Search the Community
Showing results for tags 'Backend'.
-
Maybe a simple question here, but what is the common practice for allowing users to interact with the back end? Do you just let them into the administrator interface with some access control set? Do you build special pages that they can use to manage content? I have a library site I built for a local group where I live. I would like to allow the 'librarians' to see what books are checked out, check books back in, send canned emails out to people who have overdue books, add new books, etc. But seeing all the back end of Processwire will be way too intimidating to them. In this case, would it be worth creating pages that allow the librarian to interact with the data, but shield them from the admin sections of Processwire? Or is that too much of a chore and should I just show them how to use the backend and tell them to get used to it?
-
Unfortunately I misplaced the access details of an older Processwire website that requires some maintenance as I lost the notes with custom acess url, username and password. I have access to the hosting server and the database. Is there a way to find the login URL and reset the password? Your help is much appreciated!
-
Hello all, My page has a lot of images. I created a gallery_image field to upload and display them. Unfortunately they are sort of unordered in the backend, though the filenames are numbered sequentially. I understand that this reflects the order of finished uploads. I figured out how to sort them on the frontend, but is there a way to do the same in backend? I guess this HookAfterPagesSave.module found here https://processwire-recipes.com/recipes/extending-page-save-process/ might do the trick but I'm too new to processwire and too unexperienced in coding to see what code to write. Anyone can help? Thanks in advance Hanna
-
Hi, this is the first we are trying to make a page that has only one type of user that has access to every page. The other users should only have a given access to specific pages, not to the whole template. My structure -Field -Organisation -Project -Report I want that the "measurer" role only has access to "project x" and it's children, but no view access to every project, organisation or field. I've tried to do this with https://modules.processwire.com/modules/page-edit-per-user/ but it still needs a view access to the whole tree to see the "project x" page. Or is there something I haven't figured out? Maybe I have to make it via the API: a select field in the "organisation" template where the admins could add the users and then I use hook to update the privileges? Have you done something like this and how did you accomplish it? Any help would be appreciated.
-
We recently rebuilt the Architekturführer Köln (architectural guide Cologne) as a mobile-first JavaScript web app, powered by VueJS in the frontend and ProcessWire in the backend. Concept, design and implementation by schwarzdesign! The Architekturführer Köln is a guidebook and now a web application about architectural highlights in Cologne, Germany. It contains detailled information about around 100 objects (architectural landmarks) in Cologne. The web app offers multiple ways to search through all available objects, including: An interactive live map A list of object near the user's location Filtering based on architect, district and category Favourites saved by the user The frontend is written entirely in JavaScript, with the data coming from a ProcessWire-powered API-first backend. Frontend The app is built with the Vue framework and compiled with Webpack 4. As a learning exercise and for greater customizability we opted to not use Vue CLI, and instead wrote our own Webpack config with individually defined dependencies. The site is a SPA (Single Page Application), which means all internal links are intercepted by the Vue app and the corresponding routes (pages) are generated by the framework directly in the browser, using data retrieved from the API. It's also a PWA (Progressive Web App), the main feature of which is that you can install it to your home screen on your phone and launch it from there like a regular app. It also includes a service worker which catches requests to the API and returns cached responses when the network is not available. The Architekturführer is supposed to be taken with you on a walk through the city, and will keep working even if you are completely offline. Notable mentions from the tech stack: Vue Vue Router for the SPA functionality VueX for state management and storage / caching of the data returned through the API Leaflet (with Mapbox tiles) for the interactive maps Webpack 4 for compilation of the app into a single distributable Babel for transpilation of ES6+ SASS & PostCSS with Autoprefixer as a convenience for SASS in SFCs Google Workbox to generate the service worker instead of writing lots of boilerplate code Bootstrap 4 is barely used here, but we still included it's reboot and grid system Backend The ProcessWire backend is API-only, there are no server-side rendered templates, which means the only PHP template is the one used for the API. For this API, we used a single content type (template) with a couple of pre-defined endpoints (url segments); most importantly we built entdpoints to get a list of all objects (either including the full data, or only the data necessary to show teaser tiles), as well as individual objects and taxonomies. The API template which acts as a controller contains all the necessary switches and selectors to serve the correct response in <100 lines of code. Since we wanted some flexibility regarding the format in which different fields were transmitted over the api, we wrote a function to extract arbitrary page fields from ProcessWire pages and return them as serializable standard objects. There's also a function that takes a Pageimage object, creates multiple variants in different sizes and returns an object containing their base path and an array of variants (identified by their basename and width). We use that one to generate responsive images in the frontend. Check out the code for both functions in this gist. We used native ProcessWire data wherever possible, so as to not duplicate that work in the frontend app. For example: Page names from the backend translate to URLs in the frontend in the form of route parameters for the Vue Router Page IDs from ProcessWire are included in the API responses, we use those to identify objects across the app, for example to store the user's favourites, and as render keys for object lists Taxonomies have their own API endpoints, and objects contain their taxonomies only as IDs (in the same way ProcessWire uses Page References) Finally, the raw JSON data is cached using the cache API and this handy trick by @LostKobrakai to store raw JSON strings over the cache API. Screenshots
- 30 replies
-
- 32
-

-
This module hooks into the login method to provide the possibility to login with the user's email address. This is my first module and it's very simple. Please provide feedback if you have any suggestions. Thanks The module can be found in the module repository: https://modules.processwire.com/modules/login-with-email/ or on github: https://github.com/noelboss/LoginWithEmail
-
Hi there, I have a site with a lot of pages (more than 200, growing), where every page shows only one image. I noticed that in the backend of the Skyscrapers website, every page with a skyscraper has a thumbnail. I suppose, that ListerPro is behind this. Can I achieve this (thumbnails) only with ListerPro or are there other solutions?
- 3 replies
-
- backend
- thumbnails
-
(and 1 more)
Tagged with:
-
Although the PW backend is really intuitive, ever so often my clients need some assistance. Be it they are not so tech savvy or they are not working in the backend often. For those cases it is nice to make some help videos available to editors. This is what this module does. ProcessHelpVideos Module A Process module to display help videos for the ProcessWire CMS. It can be used to make help videos (screencasts) available to content editors. This module adds a 'Help Videos" section to the ProcessWire backend. The help videos are accessible through an automatically created page in the Admin page tree. You can add your help videos as pages in the page tree. The module adds a hidden page to the page tree that acts as parent page for the help video pages. All necessary fields and templates will be installed automatically. If there are already a CKEditor field and/or a file field for mp4 files installed in the system, the module will use those. Otherwise it will create the necessary fields. Also the necessary templates for the parent help videos page and it's children are created on module install. The module installs a permission process-helpvideos. Every user role that should have access to the help video section, needs this permission. I use the help video approach on quite a few production sites. It is stable so far and well received by site owners/editors. Up until now I installed required fields, templates and pages manually and then added the module. Now I added all this logic to the install method of the module and it should be ready to share. The module and further description on how to use it is available on github: https://github.com/gebeer/ProcessHelpVideos If you like to give it a try, I am happy to receive your comments/suggestions here.
-
Hi there, I'm working with Processwire 3. Before summer I had issues to load to my backend. I finally managed to connect thanks to this : $admin = wire('users')->get('admin'); $admin->setOutputFormatting(false); $admin->set('pass', 'yo12345ZZ') $admin->save('pass'); But later, the problem evolved: when I logged in to the site, the login page redirected me to the home. I didn't find any information about it on the web. But recently, the redirection has changed, now it is the login page that reloads when you connect. I don't know where to start to fix this. It looks like sorcery. Thank you for all the help you can give me.
-
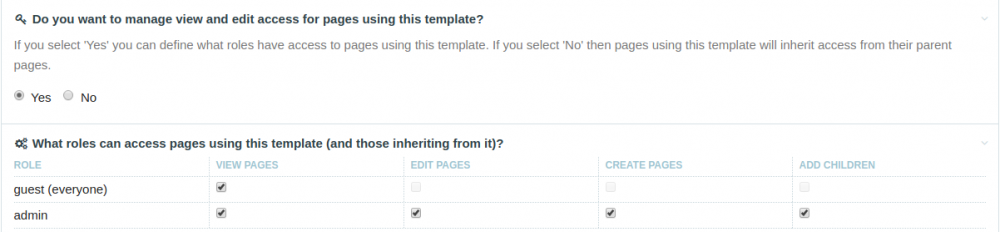
Hello, I'm getting a JS error in the admin backend when editing pages with template basic-page as non superuser: TypeError: a.ProcessPageList is not a function in InputfieldPageListSelect.min.js Investigating the JS, I found that the ProcessPageList function is not available on the page when I am logged in as a non superuser. The function is defined in /wire/modules/Process/ProcessPageList/ProcessPageList.min.js which is not loaded when logged in as non superuser. When logged in as a superuser, the file gets loaded. I have no fancy permission settings for that template for the role admin that the non superuser belongs to: This started happening on a site that is in development but online for some time now. I can't say which actions might have caused this. But it is a consistent error only for this one template. The site is running on 3.0.42 EDIT: The inputfield triggering the error is an image field (in fact there are 2 of them in that template) Any pointers to potential causes for this problem would be much appreciated. EDIT: The problem is not related to any file changes. When I run the same install with a DB backup, the error disappears. So it must be something that has changed in the DB. Trying to diff the DB dumps and see if I can find anything suspicious
-
Hey there, i have a big Problem. I migrate Processwire with a Plugin from my local Mama Server to a 1&1 web server. After few Problems with Internal Error (.htaccess), the site looks greta and its work. But my Admin Panel are not working correctly. Before I installed the AdminThemeUIKit but now I can't install ist anymore and I can't refresh my modules. Nothing happens after a mouse click on it. If I am going to the pages, I can't see anything. There isn't a Site Tree or anything else. I can not change anything there. Please help me, it is a huge Problem for me... The admin looks like the very beginning of Processwire !!!
-
Hi We need Processwire guru for our project onlineexpo.com. Project is "long term" and constantly evolving. We have Frontend developer, but we don't have backend guru yet. So, if you are interested at work, please contact me at "processwire@onlineexpo.com" and let's discuss about conditions. Margus
-
Hi, I have project done on localhost, all works fine. When i'm attempting to upload this project into live server all looks ok, but when i'll login as admin, i cannot edit anything. After saving, i see message that data is saved, but nothing happens. Impossible to edit nothing... Thanks for any tips. PS: No errors in logs, data can be changed manually using phpmyadmin, so looks like no problems with database too.... I've also noticed, that if some page has blank field i can add text and save. And this will be saved, but cannot be edit again.
-
Hi, I am working on a processwire project for my college. I created an entire site about a year ago without any problem. Today however, I was making some changes to the site and I was experimenting with duplicating data across multiple pages. There is a repeater on one of the pages that I need to be the same across all pages. I clicked the checkbox to autojoin within the field options for the repeater and processwire crashed. I am not able to make any changes to the page to uncheck and I cannot view the site any longer. This is the message I get on the page. Fatal error: Exception: Could not execute User::__construct() (in /var/www/html/wire/core/Pages.php line 323) #0 /var/www/html/wire/core/Pages.php(323): mysqli_result->fetch_object('User', Array) #1 /var/www/html/wire/core/PagesType.php(101): Pages->getById(Array, Object(Template), 29) #2 /var/www/html/wire/core/Session.php(64): PagesType->get(41) #3 /var/www/html/wire/core/ProcessWire.php(138): Session->__construct() #4 /var/www/html/wire/core/ProcessWire.php(46): ProcessWire->load(Object(Config)) #5 /var/www/html/index.php(185): ProcessWire->__construct(Object(Config)) #6 {main} in /var/www/html/index.php on line 217 I tried to comment out 323 without any luck. I also took a look in the database to see if I could manually turn off the autojoin option. However, I was not able to figure out where the option was located within the database. Any help or suggestions would appreciated. EDIT: I was able to solve the issue on my own. I did a google search and found that I needed to change he flag for the field from 1 to 0 in the database, and everything works again. Here is the post that I found that solved the issue.
-
Hi all, I got a Internal Server Error when accessing de /setup/fields in my back end... Also when i try to reach it through the page tree, i can't edit the 'fields' page, same error. I do modify a image field through the api, i don't know if that has something to do with it, below the code i use to upload an image through the api, I deleted the parts that are not important. If anyone can help me that would be great. To clarify; the code below works fine, my image and page is created as expected, the only thing is that I can't access my /setup/fields/ page in my CMS anymore due to the Internal Server Error. <?php if($input->post->submit) { $photoPage = new Page(); // create new page object $photoPage->template = 'photo'; // set template $photoPage->parent = wire('pages')->get('/foto/'); // set the parent $photoPage->name = urlBuilder($input->title_photo); // give it a name used in the url for the page $photoPage->title = $input->title_photo; // set page title (not neccessary but recommended) $photoPage->save(); // next: process photo upload // Set a temporary upload location where the submitted files are stored during form processing $upload_path = $config->paths->assets . "files/photos/"; // New wire upload $file_upload = new WireUpload('file_upload'); // References the name of the field in the HTML form that uploads the photo $file_upload->setMaxFiles(1); $file_upload->setOverwrite(true); $file_upload->setDestinationPath($upload_path); $file_upload->setValidExtensions(array('jpg', 'jpeg', 'png', 'gif')); // execute upload and check for errors $files = $file_upload->execute(); // Run a count($files) test to make sure there are actually files; if so, proceed; if not, generate getErrors() if(!count($files)) { $file_upload->error("Sorry, but you need to add a photo!"); return false; } //success //echo 'photos stored';exit; $photoPage->save(); //$session->redirect($locationPage->url); } else { ?> <section class="add-location"> <div class="container"> <div class="row"> <div class="col-xs-12"> <h2>Spot toevoegen</h2> <form id="add-form" action="" enctype="multipart/form-data" method="post"> <input type="hidden" name="MAX_FILE_SIZE" value="<?php echo $max_file_size; ?>" /> <div class="col-xs-12 col-md-6"> <label for="fileselect">Upload jouw foto:</label> <p> <input type="file" name="file_upload" id="file_upload" accept="image/*" class="inputfile" /> <label for="file_upload"> <span></span> <strong><i class="fa fa-upload" aria-hidden="true"></i> Kies je foto…</strong> </label> </p> </div> <input type="submit" name="submit" value="Upload" /> </div> </form> </div> </div> </div> </div> <?php } } include('./includes/foot.php');?>
-
Hi there, I was wondering if page->url and page->httpUrl are stored anywhere in the backend? I haven't been able to locate it so I'm beginning to think these are generated or calculated on the fly? Thanks in advance
- 1 reply
-
- page url
- page httpurl
- (and 7 more)
-
Hi everyone, i just experienced a bug/case where the backend did not save the repeater state in a matrixRepeater. I haven't found any post about this bug so i thought it might be interesting if other people experience the same problem. I have some "standard template" with a matrixRepeater field on it. (Screenshot1, that red marked part is my matrix) This field has different types ofcourse ... one if its types is "Slider". (Screenshot2) If you click it - the slider type contains a repeater with an Image field and some other fields that looks like this... (Screenshot3) If I change the "Element label" from "#n" to anything else like "#n - {bild.name}" or "bild.title" for example - the page that contains the matrixrepeater does not save the image field anymore. You can upload i picture, save the page, it even tells that it has been saved but its not showing in the backend - its just an empty item with no picture in it. Does anyone have a fix or an idea how for this? PW version is: 3.0.42 FieldtypeReapeaterMatrix is v0.0.3
-
Hi Guys, something I'm wondering about: is there any easy solution to show the template (or template label) within the page tree in the backend. The reason I'm asking is because we have a page tree consisting of many different pages and templates on the same level. For editors it would be nice to be able to see what template each page has without having to navigate into the page... Cheers, Kurbel
-
Hi I have an image field in the back end, that expects multiple images. Now I've added this hook as the files are added: $page->addHookAfter('InputfieldFile::fileAdded', function($event) { $inputfield = $event->object; wire('log')->save('image-resizing', "Resizing "); $image = $event->argumentsByName("pagefile"); $image->size(800,0,array('upscaling' => false)); $image->size(300,200,array('cropping' => true, 'quality' => 80 )); }); It works absolutely fine for a small amount of images, but uploading a large amount doesn't seem to work. No errors are logged either. Now all thes photos appear to have uploaded in the back end, and show the thumbnails, but upon clicking save images are missing. I've checked all my php settings and ensured they are all adequate enough. memory_limit 512mb upload_max_filesize 200mb max_execution_time 300 If I disable this hook, I can upload all images fine. Please could anyone other any insight into what may be causing this issue? Thanks in advance
-
Hello, I see that the backend of processwire is simple. I like that but... I've forgotton my email for my backend project I'm creating locally with MAMP. Simple but... where is the button such as, "forgot password". I suppose I missing something obviuos but I cannot find it in the display neither in google or in these forums. So, How do you reset/retieve your password from you backend of processwire? Greetings, Dani
- 18 replies
-
Hi there, I just recently discovered ProcessWire and am still pretty exited about it and the ways it enables you to do anything. Thanks a lot to Ryan and everything who created it! What I was missing (or just overlooking?) recently, was some kind of char counter for textual input fields. Just an (en-/disable-able) are that shows, how many chars have been typed in. If you have some char limit defined for the field, it should show you, how many chars are left. Just think of the twitter online interface for writing new tweets. So, did I miss something here and this is already existing? If not, I think that this would make a nice addition to the backend modules. I'd give a try to develop it, if it doesn't exist, but since I'm quite new to the PW world, I haven't ever developed a module before and it will probably take some time. Please just let me know what you think of it. With kind regards, Marc Edit: Thanks so Soma, there is some Code there already. While still rough around the edges, it's definitely usable: https://github.com/boundaryfunctions/TextareaCounter
- 67 replies
-
- 4
-

-
- Inputfield
- UI
-
(and 2 more)
Tagged with:
-
Hi, I'm wondering if it's possible to add a custom button or link to a backend template. Example: The orders of my online shop are saved as pages with the template "shop". Now it would be nice to have a button (or a link) in this template, which opens a page, which creates the invoice as PDF file. Is there a way to add such a button or link? Thank You, regards SebastianP
-
Ok, so I have been scratching my head on this one for the last hour. I had three repeaters that I needed to delete from the list to create some new ones (I removed them from the template via actions). However when I go to delete the repeater, it is saying it is still use by 3 other pages. I am at a loss of what to do.
-
Hey Guys, just migrated my PW from local to the webserver. Everything is fine except one thing. When I click on the "Modules" section in the backend I get linked to .../processwire/module/ but the page is white ... no errors just a blank page. Any ideas for this?
-
Hello all, I wonder what is the best way to replace photos in a gallery that was created using the image input field. I have a number of galleries with 50+ images in them. Every now and then the photos have to be replaced with new ones. Clicking 50+ times on the wastebin icon is not really cool. Is there a better way to do this from the backend? Thanks for ideas Hanna