"></div> <script type="text/javascript"> $("#ca-entrance-modal").iziModal({ title: 'Custom Title Here', subtitle: '', headerColor: 'Custom Color Here', history: false, iframe : true, fullscreen: false, loop: false, width: 350, iframeHeight: 350, top: null, bottom: null, borderBottom: false, closeButton: true, }); </script> However, I have hit a road block. The modals are using iframes to pull in the corresponding modal page, but the javascript options are not being iframed (so the modal will actually launch etc). My thought was the user can just copy the page link to the modal, and insert it into the iframe and simply adding the js code, the modal would work (which it does). I guess here is my actually problem. Since the user is selecting several options to "customize" the modal, the javascript is custom and differs between each modal. Is there a way to "disable" a textarea, and output the "custom" javascript inside the textarea so they can copy it for inclusion on their actual pages? Or, is this something that I should just output in the frontend view for users.
-
Hi all, Just wondering if its possible to just add some basic output to my modules config page. I was wanting to output a bulleted list of some information which I will be pulling from a third party. Retrieving the data is fine i'm just not sure how to output it to the config page? From what I can see in the link below, it only seems like you can append form items to the page. https://processwire.com/blog/posts/new-module-configuration-options/
-
Hi, I created a table and have a column using the URL field type; how do I add a ahref tag via the API so that on the output, the URL is clickable? Below is the section of code and any suggestions would be great as I'm a newbie! foreach($page->tbl_CompanyURLs as $c_url) { if($c_url->url_company) echo "$c_url->url_company<br />"; if($c_url->url_updated) echo "$c_url->url_updated <br />"; } Cheers, Tiffany
-
Lets say i have a template with the following fields: title address_street address_additional_road address_zip_code address_place address_country address_email address_tel_1 address_tel_2 I want to output a table with the label of the field and the value of it. $out .= "<h3>{$page->parent->title} Details</h3> <div class='span8'> <table class='detail-view table table-striped table-condensed'>"; $out .= "<tr class='odd'><th>ID</th><td>{$page->id}</td></tr>"; //get all the fields: $all_fields = $page->fields; foreach($all_fields as $field){ $out .= "<tr class='odd'><th>{$field->label}</th><td>{$page->get($field)}</td></tr>"; } $out .= "<tr class='even'><th>erstellt von</th><td>{$page->createdUser->name}</td></tr> <tr class='odd'><th>erstellt</th><td>".date("Y-m-d H:i:s", $page->created)."</td></tr> <tr class='even'><th>aktualisiert</th><td>".date("Y-m-d H:i:s", $page->modified)."</td></tr>"; $out .= " </table> </div>"; In the foreach, it only outputs the title and I also get warnings: Warning: Illegal offset type in /Users/praktikant/Sites/Kulturdatenbank.pw.2.0/wire/core/WireData.php on line 41 Warning: Illegal offset type in isset or empty in /Users/praktikant/Sites/Kulturdatenbank.pw.2.0/wire/core/WireData.php on line 39
-
Hello, I'm playing with the new each() API method. $warning = $divesites->each(function($item) { $warning = ""; if (!$item->marker->address) { $warning .= "<div class='alert alert-warning'>coordinates for {title} not set</div>"; } else { $warning .= ""; } return $warning; }); $warning should return an empty string, when all dive site adresses are set. But instead it returns the page id of the last dive site in the loop. When I do it the foreach way $warning = ""; foreach ($divesites as $site) { if (!$site->marker->address) { $warning .= "<div class='alert alert-warning'>coordinates for {$site->title} not set</div>"; } else { $warning .= ""; } } the $warning is an empty string as expected. Why is that? Any pointers would be much appreciated.