-
Posts
385 -
Joined
-
Last visited
-
Days Won
5
Everything posted by gornycreative
-
I'm not sure I'm being clear. I can get my rules to compile and apply, but because they are loaded earlier in the css stack, stylesheets from modules are getting loaded later and in many cases where I want to override in the admin.less the rule gets struck out because another rule defined later in the loading order overrides it. So I can have rules like this in admin.less: //Awesomeplete for autocomplete modules .awesomplete > ul { background: hsla(0,0%,5%,.9); background: linear-gradient(to bottom right, @global-background, hsla(0,0%,5%,.8)); border: 1px solid rgba(255,255,255,.3); box-shadow: .05em .2em .6em rgba(0,0,0,.2); } .awesomplete > ul:before { background: @global-background; } And the rules and color overrides appear in the CSS but they are struck out because the autocomplete module awesomplete has its own rules that get loaded later by the module. To make the rules work the quick and dirty way I have to use: //Awesomeplete for autocomplete modules .awesomplete > ul { background: hsla(0,0%,5%,.9) !important; background: linear-gradient(to bottom right, @global-background, hsla(0,0%,5%,.8)) !important; border: 1px solid rgba(255,255,255,.3) !important; box-shadow: .05em .2em .6em rgba(0,0,0,.2); } .awesomplete > ul:before { background: @global-background !important; } Here's the loading order: So for example, because aos.min.css is loaded after Admin.css and AdminTheme.css, any rules I put in place to correct the default colors set in place by the module loading its own css are superseded unless I use !important or more properly use a rule with greater specificity than the original rule in aos.min.css - I'm guessing the css order is in place to allow module builders to have more control over the display for their module components.
-
Is there a way to push admin.less rules to the end of the loading stack? I've run into a couple of situations building out a dark theme where I've had to use !important rules to override because it seems like the admin uikit css get loaded at the base and then additional admin module css get loaded on top of that. This applies both to admin styled areas in both core modules and 3rd party modules. For example, there are rules in the image editor pop-up that appears when you hover over a thumbnail that are already flagged important and can't be stated with more precision to force an override.
-

Thoughts/advice on Markup Regions approach please....
gornycreative replied to JayGee's topic in API & Templates
That's an interesting way of doing it. Have you used the FieldtypeSelectExtOption module at all? Seems like it would be useful in that scenario. Only other thing I considered, as I thought about the original question, I find that when I want to to pass information to an include, I usually end up setting up a function to handle it. The _uikit.php file in the coffee site template made a lot more sense to me. I started out writing more includes but then realized setting up functions that I could pass arrays to made more sense and was a bit easier to work with once the functions themselves were done. -

Thoughts/advice on Markup Regions approach please....
gornycreative replied to JayGee's topic in API & Templates
My stuff is typically not that dynamic on the front side of things but I believe there are a number of users who have put together some pretty sophisticated partial loading methods with vue.js and other things that would probably cut back on the overhead if you are seriously concerned. I would think that the apps bringing in data to your dashboard probably have more overhead than pw, but I haven't built anything huge with it yet. Just digging around my links, it is old but you might consider looking at this for some ideas: https://github.com/microcipcip/processvue -

Thoughts/advice on Markup Regions approach please....
gornycreative replied to JayGee's topic in API & Templates
I typically start with the raw HTML output design and as I work I notice elements that I use often and break those into partials. In my _main I typically have the spacing and grid scaffolding for most items with the understanding I may embed nested structure as part of my individual page template, and then I will load includes into those embedded areas as needed. I see _main as the foundation and outer walls of the house. I see the page templates with their regions as different layouts of walls/rooms within that house. I see the furniture and features of the rooms of the house as partial includes. Whether you choose for the rooms themselves to be adaptable or not is really up to you. It isn't necessary to use partials at all, but I find it cuts down a little bit on the template counts. A common tradeoff seems to be between the amount of code you put into your template file region replacements/append/prepend etc vs the number of different templates you have, and whether you want the presentation routing to be directed more by the selection of the templates or programmatic responses to data in the fields your templates use. It is possible to have very few template files that reroute and alter the display based on tons of selections made on the pages themselves, or it is possible to have individual templates for all of the different scenarios you may want to come up with - but for complicated sites I tend to prefer fewer templates, more function controls. I would say that for the end user having lots of templates and transparent choices/structure on the pw backend is safer with clients. Because you can control a lot of things about adding new content, etc. it is less likely that the user may alter some value and cause some other glitches on the site that you don't expect unless you are pretty strict with your unit testing. But if you have code content that is really never anything the client is going to have to be actively involved in, bringing stuff like that into the code side keeps down the clutter. Hanna code sits somewhere in the middle and I always feel like it is playing with fire but that's a pretty happy bridge between the two worlds if you want to try to give placement control to the client but want to maintain logic control. -
Perhaps I've done this wrong, but modified times across the board are always an hour ahead because my server is set to UTC-5 but I'm in the UTC-6 timezone. I have set the timezone to America/Chicago in the site config. All clocks and set to NTP sync, but I still get warnings that someone started editing a page 60 minutes from now. Any other thoughts on what I may need to check?
-
@adrian Thanks, it does. I wasn't sure if I'd need to dig into hooks on this or not. @teppo Just to confirm, looking at Renderer it also seems like there isn't a method off the bat to get the paginationString from the query... just count and total. Looks like I'd need to hook into renderResultsListSummary with a pagination check for that? I think I could get it from the magic get method?
-
@adrian How are you able to extract image information along with the rest of the rendered results? I've tried adding item.image_field to the templates in a number of configurations and I can get the raw filename but not any of the other page image fields, e.g. httpUrl, height/width, etc.
-
Does it make a difference if you move the negation? $items = $pages->find("template=basic-page, limit=$limit, !body=''");
-
I'm trying to do something very simple, there must be something I'm missing. Search page with pagination. The find is nothing special: $results = $pages->find("search_index#=$q, limit=5, has_parent!=2"); Dumping a print_r yields what you'd expect: ProcessWire\PageArray Object ( [count] => 5 [total] => 8 [start] => 0 [limit] => 5 [pager] => 1 to 5 of 8 [items] => Array ( [Page:0] => Array ( [id] => 1211 [name] => brainstorming [parent] => /project-stages/ [template] => project-stage [title] => Brainstorming [_pfscore] => 1 ) ... etc etc [Page:4] => Array ( [id] => 1220 [name] => brand-engagement [parent] => /project-stages/ [template] => project-stage [title] => Brand Engagement [_pfscore] => 1 ) ) [selectors] => search_index#=business, limit=5, has_parent!=2 ) When I try to output $results->pager - I get NULL. The results I can pull, and the count I can pull, but for some reason other references are giving me NULL, even though there's obviously values there. What am I missing?
-

Best method to render page content within a modal?
gornycreative replied to gornycreative's topic in Getting Started
@kongondo Yeah I read through the docs and put things through their paces over the weekend. It's a slick lib - there are lots of places where it would be a quick way to bring together diverse apps/services output. That's true - I guess I was interested in a variety of approaches from different people. -

Best method to render page content within a modal?
gornycreative replied to gornycreative's topic in Getting Started
This is all great stuff - the potential this has for helping do specialized streamlined DOMs to pass through to mPDF seems really big - always been one of the big pains for folks who want PDF output available. -

Best method to render page content within a modal?
gornycreative replied to gornycreative's topic in Getting Started
Okay... yeah I looked at htmx again and I think hx-select will do what I want. Thanks! -

Best method to render page content within a modal?
gornycreative replied to gornycreative's topic in Getting Started
The unpoly looks really interesting - I will do a deep dive into that. Just to be clear, I'm not asking how to create/populate the modal windows - I typically use uikit's built-ins for that. But in terms of the target, getting a stripped down version of the rendered page so that, say, only the <article> portion of the target DOM is included. So I'm wondering if there is a generic rendering workflow that, say, let's you pass a page and selector string for the DOM and the render preprocesses and then gives you back just the DOM elements you are looking for. Like a 'render parts' or something. I'll have to think about it some more but do something else in the meantime. Maybe a module that can chain with the render process. -
This may seem like a silly question. I want to be able to render the content of a page within a modal - for example, excluding the headers, sidebar and footer material. I could do it as a iframe call to the page with a parameter that could hide the extra DOM stuff when set, but I was wondering if there is a more elegant way to do it. For example, maybe create a stripped down _main if I am doing markup regions and then call the page via the API and use _altmain instead of _main as the post file? Is that the recommended way? I'm converting a site that was built in pods with wordpress and pods allows you to create automatic templates for each custom content type and when you render that content inside of something else it sortof automagically applies the template wherever it appears. I know this is something a bit different but... essentially I want the ability to display a page as it normally appears on the site, but then also be able to display say, just the title and body fields, for example, in a modal version of the same page. Not sure if that makes any sense. For example, I have a pricing page I'm working on that includes a lot of details, but also a simpler version that I'd like to bring up very quickly with a modal. Granted I could totally do a bespoke modal, but I'm thinking there has to be a general practice that could be applied to any sort of page that uses markup regions.
-
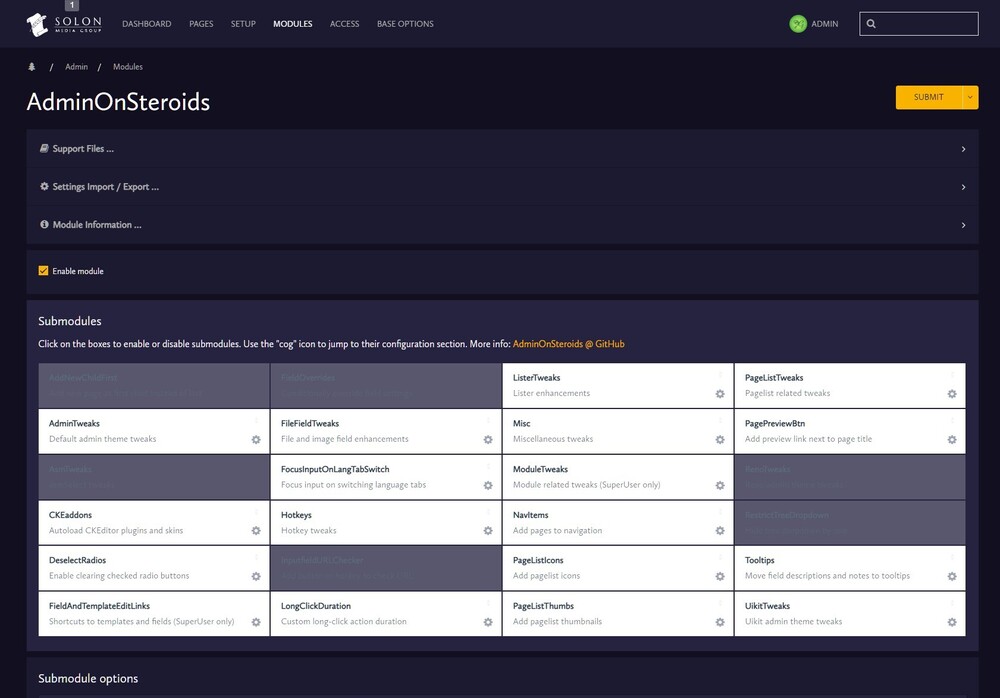
I'm trying to style this for a dark theme using UIKit LESS... got a few overrides working but have run into a snag that debug tools isn't helping with. For the life of me I can't figure out how the white background is appearing on the list elements in the InputfieldsCheckboxStacked ul. I can alter the background of the entire block, and I understand opacity rules are dictating status behavior, but I can't seem to find the rule that dictates the white background. Nothing shows up in the inspectors, and I don't think I saw it in the jquery stuff.
-
I was looking for this at first as well - wondered what I was missing until I read more carefully. The question I have is a bit different. Say I want to incorporate a few style rule changes, etc. in the base admin templates. At one point we'd copy templates-admin over and make customizations there. Do we need to copy the structure to site/modules and make changes there if we want to alter the markup for the login screen, logo swaps, light/dark mode switches, etc?
-
I found that it was necessary to do some uninstall/reinstall in order to undo AdminThemeBoss because of how it brings on board its own version of AdminThemeUikit in the /site/ directory. Disable the Boss theme Go to the UIKit module setting and selection the version in /wire/ rather than /site/ - this should upgrade the module to 0.3.3 from 0.3.0 Uninstall AdminThemeBoss, delete the plugin Delete the folder in the /site/ directory for AdminThemeUikit if it is still there Switch your admin profile theme to Default from Uikit Uninstall AdminThemeUikit from Modules/core Make sure the Less module is installed in site Reinstall UIKit in Modules/core This is what I had to do to get things to compile properly. Deleting the files on baremetal and clearing cache/compiled files etc, refreshing the wire directory from a fresh dev archive, etc. did not work. I had to uninstall and reinstall UIkit fromwithin processwire for the LESS compilations to occur. Took a little while to get this working, hopefully it saves other time who have experimented with other admin theme modules that mess with UIkit.
-

RockLESS - PHP LESS parsing helper module.
gornycreative replied to bernhard's topic in Modules/Plugins
Does the new Less module added to core 179 replace this module? I currently use this to pull in settings factory variables as added values in LESS - if the same functionality exists in the new Less module then I'd like to refactor to just using one preprocessor. -

Calipio: Instant screen recording for easy client-support
gornycreative replied to bernhard's topic in Pub
Really liked how Calipio dealt with app window resizing - love the autoscaling to fit. I will definitely use this in the future. -
I saw this video pop up in my feed, and I was really happy to see it as there are folks who are comfortable with this way of managing content. Very exciting project!
-
Curious if there is a use case for this module in conjunction with ProDrafts. Is there still utility in being able to callback past version of field values outside the realm of full page drafts? Is it redundant to have both Version Control and ProDrafts on a site? Does having drafts enabled for a template/field make things more confusing for VC?
-

Designme - Visually Layout Your Edit Screens - Preview
gornycreative replied to joshuag's topic in Modules/Plugins
This is a very interesting project. I pulled the module from the message on this thread, but if there is a gh repo, please let us know. Thanks! -
There are three areas I would plan to explore personally, depending on the hooks/API calls available. These are three areas that, aside from payment processing, represent the logistic challenges of most e-commerce platforms on the market today - external logistics integration (third party warehousing), order shipment boxing, sales tax calculation. None of these are dealbreakers, and most solutions have contingencies for shipping and taxes. I think what you already have in place should work really well. However, these are areas I will personally look into as optional extensions to the system. 1) Support for external order ID field - this would allow me to wire up an external Amazon FBA transmission/status workflow to a post-payment-success hook. I'm guessing I could add a text field to the order page type, and it would also need to be able to generate shipment pages for a given order that include status. 2) Allow for a postage calculation/package tracking bypass - An external hook for shipped order products prior to the internal process, that could get wired to a service like Shipstation. In the past I have used systems that include case freight tables, where if a person is buying both pick/pack items and casebound items, the case freight can have box dimensions and weights set in place in advance - a case acts like a variant in this case, but unlike single items, the dimensions are important as they go straight to the postage calc api. Unless you are going to pull a CS-Cart where they let you put in box dimensions and it calculates how many boxes you will need to ship an order - but that gets pretty crazy. In our case, we used the weight of single pick pack and general dimensions to develop a calculation for the shipping box sizes we'd likely use. 3) Allow for a tax calculation bypass - An external pre-shipping/post-shipping hook could connect to a tax calculation service api. I realize some locales charge sales taxes on shipping costs as well as the product (ugh, sorry) so it would make sense to toggle pre- or post- shipping calculation. That being said, I can't wait to start working with this. I had just started digging a little bit into padloper integration but I think padloper 2 is going to be a lot easier to manage for end users.