Search the Community
Showing results for tags 'templates'.
-
Would it be possible to configure a different path to the templates for different users/roles? E.g. for the user admin the templates reside in the folder /site/dev-templates/ and for all others users the templates lie in the folder /site/templates/? With this, you could have a production-version of your templates and when logging in as a special user you can work on your development-version simultaneously. Maybe there could be a function to check-in ready templates to the production-version.
-
Plates for ProcessWire is a module to make using Plates with your ProcessWire templates plug-and-play. Plates is an extremely lightweight pure PHP templating system that provides features that developers have come to expect when building applications and sites in ProcessWire and beyond. From the Plates website: Highlights from the documentation: Native PHP templates, no new syntax to learn Plates is a template system, not a template language Plates encourages the use of existing PHP functions Increased code reuse with template layouts and inheritance Template folders for grouping templates into namespaces Data sharing across templates Pre-assign data to specific templates Built-in escaping helpers Easy to extend using functions and extensions Plates is an extremely stable application that has been in development and use in production since 2014. This module is also a simple adapter so I am confident in it's stability as I've already used it myself. However, the custom extensions included should be considered early releases and bug reports are welcome, pull requests are very welcome as well! If you're familiar with Plates or just want to get started now, you can download the module from the Github repository. Batteries are included, documentation provided. Previously this module requires that you install Plates manually via Composer. To make the module more accessible and a true "drop-in and code" solution, Plates is now included. If you prefer to manage your packages separately via Composer, or have already installed this module and Plates, Plates for ProcessWire will use the version you have installed then fall back to the version shipped with the module if it is not present. So, FireWire, why another templating engine? There are many stellar templating engines available. I've used several of them and they have truly great features. I also appreciate the simplicity of working with PHP. While templating engines do sometimes offer more terse syntax, it's not a killer feature for everyone like code reuse, nesting, and layouts may be. Code editors will always offer first-class support for PHP and syntax highlighting makes some of the arguments about readability less of a feature benefit for alternatives. Plates takes care of the limitations that come with writing pure PHP templates. Plates feels very at home with the ProcessWire API. Like ProcessWire, it also scales infinitely and its focus on core features over the large library approach makes for a great developer experience. If you've worked with templating engines in the past, the features are familiar. If you haven't, you'll be up to speed remarkably fast. I wrote this module with the intention of making it a "drop-in and code" experience, and I've worked on using the extensibility of Plates to add some extra superpowers to boot. Plates is another great option that may be useful to you whether because it's more your style, it fits your use case, or maybe your first time adding a little extra oomph to your ProcessWire templates. The first 10 minutes you spend with the Plates documentation might be the last 10 minutes. A Simple Example Start with files and folders. Things to know off the bat: Plates for ProcessWire comes pre-configured to look for Plates templates in your /site/templates folder By default it will look for files with the extension '.plates.php' to help differentiate from ProcessWire files, however this may be customized to any extension you prefer on the module config page The folder structure here is entirely up to you, this example can be used but is not required. /site /templates /components image_gallery.plates.php /layouts main.plates.php /views home.plates.php home.php ready.php Your ProcessWire templates will contain one line that hands off rendering to Plates <!-- /site/templates/home.php --> <?=$plates->templates->render('views/home')?> Start by creating your layout. We'll keep it simple. <?php namespace ProcessWire; // /site/templates/layouts/main.plates.php /** * @property string|null $title Page title * @property string|null $description Meta description */ ?> <!DOCTYPE html> <html> <head> <title><?= $title ?? $page->title; ?></title> <?php if ($description ?? null): ?> <meta name="description" content="<?=$description?>"> <?php endif ?> <link rel="stylesheet" href="<?=$config->paths->templates?>styles/app.css"> </head> <body> <header class> <img src="/path/to/logo.jpg"> <nav> <ul> <?php foreach ($navBase->children->prepend($pages->get('/')) as $navPage): ?> <li> <a href="<?=$navPage->url?>"><?=$navPage->title?></a> </li> <?php endforeach ?> </ul> </nav> </header> <section> <?= $this->section('hero'); ?> </section> <?= $this->section('content') ?> <footer> <?= $this->section('footer'); ?> </footer> <script src="/path/to/your/file.js"></script> </body> </html> I like to add docblocks at the top of my Plates templates because we can pass data to any template or layout wherever needed and this helps understand what is accepted or expected at a glance. This is optional and just a style preference. Some notes: The full ProcessWire API is available including language functions Your Plates templates are rendered inside a Plates Template object. To use any Plates function, custom function, or custom extension you use $this Jumping over to home.plates.php <?php namespace ProcessWire; // /site/templates/views/home.plates.php $this->layout('layouts/main', ['description' => $page->description]); ?> <?php $this->start('hero') ?> <h1><?=$page->headline?></h1> <img src="<?=$page->hero_image->url?>" alt="$page->hero_image->description"> <?php $this->end() ?> <section> some stuff here </section> <?php if ($page->gallery->count()): ?> <section> <?php $this->insert('components/image_gallery', [ 'images' => $page->gallery, 'title' => __('Image Gallery'), ]) ?> </section> <?php endif ?> <section> Some stuff there </section> <?php $this->start('footer') ?> <p>Thanks for visiting</p> <?php $this->end() ?> Things to note: Even though this file is located in the 'views' subdirectory, Plates is configured out of the box to use '/site/templates/' as the base directory, so you can write paths without '../' directory traversal We chose the main layout and passed the 'description' variable which is available in main.plates.php as $description $this->start('section name') and $this->stop() capture what is output to those sections in main.plates.php, there is no limit on sections and they can have any name aside from 'content' which is reserved. Any content that exists outside of a defined start/stop section is automatically output to the 'content' section in your layout And the image gallery: <?php namespace ProcessWire; // /site/templates/components/image_gallery.plates.php /** * @property string|null $title Optional gallery title * @property Pageimages $images Images field */ ?> <div> <?php if ($title ?? null): ?> <h3><?=$this->batch($title, 'strtolower|ucfirst')?></h3> <?php endif ?> <ul> <?php foreach ($images as $image): ?> <li> <img src="<?=$image->url?>" alt="<?=$image->description?>"> </li> <?php endforeach ?> </ul> </div> Additional notes: You can use $this->insert() in any Plates file, including layouts. You can also use $this->insert() to nest Plates templates in other Plates templates You can use batch() to execute multiple functions on a value. Any PHP function that accepts one argument (or one argument and the rest optional) can be chained in a batch. This also works with custom functions and Extension functions where you can do some really neat stuff. This is similar to functions and filters in other templating engines. The Syntax The syntax, like ProcessWire, is just PHP and has complementary style and a simple API. Plates only makes style recommendations. One of the key elements to making templates in any engine work is knowing where to put logic and where control structures should do the heavy lifting. With PageClasses and organized code, templates can be clean and concise with just PHP variables, loops, and control structures. At it's core, Plates primarily keeps focus on templates which where other engines that tend to include new syntax and tools because they already have to build a parser or interpreter. The batch() function covers a most use cases and is a welcome tool to use as is or as a complement to more custom functions and extensions. That's all you need to get started using Plates for ProcessWire. I highly recommend reviewing the short documentation to get the most out of templates in your projects. Layouts - A core templating feature for sharing page designs and base code between templates Nesting - Enhanced code reusability by inserting code blocks Inheritance - Use code sharing between templates to build more complex designs with simplicity Functions - Batching functions and writing your own Plates for ProcessWire comes with several custom build extensions for this module that may be useful. All extensions are optional and disabled by default. You can start building with the core Plates system. Extras: Plates for ProcessWire Extensions (optional) NOTE: All examples below are part of custom extensions written for this module. They can be enabled or disabled on the Plates for ProcessWire module config page, all are disabled by default. These custom extensions have full documentation that is accessible on the module config page or by reading the markdown documents directly in the module directory. This module comes with several extensions that add useful tools for building templates. Many also provide some parity with other templating solutions. Plates for ProcessWire extensions provide over 100 custom functions to use in your templates. Many of them are batchable, many of them are written to use with ProcessWire objects such as Page and WireArray/PageArray. Others are intended to make template code shorter and cleaner, others still are just nice to have. The Conditionals Extension brings some efficient output options. <!-- From our example above. Instead of this --> <?php if ($page->gallery->count()): ?> <?php $this->insert('components/image_gallery', [ 'images' => $page->gallery, 'title' => __('Image Gallery'), ]) ?> <?php endif ?> <!-- Consider this --> <?php $this->insertIf('components/image_gallery', $page->gallery->count(), [ 'images' => $page->gallery, 'title' => __('Image Gallery'), ]) ?> Tidy up single line outputs <!-- Instead of this --> <?php if ($page->text_field): ?> <h2><?=$page->text_field?></h2> <?php endif ?> <!-- Consider this. The if function accepts two argument and outputs the second if the first is truthy/falsey --> <?=$this->if($page->text_field, "<h2>{$page->text_field}</h2>")?> Conditionals also provide cleaner syntax for some control flow operations <!-- Instead of this --> <h2> <?php if ($weather === 'sunny'): ?> <?=__('Grab your sunglasses')?> <?php elseif ($weather === 'cold'): ?> <?=__('Wear a coat')?> <?php elseif ($weather === 'cold'): ?> <?=__('Bring an umbrella')?> <?php endif ?> </h2> <!-- Consider this --> <h2> <?=$this->match($weather, [ 'sunny' => __('Grab your sunglasses'), 'cold' => __('Wear a coat'), 'rainy' => __('Bring an umbrella'), ])?> </h2> <!-- When more complex evaluations are needed, consider matchTrue --> <h2> <?=$this->matchTrue([ __('Tickets are available') => $ticketCount > 10, __('Hurry, tickets are almost sold out') => $ticketCount > 1, __('Sold Out') => true, ])?> </h2> The Functions Extension provides a wide array of flexible and batchable functions <!-- Get the sum of all items in a WireArray/PageArray, associative array, or object by field/key/property, Also works on indexed arrays --> <p>Total: <?=$this->sum($page->cart_items, 'price')?></p> <!-- Group items in an associative array, array of objects, or WireArray/PageArray by property or field --> <?php foreach ($this->group($pages->get('template=players'), 'team_name')) as $teamName => $players): ?> <h2><?=$teamName?></h2> <ul> <?php foreach ($players as $player): ?> <li> <?=$player->title?><br> <?=$player->position?> </li> <?php endforeach ?> </ul> <?php endforeach ?> <!-- Get PageArrays inclusive of their parent using withChildren() Assign attributes/values if a page matches the current page using attrIfPage() --> <nav> <ul> <?php foreach ($this->withChildren('/') as $navItem): ?> <li<?=$this->attrIfPage($navItem, 'class', 'active')?>> <a href="<?=$navItem->url?>"> <?=$navItem->title?> </a> </li> <?php endforeach ?> </ul> </nav> <!-- A second argument is a selector for child pages --> <?php foreach ($this->withChildren('/', 'template=team_members') as $navItem): ?> <!-- Generate an unordered list of breadcrumbs --> <?=$this->breadcrumbs(['startPage' => '/', 'separator' => ' | ', 'ulClass' => 'breadcrumb-nav'])?> <!-- Create an indexed array with iterator from index 1 on any iterable object --> <?php foreach ($this->batch($page->images, 'toList|from1') as $i => $image): ?> <img src="<?=$image->url?>" alt="<?=$image->description?>" data-slide-index="<?=$i?>"> <?php endforeach ?> The configurable Asset Loader extension lets you link, inline, and preload assets with automatic cache busting version parameters. Directories and namespaces are customizable on the module config page and are yours to choose. <?=$this->preloadAssets([ 'fonts::ProximaNova.woff2', 'fonts::ProximaNovaLight.woff2', 'js::app.js', ])?> <?=$this->linkAsset('styles::app.css')?> <?=$this->inlineAsset('styles::critical.css')?> <?=$this->linkAsset('js::app.js')?> There are more extensions and powerful utilities. If you're a RockPageBuilder rockstar, check out the README file for details on how to use an included utility function to make Plates and RPB work together 👍 Try It Out! If you want to give it a try, download the module from the Github repository and take it for a spin. When it gets a little more testing I may submit it to the modules directory. I'm a consistent user of plain PHP, Latte, and Blade for templating and I think Plates is a great addition to the developer toolbox. Interested to hear your thoughts.
-
Hey 👋 I'm running a PW site on UIKIT (v3) for many years and I want to migrate to TailWind V4. Sounds fairly simple. I normally just locally update my templates and CSS. This time, I want to do add in TW templates concurrently. The idea is I can add/remove content as normal and I thought a good approach might be 1. I have a template switcher in my config $config->twPreview = true; // Enable Tailwind templates 2. I have a template switcher hook in site/init.php which updates my css paths etc with a _tw (Tailwind) path 3. All my templates have a duplicate called [template-name]_tw.php Same for all my includes It's not going too bad but I didn't factor in for the following 1. I have Matrix field templates and een though I can duplicate with a _tw, the actual field files are hard coded into the PW manager when editing a page Aside from this, it's not going too bad but am I overlooking a simpler method? Cheers
-
Hi Forum, we moved an installation from the live server to localhost for further development. Unfortunately now PW doesn't find files in the /templates/ directory anymore (e.g. css, js and so on). Functions testing for existing files abort with an error and the console throws 404 for the files in question. Two developers have checked (so far several times): site/config.php $config->httpHosts .htaccess file permissions on /templates/ and all subdirectories (set to 777 just to be on the safe side) our own php functions Our version is 3.0.22 devns. We are running out of ideas. Any help is appreciated. Thanks.
-
In this post we had a small discussion about making PW more userfriendly(for new, non developer users) https://processwire.com/talk/topic/7184-lets-highlight-processwires-ability-to-be-an-enterprise-cms/page-2 Personally i think the technical details belong to another thread, so i opened one. When you install PW you got basic pages and nothing else at least from the view of a newcomer that is not a developer. What does a newcomer expect from something that is propagated as being better than WP? Basic pages whith more than body and titl. At least they need title, browser title, meta description, publish date controll, a main image, image uploadfield for images in the MCE editor, short text, long text(Tiny MCE), tags, optinally a small gallery for additional images(whith lightbox), an easy option for comments. A basic Blog/News system as news and blog can easily be used interchangeably. Image cropping on default image fields. Premade RSS feed. Premade sitemap. Premade search. A basic form module An Image gallery with mass upload, description,title, title tag, alt tag, fancybox option. A Template system for easy template change and an option for modules to link in Module installers that are able to deinstall a module completely.(for example the blog module does not) Site settings and maybe Template settings Simply install and go. The interesting part is that almost everything from this list is already there in PW. A few words about PW in general. Im my opinion PW is not a CMS, at least not now. Its a CMF whith an extra comfortable backend , and it really schould be advertised as that right now. Many of the stuff that pepole expect from a CMS is not present (installable templates, modules, calenders...) it has to be build by yourself. Even if thats pretty easy to do, its not click install and go. So its a framework and not a CMS. Ok, let's look at the reality of most CMS. Either they got far to many modules or they do not have enough modules. Many modules are unmaintained or broken or lack some important functionality. Often installation of any module or updating the CMS breaks a lot of things. even paid modules often come whith lots of problems inside plus you literally have to test hundreds of modules before you find a combination that is functional, compatible and affordable. So from this point of view PW is even better than any CMS, as almost all stuff is build with plain core functionality, but still its a framework not easy to understand by a user. So what do we need to make it a CMS? The keyword is standarisation. An user does not want 100 ways to make a news page, he exactly wants 1 way to do that. Its great if you easily add some fields but basically he just wants a news page. Standarisation does not need to take away freedom, it only allows to make components that interact in certain defined ways. Standarisation can never be perfect but it can help alot in interaction between different parts. If we look at PW templates there are endless ways to get the result you want so its almost impossible to make a module that creates at least a halfway decent looking default template for its functionality that links into the basic site structure. Would it be bad to create a standrard way for making templates that allows modules to link in ? Would it be bat to have a bunch of default modules that allow templatebuilders to produce templates that already have a well made formating at least for this few modules. You still have the option to do it the way you like, you can build your own stuff or just modify the existing stuff but in addition to that you now got the option of installing a few modules, buy a template, do a few modifications and you page is ready. So it even adds more freedom to the system not less. Lets take a look at WP. Most templates only support the basic blog and maybe a few modules. as soon as you start to install additional modules you either have to live whith an often ugly default output and often it fails completely. So you start modifying the template or even worse you need to modify the module. The next module update kills all your changes and you have to start over.... The fun starts if you have a bunch of modules that need modification . A big company called Templatemonster has a solution for that problem. They sell WP themes that are a complete installation bundled with all the necessary modules and all addons fully functional, but don't try to upgrade the WP system, simply don't do this. Maybe this is the perfect way for PW to make premade templates ? I guess not. You still run into trouble if you want to change the look of your page. But still it may be an idea to earn some money whith PW. at least i would pay for a nice installation package whith blog and gallery and a really nice modern template with some color, background and logo control in the backend. For the easy creation o something like that we would need an extended Profile Module that allows to store a complete page as an installlable Profile. Right now i had some trouble storing multilanguage support and pre generated user and a few other things. So i guess the best way would be to define a bunch of standard modules, define a default way to do templating and for interaction between modules and templates. More about that tomorrow(more technical details ), i need a bed right now
- 206 replies
-
- 1
-

-
- standarisation
- templates
-
(and 1 more)
Tagged with:
-
Hi guys, I'm struggling with including php files from a subfolder. Maybe because there are more then one solution. I'm using the $config->useMarkupRegions = true; with the _main.php. Right now I have some php files that I include in the template files like this: <?php include('menu_main.php'); ?> Now I have this subfolder: /templates/includes This won't work: <?php include('includes/menu_main.php'); ?> Using <?php wireIncludeFile('includes/menu_main.php'); ?> works only with the menu_main.php file, but not with others. What would you suggest?
- 5 replies
-
- templates
- markupregions
-
(and 1 more)
Tagged with:
-

Template: how to include files OF YOUR CHOICE?
franciccio-ITALIANO posted a topic in Getting Started
Hi, to avoid correcting the same html code in all templates, I wrote it in a separate .php file and then linked from the html page through the following code: <?php wireIncludeFile('styles/menu-A.php'); ?> But now I would like in the template to be able to choose whether to put the type A menu on the page, or the type B menu. I used the following code, but it does not work: <?php wireIncludeFile('<?=$page->type_menu?>'); ?> The code <?=$page->type_menu?> is supposed to call a processwire field, but it doesn't work and processwire goes crazy, sending me a serious error message. Where do I go wrong? -
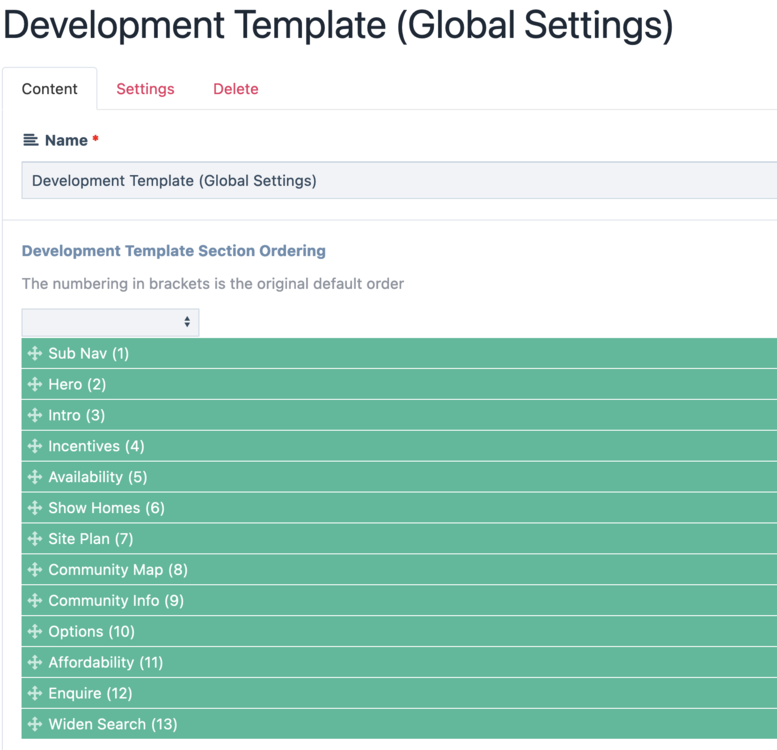
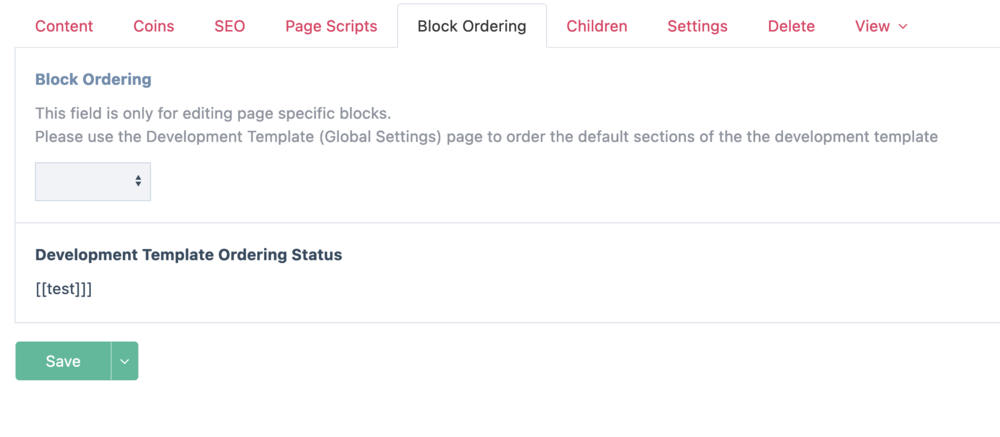
Hi all, I have what on the face of it what seems like a simple addition I want to add to a template, but im a bit stumped in how to achieve it. Basically I have a global page reference field that allows a user to order the output of a given template file. So this global field sits on its own template/page, and on it you can just order a list of named items, nothing fancy. Now I can use this order the front end no problem by just using the field name and a foreach loop. But I have no idea if that same output is possible within a different page/template within the cms. All I am wanting to do on this other template file is just output the content of the global field, just so that anyone on a page using the second template has the current global order for reference. Nothing fancy, doesn't have to do anything just display a list of items in the order set on the global settings page. I figured this would be fairly simple to do, as I have setup many textual type outputs for backend module configs however in this instance im not sure what I need to do to get similar output within the cms page using said template. I had thought hanna code might be useable but I can't see anyway to get it to execute from within the cms, albeit the page where you can set up the php snippet does do exactly that when you test it. Any ideas on how I could achieve the above? Screen shots of what im trying to explain incase it helps any. (Global settings ordering screenshot) (My attempts at outputting the above, on another cms page with Hannacode, where [[test]] is a snippet that just loops over the above and outputs it in a <li>) So is it possble to have the output appear there, as in execute the hannacode snippet [[test]] and show me the output like it would do on the frontend? Any advice would be much apprecriated.
-
I earlier used this module for edit template files: https://github.com/rolandtoth/ProcessTemplateEditor I liked it, but it lacked the option to create new files. Is there any other module for this purpose, of what do you use for editing template files? (except for ftp-clients)
-
I've written before about how to use Twig with ProcessWire (see my tutorials on integrating Twig into ProcessWire and extending Twig with custom functionality for ProcessWire). But those posts don't really talk about why I like to use Twig instead of plain PHP templates. For me, this comes down to one killer feature that I'm going to talk about below. But first, let's look at some of the more commonly mentioned advantages of Twig and why I don't actually think they're all that important in the context of ProcessWire: The syntax is nicer. While I personally agree with this, it's entirely subjective (and familiarity is comforting while trying something new is scary). Autoescaping provides security by default. This is true to a degree, but most ProcessWire projects (at least for me) aren't the type of expansive community-driven sites with lots of user-generated content where this would be most relevant. Most of my ProcessWire projects so far have featured a few trusted editors managing content, where you don't really need autoescaping for every template to make sure nobody slips in some malicious code. Twig forces separation of concerns between logic and presentation. Again, this is true, but not relevant to most ProcessWire projects. Most of my ProcessWire projects (and, judging by the showcase, most ProcessWire projects period) are mostly classic brochure sites without a lot of interactivity or app-like behaviour. Those projects are 99% presentation with only some small snippets of logic in between, so separating the two isn't really an issue. With that out of the way, let's talk about the killer feature that makes Twig essential to my work: Inheritance and block-based overwrites. To explain why this is important, I'll start out with a basic template for a header component in PHP and see how it can handle additional content being added to it. Then I'll write the same component in Twig for comparison. If you need a general guide on template inheritance in Twig, read this first: https://twig.symfony.com/doc/3.x/tags/extends.html The reusable header template Here's our basic reusable header template written in PHP: <header class="header"> <h1 class="header__headline"><?= $page->title ?></h1> <?php if ($page->subline): ?> <p class="header__subline"><?= $page->subline ?></p> <?php endif; ?> <?php if ($page->image) echo wireRenderFile('inc/responsive-image.php', ['image' => $page->image]) ?> </header> Sidenote, I'll use wireRenderFile to keep the examples brief, you could also write the image tag inline here. The header component may be included in a page template like this: <?= wireRenderFile('inc/header.php') ?> You have two options for where to do this. Option one is to include this template in every template that needs it (templates/home.php, templates/project.php, templates/news.php). Option two is to use the appendTemplateFile setting to keep the basic page layout in a shared template file that's always included at the end of the request (_main.php). Option one allows you to pass the template different variables depending on context, but it also means you've already started with the code duplication. Option two is probably the more common approach, but with this option you can only pass it one set of variables – those variables might be overwritten by the page template, but this will also lead to some problems as you'll see shortly. Let's introduce our first change request, one particular page needs to display a video instead of an image. No problem, we can just check if the page has a video field and display it conditionally: if ($page->video) { wireRenderFile('inc/video.php', ['video' => $page->video]); } elseif ($page->image) { wireRenderFile('inc/responsive-image.php', ['image' => $page->image]); } This still works fine. But crucially, the logic for the video header is now part of the header template, not part of the template for the page with video headers. This means that every time I want to edit the header template, this little piece of conditional logic is something I have to deal with. But that's fine, multiple pages might need a video header, so having this switch in the header template is acceptable. But then another change request come in: In the page template for some kind of project page, instead of the image, we want to display a list of project data coming from a separate project_data field. Again, we can adjust the template: if ($page->project_data) { wireRenderFile('inc/project-data.php', ['data' => $page->project_data]); } elseif ($page->video) { wireRenderFile('inc/video.php', ['video' => $page->video]); } elseif ($page->image) { wireRenderFile('inc/responsive-image.php', ['image' => $page->image]); } But now some display logic that's specific to one template is part of the global header template, not part of the project.php. This trend will continue: every custom feature required for the header of any page template will inflate the header.php file, and every adjustment requires reading all of it and making sure my change doesn't break any of the other features. This is unsustainable and inherently unscalable. Another example, what if a specific page has both the video and the image fields, but I want to display the image instead of the video? Currently, this is not possible. Now I have to build in some kind of switch: $preferImage = $preferImage ?? false; if ($page->project_data) { wireRenderFile('inc/project-data.php', ['data' => $page->project_data]); } elseif ($page->video && !$preferImage) { wireRenderFile('inc/video.php', ['video' => $page->video]); } elseif ($page->image) { wireRenderFile('inc/responsive-image.php', ['image' => $page->image]); } Again, this solution doesn't scale. Did you notice the subtle bug in there? The noise to signal ratio is becoming worse with every feature. Now you're probably thinking that you would approach those change requests in a different way. Let's look at some of the possible solutions to those problems. Lots of variables You can solve this to a degree by using lots of variables to control what you're template is doing. If we're using a shared _main.php template file that includes the inc/header.php template, the project-specific template (e.g. templates/project.php) is loaded first. So those templates can set some variables that change the content and behaviour of the header component. For example, say you want to do keep the template for the project data block in your project.php so it's easy to find. Let's go back to the original header template and introduce an optional variable that can be used to replace the image with something else: <?= $headerImageContent ?? wireRenderFile('inc/responsive-image.php', ['image' => $page->image]); Now you can set the $headerImageContent variable in your project.php and it will replace the image. But what if I want both the normal image (without duplicating code) AND some custom content? No problem, add even more variables: <?= $headerImageBeforeContent ?? '' ?> <?= $headerImageContent ?? wireRenderFile('inc/responsive-image.php', ['image' => $page->image]); <?= $headerImageAfterContent ?? '' ?> Now repeat that for every part of the header template which might need to be adjusted for some of the page templates (hint: it's all of them). You end up with a template that uses tons of variables, the signal to noise ratio becomes abhorrent. Throw in the fact that those variables are all unscoped, so there's no way to tell where they are being set or overwritten, and variable names have be very specific to avoid collisions. All of this might make sense to you the day you've written it, but what about your colleague that hasn't touched this project yet? What about yourself in six months? Make templates more granular Another solution is to make the templates more granular. I've started this trend above by using wireRenderFile to put little isolated template parts into their own dedicated template – for example, to display a single responsive image or an HTML5 video player. In the same grain, you can split up the header.php into multiple smaller template to mix and match and include include those you want to in each specific context. But this has downsides as well: You end up with a fractal nightmare, a deluge of templates with increasing granularity and decreasing utility, just to be able to include those smaller templates separately from each other. Cohesion and readability is reduced, and there's no way from directory structure alone to tell which templates go together in what ways. Splitting an existing template into two smaller templates is not backwards compatible – you have to make an adjustment in every place the original template was included. Or you keep the original template but change it to just include the two new templates. I said fractal nightmare already, didn't I? Duplicate code You can, of course, just keep separate header templates for each page type. But then you're duplicating the common parts of those templates all over again, and changing those means you have to touch a lot of separate files – definitely not DRY. Most real-life solutions will include a mix of the three approaches. I tried to be fair and write the templates in the leanest and cleanest way possible, but things still got out of hand quickly. Now let's look at the same component written in Twig: Resuable components in Twig Here's the basic header template but written in Twig: {# components/header.twig #} <header class="header"> <h1 class="header__headline">{{ page.title }}</h1> {% if page.subline %} <p class="header__subline">{{ page.subline }}</p> {% endif %} {% block header_image %} {% if page.image %} {{ include('components/responsive-image', { image: page.image, }) }} {% endif %} {% endblock %} </header> One important difference is the block tag defining the header_image block. So far we don't need that, but it will become important in a second. For the page templates, it's common to have a base template that all other templates inherit from: {# html.twig #} <!doctype html> <html lang="en" dir="ltr"> <head> <title>{%- block title -%}{%- endblock -%}</title> {% block seo %} {{ include('components/seo', with_context = false) }} {% endblock %} </head> <body> {% block header %} {{ include('components/header') }} {% endblock %} {% block content %}{% endblock %} {% block footer %} {{ include('components/footer') }} {% endblock %} </body> The base template defines some blocks and includes some default components (seo, header, footer). Now the template for the project page just inherits this: {# project.twig #} {% extends 'html' %} With the PHP template, things got difficult once we wanted to overwrite part of the header template with some content specific to one page template. This is where the header_image block comes in handy: {# project.twig #} {% extends 'html' %} {% block header %} {% embed "components/header" %} {% block header_image %} {# project data template … #} {% endblock %} {% endembed %} {% endblock %} Now the project.twig extends the base html.twig template and overwrites the header block. Then it includes the components/header template and overwrites only the header_image block while keeping the rest. This approach has some major advantages over the plain PHP template: All the code for the project template is in one place – to see what's special about this particular page in comparison to the base template, I just have to look at one template. I didn't have to repeat any of the header template code, so I can still change the header in a central place. The components/header template stays small and manageable, it doesn't know or care what other templates extend it and which parts get overwritten where. As a sidenote, some people may not like the embed syntax. Another approach would be to once again create a custom header template for the project template. But this time, we don't need to repeat any code because we can use inheritance: {# components/project-header.twig #} {% extends "components/header" %} {% block header_image %} {# project data template … #} {% endblock %} I prefer the embed approach because it keeps all the related code together. But both approaches allow for full flexibility with no code duplication. Now what if you want to change other parts of the components/header.twig template in an extending template? In this case, you can always add more blocks: {# components/header.twig #} {% block header_headline %} <h1 class="header__headline">{{ page.title }}</h1> {% endblock %} Adding blocks doesn't change anything about the base template, so it's 100% backwards-compatible. You can always add more blocks without ever having to worry about breaking any existing templates or introducing bugs. Another challenge for the PHP template was to add some additional content to a part of the header template while still keeping the default content. Let's say we want to display a publication date above the headline in a news template, but keep the headline as is. No problem: {# project.twig #} {% block header_headline %} <time>{{ entry.published_date }}<time> {{ parent() }} {% endblock %} The parent() function returns the content of the block in the base template, so you can extend a block without overwriting it completely. Conclusion You can solve all the challenges I posed here in PHP. Most solutions will include a combination of the three approaches mentioned above (making templates more granular, using lots of variables and duplicating code). And a well thought-out mix of those approaches can work reasonably well. The problem is that while those solutions improve reusability and scalability, they usually require lots of boilerplate code and unscoped variables. This reduces the readability and makes the system harder to modify, while making it easier for bugs to creep in. Again, there are solutions for those problems that introduce other problems until the solutions cancel each other out in trade-offs. To me, Twig is a great alternative that requires fewer trade-offs. It allows you to achieve complete freedom and flexibility in your templates all while keeping your templates DRY and keeping code that belongs together in a single file. On top of that, Twig uses a nice, readable syntax (warning: personal opinion) and provides a lot of utility methods and other features to improve your template structure. Some notable caveats to all of this: All of the discussed problems are about scaling a project to a larger scope or team size. For small projects that will never need to scale in this way, this doesn't really matter. ProcessWire's built-in markup regions seem to tackle a lot of the same problems I mentioned in this post. Can't really speak for it as I haven't tried it yet. If this all sounds interesting to you and you want to learn more, you can check out my tutorials on integrating Twig into ProcessWire and extending Twig with custom functionality for ProcessWire.
- 11 replies
-
- 12
-

-
Hei Guys, I want to ask to you all, how to make template in Admin Page and the file (.php) from inside folder like: site/templates/myFolder/my-new-template.php ? Thank you all
-
I think I saw post on here or an article in the newsletter about a forthcoming feature for defining/importing templates using a JSON file… or did I completely imagine this?! ? If it’s real I can’t find the info anywhere!
-
Hi, I would like to set an admin template to 'https only' as recommended in the Processwire security docs. However if I do this it forces this setting locally too, resulting in https://localhost requests which result in an error page. Is there a simple way round this? Setting https for templates in the config? Thanks!
-
Hi, this is the first time I'm using ProcessWire. I thought I get how fields, template and pages work, but when I create a template in the CMS, it doesn't generate any file in site/templates/ Then I thought I might need to create a blank file myself manually on the FTP (which already seems odd to me). Once I did that, I tried to add fields to the template but again, doesn't write to the php file. When I create a new page and apply said template to it, the page stay blank. AFAIK the mod_rewrite of the apache is on and I went for the worst case scenario described here https://processwire.com/docs/security/file-permissions/ and set all file-permissions for future files to 0666 and folders to 0777 in the config.php What am I not getting and what am I doing wrong? Help is appreciated, stay save everybody, Fred
- 7 replies
-
- permissions
- blank page
-
(and 1 more)
Tagged with:
-
Hi all, I am going round and round in circles and would greatly appreciate if anyone can point me in the right direction. I am sure I am doing something dumb, or missing something I should know, but don't. Story of my life ? Playing round with a module and my basic problem is I want to upload an image and also use InputfieldMarkup and other Inputfields. Going back and forth between trying an api generated page defining Fieldgroup, Template, Fields, Page and the InputfieldWrapper method. InputfieldWrapper method works great for all the markup stuff, but I just can't wrap my head around what I need to do to save the image to the database. Can generate a Field for it (thanks to the api investigations) but not sure what I need to do to link the Inputfield to that. Tried a lot of stuff from various threads, of varying dates without luck. Undoubtedly not helped by me not knowing enough. Defining Fieldgroup etc through the api seems nice and clean and works great for the images but I can't wrap my head around how/if I can add/append/hook the InputfieldWrapper/InputfieldMarkup stuff I'd like to include on that template as well. Not even sure if it should be where it is on ___install with the Fieldtype stuff or later on . Not getting Tracy errors, just nothing seems to happen. If anyone has any ideas or can point me in the right direction, that would be great because at the moment I am stumbling round in the dark. public function ___install() { parent::___install(); $page = $this->pages->get('name='.self::PAGE_NAME); if (!$page->id) { // Create fieldgroup, template, fields and page // Create new fieldgroup $fmFieldgroup = new Fieldgroup(); $fmFieldgroup->name = MODULE_NAME.'-fieldgroup'; $fmFieldgroup->add($this->fields->get('title')); // needed title field $fmFieldgroup->save(); // Create new template using the fieldgroup $fmTemplate = new Template(); $fmTemplate->name = MODULE_NAME; $fmTemplate->fieldgroup = $fmFieldgroup; $fmTemplate->noSettings = 1; $fmTemplate->noChildren = 1; $fmTemplate->allowNewPages = 0; $fmTemplate->tabContent = MODULE_NAME; $fmTemplate->noChangeTemplate = 1; $fmTemplate->setIcon(ICON); $fmTemplate->save(); // Favicon source $fmField = new Field(); $fmField->type = $this->modules->get("FieldtypeImage"); $fmField->name = 'fmFavicon'; $fmField->label = 'Favicon'; $fmField->focusMode = 'off'; $fmField->gridMode = 'grid'; $fmField->extensions = 'svg png'; $fmField->columnWidth = 50; $fmField->collapsed = Inputfield::collapsedNever; $fmField->setIcon(ICON); $fmField->addTag(MODULE_NAME); $fmField->save(); $fmFieldgroup->add($fmField); // Favicon Silhouette source $fmField = new Field(); $fmField->type = $this->modules->get("FieldtypeImage"); $fmField->name = 'fmFaviconSilhouette'; $fmField->label = 'SVG Silhouette'; $fmField->notes = 'When creating a silhouette/mask svg version for Safari Pinned Tabs and Windows Tiles, we recommend setting your viewbox for 0 0 16 16, as this is what Apple requires. In many cases, the easiest way to do this in something like illustrator is a sacrificial rectangle with no fill, and no stroke at 16 x 16. This forces the desired viewbox and can then be discarded easily using something as simple as notepad. Easy is good, especially when you get the result you want without a lot of hassle.'; $fmField->focusMode = 'off'; $fmField->extensions = 'svg'; $fmField->columnWidth = 50; $fmField->collapsed = Inputfield::collapsedNever; $fmField->setIcon(ICON); $fmField->addTag(MODULE_NAME); $fmField->save(); $fmFieldgroup->add($fmField); // Create: Open Settings Tab $tabOpener = new Field(); $tabOpener->type = new FieldtypeFieldsetTabOpen(); $tabOpener->name = 'fmTab1'; $tabOpener->label = "Favicon Settings"; $tabOpener->collapsed = Inputfield::collapsedNever; $tabOpener->addTag(MODULE_NAME); $tabOpener->save(); // Create: Close Settings Tab $tabCloser = new Field(); $tabCloser->type = new FieldtypeFieldsetClose; $tabCloser->name = 'fmTab1' . FieldtypeFieldsetTabOpen::fieldsetCloseIdentifier; $tabCloser->label = "Close open tab"; $tabCloser->addTag(MODULE_NAME); $tabCloser->save(); // Create: Opens wrapper for Favicon Folder Name $filesOpener = new Field(); $filesOpener->type = new FieldtypeFieldsetOpen(); $filesOpener->name = 'fmOpenFolderName'; $filesOpener->label = 'Wrap Folder Name'; $filesOpener->class = 'inline'; $filesOpener->collapsed = Inputfield::collapsedNever; $filesOpener->addTag(MODULE_NAME); $filesOpener->save(); // Create: Close wrapper for Favicon Folder Name $filesCloser = new Field(); $filesCloser->type = new FieldtypeFieldsetClose(); $filesCloser->name = 'fmOpenFolderName' . FieldtypeFieldsetOpen::fieldsetCloseIdentifier; $filesCloser->label = "Close open fieldset"; $filesCloser->addTag(MODULE_NAME); $filesCloser->save(); // Create Favicon Folder Name $fmField = new Field(); $fmField->type = $this->modules->get("FieldtypeText"); $fmField->name = 'folderName'; $fmField->label = 'Favicon Folder:'; $fmField->description = $this->config->urls->files; $fmField->placeholder = 'Destination Folder for your generated favicons, webmanifest and browserconfig'; $fmField->columnWidth = 100; $fmField->collapsed = Inputfield::collapsedNever; $fmField->setIcon('folder'); $fmField->addTag(MODULE_NAME); $fmField->save(); $fmFieldgroup->add($tabOpener); $fmFieldgroup->add($filesOpener); $fmFieldgroup->add($fmField); $fmFieldgroup->add($filesCloser); $fmFieldgroup->add($tabCloser); $fmFieldgroup->save(); /////////////////////////////////////////////////////////////// // Experimental Markup Tests $wrapperFaviconMagic = new InputfieldWrapper(); $wrapperFaviconMagic->attr('id','faviconMagicWrapper'); $wrapperFaviconMagic->attr('title',$this->_('Favicon Magic')); // field show info what $field = $this->modules->get('InputfieldMarkup'); $field->name = 'use'; $field->label = __('How do I use it?'); $field->collapsed = Inputfield::collapsedNever; $field->icon('info'); $field->attr('value', 'Does this even begin to vaguely work?'); $field->columnWidth = 50; $wrapperFaviconMagic->add($field); $fmTemplate->fields->add($wrapperFaviconMagic); $fmTemplate->fields->save(); ///////////////////////////////////////////////////////////// // Create page $page = $this->wire( new Page() ); $page->template = MODULE_NAME; $page->parent = $this->wire('pages')->get('/'); $page->addStatus(Page::statusHidden); $page->title = 'Favicons'; $page->name = self::PAGE_NAME; $page->process = $this; $page->save(); } }
-
Hello, and welcome to what I though was either my client being silly and changing things, or some evil doer. Turns out its reproducible and therefore something in Proceswire (I checked my templates and modules but couldnt find anything that would be doing this...). So what is it doing? Check out the video for evidence. A repeater field is interacting with a page template and another repeater field somehow to swap the fields in the template and repeater over... I have a template called team, and a repeater field called team_repeater with label Team. Some how and for some reason, when I change my fields on repeater called main_menu_links my team template gets those fields and when I try and revert the team template fields to the fields it should have, they get given to the repeater main_menu_links. Also this to say HELP!!!!! video: https://www.dropbox.com/s/exkdhc6n7x0xpsa/strange-repeater-PW-mega-bug.mov?dl=0
-
Hello everyone! I am trying to add my repeater matrix fields to the search selector, but unfortunately nothing seems to work for me. I have following search code in my search.php: <?php namespace ProcessWire; // look for a GET variable named 'q' and sanitize it $q = input()->get('q'); // sanitize to text, which removes markup, newlines, too long, etc. $q = sanitizer()->text($q); // did $q have anything in it after sanitizing to text? if($q) { // Make the search query appear in the top-right search box. // Always entity encode any user input that also gets output echo '<input id="search-query" value="' . sanitizer()->entities($q) . '">'; // Sanitize for placement within a selector string. This is important for any // values that you plan to bundle in a selector string like we are doing here. // It quotes them when necessary, and removes characters that might cause issues. $q = sanitizer()->selectorValue($q); // Search the title and body fields for our query text. // Limit the results to 50 pages. The has_parent!=2 excludes irrelevant admin // pages from the search, for when an admin user performs a search. $selector = "title|body~=$q, limit=50, has_parent!=2"; // Find pages that match the selector $matches = pages()->find($selector); } else { $matches = array(); } // unset the variable that we no longer need, since it can contain user input unset($q); ?> <main pw-replace='main'> <?php include('./includes/_pageheadersearch.php'); ?> <div id='content-body' class='uk-section uk-section-large uk-section-large'> <div class='uk-container uk-container-small'> <?php // did we find any matches? if(count($matches)) { // yes we did, render them echo ukAlert(sprintf(_n('Found %d page', 'Found %d pages', $matches->count), $matches->count), "default", "check"); echo ukDescriptionListPages($matches); } else { // we didn't find any echo ukAlert(__('Sorry, no results were found'), "danger", "warning"); } ?> </div> </div> </main> I have tried to add my fields to the selector code (repeater_matrix.aboutsblock_repeaters.mytextfield) . But I didn't get any results. What I am doing wrong? Thanks for your help!
-
Hi! Is it possible to specify explicitly the parent section when creating a new child page with a single template? The idea is to save the user from the possibility of mistakenly choosing a section, but not to create unnecessary identical templates What I mean: Let's say I've got 2 parent categories with names articles & news. Each of them utilized the same admin-template (category) with the category.php file. Also, I have 2 different templates for child pages (article & news). Next, I need to add an article page to the articles category with the "create new" button in admin. At that moment, I must choose the category to place (because both categories use the same template). To runaround this (and create a page right into the exact category without the choosing step) I should create 2 templates for each category, and setup parent-children relations for each pair of templates, right? But Is any way to use only the one category template and different children templates and at the same time, explicitly specify which section to use for child pages, thereby removing the process of selecting a child section? articles (category.php) Article page 1 (page-article.php) Article page 2 (page-article.php) Article page 3 (page-article.php) + Add a new article page here without category chooser news (category.php) News page 1 (page-news.php) News page 2 (page-news.php) News page 3 (page-news.php) Update: found module but I can't get it work.
-
Hi guys I guess this is the right forum to post my question. If not, do let me know. Ok, I'm fairly new to ProcessWire and so far I really like the CMS! It's magnificent to use and really straight forward. Big thanks to Ryan for that. Now, the question I have. I have a template called 'products_categories.php' in which I collect and render all the different categories (the categories basically act as a filter) for a variety of products and next to the categories, I render all the products, like so: <?php include('includes/header.php') ?> <?php $categoryName = $sanitizer->pageName($input->urlSegment(1)); $subcategoryName = $sanitizer->pageName($input->urlSegment(2)); pre($categoryName); pre($subcategoryName); $categories = $page->get("template=products_categories"); $category = $categories->get("template=products_categories_item, name=" . $categoryName); if($category->id){ $session->category = $category->id; $subcategory = $category->get("template=products_categories_item, name=" . $subcategoryName); if($subcategory->id){ $session->subcategory = $subcategory->id; } } $selector = "template=products_item"; if($category->id){ $selector .= ", products_categories=" . $category; } if(isset($subcategory->id)){ $selector .= ", products_categories=" . $subcategory; } $products_items = $page->find($selector); ?> <div class="uk-section"> <div class="uk-container"> <?php if(!empty($page->headline)) { ?> <h1><?= $page->headline ?></h1> <?php } ?> <!-- **** COMMENT: create grid for products **** ---> <div class="row"> <div class="col-md-3"> <div class="uk-card mr-3 uk-card-default uk-card-body"> <h3 class="uk-card-title">Productcategorieën</h3> <ul class="uk-list"> <?php foreach($categories->children() as $c){ ?> <li class="<?= ($category->id===$c->id ? 'active ' : '') ?>"> <a href="<?= $page->url . $c->name . '/' ?>"><?= $c->title; ?></a> <?php if($c->hasChildren){ ?> <ul> <?php foreach($c->children() as $sc) {?> <li class="<?= ($category->id==$c->id && $subcategory->id==$sc->id ? 'active ' : '') ?>"> <a href="<?= $page->url . $c->name . '/' . $sc->name . '/' ?>"><?= $sc->title; ?></a> </li> <?php } ?> </ul> <?php } ?> </li> <?php } ?> </ul> </div> </div> <div class="col-md-9"> <div class="uk-child-width-1-3@s uk-grid-match uk-grid-margin-small uk-grid-small" uk-grid> <?php foreach($products_items as $product) { ?> <div class="uk-card"> <?php if(isset($product->image)) { ?> <div class="uk-card-media-top"> <img src="<?= $product->image->URL; ?>" title="<?= $product->title; ?>" alt="<?= $product->intro; ?>"> </div> <?php } ?> <?php if(!empty($product->title) || !empty($product->intro)) { ?> <div class="uk-card-body uk-card-default"> <?php if(!empty($product->title)) { ?> <h3 class="uk-card-title"><?= $product->title; ?></h3> <?php } ?> <?php if(!empty($product->intro)) { ?> <p><?= $product->intro; ?></p> <?php } ?> <?php if (!empty($product->price)): ?> <h3 class="uk-card-title">€ <?= $product->price; ?> (excl. btw)</h3> <?php endif; ?> <a class="uk-button uk-button-primary" href="<?= $product->url; ?>">Bekijk</a> </div> <?php } ?> </div> <?php } ?> </div> </div> </div> </div> </div> <?php include('includes/footer.php'); ?> Now, I can't seem to get the filter to work. The URL behind every (sub)category should go straight back to the template 'products_categories.php', that way I can get a range of products according to the selected/ clicked URL. What am I missing here? Is this not the correct way to handle things? Any help is welcome! Thanks. Cédric
-
Hello, I'm working on something like "structure generator" for my own needs which is run after clean installation of PW to create basic structure, fields, install modules, remove unnecessities, etc. I'm trying to remove site/templates/scripts and site/templates/styles folders, but I'm out of ideas already. When I try PHP's unlink function, it says that the path doesn't exists, which is obvious, because it will try to delete those folders under FileCompiler folder. This is probably because PW compilation process? I'm initializing this mine "structure generator" in ready.php. Do any of you guys have any idea how to get rid of those folders? My styles and scripts folders are separated, so I don't need those two inside templates folder. Thanks for every advice. ?
-
It's common sense to name things based on meaning -- search, sitemap, home, basic-page / default etc. -- but I'm interested in hearing if you folks are defining / following more specific rules than these. This is something I've been thinking quite a bit lately and unfortunately I feel a bit lost here. IMHO this becomes an important thing especially when you have multiple developers working on / providing support for same projects, which they aren't necessary familiar with. It's one of those things that make it easier for a new developer to jump on board of a project and instantly understand what's happening under the hood (or at least make educated guesses.) So after this (longish) explanation, I'd really love to hear what you think about this subject -- what kind of naming conventions do you apply for your templates and/or fields? (If any.)
- 4 replies
-
- 2
-

-
- convention
- templates
-
(and 1 more)
Tagged with:
-
This module corrects a few things that I find awkward about the "Add New Template" workflow in the PW admin. I opened a wishlist topic a while back because it would good to resolve some of these things in the core, but this module is a stopgap for now. Originally I was going to share these as a few standalone hooks, but decided to bundle them together in a configurable module instead. Add Template Enhancements A module for ProcessWire CMS/CMF. Adds some efficiency enhancements when adding or cloning templates via admin. Features Derive label from name when new template added: if you like to give each of your templates a label then this feature can save some time. The label can be added automatically when templates are added in admin, in admin/API, or not at all. There are options for underscore/hyphen replacement and capitalisation of the label. Edit template after add: when adding only a single template, the template is automatically opened for editing after it is added. Copy field contexts when cloning: this copies the field contexts (a.k.a. overrides such as column width, label and description) from the source template to the new template when using the "Duplicate/clone this template?" feature on the Advanced tab. Copy field contexts when duplicating fields: this copies the field contexts if you select the "Duplicate fields used by another template" option when adding a new template. Usage Install the Add Template Enhancements module. Configure the module settings according to what suits you. https://github.com/Toutouwai/AddTemplateEnhancements https://modules.processwire.com/modules/add-template-enhancements/
-
On a new pw 3.0.89 installation of mine I've got a problem with role permissions. The setup is like this: Templates: home, basic-page, text-only, folder All of these have no restrictions in the "family" section and all of them have the same access definitions (see edit-template.jpg below) There is a role "redaktor" that has permission to edit, add, delete, move and also clone pages (see permissions.jpg below). Now, when logged in as a user with this role, I can only choose from basic-page and folder. The text-only template is not available.
-
I as have been a bit confused for some time about how the "Markup Regions" functionality in Processwire worked. But i have know read a bit more and think that i am getting to grips with it. And Markup Regions is going to be huge. To aid me in understanding Markup Regions better i started to read the Source code for the new "Regular" theme in conjunction with the Blog about the markup regions. It helped me a great deal to understand the basics and more fine details of it. A tip is to open both links and use the Source code of the "Regular" theme while reading the blog post. The Source code: https://github.com/processwire/processwire/blob/dev/site-regular/templates/_main.php The Blog post: https://processwire.com/blog/posts/processwire-3.0.62-and-more-on-markup-regions/ Markup Regions in ProcessWire (New - 2022-09-08) https://processwire.com/docs/front-end/output/markup-regions/ I hope this could help others starting out with markup regions. Just take it slow and read it a couple a times and soon you will see the greatness of markup regions. /EyeDentify
-

Matching 2 pages based on title and "combining" data
louisstephens posted a topic in API & Templates
So I am making a front-end dashboard for an internal project, and was curious if it is possible to match 2 pages together based on their title and retrieve the data. To make it more clear: I have two pages "Section A" and "Section B" that each has child pages with names (the specific person) with subpages for their services offered. Section A - John Doe (name=john-doe) - Service 1 - Service 2 - Service 3 - Jane Doe (name=jane-doe) - Service 1 - Service 2 - Service 3 Section B - John Doe (name=john-doe) - Service 4 - Service 5 - Service 6 - Jane Doe (name=jane-doe) - Service 4 - Service 5 - Service 6 What I would like to achieve on the front-end (if it is even possibile), is an output like: John Doe - Service 1 - Service 2 - Service 3 - Service 4 - Service 5 - Service 6 Jane Doe - Service 1 - Service 2 - Service 3 - Service 4 - Service 5 - Service 6 Thinking aloud: use a find to get all pages using the template "service user" and then foreaching through their children (and possibly getting a few field values as well) to output in the front end. The service templates used in the sections vary slightly in which fields they use. <?php $findUsers = $pages->find("template=service-a (and or) service-b,(some how match based on names)"); //if no match exists, output what is available ?> <ul> <?php foreach ($findUsers as $groupedUser): ?> <li><?php echo $groupedUser->title; ?></li> <li><?php echo $groupedUser->service_a_location; ?></li> <li><?php echo $groupedUser->service_a_body; ?></li> <li><?php echo $groupedUser->service_b_location; ?></li> <li><?php echo $groupedUser->service_b_phone; ?></li> <?php endforeach; ?> </ul> Sorry, it is just me thinking aloud, but I was not even sure if it is possible to group them together like that. I was going to have a page for each "section" only displaying that data, but I thought it would be nice to display them all together as an overview for the user.