OLSA
Members-
Posts
151 -
Joined
-
Last visited
-
Days Won
2
OLSA last won the day on September 19 2019
OLSA had the most liked content!
Profile Information
-
Gender
Male
OLSA's Achievements
-
Module for Recurring Payments / Subscriptions
OLSA replied to markus_blue_tomato's topic in General Support
I have experiences with connecting to various payment gateways and done that with custom developments (modules). Here is important that the payment gateway returns the result of the transaction to a specific url (PW side) where you can do what you need (e.g. write desired values in member page). Also, if necessary, you can create additional cron job/scheduled task procedures for automation (e.g. member notification...). In this particular case (member subscription), you can use "expiration date" field on the member page and check that on the front (allowed/permitted to ...). Regards. -
If it’s not too complicated (and if there’s a budget) maybe you could consider dynamic reports (generate any type of report dinamicaly with option to download PDF, CSV...). With this you can get advanced flexibility and various report options (include/exclude..., from to ...), also think about API possibilities and connection with external systems (e.g. client has some ERP), automation, etc ... Regards.
-
Thank you for all your hard work on this I agree with Ivan about typography, font is somehow thinner, sharpen, in some places smaller, breadcrumbs contrast, etc. Last theme for me has great readability (easier to read and easier to notice new things...). This theme is nice and attractive but probably my eyes not good like before and get tired quickly (probably that is my main problem ?). I really appreciate who do all this job and thanks for that! Best regards.
-
Hi, that is ok. because ProcessWire by default in that case return Page ID (response from __toString() method inside Page class). And, as example to get page "title" append field name: echo $page->category->title; If it is array of pages you can iterate: foreach($page->categories as $category){ echo $category->title; } There are also many other options inside PW api, and as example, to get single Page item inside Pages you can get it by index: // get first category title $n = 0; echo $page->categories->eq($n)->title; More about Page or Pages. Regards.
-
Here is example to get that with 2 steps: // search term: "Dark color" or "dark color" // 1: get all starts with $items = $pages->find("template=color-page, title%^='dark color'"); // 2: get all EXCEPT items from step 1 AND sort them by title $items->import($pages->find("template=color-page, id!=$items, title%='dark color', sort=title")); Also there are and other options to get the same (sort array on PHP side, or do direct sql queries using PW api to get "order-by best match").
-
Sorry @Tyssen but we do not understand each other, I still don't see a problem to get that. Best regards.
-
Sorry if I don't understand your question well, but I just try Snipcart integration on this temporary url (PW site), and get that all works fine (ordering, validation, complete procedure). There I use url params to get that same product item (image) have different price "per frame" size. Also with that approach, product can have and other attributes (and depending on that different prices). As example, same image in small size frame , or in large frame size have different prices. Or try to "buy" multiple products and after that check cart (and if you want, finish order with demo card data (will be displayed in the last step)). Please can you check is that what you want to get? If it is ok I will post here that very simple solution But, also I think there is option with PW url segments and dynamically generated page (url depends on your addons/options). Regards.
-
Hi, here is what I used in last project for about 10 000 pages and and it is very simple and basic script. It's read csv file line by line and create pages, but to avoid execution time limits and to get some other options (eg. "pause" option and later "continue", real-time monitoring, etc.) I use very simple Ajax loop. Here is attachment and inside it is some "how-to" txt file. unzip-and-place-content-inside-templates.zip Please note that I use this for ~10 000 pages (in my case, processing time ~1s/page) and for more than that number you can try to do some optimisations and test it. There are few places for that. Teoretically it can works few days, but is it worth? ? Regards.
-
Hi, here is ProcessPageToggle module and it is almost the same like @dragan post link to another forum thread, or what can be found inside Processwire Copy/Clone module. This is basic variant and need to be configured inside file, as example: // ProcessPageToggle.module // set action button label protected $actionLabel = 'Favorite'; // set page template(s) protected $templates = array('blog'); // set page checkbox field name protected $targetField = 'favorite'; Download, edit, and install like any other PW module. ProcessPageToggle.module
-
Dynamic page field that depends on value of previous field entry?
OLSA replied to darrenc's topic in General Support
Yes, but in my hook example selected pages are not lost and to get that I need to remove selector string settings to hook. You can see how that's works in my previous post (just added screnshot). -
Dynamic page field that depends on value of previous field entry?
OLSA replied to darrenc's topic in General Support
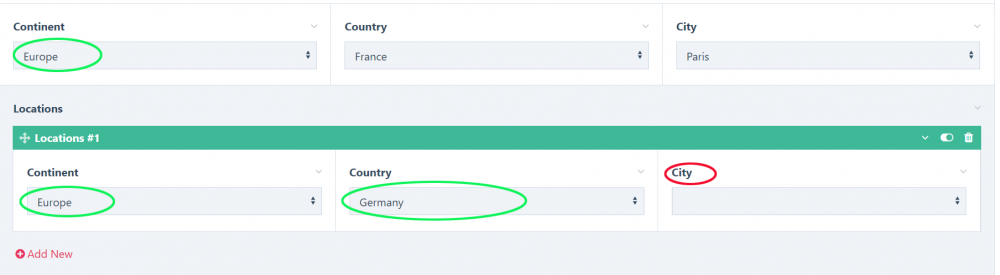
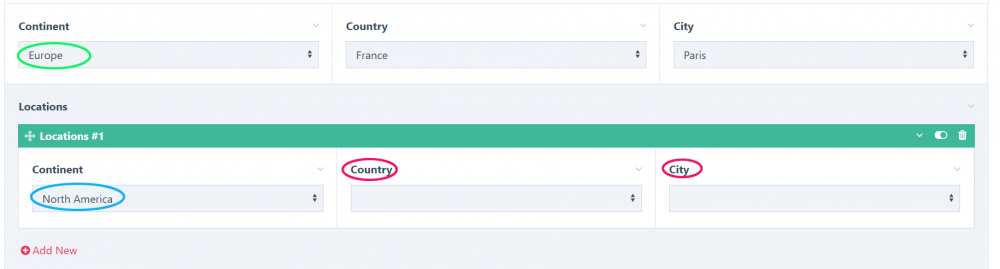
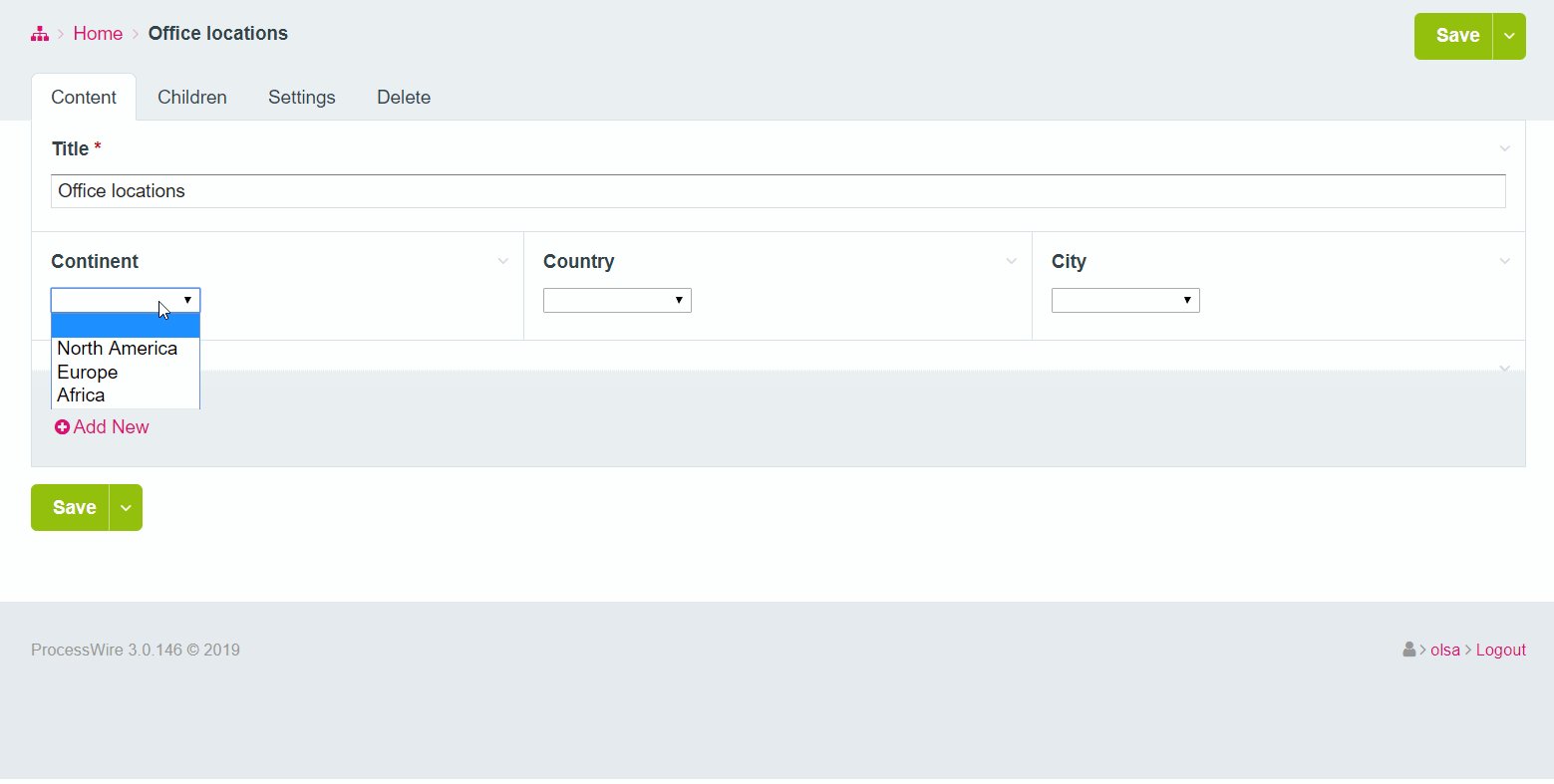
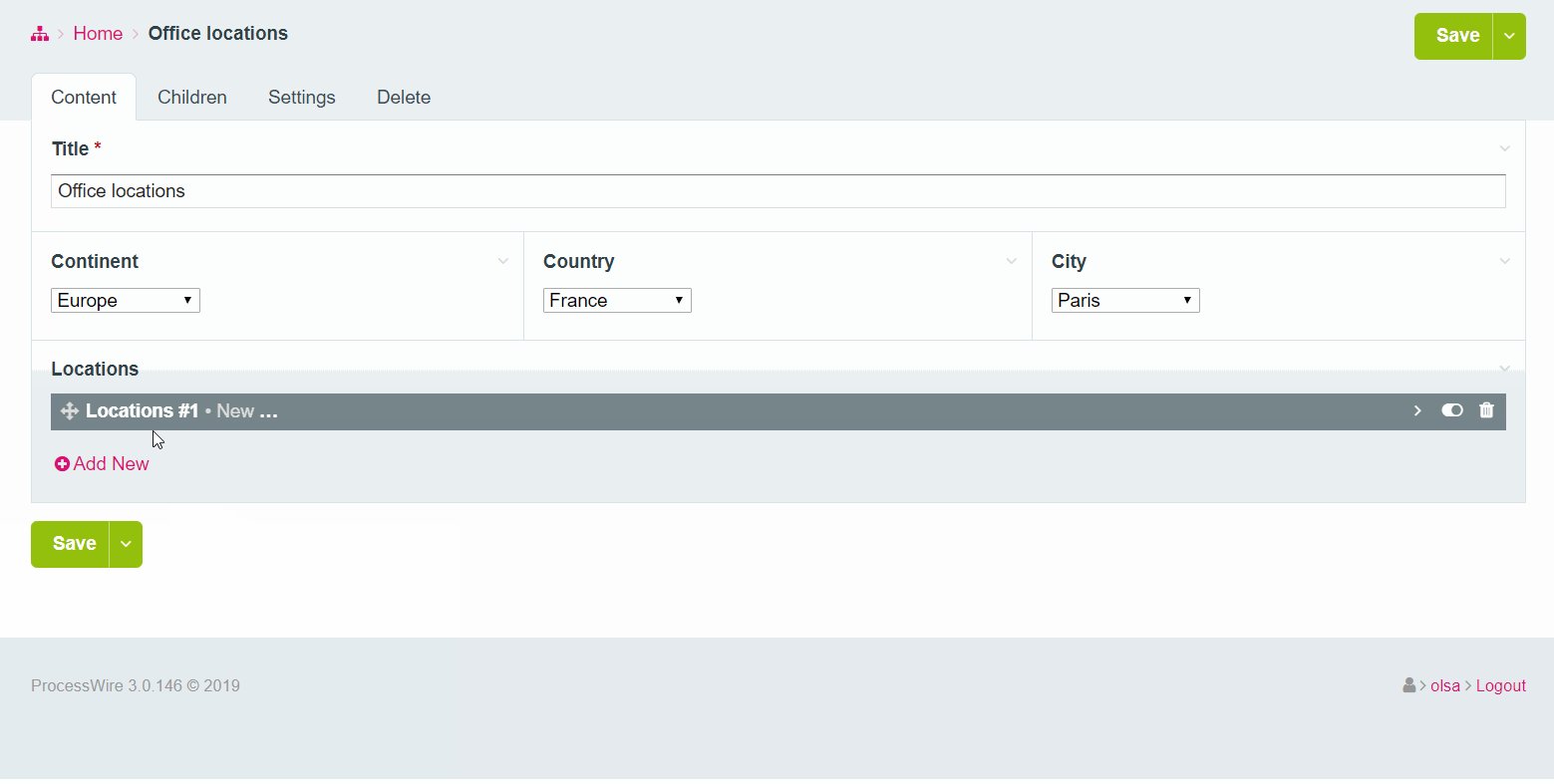
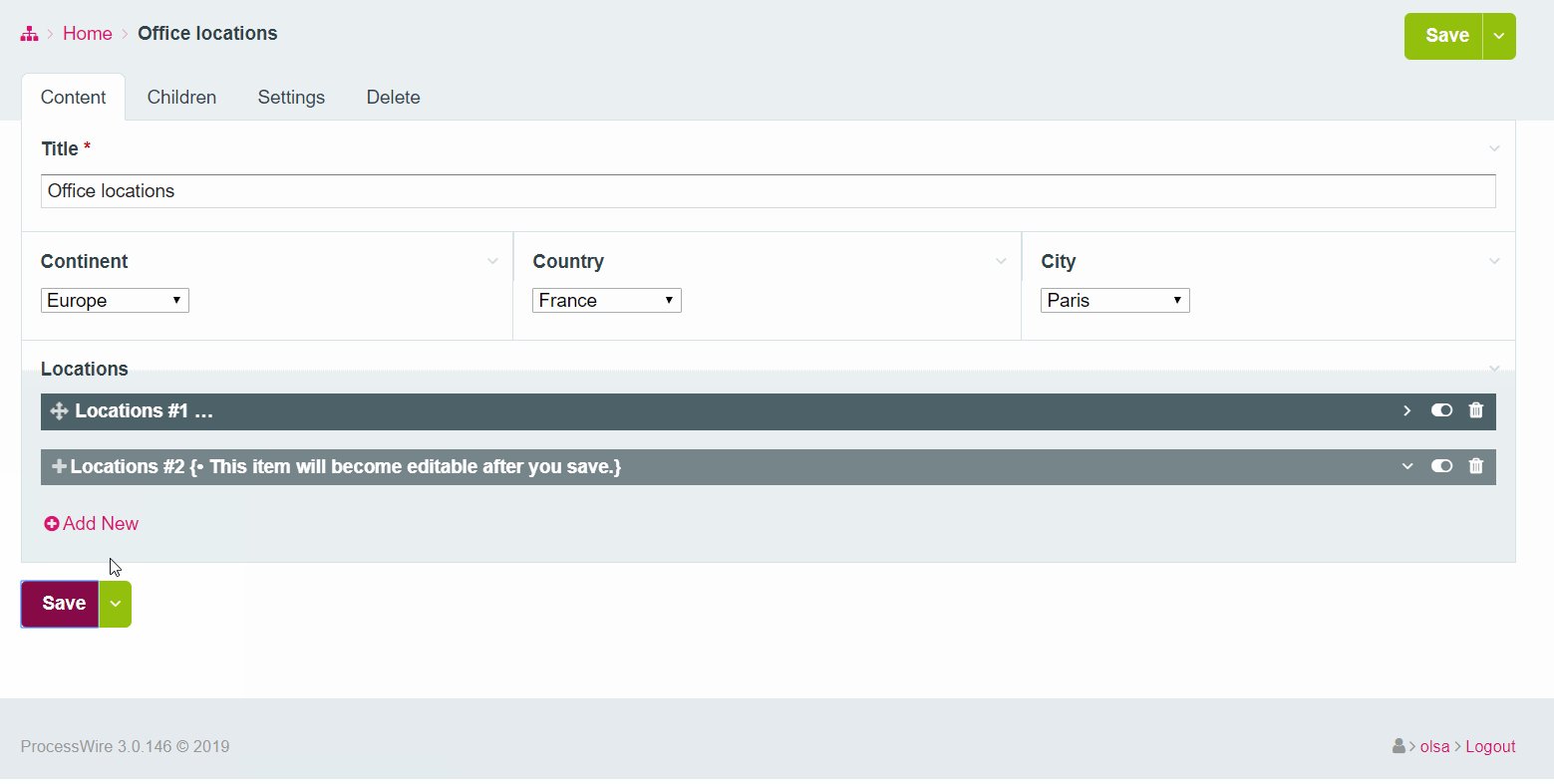
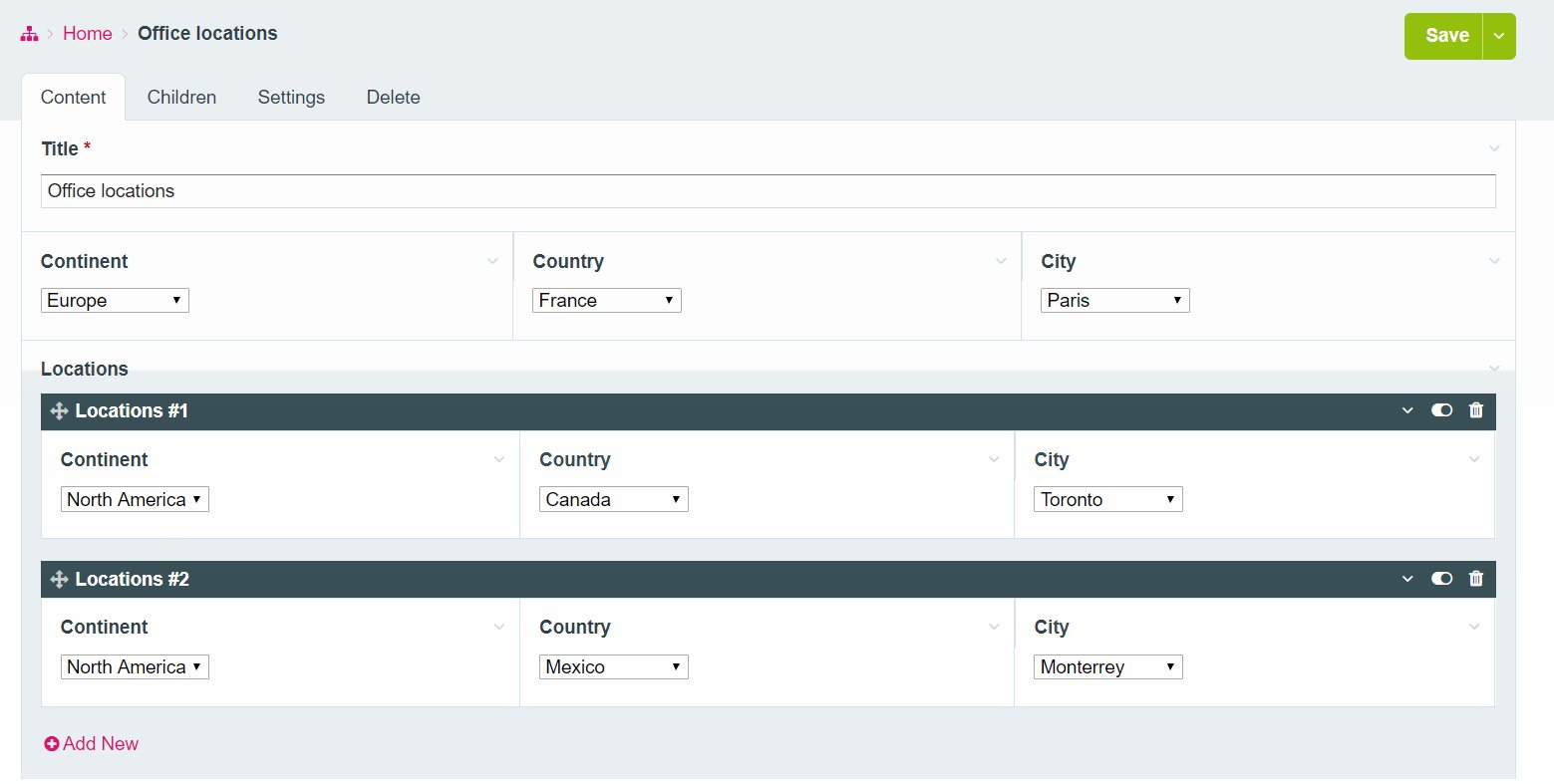
Hi, thanks @Robin S for your hook example, but also (in my case) I had a problem to save values inside repeaters. I use 3 fields per/row and out of repeaters everything works fine (PW 3.0.146.). The images below shows my page tree and two different situations (after save). --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Here is another hook example ("cascade" case like on images) but before test, please read setup notes: 1) For the first column field (continents / categories) set parent page inside field setup. 2) For subfields (country and city) set template (eg. "blank") inside field setup. 3) Write selector strings for subfields inside hook configuration (ready.php). PHP (ready.php) <?php namespace ProcessWire; /** * Configuration: * Field names and selectors * * For subfields and after save problem * need to write string selectors here, and leave empty * that part inside field setup. */ $config->names = array( 'continent' => '', 'country' => 'parent=page.continent', 'city' => 'parent=page.country', ); $wire->addHookAfter('InputfieldPage::getSelectablePages', function ($event) { $inputfield = $event->object; $field = $inputfield->hasField; $names = $this->config->names; if (isset($names["$field->name"])) { $selector = $names["$field->name"]; if (trim($selector) !== "") { if (strpos($inputfield->name, '_repeater') !== false) { $id = str_replace($field->name . "_repeater", "", $inputfield->name); foreach ($names as $n => $s) { if (strpos($selector, $n) !== false) { $repeater_name = $n . '_repeater' . $id; $selector = str_replace($n, $repeater_name, $selector); } } } $inputfield->findPagesSelector($selector); } } } ); Here is screen record: Regards. -
I don't use Form builder, and maybe I don't understand your problem, but - in case of unchecked field - on server side you will not have any value ( just like that field doesn't exist). I understand this like that you - on submit event - change/set checkbox value? If this is the case, do you 1) prevent default submission event, 2) change checkbox value, and after that, 3) proceed submission? Something like this: // basic example $("form").on("submit", function(e) { // stop submission e.preventDefault(); // set checkbox value // ... // proceed submission $(this).submit(); // or return true or... }); But if not, than form will not send checkbox value because it's happens later (after submit). If all this is not a problem, maybe you can try to use different approach? As example, use hidden field - and - use checkbox change event to set it's value. Or, another could be to use select field and maybe you can think about that option? Regards.
-
[Easy] How to build site architecture for "ratings"?
OLSA replied to skoskie's topic in General Support
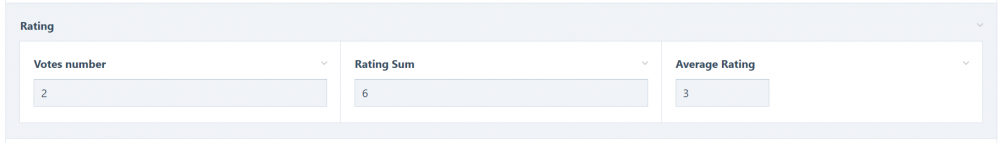
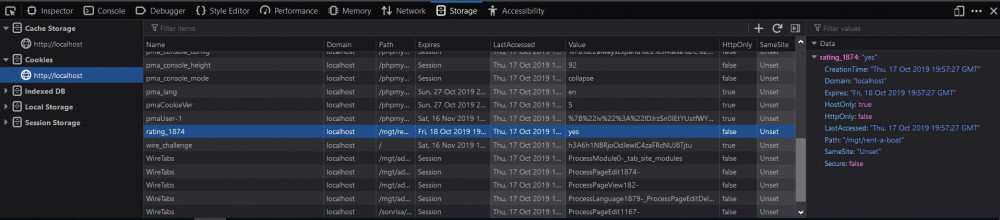
Hi, here is Rating module what I developed for project but at the end didn't use it (p.s.). and if you want you can use/test it. It use Ajax POST on front-end and cookie to prevent multiple votes . Inside module global settings you have option to set desired max number of stars for votes (up to 10). For usage and instructions please read README.md file (and do not skip step 5.). Here are some screenshots Field in admin backend: Front-end (echo $page->my_rating_field) Clean cookie (for testing) This is not polished module version, and only what is "complex" is how to include javascript files, but there are instructions how to do that, and if that is a problem I will do some changes or feel free to contact me for free support/assistance. Regards. P.S. I developed this module for project (2018.) where one task was and comments component, and that's was ok but my problem was that I first developed this module, and after that installed Ryan Comments module. I didn't know that Comments module has rating part ? !@#$%...". FieldtypeRating.zip- 4 replies
-
- 5
-

-

-
- architecture
- models
-
(and 1 more)
Tagged with:
-
How to translate module's process page title and nav items?
OLSA replied to Zeka's topic in Multi-Language Support
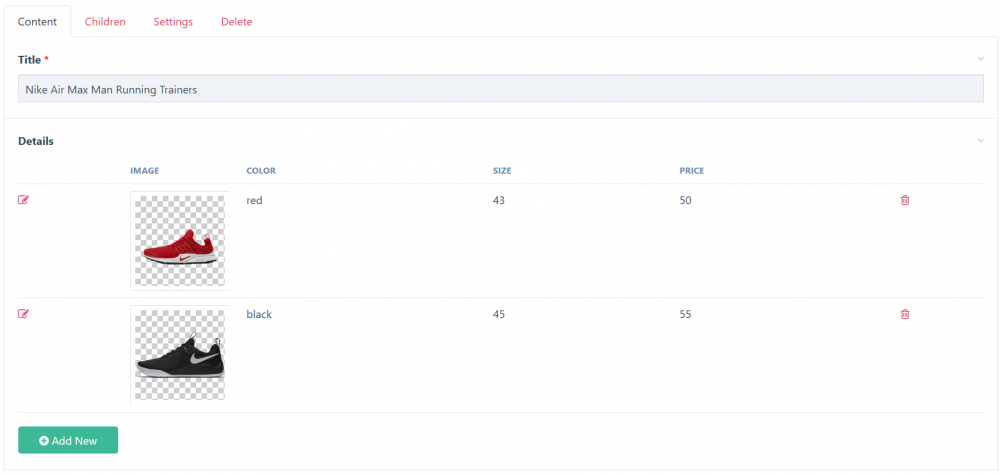
Hello, old topic, but maybe you can try another syntax using $this->_('....') Or from @Zeka example: 'page' => array( 'name' => 'authors', 'parent' => '', 'title' => $this->_('Authors') ), Regards. -
Hello for all, and for my friend @Leftfield Sorry, but I need to say that I agree with @wbmnfktr in your previous post ("... why do you want/need such a weird URL?")? Here is one solution (as option) with default Processwire (no hooks, custom modules or core hack): 1) template: product, fields: title, details (page table with auto name date format) 2) child template: details, fields: image, color, size, price # With that you will get paths (URL's): # Backend administration: # Page tree: There is always option to develope custom module with different UI (and Ajax processing) where user in one "container" write title (parent page), and in another product details (child page). For users all that can looks just like a single UI form that they don't know that are 2 pages. Right now, I see this as one option (or something in this direction) how to get that what you want, but also in all that respect PW core. But need to think is this all worth it (complexity in backend, and later in frontend..).