LAPS
Members-
Posts
258 -
Joined
-
Last visited
LAPS's Achievements

Sr. Member (5/6)
42
Reputation
-
Hi @adrian, thanks again. 1) OK. 2) Because LRP is a commercial module, I cannot share the code. Maybe @ryan can illuminate us about it.
-
Hi @adrian, thanks for the support. I (and I think almost any developer) am a bit reluctant to change the source code directly. It should work as-it-is. The enablement of the "Rename on Save" option helps with LoginRegisterPro (LRP). However, I find it a bit negative for performance reasons in addition to breaking file links. Can we expect in a future release of the module to allow selecting the user template and renaming LRP profile image just on upload?
-
@Andy my problem is not related to check if the users have or not have the profile image set but to publicly display their image file. Because the user pages are located under PW Admin > Access > Users, (normally) their profile image is not accessible to the public, and I would like to make those images publicly visible the right way. BTW I'm using LoginRegisterPro features to allow users to edit their profile image.
-
I would like to publicly display image files of users e.g. a profile picture on the front end and I've searched the forum without much success to find a satisfactory solution for my case, probably the most common one. The problem in displaying user images is that the user pages are located under PW Admin > Access > Users, which prevent image files to be loaded on the front end from the related access-restricted assets/files folder. In my case, I've the profile_picture Image field in the user template and I cannot move the user pages outside PW Admin > Access > Users. How did you solve this? P.S.: I'm sure this is a common case for many PW developers and can be useful for PW newcomers, and I hope answers to this topic will be so good to many people that, perhaps, I'll need to change the title of this topic to something like "How to display user images on the front end (The Ultimate Guide)".
-
Hi @adrian, I would like to use this module for auto-renaming the profile image of users when using the LoginRegisterPro module. Two things: In the module settings, the "Enabled Templates" option hasn't the user template as a selectable option. Note: in my case I think selecting by template is better than selecting by pages ("Enabled Pages" option) because I've users under multiple parents. The module seems do not work for the LoginRegisterPro profile action/form. Any help?
-
Error: Exception: Unable to obtain lock for session
LAPS replied to nbcommunication's topic in General Support
I confirm that disabling Tracy Debugger worked for me. I've installed latest (at the time of writing) version: 4.23.41 -
What is and how to set the 'Editor protocol handler' for NetBeans?
LAPS replied to LAPS's topic in Tracy Debugger
@adrian, thank for pointing me out to a possible solution. I'm trying SwiftDefaultApps and added the 'netbeans' URI Scheme to it. Now, when I click on the link in the Tracy panel the NetBeans app opens but the file (and the line) doesn't open. In Tracy Debugger module settings, I tried to set 'Editor protocol handler' as follows: netbeans://open?file=%file&line=%line netbeans://open/?url=file://%file&line=%line netbeans://file/%file:%line ... and some more, without success. -
What is and how to set the 'Editor protocol handler' for NetBeans?
LAPS replied to LAPS's topic in Tracy Debugger
@adrian I tried to set Editor protocol handler: netbeans://open?file=%file&line=%line Local root path: /Users/<MyMacOSUserName>/NetBeansProjects/<MyProjectFolder>/ That in the Tracy panel outputs the link (which seems to be correct) as follows: netbeans://open?file=/Users/<MyMacOSUserName>/NetBeansProjects/<MyProjectFolder>/site/templates/template-name.php&line=139 But when I click on the link in the Tracy panel, NetBeans doesn't open and in the browser console I get the error message: Failed to launch 'netbeans://open?file=netbeans://open?file=/Users/<MyMacOSUserName>/NetBeansProjects/<MyProjectFolder>/site/templates/template-name.php&line=139' because the scheme does not have a registered handler. There is no guide about NetBeans for Mac. Probably NetBeans and/or Mac aren't configured well. ? -
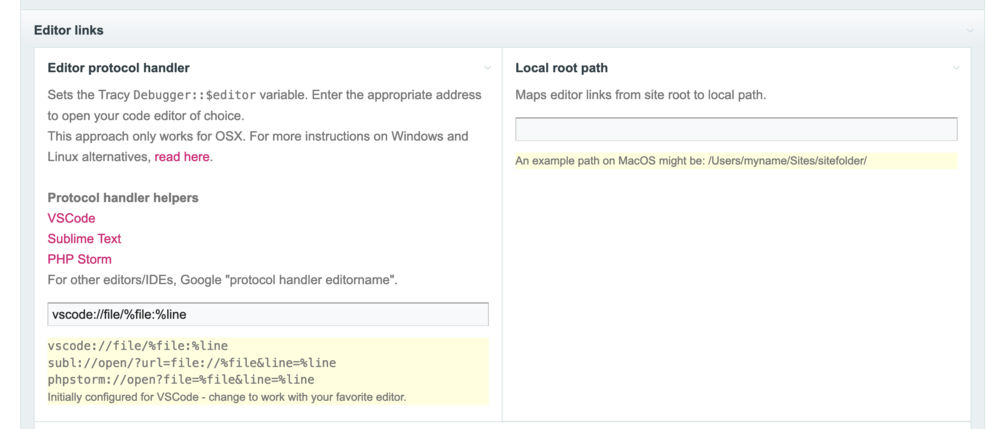
In module settings of Tracy Debugger there is the field "Editor protocol handler" where you can set the Tracy Debugger::$editor variable: I done some research to set it for NetBeans, without success. What is the editor protocol handler for NetBeans (if any) and how to set it in Tracy Debugger module settings? I'm using Apache NetBeans 16 running on Mac OS Ventura 13.0. Folder of NetBeans is /Applications/NetBeans/Apache NetBeans 16.app Folder of my project files is /Users/<MyMacOSUserName>/NetBeansProjects/<MyProjectFolder>
-
Hi, in a template file I successfully used $files->include(): File: /site/templates/a-template-file.php <?php namespace ProcessWire; $files->include('partials/file-name.php'); // ... This loads the /site/templates/partials/file-name.php file containing other ("nested") $files->include() statements, for instance: File: /site/templates/partials/file-name.php <?php namespace ProcessWire; $files->include('partials/other-file-name.php') // ... Now, in the template file, I would like to use $files->render() (instead of $files->include()) to retrieve output as a return value: File: /site/templates/a-template-file.php <?php namespace ProcessWire; $output = $files->render('partials/file-name.php'); // ... But, by using the render() (instead of the include()) function, I get the error message coming from within the rendered /site/templates/partials/file-name.php file: I think the problem is the "./" as shown in the above error message. Note: In the rendered /site/templates/partials/file-name.php file, I tried to use the "nested" $files->include() with the allowedPaths option set (i.e. $files->include('partials/other-file-name.php', [], ['allowedPaths' => [$config->urls->templates]])) and many other things, without success. How can I solve the problem in order to use the render() (instead of the include()) function?
-
I tried to state the namespace ProcessWire at the top of the Hanna code without success. I've to state the inline \ProcessWire\ namespace to make it work. ??♂️ It would be great if someone explains why this happens. ?
-
Solution found using \ProcessWire\ namespace: \ProcessWire\wireSetting('a_key') Maybe there is something better...
-
Hi, in the /site/init.php file I've stated: wireSetting([ 'a_key' => [ 'value1', 'value2', 'valueN' ], '...' => '...' ]) I normally use with success the wireSetting in my template files like this: wireSetting('a_key'). I would like to use this wireSetting in an Hanna code, but when I do this I get the error "Method ProcessWire::wireSetting does not exist or is not callable in this context". How can I use wireSetting in Hanna code?