Leaderboard
Popular Content
Showing content with the highest reputation since 12/25/2024 in all areas
-
This week I’m going to briefly tell you about what we’ll have for you next week. If all goes according to plan, the new admin theme will be committed to the dev branch by this time next week. Technically it’s not a new admin theme in the module sense, but rather a new look for the AdminThemeUikit theme. (The original look will be there too, should you want to keep using it.) There are a lot of cool things about the new look, but here’s a few things to whet your appetite: 1. It comes with a “dark” mode, and a really fantastic dark mode at that. Every user can choose whether they want a light or dark version of the theme, or they can switch on-the-fly from any page. Both the light and dark versions of the theme are equally beautiful and refreshing. 2. The configuration screen lets you choose what your “main” color is for the theme, whether using predefined traditional PW colors, or a color picker where you can choose your own. 3. This theme also customizes the look of TinyMCE, so that it fits right in with the rest of the interface. 4. If you want to change more about the appearance of theme than what’s on the module config screen, you can do so with a custom CSS file. And there are more than 30 CSS variables that are easy to understand and customize. More next week, so stay tuned!37 points
-
I’m happy to report that today the dev branch has been merged to the main/master branch with our latest version: 3.0.244. This is after about a year on the dev branch. Relative to the previous main/master version (3.0.229) there’s a lot to cover. That’s what I’ll be working on this coming week, writing a new blog post outlining all that’s new and all that’s changed. Like with most ProcessWire versions, it should be an easy upgrade, swapping out the old /wire/ directory for the new one. Thanks for reading and stay tuned for more details next week!36 points
-
Padloper is dead! Long live Padloper! It is official! Padloper is now ProcessWire Commerce. ProcessWire Commerce is a free, open-source fully featured e-commerce module (plugin) for building and managing fully function online shops (stores) in ProcessWire. It is flexible, extensible, highly customisable, scalable, robust, multilingual by design and battle tested. Pro Support ProcessWire Commerce is designed to be easy to develop with and to use. For some, you might need extra reassurance that professional help will be available if you need it. Or, you might have a question about how to perform a certain thing or wish to support the project to ensure that any issues are dealt with quickly. Or you might want to sponsor a particular feature. If this is you, Pro Support and custom development can be purchased from my website. Community Support These forums. Donations If you value my work or my work helps support your work or you just want to say thanks, please consider donating. Thanks! Requests Modalities are still being worked out. Please note: I'll add features at my own pace; if and when I can (reasons for this discussed elsewhere in the forums). I'll focus on security, PRs and maintaining the project and major bug fixes. I hope community will contribute. Sponsored (pay for a feature) features: This can be by individuals or community driven. Please contact me for availability. Known Bugs ProcessWire Commerce Admin GUI is broken in the new admin theme, i.e., ProcessWire 3.0.248 (or newer). Save + Exit and similar broken on some pages at some recent ProcessWire version. Manually order creation broken (backend). Please file bug reports in the repo here - https://github.com/kongondo/ProcessWireCommerce/issues. Contributing This is a community project. All contributions are welcome! We are still working out how the 'how'. Documentation Please see this thread. Other Important Stuff Migrating from Padloper. Community help request. Tech Stack ProcessWire (PHP). Vanilla JS htmx Alpine JS Tailwind CSS MySQL Download Here you go!33 points
-
This week ProcessWire has an awesome new admin design thanks to the work of @diogo and @jploch of KONKAT Studio. You can get it now on ProcessWire’s dev branch! Read the latest blog post for details, screenshots, Q&A with the designers, and more: https://processwire.com/blog/posts/new-processwire-admin-redesign/31 points
-
Work continues on the new processwire.com website. I’ve nearly finished developing most of the modules directory this week and next week will be working on the development side of the API reference and sites directory. Some more good news to share is that when the new site launches, the new admin look and feel will launch as well. The website and admin share a similar design language in some areas, and I’m confident you will love them both. When we use screenshots of ProcessWire in the new site design, they will be from the new admin look and feel. It is still admin AdminThemeUikit, but with a new face that is beautiful, modern and professionally designed. I’ve been using for more than a week and it’s fantastic in my opinion. If for some reason you end up wanting to keep the current look of AdminThemeUikit (perhaps a client doesn’t like change), it will remain as an option too. If you are extending AdminThemeUikit or using the admin.less feature (developed by Bernhard) to custom style the admin, all of that will continue working too. What will likely be changing is that we’ll be moving the older AdminThemeDefault and AdminThemeReno out of the core and into the modules directory. I’d rather keep the core efforts focused with AdminThemeUikit, but continue to support the older admin themes as installable options. Prior to this, most of what you’d seen in ProcessWire’s core admin and website has been designed by me (excluding AdminThemeReno). And I haven’t worked full time as a designer since 2005 or so. If I ever had any site design skills, they are long gone. So PW has always had a “designed by a developer” look. Having professional designers take over the design of both the admin and the website just feels like a major upgrade to ProcessWire all around. More than I could have guessed. I look forward to when I can share the new site design, admin look and feel, and the designers with you. Thanks for reading and have a great weekend!31 points
-
Like last week, I’m still working on all the same things: PW site, client stuff here and there, and even the HVAC stuff. They replaced our heating/air systems on Wednesday, but not everything is working quite as it should, but that’s another story that's still ongoing. A couple weeks ago folks were asking about CSS variables/properties for the new AdminThemeUikit look. I’m not that familiar with that part of CSS yet, but luckily the people coming up with this design are. And it turns out they are indeed using CSS variables/properties for this. I think this means you’ll be able to override them with your own colors, perhaps in the AdminThemeUikit module settings, or with a CSS file, I’m not yet sure, but will find out more in the next week. I’ve seen a few different color schemes specified using it, and they are really nice. Thanks for reading and enjoy the weekend!31 points
-
The plan was to merge dev to the main branch today, but I’m still working through a couple of GitHub issues that I’d like to resolve or finish the conversation before finalizing the 3.0.244 main version. One example is this issue report where it was pointed out that there are some issues with UTF-8 page names. ProcessWire uses PHP’s IDN functions to manage conversion to and from the non UTF-8 version of the URL. PHP 7.4 changed the default arguments of the idn_* functions to settings that made them not work 100% for page names in a few cases, which I didn’t realize before this week. But this is not an issue that I can just fix and be done with it… There may already be page names in any given installation that are affected by the post PHP 7.4 behavior. If I were to just fix the issue, then some affected pages might no longer match when accessed directly by URL. So this had to be a carefully considered fix. What I ended up doing is fix it for any new PW installations that occur after this weekend. PW keeps track of its installation date, so can do this by way of its $config->installedAfter(“2025-01-05”) function. Existing installations will keep the imperfect behavior. Presumably it doesn’t affect that many installations since it only came to light last week and PHP 7.4 was released roughly 5 years ago. Nevertheless, existing installations that want the “fixed” behavior can get it by specifying this in /site/config.php: $config->pageNameWhitelist = 'v3' . $config->pageNameWhitelist; That essentially says to use version 3 of the page name conversion. Version 2 will also work fine, but may be slightly slower since it uses a dedicated Punycode library. And version 1 is the one that worked correctly until PHP 7.4, and still works mosts most of the time, but can produce imperfect results in some cases. Installations prior to 5 Jan 2025 use v1 by default and installations after 5 Jan 2025 use v3 by default. Chances are few (if any) will want to specify the version manually like above, but the option is there, just in case. That’s one example of why I’m waiting another few days before the dev branch merge to main. Another is that Adrian mentioned double-clicking on the “Move to Trash” button [in the page editor] makes it permanently delete the page rather than trash it. While I can’t duplicate that, despite multiple attempts, I just want to make sure there’s not something that needs fixing there. But unless any major new issues turn up, by this time next week we’ll merge to main and bump the version to 3.0.244. Thanks and Happy New Year!29 points
-
This week on the core dev branch there are several new hookable methods added to the Page class. While many of them may be redundant with hooks already available on the Pages class, those on the Page class are more convenient to use in some cases, especially when it comes to using custom Page classes. It's helpful because you can hook CustomPageClass::method rather than Page::method to more easily target specific types of pages. Or you can override the methods in a custom page class, without having to hook them at all. I'll get into this with more details and examples in a future blog post that goes in-depth on using custom page classes. Here's a summary of the methods that were added with links to their API reference documentation pages: Page::addReady() Page::added() Page::addStatusReady() Page::addedStatus() Page::removeStatusReady() Page::removedStatus() Page::cloneReady() Page::cloned() Page::deleteReady() Page::deleted() Page::editReady() Page::moveReady() Page::moved() Page::renameReady() Page::renamed() Page::saveReady() Page::saved() Page::renderPage() The above is just for this week, but there's quite a bit more in 3.0.253 relative to 3.0.252, so be sure to check the last issues from ProcessWire Weekly for more details.28 points
-
Image Hotspots Allows a Repeater field to be used to define hotspots on an image. Being able to add multiple fields of any type to the Repeater provides flexibility for the information you can store for a hotspot. Setup 1. Install the module. Two decimal fields will automatically be created on install: hotspot_x and hotspot_y. You can set custom hotspot and highlight colours in the module config if needed. 2. Create a "single" image field (i.e. maximum number of files = 1) that you will use store the image that will have hotspots defined on it. Add this field to a template. 3. Create a Repeater field and add the hotspot_x and hotspot_y fields to the Repeater. Add any other fields you need to store information about the hotspots you will create. Save the Repeater field. 4. In the "Details" tab of the Repeater field, expand the "Image Hotspots" section (this section appears for any Repeater field that has the hotspot_x and hotspot_y fields). For "Image field", select the image field you created in step 2. The "Image height" setting defines the maximum height of the image when displayed in Page Edit. 5. Add the Repeater field to the template you added the image field to in step 2. Usage in Page Edit When an image has been saved to the image field, the Repeater field will display a preview of the image at the top of the field. Click "Add New" to create a new hotspot. The hotspot appears at the top left of the image initially and can be moved by clicking and dragging it to the desired location on the image. The X/Y coordinates of the hotspot will be automatically updated as the hotspot is moved. For precise adjustments you can modify the X/Y coordinates directly and the hotspot position will be updated. To identify which Repeater item corresponds to a given hotspot, click on the hotspot. The corresponding Repeater item header will receive an orange outline. Click the hotspot again to remove the orange outline. To identify which hotspot corresponds to a given Repeater item, expand the Repeater item and focus either the X or Y coordinate fields. The corresponding hotspot will be highlighted in orange. On the frontend It's up to you to display the hotspots on the frontend in any way you need. The values of the hotspot_x and hotspot_y fields are percentages so when given absolution positioning over the image your hotspot markers can preserve their positions as the image scales up or down in a responsive layout. https://github.com/Toutouwai/ImageHotspots https://processwire.com/modules/image-hotspots/28 points
-
This week I’ve bumped the dev branch version number to 3.0.249. This includes a little under 20 commits with various small updates, also including several to the new AdminThemeUikit default theme. This will likely continue for a couple more minor versions on the dev branch as we continue to optimize and improve it. See dev branch commit log for more details. I’m currently developing a portal application in ProcessWire for a client, and also working to finish up the ProcessWire.com website with the new design. We’re getting very close to having it technically ready, leaving just some writing for the homepage and features sections of the site. So the new site could be online in as soon as the end of the month. Stay tuned! Thanks for reading and have a great weekend!28 points
-
ProcessWire’s API is accessible through API variables and it provides multiple ways to access them. There are benefits and drawbacks to each approach and this post aims to cover them all. We also look at how to add your own API variables as well. https://processwire.com/blog/posts/api-variable-best-practices/27 points
-
I hope you’ve had a good week. My kids have been on spring break from school for the last week, so we took them to the beach for a week. The weather was great, so I didn’t get much time at the computer. We’ve just returned and now I’m anxious to focus on ProcessWire. While I don’t have much to say this week, hopefully by this time next week I’ll have much more to write about, so stay tuned and have a great weekend!27 points
-
This week on the dev branch there are some issue fixes and new features. ProcessWire’s modal JS alert functions have been upgraded to use Uikit modals. Previously they were using Vex modals, but it appears that Vex is no longer maintained, so when we ran into an issue with them it just made sense to switch to Uikit for this, at least when AdminThemeUikit is the current admin theme. The JS functions affected are ProcessWire.alert(), ProcessWire.confirm() and ProcessWire.prompt(). All of which can be found in ProcessWire’s main.js file used by admin themes. ProcessWire’s Markup Regions output method was updated this week to support class removal by wildcard or regular expression. When you specify a class attribute with a class name that starts with “-“ that means that you want to remove that class from the element you are overriding/appending/prepending. Previously you had to specify the full class name you wanted to remove. Now you can specify a wildcard like this: <div id="content" class="-uk-width-*" pw-append></div> That would make it remove all classes from #content that start with "uk-width-". You may place the wildcard anywhere in the expression that you want to, enabling you to remove by prefix or suffix. But if that’s not enough, you can also specify a regular expression like this, which would do the same thing as the above: <div id="content" class="-/^uk-width-.*$/" pw-append></div> That's probably overkill for most, but between the “/“ delimiters, you may use any PCRE regular expression. Usually when we add a class to a markup region, we just specify it like a regular HTML class attribute. But if you want to add a class that would match what you are removing, you’ll want to prefix your class name with a plus sign. That tells the Markup Regions processor not to remove it even if it matches your rule. For example, the following would remove all uk-width classes and then add a uk-width-1-4 class: <div id="content" class="-uk-width-* +uk-width-1-4" pw-append></div> Regarding the new ProcessWire website: it’s nearly done except for the homepage. I’m saving the best part for last. I’m not saying the site will launch tomorrow, as there’s still a lot of detail work to take care of too. But I did want to say that a lot of progress has been made and hopefully it won’t be too much longer before we launch it. Thanks for reading and have a great weekend!26 points
-
ProcessWire 3.0.244 is our newest main/master/stable version. It’s been more than a year in the making and is packed with tons of new features, issue fixes, optimizations and more. This post covers all the details— https://processwire.com/blog/posts/pw-3.0.244/26 points
-
Nested Checkboxes An inputfield for Page Reference fields that groups options by their parent page, and optionally by grandparent page too. This can help editors understand the grouping of the selectable pages, and also makes it quicker for an editor to select or unselect an entire group of pages. The checkboxes at the parent and grandparent level are not for storing those pages in the field value - only for quickly selecting or unselecting groups of pages at the lowest level of the hierarchy. For example, in the screen recording above the "Cities" Page Reference field allows only pages with the "city" template, and the pages at the country and continent level are not included in the field value. The inputfield is only for use with Page Reference fields because the structure comes from the page tree. Requires PW >= v3.0.248. Configuration For each field that uses the inputfield you have these options: Checkboxes structure: choose "Parents" or "Parents and grandparents". Collapse sections that contain no checked checkboxes: this option makes the inputfield more compact. There are also the standard column width and column quantity options familiar from the InputfieldCheckboxes inputfield. These apply to the selectable pages at the lowest level of the hierarchy, and the structure is arguably more readable when these are left at their defaults. https://github.com/Toutouwai/InputfieldNestedCheckboxes https://processwire.com/modules/inputfield-nested-checkboxes/24 points
-
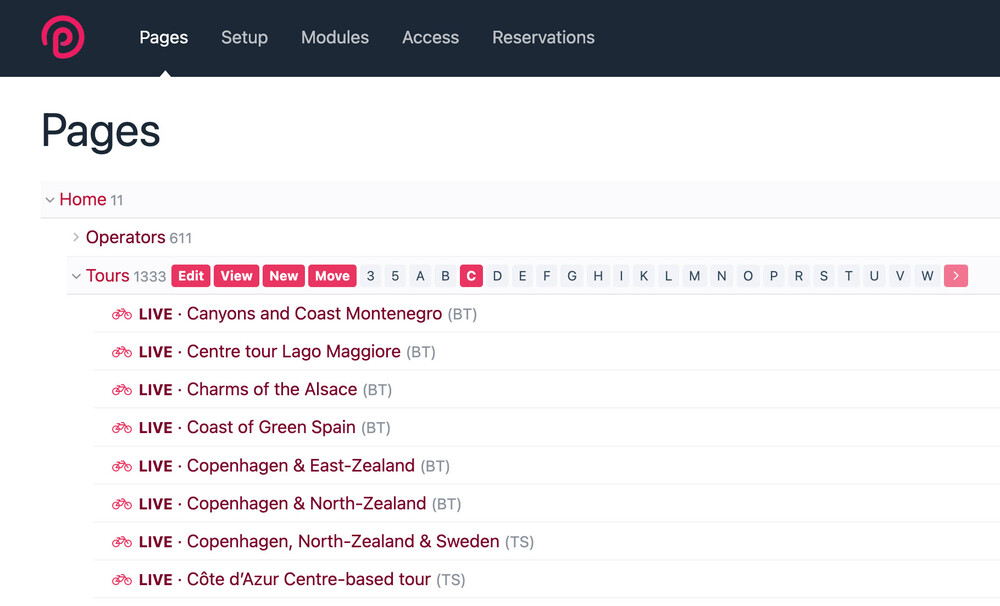
I hope you all have had a great week. Last week was the blog post for our newest main/master version 3.0.244. This week I've been catching up with some other projects, so no new core updates to report. But one thing I've been working on (and am still working on) is a module that lets you provide filters in the admin page list. In my case, a client wants to be able to filter by the first letter of page titles, so they can quickly jump to all pages that start with the letter "C", for example. It figures out all the starting first-characters for page titles and builds a kind of pagination-style list for it, like seen in the screenshot below. Clicking any of the single character filters to just those pages by sending an Ajax request to the server, grabbing just the relevant pages and listing them. I think it's pretty useful in many cases. And I think there's potential for predefined filters to go beyond just letters. There's more to work out with this, but I hope to release it in the near future. Thanks for reading and have a great weekend!23 points
-
Hello ! 👋 I'm excited to share WireWall, a comprehensive security firewall module I've been developing for ProcessWire. After months of real-world testing on production sites (including blocking 99.98% of malicious traffic on my e-commerce platform), I'm ready to release it to the community. What is WireWall? WireWall is a ProcessWire-native security module that provides enterprise-grade protection with granular geographic and network-level blocking. Unlike traditional firewalls that only block by country, WireWall lets you block by city, region (state/province), VPN/Proxy/Tor, ASN, and more. Key Features Geographic Blocking: City-level blocking - Block specific cities worldwide (e.g., "Philadelphia", "Beijing", "Tokyo") Region blocking - Block entire states/provinces (e.g., "Pennsylvania", "California", "Tokyo Prefecture") Country blocking - Traditional country-level controls with whitelist/blacklist modes Network Protection: VPN/Proxy/Tor detection - Multi-API detection system with intelligent fallback Datacentre detection - Block AWS, Google Cloud, DigitalOcean, and other hosting providers ASN blocking - Block entire autonomous systems by ASN number Rate limiting - Per-IP rate limits with automatic temporary bans AI bot blocking - Automatically block GPTBot, ClaudeBot, and other AI scrapers Performance & Scalability: File-based cache - Scales to 1M+ IPs with zero database overhead Lightning-fast lookups - 0.5-2ms with MaxMind databases HTTP fallback - Works without MaxMind databases (though less performant) Smart caching - GeoIP cached for 30 days, VPN checks for 7 days Developer-Friendly: Priority-based system - 14 security layers evaluated in order JavaScript challenge - Detect and block headless browsers Comprehensive logging - Debug mode with detailed request information Cache management UI - Built-in interface to view stats and clear cache Triple admin protection - Logged-in users, IP whitelist, admin area bypass Real-World Results On my e-commerce site (LQRS.com), WireWall has been running for several months with impressive results: 99.98% blocking rate - Nearly all malicious traffic blocked Zero false positives - Legitimate customers unaffected Significant reduction in AWS/cloud-based automated attacks Complete elimination of VPN/proxy fraud attempts Installation cd /site/modules/ git clone https://github.com/mxmsmnv/WireWall.git Then in ProcessWire admin: Modules → Refresh Install WireWall Configure your blocking rules You're protected! How It Works - Priority System WireWall processes every request through 14 prioritised security layers: Admin Area → ALLOW (ProcessWire admin always accessible) IP Whitelist → ALLOW (manual whitelist bypass) Rate Limiting → BLOCK (excessive requests) IP Blacklist → BLOCK (permanent blocks) JavaScript Challenge → CHALLENGE (suspicious requests) VPN/Proxy/Tor → BLOCK (anonymous services) Datacentre Detection → BLOCK (cloud hosting) ASN Blocking → BLOCK (autonomous systems) Global Rules → BLOCK (known patterns) Country Blocking → BLOCK (country rules) City Blocking → BLOCK (city rules) Region Blocking → BLOCK (region rules) Country-specific Rules → BLOCK (custom rules) Default → ALLOW ✓ First match wins - once a rule triggers, evaluation stops. MaxMind Integration WireWall works best with MaxMind GeoLite2 databases (free): GeoLite2-Country.mmdb - Country detection GeoLite2-City.mmdb - City and region detection GeoLite2-ASN.mmdb - Network/ISP detection Without MaxMind, it falls back to ip-api.com HTTP API (slower, with rate limits). City and region blocking require the MaxMind City database. Download MaxMind databases from: https://dev.maxmind.com/geoip/geolite2-free-geolocation-data Technical Details ProcessWire: 3.0.200 or higher PHP: 8.1 or higher Optional: MaxMind GeoLite2 databases (Country, ASN, City) Optional: Composer (for MaxMind GeoIP2 library) Why Another Firewall Module? I needed something specifically for ProcessWire that: Scales efficiently - File-based cache handles millions of IPs without database bloat Provides granular control - City and region blocking isn't available in other solutions Works offline - MaxMind databases work without external API calls Integrates natively - Built specifically for ProcessWire's architecture Stays free - Open source, no premium tiers or upsells Other solutions like Wordfence (WordPress), Sucuri (paid service), and ModSecurity (server-level) either don't integrate well with ProcessWire or lack the geographic granularity needed for fraud prevention. Resources GitHub Repository: https://github.com/mxmsmnv/WireWall Documentation: Full README with installation, configuration, and troubleshooting Landing Page: https://wirewall.org Licence: MIT (free for commercial use) Quick Start TL;DR # Install cd site/modules && git clone https://github.com/mxmsmnv/WireWall.git # Activate in ProcessWire admin Modules → Install → WireWall # Configure - Enable module - Set blocking rules (cities/regions/countries) - Enable VPN detection - Configure rate limiting - Save # Monitor Setup → Logs → wirewall.txt I'm happy to answer any questions! Has anyone else been working on security solutions for ProcessWire? I'd love to hear about your approaches and challenges. Best regards, Maxim22 points
-
This week we have some useful upgrades to ProcessWire’s Markup Regions system. These upgrades make Markup Regions even more flexible and intuitive by reducing the dependence on HTML id attributes. Here is a new blog post that covers it in detail— https://processwire.com/blog/posts/pw-3.0.250/22 points
-
Thanks for all the feedback on the new admin design last week. Based on the amount of feedback and requests we’ve received, it sounds like there’s a lot of interest and enthusiasm in the new design, which is fantastic. I’ve been making note of all the suggestions and will talk through them with Diogo and Jan at KONKAT Studio next week. There have been several good ideas mentioned. I was able to implement a couple of them already, including separately configurable light/dark mode main colors, and inline embedding of custom SVG logos (so the color can be styled). Personally I’m loving the new dark mode and have been spending most of my time in it. But I’m really digging the new light mode too, so I suspect I’ll settle into the “auto”, getting the best of both worlds according to the time and/or daylight. If you’ve not yet upgraded to ProcessWire 3.0.248 you are in for a treat when you do. Like anything new and on the dev branch, there may be some things yet to add and fix, but even in this initial release, I think you’ll find the new admin design to already be a beautiful and refreshing upgrade. At least that has been my experience. Thanks again to @diogo and @jploch for their great work with this. Have a great weekend!22 points
-
View website: ID Studio Web Agency We have been working on the ID Studio website for quiet some time using ProcessWire extensively for ourseleves and 90% of all our clients. This post will highlight some features we have implmented and also show off some of the hidden functionality. A quick overview is as follows: Custom web design of course 🙂 Front-end uses Canvas and Three.JS The core objective for us is to get users engaged, reviewing the showcase and services, then getting in touch The showcase and blog have alot of content We hide the ID Lab and About section in the footer but there if folks want to dive in and have the time Development features include: We use the form builder system with some custom modifications 3D tools and management Linking 3D elements to HTML elements Repeater matrix for content panels and lots more, best way is to see it on the video overview below ID-Overview.mp421 points
-
Big thanks to everyone that shared your favorite ProcessWire features last week, it was very helpful for the new ‘features’ section of the website. Speaking of the website, I’ve been continuing to work on that this week, and was primarily focused on the modules directory. I’ve got plenty more to do there, but making good progress. The website is going to be the focus of the next few weeks, with some core updates along the way. This week the core updates were a few issue fixes on the dev branch, with more on the way next week. Thanks for reading and have a great weekend!21 points
-
Ever felt like your ProcessWire emails look like they're stuck in 1999? You know the drill - sending emails is super easy with WireMail: $m = new WireMail(); $m->from('foo@bar.com'); $m->to('xxx@yyy.com'); $m->subject('Hello there!'); $m->bodyHTML('<h1>This is great!</h1><p>I am an ugly mail...</p>'); $m->send(); But let's be honest - they look about as pretty as a website built with Microsoft FrontPage! 😅 🪄 Enter the Mail Pimp Hook! Drop this magical hook into your /site/ready.php (or even better Site.module.php), and watch your emails transform from ugly ducklings into beautiful swans: <?php $wire->addHookBefore('WireMail::send', function(HookEvent $event) { // double check that we got a wiremail instance // this also tells the IDE what $mail is (to get IntelliSense) $mail = $event->object; if (!$mail instanceof WireMail) return; // get current mail body $html = $mail->get('bodyHTML'); if (!$html) return; // get email layout markup $layoutFile = wire()->config->paths->templates . 'mails/default.html'; if (!is_file($layoutFile)) return; // replace ##content## with actual mail content $html = str_replace( '##content##', $html, wire()->files->render($layoutFile) ); // write new body to mail $mail->bodyHTML($html); }); The HTML Just create a beautiful MJML template at /site/templates/mails/default.mjml, put ##content## where your email content should go, convert it to HTML and BOOM! 💥 Every email gets automatically wrapped in your gorgeous template. No more CSS wrestling matches, no more "Why does this look different in Outlook?" headaches. Just pure email beauty, automagically! ✨ Now your clients will think you spent days crafting those emails, when in reality, you're sipping coffee while your hook does all the heavy lifting. Work smarter, not harder! 🚀 #ProcessWire #EmailMagic #NoMoreUglyEmails PS: This is the MJML template that I used: <mjml> <mj-head> <mj-attributes> <mj-all font-family="Tahoma" /> <mj-text line-height="140%" /> </mj-attributes> </mj-head> <mj-body background-color="#efefef"> <mj-section background-color="#ffffff" background-repeat="repeat" padding-bottom="30px" padding-top="30px" text-align="center" > <mj-column> <mj-image align="center" padding="25px" src="xxx" target="_blank" width="200px" alt="Logo" ></mj-image> <mj-text>##content##</mj-text> </mj-column> </mj-section> <mj-section> <mj-column> <mj-text font-size="10px" color="#a0a0a0" align="center" > powered by <a href="https://www.baumrock.com/" style="color: #158f66" >baumrock.com</a > </mj-text> </mj-column> </mj-section> </mj-body> </mjml> VSCode has an extension to get a live preview and export MJML to HTML: And here are some other free templates: https://mjml.io/templates I use https://www.base64-image.de/ to add the logo to my mail template as src="data:image/jpeg;base64,/9j/4QAWRXhpZgAATU0AKgAAAA..." to avoid headaches with image paths, remote assets blocking etc.20 points
-
There isn't anything major to write about this week, so I'm just checking in to say hello and I hope that you are having a nice week, and tell you what I'm working on here. Time this week has been split mostly between working on the new PW website, working on an API project for a client, and researching and interviewing companies to replace our HVAC systems. That last one probably took the most time, as I didn't know much about HVAC before our maintenance person said it's time to replace the the heating and air conditioning systems. So I've been trying to learn all I can about HVAC in order to go about it in the most informed fashion possible. This is the sort of thing most might only do once or twice in a lifetime (it's a big expense). Usually I'm more DIY with this kind of stuff, and a lot of it is approachable. But when you get into the A/C side of things with refrigerants (R410A, R454B, R30), condensers, compressors, and coils, that's where my head spins, it's way beyond my DIY range. It really is a job for the professionals. So I'm going to leave that to the experts so I can focus on web development. On the PW website I've been working on the API reference this week, along with some final details on the modules directory. Next week I'm hoping to finish the API reference and start working on the homepage. Following that, I'll be writing a lot of new copy for the Features section (thanks for all your feedback there). Then we should be nearly finished. So it's still a few weeks out, but progress is good. Thanks for reading and have a great weekend!20 points
-
This week on the dev branch are 8 issue resolutions. The most significant one #2035 (found by @Jonathan Lahijani) is that when you trash a page with children, and then later restore it, the page gets restored correctly, but the children/descendants only partially get restored. By that I mean that the children would get moved out of the trash, but they'd continue to have trash status. So those pages could silently behave like they were in the trash, making them visible in the PageList but otherwise inaccessible. There wasn't really any way to fix it interactively, since you can't manually assign or un-assign trash status, at least not without using the API. While I suspect this bug has been around for a very long time, I couldn't find any installations where I had trashed and restored a nested structure of pages like this, but was able to reproduce it manually. Just in case any of your installations have pages like that, the PageList (as of this week's commits) now highlights them with both trash and warning icons. Fixing the issue is just a matter of editing the page and clicking Save. If you want to quickly check if you have any pages affected by the issue (in almost any PW version), you can paste in the following URL, assuming /processwire/ is the path to your admin: /processwire/page/search/for?status=trash&has_parent!=7&include=all While it might be rare to trash and restore a structure of pages, I want to make sure nobody is affected by it so I'll likely update the current main/master version within the next week, merging the current dev branch. Coming in ProcessWire 3.0.246 is support for another type of conditional hook which enables you to match the return value, or properties of the return value, for any hooked method. Currently conditional hooks let you match things from the object being hooked, or the arguments of the method being hooked, but it's not previously been possible to match the return value of of methods with conditional hooks. Next week it will be, which I think as a useful improvement to our hooks system. More on that next week. Thanks for reading and have a great weekend!20 points
-
Just a quick note to say that the new version blog post is coming tomorrow rather than today. Here in Atlanta, tomorrow it is supposed to rain, while today the weather is perfect. So I spent the day outside and am moving my work day to tomorrow instead.20 points
-
Iconify Icon A bundle of fieldtype, inputfield, and admin helper modules for searching and displaying Iconify icons. Over 200,000 open source vector icons are available for selection. Requires the FileValidatorSvgSanitizer module. Be sure to abide by the license terms of any icons you use. The license of each icon set is viewable on the Iconify website. Fieldtype and inputfield modules When the FieldtypeIconifyIcon and InputfieldIconifyIcon modules are installed you can create a field of type IconifyIcon. Field config options Iconify icon set prefixes: In most cases you will want to define one or more icon set prefixes for the field, to limit the search to those particular icon sets. This is because the number of icons available through Iconify vastly exceeds the maximum of 999 results that can be returned via the Iconify search API. You can find the prefix of an icon set from its URL by browsing at https://icon-sets.iconify.design/. For example, the prefix of the icon set browsable at https://icon-sets.iconify.design/mdi/ is "mdi". Enter the icon set prefixes into the config field separated by commas. Icon preview size: Enter a width/height in pixels for the preview of the selected icon if you want to override the default. Using the inputfield Type an icon name (or part of an icon name) into the search input and a list of matching icons will be displayed. You can hover on an icon in the results to see the set prefix and name of the icon. Click on an icon to select it. If you have not defined any icon set prefixes in the field config then you can limit the search to particular icon sets by entering icon set prefixes into the search input before a colon. For example, entering "mingcute,tabler:flower" would search for icons with "flower" in their name from the "mingcute" and "tabler" icon sets. When the page is saved the selected icon is downloaded from Iconify, sanitized via the FileValidatorSvgSanitizer module, and stored within the /site/assets/iconify/ directory. Icons are not automatically deleted from this directory if they are no longer used in a page value, but if you want to clean up this directory at any point you can delete it and icons will be automatically re-downloaded when they are next needed. The field value The formatted value of a IconifyIcon field is a WireData object with the following properties: set: The icon set prefix name: The icon name path: The path to the icon file url: The URL to the icon file svg: The SVG code of the icon raw: The raw icon value that is stored in the database For example, if your icon field was named "icon" and you were outputting the src attribute of an <img> tag, you would use $page->icon->url. Or if you were outputting inline SVG code you would use $page->icon->svg. The unformatted value of a IconifyIcon field is the raw database value. Normally you won't need to deal with the raw value when using the inputfield, but if you want to use the API to set a field value then the format of the raw value is iconify--[icon set prefix]--[icon name]. Example: iconify--mingcute--flower-line. Example of object properties: Using Iconify icons in the ProcessWire admin Installing the AdminIconifyIcon module allows you to use Iconify icons as field, template or page icons in the ProcessWire admin. Icons used in the ProcessWire admin are monochrome so any colours or shades in selected icons will not be preserved. Module config You can define icon set prefixes and the icon preview size in the module config. These settings are applied to the inputfields used to set Iconify icons for fields and templates. Field and template icons An "Iconify icon" field is added to the Edit Field and Edit Template screens. When this field is populated it overrides any selection in the core "Icon" field and this field is hidden. Page icons To use an Iconify icon as a page icon for admin pages in the ProcessWire menus, create a IconifyIcon field named "page_icon" and add it to the "admin" system template. For any page using the admin template (e.g. a page representing a Lister Pro instance), open it in Page Edit and select an icon in the "page_icon" field. An example of a "Countries" Lister Pro instance with an Iconify icon: https://github.com/Toutouwai/FieldtypeIconifyIcon https://processwire.com/modules/fieldtype-iconify-icon/19 points
-
This week the dev branch core version has been bumped to 3.0.254. Relative to 3.0.253 this version contains 14 commits with around 10 bug fixes and 5 feature additions. The biggest addition is Markup File Regions, which I’ve used literally every day since adding the feature two weeks ago. Fingers crossed, but I haven’t had to fix anything or make any adjustments to it so far, so it’s been very stable and reliable. I’m currently working on a client project (collaborating with Pete, Diogo and Jan P.) and that’s kept me busy the last 2-3 weeks, and likely will for a couple more. So there aren’t likely to be a lot of commits to the core during that time, but I’ll be very ProcessWire focused for sure. Working on projects using ProcessWire (as opposed to just working on ProcessWire) has always been key. But I’ve also been wanting to get the next main/master version out as soon as possible (as I’ve mentioned a couple times recently), so will be trying to do both. Thanks for reading and have a great weekend!19 points
-
Last week I was on a boat, far from any computer, so that’s why there weren’t any updates. This week I’m back in the office and back to work on the core. The focus has been primarily on optimizations and issue fixes (see dev branch commit log). There were also a couple commits related to PHP 8.4 support. Issue fixes and optimizations will likely continue to get more focus as we get closer to our next main/master version.There are also some Pro module updates in the works as well. Have a great weekend!19 points
-
I'll be on the road today picking up my daughter from a summer camp that’s 4 hours away. So I'm spending the day in the car rather than at the computer. As a result, I don’t have anything major to report this week, but wanted to say hello before I left for the day. Progress continues on everything we’ve talked about in recent weeks. I’m also working on a client project, building a ProcessWire based login portal that is kind of a front-end to a Salesforce system. It uses LoginRegisterPro, FormBuilder and ProFields Custom Fields. I’m making some improvements to those 3 modules as I go. For instance, LoginRegisterPro will be getting an email-to-login option. When enabled, if you submit the login form but leave the password blank, it’ll email you a link to automatically login. The feature is optional and not enabled by default. More next week. Thanks for reading and have a great weekend!19 points
-
I'm currently traveling so don't have anything major to report this week, but wanted to check in. I am posting this from my phone in the car (don't worry, I'm not driving) and I'm not great at typing from my phone so will keep it short. 🙂 Progress continues on the ProcessWire admin design and the website, and I can't wait till we can share it with you. We may soon get another master/main version merged from the dev branch, as there have been a few updates in the last several weeks that I think our stable version would benefit from, and a few more to come as well. More soon! Thanks for reading and have a great weekend!19 points
-
Hey everyone! Finally I have time to post a detailed developer walkthrough for PAGEGRID. I have the feeling that many people don't know how flexible PAGEGRID actually is as a developer tool. I think this is mainly due to the fact that most videos are showing the no-code features of PAGEGRID. But since these features are completely optional and PAGEGRID has a lot more to offer, I've put together a video walkthrough to show you exactly what I mean. My hope is that it'll give you a clearer picture of how PAGEGRID can fit into your projects and help you decide if it's the right tool for you. Please take a look at the video below! I think you'll be surprised at what PAGEGRID can do. PAGEGRID's core concepts (video summary): Your markup: Unlike many other site builders PAGEGRID gives you complete control over the markup and structure of your frontend. You can use PAGEGRID to build specific sections or parts of your custom coded website or you can use it as a full-blown site Builder that can work without any coding. Everything is a page: PAGEGRID items are ProcessWire pages that are defined through native ProcessWire templates and fields. Control what clients can edit: PAGEGRID offers an intuitive editor experience that's easy to learn for clients. Editing and design features can be controlled through ProcessWire’s native roles and permission system. Your CSS: You can use your code editor to write CSS or you can bring your own CSS framework. PAGEGRID makes no assumptions about your CSS code. And it’s not just for Grids, display properties like Flexbox, Block or Inline-Block are also supported. Nesting: A powerful feature of PAGEGRID is nesting and while this feature is completely optional it's quite useful for a lot of cases. You can define a block as a container and can define what kind of templates are accepted for the children. This can be used for layout purposes or to group items together, another example might be a slider or gallery block that the user can add items to or basically any repeatable content that you might want to put inside a block. Developer walkthrough: Developer Documentation: https://page-grid.com/docs/developer/ How to create a custom block: Documentation for creating blocks: https://page-grid.com/docs/developer/blocks/ Try PAGEGRID for free PAGEGRID is not free. However, you can try PAGEGRID on your local machine or on a test server as long as you need to make sure it is the right tool for your next project. … and when you’re convinced, buy your license. Installation PAGEGRID (FieldtypePageGrid) is listed in the modules directory, you can install it like any other module. See the install guide for more information. Recent Updates (2025) Group Blocks Now Linkable (april) Performance improvements (markup cache integration) (march) Quick add feature (february) Symbols and Patterns (january)19 points
-
This week I’ve been working on some useful additions to our Markup Regions system, but I don’t have those additions quite ready to commit to the core just yet. Hopefully next week they will be ready. What it involves is the ability to populate regions within CSS, JS, SCSS, LESS files. So I might output a <style> tag in my markup (for example), but the styles go into a CSS file rather than in the HTML output. That CSS file combines and contains all such instances, and can then be loaded from a dedicated <link> tag in the document head. You could do the same with JS, but using <script> tags instead. I’m not sure I’ve explained it well just yet, so I’ll have a better description of it next week, along with some practical examples. It’s very simple and I think examples will make it obvious. Stay tuned, have a great weekend and thanks for reading!18 points
-
Many websites these days are the feeding ground for AI bots. Especially this site! In this post we look at a tool for taming all the hungry crawlers and bots… https://processwire.com/blog/posts/throttling-ai-bot-traffic-in-processwire/18 points
-
ProcessWire 3.0.251 has several updates to the AdminThemeUikit default theme by Konkat, a page-finding selector bug fix, and more. This version should fix the majority of reported issues with the new default theme in AdminThemeUikit, as well as cover the scope of Uikit features much more broadly. As we get closer to our next main/master version, we appreciate your help testing it. This version converts to “—pw” namespaced CSS variables. Previously variables were named like "—main-color" (no namespace prefix) and now they all have a "—pw" prefix, i.e. "—pw-main-color". Make note of that if you are using any custom CSS with the default theme by Konkat, as you may need to update your CSS variable names. This version also adds 3 new toggles (available in the AdminThemeUikit module settings). These toggles enable you to customize specific parts of the theme to be more similar to or consistent with the Original theme. They are intended to answer common feature requests for the theme. If you think any of these should be enabled by default, please let us know. Currently they require you to enable them in the module settings. These toggles include: Use bold headers for repeaters, files, images, etc. - This uses the selected “main color” as the background color of repeatable and sortable item headers, which results a treatment that’s heavier and more similar to the Original theme. Use buttons for page list actions - These makes the theme use page list action buttons that resemble those in the Original theme. It also slightly modifies the appearance of pagination links. Highlight focused inputs - This makes the color of an input change (to white or black) when it is the focused input. It makes select and text inputs have the same color presentation. And it makes TinyMCE have a white (or black) background when focused, rather than a muted background. In addition to the above, today’s version also adds version query strings to the CSS/JS files used by the Konkat default theme. Previously it didn’t, which due to browser caching could have caused some to see the incorrect output of the theme. ProcessWire 3.0.251 also fixes a bug with word matching operators that query the database, like those you might use in a $pages->find() selector. (Word matching operators are those with a “~” in them). If you attempted to match a word that was more than 80 characters long, it would cause the word to get filtered out of the query completely, rather than force a non-match. So if your selector was “a=b, c=d, e~=[81 character word]”, then it would behave the same as a “a=b, c=d” selector, with the “e” part no longer contributing to the result. The correct result here is to match 0 pages, but it would instead match public pages that matched selector “a=b, c=d”. It was corrected by truncating the long word to 80 characters, rather than removing it from the query. If you are using full-word matching operators in your site search engines, it’s worth throwing some 81+ character words at them just to see if it causes any issues with your results, perhaps matching incorrect, irrelevant or too many pages. If so, then you may want to upgrade to PW 3.0.251, or truncate your search text to 80 characters before putting it into the selector. i.e. $q = substr($q, 0, 80); Thanks to @adrian for finding and reporting the issue. Lastly, ProcessWire 3.0.251 contains a few other updates, such as the ability for Process modules to use icons in their headlines, a ProcessPageLister fix, and more. ProcessWire Weekly #584 covers a couple of them in more detail. That’s all for this week, thanks for reading and have a great weekend!18 points
-
Ever needed a color picker on some kind of settings page? Didn't want to install and setup a full-blown colorpicker module? Here's a quick and dirty hook to change a regular text field into an <input type="color"> type of input: Before: After: <?php public function init(): void { wire()->addHookBefore('Inputfield::render', $this, 'changeFieldType'); } public function changeFieldType(HookEvent $event): void { $f = $event->object; $colorFields = [ Site::field_col_primary, Site::field_col_secondary, Site::field_contrast_primary, Site::field_contrast_secondary, ]; if (!in_array($f->name, $colorFields)) return; $f->attr('type', 'color'); } So right before the text input is rendered we change its "type" property to "color" and the browser will render a default color picker 😎 It once more shows how versatile ProcessWire is. And maybe it helps someone... 🙂 PS: Be advised that with that hack you only modify the optics of the field. The field will under the hood still be a regular text field, which means you'll not get any sanitisation or such from it and you might have to take care of that on your own. In my case it's a superuser-only settings page. So it is no issue at all.18 points
-
Hey Ryan! First of all, this all sounds very promising. In my humble opinion you are vastly underplaying your own skill in terms of design, but that's also why we can trust that you'll recognize amazing design once you see it. Looking forward to seeing what the team working on the design has cooked up 😉 Now, please forgive me for jumping directly into asking for stuff, but... I know this is small thing, but it would be quite nice if the new admin made use of CSS variables wherever it makes sense; colors, font sizing, etc. (Or provided them as an alternative for non-core tools to use, in case it is not feasible to use them for actual admin styling.) The reason I'm saying this is that I've built various admin tools that I wanted to look like the admin theme, and since there is (to my knowledge) currently no simple way to access existing colors etc. in CSS, any non-Uikit elements I've had to "hard-code" to use current styles. This includes the default green/cyan/blue color theme, current spacing and font size practices, etc. As a result said custom elements may look out of place once the theme is updated 🙂 (Just for the record: SCSS/LESS might be an option, but that feels like a lot of unnecessary overhead and complexity where vanilla CSS would easily suffice. I'd really like to avoid that if possible, and to me it seems like CSS variables are an easy and well supported alternative.) Additionally: it would be awesome if accessibility was a consideration while creating this new admin theme. I know it has been considered to a point in the past, but has never been a major goal. Hopefully we can push things forward in this regard in the future. If there's something I can help, I'd be happy to 🙏18 points
-
We've been working on a project in ProcessWire for the x time, and the more we use it, the more amazed we are by what this incredible CMS can do. From an SEO, developer, usability, and customization perspective, it’s truly outstanding. My team was deeply involved with Joomla! for 10 years - since its foundation - so we’ve seen a lot. After years of using ProcessWire, I just want to thank @ryan and everyone who has contributed - whether through code, ideas, support, or anything else. What a beauty, what a powerful CMS! 🚀18 points
-
This week we’ve got 2 new versions out: 3.0.246 on the main/master branch, and 3.0.247 on the dev branch. Version 3.0.246 (main/master) contains several minor bug fixes that were discovered after 3.0.244. And 3.0.247 on the dev branch adds support for conditional hooks that can match method return values. The hooks documentation has been updated with a new section that covers all the details here. I’m going to slow a bit on core updates over the next few weeks so that I can dedicate more time to developing the new ProcessWire website. The designers have done a great job and now I need to focus on getting some parts of it developed and new text written, etc. I’ll keep you up-to-date as it moves forward. Thanks for reading and have a great weekend!18 points
-
This is an inputfield module I made as a replacement for InputfieldPageListSelect, due to frustration with it not opening the page structure to the currently selected page. Please note the requirement of ProcessWire >= v3.0.248 when using it as an inputfield for a Page Reference field due to this now fixed core issue. The module doesn't make the PW version a strict requirement in case you just want to replace instances of InputfieldPageListSelect via the bundled ReplacePageListSelect module. Page Tree Select An inputfield for selecting a single page from the page tree. This inputfield is similar to the core InputfieldPageListSelect, but it has the following advantages: It automatically expands the tree to the currently selected page. This avoids having to drill down through the tree when you want to change the selection to a sibling or child of the currently selected page. This was the primary motivation for creating the module. It's faster to navigate through because the whole tree is rendered at once rather than branch by branch. It provides a filter feature to locate pages by title anywhere in the tree. When the tree is filtered you can hover a page title to see the breadcrumb path to the page in a tooltip. It provides buttons to clear the current selection, to restore a changed selection, and to scroll to the selected page. Configuration The following config options are available when using the module as an inputfield for a Page Reference field: Exclude admin pages: excludes pages from the tree that have the admin template (only affects superusers who can otherwise see pages with this template). Exclude pages by template: pages having any of the templates you select here will be excluded from the tree. Descendants of any excluded pages are also excluded. Limit for total pages in the tree: this limit is applied to the selector that finds pages for the tree (default is 5000). Limitations and considerations Performance seems to be reasonable when the tree consists of up to 5000 pages. Your mileage may vary and the module may not be suitable for sites with a very large number of pages (unless excluding pages by template in the inputfield configuration). Pages in the tree show their titles rather than any custom setting defined for the template "List of fields to display in the admin Page List". Page titles are only shown in the default language. The module does not reproduce some of the quirks/features of ProcessPageList such as excluding pages that are hidden and non-editable, and forcing the sort position of special pages like Admin and Trash. ProcessWire >= v3.0.248 is needed for the inputfield to appear as an option in Add Field due to this now fixed core issue. Replacing InputfieldPageListSelect in the ProcessWire admin An autoload module named ReplacePageListSelect is bundled with InputfieldPageTreeSelect. Install the module if you would like to replace all instances of InputfieldPageListSelect in the ProcessWire admin with InputfieldPageTreeSelect. For advanced use cases there are two hookable methods: ReplacePageListSelect::allowReplacement($inputfield): set the event return to false to disable replacement on particular instances of InputfieldPageListSelect. ReplacePageListSelect::getPageTreeSelect($inputfield): set excludeAdminPages, excludeTemplates and limitTotalPages properties on the event return InputfieldPageTreeSelect object when replacing particular instances of InputfieldPageListSelect. https://github.com/Toutouwai/InputfieldPageTreeSelect https://processwire.com/modules/inputfield-page-tree-select/17 points
-
This week I’m thrilled to report that we have a new website online. The site was designed by @jploch and @diogo of KONKAT Studio in Hamburg Germany. Here's a short announcement post about it— https://processwire.com/blog/posts/processwire-website-redesign/17 points
-
We've long wanted a way to utilise a CDN to offload images/files/videos from ProcessWire sites without losing all the native greatness of ProcessWire image and file field types. Having read various discussions on here about ways to approach this that never seemed to reach conclusion, I've thrown myself into creating a module that allows offloading of files to Bunny.net CDN as we need a solution for a specific project. I think this would be easily adaptable to any S3 compatible CDN but I've only tested on Bunny. ⚠️ This is still very beta! Use at your own risk! I've been conducting basic testing and so far, so good but there's bound to be holes or things that others may suggest better ways of doing. But I'm now at a stage where the insight/experience of the PW community might add value to the project - so I'm sharing now! Full disclosure: Once past the initial project scaffolding I've been using AI/careful prompting to write some of the code so that I can arrive at a prototype as quickly as possible. This seems to have worked well, although some of the code looks a little verbose and could probably be refactored later on. Also not security/pen-tested yet. https://github.com/warp-design/WireBunnyCdn/ Features: Automatically uploads images to Bunny storage on page save, including all variants and mirrors assets folder structure for simple merging back to local at a later date if needed. Automatically cleanses deleted files (or files from deleted pages) from your CDN. Option to mirror files to CDN or delete local copies (this is the main aim for me, otherwise we could just use ProCache). Handles (basic currently) image sizing - either using standard ProcessWire `$image->size(X,X)` methods or by implementing Bunny Optimizer for sizing using URL params. Rewrites image paths via CDN so that you can use standard `$page->imageField->url` calls with the output being a Bunny path rather than local PW path. Also handles the image previews in admin view. Roadmap: Support for video uploads (with optional separate CDN endpoint for Bunny Stream buckets). Support for front-end video output to templates using Bunny stream players/optimisation etc. Implement chunked/background uploads for large files. Support for other size() method options, like cropping etc and mapping to Bunny Optimizer equivalents. Anyway - look forward to hearing any advice/feedback/bug reports... I'm sure there's many!17 points
-
Hi all! Just wanted to say hi and comment that I truly love the new website, it looks and feels great, both mobile and on desktop. It also has its own unique look instead of general day-to-day trends we so often see. Great work @diogo @jploch and @ryan! While we don't use ProcessWire at my current job, I still maintain few PW sites and I love the experience. Miss the community a lot, stay health and happy everyone!17 points
-
Hey all. This year I launched a new website for Modernism Week, a nonprofit located in Palm Springs, California that celebrates midcentury architecture and hosts engaging educational annual events. https://modernismweek.com This is my most complex ProcessWire website to date and I wanted to share some of the things that were implemented behind the scenes. Project Requirements When I met with stakeholders at the organization, their website was a 5 page brochure site with minimal content and links to buy tickets. The ticketing platform they use is robust, but doesn't provide an experience you would expect from an event this significant. The project was a blank canvas and after an assessment I provided a list of features that would benefit the organization, address shortcomings, identify opportunities, and support future growth and business goals. These included: A vibrant design that mirrors the architecture they celebrate to create a more inspiring experience for visitors Implement stronger adherence to brand standards and new branding to celebrating the 20th anniversary of Modernism Week Feature dedicated pages for events, activities, and offers Promote event and organization sponsors Challenges At first glance, the site looks pretty standard however, it features a full event section that displays everything visitors can do at each activity during the 10 day event. Leading up to and during the event, the information changes to stay up to date with newly added activities and updates to locations, ticket availability, descriptions, pictures, etc. During planning we identified unique challenges. Annual site growth of over 300 new pages for activities and events on top of any normal site growth Reduce the amount of work needed to initially enter the information for each event Add complexity without compounding increases in work to maintain actively changing information Maintain content accuracy by mirroring regularly changing information that is available on pages located on the ticketing platform Synchronize event and activity information with a ticketing platform that does not provide a public API Allow visitors to browse activities when previewing them prior to the ticket sales launch day Keep cross-referenced content across the site, such as promoted activities and offers, current Provide an integrated workflow between people managing the ticketing platform and maintaining the website Improve SEO and implement structured data derived from cumulative page content for all activities Ensure that all activities in an event are centrally searchable and filterable not only when using whole-website search, but within a dedicated activity search feature for each event Deliver a fast and performant experience for visitors Manage server and database loads to prevent overloading resources or rendering the site or admin unusable Oh, and the deadline was the day tickets went on sale, on a Friday, where traffic spikes to thousands of users per minute. We broke every rule in the book. Manually entering and managing each page is a task too large for one or even two people. Events and activities must be added to the site while they are simultaneously added to the ticketing platform in the months leading up to events. The amount of overhead for project management and task delegation would overburden a team already working tirelessly to successfully put on an event of this size. The timeline to design, build, test, and deploy the site was only 4 months. The solution was automation. The Application Layer The only way that the site could effectively and successfully be managed accurately is to automate tasks and consolidate complex processes into single-button clicks and cronjobs. This is where ProcessWire really flexes its muscle. The API and practically limitless flexibility in custom implementation provided the ability to build out everything that was required. The site has its own custom module that provides an interface for executing back end work to synchronize data between the ticketing platform and the site. The site also employs over 60 custom hooks and hook-supporting classes (some of them I shared here) that make chained and background actions possible. As mentioned, the ticketing platform does not provide an API so there was no conventional method to easily retrieve data. This means that all of the data pulled from the ticketing platform is pulled via web scraping. To more easily and accurately retrieve this data, I built a separate internal tool for the ticketing team where they enter activity information, pre-formats it for them to a design, and adds encoded data attributes on elements in the markup that helps make scraping more accurate. The data this retrieves is then parsed, cleaned, and fed through processors that compare, convert, and input into ProcessWire where pages are created or updated. The RoachPHP library facilitated scraping and it's great. If you're interested in web scraping, it's a great tool. Performance There are a lot of relatively expensive operations required to sync activities in large numbers. The way that unique data is stored, such as ticket pricing, availability, and schedule requires more complex fields like RepeaterMatrix. Often the data required to calculate or display information makes using selectors alone to query/filter data difficult, inefficient, or not possible. I chose to use RepeaterMatrix fields over individual pages because of the the reduction in complexity when managing the schedule, pricing, and ticket availability. Some activities occur once, other occur multiple times per day over the course of 10 days. I fully expect that the amount and complexity of information stored will increase over time due to future improvements and feature implementations. Being able to manage all of this data, compare it, and adjust it one one page is important for accuracy and time spent on task when manual edits need to be made and cross referencing multiple pages would be cumbersome. Regardless of page or field choices, nested loops of up to 200 pages involves significant server loads, especially when that process may involve resizing images to multiple dimensions and generating required output data from multiple fields. A good example is the live search feature. Thousands of visitors querying the database is not feasible for even the reasonably powered VPS it's on and I wanted to create something closer to "live search". To address the workload required, the search modal is empty on page load and a separate page is used on the back end that is separately cached using ProCache. This allows one page to serve modals being cached with every page. If the modal content was cached with all activity pages then event changing the ticket availability, title, summary, image, etc. would require expiring the cache of over 200 pages that have complex data. Opening the "All Activities" modal executes an htmx request, and the cached modal contents are loaded near instantaneously. The slowest part of that is the animating the loading animation in/out. Underneath the hood, the live search/filter uses keywords that are embedded in data attributes on each row. These keywords are taken from multiple fields, parsed, stripped/prepared for filtering, and combined. Doing this in a loop is noticeably slow to perform every time the page is called. Filters for categories. sold out, activities happening today, search by keyword, and viewing activities on a specific day is all done on the client side and require calculating per-day ticket availability, first and last occurrence dates, and during the event whether an activity has passed- which when displayed overrides a sold out status. Expiring this page is still an expensive task and calculating the dates, times, and statuses to produce the data needed has taken up to an unacceptable 6+ seconds. If too many pages are not cached this can cause performance issues for multiple users on multiple pages. It's not just about front end performance, it's also important to think about admin performance. To remedy this, I implemented a type of field pre-caching. Front end performance is entirely dependent on ProCache. Without it the server load would be far too high and performance hits would affect time on site and ticket sales. Overall, the goal is to touch the database as little as possible. ProcessWire is indeed fast, but there are always limitations across many different moving parts. Synchronizing Event/Activity Data Importing data can involve multiple background HTTP requests, reading and updating high numbers of pages and dozens of repeater pages and fields. Syncing is done by scraping pages on the ticketing platform. There may be instances that after analyzing the data retrieved does not require updating a page because there were no changes. If there are no changes then the page shouldn't be saved. Rather than check all of the fields for changes in values, data is hashed and stored for later comparison. Every activity page can be updated from the ticketing platform via either the main event page that summarizes useful data, or the individual ticketing page. Sync can be enabled or disabled for the activity entirely, if it is enabled, then sync can be toggled on/off for every individual field in case local management of data is preferred. The retrieved data is hashed and compared to the page hash value. If the last sync datetime is older than the time limit set in the event settings, or the hash does not match, the the page is updated and saved. If not, the page is then ignored. This saves a lot of processing time, power, and database hits while maintaining state. Example of an activity page. Ticketing occurrence data is parsed and run through regex to extract individual data and formatting for dedicated fields. The three fields on the bottom are taken from the Instances Summary field when parsed on import. Looping within loops to create renderable values for the front end is taxing. But using custom page classes to organize business logic with methods that handle processing, formatting, and caching data are immensely powerful and make short work of interacting with pages when bespoke functionality is required. Because of the high number of hooks on various operations, the ability to save quietly without triggering them is used extensively as an efficiency measure and also to prevent unwanted side effects when operations do not call for them. Sync uses this feature the most. Field Pre-Caching A global field called "Field Support Metadata" is used to move significant amounts of data processing from the page view event over to the page save event. This takes the multiple field value processing and image sizing out of loops for rendering and takes the extra time on the back end operations side. The activity page example above uses this method almost entirely for front end rendering and makes pre-calculated values accessible in one field. This was inspired by the SearchEngine module by @teppo that uses a single field to cache values for search. It really saved my bacon 🤣 big thanks! Page data is saved as JSON and then retrieved on demand. Metadata includes a wide array of values. Because it's JSON, adding additional data later is very easy. While i could have used the the $page->meta feature, being able to check the contents of the field visually in the admin without dumping or testing values has been useful. All of that data is processed and stored on a Pages::saveReady hook using methods defined on the custom page class. This process is skipped entirely if the activity has no occurrences scheduled. <?php wire()->addHookAfter('Pages::saveReady(template=event_activity)', function(HookEvent $e) { $page = $e->arguments('page'); $occurrences = $page->activity_occurrences; if (!$occurrences->count()) { return; } $firstOccurrenceDate = $page->firstOccurrenceDate(fromMetadata: false); $lastOccurrenceDate = $page->lastOccurrenceDate(fromMetadata: false); $timezone = wire('config')->timezone; $allOccurrenceDateTimeStart = array_map( fn ($date) => CarbonImmutable::parse($date)->setTimezone($timezone)->toDateTimeString(), $occurrences->explode('date_time_start'), ); $page->pushToFieldMetadata([ 'totalOccurrences' => $occurrences->count(), 'totalInstances' => array_sum($occurrences->explode('number')), 'firstOccurrenceDate' => $firstOccurrenceDate?->toDateTimeString(), 'lastOccurrenceDate' => $lastOccurrenceDate?->toDateTimeString(), 'isSoldOut' => $page->isSoldOut(fromMetadata: false), 'isUncategorized' => $page->isUncategorized(fromMetadata: false), 'ticketingUrl' => $page->ticketingUrl(fromMetadata: false), 'activityDates' => $page->activityDates(fromMetadata: false), 'allOccurrenceDateTimeStart' => $allOccurrenceDateTimeStart, 'listFilterKeywordString' => $page->listFilterKeywordString(fromMetadata: false), 'structuredData' => $page->getStructuredData( includeOffers: false, includeLocation: true, includeOrganizer: false, includeDescription: true, includeImages: true, includeParentEvent: false, fromMetadata: false, ) ]); }); Editing one hook makes adding or modifying pre-processed data available everywhere on demand at runtime via one field which is pretty nice. The 'fromMetadate' set to true will return cached values, if false, it will return values that are generated from field data. This allows for the same method to be used anywhere in the application with control over the data source. Any data that can be memoized is via the page class so that if a value is calculated at runtime (wasn't yet cached to metadata yet for some reason) and accessed more than once during a request/response loop then it will be pulled from memory. Granular ProCache Control Not every field changed should invalidate cache. For example, if sync is toggled on/off, that does not affect the rendered page so the cache for that page should not be cleared. Page save events for activity pages fire ProCache hooks that analyze which fields on the page have changed and only clear the cache if it will affect pages that rely on it. Activities are referenced elsewhere and added as featured items to help promote them on other parts of the website. So if an activity page is saved where the title is changed and that activity is featured on various other pages, that could clear that page, the Event page, the All Events modal page, the category page for that activity, and the home page. Using hooks allows for very specific cache operations that cannot be configured in the admin UI. Example of how activities can be featured and promoted in many places elsewhere on the site. There's a little more about this on a ProCache support thread I posted to discuss efficient caching strategies. Thanks to @ryan for the insight and recommendations 👍 Protip: Pre-Warming Your Cache ProCache is excellent but it can't cache a page until it's visited. You can seriously speed this up by using quicklink. Quicklink watches the page for links as they're scrolled into view where the browser makes a background prefetch request and caches the HTML document locally. If ProCache has already cached the page, the background request/response is so quick that the browser pulls every link on the screen near instantly. When you click on the link, you get response times like this. Which aren't response times, they're the speed that the browser cache operates locally. Total insanity. And the nice thing is that if they don't visit the page, they've kindly cached it for everyone else. Thank you, kind visitor. Dynamically Generated Content One of the features built in thanks to hooks is automatic content generation. Examples are the "more in category" and "you might also be interested in" type suggestions at the bottom of every activity page. This is designed to help visitors explore other things that they might like. This provides a great navigation experience on the site that can also increase ticket sales. These are automatically selected when a page is created during first sync/import using a Page::saveReady hook. Activities are given tags on the ticketing platform to help organize them. These are pulled during import, analyzed, and activities are automatically selected by ranking the most similar according to matching tag count. This boosts usable content on the page with zero work by a human. While they're automated, they can also be changed or re-ordered when editing an activity page. You can delete any or all of them and they'll be repopulated with new activities when the page is saved. The code that populates activities lives in a custom page class method for the activity so it can be called anywhere. Future Features The site as it stands currently is not in it's final state. Some planned features had to be cut due to prioritizing event and activities which are revenue generating. Future features include: A full robust blog that delivers a magazine-like experience which also requires importing posts dating back to 2015 from a separate WordPress site. An improved workflow that provides partners the ability to submit information about their activities for events via forms, integrates that tool the ticketing team now uses while adding the ability to save their progress and pre-create ProcessWire activity pages pages to reduce the overhead of major data import operations on the site. Adding a separate section that contains a web app that attendees can use during activities for additional educational information while at the event Create an "itinerary" feature that lets visitors browse the site and add activities that they plan to purchase tickets for. Use this feature to send email reminders when tickets are available and marketing leading up to the event Possibly implement an event calendar that lets people get an overview of the schedule and avoid schedule conflicts. A "Past Events" section of the site where events are moved to but can still be browsed. Where It Can Be Improved There are places in the code that should be using selectors rather than pulling larger numbers of pages since selectors and queries are optimized and efficient. Having a short deadline takes a toll on planning and execution. Offloading more to cronjobs. I had to keep a lot of operations manually triggered that I want truly handled by background automation but I needed an opportunity to analyzej real-world performance in production and have the chance to review the quality and accuracy of the data imported. Scraping is great, but sometimes it takes fine tuning to get things right. Not to mention the amount of regex used vs my skills with regex... More robust features for browsing activities. More filters and options to choose which activities to browse. A lot of great ideas have come out of living with the site and there are some basics I'd like to see implemented. At its heart, this site is still a website but ProcessWire really shines when it's given a big job. It eliminates the need to consider a full application framework and is faster to develop for when you need strong core features for content management. As you can imagine, trying to build something like this on a platform that is not as developer oriented as ProcessWire is would be very not fun and the high quality Pro modules, community modules, and outstanding API made it possible to plan and execute without compromise. If you've made it this far, thanks for reading!17 points
-
I don't want to be too blunt and I can't speak for anyone else, but I've never referred a client to a software or service website as part of the education process. It doesn't do anything for them. You are the expert. The person making the pitch should be able to fully explain the technology stack to the extent that the conversation requires it in language they can understand because we are the interpreters. Clients trust me because I am the expert and the top 3 things they care about are these, in this order: How much is this going to cost me? Why don't we use xxx? (or, our current site is xxx I'm not sure we want to switch) When is it going to be done? Sending a client to any site for tools or software is like saying "here, do your own research". The ProcessWire site, like any other development tools/software sites, isn't there to woo clients. Most clients don't care enough to take time and truly understand it because that's not their job. If a curious client is in a position to go to websites like ProcessWire, several steps have been skipped in the client discovery/planning process IMHO. I'd even go so far as to say that if a site has "Docs" or "Documentation" in the primary nav, it's not for clients and they shouldn't be there. I hope this isn't a too hot a take... I would say that improvements could be made iteratively with more use of color for contrast, emphasis, and indicating priority. I think it's a flexible design that can evolve in whatever capacity that may be needed. This has the ability to highlight some impressive facts and figures. No notes on the content, some elements could be integrated into the current design. Even then, facts and figures are for devs. I used the word "scalability" with a manager once and they stopped the conversation to ask "wait, what does that mean?" and still didn't care when I explained. A a CMS or framework site is never going to lead to clients translating what's on the page to time or money. In all likelihood, the conversation you are having with a client at 10:00 just followed a call with their product distributor at 8:00am, their accountant at 9:00, and at 11:00 they're meeting with other members in management. Personally, I would no sooner send someone to processwire.com than I would laravel.com. You are the time and money. I agree with this. I will go out on a limb and say the number of end customers who went to the Drupal site and left thinking they need a Drupal site isn't zero, but it's probably close. If someone is hiring a Drupal developer then they're in a role where it's part of their job to understand the tech stack even if they aren't a dev. Visiting wordpress.com, it doesn't target the end user but name recognition still draws business which overcomes the website entirely. This is fair. It doesn't take a monitor that computer professionals use to get this experience. All you need is a consumer iMac. I think iteration can address concerns. I don't want to belabor the point, but to be fair, did you ever send a client to the QuarkXpress website... Just a little joke ☺️ Cheers from a fellow old school developer who built their first website in 1997 and tinkered with QuarkXpress 🍻16 points
-
Text Readability A module that uses the PHP Text Statistics class to evaluate the readability of English text in textarea fields according to various tests. The available readability tests are: Flesch Kincaid Reading Ease Flesch Kincaid Grade Level Gunning Fog Index SMOG Index Automated Reability Index Spache Readability Score Dale Chall Readability Score Coleman Liau Index The results of the enabled tests are displayed at the bottom of textarea fields – either when the "book" header icon is clicked, or at all times, depending on the option selected in the module configuration. An interpretive tooltip appears when you hover any of the result values. Requires ProcessWire >= 3.0.246 and PHP >= 7.2.0 Why is readability important? Readable.com says: And: The Wikipedia article on readability has useful information too. Module configuration Select which readability tests you want to enable. For each test there is an "about" link to information about the test. Select whether the results of the enabled readability tests should be shown only when the header action icon is clicked (default), or if the results should always be shown. For multi-language sites, select which ProcessWire language represents English (as the tests are only intended for English text). Advanced If you want to disable the readability test results for a particular textarea field you can hook TextReadability::allowReadabilityResults. Example: $wire->addHookAfter('TextReadability::allowReadabilityResults', function(HookEvent $event) { $field = $event->arguments(0); $page = $event->arguments(1); // Disable readability results for the "body" field on the "home" page if($field->name === 'body' && $page->template == 'home') $event->return = false; }); https://github.com/Toutouwai/TextReadability https://processwire.com/modules/text-readability/16 points
-
Today there’s a new version of ProCache (4.0.7) available for download in the ProCache support/upgrades board. Here’s what’s new in this version of ProCache: ProCache has been updated throughout for PHP 8.4 support. Upgraded the SCSS compiler to the latest Leafo SCSSPHP 2.0.1. This version requires PHP 8.2, so ProCache also lets you choose from two older versions if you prefer. Upgraded the LESS compiler to the latest Wikimedia LESS 5.4.1. Past versions can also be selected, including Wikimedia 3.0.0 and Leafo LESS 0.5.0. Upgraded the CSS/JS minifier to the latest available version (1.3.75 latest). Because we had customized the CSS/JS minification quite a bit, the older version (1.0 stable) also remains selectable, just in case there’s anything the older version handles that the new one doesn’t yet. LESS, SCSS and Minifier versions can be selected and changed in the ProCache configuration: Setup > ProCache > JS/CSS. Likewise the ProcessProCache module has a new JS/CSS tab for configuring the settings mentioned above. ProCache now logs LESS/SCSS and Minify status and errors to the JS console (when in debug mode or for a logged-in superuser). ProCache now has a proper API reference page available here: https://processwire.com/api/ref/pro-cache/ Because this is a brand new version with several upgraded libraries, it should be considered beta until it's been out a couple of weeks. Thanks for reading and have a great weekend!16 points
-
Hey all! This won't be a complete response to everything that was raised in this thread yet. Just wanted to quickly drop some notes before they vanish my mind 🙂 I will start by the end though, since it was @ryangorley mention that brought me here. You're completely right about how a clear communication of objectives helps everyone to accept the inevitable subjectivity of design (yes, I believe that, even with very defined objectives, design is still highly subjective). @jploch and I planned to write a blog post detailing, not only our thought process, but also a detailed description of how to customize the new design. We didn't have the time or headspace to do it but, with Ryan, we decided to launch on the DEV branch anyway, so this discussion and bug finding could happen as soon as possible. I now believe that this blog post wouldn't have answered most of the questions that people are raising, so in hindsight I think launching early, even with it's shortcomings, was the right choice. I would also like to remind everyone that, as Ryan referred multiple times, this is not a new theme but a skin on top of the uikit theme (it's ok to call it a sidegrade, although we consider that some aspects of it are definitely upgrades). Again, we accept and expect that not everyone will genuinely like the new theme more than the current one. Those people will have a natural resistance to this change, and there's not much we can do about it, either than respecting (the biggest sign of respect is that the current theme will stay in the core, with an easy switch). For others the resistance will stem from a feeling of "lost opportunity", in thinking that this will inevitably be the ProcessWire theme for the next multiple years. We discussed changes much more profound than these, but those would take time and would certainly not involve the community, if done in closed doors. So we decided to go with the more "superficial" and quick solution. The goal is for it to work in this moment, and to welcome new users who may come with the new site with something more coherent with what they'll find there. Those bigger changes, and others, can still happen as much as they could before. To finish. Meanwhile I sent Ryan a few small corrections based on things pointed out throughout the whole thread. Hopefully they will make it soon enough to the DEV branch. Thank you all for testing, giving your opinions and finding these bugs 🏆16 points
-
I have to leave town later today for for my daughters gymnastics meet, so I'm getting the weekly post out early this week. I bumped the dev branch core version to 3.0.245 as well. While there isn't anything major in this particular core version, it does contain some updates to the ProcessPageList module that were needed to make in order to make it possible to build the new PageListFilter module (the one I mentioned last week). These updates focus on making some parts of the PageList more hookable. To go along with those core updates, I've released the PageListFilter module that I mentioned last week. This is an admin helper that enables you to filter pages in the page list with a click, such as first letter (A-Z, etc.). I've already found it quite handy on some of the ProcessWire installations I work with, I hope some of you find it useful too, please let me know what you think. Thanks and have a great rest of the week and weekend!16 points
-
Hüttenzauber - The magic of the Swiss Alps. Eat, celebrate and sleep in the most beautiful places in the mountains. Today, I am presenting to you a very cool and challenging project we tackled and successfully finished last summer. Obviously, Fruitcake is 100% a ProcessWire agency at this point but still, this project especially proves again and again that ProcessWire’s flexibility and unopinionated structure just works for us every time. Gone are the days where we are breaking and bending other CMSs to work the way we need it to work. “Hüttenzauber” is a well-known brand in the Bernese Alps skiing and hiking destinations. Lately, they expanded into other regions of the Swiss Alps and accumulated a variety of locations they are both managing and running from their central offices at the birthplace of the enterprise, Lenk im Simmental. Coding one of our latest projects to date was a cool but also daring challenge. We set out to replace a few dozen single websites for each of the different locations with one big website. The general goal was to streamline all the information and present a concise yet still quite independent experience to the website’s visitors. In addition to the independent experiences, the website features a plethora of central features like a search map, an illustrative blog, cool events and a web shop whose contents however, are again compiled together from blog articles written for or events happening at the different locations. The website was conceptualized, designed and programmed 100% in-house by us. It features tons of content which is completely available in both German and English (with a small JavaScript language detection function). ProcessWire admin: have exactly one source of truth I think we can be proud of the challenge we set out to achieve: Have every information only ever written down once. This is most beneficial for the client since they can for example change the hotel’s address once and it is then displayed at many different locations automatically. The client factually only needs to work with our database we created in the ProcessWire admin area and the website presents that information in a variety of places automatically. One example of that in action is restaurants. There are two types of restaurants: locations which actually are restaurants but also restaurants inside other locations, e.g. hotels. The client can easily a new restaurant inside a hotel (in PW terms that is just add a “restaurant” as a child of a “hotel”) and just set up all of it’s information like descriptions, menus, booking links and images. This entry will automatically display on the search map as part of the hotel, be added to the “book a table” buttons everywhere across the website and also have it’s information and download links be displayed on the hotel’s detail page. And by the way, the client also can (and does!) add hotels inside hotels, e.g. a small resort with independent booking but which factually is part of a bigger hotel complex. They add, press save and “it just works!” 🤯 To achieve this goal, we made extensive use of the beloved “addHookProperty” method to for example output a list of all the “book-a-table” links for any specific page which makes programming the front end of the website a whole lot easier! 🥳 The culmination of all this is a simple and easy tree structure in the admin area like this (this is just part of it): All the information one might add about a restaurant or hotel is entered in each entry’s fields. Every coordinate, address and image is only ever entered once. All of this for example results in the search map and floating booking buttons completely automatically: Not only there, but also in the menus: Content «Page Builder» In addition to all the meta information, all of the pages should allow to have a completely independent experience for a visitor. That is why any restaurant and hotel gets it’s own landing page which acts as a mini landing page. There, the information is broken down: Booking links show only for the location itself (remember, there still might be multiple 😉), events are automatically filtered by location and sub-restaurants are displayed automatically. Yet still, all of the content feels dynamic because we make heavy use of @ryan’s Repeater Matrix module. For some of the blocks, the information is entered directly but for others, the information is grabbed from the events catalog or the blog entries and automatically filtered as appropriate for the page where the block is displayed on. For example, the events block on a hotel page only displays events for that specific location whereas if the events block is used on the homepage, everything is displayed. Here is a few of the blocks the client can use on any page: Webshop with Print@Home vouchers To finish up this showcase, now for the most interesting part for all developers here, the webshop and all it’s interfaces to external services. From the very beginning, we knew, we needed to use something which will offload the cart and checkout parts of the shop completely because we don’t have the capacity to create a full webshop application for this project and there was nothing around we could build upon (this is only partly true, there is @Gadgetto's SnipWire which was a big inspiration). Obviously, nowadays there are alternatives around the corner like @bernhard’s RockCommerce which might just be the on-page solution for cart and checkout ProcessWire needs. Although the shop might seem small and unimpressive when looking at it from the user’s perspective, a lot has to happen in the background. Part of it is that we had to combine two types of products and part of it is the actual technologies we ended up using. The first product type is your standard product which gets shipped to the buyers. These products are easy compared to the second type - a streamlined experience starting in the shop where the user picks a value and a greeting for a print-at-home voucher, pays for it and together with the order confirmation is sent the voucher as a PDF ready to be printed. This lead us on an adventure where we came across asynchronous payment confirmation, custom payment processors for SnipCart and a small translation layer mapping one API to the other. In the end, we built a system of three modules for ProcessWire like this: The heart of the system is our «Snipart Integration» module. Think of it as a baby-SnipWire. It adds webhook handling, a custom payment provider API and JSON product info endpoints for SnipCart to work on the website. Building on the custom payment provider API, we have the «Wallee interface» which acts as a translation layer from the asynchronous API Wallee speaks to the synchronous one SnipCart uses. Further, we have the «Boncard interface» which adds webhook handlers to reach out to the print-at-home provider to generate and fetch the PDFs and finally sending them to the client, using our fourth and last external provider: SendGrid. Since SnipCart already uses SendGrid, this one was easy to decide. Also, there is a very good integration available with WireMailSendGrid. All of the modules have been built with reusability and modularity in mind: all of them have a configuration screen to add API secrets amongst other settings. They can be used as a package or in parts. This is useful if for example, you don’t need Wallee as a payment provider or do not have Boncard’s print-at-home vouchers in your webshop. Also, more custom payment providers are easily added using the main module’s API and webhook handlers. Conclusion There is still much to tell especially about the shop and custom payment providers’ implementations and challenges we faced. If you guys are interested, I can start working on a case study. Let me know! I will leave you with a few links for you to look at and/or get more information: https://huettenzauber.ch/ our main subject https://www.fruitcake.ch/projekte/huettenzauber/ our portfolio entry about the project COMING SOON link to page on ProcessWire Showcase Also, I don't want you to miss out on what's running behind the scenes: ProFields: Combo ProFields: Repeater Matrix Seo Maestro ProcessRedirects Tracy Debugger WireMailSendGrid All of this rocks on ProcessWire v227.16 points
-
I didn't know where the right place to share this was on the forums, so I'll post it here since it may be helpful to those getting started with ProcessWire hooks, or some experienced ProcessWire developers who might find them useful. Either way, dear reader, If someone already wrote it, why write it again? If you're someone with experience, feedback is welcome! If there are better or more efficient ways to do something, I would love being a student. Some of these may either address challenges that others have experienced as well or were inspired by the awesome community sharing their solutions. Kudos to all of the people out there helping all of us. If someone sees something that was solved elsewhere please share it in the comments to give credit. I have to make a disclaimer- these have worked for me and while most of them are ready to copy/paste, a few of them are going to need customization or tweaking to make them work for your use case. I don't currently have the resources (time) to provide a lot of support. Some of these were slightly rewritten or adapted for the examples. If you run into issues, the best thing to do is research the solution so that you know exactly what is happening in your application. If you adapt something, fix a bug, or address an edge case, it would be great if you can come back and share that. Be smart, if you're going to run hooks that modify or create data, run a DB backup first. This is the part where I say "I'm not responsible if your site blows up". I don't think that's possible, but do the right thing. There are dozens of hooks in the project I am sharing these from, and to manage that I created a file structure to handle this because there were far too many to put in one file and keeping the init.php and ready.php files clean really makes a huge difference in maintainability. Being able to jump between files by filename is a supremely efficient way to work as well. The filenames don't matter, they're there to identify the files and make it easy to locate/switch between them. Here's my approach to directory organization: /site - hooks -- HookUtils -- init -- lazy_cron -- ready - init.php - ready.php The ready.php file contents: <?php namespace ProcessWire; if(!defined("PROCESSWIRE")) die(); /** @var ProcessWire $wire */ // Import all ready hooks foreach (glob(__DIR__ . '/hooks/ready/*.php') as $hook) { require_once $hook; } The init.php file contents: <?php namespace ProcessWire; if(!defined("PROCESSWIRE")) die(); /** @var ProcessWire $wire */ // Import all init hooks foreach (glob(__DIR__ . '/hooks/init/*.php') as $hook) { require_once $hook; } // Import all LazyCron hooks, import after init hooks as there may be dependencies foreach (glob(__DIR__ . '/hooks/lazy_cron/*.php') as $hook) { require_once $hook; } Operational Hooks Here are some favorites. Sort items in a Repeater matrix when a page is saved This one helped sort RM items by a date subfield to help the user experience when editing pages. This implementation is configured to only fire on a specific template but can be modified to fire everywhere if modified to check that a field exists on the page being saved first. This was adapted from an answer here in the PW forum but can't find the original post, so I'm going to include it. If you're having issues getting items to sort the way you want, check out this post about natural sorting, which also works elsewhere in ProcessWire. Github Gist Automatically add a new child page when a page with a specific template is created This automatically creates a new child page and saves it when a page having a specific template is created. This also has the ability to show a message to the user in the admin when new page(s) have been created by this hook. It is also error safe by catching any potential exceptions which will show an informative error to the admin user and log the exception message. The messaging/logging operation is abstracted to a separate object to allow reuse if creating multiple pages. Github Gist Conditionally show the user a message while editing a page This one shows a message on a page with a specific template under specific conditions. May be page status, field value, type of user, etc. Visual feedback when editing complex pages can be very helpful, especially when an operation may or may not take place depending on factors like the values of multiple fields. This can reduce the amount of explanations needed on each field or training required for users to use a ProcessWire application. In my case, a message is shown if the state of a page indicates that another operation that is triggered by other hooks will or will not run, which is something that the user doesn't directly trigger or may not be aware of. Github Gist Show the user a message when viewing the page tree This is intended to display a message, warning, or error when the page tree is viewed, such as on login, but in this case executes any time the main page tree is viewed to provide consistent communication and awareness. In my case it displays if there is an activity page located under an "Uncategorized" page for an event. This is something that may be buried in the page hierarchy and not noticeable, but if an activity isn't categorized, then is isn't visible on the website, and if it's not visible on the website, people aren't seeing it or buying tickets. So having a persistent message can bring visibility to important but otherwise potentially unnoticed issues. Or you can just say hi and something nice. Github Gist Hook Enhancement - Fast user switching Hooks can run on triggers that vary widely. Some can and should be identified as those that are triggered by the current user, others may be more autonomous like executing via cron. There may be other hooks that are executed by a user that isn't logged in. Depending on the type of action and your need to identify or track it, switching from the current user to another user created specifically to handle certain tasks can be very helpful. ProcessWire tracks a number of things that are attributed to users- log entries note the user, the user that creates pages is stored, the user that last updated the page is stored, etc. You may want to know who did what when, or only take action if the last user that touched something was X and not Y. I created a separate user that has been provided only the specific permissions it needs to complete jobs that are triggered by hooks or crons. Creating a user with less permissions may also help prevent accidental behaviors, or at least help you be very intentional in determining what actions are delegated. Creating custom permissions is also useful. With a dedicated user I can see explicitly that the last update on some pages were made by an autonomous script that syncs information between the ProcessWire application and a third party platform. Github Gist - Fast user switcher Github Gist - Example of switching users in a hook Fast, powerful, and very (very) easy custom admin buttons I needed a way to add custom interactive buttons that had some specific requirements. Needs to be a button that can be clicked by the user and does something Can be conditionally shown to the user with an alternate message if that action is not available Needs to do something on the server and interact with ProcessWire Here's what that looked like for my application. The green "Refresh Activity" button in the top right. That's a custom button and you don't have to author an Inputfield module to get it. When a user clicks that button, it sends a request to the server with GET variables that are recognized in a hook, actions are taken, then a nice message indicating success or failure is shown to the user. To do this you'll need to install FieldtypeRuntimeOnly and create a new field. Following the documentation for that field, create a button with a URL to the current page with GET variables appended. Then create a hook that watches for the specific GET variable that executes if it's present. Shoutout to @Robin S for helping make short work of a potentially complex task. Note that the field code contains JS that handles the URL on page load. Since the hook is looking for a GET variable in the URL, using the back button or refreshing the page will cause the action to run twice. The JS in that example removes the entry from the browser history and also removes the GET parameter after the page loads if it's present. Github Gist - An example gist for the hook that handles the action Github Gist - An example of the FieldtypeRuntimeOnly code that is displayed and interacted with by the user. Automatically convert logged object or array data to JSON If you're using the outstanding Logs JSON Viewer (yet another great one by @Robin S module, then this hook makes for a thoroughly enjoyable logging experience. Using array or stdClass data when logging your values helps store additional information in an organized way Github Gist <?php $log->save('log_name_here', 'Regular string message'); // Remains a string $log->save('log_name_here', ['gets' => 'converted', 'to' => 'json']); $log->save('log_name_here', (object) ['is' => 'stdClass', 'object' => 'friendly']); Use a separate field to store address data for a FieldtypeMapMarker field This one is really simple, more just sharing an implementation and idea, but proved valuable for reducing data redundancy. I have a FieldtypeMapMarker field but the way that I needed to store address data was much better suited to using multiple fields for things like street, city, state, and zip code. I wanted those fields to be the "controlling" fields for the map marker field to prevent needing to edit 2 fields to keep updated, or accidental content diversion between them. On page save the value from the address fields are pulled and converted into a single string that is added to the FieldtypeMapMarker field's "address" property. I used a Custom Field (ProFields) for my address fields but this can be modified to suit your use case very easily. Github Gist You might also consider hiding the address input on the FieldtypeMapMarker field itself to reduce confusion since the values will be updated automatically anyway. You'll need to have this in a file that is appended to the Admin styles /* You can find the appropriate class for the template you are applying this to in the <body> element when editing a page You can omit that if you want to apply this everywhere */ .ProcessPageEdit-template-your_template_name .InputfieldMapMarker.Inputfield_activity_location .InputfieldMapMarkerAddress, .ProcessPageEdit-template-your_template_name .InputfieldMapMarker.Inputfield_activity_location .InputfieldMapMarkerToggle, .ProcessPageEdit-template-your_template_name .InputfieldMapMarker.Inputfield_activity_location .InputfieldMapMarkerLat, .ProcessPageEdit-template-your_template_name .InputfieldMapMarker.Inputfield_activity_location .InputfieldMapMarkerLng { display: none !important; } <?php // Add this to your ready.php file or ready-firing hook to insert the file containing that CSS to your admin. $config->styles->add("/path/to/your/custom/admin/css/file.css"); Not-A-Hook Bonus - Here's code for an interactive Google Map Renders a Google Map using a FieldtypeMapMarker field, a separate address field, Alpine.js, and Tailwind. You'll need a Google Maps API key, a styled map ID from your Google Developer account, and the aforementioned fields. I wrote it using the latest Google Maps API. Saved you some time. You'll probably need to tweak it. I adapted this so if you find a bug please let me know and I'll update the gist. Note- this makes use of the AlpineJS Intersect plugin to improve performance by only loading/initializing the map when a user scrolls close enough to it. If you don't want that, remove the x-intersect directive. If you want to see it in action, you can check it out here. Github Gist Hook Support Class - A static method class to translate a field into all languages automatically If you use the Fluency translation module, this is a class that will help out with translating a field into all languages programmatically. Sharing this here because the next hook uses this as a dependency. I keep this in the HookUtils directory noted in the file structure above. Usage is demonstrated in the next hook. Github Gist Translate all translatable fields using Fluency on page save whether from UI or API. This is useful for instances where you want a page translated automatically and especially helpful when you are creating pages programmatically. This requires the above hook support class, as well as Fluency connected to an API account. Here are things that must be kept in mind. Please read them, the code for the hook, and the code for the support class to ensure that it works to your needs. You should modify Fluency before using this, really. Change the value of CACHE_EXPIRY on line 19 in the TranslationCache file to WireCache::expireNever. Do this to prevent chewing through your API usage from month to month on repeat translations. This will become standard in the next release of Fluency. This is an expensive operation in terms of API usage, which is why you very much should modify the caching behavior. This hook does not make an effort to determine which fields have changed before translating because it doesn't really matter if the translation is already cached. First time translations of pages with a significant amount of fields/content may be slow, like noticeably slower first time page save because this operation is only as fast as the speed of the request/response loop between ProcessWire and the translation API. Later page saves will be much faster thanks to cached translations. This will not attempt to translate empty fields, so those won't cause any delays. This works with multi-language text/textarea/TinyMCE/CKEditor fields, RepeaterMatrix fields, and the newer Custom Fields (ProFields). Other fields haven't been tested, but it's definitely possible to adapt this to those needs. I prefer to target specific templates with hooks, you can add multiple but be mindful of your use case. Consider adding excluded fields to the array in the hook if it makes sense Consider adding a field to enable/disable translations from the UI, a checkbox field or something This hook is probably one of the uglier ones, sorry. If you run out of API usage on your account, you're going to see a big ugly exception error on screen. This is due to Fluency not handling an account overage error properly because the return type was not as expected. Will be fixed in the next version of the module This is one that may be tailored to my PW application, I think it's general enough to use as-is for your project, but testing is definitely required. Read all the code please. Github Gist ProcessWire Object Method & Property Hooks The following are custom methods that add functionality to native ProcessWire objects. Add a getMatrixChildren() method to RepeaterMatrixPage objects RepeaterMatrix fields represent nesting depth as an integer on each RepeaterMatrixPage item. So top level is 0, first nested level is 1, second 2, etc. When looping through RM items, determining nesting requires working with that integer. It works, but adding adding some functionality helps out. This is infinitely nestable, so accessing children, children of children, children of children of children, and so on works. Fun for the whole family. This was inspired by a forum post, another one I can't find... Github Gist <?php // Access nested RepeaterMatrix items as child PageArray objects $page->repeater_matrix_field->first()->getMatrixChildren(); // => PageArray ?> <!-- Assists with rendering nested RM items in templates Sponsors are nested under sponsorship levels in the RM field --> <div> <?php foreach ($page->sponsors as $sponsorshipLevel): ?> <h2><?=$sponsorshipLevel->title?></h2> <?php if ($sponsorshipLevel->getMatrixChildren()->count()): ?> <ul> <?php foreach ($sponsorshipLevel->getMatrixChildren() as $sponsor): ?> <li> <img src="<?=$sponsor->image->url?>" alt="<?=$sponsor->image->description?>"> <?=$sponsor->title?> </li> <?php endforeach ?> </ul> <?php endif ?> <?php endforeach ?> </div> Add a resizeAspectRatio() method to PageImage objects Adds a simple way to quickly resize an image to a specific aspect ratio. Use cases include sizing images for Google Structured Data and formatting images for consistency in image carousels. Could be improved by accepting second argument to specify an image width, but didn't fit my use case. Github Gist <?php $page->image_field->resizeAspectRatio('square')->url; // Alias for 1:1 $page->image_field->resizeAspectRatio('video')->url; // Alias for 16:9 $page->image_field->resizeAspectRatio('17:10')->url; // Arbitrary values accepted Add a responsiveAttributes() method to PageImage objects Adds a very helpful method to generate image variations and accompanying 'srcset' and 'sizes' attributes for any image. Designed to be very flexible and is Tailwind ready. Responsive sizing can be as simple or complex as your needs require. Includes an optional 'mobile' Tailwind breakpoint that matches a custom tailwind.config.js value: screens: { 'mobile': '320px'}. I added this breakpoint largely to further optimize images for small screens. The array of Tailwind breakpoints and size definitions can be edited to suit your specific setup if there are customizations When sizing for Tailwind, the last media query generated will automatically be switched to "min-width" rather than "max-width" to prevent problems arising from restricting widths. Example, you can specify values only for 'sm' and 'md' and the 'md' size will have the media query correctly adjusted so that it applies to all breakpoints above it. Github Gist <-- The responsiveAttributes() returns a renderable attribute string: srcset="{generated values}" sizes="{generated values}" --> <-- Create responsive images with arbitrary width and height at breakpoints --> <img src="<?=$page->image->url?>" <?=$page->image->responsiveAttributes([ [240, 125, '(max-width: 300px)'], [225, 125, '(max-width: 600px)'], [280, 165, '(max-width: 900px)'], [210, 125, '(max-width: 1200px)'], [260, 155, '(min-width: 1500px)'], ])?> width="240" height="125" alt="<?=$page->image->description?>" > <-- Heights can be selectively ommitted by setting the height value to null --> <img src="<?=$page->image->url?>" <?=$page->image->responsiveAttributes([ [240, 125, '(max-width: 300px)'], [225, null, '(max-width: 600px)'], [280, 165, '(max-width: 900px)'], [210, null, '(max-width: 1200px)'], [260, null, '(min-width: 1500px)'], ])?> width="240" height="125" alt="<?=$page->image->description?>" > <-- Create responsive images with only widths at breakpoints --> <img src="<?=$page->image->url?>" <?=page->image->responsiveAttributes([ [240, '(max-width: 300px)'], [225, '(max-width: 600px)'], [280, '(max-width: 900px)'], [210, '(max-width: 1200px)'], [260, '(min-width: 1500px)'], ])?> width="240" height="125" alt="<?=$page->image->description?>" > <-- Create custom sizes matched to Tailwind breakpoints --> <img src="<?=$page->image->url?>" <?=$page->image->responsiveAttributes([ 'mobile' => [240, 125], // Custom tailwind directive 'sm' => [225, 125], 'md' => [280, 165], 'lg' => [210, 125], 'xl' => [260, 155], ])?> width="240" height="125" alt="<?=$page->image->description?>" > <!-- Resizes width of image to fit Tailwind breakpoints, useful for full width images such as hero images, doesn't change height. Also accepts 'tw' as an alias for 'tailwind' --> <img src="<?=$page->image->url?>" <?=$page->image->responsiveAttributes('tailwind')?> width="240" height="125" alt="<?=$page->image->description?>" > Add PHP higher-order function methods to WireArray and WireArray derived objects WireArray objects are incredibly powerful and have tons of utility, but there are situations where I find myself needing to work with plain PHP arrays. I'm a very big fan of PHP's array functions that are efficient and make for clean readable code. I found myself often reaching for $wireArrayThing->getArray() to work with data then using functions like array_map, array_filter, and array_reduce. These return arrays, but could easily be modified to return WireArray objects if that is more helpful. Github Gist <?php // The EventPage page class has a method that determines sold out status from more than one source of data/page fields // which means that it isn't queryable using a ProcessWire selector. This returns a single integer calculated from ticket availability // of all events from non-queryable data. $totalEventsAvailable = $eventPages->reduce( fn ($total, $eventPage) => $count = $eventPage->isActive() ? $total++ : $total, 0 ); // Requires using a page class to determine status reliant on multiple data points not queryable via a selector. Knowing what the event // page is for an activity can't be determined using a selector for activity pages. $displayableActivities = $matches->filterToArray( fn ($activityPage) => $activityPage->eventPage()->isPublic() && $activityPage->isActive() ); // Iterating over each Page in a PageArray and processing data for sorting/ordering before rendering on a search results page // Executed within a page class $results = $searchResults->mapToArray(function($page) { return (object) [ 'page' => $page, 'summary' => $this->createResultSummary(page: $page, maxLength: 750), 'keywordMatchCount' => $this->getQueryMatchCount(page: $page), ]; }); Add an image orientation method/property to PageImage objects Get the portrait or landscape orientation of a PageImage. Github Gist <?php $page->image->orientation; $page->image->orientation(); Add the ability to get all related pages for Page objects at once Gets all of the related pages to a page at once by both page reference fields and links in fields. Transparently passes native arguments to Page methods for native behavior Github Gist <?php $page->allPageReferences(); $page->allPageReferences(true); // Optionally include all pages regardless of status $page->allPageReferences('your_selector=here', 'field_name'); // Use with native Page::references() and Page::links() arguments Add a saveWithoutHooks() convenience method to Page objects The number of hooks in my most recent project was... a lot. There were many that hooked into the page save event and a lot of operations that happen in the background where pages needed to be modified and saved quietly to prevent clearing ProCache files or excessive DB operations through chained hooks. Being able to use a method to do this rather than passing options felt more deliberate and clear when working across hundreds of files and in critical areas of very expensive operations. This method also accepts page save options, but in a way that hooks will always be disabled even if an option is accidentally passed enabling them. Furthermore, it also accepts a string as the first argument that, if debug mode is enabled, will dump a message to the bar via Tracy. Github Gist <?php // Adding a message can be very helpful during testing, especially when saving a page with/without hooks is conditionally based // where the result of another operation determines how a page is saved $page->saveWithoutHooks('updated event sync data hash, saved without hooks'); $page->saveWithoutHooks(['resetTrackChanges' => true]); $page->saveWithoutHooks('message and options', ['resetTrackChanges' => true]); These are a few that I've used to show some diversity in application. Hooking to ProcessWire events makes it possible to build beyond simple websites and implement truly custom behavior. Hope these may be useful to others. If you have any favorite hooks of your own, have corrections of those I've shared, or improvements, sharing them in the comments would be stellar. Cheers!16 points