Leaderboard
Popular Content
Showing content with the highest reputation on 05/31/2017 in all areas
-
This little tipp is not especially for PW, its for all usages. There is a little class called php-store-hours which can be used to easily format opening hours. It is also possible to group days with the same hours like in schema.org markup. There are a lot of render functions available to get the markup that you want. Just take a look. Maybe it is something you are looking for. Best regards Jürgen6 points
-
Posting in the hope this helps someone out of a hole! Having built 20+ sites on PW in the last couple of years (and loving it...) I came across a really odd situation recently. The client's IT company and I 've been battling for a couple of weeks and today, finally, we have an answer! The site is built and temporarily housed on a shared hosting account we have for development. All tested well here so Access was granted to the client to start adding content. The next day I get a call from the client to say the admin side of the site is logging them out every 30-40 seconds and they have to log back in again each time to continue. I tested again from our office with their login but all worked as expected. Other browsers, PCs etc. were all tried by the client but the problem persisted. So, I get in my car and drive to the client's site. Sure enough, I see the issue on one of their iMacs. So I open up my MBP, connect to their network, log in as them and the problem is there. So, next, I came off of their network and onto my tethered iPhone on 4G. Bingo! The problem goes away. So it's their network that's the issue. Their IT company were called and, with us helping them wherever possible, they worked on it for 2 weeks to find the problem. I captured the port numbers in use by PW admin (60992, 60993, 61000, 61001, 61002, 61003 by the way) and the IT company opened those ports on the router but still, the problem remained :-( And then the breakthrough... They have two VDSL lines into the building that feed their router through a load balancer. It seems that their setup meant that responses to outbound traffic did not necessarily come back in via the same line. Processwire admin does not like this! So, the IT company put in a rule to direct all traffic from the IP of the shared hosting through the same route in and out of the building and BOOM! it all works as expected. Phew! All's well that end's well but it certainly put us through the wringer tracking it down. Actually, I think it's pretty cool that PW does this. A good extra security measure. Several other CMSs (no names...) worked just fine with this scenario but not PW. Anyway, happy client, happy me. Hopefully, this story helps someone else here too.6 points
-
3 points
-
I played a bit with InputfieldIcon.js and CSS and a few improvements could be made: use :active state to zoom the icons + show its name using CSS attr() deselect an icon by clicking on it (instead of selecting the first option in the select box) do not re-initialize the icons after re-open (click events are currently fired multiple times if so) plus do not add those 675 spans3 points
-
For each filter you have, you create a field and add it to the product template. You also add the filters page field. Now you set up each filter field to only show if it was selected in the filters page field. http://processwire.com/api/selectors/inputfield-dependencies/#example-page You can automated the creation of the fields by hooking the page save and creating a filter field when a filter page is added.3 points
-
Note: this functionality is now built into AdminOnSteroids. I'd hate to know how much accumulated time I have spent and how much eye-strain I have experienced over the last couple of years, hunting through the 675 icons in the "all icons" view for the one I want. Today I finally got around to doing something about it. IconsFilter Allows the "all icons" view in InputfieldIcon to be filtered by name. Usage Install the IconsFilter module. When viewing "all icons" in InputfieldIcon (Advanced tab of field/template settings) you can filter the icons by name using the filter input at top right. https://github.com/Toutouwai/IconsFilter @tpr, something that could be merged into AdminOnSteroids?2 points
-
The default minimum length for words in a mySQL fulltext index is 4 letters, and while your hoster might be prepared to reduce that length for you, it would probably be better to change the way your search page works. Assuming you have ftp access, look for /site/templates/search.php. Its contents probably aren't that much different to the basic install search template, based on the way it appears to work and output results. If that is indeed the case, then look for a line like line 24 in the file I linked above. If it is identical, then replace the equivalent line with the following $terms = explode(' ',$q); $selector = ''; foreach($terms as $term){ $selector .= "title|body%=$term, "; } $selector .= "limit=50"; and you should be good to go. (Touch wood.) If it's very similar, you may be able to figure out what to change, but if not, post what code you have and we'll try to help.2 points
-
The latest version of Admin Help module allows you to add a field to any help doc called help_header, which is then prepended to the edit form, for the template that this is enabled for. I use this for exactly the purpose you describe here, as well as putting a lot of instructions at the top of the page edit for certain template/page types; does help a lot and cuts down on support calls.. Alternately you can achieve this with a custom hook/function in your ready.php, for example hook into ProcessPageEdit::buildForm, and then prepend some markup depending if the conditions are met2 points
-
I agree that you'd be better off with ordinary child pages than PageTable pages if there will be hundreds of them. Remember that you can access a paginated list of child pages from within Page Edit by visiting the Children tab, that you can long-click the "Edit" link to edit the child page in a modal, and that you can add extra fields to appear in the page list besides the title (and that can be further enhanced with AdminOnSteroids). So nearly as good a PageTable field.2 points
-
The problem was with that particular repeater field. It caused an error in the backend no matter on what page I tried to use it. I recreated the repeater-field with a new name using the same fields as before and populated it with the same content as before. Now it works. No idea what caused that error, I didn't find anything suspicious in the settings of that repeater field.2 points
-
My problem from above, which was that Form Builder's form-builder.php template needed to be ignored by latte is now resolved. Tested the update and all working fine. Thanks @tpr!2 points
-
v046 is just uploaded and contains a new setting for ignored templates (thanks to @mke). Make sure to save the module after the update to apply the defaults.2 points
-
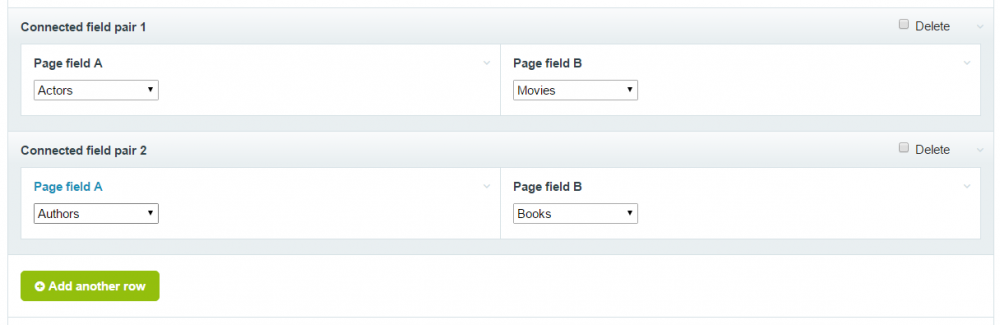
ConnectPageFields Allows the connecting of two related Page fields so that changing one updates the other. Purpose of module An example: suppose your website is about movies. You have a template "movie" with Page field "actors". For each movie you add the actors that appear in the movie. All good, but what if you want to find results like... the 10 actors who have appeared in the most movies actors who haven't appeared in any movies since 1990 You cannot retrieve these pages with a single efficient $pages->find() query, and must load a large PageArray into memory in order to iterate or filter it. For the sake of making these types of queries more efficient you could structure your templates/fields so that movies are added to actors instead, but this may be a less comfortable workflow and can run into equivalent problems (e.g. "find the 10 movies with the largest cast"). The solution is to have a two-way relationship so that movie pages have an "actors" Page field and actor pages have a "movies" Page field. This module will keep these two Page fields in sync so that adding "Ryan Gosling" to "Drive" automatically adds "Drive" to "Ryan Gosling". Also, you can select the same Page field in both Page field A and Page field B. For example, create a "Related" Page field for related pages. Choose "Related" for both fields in a pair in the module config. Now when you add "Orange buffoon" to Related for "Donald Trump", "Donald Trump" is automatically added to Related for "Orange buffoon". Usage Install the ConnectPageFields module. If you haven't already done so, create the two Page fields you want to connect and add them to templates. In the module config select the two Page fields in a "Connected field pair" row as Page field A and Page field B. You can add rows as needed using the "Add another row" button. Troubleshooting Make sure you have set the "Selectable Pages" settings for each Page field correctly: The settings for Page field A should allow pages using the template(s) that Page field B has been added to. The settings for Page field B should allow pages using the template(s) that Page field A has been added to. http://modules.processwire.com/modules/connect-page-fields/ https://github.com/Toutouwai/ConnectPageFields Module config: Demo showing how changing one Page field updates the other:1 point
-
Hello, I want to showcase my website made in processwire. https://chrysemys.nl/ Goal of the website There are quit some websites with information about turtles. Most of them are very limited in information. This website main goal is to be very complete in information. Information about turtles, there natural behaviour, detailed descriptions. Next is also associations ( (bi-)directional links) with caresheets, books, food, illnesses, etc... Second goal is to learn PHP as I started an education for application engineering 4 months ago. Setup It is build on the latest version (3.0.61) and makes use of the latest template strategy. I use the pw-append, pw-replace classes in combination with _main.php and several template files. Most of the rendering is done from custom functions in _functions.php. In the back-end the pages are styled with the options for visibility and group in logical blocks. This is a very nice feature with processwire and makes the pages easier to fill. Next to the core modules I have used the following extra modules: AIOM+ - obviously Connect Page Fields - This module is very important. The whole site is considered a relational database. The base is the enity turtle. This entity has bidirectional associations with books, caresheets, locations (voor google maps), regions (to group locations), the different classifications of the animal taxonomy, food, etc. To make these kind of associations it greatly simplified the output on the other templates. This module was a mandatory feature for being able to create a site as I wanted to. Otherwise it would it would be very inefficient to keep everything up to date. Now I can add a new book and connect it to one ore more turtles. After the save you can see the book also on the turtle page. This goes for all the bidrectional links. This page is about a species - https://chrysemys.nl/schildpadden/emys-orbicularis/ This species has several sub species (basicly the same turtle but live in another country/region and has some different charasteristics). I have decided to make no distinction between species and sub species (on a template level) and use this module to connect them to each other. One reason was that this way the url would not be too long. This turtle lives in several different habitats. These are also bidirectional associations. The same goed for food, books, food to mention some. The biological taxonomy is also build this way as entities that have no parent/child relation. They are connected to each other with page reference (in this case). Both methods (page reference or parent/child) have their pro's and cons, in the end this setup seemed to work best for me. Map Marker - This is used for the map marker field for the locations (verspreiding). Everyt turtle can live in one ore more locations and the will show up on the google map. Also I have the possibility to add location specific information about the climat on the pages (missing on almost all other websites). Map Markup (Google Maps) - For the output of the google map. The js script for this is only outputted on the pages where it is used (template strategy). Markup Sitemap XML - obviously Social Share Buttons - Added this as it is recommended for a better SEO score. Get Video Thumbnails - The blog story can have a youtube link. This module automatically grabs an image and places it as the image for the blog. No more extra steps needed. Video embed for YouTube/Vimeo - I slight changed the output for this module so it always is placed under the body. Datamaps.js - Also I had some very important help from @adrian with help of using datamaps.js. This page is a datamaps script that read all turtles that live in the US and shows them in the correct state. https://chrysemys.nl/kaart-verenigde-staten/ A php function renders the output for the script and fills the variables. These are added to te script on rendering the page. The website is not finished and probably never will be as new information and functionality will be added all the time. But it is finished enough to serve as a showcase. Roadmap There are several things I want to add in the future: A find selector for overview pages (select by size, region, family, etc). Worked on this but, could not get it working. Datamaps.js for all regions (also with a selector to select another region). Optimize the queries to make the site faster. Several front-end improvements (marging/padding/font-size, etc...)1 point
-
1 point
-
1 point
-
A proof-of-concept module. ImageToMarkdown Alt+click an image in Page Edit to copy an image markdown string to clipboard. Usage Install the ImageToMarkdown module. Alt+click an image in Page Edit to copy an image markdown string to clipboard. If the "Description" field is populated it is used as the alt text. https://github.com/Toutouwai/ImageToMarkdown1 point
-
You don't need to change anything in the database. The only change needed in this case is the httpHosts array: $config->httpHosts = array('testing.com'); in the config.php file.1 point
-
1 point
-
1 point
-
Thanks I just added that to my code. Turns out the user name ($page->title) was hiding on a different language. So I guess I'll be using this to make sure it is stored on the default language: $p->title->setLanguageValue('default', $form['name']); However, is it possible for PW to automatically jump to new language?1 point
-
That turns off output formatting, as described here.1 point
-
1 point
-
FieldtypeTable is currently the only fieldtype supporting the pagination feature, but really the question is why you need all that pages to be in a pagetable. Can't they simply be children? Lister / ListerPro can already handle the need to display pages with additional tabular information.1 point
-
@AndZyk thanks for the remark. I noticed this only for the head banner and the footer background. Are there images where this occurs. What browser do you use? I do have the issue within the body. They won't take the size you give in the admin. This is because the class img is also used within the template for other images with a width of 100%. @szabeszthanks for the remark. I have noticed. It is on my todo list. I already took some eye candy out of the template. Mostly likely more will be taken out to get a better balance...1 point
-
@Macrura the page edit process already loads the correct page when I call $processUser->executeEdit(); The problem is the redirection to accss/users/edit/&id=xxx that happens because of this line in ProcessPageEdit.module @Robin S fortunately PW's role/permission system got me covered here. The user is a 'member' user with own user template and parent. They have edit permissions for member users only. I restrict them from editing other member users by using a hook to ProcessPageEdit::loadPage that redirects them to their own user edit page when they try to access another user's edit page. So no security issues here. I was already thinking about making a feature request on github to support tabs in user profiles. Not too long ago I had opened a thread about this. It seems I'm not the only one who would need this. Thanks for your suggestion and code for the accordion. But I really do need tabs here. Otherwise the edit form gets too confusing for users because there are more than 20 fields. I had a look at the ProcessProfile to see if I could add the tabs functionality through a hook. But this seems not possible. Would have to extend the class and overwrite the buildForm method. Better open that feature request... But in the meantime it would be great to find a way around that redirection issue. I still don't understand why this hook in my process module public function ___executeMyprofile() { $this->addHookBefore("ProcessPageEdit::loadPage", $this, "interceptRedirect"); $processUser = $this->modules->get('ProcessUser'); return $processUser->executeEdit(); } protected function interceptRedirect(HookEvent $event) { $event->replace = true; $event->return = $this->user; } is not called at all.1 point
-
Hello, you have to click the image and copy the path then use the markdown for images. Here´s a request that I made some time ago. https://github.com/ryancramerdesign/ProcessWire/issues/19541 point
-
@gebeer, I don't want to be pouring cold water on this but I have a feeling this approach is unlikely to work. At least not without giving the role edit access to the 'user' template, and it seems like that would be a security liability. But if you do get this working then cool. I suggest opening a GitHub request/issue to add proper support for FieldsetTab to ProcessProfile. Whether it's a request or an issue depends maybe on whether you think support for FieldsetTab was deliberately left out of ProcessProfile or was just an oversight. If you ask the responders in the other thread to "thumbs up" the issue on GitHub then hopefully Ryan will give it some attention soon. Until there is proper support in ProcessProfile you could consider if an accordion-style interface could be an okay substitute for a tabbed interface. You could change to closed Fieldsets instead of FieldsetTabs and then add a little JS so that only one Fieldset is open at a time (to keep the profile edit page from being overwhelming): $wire->addHookAfter('ProcessProfile::execute', function($event) { $out = $event->return; $js = " $(function() { $('.InputfieldFieldsetOpen label').click(function() { if($(this).parent().hasClass('InputfieldStateCollapsed')) { $('.InputfieldFieldsetOpen:not(.InputfieldStateCollapsed)').children('label').find('.toggle-icon').trigger('click'); } }); }); "; $out .= "<script>$js</script>"; $event->return = $out; }); You could stick with FieldsetTabs and adjust the JS to suit, but the open/close of the FieldsetTabs in ProcessProfile seems a little buggy to me (flickering, toggle icons in wrong state - not from the JS addition above, but untouched too).1 point
-
Maybe I am missing something, which is quite possibly the case. So please educate me. There are two protocols, http and https, for a single domain, but including the extraneous www, gives four combinations. As previously mentioned, www can be defined at the Address record level (or CNAME depending on provider) at your hosting provider. This in effect allows users to type or link to www.yourdomain.com and yourdomain.com resulting in the same hosting server doc root destination. So that leaves the two protocols remaining. Are you serving content specific to a non secure site that is not available through the secure site? If there is no specific content unique to one site, then you can use https://yourdomain.com (better google results), and also set the ProcessWire templates to https only (Although that last part is optional). In my non-secure site conf file, I redirect non-secure requests to the secure site by the following: <VirtualHost x.x.x.x:80> ServerName domain.com Redirect permanent / https://domain.com/ </VirtualHost> This is my exact setup, and using the ProcessWire generated htaccess file. Google's page speed reports, "In our test, your server responded in 0.28 seconds." There were no re-direct incidents, and visitors can access my secure site using any of the four combinations. Like I said, if I am missing something, then please let me know. I'm always open to learning something new.1 point
-
Hi @Gazley I think that it is not mainly related to CMS, but how you implement your front-end. There is markup src set module that you will probably find useful https://modules.processwire.com/modules/markup-src-set/1 point
-
Once again I make an ass of myself For starters, I was testing the frontend part on the server and looking at the CMS locally. It was all downhill from there. This to say of course setting it to false unchecks the box. Sorry for wasting your time. Now excuse me while I go reflect on life.1 point
-
This is just an idea, haven't put it to practice. You would add the filters to the category pages the same way you add the categories to the product pages. And when you view products from category X you get the filters from that category page and maybe it's children, if any. Product A is in category X, which has the following filters: color, size, weight. View category X, available filters color, size, weight.1 point
-
1 point
-
Glad to hear that, thanks for sharing Unfortunately I don't have From Builder so I'm afraid I can't tell you anything smart. Does this php file render the form html? How about using something like this? (in basic-page.php or other 'controller file', or in /site/ready.php if you have checked 'Use latte extension ... ' in module config): $view->form = wireRenderFile('path_to/form-builder.php'); Then in .latte file use '{$form|noescape}'. Perhaps if you could send me the contents of the php file in PM I could tell something smarter1 point
-
1 point
-
I know this thread was old, but I want to build a web server that is using official package from the distribution repo. So I write this Dockerfile and if anyone wants to test/use it jus look at https://github.com/mriza/docker-processwire1 point
-
You can set the classes to be used for left, center and right alignment in the configuration settings of ProcessPageEditImageSelect.1 point
-
last couple of days The Shadows (Greatest Hits etc.) Misc classic jazz Steve Reich (Music for 18 Musicians etc) Gurdjieff/De Hartmann Piano music Scott Walker (film score and instrumental selections)1 point
-
@Juergen, obviously I missed your post half a year New Edition But finally I found it and redesigned the template file I provided in post 88 of another thread It is working now properly according to the google guidelines. It comes with 301 redirect to the path version that lacks the language segment which works in PW 3.0 up but not in 2.7. In this case you need to uncomment the code line which forces the redirect. Template detects if the translation is checked 'active'. Furthermore you can easily adjust selectors for the page array where the pathes are taken from. Feel free to try and use it. multilang-sitemap-xml.php.zip1 point