Search the Community
Showing results for tags 'File'.
-
Process Render File A Process module that renders markup from files in /site/templates/ProcessRenderFile/. This provides an easy way to create simple admin screens where it might be overkill to create a dedicated Process module for the purpose. Process page When you install the module a page with the name "render-file" and the title "Render File" is created under Setup. To change the page name or title, expand Page List to Admin > Setup > Render File and open the page for editing. Tip: if you create a new text field with the name "page_icon" and add it to the core "admin" template you can set a custom menu icon for the page by entering the icon name into the field. E.g. enter "smile-o" to use a smiley icon for the page. If you want to use ProcessRenderFile for more than one Process page you can create a new page under Setup. Select "admin" for the template, enter a title for the page, and in the next step choose ProcessRenderFile in the Process dropdown. Render files for URL segments On install the module will create a "ProcessRenderFile" folder in /site/templates/. Any .php files you save to this folder will be rendered as the output of a matching URL segment for Process pages using ProcessRenderFile. For example, if you create a file foo.php containing code... echo "This is the output of foo.php"; ...then you'll see this output when you visit /processwire/setup/render-file/foo/ (assuming the default ProcessWire admin page name and the default ProcessRenderFile page name). In the render file you can use all the ProcessWire API variables like $pages, $input, etc, as you would in a template file. If you create foo.js and foo.css (or foo.scss if you have ProCache installed) then those assets will be automatically loaded when you visit /processwire/setup/render-file/foo/. When a file is rendered the filename will be converted into a capitalised format that's used as a browser title and a headline. If you want to set a custom browser title and/or headline you can do this in your render file: $this->wire('processBrowserTitle', 'Custom browser title'); $this->wire('processHeadline', 'Custom headline'); Render file for the Process page If you create a render file that has the same name as the ProcessRenderFile Process page then this file will be rendered when the Process page is viewed without any URL segment. So for the default ProcessRenderFile page name you would create render-file.php. Note that this will override the default list output described below. Configuration The module configuration screen lets you select URL segment render files to appear as menu items. The selected render files will appear in the flyout menu for the Process page, and also as a list when the Process page is viewed without any URL segment. The list is only shown if you haven't created a render file for the Process page as described above. If you've created more than one ProcessRenderFile Process page then you'll see menu options for each page in the module configuration. https://github.com/Toutouwai/ProcessRenderFile https://processwire.com/modules/process-render-file/
-
Hi, I'm facing the issue where a customer has only 1GB of RAM on its server available (and doesn't want to upgrade). They have a few large files (videos) that they want on the website but when uploading via the processwire backend the progress bar gets stock after some time (assuming because it ran out of RAM). I see that files are saved to site/assets/files/1048 and 1048 being the page id. I tried uploading the files via ftp (to avoid the shortage of RAM) to the same folder but the images don't appear in the files field. I'm assuming the files field is just an array with the file names that are then searched in site/assets/files/1048 . Is there a way where I can have the field look for other files in that folder and have it automatically added to the array so it appears in the files field of the page? My attempt didn't work and I didn't quite understand why: $directory = "../../files/1048"; // files uploaded here via ftp $page->of(false); foreach (scandir($directory) as $file) { //go through all files if ($file !== '.' && $file !== '..') { echo $file; $page->file->add($file); } } $page->save(); $page->of(true);
-
Hello guys, I have some problem, the problem is "How to delete a file of the template?" When i create some template, the first thing i do is create some file ".php" in /site/templates, and then i create a template for displaying file ".php" But how to delete this file ".php" when i delete the template of the file? With unlink or what? Thank You before
- 2 replies
-
- template
- templatefile
-
(and 1 more)
Tagged with:
-
Hi, I was searching in the forum about a method how to remove a file extension, like .jpg, but couldn't find anything. There are some php methods out in the wild, but I wanted first to get sure, that Processwire is offering a solution. The background is, that a clients website has a lot of images, packed in different galleries. All image files contain the name, dimensions and other stuff about the image (painting). I want to echo the image name in the image tag. thanks
-
so hello there i have fiel field type i have lots of stuff there, and also an image i can easily get image from that field using $options = array('quality' => 85, 'upscaling' => true, 'cropping' => 'north', 'sharpening' => 'medium'); $word = ".png"; // Test if string contains the word foreach($childgames->subor_hry as $file) { if(strpos($file, $word) !== false){ /* $imger = $file->size(473, 266, $options); */ echo $file; /* echo $file->url; */ } } so i get the fiel i tried invoking size on it like the commented out part and it doesnt work i get error Oh snizzle… Error: Exception: Method Pagefile::size does not exist or is not callable in this context (in what am i doing wrong? can you guys help me by all logic this should work
-
Hello, I'm new at process wire and i want to make an web using upload file and showing it at the table as a link to open it at the new tab. I wa succed while upload a file, but how i showing it as a link at the table to open it at the new tab of my browser? Any suggestion may helpfull Here i attach my code below : This code is for upload it to back-end (process wire) <?php $note = $note2 = $hidden =""; if($input->post->submit){ $upload_path = $config->paths->assets.'files/upload/'; if(!is_dir($upload_path)){ if(!wireMkdir($upload_path)) throw new WireException("No upload path"); } $original = $sanitizer->text($input->post->original); $indonesia = $sanitizer->text($input->post->indonesia); $other = $sanitizer->text($input->post->other); $composer = $sanitizer->text($input->post->composer); if(!$original || !$indonesia || !$other || !$composer){ $note = "Data tidak lengkap"; } else { $newFile = new WireUpload("song_files"); $newFile->setMaxFiles(1); $newFile->setOverwrite(false); $newFile->setDestinationPath($upload_path); $newFile->setValidExtensions(array('pdf','docx','doc')); $files = $newFile->execute(); if(!count($files)) { $newFile->error("No files received, so not creating page."); return false; } $newImg = new WireUpload("img_files"); $newImg->setMaxFiles(1); $newImg->setOverwrite(false); $newImg->setDestinationPath($upload_path); $newImg->setValidExtensions(array('jpeg','jpg','png','gif')); $files = $newImg->execute(); if(!count($files)) { $newImg->error("No files received, so not creating page."); return false; } $newPage = new Page(); $newPage->template = "files"; $newPage->parent = $pages->get("/files/"); $newPage->title = $original; $newPage->text_1 = $indonesia; $newPage->text_2 = $other; $newPage->text_3 = $composer; $newPage->of(false); $newPage->save(); foreach($files as $filename) { $filepath = $upload_path . $filename; $newPage->files->add($filepath); $newPage->message("Add file : $filename"); unlink($filepath); } $newPage->save(); } } ?> and this code to showing it as a link at the table <table class="border"> <tr> <th>No.</th> <th>Original Song Title</th> <th>Indonesia Song Title</th> <th>Other Song Title</th> <th>Composer</th> <th>File (pdf)</th> </tr> <?php $num = 1; $song; foreach($pages->get("/files/")->children as $child) { //showing every child at files parent directory $page == $child; $song = $pages->get("/files/".$child->id."/")->files; //showing uploaded files at child directory echo $child->id; echo "<tr><td>".$num++.".</td><td>".$child->title."</td><td>".$child->text_1."</td><td>".$child->text_2."</td><td>".$child->text_3."</td><td><a href='".$song->httpUrl."'</a>".$song->name."</td></tr>"; } ?> </table> Thank you for any suggestion
-
Hi there! And thanks for Processwire! It appears there's a possible bug in Processwire 3.0.170 concerning file and/or image inputfield. Creating such a field results in the following error: Fatal Error: Uncaught Error: Call to a member function get() on null The inputfield is created however. The closer look reveals a problem at line 60 in wire\modules\Fieldtype\FieldtypeFile\config.php: if(!$value) $value = $fieldtype->get('defaultFileExtensions'); Commenting this line removes the problem, but the newly created inputfield requires 'Allowed file extensions' config option to be set (which is rather expectable since i commented the above-cited line of code). Never faced this problem before, hope it can be resolved.
-
How does one enable executables to be uploaded to the File field? Just adding the file extension to the accepted extensions does not seem to work. screenshot attached (ignore the label 'video')
- 2 replies
-
- executable
- fieldtype
-
(and 4 more)
Tagged with:
-
I have a file field named "resume". I want to delete the file saved in it using the API. The field is limited to only 1 upload of file and the return type is set to "Automatic" which means it will return a single object if a file is available. Now there are two options that I have tried- delete() and deleteAll(). $page_to_change = $pages->get("name=xyz"); $page_to_change->resume->deleteAll(); //OR //$page_to_change->resume->delete($page_to_change->resume); $page_to_change->of(false); $page_to_change->save(); Both of these give an error like- Error: Exception: Method Pagefile::deleteAll does not exist or is not callable in this context(...) I understand that this error is because these two functions work on a wirearray rather than on a file object. But how do I delete a single file?
-
Hello, I am currently building a intranet which will be hosted on the local network of a company. This intranet has many links to files on their fileserver with the protocol file://. So for example the links look like this file://domain.tld/filename.ext When I try to insert such a link into a URL field, I get the error, that only the protocol http:// is allowed. When I try to insert such a link into a CKEeditor link, it gets stripped out. Is it possible to insert such links into the FieldType URL and CKEditor. I know that I could use a FieldType Text or insert a RewriteRule in the .htaccess file, but I am looking for a more elegant solution. ? Regards, Andreas
-
Hi everyone. I can't see the PDF uploaded via a field called "pdf". I get a url like this: http://localhost:8888/mywebsite/site/assets/files/1129/test.pdf%EF%BB%BF%EF%BB%BF Could anyone help me? Thank you. <?php foreach($page->case_studies as $item) { if($item->type == 'contenuto') { echo " <a class='btn btn-primary btn-sm' target='blank' href='{$item->pdf->first()->url}' role='button'>Download</a> "; } } ?>
-
File Info A textformatter module for ProcessWire. The module can add information to local Pagefile links in two ways: As extra markup before, within or after the link As data attributes on the link (handy if you want to use a Javascript tooltip library, for instance) Screenshots Module config Example of output Installation Install the File Info module. Add the textformatter to one or more CKEditor fields. Configuration Add markup action (and general) Select "Add markup to links" Select the Pagefile attributes that will be retrieved. The attribute "filesizeStrCustom" is similar to the core "filesizeStr" attribute but allows for setting a custom number of decimal places. If you select the "modified" or "created" attributes then you can define a date format for the value. Enter a class string to add to the links if needed. Define the markup that will be added to the links. Surround Pagefile attribute names in {brackets}. Attributes must be selected in the "Pagefile attributes" section in order to be available in the added markup. If you want include a space character at the start or end of the markup then you'll need >= PW 3.0.128. Select where the markup should be added: prepended or appended within the link, before the link, or after the link. Add data attributes action Select "Add data attributes to links" Select the Pagefile attributes that will be retrieved. These attributes will be added to the file links as data attributes. Attributes with camelcase names will be converted to data attribute names that are all lowercase, i.e. filesizeStrCustom becomes data-filesizestrcustom. Hook If you want to customise or add to the attributes that are retrieved from the Pagefile you can hook TextformatterFileInfo::getFileAttributes(). For example: $wire->addHookAfter('TextformatterFileInfo::getFileAttributes', function(HookEvent $event) { $pagefile = $event->arguments(0); $page = $event->arguments(1); $field = $event->arguments(2); $attributes = $event->return; // Add a new attribute $attributes['sizeNote'] = $pagefile->filesize > 10000000 ? 'This file is pretty big' : 'This file is not so big'; $event->return = $attributes; }); https://github.com/Toutouwai/TextformatterFileInfo https://modules.processwire.com/modules/textformatter-file-info/
- 1 reply
-
- 24
-

-

-
- links
- information
-
(and 4 more)
Tagged with:
-
Hello All, I am trying to upload multiple PDF files into one repeater field. The exact situation is, if someone submits the form. make newItem in repeater add all the PDFs in newItem. every thing is working without repeaters(files not getting replaced). But in repeater, only last file remains exist.Other PDFs getting replaced from the newItem field of repeater. My code looks like- $p2= pages->get($id); $pdfs = new WireUpload('f_plan'); $pdfs->setMaxFiles(8); $pdfs->setOverwrite(false); $pdfs->setDestinationPath($upload_path); $pdfs->setValidExtensions(array('pdf','xps')); // execute upload and check for errors $pdf_files = $pdfs->execute(); echo count($pdf_files); //count is working if(!count($pdf_files)) { $pdfs->error("Sorry, but you need to add a photo!"); return false; } foreach($pdf_files as $filename) { $p2->of(false); $new_rep = $p2->floor_plan_rep->getNew(); $p2->save(); echo $pathname = $upload_path . $filename; //all the urls are okey $new_rep->floor_plan = $pathname; $p2->save(); $p2->of(true); unlink($pathname); } Also it is making one extra blank repeater field inside repeater.(I know something is wrong and something is missing in my code. ). Please help. Thanks
-
Hello, I am not that experienced with hooks and was hoping if somebody could me with this task: I have a InputfieldFile in wich a single generated file will be added after checking a checkbox in the back-end and saving the page. This happens in the saveReady-hook of a page with a specific template inside a ready.php: <?php $this->addHookAfter("Pages::saveReady", function($event) { $page = $event->arguments(0); if ($page->template->name === "example") { if ($page->checkboxField) { $page->fileField->add($generatedFile); } } }); Now if a new file should be generated and there is already a file in this InputfieldFile, I would like to remove the previous file and replace it with the new one: <?php if (count($page->fileField)) { $page->fileField->removeAll(); } That works well so far. My problem is, that I want to add the new file with the same name filename.pdf. But when I remove the previous file and add the new file inside the same saveReady-hook, the previous file still exists until the page is saved and the name of the new file will be added a filename-1.pdf, because ProcessWire makes the filename unique when a file with the same name exists. My question is: Is there a hook or way to remove the previous file before the new file will be added to keep the same filename? I tried to unlink the previous file, but then the InputfieldFile doesn't always gets updated correctly and has one empty file and the new file. ? Regards, Andreas
-
I have a hook to change the template file on a certain page. This is not working at the moment for some reason. The usual location to place templates is under /site/template. Because the template should only be available in my module, I want my template file to be in /site/modules/mymodule/view/mytemplate.php When I place my file in the usual template location, it works fine. But when I place the file in my module folder, it doesn't work. When I var_dump the $page->template->filename variable, the location of the template file is correct and maps to my module folder. So everything seems to be correct, but somehow it's not working but I can't figure out the problem. Does anyone know how to solve this?
-
I want to use the API to duplicate an image from one field to another (on the same page). The duplicated image should be a new file so both fields should not point to the same physical file. The field that holds the image that I want to duplicate is called 'image_front' and the duplicated image should go to a field called 'image_thumb'. Any image that is already attached to image_thumb should be removed because it should hold only one file. The same goes for image_front, it should have only one image. Here's what I have so far: $original = $page->image_front; $file = $original->getFile($original); $new = $original->clone($file); $page->save(); $page->image_thumb = $new; $page->save('image_thumb'); This works in the sense that the image is successfully cloned but it is attached to both fields so both fields end up have their original image plus the cloned image. 'Image_thumb' should only have the cloned image and 'image_front' should only have the original image. What would be the best way to remove those images and am I even approaching this correctly?
-
Hi Guys I'am trying to add a csv-import for our mailchimp module in processwire. So I added a new InputfieldFieldset["Import Mailchimp-Members via CSV File"] to the InputfieldWrapper["List Members"] which is also added final to the InputfieldForm. Inside the Inputfieldset I added a InputfieldFile with this configuration: $fieldsetImport = $this->modules->get("InputfieldFieldset"); $fieldsetImport->label = "Import Mailchimp-Members via CSV File"; $fieldsetImport->collapsed = Inputfield::collapsedYes; $field = $this->modules->get("InputfieldFile"); $field->name = 'csv_file'; $field->label = 'CSV File'; $field->extensions = 'csv txt'; $field->maxFiles = 1; $field->overwrite = true; $field->descriptionRows = 0; $field->required = false; $field->description = "The list of field names must be provided as the first row in the Spreadsheet file. " . "UTF-8 compatible encoding is assumed. File must have the extension '.csv' or '.txt' "; $fieldsetImport->add($field); $field = $this->modules->get("InputfieldSubmit"); $field->attr("name", "import"); $field->attr("value", "Import"); $fieldsetImport->add($field); When I add a File and the click on import the "executeEdit" Function will be triggered. This function does the processing of the Form. It handles multiple $this->input->post->submitname: public function executeEdit(){ if($this->input->post->submit) { //other form processing } if($this->input->post->subscribe) { //other form processing } if($this->input->post->import) { $form->processInput($this->input->post); if(!$form->getErrors()) { $csv_file = $form->get("csv_file")->value; if(count($csv_file)) { $csvFile = $csvFile->first(); $csvFile->rename("address-import.csv"); $csvFilename = $csvFile->filename; }else{ echo "No files were found"; } //$this->session->redirect("../edit/?id=$list_id"); } } if($this->input->post->createSegment) { // other form processing } } The processing part of the $this->input->post->import is from the ImportPagesCSV.module from Ryan. But I always get the output "No files were found". What I'm missing?
-
Simple example for loading template specific CSS file. This example asumes that you have your CSS file in a directory relative to template root. Like: templates/css/my_template_specific.css Also i use in the template a simple text field to hold the name of the CSS file i want to load. I call this field 'css_file' Use what you feel comfortable with. So in your header section of the DOM notice the "page specific CSS" part? Thats were the magic happens. What happens is that we check to see if the file exists in the CSS dir relative to template root. And if it does we load it. Simple and effective. I load all other CSS that is used all over the site in global_styles.css first. And make sure you load template specific last, because then you can easily override CSS in global. DOM header example: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title><?PHP echo($page->title); ?></title> <!-- main CSS --> <link rel="stylesheet" href="<?PHP echo($config->urls->templates); ?>css/global_styles.css"> <!-- page specific CSS --> <?PHP /* Use relative path in file_exists() */ if(file_exists('css/' . $page->css_file)) { echo("<link rel=\"stylesheet\" href=\"{$config->urls->templates}css/{$page->css_file}\">"); } ?> </head> <body> Thats my way of doing it. I am sure there is plenty of more ways to do it. This is for the newbies or anyone that wants more options. Good luck with your CSS out there in Cyberspace. Cheers from EyeDentify
-
How can I upload files without changing the original filenames? I use processwire in English and Japanese. When I upload a file, the filename is sanitized and changed to an alphanumeric name. I need some files to be uploaded with original filenames with Japanese characters (2-byte characters). Is there a good way to do this? Thanks in advance, Yu
-
Hello. Earlier I was able to implement a simple search on a knowledge sharing project for my company but now I was asked to add some functionality where to any page some files can be attached. It went pretty straight forward to use the FieldTypeFile and show up on the frontend all attached files by names. After completting the task I thougth that I could expand my search results allowing the query to search for a string within the attached file names and/or description. So on my working query: $matches = $pages->find("template!=keywords,title|body|keywords~=$q, limit=10"); I tried adding the files_upload field which I created and assigned some file types. The final query got: $matches = $pages->find("template!=keywords,title|body|keywords|file_upload~=$q, limit=10"); but I got a long error text: Error: Exception: SQLSTATE[HY000]: General error: 1191 Can't find FULLTEXT index matching the column list (in C:\OpenServer\domains\nowknow.pw\wire\core\PageFinder.php line 384) #0 [internal function]: ProcessWire\PageFinder->___find(Object(ProcessWire\Selectors), Array) #1 C:\OpenServer\domains\nowknow.pw\wire\core\Wire.php(374): call_user_func_array(Array, Array) #2 C:\OpenServer\domains\nowknow.pw\wire\core\WireHooks.php(549): ProcessWire\Wire->_callMethod('___find', Array) #3 C:\OpenServer\domains\nowknow.pw\wire\core\Wire.php(399): ProcessWire\WireHooks->runHooks(Object(ProcessWire\PageFinder), 'find', Array) #4 C:\OpenServer\domains\nowknow.pw\wire\core\PagesLoader.php(216): ProcessWire\Wire->__call('find', Array) #5 C:\OpenServer\domains\nowknow.pw\wire\core\PagesLoader.php(216): ProcessWire\PageFinder->find(Object(ProcessWire\Selectors), Array) #6 C:\OpenServer\domains\nowknow.pw\wire\core\Pages.php(225): ProcessWire\PagesLoader->find('template!=keywo...', Array) #7 [internal function]: ProcessWire\Pages->_ This error message was shown because: site is in debug mode. ($config->debug = true; => /site/config.php). Error has been logged. Obviously I am not getting the correct way of searching for a file name or file description in the query. Any ideas how to accomplish that?
-
Hi there, i run in an strange behavior when using the PageTable field. I have a PageTable field named upload - the template for this field has following fields: file (file field) nums (table field) color (colorPicker field) Now i try to get the url's for the uploaded files (in this case 1 PDF and 1 SWF) $uploads = $page->upload; foreach ($uploads as $upload) { $file = $upload->file; echo $file->url."<br>"; echo $file->filename."<br>"; } Which returns: Upload 1 /DB-v2/site/assets/files/1060/ Upload 2 /DB-v2/site/assets/files/1061/ So you can see the URL only returns the path to the folder? And the filename isnt reachable. Anybody have a idea ? Thanks in advance and bye bye Simon
-
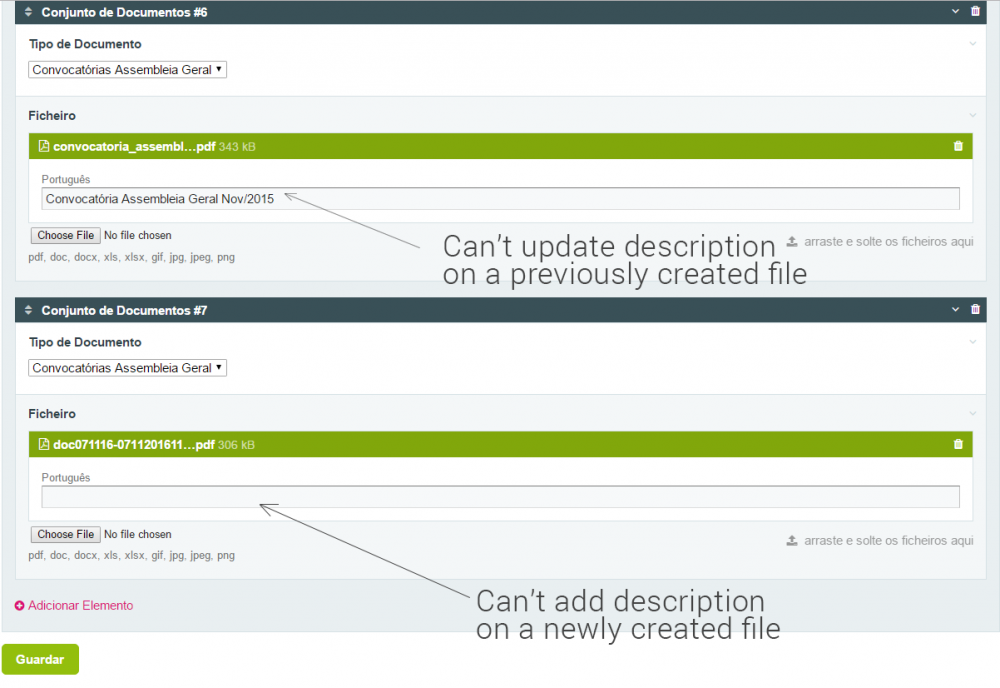
I have a page configured with a repeater, inside the repeater there is a input file with description. I havent updated the website content in a while but today when I tried to add a new file, the file upload worked correctly but I can't insert a description in the file. Also the previously created instances have the correct description but I can't update them. I added a attachment of the page edit view for better understaning. Also the logs don't show any errors.
- 3 replies
-
- file
- description
-
(and 1 more)
Tagged with:
-
On my website, my boss wants to put a catalog file. That isn't the problem. But since we are distributors, our customers want a catalog with their own logo. Is there any module or something like a module which can make that true? Maybe with a small in-file editor too?
-
Hi guys, I have a requirement for a new input field for Form Builder. Essentially I just need to have some radio buttons which use an image as their label. I have managed to create the module, have it install automatically and create a new form with my custom input type but I am having trouble handling the image which is being uploaded as the label. The value for imageLabel is always an empty array. I have looked all around the forums and I Google but I cant find the answer close to what Im looking for. Do I handle the file upload manually and extract/add it to my imageField during POST and GET? I've tried multiple different methods and been through most of the API too but can't figure out the correct way to do this. <?php class InputfieldImageRadios extends InputfieldRadios { const CONFIGNAME = "ImageRadios"; public static function getModuleInfo() { return array( 'title' => __('Radio Buttons with Image Label', __FILE__), 'summary' => __('Radio buttons for selection of a single item with an extra image label', __FILE__), 'version' => 1, 'singular' => true, 'autoload' => true, 'requires' => array('InputfieldRadios', "FormBuilder") ); } public function init() { parent::init(); } public function ___getConfigInputFields() { $inputFields = parent::___getConfigInputfields(); $imageField = wire('modules')->get('InputfieldFile'); $imageField->label = $this->_('Image Label'); $imageField->description = $this->_('If you want the label to be displayed as an image.'); $imageField->extensions = 'jpg jpeg png gif'; $imageField->maxFiles = 1; $imageField->maxFileSize = 200000; $imageField->overwrite = false; $imageField->destinationPath = wire("config")->paths->files . "radioLabels/"; $imageField->name = "imageLabel"; $imageField->type = 'file'; $imageField->value = array(); $inputFields->add($imageField); return $inputFields; } public function set($key, $value) { if($key == 'imageLabel') { $test = 1; } return parent::set($key, $value); } /** * Install the module append to Form Builder config * */ public function ___install() { $formBuilderClass = "FormBuilder"; $this->verifyDependencies([$formBuilderClass]); $formBuilderConfig = wire("modules")->getModuleConfigData($formBuilderClass); if (in_array(self::CONFIGNAME, $formBuilderConfig['inputfieldClasses'])) { return; } $formBuilderConfig['inputfieldClasses'][] = self::CONFIGNAME; wire("modules")->saveModuleConfigData($formBuilderClass, $formBuilderConfig); } protected function verifyDependencies($classes) { foreach ($classes as $class) { if (!wire('modules')->isInstalled($class)) { $this->error(self::CONFIGNAME . " dependency not installed: $class"); } } } /** * Uninstall the module and remove from Form Builder config * */ public function ___uninstall() { $formBuilderClass = "FormBuilder"; $this->verifyDependencies([$formBuilderClass]); $formBuilderConfig = wire("modules")->getModuleConfigData($formBuilderClass); foreach ($formBuilderConfig['inputfieldClasses'] as $key => $value) { if ($value == self::CONFIGNAME) { unset($formBuilderConfig['inputfieldClasses'][$key]); } } wire("modules")->saveModuleConfigData($formBuilderClass, $formBuilderConfig); } }
-
I've been investigating a problem that exists with people running not-the-latest Android tablets or phones. I am running PW 3.0.32, ProCache and Let's Encrypt SSL. Regardless of having nginx or apache web server the same problem exists. User clicks on a pdf link from my site, all they will get is blank screen. Nothing happens. No entries are found in either access or error logs or PW logs. This problem exists with Android stock browser and Chrome on Android version 4.4.2, but not with (latest version of) Opera on the same device. Maybe needless to say, but I cannot reproduce the error with iOS or OSX versions of the common browsers. Maybe this is has nothing to do with PW, but I was not able to find any applicable sources for investigating the issue. So any help or pointers would be appreciated. Thank you in advance :).