Search the Community
Showing results for tags 'Responsive'.
-
Hi all, My 1st submission here - MeBilling.com - A website for a medical billing solution provider. What I did in this: Logo, Website Design, Processwire integration Processwire modules used: Mostly utilised core 3.0.x modules, with Frontend editing feature for ease of content editors. Let the opinions flow in.
-
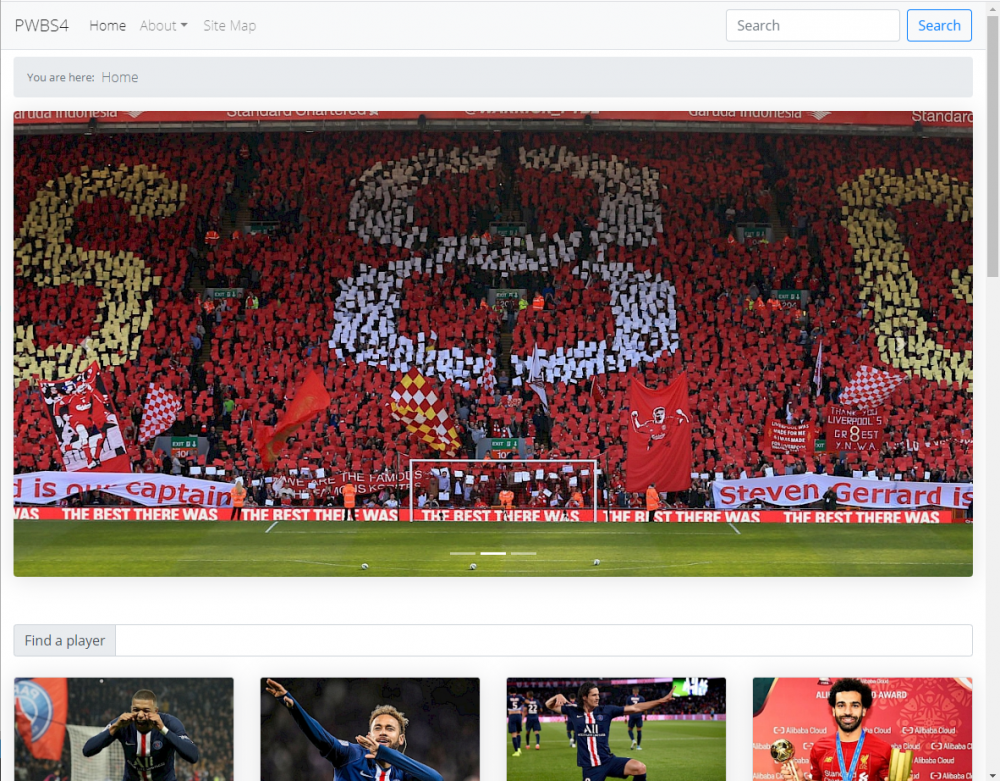
Bootstrap-4 Minimal site profile for ProcessWire This profile is based on the "minimal site profile (intermediate edition)" and bundled with Boostrap v4.4.1 Features Bootstrap SASS Font-Awesome SASS Render / helper functions for : Simple ul navigation Bootstrap Multi-level navbar Bootstrap Carousel Bootstrap Cards Bootstrap Jumbotron Boostrap Accordion Assets minification, files bundle Dependencies jQuery Popper.js Bootstrap FontAwesome Prequisites You'll want to install the following on your system before proceeding: Yarn / NPM How To Install Download the zip file at Github or clone directly the repo with git clone and skip the step 2. Extract the folder site-pwbs4-master into a fresh ProcessWire installation root folder. During the installation of ProcessWire, choose the profile "ProcessWire Bootstrap 4 profile". After installation You can find the development file (CSS/SCSS/JS) in site/assets/dev/src The profile can be used as is only with $config->debug set to false. To use it in debug mode, you are required to install the dependencies with the package manager. Open a terminal in site/assets/dev and execute the following command-line: yarn Available commands : Rebuild, minify and bundle assets for release : yarn build References Bootstrap v4 documentation ProcessWire documentation ProcessWire Forum: bootstrap tag ProcessWire Forum: bootstrap related posts Credits The ProcessWire staff Inspiration from @gebeer and his Bootstrap 3 profile post Members who contributed in various post about Bootstrap navigation and code (see code-source for refs). Screenshots
- 39 replies
-
- 12
-

-
- responsive
- bootstrap
-
(and 3 more)
Tagged with:
-
Years ago before Wordpress had even been invented, I started work on a site providing information about my local region of New Zealand. Back then, most people were on dialup, and if you wanted a CMS you had to roll it yourself - if you could find a host that supported server scripting at an affordable price. This year, with a quiet patch with essentially no paid work, I finally decided it was time to make the move from a home-grown CMS using an obscure scripting language to something more modern, so I could spend more time adding content and features, and less time maintaining the core CMS. www.marlboroughonline.co.nz I love Processwire because it works the way I think, and when I was first introduced to it, I was up and running within 20 minutes of reading the documentation, vs several hours reading Wordpress documentation, and still not entirely sure how to create my own fields and create a theme from scratch. I come from a database programming background, particularly Microsoft Access, so being able to make fields and add them to a form or report, is the way I'm used to working, although it took a bit of getting used to Processwire not adding fields to a table by default, although I see Pro-Fields or custom field types can achieve this. (I haven't used Pro-Fields in this project as I'm essentially on a zero budget). The site itself doesn't use anything particularly fancy. I use the following modules: Map Marker Form Template Processor Social Share Buttons (With my own colour version of the button icons) AIOM+ (This is particularly handy as I'm using a customised version of Bootstrap, and it handles compiling all the LESS files) Jumplinks The biggest task was importing all the content from my existing CMS, but since I wrote it, it was easier than dealing with some third-party CMS. The site had been around for a long time, and had numerous inward links including a number from Wikipedia, and I didn't want to break them in the conversion. If you're converting a site to Processwire with a URL structure that can't be replicated in Processwire, Jumplinks is a must-have module, as it handles complex URL redirects very nicely. The site has quite a bit of content, much of it which needed updating in addition to changing the CMS, so there might be odd bits that don't look right, but that's certainly not Processwire's fault.
-
Hey, I am very new to processwire and bootstrap. I have a field (text area) and there I want to be able to insert an image which is responsive. I tryed it with Source but in the end the page doesn't seem to like it when I insert in Source the following code <img src="<?php echo $homepage->content_img->url; ?>" class="img-fluid" alt="Responsive image"> What can I do to make it possible to insert reponsive images in a text area? Thank you in advance. Marcel
-
I like to showcase my new website acniti on the forum here. History Building and managing a website is a hobby, over the years, making websites got more complicated and more technologies, knowledge and wisdom are required. I started building my first website around 1997. It started out with a static site built with FrontPage, a WYSIWYG HTML editor. A few years later it was time for the first content management system, I looked at Joomla but settled for MediaWiki. I run those websites for 2 years on the MediaWiki platform and then moved on to WordPress. WordPress was good, it did a good job but over time, it became more complicated to make something out of the box, if it's not a blog, it becomes complicated and to have a feature rich website requires a lot of plugins. Little by little it became less fun and more and more hassle juggling the various plugins. In 2014 I became interested in learning PHP programming, I wanted to do this already for many years, but never had enough time to bite the bullet and work my way through the basics. At the end of the courses I though and now what have I learned, how to put this into action? To built modern website with PHP only is difficult, it also requires knowledge of html, MySQL, CSS, java-script etc. I started looking for a framework experimented a little with CakePHP and then came across Processwire via a CMS Critic blog post. Development setup I developed the acniti website on a Linux Ubuntu 16, with PHP 7 and MySQL as the development server. For the IDE I use PhpStorm, before using Storm I have used and tried some other IDE's such as Zend, Eclipse, Netbeans, Aptana but none of them I liked, some were feature poor, Zend and Eclipse were slow and use a lot of memory. PhpStorm not free but definitely worth the investment. I make use of the free tier Git repository of AWS called CodeCommit, I still use GIT Cola to commit the changes, I could also use PhpStorm for this but I never took the time to change my workflow. For project management I am a big fan of Redmine, Redmine is a web-based open-source project management and issue tracking tool. I use this also for my other work so it easily integrates with the website building flow as well. It's easy for maintaining lists of features you want to carry out per version, it supports a wiki which is easy for making notes and keeping a log of the activities. I use it everyday and it runs on Ruby. For images and graphics I switch back to Windows for some Photoshop. Processwire The acniti website runs on the latest stable Processwire version at the time of writing 3.0.62, the website has 4 languages including an Asian language. The Japanese language URL's are implemented with their 3 alphabets kanji, hiragana, katakana i.e. https://www.acniti.com/ja/インレットフィルタ. Some images on the site have text and image language tags help to select the correct language, the Processwire blog post from 30 June was helpful to get this running. The main site has a bootstrap theme, for the mobile version of the site the google AMP specification is implemented. This was really fun to do but challenging at times as the AMP specification is still a little limited. To visit the AMP pages type /amp/ behind any URL like https://www.acniti.com/amp/ for the homepage. The Google webmaster portal is really easy to troubleshoot and check for the correct AMP implementation. Finally structured data according to schema.org is added to the site via the JSON-LD markup. The commercial modules ProCache and Formbuilder are installed. The ProCache module is really amazing and makes the website lightning fast. Besides the commercial modules around eleven open-source modules are used, Database Backups, Tracy Debugger, Wire Mail SMTP, Protected Mode, Batcher, Upgrades, PublishAsHidden, URL (Multi-language), Twitter Feed Markup, Email Obfuscation (EMO), Login History, Selector test. During development the Processwire forum is really helpful and checked often. The forum is good for two reasons, most of the questions, I had during development of the site, are already on the site. Secondly the only 6 questions I posted over the last 2 years, are quickly and accurately answered. The downside I didn't become a very active member on the forum but see that as a compliment. An open issue on the acniti site is the AMP contact form with Formbuilder, the restricted usage of java-script for the AMP specification requires some more in-depth study. Hosting setup For the hosting services the acniti site uses Amazon EC2, I use AWS already many years to manage my cloud office so it was easy to decide to use it for the web hosting as well. The site is running on a micro instance of EC2 and with the ProCache module CloudFront is serving webpages worldwide fast. Updates from the development server are sent to CodeCommit and from there to the production server. From a site management point of view it would be nice to use AWS RDS to manage the MySQL databases, but from a cost perspective I decide not to do that for now. Via a cron I have set up automatic MySQL backups and these are via another cron job uploaded to AWS S3. To make sure the server is safe, a cron job runs daily snapshots of the server, this is getting initiated via AWS Lambda. Lambda also removes older snapshots because during creation a delete tag is attached for sevens days after their creation. It's important to make a separate MySQL backup as with snapshots the database often gets corrupted and its easier to restore a database backup than to fix a corrupted database. Another nice feature to use AWS Lambda for is a simple HTTP service health checker, which reports to you by email or sms when the website is down. Making use of all these Amazon services cost me probably somewhere between 10 - 15 $ a month, I have to estimate a little since I am running a lot more things on AWS than only the website. The site is running on a Comodo SSL certificate but next year I will change to the free LetsEncrypt, as it is easier to add and will automatically renew after 90 days. The Comodo certificate requires manually copy pasting and editing the certificates in place. Writing Content The content for the site I write in the Redmine wiki, most of the content I write requires research and it takes about two weeks before I publish the content to the Processwire site. For writing content I use the google spell checker with the grammar checker, After the Deadline. To ensure catchy headlines they are optimized with the Headline Analyzer from CoSchedule Social Media Now the site is running, it needs promotion. The robots.txt files shows the search engines the way as does the sitemap.xml both of these I have made in a template file. Most of the blog articles I promote are republished on social networks like, LinkedIn, Tumblr, Google+, Twitter, and some branch specific networks as the Waternetwork and Environmental XPRT. To check, the search engines index the site well, Google webmaster and Bing webmaster check for any problems with the site. For statics on the same server there is an instance installed of Piwik. Piwik is a leading open alternative to Google Analytics that gives full control over data. The Piwik setup works very well and gives a good overview of the site usage both on the desktop via the site or via a mobile app. As a part of a test I have installed the open-source SEO-panel on the same server to manage keywords and to further improve the scores in the search engine, a nice feature is that you can also track your competitors. I am still new to SEO panel and have to learn more how to use the tool effectively.
- 2 replies
-
- 23
-

-
- showcase
- responsive
-
(and 1 more)
Tagged with:
-
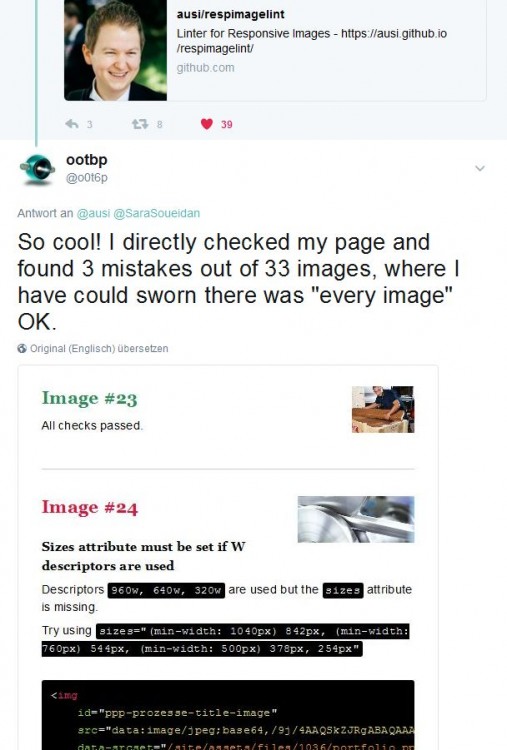
Hi all, I'm really new to ProcessWire, maybe I missed the solution in the documentation. I'm working on a site which involves a lot of image upload fields, and I'm always getting many timeout errors. I'm pretty sure it's because I generate too many variations on a single page load (around 20 images with 7 different sizes, for them to be responsive). I can't use ImageSizerEngineIMagick to help (my host doesn't support it). I was wondering if there was a way to hook to the process of client-side image resizing (https://processwire.com/blog/posts/processwire-3.0.63-adds-client-side-image-resizing/) to generate the different variations (as it seems really faster). If not, is there a way to generate the different variations on upload and not on page load ? Any ideas and suggestions are welcome!
- 7 replies
-
- responsive
- resize
-
(and 2 more)
Tagged with:
-
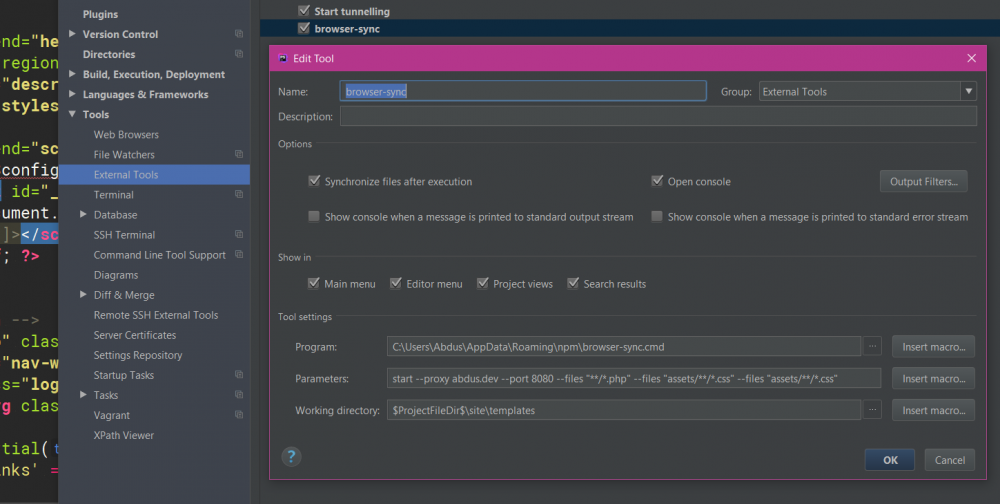
While I was reading Smashing Magazine, I discovered this handy tool called XRespond that lets you load webpages in iframes that are designed to simulate different devices, (similar to how browsers' mobile simulators work). I think it's quite useful for local development. In fact it works for any website as long as it doesnt have `X-Frame-Options` headers set to `sameorigin`. I highly recommend using it with browser-sync with live loading as well. I use this settings when using it with PHPStorm to live reload my dev site on pw.dev. // remember set cwd to /site/templates/ or call it from templates directory path/to/browser-sync.cmd start --proxy pw.dev --port 8080 --files "**/*.php" --files "assets/**/*.css" --files "assets/**/*.css" What other tools/utilities do you use for testing your responsive designs?
-
This is the second site we've built for Visualization. The first launched some 5 years ago and was based on a different CMS (before we started working with PW). The site is fully responsive and features a 'quick quote system' using the FormBuilder module to manage quote requests and email both customer and site owners with the calculated quote. The prices for each part of the quote calculation are editable by the client in the CMS at any time. Every page features Meta Title and Description override option fields with tag content falling back to values based on the page's content if these are not filled in. Other than PW core v 3.0.42 additional modules are FormBuilder, ProCache and markupBlog. Any feedback welcome! http://www.avrackbuild.com/
-
- 9
-

-
- engineering
- responsive
-
(and 1 more)
Tagged with:
-
Hi All, I am gladly posting my first site profile. Blue-VR Site Profile for ProcessWire Summary A site profile for corporate or personal website. Profile can be used with ProcessWire open source CMS/CMF version 2.3+. The front-end uses the Bootstrap 3.1 css framework for to get the responsiveness and mobile friendliness. Front-end Demo - bluevr.webcreate.lk Back-end Demo mode - bluevr-webcreate.lk/processwire (The username 'admin' and password 'bluevr2') Overall features * HTML5 & CSS3 + ({less}) * Build with bootstrap 3.1 * SEO Friendly * Clean & modern design * Responsive markup * Contact form and google map locations with multiple google markers * Testimonials using bxSlider * AIOM supports (Just install the module no need to touch the code) How to install Please take a copy of the latest ProcessWire (Replace the install, modules and templates directories with those in this profile, as shown below: - /site-default/install/ - /site-default/modules/ - /site-default/templates/ Make sure you do following steps as well 1. Add `tinymce` directory into /site-defaut. 2. Add the following two lines to your `/site/config.php` file: $config->prependTemplateFile = '_init.php'; $config->appendTemplateFile = '_main.php'; Download Github: https://github.com/gayanvirajith/BlueVrSiteProfile/ Credits I would like to thanks Ryan for giving us great CMS/CMF and modules. Hani AbuGhazaleh for a great module of Fieldtype: Select (AKA Drop Down) David Karich for providing such a nice module AIOM+. *** Please note that the site profile is still on testing stage. Thanks ------------------------------------------------------------------------ Edit: install instructions. Edit: Add credits Edit: Update live demo url Edit: Update back-end demo mode details
- 75 replies
-
- 18
-

-
- site profile
- responsive
-
(and 2 more)
Tagged with:
-
A new band website for the German electronic avant-garde band DEINE LAKAIEN. The idea was to make this an introduction website for media and new listeners. For in-depth information, the website is accompanied by another new ProcessWire website (with an integrated xenforo forum) for the fanclub: colour-ize.com. and the label website chrom.de. All three websites use the same UI and re-occurring elements (while preserving a unique look), so people find their way around easily. Design/programming details: It was tried to make the dark look (which is the band CI) feeling modern and artistic (avoiding a Nineties look which so many dark themed websites have). The website is built in my spare time in 5 weeks thanks to the ease of ProcessWire 3 and is fully responsive (using uikit and Hype). ProcessWire's new language features were more than welcome to make language management a breeze (People coming from WordPress know what I mean). The backend is build in a way that non-techies (band, volunteer translators, fanclub, booking) can handle the CMS without needing much support and knowledge of SEO. Everything is explained or almost self-explanatory. And the complex internal link-building is done either fully automatic or half automatic.
-
- 12
-

-
- band
- multilingual
-
(and 2 more)
Tagged with:
-
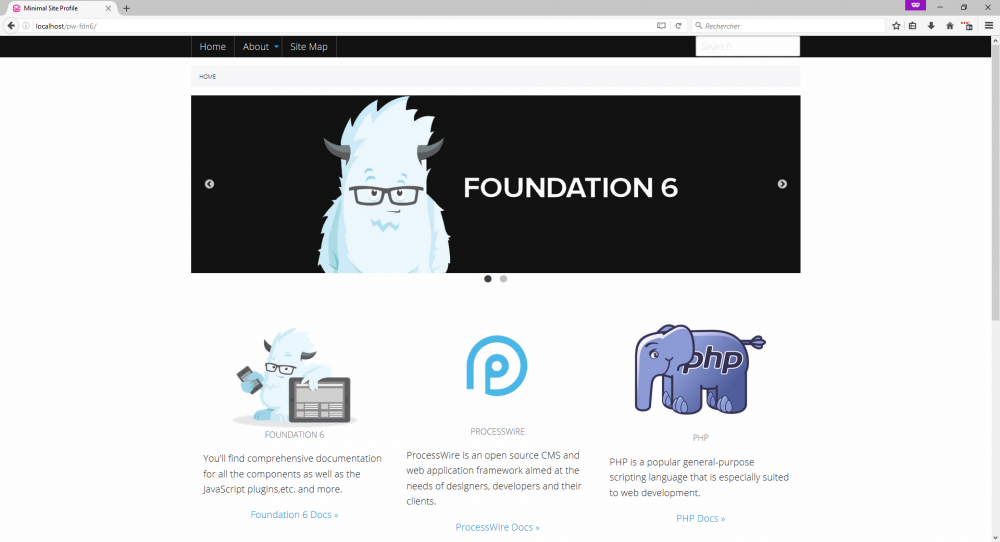
Foundation 6 Minimal site profile for ProcessWire This profile is based on the "minimal site profile (intermediate edition)" and bundled with Foundation 6. This precompiled version can be downloaded at github. Features Foundation 6 framework Font-Awesome MeanMenu Slick Carousel (Why not Orbit ?) Render / helper functions for : Simple ul navigation Foundation Multi-level topbar MeanMenu - Responsive menu for mobile device Slick Carousel Foundation Accordion Foundation Callouts Jumbotron Dependencies jQuery How To Install Download the zip file at Github or clone directly the repo with git clone and skip the step 2. Extract the folder site-fdn6-precompiled into a fresh ProcessWire installation root folder. During the installation of ProcessWire, choose the profile "ProcessWire Foundation 6 profile". References Foundation 6 documentation ProcessWire documentation MeanMenu documentation Slick Carousel Documentation Credits The ProcessWire staff Screenshots
- 7 replies
-
- 14
-

-
- responsive
- foundation
-
(and 2 more)
Tagged with:
-
Launched phase 1 of a new site. Still working out a bunch of details, poco a poco. http://vacuumwholesalers.com Modules include MarkupSimpleNav Form Builder Lister Pro Pro Fields
-
- 11
-

-
Hi, a while ago, we redesigned the corporate identity for the event- and catering agency p.events Event & Catering oHG based in Germany. Along with the new corporate design we also developed a new website based on ProcessWire 2.7: http://www.p-events.de The website's current focus is the presentation of p.event's services and therefore makes use of many images. It is planned to extend the website with a blog and a more sophisticated inquiry form in the future. The website is fully responsive (including images with srcset), uses free-flow image sliders and some CSS3 features like animations. We're looking forward to your feedback Cheers Alex
-
Hi guys, today im sharing new website for a gamin clan, integrated with steam api. Design Piotr Niescioruk @ avenueagency.eu Implementation Paweł Kazubski @ avenueagency.eu Please share your thoughts. http://ctoc.com.pl/
-
Hey guys. I'm submitting my latest project to the directory. http://www.sagatex.pt Sagatex represents fashion and sportswear brands in Portugal, such as Fred Perry, Diadora, Dr. Martens, etc. This site features a product catalogue and a store finder. I like keeping my ingredients to a minimum. Here, I used: Reno theme InputfieldRepeater InputfieldMapMarker MarkupSEO ImportPagesCSV Enjoy
-
Within CKEditor's default image properties dialog, you can set a percentage width on inline images and leave the height blank, which works better with responsive layouts. Within processwire's image manager (for CKEditor), it looks like you are limited to entering fixed pixel dimensions. Is there a config setting or module to change this behavior? It can be fixed manually by switching to source code view, but that's not very user-friendly. It can be overridden in CSS, but that's not as flexible. Thanks!
- 2 replies
-
- responsive
- ckeditor
-
(and 1 more)
Tagged with:
-
Hey guys! I just launched my new online portfolio. http://janploch.de/ This is my second site with PW and I really enjoyed working on it. Its in german, but I want to launch an english version soon (just have to figure it out). I would probably never have finished it without the help of this awesome community. Thanks for your support! Feedback appreciated. (The size of the Images are a bit heavy for mobile, I would like to improve that with "srcset" or the picture element, but Iam not sure how to do that with PW without multiple image uploads.)
- 4 replies
-
- 8
-

-
- portfolio
- responsive
-
(and 1 more)
Tagged with:
-
Hello, I've being doing responsive websites for a while, and since all the work is done on the front-end(browser) no PW interaction was needed. Now I need to build an adaptive website. For adaptive websites the heavy lift is done in the backend(server). So, it means that PW will have part of it. However, I don't have a clue of how to do it. I would appreciate any insights. Thank you, Zilli
-
This is my first project in ProcessWire. I am quite familiar with Joomla and WordPress. In this case i wanted more control over my content and the template. Here i am using MaterializeCSS, a lovely, rich responsive framework. I am impressed by the sheer endless possibilities of ProcessWire and i am sure that this project won't be my last. Especially the SEO and multi-language-options are great. http://www.bosbungalows.nl
-
- 9
-

-
- dutch
- multi language
-
(and 2 more)
Tagged with:
-
Hi! I am planning to make my existing site (http://www.zwedenweb.com) responsive, but need some help to get started. The first question: modify the existing theme or start from scratch? I figured that starting from scratch is probably best. Am I right there? Second: I think I'll go with Zurb's Foundation, but don't really know where to start. Is there a guide or write up how to create a foundation theme in PW? I searched the forums, but didn't find the stuff to get me started. //Jasper
- 10 replies
-
- getting started
- responsive
-
(and 2 more)
Tagged with:
-
Just some strange thing i've tested with PW. I've some experience with PW now, but one thing i found i don't have a clue where i've to search why....and i always wanna know WHY something happens... You all know online responsive website test services....like: http://ami.responsivedesign.is http://mattkersley.com/ http://responsivedesignchecker.com/ and so on.... but if i'm checking one of my websites build with PW there is gives me a blank screen...no screenshot there...so i have a closer look. first i switched browser...check - same result in ervery browser second i looked at other PW sites like http://processwire.com itself.....check no working too! third i picked some websites from the repository that build with pw.....check no working too! some examplelinks: http://responsivedesignchecker.com/processwire.com http://quirktools.com/screenfly/#u=http%3A//processwire.com&w=1024&h=600 http://responsivetest.net/#u=http://processwire.com|1024|768|1 http://responsivetest.net/#u=http://gs-altfraunhofen.de|1024|768|1 ....and so on So why is a PW website not working in any of such online testing tools? .htaccess? strange regards mr-fan
- 4 replies
-
- strange
- responsive
-
(and 2 more)
Tagged with:
-
HI! Here's a simple site I finished recently for cotswoldletterpress.co.uk. modules: redirects batcher thumbnailCropImage AIOM template notes page delete pagetree reverse js: jquery unslider
-
- 7
-

-
- showcase
- letterpress
-
(and 2 more)
Tagged with:
-
Hi guys, just finished new portfolio site. My friend Piter did the design, i did all the coding. In portfolio you can see couple of our sites, all build on processwire. Site is still in tests, so there might be some bugs . Cheers. http://avenueagency.eu/
-
- 8
-

-
- site
- responsive
-
(and 1 more)
Tagged with:
-
Hi all, I've just pushed a new fully responsive site profile to Github: Unsemantic Site Profile for Processwire 2.3 After having tried seven zillion responsive grid systems, boilerplates, frameworks etc. I finally opted for Unsemantic Grid System. Mainly because it supports IE7, is lightweight and includes Compass/SASS. I've designed the profile as a starting point for development according to my needs. This includes almost no styling, an easy-to-use solution for placeholder images and three teaser boxes on the front page. In addition, I converted the .sass files that come with Unsemantic to .scss because I like the syntax better. Glad if you give it a try and find it an improvement for your workflow. You can see a preview here. Download from Github: https://github.com/christophlieck/UnsemanticSiteProfile
- 17 replies
-
- 13
-

-
- profile
- responsive
-
(and 1 more)
Tagged with: