Search the Community
Showing results for tags 'profile'.
-
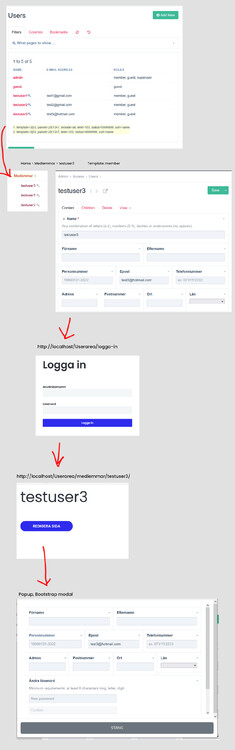
Im building a site where members can hopefullly sign up, login, and have a front end user page that that they can edit and also post new for example entries/pages to an auction for example. I have created an alternative user page based on this post. https://processwire.com/blog/posts/processwire-core-updates-2.5.14/#multiple-templates-or-parents-for-users So my new template is "member" with the parent "members". This is where all my new user will end up but they will also have a parent under the regular users page. I have created a form from "frontedituser" module. So now the users can signup and login from localhost/userarea/logga-in. But the problem is that once the user is logged in they also can access other users pages with the parent home/medlemmar/.. I want only the logged in user to be able to visit the users profile page.. home/medlemmar/testuser1 for example. I have also tried to get you an overview of everything in the attached image. If you have any clues or have some other/better solutions please let me know.. /thanks.
-
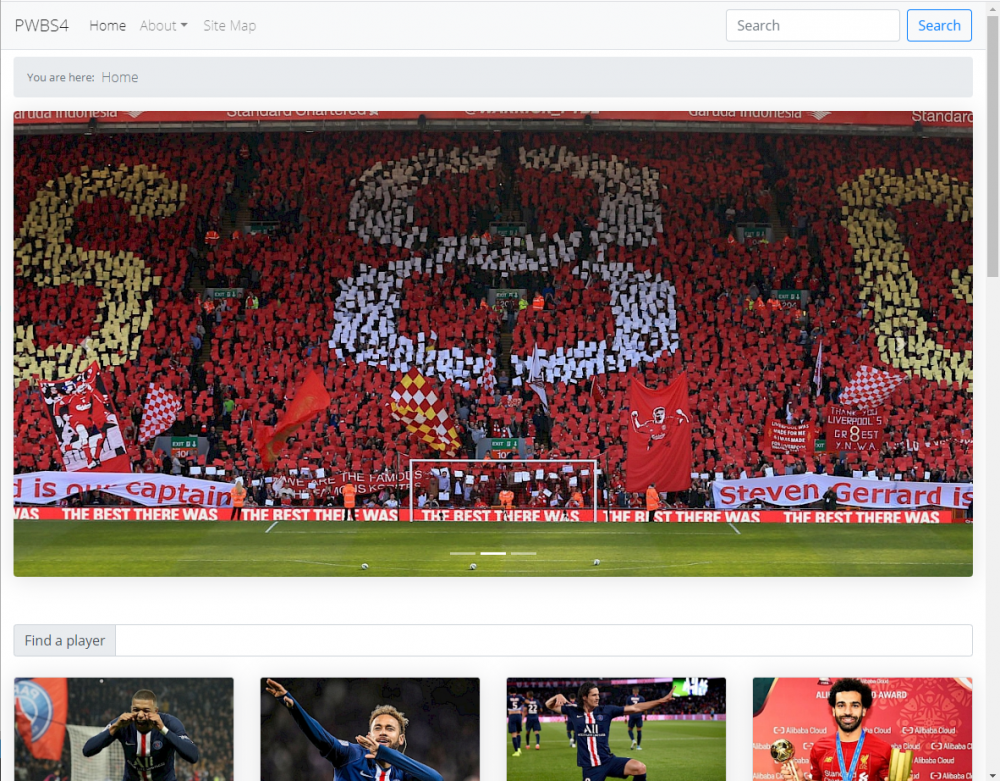
Bootstrap-4 Minimal site profile for ProcessWire This profile is based on the "minimal site profile (intermediate edition)" and bundled with Boostrap v4.4.1 Features Bootstrap SASS Font-Awesome SASS Render / helper functions for : Simple ul navigation Bootstrap Multi-level navbar Bootstrap Carousel Bootstrap Cards Bootstrap Jumbotron Boostrap Accordion Assets minification, files bundle Dependencies jQuery Popper.js Bootstrap FontAwesome Prequisites You'll want to install the following on your system before proceeding: Yarn / NPM How To Install Download the zip file at Github or clone directly the repo with git clone and skip the step 2. Extract the folder site-pwbs4-master into a fresh ProcessWire installation root folder. During the installation of ProcessWire, choose the profile "ProcessWire Bootstrap 4 profile". After installation You can find the development file (CSS/SCSS/JS) in site/assets/dev/src The profile can be used as is only with $config->debug set to false. To use it in debug mode, you are required to install the dependencies with the package manager. Open a terminal in site/assets/dev and execute the following command-line: yarn Available commands : Rebuild, minify and bundle assets for release : yarn build References Bootstrap v4 documentation ProcessWire documentation ProcessWire Forum: bootstrap tag ProcessWire Forum: bootstrap related posts Credits The ProcessWire staff Inspiration from @gebeer and his Bootstrap 3 profile post Members who contributed in various post about Bootstrap navigation and code (see code-source for refs). Screenshots
- 39 replies
-
- 12
-

-
- responsive
- bootstrap
-
(and 3 more)
Tagged with:
-
Hello everyone! I use Ryan's site profile blog for my new website. Everything works great, but i am not able to change the url of the blog categories. Currently the url is root_url/categories. My client wants the url root_url/news/categories. If change the url in the tab url from /categories to news/categories Processwire change it to news-categories! How can I change that or can I change it in the php file too? Thanks for your help for a beginner!
-
Hi, based on the work of @microcipcip and @gebeer (see their posts here and here), I put together a Processwire + React boilerplate (profile). Github repo: https://github.com/lapico/process-react Cheers, K
- 1 reply
-
- 13
-

-
- axios
- processwire
-
(and 7 more)
Tagged with:
-
This profile can be used as a business card or very simple blog. Requires the latest version processwire 3.0.101 !!! Milligram Site Profile For Processwire 3x with include functions like: MarkupRegions FunctionsAPI wireIncludeFile | wireRenderFile Essentially, this structure uses minimalist CSS framework Milligram and the Flexbox Grid System Gridlex Live Example CAN DOWNLOAD FROM THIS LINK ( Basic Version and simple Blog Version ) https://github.com/rafaoski/site-milligram https://github.com/rafaoski/site-milligram-blog Screenshot: If you want to use Laravel Mix you must first ensure that Node.js and NPM are installed on your machine. Basic example to Debian and Ubuntu based Linux distributions: Node.js curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs See more installation options LINK npm is installed with Node.js just check in linux terminal like below: node -v npm -v Set BrowserSync inside folder /templates/webpack.mix.js and change your dev url proxy: 'http://localhost/mix/', to your installation processwire folder like: proxy: 'http://localhost/your-processwire-installation-folder/', Next install npm packages in your templates folder with command npm install Now, boot up the dev server npm run watch, and you're all set go! On completion, use the command npm run production to build styles and scripts in the dist folder Simple Usage ( Basic Command ) Run npm install Watch npm run watch Build npm run production All files to Webpack build steps is inside file ( webpack.mix.js ) Folder With all SCSS files is inside templates/src/scss All build styles and scripts is inside the ( dist ) folder References: Milligram Gridlex Laravel Mix Feather Icons Web Font Loader Verlok Lazy Load Cookie Consent Particles.js
- 6 replies
-
- 8
-

-

-
- site-profile
- css
-
(and 3 more)
Tagged with:
-
Hey all, I want to customize the mywebsite/processwire/profile page. It's almost all good but I want to get rid of the sections 'Admin Theme' and 'Language' so that the user can just set a new password. (see image) Do I have to modify the admin template or how can I do that? Because when I go tree>Admin>Profile there are no fields to add or remove. Or where can I find the php file? I would appreciate your help.
-
Today I wanted to add some settings and extra fields to my user template (which went fine) and realized, that if an editor uses the profile link in main navigation, he doesn't see the extra fields i or other plugins added. In this view are only password, mail address, language and admin theme available. But if this user has the right to administer users, he could go to his "other" profile page (/processwire/access/users/edit/?id=123) and see all the additional fields and edit them. Why is it not possible to edit all fields in the profile view. I can't give all my editors user admin rights, but I want the to be able to edit their profile with all the additional fields (in the backend). How could i accomplish this? Thanks!
-
Hello, I am working of a site for a sport organisation. All affiliated gyms can edit their profile. I have used the advaced mode so that if you create a new page under location the gym can login and edit their profile. i also want that they can add instructors as child of their profile and also are able to edit those instructors. I can not get passed the able to edit all subpaged or none. How should this be done? Or is this not possible?
-
Hello, I recently posted in this topic, but I decided to start my own thread because while I believe my issue is related to the one in that thread, they are not exactly the same: I have created a custom User Template in the method outlined in the docs. I am creating a directory, so it made sense that every page in the directory was a Directory Member, so they could log in and edit their own information while also keeping the entire directory protected behind a login wall. So the new user type is created: "directory-member". I then created two new roles: "member" and "directory-admin": The "member" only has the ability to View directory-member pages, and "profile-edit", which allows them to manage their own information. The "directory-admin" has the ability to edit any directory-member pages, and administer users. Some Directory Members are both, but all have at least the "member" role. The first hint that something was wrong was when I was testing a "member" user and I could not add a new item to a repeater on that profile. The url for the profile edit (this will be important shortly) is site.dev/admin/profile. The repeater is set up to load new items through AJAX. If this option is turned off, the rest of this issue is no longer completely valid. But as I have found what I believe to be a pretty large issue in the Processwire codebase, I thought it worth bringing up. See, every page (even a user) has a $page->editUrl() method, and it returns a URL like this: site.dev/admin/access/users/edit/?id=2096. That's all good and fine for users that have page-edit permissions, but if they don't, that link will resolve to the admin's equivalent of a 404. So the way that Processwire currently gets around this is by creating a specific editing area for a user to interact with only their profile: /admin/profile. And that works pretty nicely, except for the fact that nowhere is editUrl() ever made aware of the difference. editUrl() is not hookable, and whether or not a page is editable is based on the PagePermissions module. On top of that, there are several core modules that hardcode a search-and-replace (see InputfieldRepeater.module:627) where the editing screen is for Users. This doesn't allow for a huge degree of flexibility that is offered in other places throughout Processwire. If line 627 of InputfieldRepeater is changed from this: $editorUrl = str_replace('/access/users/edit/', '/page/edit/', $editorUrl); to this: $editorUrl = str_replace('/access/users/edit/', '/profile/', $editorUrl); ...the AJAX repeaters work. It's maddening! As is brought up in the thread I attached above, a lot of the features of page editing are missing within /admin/profile/, and it just makes for an altogether strange editing experience. A user who has "page-edit" permissions for templates other than directory-member, but does have "profile-edit" permissions, will see their user in the Page List, but cannot edit their Page unless they hover over the wrench and click the "Profile" link. It just seems - off. I think what this hinges on for me is that the editUrl() of the user should be "/admin/profile/" if that user is logged in (and their page should be editable from the Page List), or the "/admin/access/users/edit/" url; regardless of the URL, both links should resolve to the Page Edit screen, as the Profile Edit screen seems to be a unnecessarily neutered version of Page Edit.
- 7 replies
-
- 5
-

-
- custom user
- repeater
-
(and 4 more)
Tagged with:
-
Hello, I have a custom member user template with quite a lot of fields and would like to organize the fields of the profile edit page in tabs. I created tabs and they work just fine in the page edit screen. I enabled all the tab fields for the profile edit page in the ProcessProfile module Admin > Modules > User Profile. But on the profile edit page they do not appear as tabs. I found that wire/modules/Jquery/JqueryWireTabs/JqueryWireTabs.js and JqueryWireTabs.css do not get loaded on the profile edit screen. EDIT: even if I manually load in JqueryWireTabs.js and JqueryWireTabs.css, the tabs are not displayed. Is this intended behaviour or a bug?
-
I have my own register-login-profile/account page system. I know that Ryan recently released an official module for this, but there may be an advantage to having my own custom solution. Anyway, it seems to work well. But, I have been getting annoying Russian hack attempt accounts, mostly as 'guests' that don't bother to use the activation link. Most if not all of these accounts have this in the name field: No Subscription Detected Not Recognized ...which makes them relatively easy to filter out from real name accounts. Where do these "strings" come from? I can't find them in Processwire's source. Are the hackers using some kind of tool that inserts these for some reason? Or is it a PHP thing? Does anyone recognize them? Does it mean they are using some kind of backdoor instead of the registration form? In general, what are the best practices to secure my registration form, prevent spam accounts, etc.? I'll start with adding a check to block IP addresses that try to register with 'Not Recognized' etc. in the name field I guess.
- 10 replies
-
- no subscription detected
- not recognized
-
(and 4 more)
Tagged with:
-
Hello I've got off to a bad start trying to install PW on my local offline server, I must be doing something wrong as I have a bit of experience with Wordpress and it's running fine on my server, but I like the look of PW and hope to try it. Anyway I downloaded and unzipped the PW installation, the installation seemed to go right through ok, everything passed on the check lists. I selected the Default profile, and then when I try to click on Admin access or view the site I get "Not Found - The requested URL /processwire-master/about/ was not found on this server. Apache/2.4.10 (Ubuntu) Server at localhost Port 80" Simply because the /about folder does not exist! It seems the profile has not been installed by the installation process despite everything else being ok? If I type localhost/processwire-master in the browser I get the Minimal Site Profile "What is ProcessWire?" page but the links work "About" & "Site Map" don't work as the folders are not there. Bit confused as to why this is missing. Please put me out of my misery if it's something obvious I am doing / not doing! Many thanks - rushy
- 4 replies
-
- installation
- profile
-
(and 2 more)
Tagged with:
-
Hey, Been using this starter theme for a little while now and thought I'd open it up on github - https://github.com/benbyford/bb-starter It has all my favourite modules installed, .less, some hany .js libraries and a set of blog templates for a simple news / blog setup. The theme is built on the simple theme from PW with additional setup. For more info see the Readme.md file on github. See it here - http://bbstarter.nicegrp.com/ Thanks everyone for your continued work and fun using PW.
-
Installed latest blog profile with _uikit.php had to setup a second blog on the same installation, faced few problems 1 i needed it without comments so this field was deleted-> crash->non destructive workaround in function ukBlogPost(Page $page, $options = array()) { if($page->comments){//prepend $n = $page->comments->count(); //col 662 }else{$n=0;};//append 2 category page changed, (each blog like setup requires its own category page) can be anything by default 'categories' added option to ukblogpost-> echo ukBlogPosts($posts,['category'=>'expo_tags']); non destractive change $defaults = array( 'summarize' => null, // Display blog post summary rather than full post? (null=auto-detect) 'metaIcon' => 'info', 'moreIcon' => 'arrow-right', 'moreText' => __('Read more'), 'categoryIcon' => 'hashtag', 'bylineText' => __('Posted by %1$s on %2$s'), 'category' => 'categories', <-- new line ); ----------------- $metaIcon = ukIcon($options['metaIcon']); $moreIcon = ukIcon($options['moreIcon']); $categoryIcon = ukIcon($options['categoryIcon']); $cat=$options['category']; <-- new line --------------------- $categories = $page->$cat->each($categoryIcon . <--categories replaced for $cat "<a class='uk-button uk-button-text' href='{url}'>{title}</a> " ); 3 Problem, Is it possible to extend ukblogPosts to display calendar , events, date event table, really need simple solution for php newbie 4 ready.php hooks??? do i need to add new ? for new blog type pages? cant understand how it affects blogpost , so what is the function of default hook in log profile?? 5 _main.php (html menu) needed to add/extend extra page -> manual dirty solution $p=$home->and($home->children); $p=$p->and($pages->get('/service/Expo-list')); #print_r($p); #and($pages->get('/Service/'))) ?> <?=ukNavbarNav($p, [ 'dropdown' => [ 'basic-page', 'categories' ] ])?> doesnt like this solution/ is there a simpler way to combine 3 arrays or just page ids for ukNavBar ->call -------- i realy like new templates functionality, great work
-
What are your experiences with profile/color consistency when using Image Magick for resizing? I know @horst is probably the person with the most experience on this, (hope you can chime in here Horst) Problem: I noticed that In some cases Image Magic resized jpgs appear darker than the original, and after some digging it appears to involve various factors concering both the image preparation (Photoshop's save for web and even general profile handling before that) and the way the Image Magic resizing process is setup. - Images with an embedded (srgb) profile that were exported via Photoshop's "save for web" function with "convert to srgb" and "embed profile" ON, somehow result in muted colors and a darker image, (actually it looks very much like when you would assign an srgb profile to an image that was already converted to srgb before, not dramatic, but quite noticeable with e.g. reds and cyans.) - I tried multiple variations, with embedded and excluded srgb profile, "convert to srgb" on and off, but the result appears to be the same darker, muted image. Need to find time to do more structured testing though.. Possible causes: - The way the srgb profile is embedded in the jpg - The way the Imagick module detects/ignores profiles - Colorspace handling changes between imagick versions - One of the above plus these rather involved technical reccomendations (tldr: convert to linear RGB, resize, convert back) http://www.4p8.com/eric.brasseur/gamma.html#ImageMagick http://www.imagemagick.org/Usage/resize/#resize_colorspace Would be nice to get a discussion going here. I am out of my league with this, technical knowledge wise but I'll try to keep up Cheers guys, Phil
-
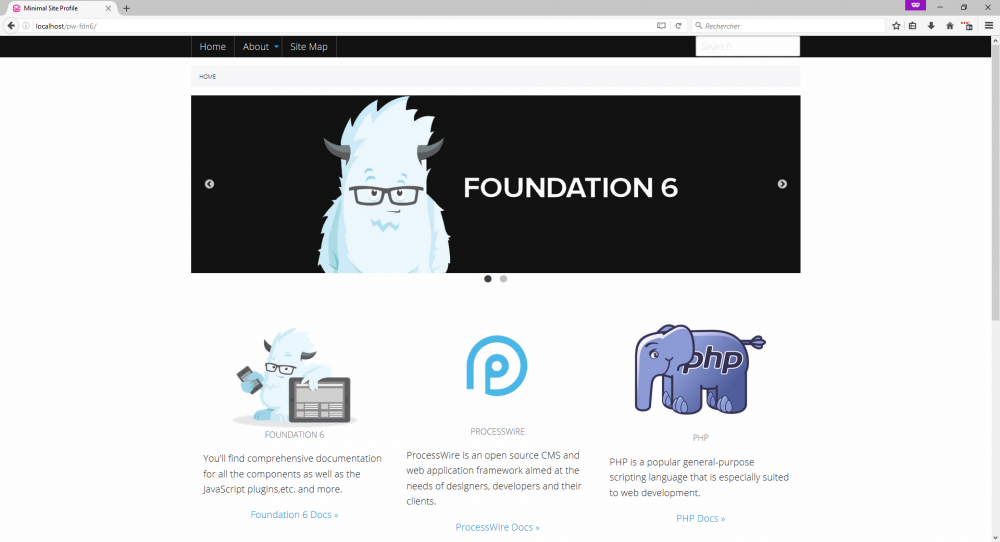
Foundation 6 Minimal site profile for ProcessWire This profile is based on the "minimal site profile (intermediate edition)" and bundled with Foundation 6. This precompiled version can be downloaded at github. Features Foundation 6 framework Font-Awesome MeanMenu Slick Carousel (Why not Orbit ?) Render / helper functions for : Simple ul navigation Foundation Multi-level topbar MeanMenu - Responsive menu for mobile device Slick Carousel Foundation Accordion Foundation Callouts Jumbotron Dependencies jQuery How To Install Download the zip file at Github or clone directly the repo with git clone and skip the step 2. Extract the folder site-fdn6-precompiled into a fresh ProcessWire installation root folder. During the installation of ProcessWire, choose the profile "ProcessWire Foundation 6 profile". References Foundation 6 documentation ProcessWire documentation MeanMenu documentation Slick Carousel Documentation Credits The ProcessWire staff Screenshots
- 7 replies
-
- 14
-

-
- responsive
- foundation
-
(and 2 more)
Tagged with:
-
HELLO! Finished a simple Artist Profile for Processwire similar in scope to Indexhibit. On github: https://github.com/benbyford/artist-profile Demo: http://artist.nicegrp.com/
-
Hey all. I ran into a strange problem. I am using the module Export Site Profile to migrate from one server to another. I did this before and everything worked fine. With this page, I had a strange problem. The installation with the site-profile worked fine (except that I had to uncomment the "RewriteBase /" in htaccess to get to admin). The installed site modules (I installed most of them using ModulesManager) have been missing at first but got installed after refreshing the modules (Navbar: Modules -> Refresh). But once the modules are installed, I can not edit the Home-Page (page id=1, so root of pagetree) anymore. In firefox I get a blank page, Chrome at least shows a 500 Error. All other pages are editable as before, only Home stopped working. Does anyone of you has an idea what is happening there? Thanks a lot!!
-
Hi everyone, this is my first post here, please be gentle to me I am using ProcessWire for a the second time, running it for a project site that has a little trouble on its way. It is my fist time to work so intense with the user profiles in PW. I have extended the user template with additional information (avatar, postal address,etc.) that the user can fill in. The user have the roles of one of these: member member-x member-y The information from the profile has to be shown on various pages, even on the home page. So, if I get the profiles like this: $profiles = $users->find( "roles^=member-, limit=4, sort=random" ); // get only "...-x" and "...-y" member The output should show some profile information, but it does not. Only logged in as superuser the profiles are shown. Now my question: how can I output information from the user to a guest/visitor/everyone? For now I have created for the test site a /profile/ page and duplicated the user profile into this, so the information can be found by a simple $pages->find(). This is working for now, but makes the maintenance troublesome. On another part of the site there is a little confusion situation. Here the background: Every user can create a calendar (event) post. The structure is like this for the calendar page: /calendar/ | - /calendar-1/ (by user1) | - /calendar-2/ (by user2) | - ... (by userX) I can get the posts in /calendar/ by: $calendarPosts = $page->children("sort=date_start"); foreach ( $calendarPosts as $calendarPost ) { //... $member = $users->get( $calendarPost->created_users_id ); // get the user information //... //HTML output with user information echo $member->lastname; //... } Here the user information is reachable for the guest. For now this is quite "dirty" code (or maybe clean?) but it is working. Could this be a bug or is it because of "get()" and not "find()"? So I can get a user profile information about another page but not directly from the profile itself. Is there a solution to get the profile information from the user without creating a additional profile page or is the additional profile page a better solution? PS: Originally my client wanted this to be on Joomla, but that would bring a lot of other trouble That is why I like PW a lot! So simple, clean, mighty. Love it!
-
Hey all. I just created a new "Avatar" user-image field in the user-template. Unfortunately, it is only showing in 'Access->Users->user-xyz' and not in 'Wrench-Sign->Profile user-xyz', so on the page http://localhost/testsite/admin/profile/ Does anyone of you know what to change that this new field is also shown in the profile-page? Thanks a lot!
-
I am using PW from 1 week and Love this , its really simple and amazing and development time is so less. i am developing one application which show links (URLS) and admin will post these links from admin panel. now i am trying to have a user section where user will login and after login user can save these URLS in his FAV box. i am searching on forum from last 3 days and found so many codes but i can't figureout how to get what i want. i want normal user register / login / profile / logout / forget password section. in user profile, user can update its details , change password and see FAV links which he saved before. i will really appreciate any help with code or appropriate link or module etc. Thanks
-
I have a client that wants the following functionality for an intranet site: The intranet must be password protected. Each employee must have their own individual username and password. There may be a total of 100 employees who would have access to the site. A small group of employees need to have full admin rights to add, modify, and delete pages, posts, and images. They must also be able to add and delete non-admin employees. Admins and non-admin employees must be able to modify their personal profile on the site. Profile information may contain name, email, password, bio, photo(s), and links to external social media sites. The login and profile pages should *not* look like the PW admin. Employee profile pages should be available to other employees. In other words, the site should support an employee directory. Employees must be able to comment on existing pages and posts on the site. (Not sure how to implement this requirement.) Images that are uploaded should be viewable in a slideshow gallery format. I've developed one site in PW so far, but nothing like the above requirements. I'm 90% confident that PW can handle these requirements, but thought I'd check with the PW community first before making a commitment to using PW. I could build the site in WordPress, but it may be more work than to build it in PW. If someone else has built a similar site, I am interested in hearing about your experience.
- 16 replies
-
- password protected
- admin
-
(and 1 more)
Tagged with:
-
Hi all, I've just pushed a new fully responsive site profile to Github: Unsemantic Site Profile for Processwire 2.3 After having tried seven zillion responsive grid systems, boilerplates, frameworks etc. I finally opted for Unsemantic Grid System. Mainly because it supports IE7, is lightweight and includes Compass/SASS. I've designed the profile as a starting point for development according to my needs. This includes almost no styling, an easy-to-use solution for placeholder images and three teaser boxes on the front page. In addition, I converted the .sass files that come with Unsemantic to .scss because I like the syntax better. Glad if you give it a try and find it an improvement for your workflow. You can see a preview here. Download from Github: https://github.com/christophlieck/UnsemanticSiteProfile
- 17 replies
-
- 13
-

-
- profile
- responsive
-
(and 1 more)
Tagged with:
-
Hello, I exported a profile of a running live site (PW 2.5.2) with ProcessExportProfile module. Then cloned latest stable branch 2.5.3 to my local vagrant box dev server, copied the exported profile folder into PW root and installed. Everything went smoothly so far. All my templates, fields, modules and template files are there. I can access all but one specific page of my site. That page always throws a 404 error. The page sits under /profile and has template userprofile assigned. It is published and not hidden. The template file site/templates/userprofile.php is there. Only difference to the working pages is that this /profile page requires login before it can be accessed. After successful login the user is redirected to the /profile page with if($user->isLoggedin()) $session->redirect($pages->get('/profile')->url); But also if I enter the URL path manually, I get the 404 error. On the live site /profile only throws a 404 if you enter the URL path manually and are not logged in. So on my local install the /profile page acts as if the user was not logged in even if the user is logged in. I checked that the user really is logged in with if($user->isLoggedin()) echo "LOGGEDIN"; and has the correct roles with if($user->isLoggedin()) echo $user->roles; I haven't made any changes to my userprofile.php or any other files in the fresh install. And the code in there is working perfectly fine on the live site and on a copy of the live site that runs in the same dev environment as the site I'm having problems with. Now I'm really lost and don't know which steps to take for debugging this (debug is set to true in config.php - no messages or errors). Any help would be greatly appreciated. EDIT: I also installed the site on a different non local server to be able to rule out server environment issues. But same behaviour. Still get 404 for profile site
-
I have a page field "office" that should appear only on users with the role "broker". So, I put under Visibility for the field, Show this field only if roles*=1075. It doesn't show without the asterisk. But when I try to update a user with an office selected, I get error message up top: "Profile not saved". Anyone know why? Update: See replies #5 and 6