Leaderboard
Popular Content
Showing content with the highest reputation on 11/14/2019 in all areas
-
Update 2019-11 I'm learning Angular nowadays and this project seemed to be a perfect one for a rewrite. I planned to do that beforehands mainly because of the design and slowliness (frontend issues) anyways. I kept PW as the API source, so I could use the current admin as before. The major change was to remove all template files except for "admin", and added a new "api" template. Of course a bunch of frontend modules were also removed, eg. TemplateLatteReplace. Things are determined in ready.php. There's also a saveMeta() function that creates a meta.json file on the server, that is to be able to dynamically update the Open Graph meta (and page title) in the Angular entry point "index.php" (renamed from "index.php"). See more about this here. There was some unforeseen issues during the development but mostly on the Angular/.htaccess side. ProcessWire itself was easy to handle, my biggest concern was to design the JSON response in an easy-to-process way. Although the initial load may take slightly more time, the speed and responsibility is almost instant afterwards. Images and video thumbs need additional requests but otherwise everything is very snappy. You can read some more about the site on my blog.10 points
-
Sadly, the rider of this new horse is dumber than a truck-load of doorstops. So I found another way to accomplish what I was looking for. In my opinion, it's hacky, as I still don't know the answers to my op questions, but it will work for now. The $_FILES['input_file_fieldname']['tmp_name'] works as the parameter to New WireUpload(). The result is a randomly created name saved in both the PageImages and file system. Using Soma's rename procedure to provide the original uploaded file's name corrects that anomaly. The result is an uploaded image with the correct (human readable) name. Anyone want to buy a horse? Only ridden once. Includes a new stick. Cheap.3 points
-
I think it should be: $page->fixtures->find("team_a=$teamA,team_b=$teamB");3 points
-
I guess you are referring to this. As far as I can tell from the Wikipedia article, there are different implementations of this and you probably need to be more specific about the one you need to use. Anyway I never heard of a ready-made ProcessWire module for this or a tutorial how to implement it. If there is some library that can be used out of the box, it is probably not so hard to do. I can imagine that Ryan could implement it for his FormBuilder as a paid add-on. I think it make sense to advise this route, because I've found JotForm have already done this and are offering widgets for their form builder. But that requires you to have some budget.3 points
-
Here are a couple more PW-related calendar options, courtesy of my secret project.2 points
-
Looks promising. And when you've sussed it out you could add a little write-up in the tutorials section for the next person needing tips for a calendar. ?2 points
-
Thanks @psy, I'll definitely try saddling a new horse. I'll miss the old horse. She was a beauty.2 points
-
@rick Rather than use the problematic PW front-end image uploads, I went for uppy and with @Robin S' amazing help, got it working. Tus/Uppy has a nice drag-n-drop user interface, overcomes file size limits, allows for resumable uploads + more. In Robin's example, he saves the images to a new page. In my case, I prepended the page id and an underscore to the filename in the Uppy js code. Then, in the uppy server page code, identify the required page by exploding the filename on the underscore. Maybe time to get a new horse?2 points
-
Sorry for the spam on this post, but I just went through the process of figuring out and setting up the above so I thought this might help anyone interested. Lets say you have: - domain1.com in G Suite with user@domain1.com as a user account - domain2.com that you want to relay mail through GSuite SMTP Add domain2.com to the domains of your G Suite without adding all the MX records, just the txt DNS record for confirmation. You can of course add the MX records as well, but if you aren't going to use domain2 for new G Suite users or as an alias for existing users, then no need. In admin.google.com Apps > G Suite > Settings for Gmail > Advanced settings look for "SMTP relay service" under routing and add a setting like screenshot below. This will let you: - authenticate smtp-relay.gmail.com:465 or smtp-relay.gmail.com:587 using user@domain1.com / password - send mail through GSuite relay as anyadress@domain2.com The only things to note are: - both the above need TLS enabled. I believe if you use 25 without SMTP AUTH you can only send to accounts in your G Suite organisations but I might be wrong, the instructions are quite confusing - to save to your sent box in the account you use for auth you need to enable comprehensive mail storage for G Suite Also I haven't tested this with any of the Processwire SMTP modules, I have a working setup using postfix. Will be testing this with PW soon thought so I'll report back here.2 points
-
Maybe it has to do with that reported issues on github get more attention (at least from Ryan), and that issues on github are much better to handle in that workflow then in the forums here. The forums here are prior to support people with (maybe at first: "undefined issues" for them) that may be uncovered as wrong usage or something different. And sometimes it uncovers to be an issue in the core code base. Those one need to be filed at github to get recognition in the issue resolving workflow! If you want to contribute to this project, you can file an issue at github into the issue repository, using the issue template there. A detailed explanation also is there to help everyone who is willing to participate in this community project.2 points
-
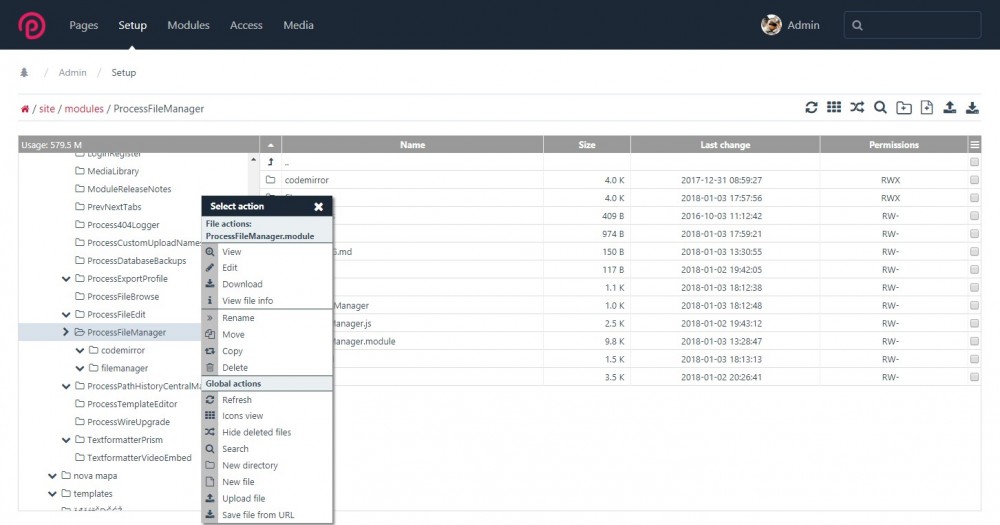
A module for managing files and folders. Supports creating, opening (e.g. viewing, playing, editing), renaming, moving, copying, deleting and searching for files. You can also view and change (not supported on Windows) file and directory permissions. https://github.com/matjazpotocnik/ProcessFileManager The author of FileManager component is (c) 2006 - 2018 Gerd Tentler, http://www.gerd-tentler.de/tools/filemanager/. I modified it to work with ProcessWire as a module. Please see license files on usage in commercial projects!1 point
-
lol, i see amigo, I just didn't want to have to go re-invent the wheel, ya know? I'm liking this little gem https://fullcalendar.io/ Just gotta figure out the best way to implement it ?1 point
-
"Why is a simple calendar so hard to find?" Why the assumption that someone else will have created a plug-and-play solution for you? Web software exists if a web developer codes it. You are a web developer. Do you see where I'm going with this... ?1 point
-
Ive been using signaturepad.js for this, its a js library that allows you to put an input field where users can sign (works really well on mobile), it outputs a png/jpg file that then you can upload to any image field you want (what i do for this on the front end is to upload the signature to a temp folder via ajax and then retreive the url and put it in a text field and then input that url to a $p->image->add($url); on server side, this works for a frontend implementation, i dont know if you require to do this using a processwire form1 point
-
Hey @jploch sorry I missed this. How’d you go? I am not 100% sure on the above, creating a hidden admin page with a Process module is the simplest way to do it, but i think you can use Ajax with inputfields, like talked about here:1 point
-
This works for me, placed it in hannah code [[date]] var days = ["Zondag","Maandag","Dinsdag","Woensdag","Donderdag","Vrijdag","Zaterdag"]; var months = ["Januari","Februari","Maart","April","Mei","Juni","Juli","Augustus","September","Oktober","November","December"]; var d = new Date(); datum = days[d.getDay()] +', '+ d.getDate() +' '+ months[d.getMonth()] +' '+ d.getFullYear(); document.write('\x3Cp>\x3Cstrong>' + datum + '\x3C/strong>\x3C/p>'); just change days and months names to your language, works like a charm!1 point
-
1 point
-
1 point
-
Thank you - I knew I was doing something stupid... burning the midnight oil!1 point
-
1 point
-
I need to take a look at that, but unfortunately, I'm not hopeful that I'll find enough time this week. Next week should be a bit less crazy though. I haven't found the time to update to the latest FB release, but it looks like soon will be a good time to do so ? Stay tuned.1 point
-
Please point me to some examples, thanks. Hi Kongondo... So I'm not sure if this is what B3ta is referring to - one solid piece that has gone through a bit of a wringer in terms of testing and configuration/transformation over the years is CS-Cart, which was originally in itself an offshoot of X-Cart. I believe both carts now have multishop setups. I am more familiar with the CS-Cart edition. Its a bit tricky, because on some level the owner needs to be able to decide if they want to have one unified database in the backend for various shops (the 'food court') model where you have multiple shops for different types of food but they all share one big common kitchen in the back and also share the credit card processing. Or the subcontract model where each store on the back end has its own unique instance in place with a universal dashboard that allows an admin to oversee everything. My advice, do not touch it with a 10-foot pole. As much as I love the idea, in practice the coding and debugging required has been a real nightmare/evolution for other products. How deep will admin go? Will customers be shared? Will customers use different logins for each storefront? Do cart contents carry over from one store to another? Do all storefronts have the same shipping and tax rules? Is there a shared pool of inventory that only the admin sees and that sub-storefront admins can pull from? Are products added by sub-storefront owners shareable? There are just a ton of variables laid on top of the shopping cart platform which already has a tendency to become super bloaty and confusing. CS-Cart made some serious errors during the evolution of their product, it has taken many years for them to iron own the kinks and hurt feelings that multi-vendor has created. I'd love to see a step up from padloper in terms of interface-in-place. Looking forward to the alphabetagamma.1 point
-
Hey @Tom. JAMstack itself is just a marketing term created by Netlify’s CEO to onboard people onto their hosting platform and CMS. Netlify CMS is not really a CMS, it is an admin panel that integrates with static site generators like Hugo and Jekyll. The use case for static site generators is usually very simple sites with basic structured content like blogs and portfolios. See examples here https://jamstack.org/examples/ The JAMstack methodology also encourages using cloud CMS platforms like Contentful, however there are benefits and drawbacks to this I won't go into. To set up something like what you are asking about (but way more fun and flexible) with Processwire, imagine you have a domain http://api.website.com pointed to a Processwire instance with a homepage template like this: <?php namespace ProcessWire; header('HTTP/1.1 200'); header('Content-Type: application/json,charset=utf-8'); header("access-control-allow-origin: *"); $data = []; $projects = $pages->find("template=project"); foreach ($projects as $p) { $data[] = [ $title -> $p->title; $content -> $p->sometextareafield; ] } echo json_encode($data); and the main domain http://website.com is just a static hosted at netlify and your index.html contains the below: <body> <div id="projects"></div> <script type="text/javascript"> $(document).ready(function() { $.ajax({url: "http://api.website.com"}).done(function(data) { var $projects = $('#projects'); data.forEach(function(project) { var html = "<div class='project'>" + "<h2>" + project.title + "</h2>" + project.content + "</div>"; $projects.append(html); }); }); }); </script> </body> ... then you have the beginnings of a single page javascript app. Of course building an entire site like this and incorporating routing and state management etc would become tiresome very quickly in jQuery, which is why javascript frameworks like React and Vue exist. Regarding build tools and task runners like Webpack and Gulp, they exist to do what they say, i.e. bundle up static assets or run tasks. Before getting to that tho, it is important to understand the way people use node and npm for front end dev. See this article maybe: https://www.impressivewebs.com/npm-for-beginners-a-guide-for-front-end-developers/ I personally hate Webpack, I use npm scripts and the CLIs of my preferred libraries to do everything. I can post an example if you like, but these blog posts sum it up: https://deliciousbrains.com/npm-build-script/ https://www.keithcirkel.co.uk/how-to-use-npm-as-a-build-tool/1 point
-
That would prevent you from using Upgrade module, but yes, this is how it should be done in secure environments and how I have set all my sites (I'm on windows but the principle is the same). I upgrade (if at all) manually, since I'm the administrator of the server. Filemanager has some more options that might come handy: you can hide specific directories (eg. wire), you can hide "system files", hide file path in file details, hide symbolic link target, you can disable upload, download, edit, copy, rename, move, create, search, permissions. Those options are not available in module config settings, since the module is intended for site admins (superusers) primarily and I assume he would want all features enabled...1 point
-
Just looked at this issue recently. This seems to do the job: $this->addHookAfter('FieldtypeRepeater::wakeupValue', function($event) { $field = $event->arguments('field'); // Only for a particular repeater field // Could also use page argument for other tests if($field->name !== 'my_repeater') return; $pa = $event->return; $pa->sort("-created"); // or whatever sort you want $event->return = $pa; });1 point
-
When importing images to pages, make sure the page exists first. So if you are creating a new page, save it in your API code ($page->save()) before adding the image to it. Otherwise, PW won't know where to put the image(s) since the /site/assets/files/* directories are based on the page ID. If you are adding an image to a single-image field, you can just set the value of it to the URL, i.e. $page->image = 'http://www.something.com/some-image.png'; If you are adding an image to a mult-image field, you can add() it: $page->images->add('http://www.something.com/some-image.png'); Either of the above makes PW copy the image to it's assets and create the proper object. And then don't forget to: $page->save();1 point