Leaderboard
Popular Content
Showing content with the highest reputation on 11/13/2017 in all areas
-
More than a year after I submitted a proposal, I finally was given the contract to build a new website for a regional promotion organisation, promoting a very sparsely populated part of NZ. https://www.pelorus.nz/ The original website I think was running CMS Made Simple, however it was not mobile friendly, and the organisation of directory listings into categories was unreliable, and edits required requests to the original developer. My brief was to make the site mobile friendly, and user editable, although I also ended up providing some of the photography as some of the site owners were slow to come forward with material themselves. I didn't rewrite content as that was beyond the scope of what I was asked to provide. Bootstrap 4 came out after I'd already started the project, so it's built using Bootstrap 3. Modules I used: Admin Restrict Branch (So owners of listings can log in and edit their own listings, but nothing more) AIOM+ - I found the LESS compilation handy, as I could work with the Bootstrap source files and adjust variables rather than overriding compiled bootstrap. Fieldtype Phone - so I could easily format phone numbers so that they would work both as URLs and display correctly. Social Share Buttons - although I created a modified colour set of icons. Jumplinks - to map URLs from old site to maintain SEO.8 points
-
Mostly playing games and looking for Immigration options.6 points
-
Hi Fractalflux, I'm also a designer with a lot of HTML/CSS experience but very minimal PHP. It can be challenging, but once you wrap your head around where to place the processwire/php tags, you can do quite a bit. I was really struggling when I got started, but with some help from the forums I'm wrapping up a website that has a lot of functionality. I chose this route because as someone who is more confident just writing my HTML and CSS by hand, I was looking for a CMS that would let me do as much by hand as possible, and I didn't want to get into WP etc. and something where all my options were pre-cooked modules that I had to code AROUND. I've had enough of coding around pre-made systems. I think once you know the basics of how to create your templates, and how to make sure your links/images show up correctly, it's basically back to HTML/CSS mode.5 points
-
Ok, so there is the new version out now which includes a gallery type like the ones in the medium articles. The whole module has been rewritten and I changed the way the galleries are rendered. Instead of weird template files the galleries are now modules which extend the MarkupPwpswpGallery module. Have a look at the readme for some more info. Everything should work just fine when updating despite the code changes. I build a gallery module which should ensure compatibility in case anyone was using her/his own template file. This is the new gallery type „Petersburger Hängung“ The inspiration for that type: https://github.com/SiteMarina/guggenheim The linear partition problem: http://www8.cs.umu.se/kurser/TDBAfl/VT06/algorithms/BOOK/BOOK2/NODE45.HTM https://github.com/crispymtn/linear-partition/blob/master/linear_partition.coffee#L11 (coffee script) Yet, I implemented a simplier and I guess faster algorithm: https://stackoverflow.com/a/6670011/3004669 Maybe I will implement the original algorithm, too, at some point. ...5 points
-
I've just added a feature similar to PrevNextTabs module, creatively named as prevNextLinks It's largely based on @Macrura's module but there are some differences too: links are added next to the page title which is imo less error-prone on the last page the first children is linked and on the first page the last, so there are "Edit prev/next/last/first" links based on the current position under the hood links are added to the DOM via JS, which made it much easier to position them and to serve all 3 admin themes (default, Reno, Uikit) there is no option to exclude/include templates @Juergen Thanks, I'll have a look4 points
-
That reminds me of when I first came to ProcessWire. My impression was that PW was really powerful so I expected it to be difficult to use and so I thought "I'll only use PW for really complex sites that need it". But as soon as I had built my first site I knew I was never going to use anything but PW from that point on, even for basic brochure sites. Once you have understood the basics then development with PW is super fast. For developing custom sites (i.e. excluding off-the-shelf themes tied to a specific CMS, and who wants to work on those anyway?) I think PW is the fastest, most intuitive and most elegant framework out there.3 points
-
Here are a few links to check out for PW calendars. I'm not recommending a solution here, just signposting. These are in the official PW module repository... https://github.com/ffub/MarkupiCalendar (iCalendar feeds anyone?) https://github.com/netcarver/PW-ProcessGcalEmbed (My old module) http://www.99lime.com/modules/recurme/ (Premium) These aren't (a.f.a.i.k.)... https://github.com/plauclair/Calendar https://github.com/ryancramerdesign/MarkupLoadGCal (Ryan's module) https://github.com/decadeofdefeat/church-website-processwire (Has a calendar implementation in it) https://github.com/lindquist/processwire-calendar https://github.com/UF-Asq-Fab-Lab/Scheduler Hope that helps!3 points
-
This little tutorial is about how to change the text of the table headers of a page table field: This is what it looks like before: The text for the table headers comes from the field labels. Now we want to change this a little bit: As you can see I have changed 3 values of the table header: Beginn (Datum) -> Start Beginn (Zeit) -> Beginn Ende (Zeit) -> Ende Here is the hook to make this working. I use a "InputfieldPageTable::render" hook. This code should be placed inside init.php not ready.php $this->addHookAfter('InputfieldPageTable::render', function($event) { $id = $this->input->get('id'); $page = wire('pages')->get('id='.$id); $table = $event->object; $content = $event->return;//put the output into a variable for manipulation later on if($table->name == 'mypagetablefield'){ //only on this pagetable field - rename it to the name of your field //create an array of all fields where you want to change the header text $fieldsarray = array( //use name of the field as key and the new header text as value ($key => $value) 'field1' => __('Text 1'),//rename field1 to your field name and Text 1 to your table header text of field1 'field2' => __('Text 2')//rename field2 to your field name and Text 2 to your table header text of field2 ); $templateID = $page->template->childTemplates[0];//array of children templates IDs - in this case key 0 indicates the first (and only) template; foreach($fieldsarray as $key=>$value) { $label = wire('templates')->get($templateID)->fields->getFieldContext($key)->label;//get labels from template context $content = str_replace($label, $value, $content);//manipulate the output } $event->return = $content;//output the manipulated content } }); I know using str_replace is not the most elegant solution, but I havent found another possibility to achive this. $templateID is used to get the labels from template context. In this example I manipulate 2 field labels (labels of field1 and field2). You have to adapt it to your needs The str_replace line is for the manipulation. If someone has better and more elegant solution please post it here. There is also a problem if the page table is updated via Ajax. If so they headers return to the default value: Maybe a hook with "InputfieldPageTableAjax::checkAjax" would be also necessary. So use with caution at the moment. Edit: After removing this line from the code and putting the code into init.php it works also after updating via Ajax: if($this->process != 'ProcessPageEdit') return; //this was not a good idea to use It seems that if the page table is updated via Ajax than the process is no longer in "ProcessPageEdit" mode, so it will force the hook to not run. Removing this line from the code solves the problem. Now its working after Ajax update without any problems. Also a big thanks to @Robin S for helping me to find a working solution.2 points
-
Sometimes you want to add a specific markup to the values inside a pagetable field. Fe. you want to add a FontAwesome icon in front of the value or you want to add a background-color. In this little tutorial I want to show you how you can do that with only a view lines of code. In the following example I will add the background color red to a specific field inside the page table. This is what i looks like at default: After the manipulation it will looks like this: You can see the difference in the second field of the pagetable. This manipulation makes not really sense and it is only to show you what can be done. You can manipulate it also in other ways. Fe to add different colors to different status of orders and so on. To achive this we use the following type of hook: Fieldtype::markupValue (read more at https://processwire.com/api/ref/fieldtype/markup-value/) In this case we put the code inside the init.php and not in the ready.php. The reason for this is, that if the page table will be updated via Ajax, the default values will be displayed again if the code is in ready.php. So here we go: $this->addHookAfter('Fieldtype::markupValue', function($event) { $page = $event->arguments(0); $field = $event->arguments(1); $value = $event->arguments(2); if($field->name == 'nameofthefield' && $page->template->name == 'childrentemplatename') { $event->return = '<span style="background:red;color:#fff;">'.$value.'</span>'; } }); First we define all the variables needed for the manipulation ($page, $field and $value). $value returns the formatted value of the field. If you need the unformatted value (fe. if it is a date field and you want the timestamp) you get the unformatted value by using this line of code: $value = $page->getUnformatted($field->name); We restrict it to a special field of the pagetable called "nameofthefield" - rename it to the name of your field where you want the manipulation to take place. So this field of the pagetable is a field of a child template. In this case the child template is called "childrentemplatename". You have to rename it to your child template name. Only to clearify: each field inside the pagetable is part of a child page. "$event->return" returns the output of the field (usually the value). In this example the value of the field should be between two <span> elements with a special CSS styling to add a red background and turn the color of black to white. Here is a usecase where I use this technique: You can see that after the end date there is no time (in opposition to the start date). Instead of the time the text "no specific endtime" is displayed. This is because this event has no specific end time (it is open end). Only to mention: The editor can choose if the event is all day long or starts and ends on specific date and time or it is open end. Thats all and happy coding with your own manipulations!2 points
-
Thanks for your reply ryanC, that sounds good. I know exactly what you mean regarding the pre-cooked modules etc. It can get frustrating and time consuming which is why the philosophies of processwire appeal to me. Ok, cool i will make the jump and start by reading lots of posts and documentation to become familiar with things. Thanks again2 points
-
PW blocks direct access to PHP files within /site/ Alternatives are to place your PHP file outside of /site/ (e.g. in the root directory) or to use a PW template/page to respond to your AJAX request. The latter would be nice solution in this case because you could use an images field in the template to hold your animation images.2 points
-
2 points
-
2 points
-
Sorry that was a wrong information - I have corrected it. You have to use another option.2 points
-
making games on Unity3d trying to find work from other web designers and clients playing with my baby going through the long list of backlog tasks and personal projects to see if i have the time/money to start any (usually games, code learning, or writing)2 points
-
Nice site. Saudades! I met my wife in Porto and loved the place even though it's almost the antipodes of where I live. Processwire certainly lends itself to redeveloping sites. I inherited a tediously slow Concrete 5 site some time ago and found it easy to convert to Processwire. I also had a lot of old sites I'd built with a proprietary CMS I'd developed myself from way back before Wordpress was a thing. I love the way Processwire gets out of your way and lets you build whatever site structure you want without imposing itself. It makes adapting existing sites easy.2 points
-
Tasker is a module to handle and execute long-running jobs in Processwire. It provides a simple API to create tasks (stored as PW pages), to set and query their state (Active, Waiting, Suspended etc.), and to execute them via Cron, LazyCron or HTTP calls. Creating a task $task = wire('modules')->Tasker->createTask($class, $method, $page, 'Task title', $arguments); where $class and $method specify the function that performs the job, $page is the task's parent page and $arguments provide optional configuration for the task. Executing a task You need to activate a task first wire('modules')->Tasker->activateTask($task); then Tasker will automatically execute it using one of its schedulers: Unix cron, LazyCron or TaskerAdmin's REST API + JS client. Getting the job done Your method that performs the task looks like public function longTask($page, &$taskData, $params) { ... } where $taskData is a persistent storage and $params are run-time options for the task. Monitoring progress, management The TaskerAdmin module provides a Javascript-based front-end to list tasks, to change their state and to monitor their progress (using a JQuery progressbar and a debug log area). It also allows the on-line execution of tasks using periodic HTTP calls performed by Javascript. Monitoring task progress (and log messages if debug mode is active) Task data and log Detailed info (setup, task dependencies, time limits, REST API etc.) and examples can be found on GitHub. This is my first public PW module. I'm sure it needs improvement1 point
-
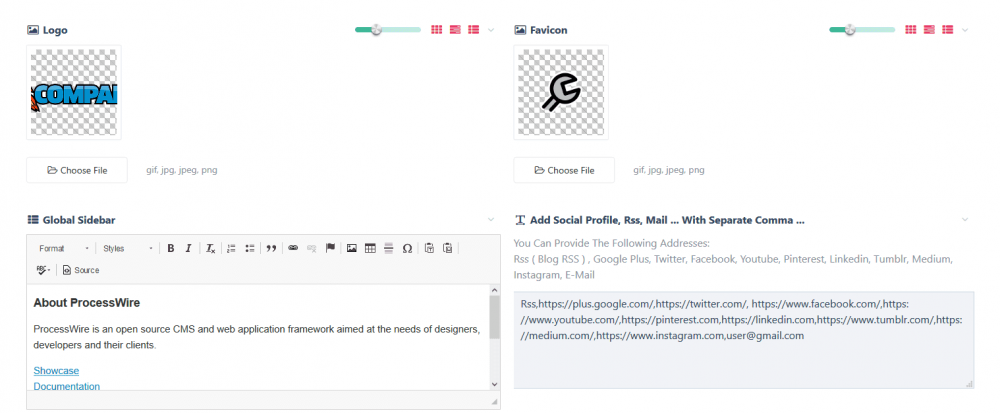
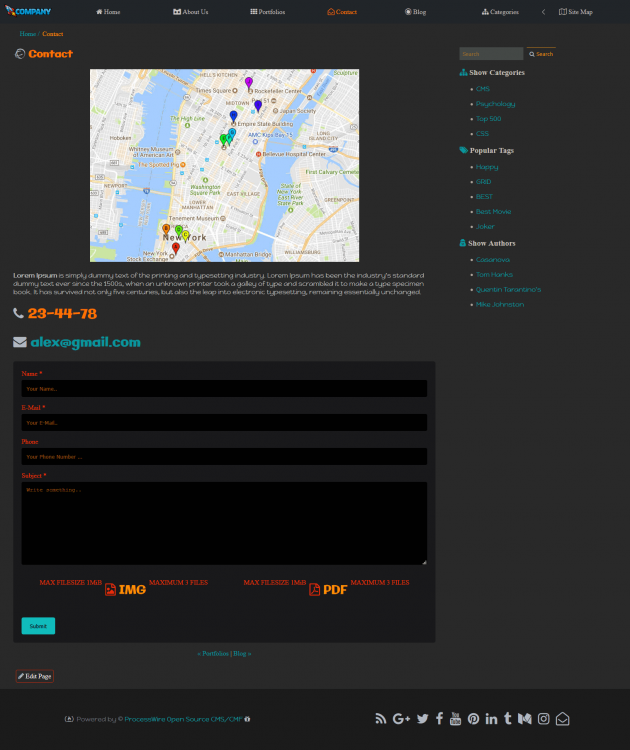
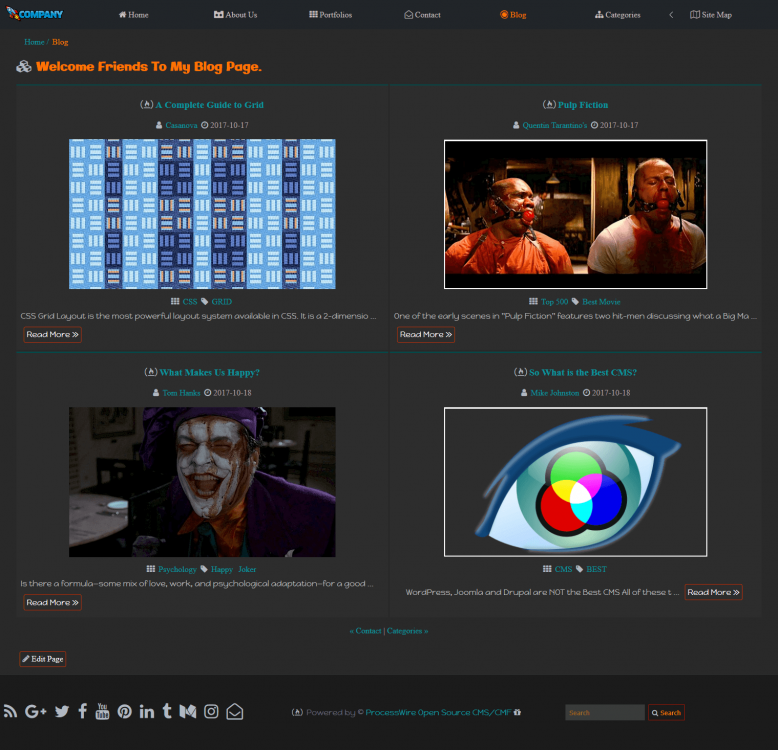
Hello All ... I just added a new Site Profile ... It is important that you use the latest version that supports the new Fields => Fieldset in Tab , Fieldset ( Page ) for this time it is version 3.0.83 DEV A simple profile for quick start new Page ... There are several pages like About Us, Blog, Portfolio, Contact Page ... The profile is not based on any framework, I just used some css, flexbox, grid, font awesome, and added a simple FlexBox Grid called GRIDLEX ... CAN DOWNLOAD FROM THIS LINK: http://modules.processwire.com/modules/site-twilight/ https://github.com/rafaoski/site-twilight Some Screenshots: OPTIONS PAGE: CONTACT PAGE: BLOG PAGE: ABOUT PAGE: PORTFOLIO PAGE: In addition, I added 2 great modules: Tracy Debugger: https://modules.processwire.com/modules/tracy-debugger/ Markup Sitemap: http://modules.processwire.com/modules/markup-sitemap/1 point
-
Thanks Robin S, you have assured me that PW will more than suit my needs. The site i am working on at the moment will be a content rich site so lots of pages and it sounds like PW will be easily up to the task. I am looking forward to having control over the whole process and not limited like i am at the moment.1 point
-
The templates folder is at /site/templates/, so it's still within /site/. I don't recommend changing any of the security restrictions in the PW htaccess file.1 point
-
AdminOnSteroids: settings: Add filterbox to AdminDataTables, if I'm not mistaken.1 point
-
yes, all the time.. the installation did not include the source map for less/css files.. It's not a big problem, but the constant notifications bother1 point
-
Perhaps bootstrapping Processwire inside the Slider Script. https://processwire.com/api/include/1 point
-
Thanks for checking into that so thoroughly. I don't remember why I had "nowrap" in there, but it certainly doesn't seem to be needed. Maybe it was needed in one of the older layouts I had. Anyway, I have removed it and it will appear in the next version. Thanks again! PS - there are some very long times for some of those panels - is that your local dev setup, or a shared server? Sorry, we are getting so OT here.1 point
-
1 point
-
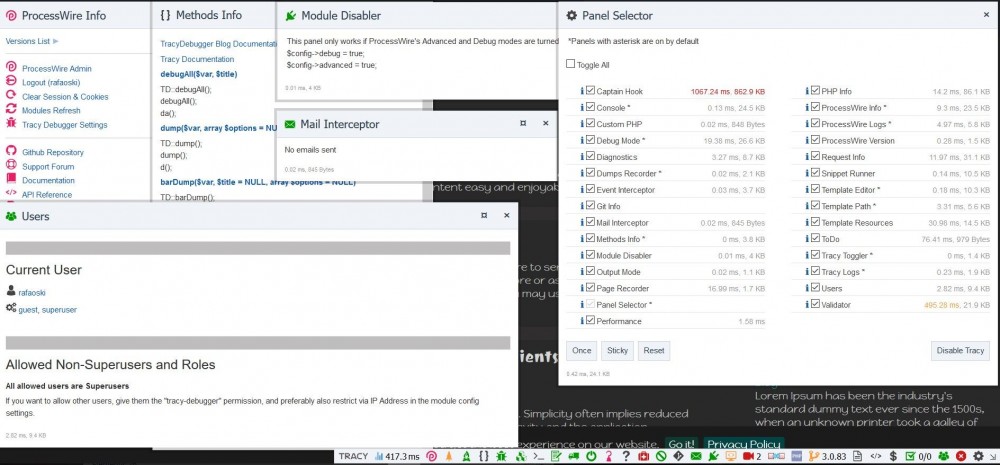
@adrian On the browser Firefox something does not play and on Chrome shows correctly: Dump with Chrome: In the Mozilla most likely the error causes the rule below which I checked in the inspector in the blue frame I turned off or changed to normal and is ok It works for me in Mozilla: #tracy-debug-panel-PanelSelectorPanel fieldset div label { white-space: normal; } /* OR UNCOMMENT */ #tracy-debug-panel-PanelSelectorPanel fieldset div label { /* white-space: normal; */ } I just commented this line code on the module in style.css on line number 293 and it works correctly ( You just have to refresh the module ): #tracy-debug-panel-PanelSelectorPanel fieldset div label { width: 300px !important; /* white-space: nowrap; */ border-bottom: 1px solid #e4e4e4; -webkit-column-break-inside: avoid; page-break-inside: avoid; break-inside: avoid-column; }1 point
-
Hi @adrian ... I noticed a problem with the information of Cookies that overshadowed some of the Tracy Debugger components and changed them, i thought that was exactly what it was.This screenshot I made using Easy Screenshot which changes the resolution while the screenshot it finished. I'll change this Screenshot to better which will show the bottom of the Tracy Debugger. Usually everything is fine. Screenshot taken with a lightshot:1 point
-
1 point
-
Someone more knowledgeable than me may clarify the why, but it seems you need to combine start with limit. This is for pagination purposes, and it makes sense in that context. I guess it "could" assume an infinite limit by default, but as I said someone more knowledgeable may point out a good reason why it shouldn't. So just put a limit of whatever large number you feel comfortable and it should work. This code works for me: $pl = $pages->find('template=basic-page, start=3, limit=3'); Also, you don't need to set `sort=sort`, that's the default behaviour (see correction below). However if these pages you're grabbing are not children of the same page, you'll have a whole new problem to deal with.1 point
-
Ive got some bits here: https://benbyford.com/works/?f=games and here: https://benbyford.com/experiments/?f=games Haven't done lots of game stuff yet commerically, and I'm mainly focused on 2d games as 3d requires TIMEEEEEEEEE and money, and i think im just more interested in 2d1 point
-
MarkupSimpleNavigation is really nice if you show the real path of your document structure in your url. But in your case you always show the parents url, then I would go another way and do it yourself like: echo '<ul>'; foreach($pages->get('/')->children as $item){ $class = '';// for marking the parent li if($item->id == $page->id) { $class = "parent"; } echo "<li class='{$class}'><a href='{$item->url}'>{$item->title}</a>";// open toplevel li // if there are childpages if($item->children){ echo '<ul>'; foreach($item->children as $anchor){ // you would have to set the anchor targets to the name of the page // note: $item->url # $anchor->url because you need the parents url echo "<li><a href='{$item->url}#{$anchor->name}'>{$anchor->title}</a></li>"; } echo '</ul>'; } echo '</li>';// close toplevel link li } echo '</ul>';1 point
-
Hello team PW! Here's another one, for the best Congress Centre in the world, in the most beautiful city in the world! http://www.ccalfandegaporto.com/en/ This site was initially developed in 2015 using a proprietary CMS from the previous agency. In late 2016 some changes were requested, new languages and a few tweaks, and I took the oportunity to migrate it in PW. Most of the frontend was kept, save for a smaller improvement here and there. As you'd probably guess, having used the proprietary CMS and jumping to PW, the client was blown away by the new admin area. Note that content translations are a work in progress.1 point
-
Looks like I missed something moving to production. Thanks for the heads up.1 point
-
1 point
-
HI @rafaoski - nice looking site profile - thanks for sharing and for including Tracy! I am curious about the layout of Tracy's debug bar though - is that an intentional change you have made, or is it a side-effect of some site CSS? If the latter, I'd love to know what it causing it so I can properly override it so others don't also experience it.1 point
-
1 point
-
Textformatters are applied when the field is output on the frontend, or when you echo the content somewhere (with output formatting on). in terms of how you'd get the image attrs of the actual image, i think you'd be getting the filename and then looking it up in the images field; there is no JS involved, just native dom parsing or using simple_html_dom; you wouldn't even need a textformatter for this, you could just process the field at the template level; there are several modules that do this, like the import external images; if/when i get around to making the AMP pages i will post the code on it (if i'm able to do it!)1 point
-
Got it. If you have ProFields then Table could be a good alternative to a Repeater that avoids the overhead of extra pages. A PageArray is not a type of field, but several fieldtypes return their value as a PageArray. Repeater, PageTable and "multiple" Page Reference fields all return PageArrays. I think you are meaning a Page Reference field. If so, did you manage to get it working? I tested it and you should be able to match the title of a page inside a Page Reference field inside a Repeater with: authors.authors_name.title%=$q_word1 point
-
You could use WireArray::getValues() to get a regular array (with a zero-based index) of your team players: $teamPlayersArray = $teamPlayers->getValues(); Edit: another possibility that keeps the team players as a PageArray: $teamPlayersReindexed = new PageArray(); $teamPlayersReindexed->import($teamPlayers);1 point
-
Have you seen these? https://processwire.com/talk/topic/11451-change-default-language-revisited/ or: https://processwire.com/talk/topic/12743-using-an-empty-language-pack-as-the-default-front-end-language/?do=findComment&comment=1160161 point
-
Interesting Conference / Talk from Rasmus Lerdorf, creator of PHP.1 point
-
1 point
-
@alan, you might be better off using a mod_rewrite rule than using Redirect, because then you can use the [L] flag to avoid the other rewrite rules affecting the URL. So instead of... Redirect 301 /my-short-cut http://example.com/the/long/page/to/go-to/#theAnchorIwant ...try... RewriteRule ^my-short-cut$ http://example.com/the/long/page/to/go-to/#theAnchorIwant [R=301,NE,L] ...just after... RewriteEngine On1 point
-
Ryan made AdminThemeUikit::renderBreadcrumbs hookable in the last update, so it's time to try out different ideas.1 point
-
There is some bug with links provided in this warning message. I also struggled with this for some time until I made "C" translation manually through language panel. Setup -> Languages -> [ your language ] -> Find files to translate -> In "Translatable files in /wire/" -> "/modules/LanguageSupport/LanguageSupport.module - Languages Support"1 point
-
MODULE PREVIEW This is a new module I'm working on, Settings Train. Ever needed to setup one or more pages for site settings, need a lot of fields/settings and an easy way to access them in the front end. This module may be of use to you. You can of course either make an editor page using standard fields for settings, but the goal of this module is to allow files within the template folder to define their own 'dependencies' for settings. Description: this module allows you to create an unlimited number of admin/process pages, and on any process page you can enter the path to a json file that defines the fields to use for the process page. 1.) Contents of kitchen-sink.json [ { "name":"text1", "label":"Text Field 1", "type":"InputfieldText", "width":"100", "description":"", "collapsed":0, "placeholder":"", "value":"", "columnWidth":50 }, { "name":"text2", "label":"Text Field 2", "type":"InputfieldText", "width":"100", "description":"", "collapsed":2, "placeholder":"", "value":"", "columnWidth":50 }, { "name":"select1", "label":"Select Test", "type":"InputfieldSelect", "width":"100", "description":"Description of select 1", "options": { "default":"Default", "blue":"Blue", "red":"Red", "yellow":"Yellow", "dark":"Dark" }, "collapsed":0, "placeholder":"", "value":"", "columnWidth":33 }, { "name":"checkbox1", "label":"Checkbox Test", "type":"InputfieldCheckbox", "width":"50", "description":"Checkbox 1 description", "collapsed":0, "placeholder":"", "value":1, "columnWidth":34 }, { "name":"radios1", "label":"Radios Test", "type":"InputfieldRadios", "width":"50", "description":"", "options":{ "black":"Black", "white":"White" }, "collapsed":0, "placeholder":"", "value":"black", "columnWidth":33 }, { "name":"checkboxes1", "label":"Checkboxes Test 1", "type":"InputfieldCheckboxes", "width":"50", "description":"Checkboxes 1 Description", "options":{ "address":"Address", "phone":"Phone", "social":"Social Icons", "top_menu":"Top Menu" }, "collapsed":0, "placeholder":"", "value":"", "columnWidth":50 }, { "name":"checboxes2", "label":"Checkboxes Test 1", "type":"InputfieldCheckboxes", "width":"50", "description":"Checkboxes 2 Description", "options":{ "address":"Address", "phone":"Phone", "social":"Social Icons", "top_menu":"Top Menu" }, "collapsed":0, "placeholder":"", "value":"", "columnWidth":50 }, { "name":"textarea1", "label":"Textarea Test", "type":"InputfieldTextarea", "width":"100", "description":"Textarea 1 Description", "collapsed":2, "value":"" }, { "name":"pagelistselect1", "label":"Page List Select Test", "type":"InputfieldPageListSelect", "width":"100", "description":"Page List Select Test Description", "collapsed":0, "value":"0", "columnWidth":50 }, { "name":"asm_select1", "label":"ASM Select Test", "type":"InputfieldAsmSelect", "width":"100", "description":"ASM Select (templates) - select a template.", "options":{ "43":"Image", "59":"Options", "61":"Post (post)", "62":"Post Index (post-index)" }, "collapsed":0, "value":"", "columnWidth":50 }, { "name":"url_test", "label":"URL Test", "type":"InputfieldURL", "width":"100", "description":"Enter a URL", "noRelative":1, "collapsed":0, "value":"", "columnWidth":33 }, { "name":"integer_test", "label":"Integer Test", "type":"InputfieldInteger", "width":"100", "description":"Enter an Integer", "collapsed":0, "value":"", "columnWidth":34 }, { "name":"email_test", "label":"Email Test", "type":"InputfieldEmail", "width":"100", "description":"Enter an Email Address", "collapsed":0, "value":"", "columnWidth":33 }, { "name":"ckeditor_test", "label":"CK Editor Test", "type":"InputfieldCKEditor", "width":"100", "description":"Some Formatted Text", "collapsed":0, "value":"" } ] The json file can be anywhere (currently limited to the templates folder). For example, if you have a theme folder and that theme requires specific preferences to be set for that theme, you can have the settings page load the fields needed by that theme. Process Page in Menu: Process Page (editing the settings): Then you can access those settings in your front end like this: $train = $modules->get("SettingsTrain"); $themeSettings = $train->getSettings('news-settings'); the settings are delivered as a WireArray: so you can now do this: echo $newSettings->url_test; which outputs http://processwire.com For rapid site development, this can save you from having to manually setup fields for new projects settings, especially if you use those same settings a lot.1 point
-
1 point
-
Now in the modules directory. Want to update the module soon with some new flavors ... http://modules.processwire.com/modules/markup-processwire-photoswipe/ Cheers!1 point
-
I'll have a look on the above issues/requests later, nowadays I'm busy with a 4.04 kg newborn who thinks he can steal all the hours in a day (and night)1 point
-
I've not tried seddass's solution, but it looks right on. I'm using some of his code in my example too. So here's another option, which is to piggyback onto the MarkupPagerNav module, even though you aren't dealing with pages. <?php // get the images you are going to display $items_per_page = 4; $start = ($input->pageNum - 1) * $items_per_page; $total = count($page->images); $images = $page->images->slice($start, $items_per_page); // make this to give MarkupPagerNav what it needs $a = new PageArray(); // add in some generic placeholder pages foreach($images as $unused) $a->add(new Page()); // tell the PageArray some details it needs for pagination // (something that PW usually does internally, for pages it loads) $a->setTotal($total); $a->setLimit($items_per_page); $a->setStart($start); // output your images foreach($images as $p) { $img = $p->img; echo "<img src='{$img->url}' alt='{$img->description}' />"; } // output the pagination navigation echo $a->renderPager(); Btw, an images field on a page isn't going to scale infinitely. At some point, you are going to find it difficult to manage, sort, etc. So I would still place some limits on yourself for the max number of images you are going to attach to a single page.1 point