OLSA
Members-
Posts
152 -
Joined
-
Last visited
-
Days Won
2
Everything posted by OLSA
-
I like this update you've done, which held my attention longer than expected, especially with the engaging texts in the Services section. Your dedication to improving the user experience is evident in the details, along with the variety of content blocks and auxiliary elements. I imagine you put a lot of effort into creating many pages and fields to set it all up. Well done @Leftfield and all the best! P.S. believe it or not, I actually read your Privacy Policy ?
-
Module for Recurring Payments / Subscriptions
OLSA replied to markus_blue_tomato's topic in General Support
I have experiences with connecting to various payment gateways and done that with custom developments (modules). Here is important that the payment gateway returns the result of the transaction to a specific url (PW side) where you can do what you need (e.g. write desired values in member page). Also, if necessary, you can create additional cron job/scheduled task procedures for automation (e.g. member notification...). In this particular case (member subscription), you can use "expiration date" field on the member page and check that on the front (allowed/permitted to ...). Regards. -
If it’s not too complicated (and if there’s a budget) maybe you could consider dynamic reports (generate any type of report dinamicaly with option to download PDF, CSV...). With this you can get advanced flexibility and various report options (include/exclude..., from to ...), also think about API possibilities and connection with external systems (e.g. client has some ERP), automation, etc ... Regards.
-
Thank you for all your hard work on this I agree with Ivan about typography, font is somehow thinner, sharpen, in some places smaller, breadcrumbs contrast, etc. Last theme for me has great readability (easier to read and easier to notice new things...). This theme is nice and attractive but probably my eyes not good like before and get tired quickly (probably that is my main problem ?). I really appreciate who do all this job and thanks for that! Best regards.
-
Hi, that is ok. because ProcessWire by default in that case return Page ID (response from __toString() method inside Page class). And, as example to get page "title" append field name: echo $page->category->title; If it is array of pages you can iterate: foreach($page->categories as $category){ echo $category->title; } There are also many other options inside PW api, and as example, to get single Page item inside Pages you can get it by index: // get first category title $n = 0; echo $page->categories->eq($n)->title; More about Page or Pages. Regards.
-
Here is example to get that with 2 steps: // search term: "Dark color" or "dark color" // 1: get all starts with $items = $pages->find("template=color-page, title%^='dark color'"); // 2: get all EXCEPT items from step 1 AND sort them by title $items->import($pages->find("template=color-page, id!=$items, title%='dark color', sort=title")); Also there are and other options to get the same (sort array on PHP side, or do direct sql queries using PW api to get "order-by best match").
-
Sorry @Tyssen but we do not understand each other, I still don't see a problem to get that. Best regards.
-
Sorry if I don't understand your question well, but I just try Snipcart integration on this temporary url (PW site), and get that all works fine (ordering, validation, complete procedure). There I use url params to get that same product item (image) have different price "per frame" size. Also with that approach, product can have and other attributes (and depending on that different prices). As example, same image in small size frame , or in large frame size have different prices. Or try to "buy" multiple products and after that check cart (and if you want, finish order with demo card data (will be displayed in the last step)). Please can you check is that what you want to get? If it is ok I will post here that very simple solution But, also I think there is option with PW url segments and dynamically generated page (url depends on your addons/options). Regards.
-
Hi, here is what I used in last project for about 10 000 pages and and it is very simple and basic script. It's read csv file line by line and create pages, but to avoid execution time limits and to get some other options (eg. "pause" option and later "continue", real-time monitoring, etc.) I use very simple Ajax loop. Here is attachment and inside it is some "how-to" txt file. unzip-and-place-content-inside-templates.zip Please note that I use this for ~10 000 pages (in my case, processing time ~1s/page) and for more than that number you can try to do some optimisations and test it. There are few places for that. Teoretically it can works few days, but is it worth? ? Regards.
-
Hi, here is ProcessPageToggle module and it is almost the same like @dragan post link to another forum thread, or what can be found inside Processwire Copy/Clone module. This is basic variant and need to be configured inside file, as example: // ProcessPageToggle.module // set action button label protected $actionLabel = 'Favorite'; // set page template(s) protected $templates = array('blog'); // set page checkbox field name protected $targetField = 'favorite'; Download, edit, and install like any other PW module. ProcessPageToggle.module
-
Dynamic page field that depends on value of previous field entry?
OLSA replied to darrenc's topic in General Support
Yes, but in my hook example selected pages are not lost and to get that I need to remove selector string settings to hook. You can see how that's works in my previous post (just added screnshot). -
Dynamic page field that depends on value of previous field entry?
OLSA replied to darrenc's topic in General Support
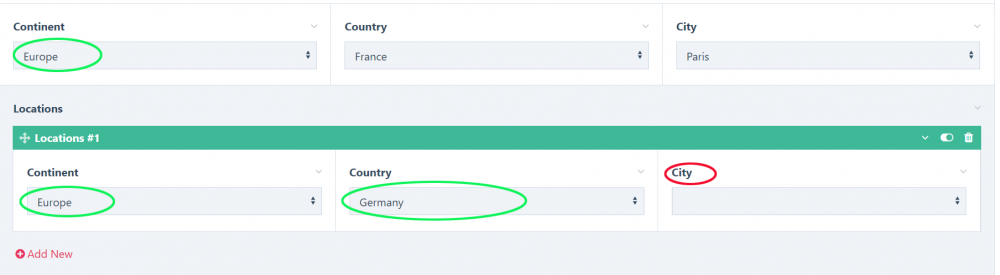
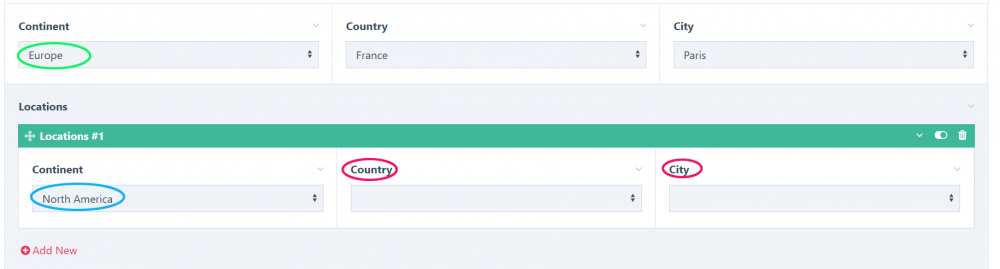
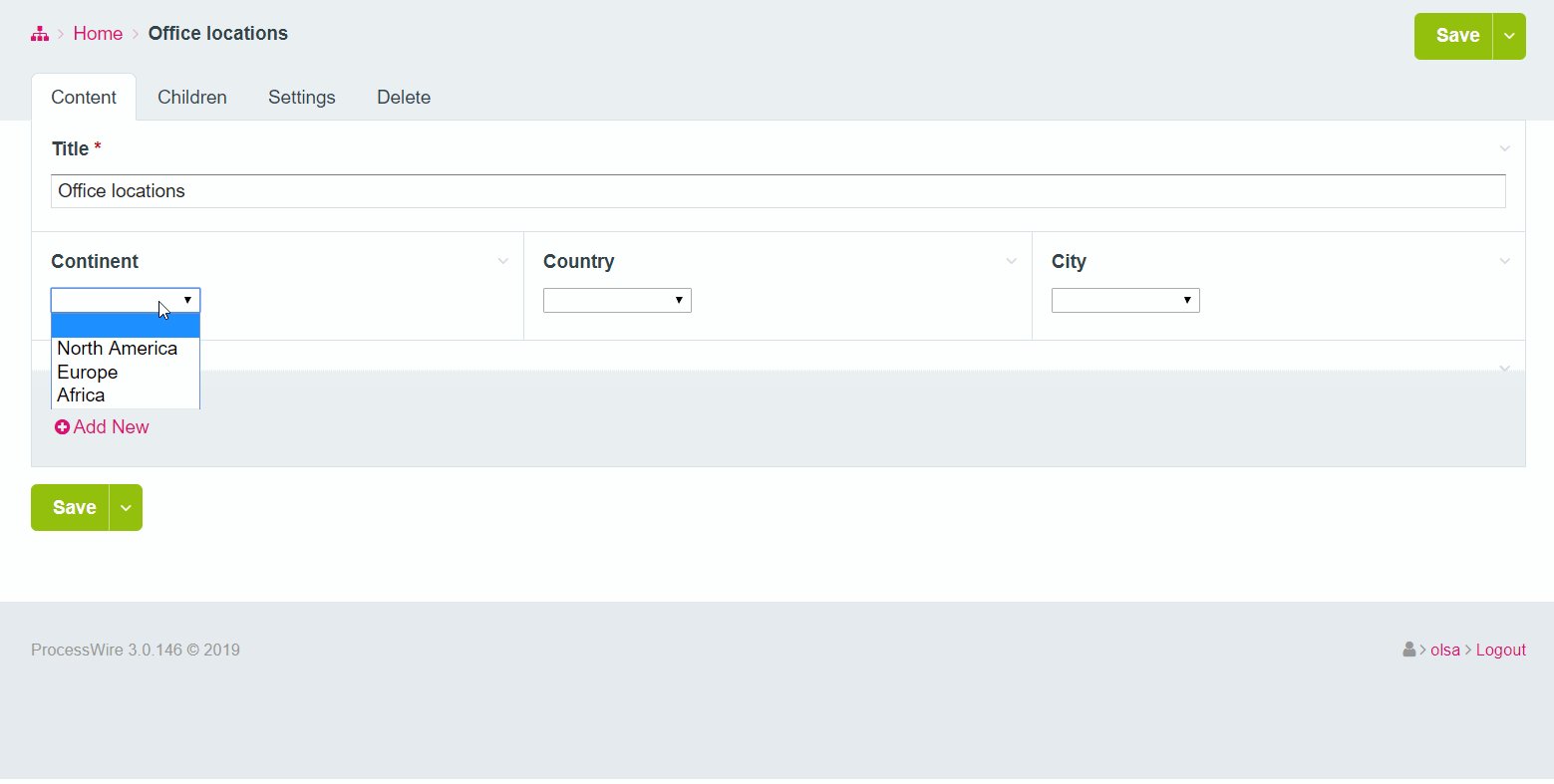
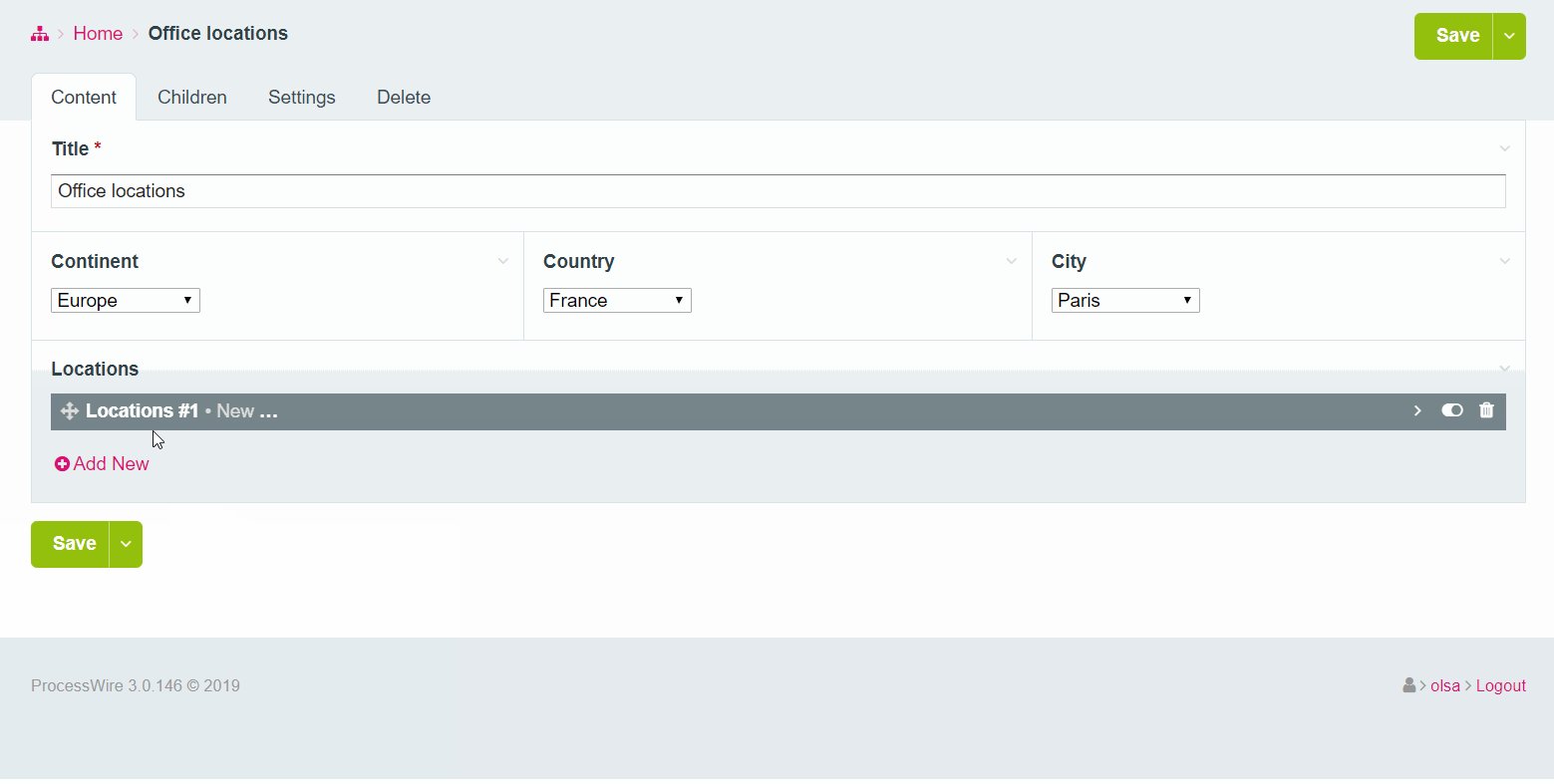
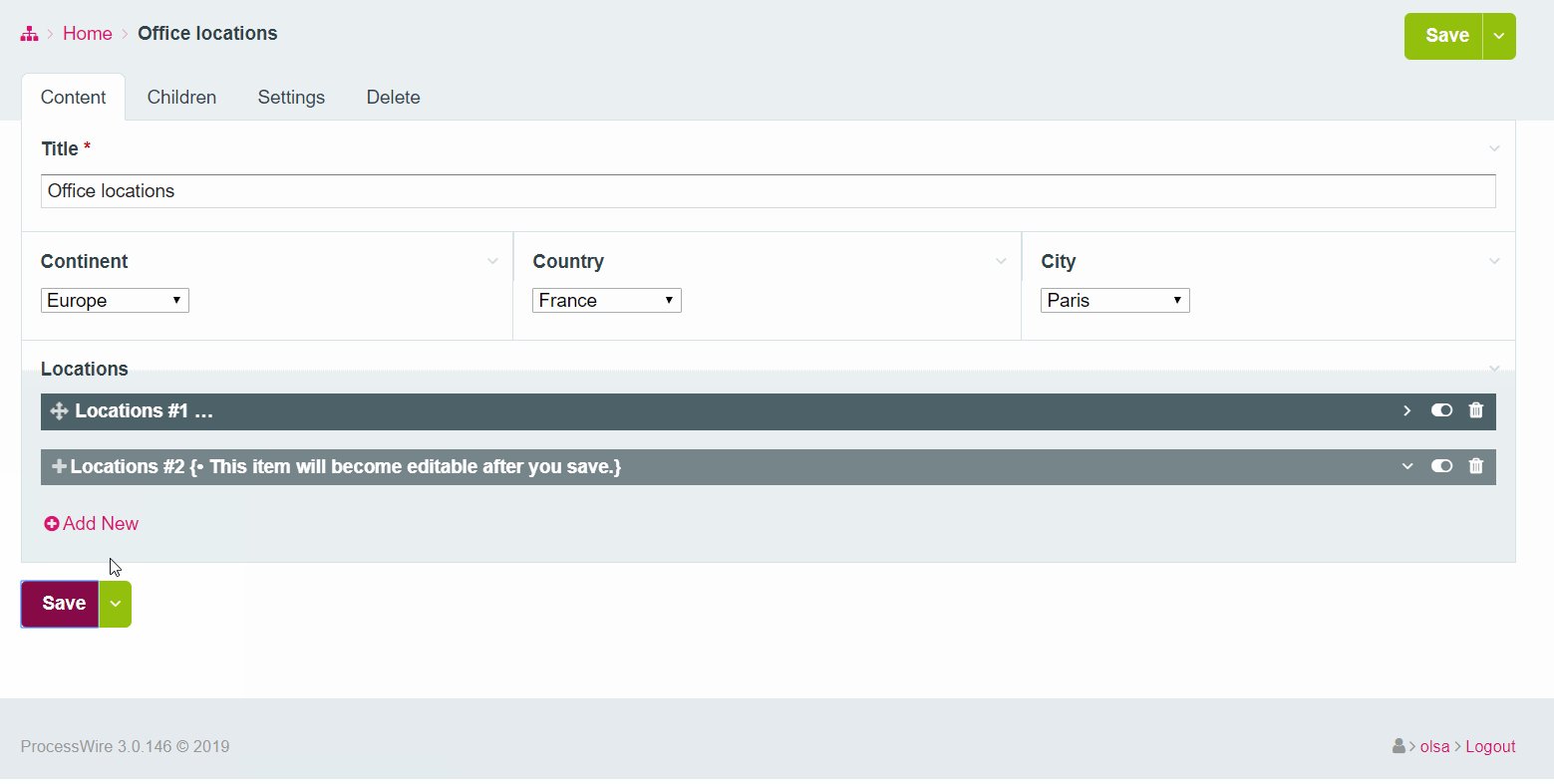
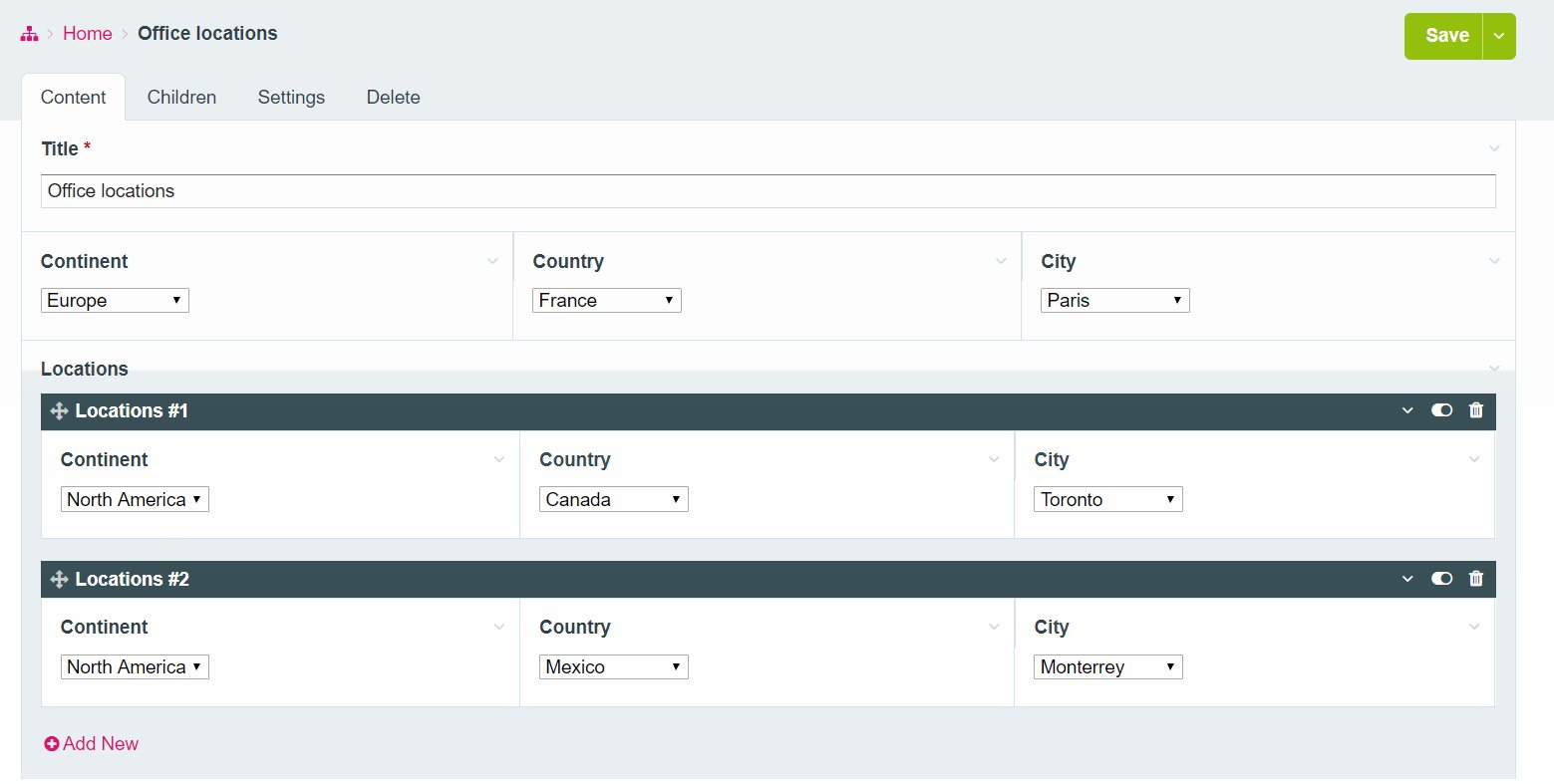
Hi, thanks @Robin S for your hook example, but also (in my case) I had a problem to save values inside repeaters. I use 3 fields per/row and out of repeaters everything works fine (PW 3.0.146.). The images below shows my page tree and two different situations (after save). --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Here is another hook example ("cascade" case like on images) but before test, please read setup notes: 1) For the first column field (continents / categories) set parent page inside field setup. 2) For subfields (country and city) set template (eg. "blank") inside field setup. 3) Write selector strings for subfields inside hook configuration (ready.php). PHP (ready.php) <?php namespace ProcessWire; /** * Configuration: * Field names and selectors * * For subfields and after save problem * need to write string selectors here, and leave empty * that part inside field setup. */ $config->names = array( 'continent' => '', 'country' => 'parent=page.continent', 'city' => 'parent=page.country', ); $wire->addHookAfter('InputfieldPage::getSelectablePages', function ($event) { $inputfield = $event->object; $field = $inputfield->hasField; $names = $this->config->names; if (isset($names["$field->name"])) { $selector = $names["$field->name"]; if (trim($selector) !== "") { if (strpos($inputfield->name, '_repeater') !== false) { $id = str_replace($field->name . "_repeater", "", $inputfield->name); foreach ($names as $n => $s) { if (strpos($selector, $n) !== false) { $repeater_name = $n . '_repeater' . $id; $selector = str_replace($n, $repeater_name, $selector); } } } $inputfield->findPagesSelector($selector); } } } ); Here is screen record: Regards. -
I don't use Form builder, and maybe I don't understand your problem, but - in case of unchecked field - on server side you will not have any value ( just like that field doesn't exist). I understand this like that you - on submit event - change/set checkbox value? If this is the case, do you 1) prevent default submission event, 2) change checkbox value, and after that, 3) proceed submission? Something like this: // basic example $("form").on("submit", function(e) { // stop submission e.preventDefault(); // set checkbox value // ... // proceed submission $(this).submit(); // or return true or... }); But if not, than form will not send checkbox value because it's happens later (after submit). If all this is not a problem, maybe you can try to use different approach? As example, use hidden field - and - use checkbox change event to set it's value. Or, another could be to use select field and maybe you can think about that option? Regards.
-
[Easy] How to build site architecture for "ratings"?
OLSA replied to skoskie's topic in General Support
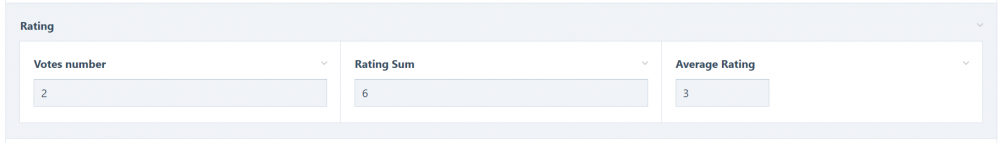
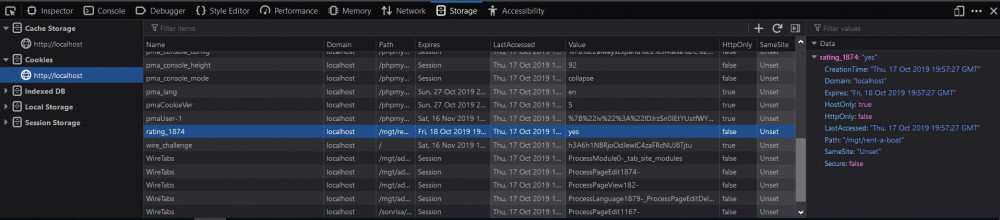
Hi, here is Rating module what I developed for project but at the end didn't use it (p.s.). and if you want you can use/test it. It use Ajax POST on front-end and cookie to prevent multiple votes . Inside module global settings you have option to set desired max number of stars for votes (up to 10). For usage and instructions please read README.md file (and do not skip step 5.). Here are some screenshots Field in admin backend: Front-end (echo $page->my_rating_field) Clean cookie (for testing) This is not polished module version, and only what is "complex" is how to include javascript files, but there are instructions how to do that, and if that is a problem I will do some changes or feel free to contact me for free support/assistance. Regards. P.S. I developed this module for project (2018.) where one task was and comments component, and that's was ok but my problem was that I first developed this module, and after that installed Ryan Comments module. I didn't know that Comments module has rating part ? !@#$%...". FieldtypeRating.zip- 4 replies
-
- 5
-

-

-
- architecture
- models
-
(and 1 more)
Tagged with:
-
How to translate module's process page title and nav items?
OLSA replied to Zeka's topic in Multi-Language Support
Hello, old topic, but maybe you can try another syntax using $this->_('....') Or from @Zeka example: 'page' => array( 'name' => 'authors', 'parent' => '', 'title' => $this->_('Authors') ), Regards. -
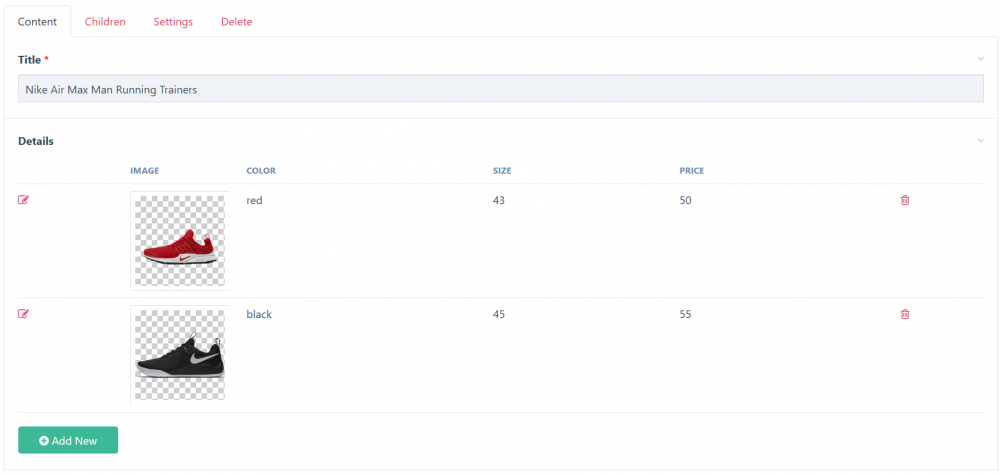
Hello for all, and for my friend @Leftfield Sorry, but I need to say that I agree with @wbmnfktr in your previous post ("... why do you want/need such a weird URL?")? Here is one solution (as option) with default Processwire (no hooks, custom modules or core hack): 1) template: product, fields: title, details (page table with auto name date format) 2) child template: details, fields: image, color, size, price # With that you will get paths (URL's): # Backend administration: # Page tree: There is always option to develope custom module with different UI (and Ajax processing) where user in one "container" write title (parent page), and in another product details (child page). For users all that can looks just like a single UI form that they don't know that are 2 pages. Right now, I see this as one option (or something in this direction) how to get that what you want, but also in all that respect PW core. But need to think is this all worth it (complexity in backend, and later in frontend..).
-
Hello, sorry if I don't understand your question well, but maybe you can try something different? Here is legendary @Soma post about working with files, please find some time to read that (maybe you will get different idea). As example, if you use that concept, you can append some date-time field and later get automated page/file deletion (using cron job, or on page/file render checks). This option by default hide file path, but also because in this case you work with files as ProcessWire pages you can integrate and get other benefits (counting , custom statistics, custom and unique share/file url, download password protection etc...). Regards.
-
There is another option to use Processwire explode. As example: $selectors = "parent=$parent,template=page_car,dealer={$dealer_id}"; $cars = $pages->findMany($selectors); $manufacturers = $cars->explode("manufacturer"); Also later you can do and other things, $manufacturers->sort("title") etc... And there are and other nice WireArray methods like implode, filter, and many others... Regards.
-
That's because of HTML Purifier (CKE editor/field settings) and links transformation (addition). Probably because security suggestions for target="_blank" links to add attribute rel="noopener noreferrer" (more about that here, or...). But if you want to change that behaviour, maybe there is some option to set/change HTML Purifier module configuration (from outside).
-
Hello for all. In my projects I use my custom modules, but watch videos and read about Profields and my opinion is that Profields provide rich and elegant solutions to solve task in first post. Also what I like about Profields are "rights and permissions" and agree with @MilenKo . Thanks to ProcessWire, there are always many options how something can be done using only existing fields. As "free-solution" example (for the first post task) is to use independent page tree with small content blocks ("partials") and on desired page using existing PW field to select "partials" (eg. just 1 page reference field, or repeater, or page table). Sorry because I don't write more about this "free solution" example but I don't want to go to off-topic. Differents are how elegant would be final result (UI and UX), flexibility, resources (db tables), is it free or need to pay, or time needed for custom development module(s). Regards.
-
Hello @MilenKo you need to do that somewhere before Comments module render methods calls ( renderStars() for page rating, and render() for user reviews ).
-
You can try to get that using hook below. But please note, because you want to get that works only inside back-end (admin) place this in site/templates/admin.php before require(...) statement: // site/templates/admin.php // set different SelectablePages for page field "group" in case if user is superuser wire()->addHookAfter('InputfieldPage::getSelectablePages', function(HookEvent $e){ // here we check desired page field only if($e->object->name == 'group'){ if( wire('user')->isSuperuser() ){ $e->return = wire('pages')->find('template=group, sort=title'); } } }); Thanks to PW there are and other options to get the same (eg. hook in custom module, or ready.php). Regards.
- 2 replies
-
- 1
-

-
- restrict
- selector string
-
(and 1 more)
Tagged with:
-
Hello for all, don't know if this can help to someone, but here is solution for one strange problem (PW 3.096). 1) installation was multilanguage (EN and FR) 2) one langauge was deleted and all works without problems (as a "single-language" website) 3) but then, when my client try to add/create new user this happened: What was strange, at the bottom of that page was empty Language inputfieldset section ("required")??? I try again to install second language (idea was that maybe new uninstall would help), but it was not possible because "...there are Language..." (new red messages). After all, I found that in database are still old language tables and rows and after deleting the problem was solved. Here is the list of tables and records and what I done: 1) delete from table "fields" 3 rows where name: language_files_site, language_files and language 2) delete 3 tables: field_language, field_language_files and field_language_files_site 3) delete from table templates 1 row where name is language Or all that with this query inside phpMyAdmin: DELETE FROM `fields` WHERE `name` IN ('language_files_site','language_files','language'); DROP TABLE IF EXISTS field_language, field_language_files, field_language_files_site; DELETE FROM `templates` WHERE `name`='language'; Please be careful because this is very risky and before anything backup your database. Regards.
- 1 reply
-
- 1
-

-
Evo da se i ja ukljucim, rijetko sam ovdje ? There you need to include FieldtypeLanguageInterface, or if you watch at TextareaLanguage, or TextLanguage you will see this part in Fieldtype class: class FieldtypeTextareaLanguage extends FieldtypeTextarea implements FieldtypeLanguageInterface { ... or in TextLanguage class FieldtypeTextLanguage extends FieldtypeText implements FieldtypeLanguageInterface { After that, in Inputfield part you only need to use eg. textarea or text: class InputfieldMyNewField extends InputfieldTextarea { Inside ___render() part you do not need to include multilanguage input because PW magic will do the rest... Regards, Sasa
-
Yes. Here is part how to get that, but you need to finish it (write your selectors, change "date" with your date field). Not good as direct sql query, but it could work, need to test. // get your groups $groups = $pages->find('your selector(s) to get groups'); // prepare empty pages array ("container") $posts = new PageArray(); foreach ($groups as $group){ // !!! bad thing is to do queries inside foreach // but good thing is to use "findOne" $p = $pages->findOne("has_parent=$group, template=post, sort=-date"); if($p->id){ $posts->add($p); } } // sort posts by date $posts->sort('-date'); // render links $out = '<ul>'; foreach($posts as $post){ $out.= '<li> <a href="'.$post->parent->parent->url.'">'.$post->parent->parent->title.'</a> <a href="'.$post->url.'"> ('. $post->title .' - '. $post->date .')</a> </li>'; } $out.= '</ul>'; echo $out; Also, here option to use instead $pages->findOne('has_parent=.................') this: $group->findOne('template=post, sort=-date'). Regards.