Search the Community
Showing results for tags 'gallery'.
-
Hello si have this gallery, pretty good website, but yesterday client uploaded over 3000 images oto the site, and it cannot handle filtering them out and showing them at the same time , i wanted some simple pagination maybe infinite scrool or onclikc load whatever, but i cannot seem to implement infinite ajax scrool and any other JS methods, nut sure why i still got stuck at the next method, like there is not next page. so i wanted to implement PW method of paginating i wanted to use MarkupPagerNav so far i have this code for outputting images $pa = $pages->find("template=basic-page|art_gallery, images.tags!=''"); /* $pa = $pages->find("has_parent!=2,id!=2|7,status<".Page::statusTrash.",include=all"); */ echo "<div class='js-filter' id='gal' >"; /* row gtr-50 gtr-uniform */ $frame = $pages->get('/settings/')->watermark; foreach ($pa as $p) { foreach($p->images as $image) { if(!$image->hasTag("act")) { $options = array('quality' => 80, 'upscaling' => true, 'cropping' => 'north', 'sharpening'=>'medium'); $large = $image->size(1200, 0, $options); $wmImage = $large->pim2Load('wm1', ['quality'=>80, 'upscaling' => true, 'sharpening'=>'medium', 'defaultGamma'=>-1])->watermarkLogo($frame, $position='se',$padding=1.5)->pimSave(); /* zmazanie variacii, treba odpoznakovat ked sa menia nastavenie vyssie */ /* $image->pim2Load('wm1')->removePimVariations(); */ $thumb = $image->size(400, 300, $options); echo "<div class='$image->tags grid-item' style=''>"; echo "<span style='overflow:hidden;'class='image fit'>"; echo "<a class='hvr-reveal' href='$wmImage->url'>"; echo "<img uk-scrollspy='cls: uk-animation-fade; repeat: false' src='$thumb->url' alt='$image->tags'>"; echo "</a>"; echo "</span>"; echo "</div>"; } else { $options = array('quality' => 80, 'upscaling' => true, 'cropping' => 'north', 'sharpening'=>'medium'); $large = $image->size(1200, 0, $options); $wmImage = $large->pim2Load('wm2', ['quality'=>80, 'upscaling' => true, 'sharpening'=>'medium', 'defaultGamma'=>-1])->pixelate(25)->smooth(255)->watermarkLogo($frame, $position='se',$padding=1.5)->pimSave(); /* zmazanie variacii, treba odpoznakovat ked sa menia nastavenie vyssie */ /* $image->pim2Load('wm2')->removePimVariations(); */ $thumb = $image->size(400, 300, $options); echo "<div class='$image->tags blur grid-item' style=''>"; echo "<span style='overflow:hidden;'class='image fit'>"; echo "<a class='hvr-reveal' href='$wmImage->url'>"; echo "<img uk-scrollspy='cls: uk-animation-fade; repeat: false' src='$thumb->url' alt='$image->tags'><span>18+</span>"; /* <span>BY OPENING THIS IMAGE YOU CONSET THAT YOU'RE 18 YEARS OR OLDER</span> text copyraightova,y dat vedla obrazky potom */ echo "</a>"; echo "</span>"; echo "</div>"; } } }; to put it simply, it first searches for sites, and then outputs all images from those sites, pretty simple, it also uses watermarking and uikit filtering i have filtering done like this $num = 1; echo "<ul class='uk-subnav uk-subnav-pill'>"; foreach(array_unique($alltags) as $key => $tag) { echo"<li uk-filter-control='filter: .$tag;group: $num' class='butt$num' uk-toggle='target: .butt$num ; animation: uk-animation-fade; queued: true'><a href='#'>$tag</a></li>"; echo"<li uk-filter-control='group: $num' class='butt$num active' aria-hidden='true' hidden='' uk-toggle='target: .butt$num; animation: uk-animation-fade'><a href='#'>remove - $tag</a></li>"; $num++; } echo "</ul>"; simple, but i have NO idea how to implement pagination, just because it seems to work that it like find all images, and stores with limit, and then just paginates them, but i cannot apply this method in my code. any idea how to make any JS inifite scroll work ? or just how to make this work ? with my setup, or with some modifications, it just have to work as is now
-
- paging
- pagination
-
(and 2 more)
Tagged with:
-
Marlborough Camera Club Originally this was a site built in Concrete 5 that I inherited when the previous webmaster became pregnant. It was horribly slow, and very hard to edit without making mistakes. I kept the existing theme, but converted the whole site to Processwire, resulting in a massive improvement in performance, and the ability to delegate authority for editing parts of the site to other club members. Not publicly visible, but another feature I added was an competition entry form that integrates with Dropbox so instead of having email entries, frequently with errors, they could enter directly via the site.
-
Hi everyone. A lot time not writing here but periodically checking for the nice updates. I'm facing a problem and not able to figure out how to solve it easily ? (admitedly that something in programming is easy ?). I'm trying to implement featured and gallery fields for generic post. My problem is that I need to have the Inputfield reading/writing the images from/to a system folder rather than a page. Reason of that is that: customer stressed me out about the need to have a WordPress-ish ? central folder for images; if referencing images from a page, possible future changes to the source page will change accordingly all images src link, breaking everything (and I'm trying to keep the backend as lighter as possibile by not fill it with modules which keep track of this and that at every change). I'm actually using the great ImageReference module, but I'm still facing some issues I already exposed on its GitHub repo, which I'll try to summarize here: image preview not (yet) responsive in edit page, or at least in my case it doesn't work as (I) expected; no scrolling in image selection (widget expans a lot especially if the container is narrow); no description available for the uploaded images. What I would like to have is the power of the default FieldtypeImage combined to the huge range of choices ImageReference gives out of the box, but from what I did understand the author is not interested into merging the things. All this brings me to the final question, which is: since I actually cannot afford to spend a lot of time reinventing the wheel, and is low-budget work, is there a way to hook some event from the default FieldtypeImage right before it uploads or reads the file from the page's folder, in a way I can modify the path by routing it to a folder of my choice? I hope I've been able to make clear my thought ?
- 13 replies
-
- gallery
- image path
-
(and 1 more)
Tagged with:
-
I just wanted to share that I added an AJAX-powered gallery to an artist website that I developed and host: https://jackpinecreations.com/gallery/ There were two things that frustrated me about creating this. Perhaps you can show me a better way. 1. After creating my processing script, which I placed under /templates/scripts/get-items.php, I realized that I would get a 403, due to ProcessWire's routing and security. This forced me to have to create a template and page for this little script. This was frustrating simply because it seemed unnecessarily confusing. But worse, see #2. 2. I usually use config.php to prepend and append each of my templates with a head.inc and foot.inc, which keeps my templates easy to use and I don't have to go and use the GUI to do so on each template separately. However, since I realized I needed to create a new template and page so as to access it, whenever I sent POST params to it, I would get the header and footer along with it!!! I could find no workarounds and had to remove the pre/append calls in config.php and use the GUI on each template individually. Code Below if you're interested: HTML and JavaScript (forgive my sad JavaScript skills, I know this can be tightened up) <!-- Begin Grid --> <div class="container mt-4"> <div id="gallery" class="row"> <?php foreach ($page->children("limit=9") as $child): ?> <div class="col-6 col-md-4 gallery-item"> <a href="<?= $child->url ?>" title="View <?= $child->title ?>"> <img class="gallery-item" src="<?= $child->item_featured_image->size(640, 640)->url ?>" alt="<?= $child->title ?> Image"> </a> </div> <?php endforeach; ?> </div> </div> <!-- End Grid --> <div class="center-block text-center"> <button id="get-more-items" type="button" name="get-more-items" class="btn-vintage">Load More</button> </div> <script type="text/javascript"> var buttonGetItems = document.getElementById("get-more-items"); var indexStart = 0; buttonGetItems.addEventListener("click", function() { indexStart += 9; $.ajax({ url: '<?= $pages->get(1186)->url ?>', type: "POST", dataType:'json', // add json datatype to get json data: ({page_id: <?= $page->id ?>, index_start: indexStart}), success: function(data){ console.log(data); if (data[1]) { //for each element, append it. $.each(data, function(key, value) { $("#gallery").append(value); }); } else { $("#get-more-items").after('<p class="center-block text-center">There are no more items to load.</p>'); $("#get-more-items").remove(); } } }); }); </script> Processing Script <?php $items_array = []; $i = 0; foreach ($pages->get($input->post->page_id)->children->slice($input->post->index_start, 9) as $child) { $i++; $items_array[$i] = "<div class='col-6 col-md-4 gallery-item'> <a href='$child->url' title='View $child->title'> <img src='{$child->item_featured_image->size(640,640)->url}' alt='$child->title Image'> </a> </div>"; } echo json_encode($items_array); I love ProcessWire for hundreds of reasons, but I've been using AJAX more and more, and I'm not liking having to create templates to access scripts. Any advice?
-
Hi, I am sure this question may been asked but I couldn’t find it in the forum. I am new to using Processwire CMS/CMF. I read great reviews on CMS blog about Processwire. So I decided to give It a try. I am trying to figure out what is the best way to structure a simple gallery. I will also need to be able to catalog the photos. Thank you,
-
Gallery Claeys is a art gallery in Freiburg, Germany, with focus on exhibitions of female artists. Our agency designconcepts developed a website that features the latest exhibitions of the gallery as well as an archive of previous exhibitions. Every artist has its own page with an excerpt of their works and a vita of the artist. The website was build with help of the framework UIkit and Barba.js for smooth transitions between pages. www.galerie-claeys.de Features: Exhibitions Page transitions Exhibitions On the homepage you can find a preview of upcoming or current exhibitions as well as an archive of previous exhibitions. Based on the date the exhibitions get automatically sorted in one of the three categories (preview, current or archive). Each category has its own deep-link with URL segment. Page transitions The smooth fading page transitions are made with Barba.js. Modules used: Front-End Page Editor Markup Sitemap XML ProCache Tracy Debugger Upgrades Regards, Andreas
-
Is there a way to change the input options for the images field? I am trying to figure out if it would make sense to use an external script like Zenphoto as a central media library/manager. How could I connect that with Processwire? 'Choose File' in the images field would have to be able to open that 3rd party media library or a directory on the server or some cloud service instead of (only) the client file manager. Could justb3a's field type module Image Extra be part of the solution? I will try that and report back. Other field types/modules? I know there is a pro module Media Manager that does look very slick, but would prefer to make this work with a mature, tested 3rd party script if a central media gallery is never going to be a core Processwire feature.
- 6 replies
-
- media library
- media
- (and 9 more)
-
Hello dear community I have a problem with a front edit possibility inside a OWL gallery. The thing is, normally you do a double click to edit something directly on a page. In my case a single click opens up a picture inside a gallery, so I can't "hit" the editing. <div class="demo-gallery"> <ul id="lightgallery2" class="list-unstyled row"> <li class="img-md-12 mb-12 mb-sm-12 mb-md-12 mb-lg-12 mb-xl-12 col-12 col-md-12 img-fluid full-height" data-responsive="" data-src="<? echo $page->page_home_owl_00_img->url; ?>" data-sub-html="<h4><? echo $page->page_home_owl_00_h4; ?></h4><p><? echo $page->page_home_owl_00_p; ?></p>"> <a href=""> <img class="img-responsive" src="<? echo $page->page_home_owl_00_img->url; ?>"> </a> </li> <? foreach($page->children('template=9dk-owl-home') as $item): ?> <li class="img-md-6 mb-3 mb-sm-3 mb-md-3 mb-lg-3 mb-xl-3 col-12 col-md-6 img-fluid" data-responsive="" data-src="<? echo $config->urls->templates ;?><? echo $item->page_home_owl_01_img; ?>" data-sub-html="<h4><? echo $item->page_home_owl_01_h4; ?></h4><p><? echo $item->page_home_owl_01_p; ?></p>"> <a href=""> <img class="img-responsive" src="<? echo $config->urls->templates ;?><? echo $item->page_home_owl_01_img; ?>"> </a> </li> <? endforeach; ?> </ul> </div> I tried any variants of options C and D from this page: https://processwire.com/api/modules/front-end-editing/ Are there any hints for me, what I can do? Any help is highly appreciated! Best from Munich in Germany
-
Hi all, Here's a preview of a Gallery photo album module I am working on (very slowly! ). Development is currently in closed beta testing. The module will consist of a backend (as seen on video below) and a frontend that is framework and lightbox agnostic, aka plugin whatever and it will still work. Features Unlimited number of albums and sub-albums (easy to query using PW API) Multiple methods to add albums and photos (including uploading images and zip files, scanning a folder for FTP'ed photos, etc) Automatic album and photo creation based on names of folders and files respectively Bulk editing (moving, deleting, tagging, etc) Manager themes in several colours A bit of eye candy Etc... This is in beta so it is still rough around the edges. Feature suggestions? Yes please Apologies the video is way too long and you might get bored toward the end...
-
I have a problem realizing a picture gallery with albums using repeater fields. Here is what I have: - The repeater field 'repeater_gallery' for all the albums - A text field 'album_name' in the repeater for the album name - An image field 'album_images' in the repeater for all the album images Now I'd like to pick a small selection of images (say 4) of ALL albums randomly and present them with their associated album name. How can this be done with the described repeater setup? Or is there a better way to realize such a gallery without repeaters? Thanks in advance for a little help.
-
hi, today i got asked by a client if it's possible to hide/unpublish images within the gallery field so he doesn't have to delete the images. thought about a workaround with a certain word as description ("hidden") to sort out those images. any other solutions? thanks in advance
-
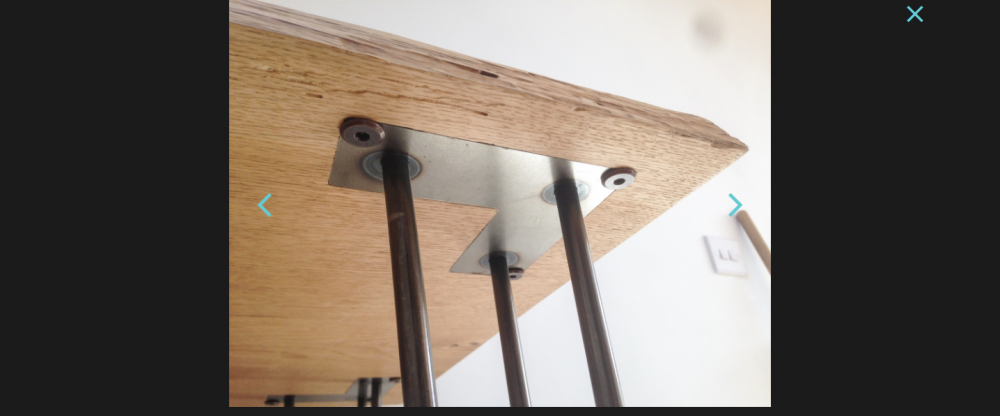
Hi everyone, I am trying to create a gallery of tiles where the user can click a tile and it will open another set of images that are unique to that tile. So a page of albums. I am using repeaters so that the user can add albums, without having to create fields or pages. However I am struggling to separate the albums into the desired tile, since at the moment all the albums I have uploaded to PW come back. Generally my code is quite messy and I haven't coded some elements that I have described. Since I was unsure how to progress, I was experimenting with things like having each album having an number so that I could Identify them. Also I am using UIKit for scrolling through the album. See code below. <?php include("./head.inc"); ?> <!--Image Viewer--> <div id="back" class="back"> <a href="javascript:void(0)" onclick="closeAlbum()" class="material-icons">close</a> <div class="uk-container uk-container-center"> <div class="uk-container uk-container-center uk-width-3-4"> <div id="slideshow" data-uk-slideshow="{autoplayInterval:1000}"> <div class="uk-slidenav-position"> <ul class="uk-slideshow"> <?php $i=1; foreach ($page->album_repeater as $item) { echo "<li class='album-$i'>"; foreach ($item->album_images as $image) { echo "<li>"; echo "<img src='{$image->url}'>"; echo "</li>"; } $i++; } echo "</li>"; ?> </ul> <ul> <a href="" class="gl uk-slidenav uk-slidenav-contrast uk-slidenav-previous" data-uk-slideshow-item="previous"></a> <a href="" class="gl uk-slidenav uk-slidenav-contrast uk-slidenav-next" data-uk-slideshow-item="next"></a> </ul> </div> </div> </div> </div> </div> <!--Album Thumbnails--> <div id="content" class="uk-width-1-1 uk-grid" style="min-height: calc(100% - 100px);"> <div id="gallery" class="uk-width-8-10 uk-container-center uk-flex uk-flex-center uk-flex-middle uk-grid" data-uk-grid="{gutter: 20}"> <?php $th = ""; foreach($page->album_repeater as $item){ $th .= "<div class='gallery-item uk-width-small-1-2 uk-width-medium-1-3 uk-width-large-1-6'>"; $th .= "<a id='thumb' class='uk-panel' onclick="; $th .= "'openAlbum()'"; $th .= "><img src='{$item->album_images->first()->url}'>"; $th .= "</a>"; $th .= "</div>"; } echo $th; ?> </div> </div> <script> function openAlbum() { document.getElementById("back").style.display = "block"; document.getElementById("thumb").style.display = "none"; document.getElementById("content").style.display = "none"; } function closeAlbum() { document.getElementById("back").style.display = "none"; document.getElementById("thumb").style.display = "block"; document.getElementById("content").style.display = "block"; } </script> <?php include("./foot.inc"); As a visual aid I've attached screenshots of what the code produces. First Image is the album where you can slide through the images. The second is the tiles that when clicked open the associated album. Does anyone know any solutions or existing gallery's similar to the idea above (preferably tutorials). Thanks, Matt
-
Hi Still on my quest to build my website. Since now I know how to basically display fields, I'm now at a design' step. I know I can do, what, and how, I want using PW, but there is so many possibilities! Could you help to choose the more efficient technique and/or point me pro and cons of each of them? My page is a classic team page Team Some text Director 1 (photo+text) Director 2 (photo+text) Other members ~35 photos separated in differents categories (photo, name and position title) Some text Method 1 : a page for each section. Pictures uploaded in one field, as described here. Using photo tags to create the different sections and description for name and position. Method 2: each person is a page. A field "category" will be added to displayed them correctly. Method 3 : repeater but I'm not sure yet how it works and his advantage or inconvenient. I have 35 photos to upload for now (one time upload, after I will add/modify only 2-3 by year). I was thinking using a module to batch Import via CSV to create pages (which seems to speed up with method 2) (However, I don't know if it's working for images). On the other hand, method 1 is also easy for uploading pictures in 1 click. However, adding description in batch seems more complicated and less easy to maintain (more clicks to see them). Also, subsidary question. If I want to re-use some pictures in an other webpage, is it easier to reuse from this page or just reupload and recreate a child page in an other page? Do I miss something? Thanks Melanie
-
I have a content field (CKeditor) where I want the editor to be able to insert galleries with photo's anywhere in the content. Like the image insert functionality already present but with the option to add multiple images and have them transform into a gallery using Javascript. The javascript is not an issue but I'm not sure how to get the images nicely in the CKeditor field. I kind of like the solution Wordpress has for galleries... Any module like that available for Processwire?
-
On my dev (localhost) my gallery appears to be working just fine. It is set to "Automatic", and if I drop in 8 images all of them upload in the order I selected and all save out. However on my production server, the images upload all out of order and then it deletes 4 of them. Has anyone else had this issue or know how to solve it?
-
Like others here, I build sites that require reuse of images. In my case, the images must always be accompanied by correct credits and descriptions, and must be replaced sitewide when our contract with the photographer ends. So centralized image storage is a must, and one page per image works fine. The challenge is selecting image pages from other pages in an easy, visual way. Soma's images module is a great move in that direction, but for my needs, users should work only with thumbs, never with HTML. The default pages field seems like it's allllmost there. I'd just like one of the field label choices to be the image field, and to choose a page by thumbnail. Ideally, the thumb will be shown on the page after selection, as it is with the images field. Even more ideally, the page picker will include search. Even even more ideally, I'd have the time and php chops to build this module myself.
-
Hello all, I wonder what is the best way to replace photos in a gallery that was created using the image input field. I have a number of galleries with 50+ images in them. Every now and then the photos have to be replaced with new ones. Clicking 50+ times on the wastebin icon is not really cool. Is there a better way to do this from the backend? Thanks for ideas Hanna
-
I would like to build a Photo"community" system with Processwire for my wedding. I want it as simple as possible to collect the images of all the guests and distribute to. The idea is: All guests will receive a code with which they can log in. (like: D4gh7Stu) After Logging in, the Guest would like to complete an Profiel. (so everyone can see who has made the image) Then the guest can upload photos and schow the photos from all the other guests The guest can mark photos and download all the marked photos. I think processwire can do all this for me, but I do not know enough about the system that I could easily do so. About some ideas for implementing I would be very happy.
-
Hi, up to now I've built my (static) websites with a simple editor, so I know the most important things about HTML and CSS. But I have no experience in php or other programming languages. In ProcessWire at last I found a CMS which looks transparent to me, but it's not easy to do the first steps. With the help of Joss Sanglier's tutorial (thanks a lot) I was able to start the transcription of my first website. Now my problem: The site contains some galleries with thumbnail-pages from which a klick at one thumb shall open a new page with the image in original size, caption, additional textfields and navigation-buttons (previous and next image, back to thumbs). I try to keep this as simple as possible, without lightbox, javascript & Co. You may have a look at the original site http://malabu.de and at my trial http://malabu.de/pw Thanks Guenter
-
We are currently building a website and have added PrettyPhoto onto our product pages. It works fine on all browsers except Firefox where it doesn't appear correctly, and it won't work on the iPad. We've got it working fine on other non ProcessWire websites on all browsers and devices so it may be something to do with the way the images are called using PHP. Can anybody suggest anything to resolve this? The site is currently on the test address http://owltreeweb.solutions/carman/
- 17 replies
-
- PrettPhoto
- Lightbox
-
(and 1 more)
Tagged with:
-
Hello, recently started again with Processwire, building my portfolio as a spatial designer. I am stuck somewhere, as I've designed a template that I'm now integrating into my CMS. What I have is a very simple site that looks like this: Header Project container__________________________________________________________________ |Left Column with project text |Right Column with images from this project (collated vertically, multiple possible, image desc. is the text under the image) Footer The projects will also be collated vertically, the CSS and DIV structure is already working and error free in my example file, however, when I'm creating a new project in the Processwire manager, I have to manually place the images in the content form where the text also goes. So what I was thinking was to input the project description into the content form, and just let Processwire use the images that are already uploaded with that page without having to manually put them into the content. This way I can place the text separately from the image. Each one in their own div. The thing is that I have been searching how this could be done, and I have not found out. It's not a difficult page, and I am sure that what I'm asking should be possible, it's just that I need a bit of guidance of where to find it. Thanks for this wonderful CMS system - Marinus
-
Hi all, I want to present a preview of my new Portfolio. Actually I'm unsure with some points and the images aren't the final ones and other pieces aren't finished too. But the look is ready and maybe it would be good to get some feedback from the critics here ;-) The site actually runs on PW 2.3 stable, the used modules are: ImagesManager ImageMinSize Thumbnails FieldtypeTextUnique Minify I have disabled direct access via .htaccess to portfolio-images that resides in the files folder. Thumbnails and images related to infos and news can be accessed directly, all others have to use a proxy page I have build as PW-template. With the ImagesManager I initially have created my six categories (albums) and manage all uploads. Via a hook into ImagesManager on upload I'm able to rename the original images and create 3 variations (600px, 900px, 1200px). Also I stripp all Exif and IPTC data from them but populate them with the minimal needed IPTC data. That way I never have custom related infos in the images, neither in filename nor in metadata. I use serverside mobiledetection and also JS to detect viewport dimensions. This should be used to serve images that fit best to devices and viewport dimensions. But it isn't ready now. The layout / design is done from HTML5 boilerplate. There are no frameworks or thatlike used / needed. But there is heavy use of Javascript (jQuery-Libs: Swipe, Stapel, Flexslider), but the site also runs completly in noscript mode. Also the single-image-view in NoScriptMode lets you loop through the gallery and displays the content scrolled down to the image if needed. (That's one of the advantages of old veterans that have build html-pages during browser war 1995/98 ) All critic, suggestions etc is welcome: http://pw4.nogajski.de/
-
Hi everybody, I'm trying to use a repeater field to list different articles with a title, a description and an image gallery. This is what I want to achieve: <article class="ed2"> <h3>title</h3> <p> very long description </p> <ol class="thumb-grid group"> <li><a href="#"><img src="assets/temp-img.png" alt="thumbnail" /></a></li> <li><a href="#"><img src="assets/temp-img.png" alt="thumbnail" /></a></li> <li><a href="#"><img src="assets/temp-img.png" alt="thumbnail" /></a></li> <li><a href="#"><img src="assets/temp-img.png" alt="thumbnail" /></a></li> </ol> </article> I'm using this code (just testing if images are ready to use): <?php foreach($page->evento as $event){ echo "<article class='ed2'>"; echo "<h3>{$event->titolo_evento}</h3>"; echo "{$event->descrizione_evento}"; echo "<ol class='thumb-grid group'>"; echo "{$event->img_evento}"; echo "</ol>"; echo "</article>"; } ?> my output is this: <ol class='thumb-grid group'>020.jpg|175-0.jpg|ox.jpg</ol> So I Know all the images I uploaded are in place, but how do I loop inside the "img_evento" field to echo different urls?
-
Greetings Everyone, I'm working on a couple of sites that need some imaginative gallery ideas. I started browsing around to see some examples of creativity and discovered a new Lightbox concept from Todd Motto. Just thought I'd post about it here and see what people think. Here's the link: http://toddmotto.com/introducing-superbox-the-reimagined-lightbox-gallery/ Thanks, Matthew
-
I've been putting together a simple lightbox gallery using prettyPhoto. I have this working but I only want one thumbnail to launch the gallery and at the moment I'm getting one thumbnail for each image. Apologies for my poor php skills, I know this is coming from the echo but don't know how to display <img> only for the first list item. Here's my code: <ul id="gallery1"> <?php foreach($page->images as $img) { $thumb = $page->thumbnail->size(220, 200); echo "<li><a href='{$img->url}' rel='prettyPhoto[gallery1]'><img src='{$thumb->url}' alt='{$thumb->description}' width='{$thumb->width}' height='{$thumb->height}' /></a></li>"; }?> </ul> And my original code: <ul id="gallery1"> <li><a href="assets/library/image01.jpg" rel="prettyPhoto[gallery1]"><img src="assets/library/thumb1.jpg"/></a></li> <li><a href="assets/library/image02.jpg" rel="prettyPhoto[gallery1]"></a></li> <li><a href="assets/library/image03.jpg" rel="prettyPhoto[gallery1]"></a></li> </ul> Any help would be greatly appreciated.
- 4 replies
-
- lightbox
- prettyphoto
-
(and 3 more)
Tagged with:






.thumb.png.3e8a087f8c5de2219c223e4dc760f98b.png)