Search the Community
Showing results for tags 'upload'.
-
WebP to JPG Converts WebP images to JPG format on upload. This allows the converted image to be used in ProcessWire image fields, seeing as WebP is not supported as a source image format. Config You can set the quality (0 – 100) to be used for the JPG conversion in the module config. Usage You must set your image fields to allow the webp file extension, otherwise the upload of WebP images will be blocked before this module has a chance to convert the images to JPG format. https://github.com/Toutouwai/WebpToJpg https://processwire.com/modules/webp-to-jpg/
-
Hey all, I've looked at some other threads and github issues, but didn't find what I was looking for: https://processwire.com/talk/topic/21616-file-upload-inside-custom-module/ https://processwire.com/talk/topic/619-what-does-it-mean-destinationpath-is-empty-or-does-not-exist-upload_file/ https://github.com/processwire/processwire-issues/issues/885 I'm on PW version 3.0.165. I have a module using InputfieldFile to upload a CSV, then move it to a unique filename within a subdirectory in the module. Then it processes the CSV into a db table. That's actually all working smoothly, except I still get error messages on upload "destinationPath is empty or does not exist [field label]" and "Missing required value [field name]" Below is the relevant code. A couple notes: 1. I have both `required` and `requiredAttr` set because I wanted to avoid them clicking submit without selecting a file (it's happened, haha). I've tried turning those off and it fixes the second error "Missing required value" but not the first one about destinationPath 2. I can't seem to debug the $destination created by tempDir(), because I think it is removed when the request ends, but I presume it must be working OK because the CSV file ends up in the `/.uploads/` directory I specify, and is processed into a database table. 3. `/site/assets/cache/` directory is chmod 0777 and owned by "nobody" (yes, I know, I need to tighten this down :) Thanks for any assistance! Worst case I guess I can tell them to ignore the red message since it is actually working. <?php $destination = $this->files->tempDir($this)->get(); // debugging shows $destination = /site/assets/cache/WireTempDir/.ProcessMemberScorecard/0/ $form = $this->modules->get('InputfieldForm'); $form->attr('action', $this->page->url . 'upload-scores'); $form->attr('enctype', 'multipart/form-data'); $wrapper = new InputfieldWrapper(); $wrapper->importArray( [ [ 'type' => 'file', 'name' => 'scores_upload', 'label' => 'Scores File', 'description' => 'Select a CSV file to upload', 'required' => true, 'requiredAttr' => true, 'icon' => 'upload', 'extensions' => 'csv', 'destinationPath' => $destination, 'maxFiles' => 1, 'maxFilesize' => 10 * 1024 * 1024, 'noAjax' => true, 'descrptionRows' => 0, ], // additional checkbox fields, not relevant ] ); $form->append($wrapper); if ($this->input->requestMethod('POST')) { $form->processInput($this->input->post); $ul = new WireUpload('scores_upload'); $ul->setValidExtensions(['csv']); $ul->setMaxFiles(1); $ul->setOverwrite(true); $ul->setDestinationPath($this->config->paths($this) . '.uploads/'); $dt = new DateTime(); $tmpname = bin2hex(random_bytes(8)); $ul->setTargetFilename( sprintf('%s-%s.csv', $dt->format('Y-m-d'), $tmpname ) ); $results = $ul->execute(); if ($errors = $ul->getErrors()) { foreach ($errors as $error) { $this->error($error); } return $form->render(); } if (!$results) { // older, probably not needed since both required and requiredAttr are set $this->error('Please select a CSV file to upload'); return $form->render(); } // handle processing at this point, // then redirect to the next step where user confirms // the final result } .
-
- inputfieldfile
- destinationpath
-
(and 2 more)
Tagged with:
-
Although my php.ini is upload_max_filesize = 1000M and I reloaded php fpm, I can't upload files above 2M. I looked at every post on this topic in the forum but could not solve the problem. My error line is error] 32540#32540: *1592 client intended to send too large body: 22592569 bytes, [...] request: "POST /exploration/page/edit/?id=1114&InputfieldFileAjax=1 Thank you for any help.
- 2 replies
-
- upload field
- upload
-
(and 1 more)
Tagged with:
-
We have created a module to create BlurHash strings for images while uploading in ProcessWire. This blurry images will be saved in the database because they are very small (20-30 characters) and can be used for Data-URL's as placeholders for image-lazy loading. https://github.com/blue-tomato/ImageBlurhash E.g. where we use this in production: https://www.blue-tomato.com/en-INT/blue-world/ https://www.blue-tomato.com/en-INT/blue-world/products/girls-are-awesome/ https://www.blue-tomato.com/en-INT/buyers-guides/skateboard/skateboard-decks/ https://www.blue-tomato.com/en-INT/team/anna-gasser/
- 37 replies
-
- 23
-

-

-
- image
- lazy loading
-
(and 2 more)
Tagged with:
-
Hi, When I upload a large(ish) SVG (≈120ko in this case) into an image field, it tends to get stuck at 100% and block the whole website. If I force refresh the admin page, the svg has not been uploaded. The file is correctly copied into the assets folder though. Other svg tends to be uploaded fine albeit I've noticed that pages containing svg images in the admin are very slow to load generally. Other pages using the same template but with jpeg or png images are much faster to load. I get the following error in the JS console: I develop locally using MAMP on macOS and I'm using Firefox. I'm using the last ProcessWire version (3.0.165). I also tested in Chrome and got the same error.
-
Hello, I'm new at process wire and i want to make an web using upload file and showing it at the table as a link to open it at the new tab. I wa succed while upload a file, but how i showing it as a link at the table to open it at the new tab of my browser? Any suggestion may helpfull Here i attach my code below : This code is for upload it to back-end (process wire) <?php $note = $note2 = $hidden =""; if($input->post->submit){ $upload_path = $config->paths->assets.'files/upload/'; if(!is_dir($upload_path)){ if(!wireMkdir($upload_path)) throw new WireException("No upload path"); } $original = $sanitizer->text($input->post->original); $indonesia = $sanitizer->text($input->post->indonesia); $other = $sanitizer->text($input->post->other); $composer = $sanitizer->text($input->post->composer); if(!$original || !$indonesia || !$other || !$composer){ $note = "Data tidak lengkap"; } else { $newFile = new WireUpload("song_files"); $newFile->setMaxFiles(1); $newFile->setOverwrite(false); $newFile->setDestinationPath($upload_path); $newFile->setValidExtensions(array('pdf','docx','doc')); $files = $newFile->execute(); if(!count($files)) { $newFile->error("No files received, so not creating page."); return false; } $newImg = new WireUpload("img_files"); $newImg->setMaxFiles(1); $newImg->setOverwrite(false); $newImg->setDestinationPath($upload_path); $newImg->setValidExtensions(array('jpeg','jpg','png','gif')); $files = $newImg->execute(); if(!count($files)) { $newImg->error("No files received, so not creating page."); return false; } $newPage = new Page(); $newPage->template = "files"; $newPage->parent = $pages->get("/files/"); $newPage->title = $original; $newPage->text_1 = $indonesia; $newPage->text_2 = $other; $newPage->text_3 = $composer; $newPage->of(false); $newPage->save(); foreach($files as $filename) { $filepath = $upload_path . $filename; $newPage->files->add($filepath); $newPage->message("Add file : $filename"); unlink($filepath); } $newPage->save(); } } ?> and this code to showing it as a link at the table <table class="border"> <tr> <th>No.</th> <th>Original Song Title</th> <th>Indonesia Song Title</th> <th>Other Song Title</th> <th>Composer</th> <th>File (pdf)</th> </tr> <?php $num = 1; $song; foreach($pages->get("/files/")->children as $child) { //showing every child at files parent directory $page == $child; $song = $pages->get("/files/".$child->id."/")->files; //showing uploaded files at child directory echo $child->id; echo "<tr><td>".$num++.".</td><td>".$child->title."</td><td>".$child->text_1."</td><td>".$child->text_2."</td><td>".$child->text_3."</td><td><a href='".$song->httpUrl."'</a>".$song->name."</td></tr>"; } ?> </table> Thank you for any suggestion
-
It would be great if 'choose file' in the image field would be able to handle other input sources than only the client's OS file manager; Amazon S3/cloud storage, Dropbox, an image folder on an intranet, another folder on the same server where PW is installed, whatever. It would be super convenient if you could just upload images to a folder/directory in the templates folder or root, without any processing, and be able to access that as a source option in the image field. Any way to make that happen? I had started a thread about this here. BitPoet posted a very helpful partial solution specifically for Zenphoto, but it would be great if there was a more source agnostic solution built into Processwire. Letting Processwire download images from any external media gallery/repository would be a good alternative to having a full centralized Media Manager. Or am I missing something that would make this impossible/a bad idea? Edit: Robin S has a module that adds one alternative input option.
-
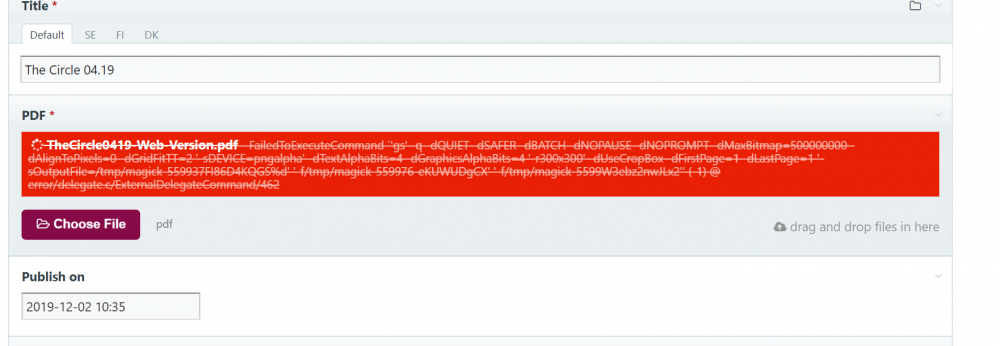
Hi all, I am having some issues uploading a PDF to our website (a problem we’ve had before). I have tried reducing the size of the PDF but the problem seems to be with generating the thumbnail image because the upload works under the Fallback mode but the thumbnail is terrible (see attached). Does anybody have any advice about this? Please note that I'm not a developer. Thanks!
-
Hi. I've been using Processwire for a few years now and installed it on a few different shared hosting servers without issues, but I'm now running into an issue on a Fasthosts shared server that I've not seen before. The installation goes ok and I have a working default site profile but I am unable to complete any uploads of images. It just hangs at the progress spinner during the upload. I thought it might be a priviledge issue so have temporarily set the dir / file privs. as 777 / 666 just to test that but it made no difference. I have no errors in the wire log. In server error log I have: set_time_limit() has been disabled for security reasons in ....htdocs/wire/core/ImageSizerEngine.php on line 1035 and i note in the assets/file dir. where the image is being stored the date on the file being created has a year of 1970 and 0 length. If I leave the page this file disappears and nothing has been stored. Does anyone know how I can enable set_time_limit if this is likely to be the problem? Many thanks! Paul
-
I have a PW site where I had been successfully uploading png and jpeg files. Recently the file and image file fields don't save. The upload status bar completes (100%) without error but when the page with the file field is saved the uploaded file name is missing from the refreshed page. This must be due to a site hosting change but I need more specific info like error details before I raise it with them. The php v5.4 config has file uploads enabled and safe mode is off. I have tried the following to fix this without success: I have read and tried the fixes to the similar posting from Soma: can't upload image/files problem Upgraded the PW site from 2.3 to 2.5.3. (no change) Turned on debug in config.php with no obvious error messages showing. Debugged core\WireUpload.php where I found that the recommended fixes from 1. wouldn't work because the file field is not using Ajax. Have you got any other suggestions?
- 43 replies
-
- 1
-

-
- ajax
- sys_get_temp_dir
- (and 4 more)
-
Hey, I am about to use the tool Create Users Batcher. We have 450 users. When I tryed it with like 20 test users it worked but it took a while. Now my concerns are that 450 might be to stressful? Does anyone have experience with several hundreds of users? My thoughts are to split it in smaller goups and upload them one group after another. best wishes marcel
-
Hello All, I am trying to upload multiple PDF files into one repeater field. The exact situation is, if someone submits the form. make newItem in repeater add all the PDFs in newItem. every thing is working without repeaters(files not getting replaced). But in repeater, only last file remains exist.Other PDFs getting replaced from the newItem field of repeater. My code looks like- $p2= pages->get($id); $pdfs = new WireUpload('f_plan'); $pdfs->setMaxFiles(8); $pdfs->setOverwrite(false); $pdfs->setDestinationPath($upload_path); $pdfs->setValidExtensions(array('pdf','xps')); // execute upload and check for errors $pdf_files = $pdfs->execute(); echo count($pdf_files); //count is working if(!count($pdf_files)) { $pdfs->error("Sorry, but you need to add a photo!"); return false; } foreach($pdf_files as $filename) { $p2->of(false); $new_rep = $p2->floor_plan_rep->getNew(); $p2->save(); echo $pathname = $upload_path . $filename; //all the urls are okey $new_rep->floor_plan = $pathname; $p2->save(); $p2->of(true); unlink($pathname); } Also it is making one extra blank repeater field inside repeater.(I know something is wrong and something is missing in my code. ). Please help. Thanks
-
I got a field with a type of "files" named: course_file .. how can I upload it to custom directory??
-
All of a sudden image-upload seems broken. No matter if I want to upload one single image or several images. Chrome console says: Uncaught SyntaxError: Unexpected token in JSON at position 414 at JSON.parse (<anonymous>) at Function.parseJSON (JqueryCore.js?v=1535110864:2) at XMLHttpRequest.<anonymous> (InputfieldImage.js?v=122-1535110864:1973) // File uploaded: called for each file xhr.addEventListener("load", function() { xhr.getAllResponseHeaders(); var response = $.parseJSON(xhr.responseText); // line 1973 The spinning animation GIF keeps on spinning forever... I thought I have seen a forum thread about such an error, but I can't find it anymore. If I inspect https://dev.mysite.com/backstage/page/edit/?&id=11203&InputfieldFileAjax=1 I only see headers, no content. content-type: application/octet-stream (in request header) in response headers: x-tracy-ajax: 1 x-xss-protection: 1; mode=block Does anyone know what could cause this? PW 3.0.111 / PHP 7.2.8
- 14 replies
-
I am having problems uploading svg images in the the latest pw 3.0.98. It shows the preview and has the spinner on top of it, and just gets stuck on that. Worked fine in the previous version of PW
-
Hi, For the first time, I'm having trouble with the file uploader when uploading large files on our staging server. I've got this in the main .htaccess php_value upload_max_filesize 301M php_value post_max_size 301M But, when I upload a file of about 17MB or so, the progress bar stops at anywhere between 96 and 99%. Guessing it's the ajax uploader, but not sure if there's a way to disable it or workaround it. Thanks.
-
Hi all, I'm really new to ProcessWire, maybe I missed the solution in the documentation. I'm working on a site which involves a lot of image upload fields, and I'm always getting many timeout errors. I'm pretty sure it's because I generate too many variations on a single page load (around 20 images with 7 different sizes, for them to be responsive). I can't use ImageSizerEngineIMagick to help (my host doesn't support it). I was wondering if there was a way to hook to the process of client-side image resizing (https://processwire.com/blog/posts/processwire-3.0.63-adds-client-side-image-resizing/) to generate the different variations (as it seems really faster). If not, is there a way to generate the different variations on upload and not on page load ? Any ideas and suggestions are welcome!
- 7 replies
-
- responsive
- resize
-
(and 2 more)
Tagged with:
-
Hi all, I am working on a site which involves a lot of image upload fields, 99% of the time it works perfectly but I have noticed that every so often image variations will be missing. Like the original uploaded image is fine but maybe 1 or 2 out of the variations is just blank. The variation files will appear within the assets folder but they will be just in name only without any actual image content. Since its quite a random thing I am finding it rather difficult to figure out why this happens? Any ideas?
- 6 replies
-
- images
- variations
-
(and 2 more)
Tagged with:
-
Hi there. First of all, thank you for all of your work on ProcessWire, it is truly an amazing piece of work. I can't imagine developing on anything else anymore... I am having a bit of trouble uploading images through the API. I want users of the site to be able to upload images into their page. Here is the code that I have: Get the page that belongs to that user: $l = $pages->find("user_account={$user}, template=listing")->first(); Then this is the code that I am using to upload the image: if ($input->post("imagesend") == "1") { $l->setOutputFormatting(false); // instantiate the class and give it the name of the HTML field $u = new WireUpload('userfile'); // tell it to only accept 1 file $u->setMaxFiles(1); // tell it to rename rather than overwrite existing files $u->setOverwrite(false); // have it put the files in their final destination. this should be okay since // the WireUpload class will only create PW compatible filenames $u->setDestinationPath($l->files->path); // tell it what extensions to expect $u->setValidExtensions(array('jpg', 'jpeg', 'gif', 'png')); // execute() returns an array, so we'll foreach() it even though only 1 file foreach($u->execute() as $filename) $l->files->add($filename); // save the page $page->save(); } The error that I am getting is: Exception: You must set the destination path for WireUpload before executing it Any ideas? Thanks!
-
How to automatically rename the image files to a random string during the upload process? For example, I have an image named "big_poster.jpg" and I want it to be saved as something random, for example "2680542675157_cc7m541v_l.jpg"
-
Hi! I have a problem with uploading animated GIFs again. The upload starts, but never finishes and just loads forever. Iam running PW 3.0.62 and have the Image Animated GIF Module installed. I also increased the memory limit in the htaccess file in PW root directory like this: <IfModule mod_php5.c> php_value memory_limit 256 php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 1000 </IfModule> I had this problem before, but was able to fix it with the Animated GIF Module and the modification of the htaccess file. So maybe this is related to the provider (strato). Here is the error I get, when uploading the GIF (1.1 MB filesize) Warning: preg_match_all() expects at least 3 parameters, 2 given in /mnt/web216/a2/50/51925650/htdocs/processwire/wire/core/PWGIF.php on line 252 Warning: preg_match_all() expects at least 3 parameters, 2 given in /mnt/web216/a2/50/51925650/htdocs/processwire/site/assets/cache/FileCompiler/site/modules/ImageAnimatedGif/ImageAnimatedGif.module on line 285 Warning: preg_match_all() expects at least 3 parameters, 2 given in /mnt/web216/a2/50/51925650/htdocs/processwire/wire/core/PWGIF.php on line 252 Warning: preg_match_all() expects at least 3 parameters, 2 given in /mnt/web216/a2/50/51925650/htdocs/processwire/wire/core/PWGIF.php on line 252 Warning: preg_match_all() expects at least 3 parameters, 2 given in /mnt/web216/a2/50/51925650/htdocs/processwire/site/assets/cache/FileCompiler/site/modules/ImageAnimatedGif/ImageAnimatedGif.module on line 285 Warning: preg_match_all() expects at least 3 parameters, 2 given in /mnt/web216/a2/50/51925650/htdocs/processwire/wire/core/PWGIF.php on line 252 [{"error":false,"message":"Added file: test.gif","file":"\/processwire\/site\/assets\/files\/1098\/test.gif","size":101734,"markup":"<li id='file_daf280af792fd5b906511363ae2bc39d' class='ImageOuter gridImage ui-widget'><div class='gridImage__tooltip'><table><tr><th>Dimensions<\/th><td>500x333<\/td><\/tr><tr><th>Filesize<\/th><td>99 kB<\/td><\/tr><tr><th>Variations<\/th><td>0<\/td><\/tr><\/table><\/div>\n\t\t\t<div class='gridImage__overflow'>\n\t\t\t\t<img src=\"\/processwire\/site\/assets\/files\/1098\/test.0x260.gif?nc=1509109293\" alt=\"\" data-w=\"500\" data-h=\"333\" data-original=\"\/processwire\/site\/assets\/files\/1098\/test.gif?nc=1509109293\" \/>\n\t\t\t<\/div>\n\t\t\t\n\t\t\t\t<div class='gridImage__hover'>\n\t\t\t\t\t<div class='gridImage__inner'>\n\t\t\t\t\t\t<label for='' class='gridImage__trash'>\n\t\t\t\t\t\t\t<input class='gridImage__deletebox' type='checkbox' name='delete_thumbnail_daf280af792fd5b906511363ae2bc39d' value='1' title='Delete' \/>\n\t\t\t\t\t\t\t<span class='fa fa-trash-o'><\/span>\n\t\t\t\t\t\t<\/label>\n\t\t\t\t\t\t<a class='gridImage__edit'>\n\t\t\t\t\t\t\t<span>Edit<\/span>\n\t\t\t\t\t\t<\/a>\n\t\t\t\t\t<\/div>\n\t\t\t\t<\/div>\n\t\t\t\n\t\t\t\t<div class='ImageData'>\n\t\t\t\t\t<h2 class='InputfieldImageEdit__name'><span contenteditable='true'>test<\/span>.gif<\/h2>\n\t\t\t\t\t<span class='InputfieldImageEdit__info'>99 kB, 500×333 <\/span>\n\t\t\t\t\t<div class='InputfieldImageEdit__errors'><\/div>\n\t\t\t\t\t<div class='InputfieldImageEdit__buttons'><small><button type='button' data-href='\/processwire\/admin\/page\/image\/edit\/?id=1098&file=1098,test.gif&rte=0&field=thumbnail' class='InputfieldImageButtonCrop ui-button ui-corner-all ui-state-default pw-modal-large pw-modal' data-buttons='#non_rte_dialog_buttons button' data-autoclose='1' data-close='#non_rte_cancel'><span class='ui-button-text'><span class='fa fa-crop'><\/span> Crop<\/span><\/button><button type='button' data-href='\/processwire\/admin\/page\/image\/variations\/?id=1098&file=test.gif&modal=1&varcnt=varcnt_thumbnail_daf280af792fd5b906511363ae2bc39d' class='ui-button ui-corner-all ui-state-default pw-modal-large pw-modal' data-buttons='button'><span class='ui-button-text'><span class='fa fa-files-o'><\/span> Variations <span class='ui-priority-secondary'>(0)<\/span><\/span><\/button><\/small><\/div>\n\t\t\t\t\t<div class='InputfieldImageEdit__core'><div class='InputfieldFileDescription'><label for='description_thumbnail_daf280af792fd5b906511363ae2bc39d' class='detail'>Description<\/label><input type='text' name='description_thumbnail_daf280af792fd5b906511363ae2bc39d' id='description_thumbnail_daf280af792fd5b906511363ae2bc39d' value='' \/><\/div><\/div>\n\t\t\t\t\t<div class='InputfieldImageEdit__additional'><\/div>\n\t\t\t\t\t<input class='InputfieldFileSort' type='text' name='sort_thumbnail_daf280af792fd5b906511363ae2bc39d' value='1' \/>\n\t\t\t\t\t<input class='InputfieldFileReplace' type='hidden' name='replace_thumbnail_daf280af792fd5b906511363ae2bc39d' \/>\n\t\t\t\t\t<input class='InputfieldFileRename' type='hidden' name='rename_thumbnail_daf280af792fd5b906511363ae2bc39d' \/>\n\t\t\t\t<\/div>\n\t\t\t<\/li>","replace":true,"overwrite":0}]
-
I have been looking up everything I can to try to find what's going wrong with this. I have a very simple form (title and file field set to multiple) that will create a new page with the name and attachments. However, it appears that I am missing something crucial as only 1 item gets uploaded to the field. Here is my code: <?php $uploadpage = new Page(); $uploadpage->template = "dashboard"; $uploadpage->parent = $pages->get("/testing/"); $uploadpage->title = $sanitizer->text($input->post->new_title); $uploadpage->save(); $uploadpage->setOutputFormatting(false); $u = new WireUpload('test_upload'); $u->setMaxFiles(6); $u->setOverwrite(false); $u->setDestinationPath($uploadpage->test_upload->path()); $u->setValidExtensions(array('jpg', 'jpeg', 'gif', 'png', 'pdf')); foreach($u->execute() as $filename) { $uploadpage->test_upload->add($filename); } $uploadpage->save(); ?> I have the max files set to 6, and have a foreach loop to add the files, but it is only uploading one. Does anyone see where I might have gone astray?
-
CKEditor - PDF upload module (like image upload)
zlitrox posted a topic in Module/Plugin Development
Hi! I'm relatively new to the world of Processwire, but so far I'm really impressed by this CMS and its ease, power and speed. I've been looking at the different field types and also existing CKEditor modules (pwimage and pwlink). Here's what i want to achieve: I would like to use or create a own module which allows my admin users to upload pdf files inline in a CKEditor field (page content) the same way images are handled. It should be possible to upload a pdf file and specify its name and from the file uploaded and name i want to show an icon or image inline in editor and the output for that upload should be customized based on the module. Lets make it simple and say that i upload datasheet-1.pdf and want it to be named "My product datasheet", i want the output to be: <a href="{ link to uploaded pdf file }">My product datasheet</a> Also the uploaded pdf files should be related to the page the user is editing. Is this doable? Any guidance would be greatly appreciated! Thanks in advance. PS. I'm a PHP programmer so i know it would require some custom code, but the real question is where do i start, what should it take and is it even possible to do?- 5 replies
-
- ckeditor module
- upload
- (and 5 more)
-
How can I upload files without changing the original filenames? I use processwire in English and Japanese. When I upload a file, the filename is sanitized and changed to an alphanumeric name. I need some files to be uploaded with original filenames with Japanese characters (2-byte characters). Is there a good way to do this? Thanks in advance, Yu
-
Hi all, in the backend of ProcessWire it's possible to define a maximum width and height for images. If you upload an image, it will be resized automatically. I find this feature very handy to safe space. Very often users upload images which are much bigger than needed. On my application users can upload their images via the frontend. But if you upload images using the API, images won't be resized automatically. Is there any way to do this? Currently that's my code: if ($_FILES['thumbnail']['name']) { $upload = new WireUpload('thumbnail'); $upload->setMaxFiles(1); $upload->setOverwrite(true); $upload->setDestinationPath($lesson->video_image->path()); $upload->setValidExtensions(array('jpg', 'jpeg', 'png')); $lesson->video_image->removeAll(); foreach ($upload->execute() as $file) $lesson->video_image->add($file); } Thanks very much! Dennis