Leaderboard
Popular Content
Showing content with the highest reputation on 08/20/2018 in all areas
-
you can get this error if you have only one declaration but you call it multiple times (eg by including it multiple times). maybe you have markup regions turned on? you could use tracy and a simple bd('test'); to see how often it is called. then you can inspect the backtrace: bd(debug_backtrace());4 points
-
@Janice, This is the Forum for ProcessWire CMS/CMF. While some of our Forum members may be able to assist you with your question, the best place to get answers would be to ask this question in the MailChimp Support Forum4 points
-
Hi @thetravelwriter I don't think that there any migration tool for static sites, but using an HTML DOM parser and PW API you can easily migrate your data.4 points
-
I don't think there will be any problems, but to be sure I'd suggest you backup everything, download the site locally, and try it out with something like Laragon. And while you're at it, it doesn't hurt to upgrade at least to 2.8.62 (latest stable master legacy).2 points
-
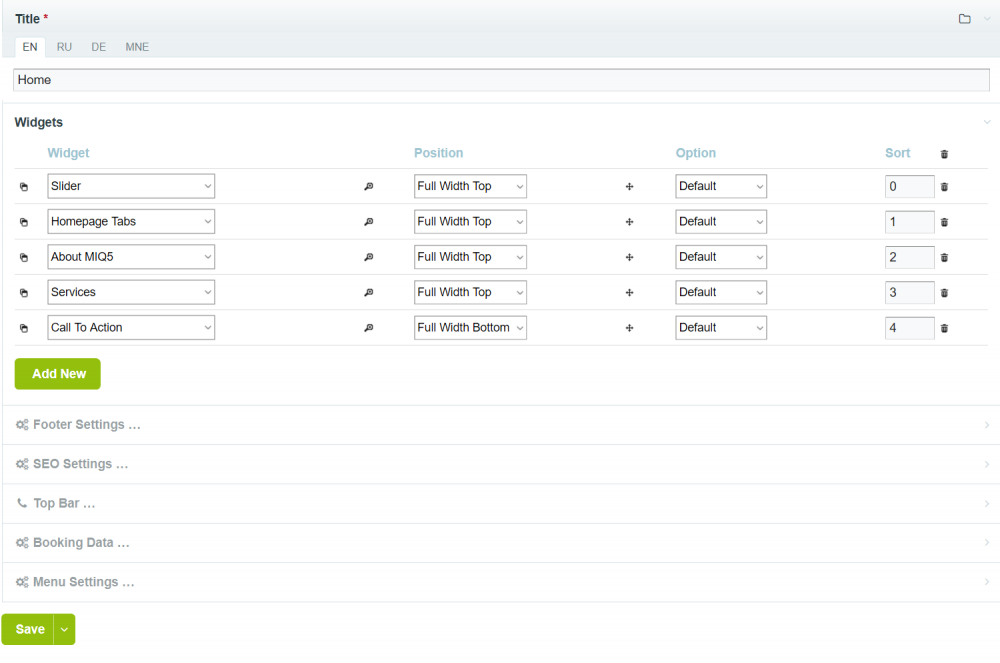
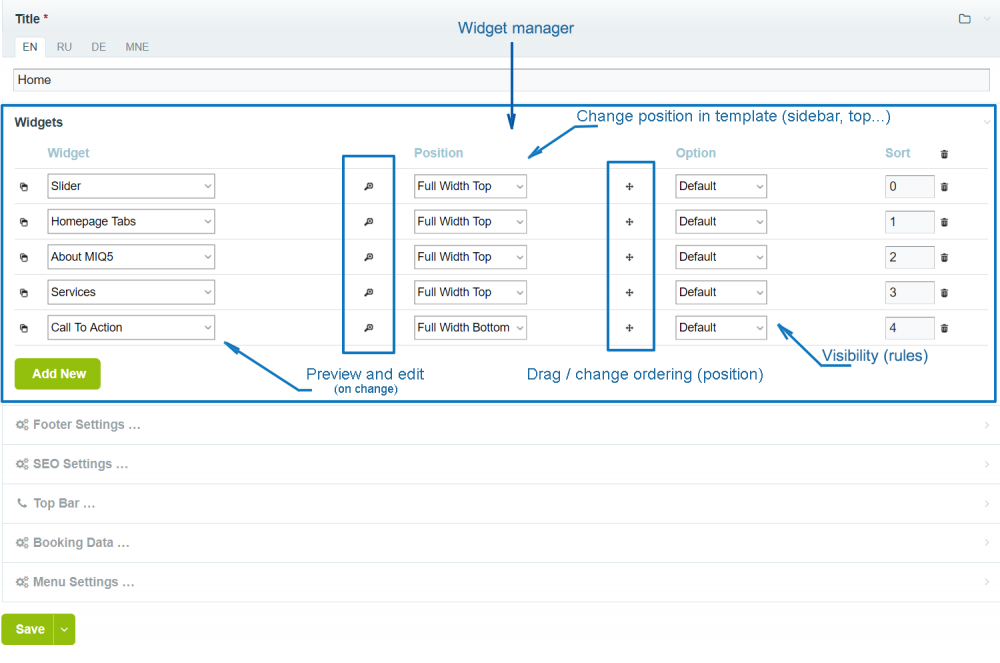
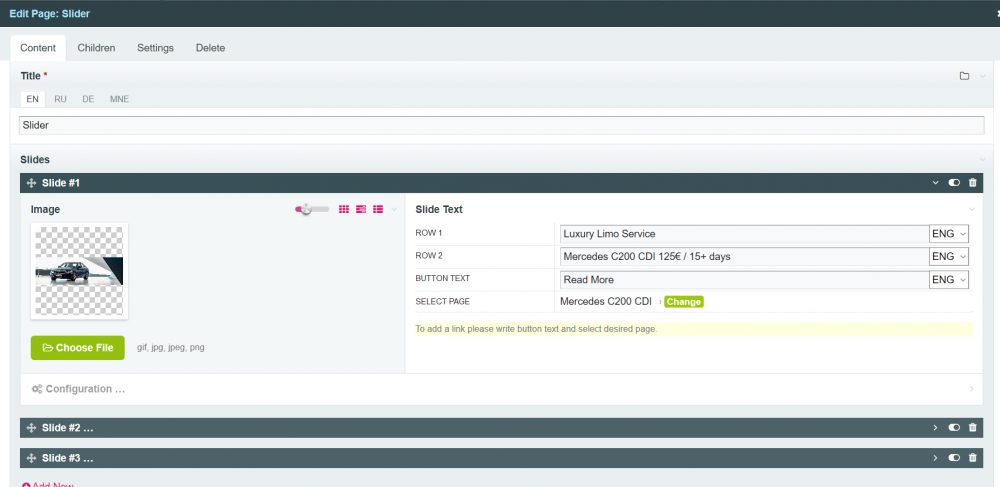
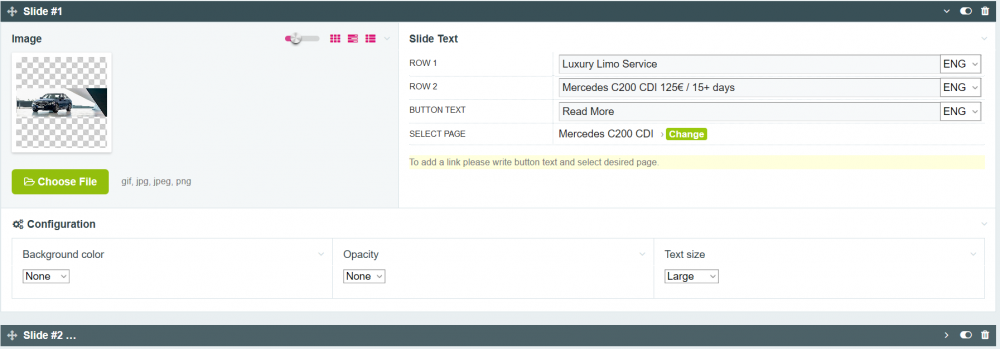
@gmclelland thanks, yes that is ProcessWire. Ok I will try to describe and share how I works. In that I use "widgets" and "widgets manager" field. Widget is custom content block, and it has template and fields, and at the end it is a PW page. Also, widget can hold shareable content. Widget "lives" inside independent page tree "Addons". Example of widgets: slider, sidebar news, call to action... Widget manager is a field, and as it's name says, it is used to manage widgets. Manager provide options to select desired widget, set it's template position, ordering (when widgets share the same position), visibility rules, etc... Widgets manager field can be used in different ways, but in my case, I place it on parent pages (Home, categories, sub-categories) using visibility options: "default" (parent+children), "only children", "this page only". How I use all this: 1) build all needed widgets, initial content, very easy, very fast 2) create hidden page tree "Addons" and there place all widgets (sometimes categorized) 3) place widget manager on parent pages and select desired widgets (previously created) What administration can do on parent page (eg. Home)? 1) Place/add new widget from Addons tree. 2) Clone or copy existing widget, edit, and get another (same type, different content). 3) Drag and drop to change on page position (ordering). 4) Switch off desired widget(s) etc... with all of that, they can easily change page visual appearance. Rendering Page ask "do I have widgets?", and that "question" it can ask itself, parent, grandparent... until root parent. After all, here is last step where page itself check for widgets inside some position: // on page widgets call <?php if(isset($pos['body'])):?> <?php renderWidgets($pos['body']);?> <?php endif; ?> Some screenshots: "Addons" page tree and "Widgets manager": Some widgets examples: "Slider" and "Featured" Slider: repeater with 3 fields (image + 2 configuration form fieldtype) Featured: 2 fields (configuration form fieldtype). Here are few demos: miq5, builderfox, restaurant, prteam... In short that's it, please feel free to ask if there is anything that is not clear or need more details. Regards.2 points
-
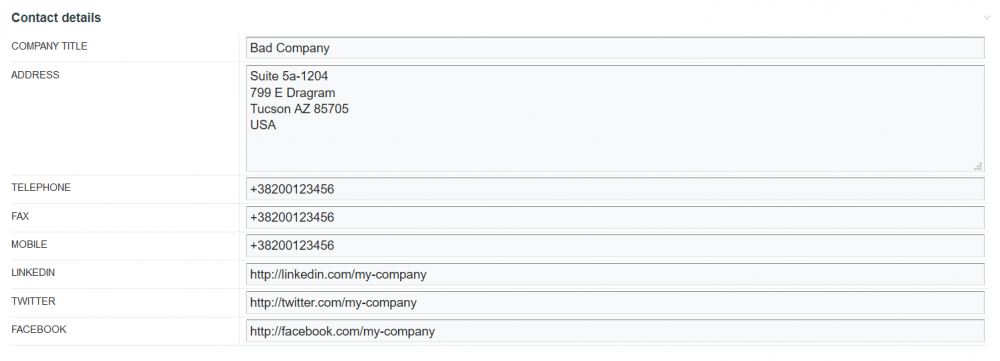
Hello All, I've been working on a new Fieldtype + Inputfield combination that handles street addresses. I've been using it now for about 3 months on my latest administration system for a charity and, so far, it seems to be working really well for them. It's based on the meta-data from Google's LibAddressInput project and uses the data feeds from that to build a cache of address formats used by various countries. My initial testing was aided by @Macrura and @adrian - and they were later joined by @mel47 and @BFD Calendar - so a big thank-you to them all. You can access the repository on GitHub and the Module Repository. Here's a few images from the project. First up: config screen. Here's an early version... ...and a more recent update... Here's a UK-based address. The module can integrate with my tag parser, if installed. Note that the output is formatted according to the output meta-data from the feed - which should match the preferred postal preferences of the destination country. Which subfields are required, and their regex expressions (if any) are also pulled from the feed and used as validation rules on the input side. Here's an address in the Netherlands - inputfield layout is currently adjusted on save - if you've configured it to adjust based on the destination country. Hopefully this will eventually be ajax driven. Use of the address preview is configurable and the HTML output can include micro-format data. Address sub-fields can also be used in selectors... Back with inputs, if you prefer a table-based input - you can have it... Format hints (unfortunately, I've found that many users need these)... Let me know if you find any issues or if you have any feature requests. So far, I have this from the previous testers... Allow multi-lingual address input for countries that support a multi-lingual postal system (like Canada.)1 point
-
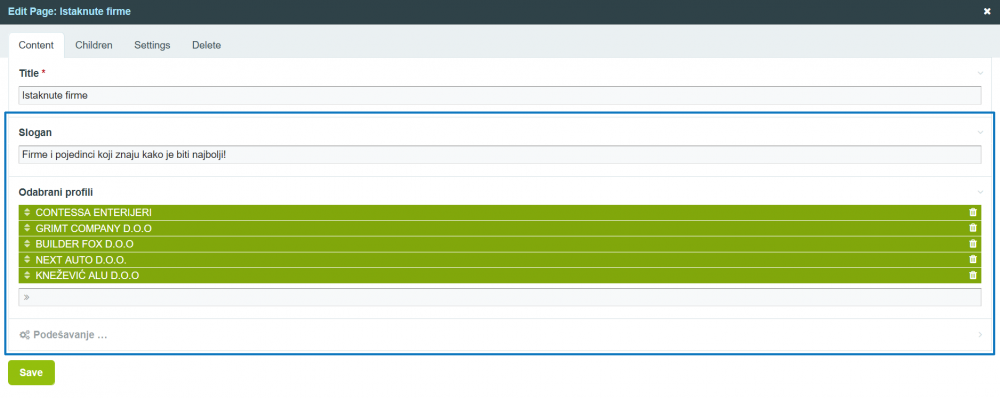
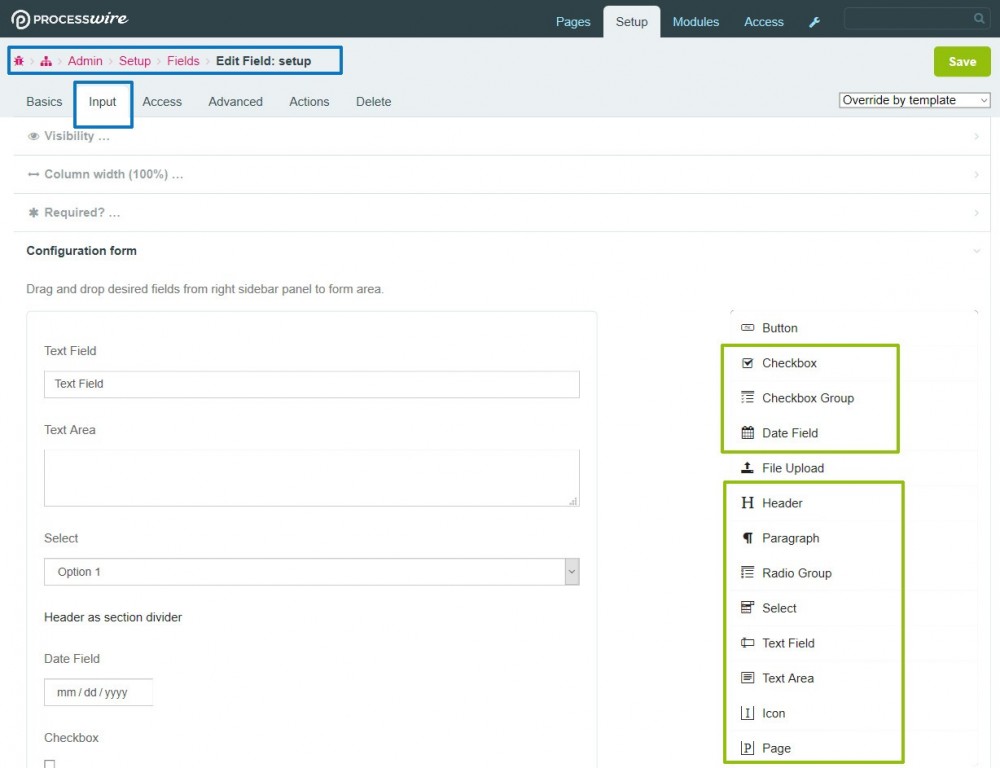
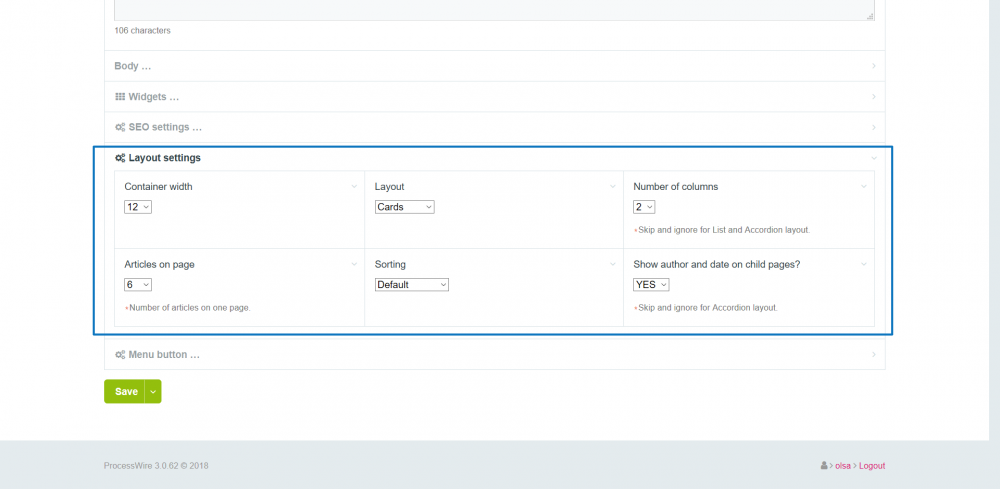
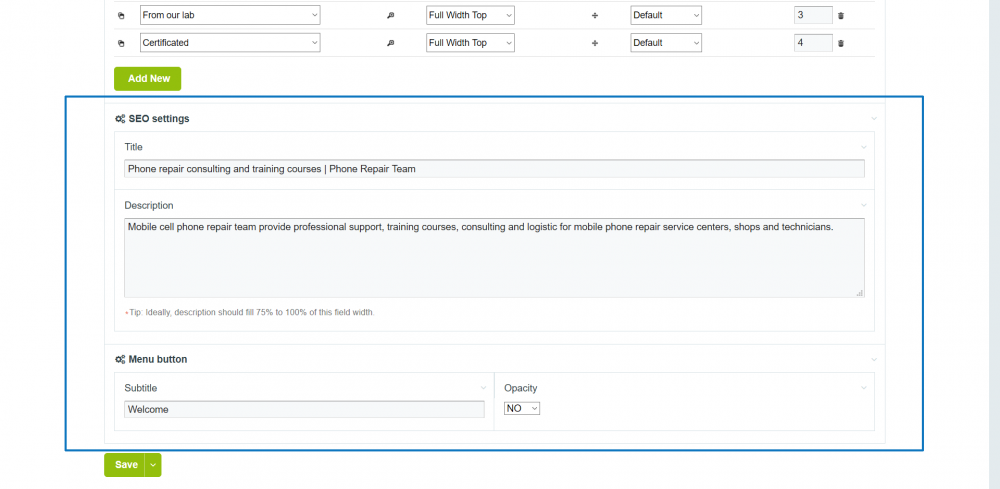
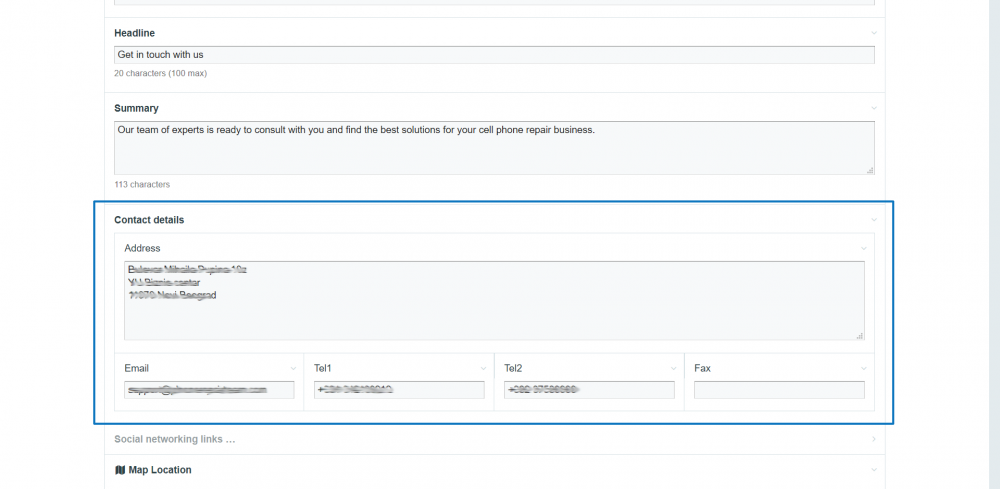
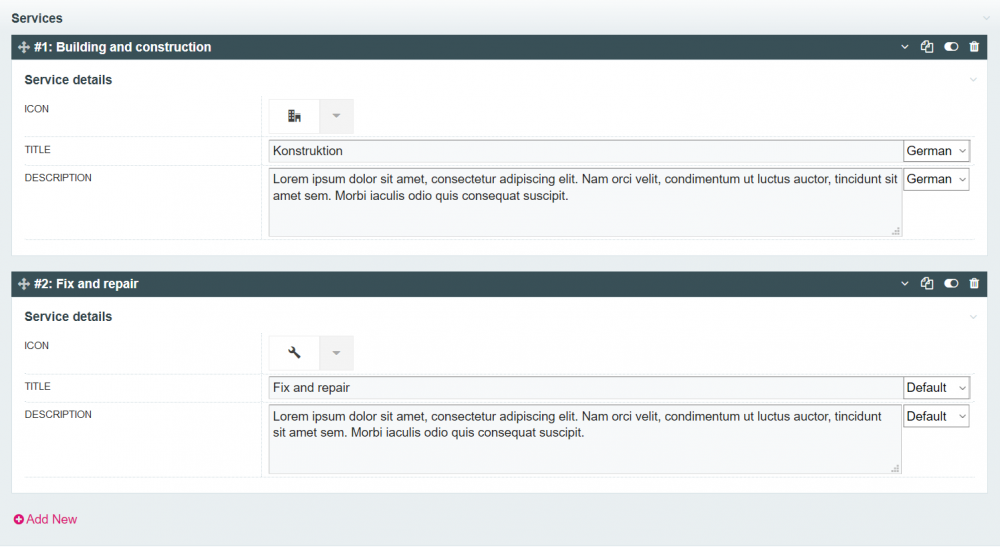
Hello for all, ConfigurationForm fieldtype module is one my experiment from 2016. Main target to build this module was to store multiple setup and configuration values in just 1 field and avoid to use 1 db table to store just single "number of items on page", or another db table to store "layout type" etc. Thanks to JSON formatted storage this module can help you to reduce number of PW native fields in project, save DB space, and reduce number of queries at front-end. Install and setup: Download (at the bottom ), unzip and install like any other PW module (site/modules/...). Create some filed using this type of field (ConfigurationForm Fieldtype) Go to field setup Input tab and drag some subfields to container area (demo). Set "Name" and other params for subfields Save and place field to templates ("Action tab") How to use it: In my case, I use it to store setup and configurations values, but also for contact details, small content blocks... (eg. "widgets"). Basic usage example: ConfigForm fieldtype "setup" has subfields: "limit", type select, option values: 5, 10, 15, 20 "sort", type select, option values: "-date", "date", "-sort", "sort" // get page children (items) $limit = isset($page->setup->limit) ? $page->setup->limit : 10; $sort = isset($page->setup->sort) ? $page->setup->sort : '-sort'; $items = $page->children("limit=$limit, sort=$sort"); Screenshots: Notes: Provide option to search inside subfields Provide multilanguage inputs for text and textarea field types Provide option for different field layout per-template basis Do not place/use field type "Button" or "File input" because it won't works. Please read README file for more details and examples Module use JSON format to store values. Text and textarea field types are multilanguage compatible, but please note that main target for this module was to store setup values and small content blocks and save DB space. Search part inside JSON is still a relatively new in MySQL (>=5.77) and that's on you how and for what to use this module. Thanks: Initial point for this fieldtype was jQuery plugin FormBuiled and thanks to Kevin Chappel for this plugin. In field type "link" I use javascript part from @marcostoll module and thanks to him for that part. Download: FieldtypeConfigForm.zip Edit: 14. August 2018. please delete/uninstall previously downloaded zip Regards.1 point
-
Unfortunately that's not possible with the way this module works. There is lots of discussion floating around about why it's difficult to hide parts of the page tree - have a read starting here: https://processwire.com/talk/topic/1176-hiding-uneditable-pages-from-users/?do=findComment&comment=84916 - there are links to some different gists that might be helpful for you.1 point
-
Some installed the System Notifications core module, and now I can't deinstall it. Anyone an idea how to proceed? When I deinstall the module it's deinstalled, but then the Error is shown that the FieldtypeNotifications requires the module. But I can't remove the field "notifications" and deinstall it. I have advanced modus on and when I remove the permanent and system flag on the field I still can't remove it from the user template, though it says it has done it. Once the System Notifications module is deinstalled I also can't edit the field anymore as it requires the module and I see a "no output". When I deinstall the SystemNotifications module it even says that this will deinstall the FieldtypeNofications, but it can't obviously. A complete mess. Edit: I have no idea after many several tries to deinstall and remove, it deinstalled 2-3 times with some errors of duplicate entries about the notifications field and now it's finally gone. No idea what happened.1 point
-
Soma - I had a very similar experience trying to uninstall it - I eventually got there, but it took some trickery to get it all removed. I feel like I maybe even resorted to DB editing.1 point
-
1 point
-
1 point
-
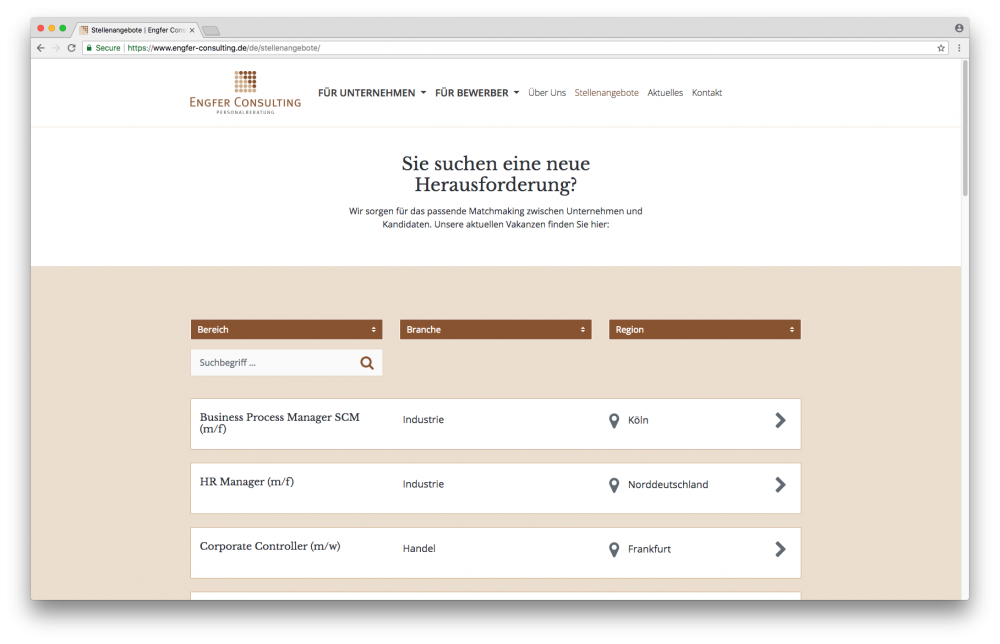
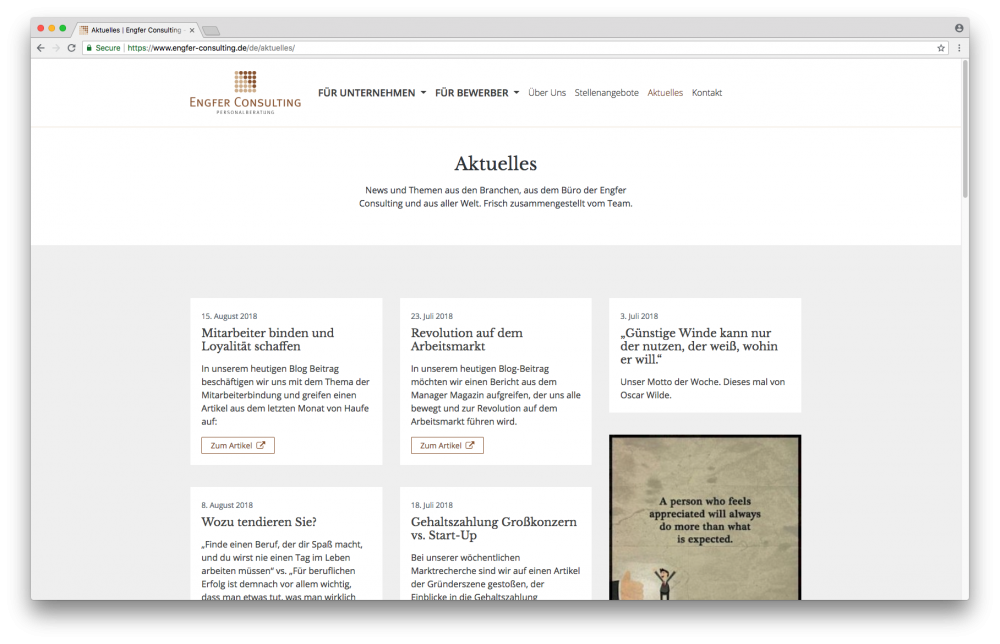
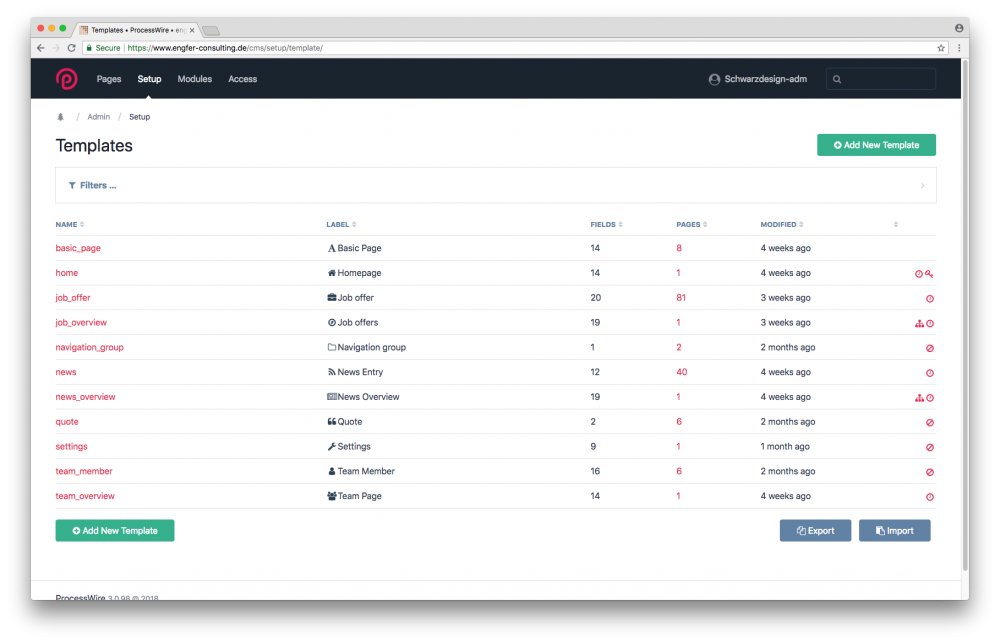
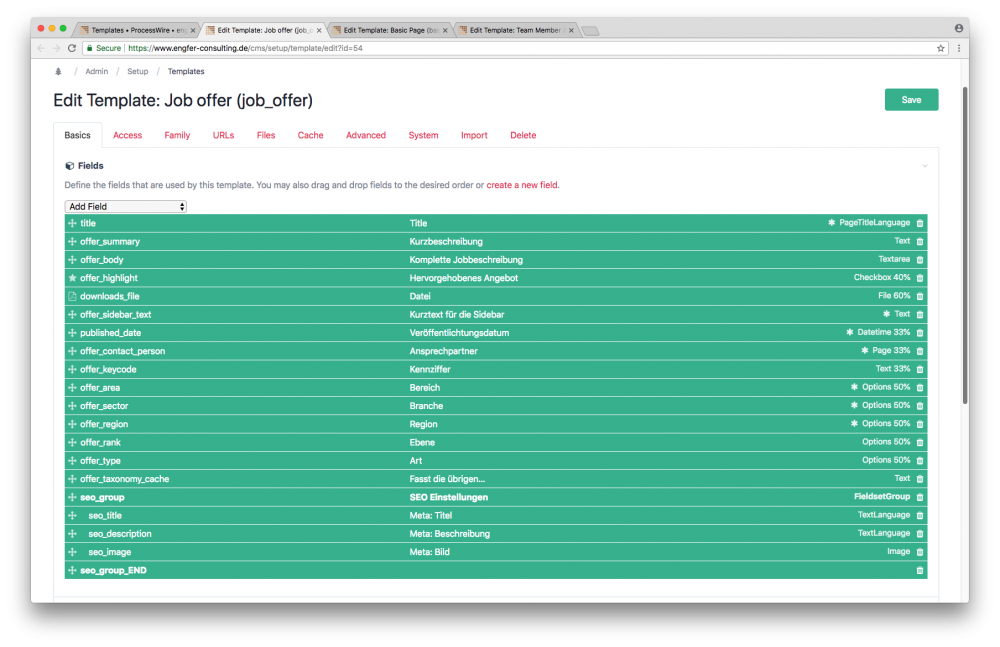
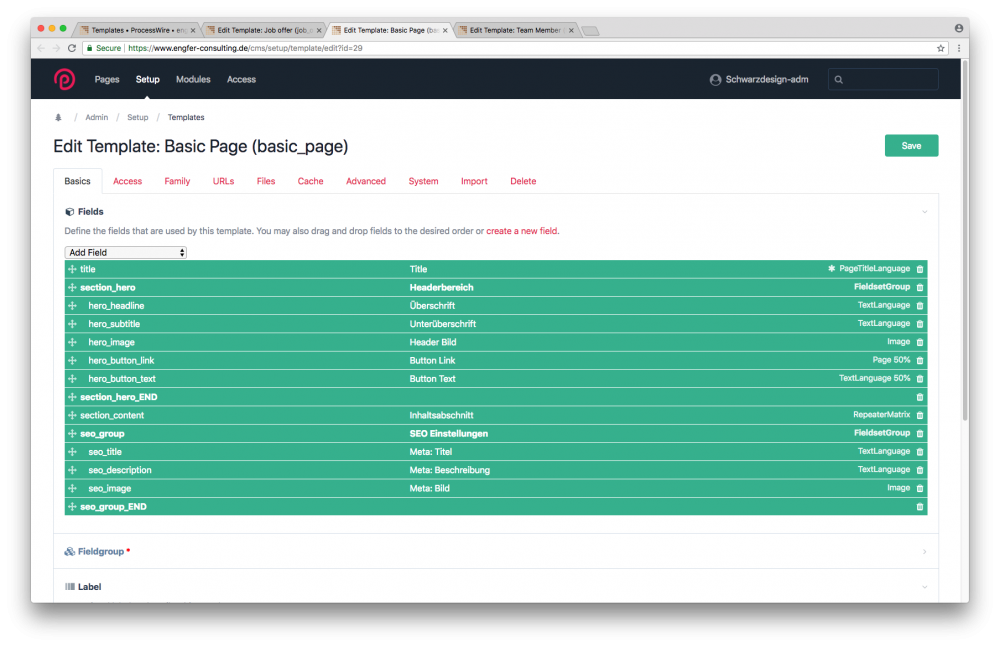
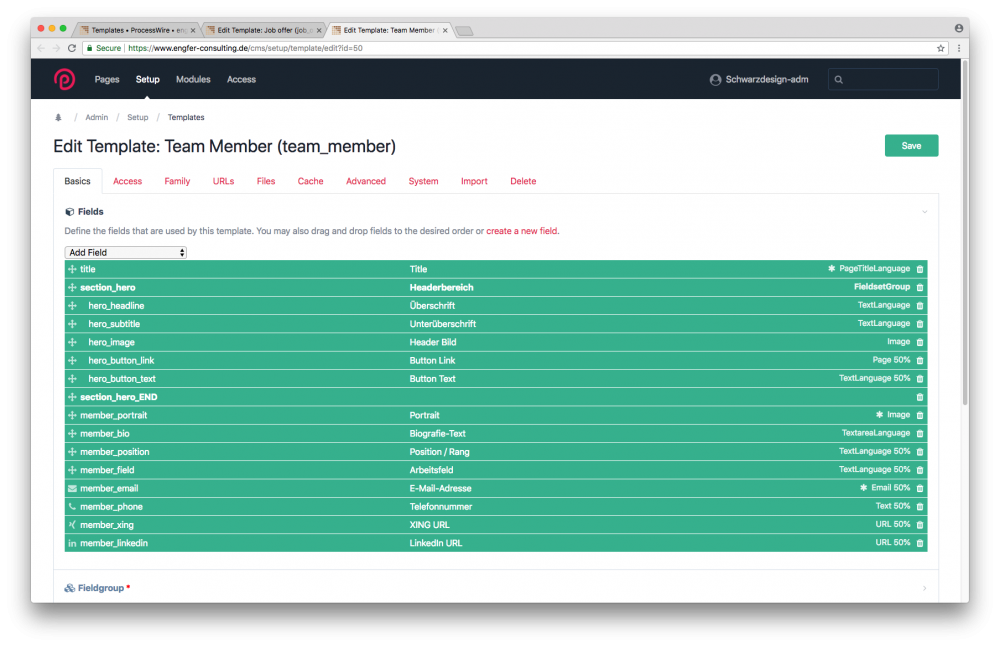
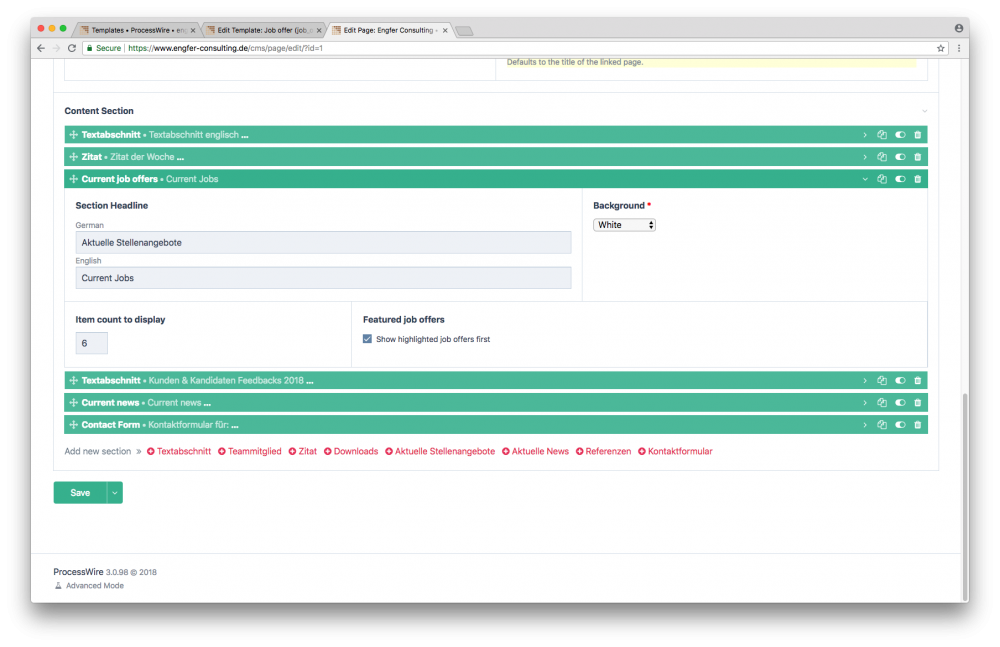
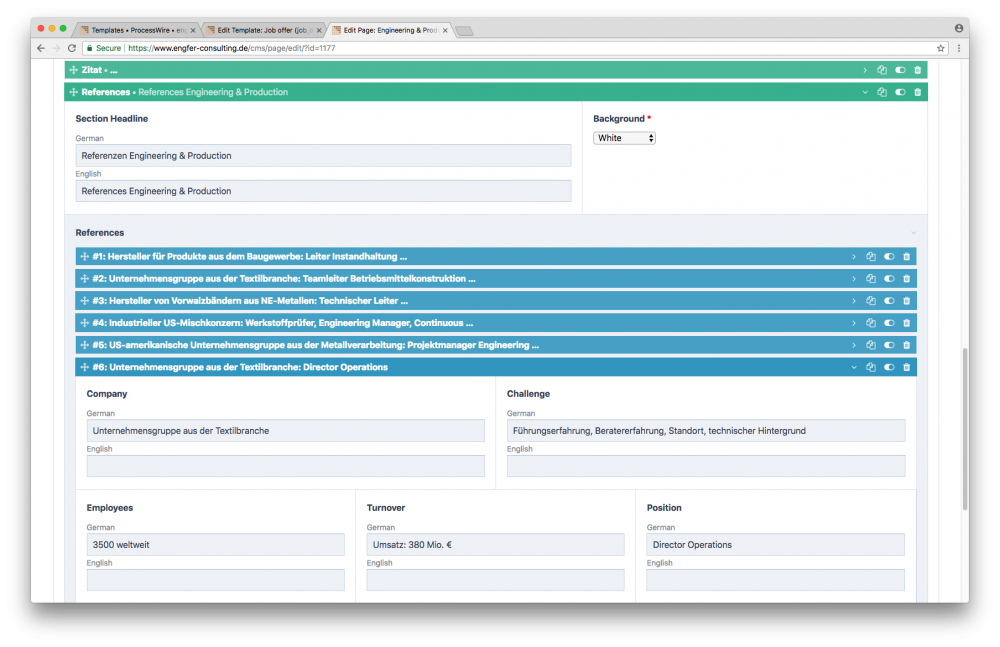
We recently finished a relaunch of the website of the consulting firm Engfer Consulting: engfer-consulting.de. Built with ProcessWire 3 and Bootstrap 4. Features Bilingual website (UPDATE: The English page is now available! the English page is inactive at the moment, as the content is not ready yet) A strong, simple data structure for job offers and news, allowing for a custom search page and fulltext search Sectioned content-blocks built with a Repeater Matrix (ProFields) Reusable components available as page reference fields Automatic generation of open graph-tags, with manual overrides available on each page Contact forms with a custom recipient depending on the current page Modules used: ProFields ProForms Sitemap Cookie Management Banner Duplicator Tracy Debugger Wire Mail SMTP Admin Links in FrontEnd Technical insights Most of the content is built using a Repeater Matrix field. Each section has an optional heading and a select-field for background colors. Some of the sections available include: Text blocks (a repeater-field for multi-column text) Feeds / listing of the latest job offers or news (with a field to control the number of entries shown) Displaying a team member or quote (selected through a page reference field) Downloadable files (a multivalue field for file uploads) Those sections can be combined and stringed together arbitrarily, so any number of page templates showing different contents can be built. The job offers template, in contrast, features fixed fields for taxonomy assignment, description, contact person, preview image and so on, making the job offer pages uniform and easily accesible. The (technically) most interesting part of the site is the job overview page, which contains custom filters that are automatically generated from the available taxonomy terms. The stylesheets are written in SASS, built with Bootstrap 4. Only the base and grid SASS files of Bootstrap are included, along with the Bootstrap components that we ended up using. Using Bootstrap 4 as a framework in this way makes development & styling blazingly fast, once all the utility classes are commited to muscle memory ... > Our Agency. Screenshots1 point
-
1 point
-
Sorry, I did grab it but did a diff and I guess I somehow copied the wrong one across to my testing site - apologies for the confusion! Anyway, thanks for those other changes. I think everything looks great now, so I have committed and modules directory is updated. Thanks again for your effort on this!1 point
-
Ay, that was it. Changed it to $(document).on('afterInit.rht', '.handsontable', function(e, hot) { etc. and it all works as before ?1 point
-
There's no position: absolute in the one I added lastly ? Anyway, I have added two additional minor things in that file, here are the full blocks involved: ul.dumpTabs+span { margin-right: 1px; margin-top: -25px; user-select: none; } ul.dumpTabs+span a { display: inline-block; padding: 4px 6px 3px 6px; font-size: 12px !important; } (margin-right instead right, and a padding adjustment)1 point
-
I think you just need the permissions ? Here is also a documentation: https://processwire.com/api/user-access/permissions/ Add Members? Just use the Admin Panel!1 point
-
https://www.centura.ca We finally put Centura's national website online. A whole journey of a year and a half that began with an important phase of analysis. Centura is one of Canada's leading distributors of floor and wall coverings. Seven administrative regions with different prices, four user profiles each with their privileges, daily synchronization with an inventory system, an ElasticSearch search and a concern for speed, these are the main challenges in the development of this site. And of course, everything must be adapted to the mobile. It is a smooth launch, without drum or trumpet, to stabilize the site, to know the reactions of the administrators, the pleasures and frustrations of the users. The primary goal was to provide a national showcase for this important distributor. Centura has an inventory system that includes tens of thousands of products, the SKUs. However, this large database does not contain descriptions or groupings by collections. So we used ProcessWire as a central data management point, where images and text meet inventory. Since Centura is divided into seven administrative regions with 14 distribution centres, it was essential to leave control over the local aspects of these divisions, such as opening hours, collections sold in the region, promotions, etc. In addition, one region, London and Windsor, is going it alone. It was important to add it to the list and direct the visitor to the right region (and another CMS). As a distributor, Centura deals with retailers to sell its products. He also negotiates at a higher level with architects and construction contractors. Four types of users were identified. The consumer who can keep favorites in his profile. The retailer who can query the central inventory and who has access to promotions and other documents. The architect or designer who can order free samples. The installer interested in ordering tools or installation products. Apart from consumers, the remaining types of members are managed (approved) by each branch. The branch administrators therefore had to be able to "visualize", to locate this information in the tree structure. This involved creating four types of profiles, four main forms, allowing everyone to have a custom dashboard. People registered in these profiles are registered "under" each branch. Let us not forget the daily synchronization, done at night, in order to reflect new products, price changes, etc.. Since the new SKUs are "orphaned" before being associated to a collection, the import mechanism, inspired at the base of the module the Ryan Cramer, Import Pages from CSV, allows to identify what has been changed from what is new. This last category is placed in the tree structure under a page called Orphaned Skus. The site managers can create collections in the Products section and associates through a Page reference field the SKUs. When saving, since SKUs now have an association, they are pushed under the collection, so administrators can easily spot what belongs to what. This large site required the intensive use of various fields, including Page reference, Repeater Matrix. The ProFields collection was a great help, as was ListerPro, widely used by both us and the administrators. What a choice to create batch actions with custom actions! This last module would however deserve a little more love, because it is a little more difficult to understand for the administrator user. We also used Form Builder, but the programmers preferred to build the four main forms themselves, as too much interaction was needed with other components of the site. The documentation for this module is anemic. If the use of the module speaks for itself, its use by API is immediately more cryptic. However, we promise to explore it further in order to leave as much control as possible to the administrator. Another aspect that could be improved in ProcessWire is language management. The internationalization system is fantastic and we have nothing to say about it, but the translation of coded texts is rather hell. For the administrator user, finding a translation and modifying it is very complicated and sometimes incomprehensible. Indeed, what is marked by the __("token") function can be changed in two places for each translation (English and French in our case). But when the time comes to modify these translations again, you have to remember that it is the "token" that governs the search... Moreover, unlike Drupal, if identical __("token") commands are found in different PHP files, you have to translate them in several places! There are ways to use pages inside the site to feed all translations of the site, this takes time and good planning. You can also use a central translation file, but with large sites, it can become cumbersome. There are two types of search in this site. The search by facets of coating products required the use of Elasticsearch which allowed an almost instantaneous display of products. For tools and installation products, we used a more standard model, built with ProcessWire. Why two search systems? There was a questions of time and budget here. The second search is quite different in practice. Caching the site was of course important. Several obstacles to this one: the use of numerous cookies, in particular those of the choice of region and language by the user, the regional variation of the prices, the variation also of the collections to show. Finally, nginx in node balancing. Unfortunately, we could not use the ProCache module, depending on the htaccess file. It is possible to translate ProCache rules into nginx rules. We were, however, reluctant to depend on something over which we had little control. So we opted instead to pull the strings of the cache, as we saw fit, with the features of ProcessWire. It should also be remembered that nginx also has very powerful caching features. In the near future, however, we will revisit ProCache. We, at Spiria, love working with ProcessWire. The more we create sites with this CMS, the more we develop reusable components, which greatly speeds up the creation process. At the moment, we are setting up four "microsites" of products for another company. These sites will then be linked to a central site for "information exchange". In another case, we have to create two sites that operate in parallel. The customer wants to manage the information in a single site while pushing to a second certain information. Our main challenge remains the notoriety of ProcessWire which is sometimes difficult to sell against giants such as Wordpress and Drupal. However, by creating sites the size of Centura, we are confident that this great CMF/CMS will take its rightful place. Speaking of Centura, the journey continues. An online shop will be created, as well as a blog. ProcessWire makes it possible to create solutions adapted to each company without escalating costs. In other words, you can easily do without Wordpress plugins or Drupal modules, because a customized solution is always more profitable than trying to deconstruct what others have done. Translated with www.DeepL.com/Translator1 point
-
I see the issue, thanks. Your fix was working because position: inline-block is invalid, so I removed it entirely ? styles.css1 point
-
No use now that you have checked this, but an FYI for the future, the Tracy Template Resources panel shows you all functions and where they were defined.1 point
-
Thanks @tpr - that looks really great! There was only one issue - in the Console panel, the page ID link was positioned at the far right of the console, rather than the dump element. Attached version fixes that if you want to take a look before I commit. @bernhard - not sure what's going on there, it seems to work fine here. Could you try to debug why it's not working at your end please? styles.css1 point
-
What is the function name. Is there any chance your function name conflicts with one of the Processwire function or one of the module's function? Gideon1 point
-
1 point
-
1 point
-
@adrian, @Guy Verville Thanks for your inputs. I tested WireHttp a little today and I must say that it's quite convenient, so I will use it. The beauty of PW, one tool for almost all tasks. $clantag = "test"; $token = "---"; $url = "https://site.com/" . urlencode($clantag); $http = new WireHttp(); $http->setValidateURLOptions([ 'convertEncoded' => false, 'encodeSpace' => true ]); $http->setHeaders([ 'Accept' => "application/json", 'Authorization' => "Bearer " . $token ]); $response = $http->getJSON($url); d($response);1 point
-
Of course - that is a good reason to not use it. It was on Ryan's roadmap to allow it to work over http, but not sure when/if that will happen.1 point
-
Greetings, Maybe I'm old fashioned, but the few times I tried an SSG, I ended up back with PW eventually. The first time you need to have a form of any kind, and find yourself adding PHP to your SSG... Thanks, Matthew1 point
-
welcome to the forum @Hans0L0 I've setup a custom search shortcut "api" in my browser so i can just type "api and" and will get this result: You'll then get to the api docs quickly: https://processwire.com/api/ref/wirearray/and/1 point
-
I've rebuilt my portfolio site with Eleventy static site generator and it was a joy to work with. It's node js based and you can use markdown or a bunch of template engines. I went with nunjucks which has very similar syntax to twig or latte and supports template inheritance, layouts, filters, etc too. As it's based on node you can use all the available npm packages, eg for filters. Data can be set at global, directory or template levels (json, js or md formats), which is very handy. Pagination, urls and collections are very versatile, you can tweak it to your likings. It has a built in --serve switch that starts a server and watches for changes which makes checking changes is convenient. And its very fast, takes for my 30 page site about 3-5 seconds to rebuild. It took some time for me to get some features to work, sometimes I ended up filing a ticket at GitHub. That said it's not perfect but the development is active so bugs are probably be fixed soon. This was my first project in it but if I look back many of my projects could use it (or other SSG), where there's no need for admin and forms. This site was in WordPress and I planned to replace it PW, but Eleventy was a greater challenge to try. Now the whole site is under 4 Mb, previously it was 109 + the DB. Of course size does not matter much but I like to keep things at the bare minimal. It has high pagespeed values which I could tweak to get 100/100 (gtmetrix 100/95, with the only issue of not having a cdn), but reverted those tweaks for a simpler development flow. http://rolandtoth.hu/portfolio/ https://www.11ty.io1 point
-
1 point
-
I tend to use wireHttp. Here's a recent example: https://github.com/adrianbj/CookieManagementBanner/blob/a8e66127bdcbd80e10ac797ad5cbb143644c7857/CookieManagementBanner.module#L38-L39 $http = new WireHttp(); $userLocation = $http->getJSON('https://extreme-ip-lookup.com/json/'.$this->get_user_ip_addr());1 point
-
Zdravo Dragane, I totally agree with you, and I'm aware of all imperfections, but I use it last 2 years in all my projects (multilanguage) and it's play important role in all of them. News is that I am started with development of different version of that module and it's possible that I will include all suggestion in that version, or will do that in next release of current version, and after it post it to Github and in PW module directory. Inputs like text and textarea are multilanguage, but labels are not because that part depends on jQuery FormBuilder plugin (in my case, I write labels in administration default language). I really appreciate all the suggestions to make this module better and thanks for that!1 point
-
@thetuningspoon, it would be helpful if you could provide a limited test case (i.e. a minimal setup where this performance problem occurs), or if that's not possible/feasible, a description of the structure and this particular feature in as much detail as possible. For an example: What's the page structure like, and which part of it is cloned? Are users actual users or do you have "user" pages in a custom page structure – and if, do each of these have multiple orders? Or are you linking users to orders via a Page field or something along those lines? How many fields do your orders (if order pages is what you are cloning) have? How many Repeater fields there are, and approximately how many Repeater items (real content or ready items) do they contain? How many users/orders are you dealing with? Where in your page structure are you storing cloned orders? Are there any third party modules (or modules/hooks you've created) that could affect this? As you can see, this raises quite a few questions, and that's just the tip of the iceberg I'm afraid. All in all this sounds like something that would be easiest to debug by setting up a test case – otherwise it's difficult to isolate the issue. As @LostKobrakai already pointed out, 20 seconds for cloning a relatively small page structure is not normal, unless there's a massive amount of data to copy (in db or on disk). If you're dealing with a large number of items, Repeaters could of course also play a role in this: after all each repeater item is a Page, and their storage method can also result in bottlenecks at large enough scale ?1 point
-
1 point
-
1 point
-
The example you are referring to was not markup regions, but region() function calls. They are very different things. I think Horst may have thought I was talking about region() functions since the terminology is similar. Though I can also recommend region() / wireRegion() function calls (even if I don't often use them myself), as they are also quite useful, and I would certainly be happy to inherit a project using them. Depending on your code editor used to edit site files, they may be preferable to traditional delayed output. What you've described is not consistent with markup regions. You mentioned you would never use them, but I recommend enjoying some time with them before coming to that conclusion because I think you may view them as something different than what they are. Just like in any other methodology, it's your decision as to how you delegate front-end or back-end code, markup regions dictate nothing about that. Markup regions merely designate the target for markup, and are not really any different than delayed or direct output in that respect, other than that it's a little bit simpler to use, and a little more flexible in practice. Markup regions do not use class attributes. You can use id attributes if you want, but using pw-id attributes is independent of whatever is used in the markup. Of course, everyone prefers different methodologies, not to mention different projects have different needs, so there is no one-size-fits-all. PW supports a lot of different options, use whatever works best for your context.1 point
-
THANKS! @adrian and @Robin S You coding giants truly rock and are amazing! I wish I could reciprocate but man alive I wouldn't even know where to begin if it comes to coding. Am I ever glad to have found this wonderful processwire engine with it's amazing community of giants that allow us all to move forward. Best wishes to you coding giants out here!1 point
-
wireRenderFile does not inherit variables by default, that's not possible in php. But you can pass variables manually. // basic-page.php $js = "something"; $content = wireRenderFile("views/page", array("jsToFile" => $js)); include("./_main.php"); // views/page echo $jsToFile;1 point
-
$pages->get('/') just returns the ID of the home page. Try $pages->get('/')->url1 point