-
Posts
385 -
Joined
-
Last visited
-
Days Won
5
Everything posted by gornycreative
-
This looks interesting, I was a Recurme user back in the day and haven't really touched it since support stopped but this looks interesting. I'll definitely pull it and play with it.
-
This sounds like a lot of fun. It's amazing how complex logistics are now for web purchases, but also amazing that so much can be done with APIs and so much transparency can be provided to the customer (when needed). This reminds me that I need to rework a bunch of old FBA integration code...
- 1 reply
-
- 1
-

-

Module Concept for Error Reporting via Email
gornycreative replied to gebeer's topic in Module/Plugin Development
Perhaps referring to an undeclared index? I believe I have actually run into this before recently. Perhaps some of these examples are useful. https://www.atatus.com/blog/how-to-display-all-php-errors-for-basic-and-advanced-use/ -
You know, I was looking into this as well for the opposite reason in that I have always used RepeaterMatrix to build up customizable content stacks but I found old posts talking about how PageTable was more efficient for this than Repeaters and so I've been sleuthing and unfortunately the road ends here? Maybe someone who has been here longer can chime in?
-
@ryan have you ever worked with any products from cdata? https://www.cdata.com/apiserver/ Not that you are addressing this issue, but if you come across older on-prem data sources or other weird solutions that need an API wrapper that you can configure with a pretty straightforward JSON configuration, their stuff works nicely. They also have interesting interfaces that allow you to configure API calls and behaviors with JSON settings to then get acted upon with SQL like a database.
-

Notice from ready.php: Trying to get property of non object
gornycreative replied to esspea's topic in Getting Started
Are you meaning to call the parent of a parent? $parent = wire('page')->parent; //connect to parent page (62) $gestgjafi = $parent->parent->gestgjafi; //This is like chaining wire('page')->parent->parent->variable. -
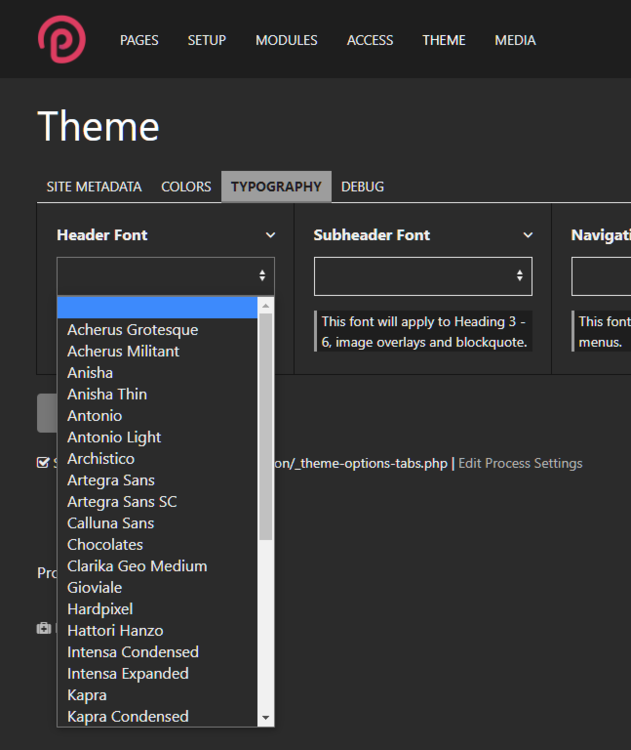
Hi @bernhard I have archives of webfonts that are symlinked to /site/fonts/archive/ from a different path. When I pass the symlink paths to the $rfe->styles()->add method, the output on the webpage revert to the original full path of the symlink. For example. If I have an array of stylesheets: array 0 => '/site/assets/fonts/archive/acherusgrotesque/stylesheet.css' 1 => '/site/assets/fonts/archive/antonio/stylesheet.css' 2 => '/home/xxxxxxxx/public_html/pw/site/templates/theme/src/less/uikit.theme.less' And I iterate through: foreach($style_array as $style) { $rfe->styles()->add($style); } I get the following results: <!-- DEBUG enabled! You can disable it either via $config or use $rf->styles()->setOptions(['debug'=>false]) --> <!-- rockfrontend-styles-head --> <!-- loading /site-base/templates/theme/src/less/uikit.theme.less (_main.php:4) --> <!-- loading /site-base/templates/layouts/_global.less (_main.php:6) --> <!-- loading /site-base/templates/sections/footer.less (_main.php:6) --> <link href='/site-base/templates/bundle/head.css?m=1676340014' rel='stylesheet'><!-- LESS compiled by RockFrontend --> <link href='/home/xxxxxx/public_html/webfonts/acherusgrotesque/stylesheet.css' rel='stylesheet'><!-- _main.php:4 --> <link href='/home/xxxxxx/public_html/webfonts/antonio/stylesheet.css' rel='stylesheet'><!-- _main.php:4 --> The plain stylesheet paths/locations give back the files based on the original symlinks, and obviously these don't resolve properly. In the meantime I am going to work out a scheme to import (optional) their values in a the theme's LESS, but I figured I'd mention it in case there is a LESS parser setting you've included (or default setting) that is changing the output in this way.
-
I was just looking for ways to compile bootstrap and foundation easily and this looks promising. I will try compiling some basic Foundations for Sites templates as well.
-
If you want to try the example I built (it looks for css/less files in assets/fonts and templates/ and then parses font families and returns a select options box with unique path/font family pairs) let me know and I'll tidy up an example and attach it. On the backend it gives me this:
-
@Macrura sorry I meant $wire->files... I did end up finding a way to do what I needed to although I came across a few interesting issues that I can't really explain. The functions were from a module context, so I had to pull them abstract them away from $this and just tried to manipulate them directly, since it seemed like a $wire object should still exist. When I ran a db($wire->files) the bar dump said that this did represent a WireFileTools object, but the find() method was faulting, saying that the object was null when I tried to use $wire->files->find($something, $somewhere). Are the API helpers only available in certain contexts? What I ended up doing was the following: First, I brought my functions into a separate _theme_fn.php file. If I included them in the main Inputfields generating file, I got a cannot redeclare error, perhaps the settings factory config file is iterated in some way. I put both my settings factory config file and the external functions file in the PW namespace. Second, in the external functions file I brought in a $wf = wire('files') and $wc = $wire('config') to the functions which allowed me to grab default paths, run the file searches and create the appropriate select options arrays. Third, in the main settings factory file, did an include_once on the functions file and then I just set variables to call those functions and then inserted that into options. This lets me generate select options arrays dynamically. If you want a concrete example, let me know. It is hard for me to determine sometimes whether I am able to use an API variable or have to actually call functions to create my own object on the customization side. Front end side and modules seem much clearer.
-
This module has been very useful. As I have been playing around more with module configurations for my own work I have started using $wire->file methods to find files and populate options for dropdowns for my modules. Regarding Settings Factory, I have set manual select options in the past, but it would be great to know if logic can be placed in the settings file to generate options using wire objects. I realize the PHP style settings factory configuration file uses InputfieldWrapper, etc. The settings file itself isn't namespaced and doesn't seem to instantiate anything. $wire->file itself, in the context of the settings file, seems to be null. Are there any objects available to use to manipulate file via the wire object (find files, grab config paths), or would I need to write those functions with php? Have you used logic to dynamically build select options? Thanks again! ~J
-

Duplicate module detection doesn't always trigger
gornycreative replied to gornycreative's topic in General Support
Looking at the modules install() code it doesn't actually do a duplicate check when a module is first installed - at least I couldn't find any calls to methods that suggested it. Once a module config is in the db table the flags flip and duplicate data entries appear in the JSON payload when the modules cache is refreshed, but there doesn't seem to be any reference to that information under other circumstances - so until one version is installed and the config is saved in the db, PW doesn't recognize duplicates exist in the filesystem. Not a high priority item, but I'll make an issue for it on github. Could save some headaches down the line. -
For some reason on a new site on 3.0.208 a duplicate module is not being detected. I have the standard release and a multisite modified version. On my established sites I am able to choose between the two module base directories but on a new installation with 208 and the same module folder it only detect the first module of the pair and will not install it because of a class name conflict. I've tried clearing cache, setting the appropriate cache disabling rule on cloudflare, deleted compiled files and tried removing one version, installing the remaining version and then adding it back it. The duplicate module is not seen. This is for two module codebases that define the same class and exist in two different folders in the /site/modules/ directory. Sites upgraded to 208 don't seem to have the issue. I can install and configure the module on upgraded sites and select the version on the configuration page.
-
I usually do post rock: Sigur Ros Under Byen Album Leaf Godspeed You! Black Emperor, etc. Sometimes some shoegaze My Bloody Valentine (duh) Fleeting Joys Blonde Redhead, etc. Often game soundtrack bits: Amos Roddy (Two Kingdoms franchise) - this gets LOTS of play - just super calm and thoughtful ambient. Disasterpeace (Fez, Hyper Light Drifter) Bioshock scores and the Black Mesa score Love the Limbo soundtrack - its just too short. He's got some tracks in a few other games but they just aren't as interesting IMO. Lots of Fripp and GC stuff, some Eno also. Sometimes the prog side but usually that's too engaging to code. Dunno, all over the place in general. Lately I've been on an old Tame Impala and old Phantogram kick. My playlist is all over the place. Sometimes classical - Holst, Bartok, etc. I think the only rule is I have to be familiar with it. I can't just throw a new Tool album on or something and think I'm going to be able to concentrate.
-
You don't have to support multisite with your tools - it just will make sense to mention that in your feature set. If a person installed multisite according to the tutorials/instructions provided on the PW site: https://processwire.com/docs/more/multi-site-support/ Under option #1 they typically will have a directory structure where their main website install is under /site/ and subsequent sites start in tmp/site and then are moved under /site-1/ /site-2/ or something similar. For example, a person installs a new /site-3/ and decides they want to try your front-end plugin. They add your module to /site-3/ and want to install a new uikit profile there. They might be shocked and upset to find their /site/ folders and files were modified. I'm guessing you'd hear about it.
-
Hi @bernhard: I tried to use this in a multisite environment, but /site/ is hardcoded in a few places rather than use of the $this->wire->config->paths->site value. In particular the StylesArray.php class where paths get passed to LESS methods, Also the excludeDefaults paths in LiveReload.php In the main RockFrontend.module there is hardcoding in the renderMatrix method - I haven't used it yet, but I noticed it going through. A way to reproduce might be an installation where you rename the /site/ folder to something else - as in multisite the different site folders are generally called something like 'site-domain' or something similar. I guess I am the only one who still has some multisite installations, but for some projects it make maintenance simpler and more consistent.
-
I recently came across another interesting palette visualization option used in astronomy visualization and enhancements. cubehelix - https://www.mrao.cam.ac.uk/~dag/CUBEHELIX/ It gives a broader spectrum of colors while maintaining linear perceived brightness levels. Was messing around with its implementation in chroma.js https://gka.github.io/chroma.js/
-
Getting a strange error on PHP 8 fresh install, v 3.0.207 Module version is the latest. Looks like $configData['CKEaddons_plugins'] is not getting initialized properly? It's coming across as NULL even though the defaultConfig array defines the default as an array. Not sure if this has anything to do with the transition to TinyMCE?
-
It's been awhile since I have installed another site on a multisite instance, and for some reason the new installer with separated site-profile folders just doesn't work for this setup. I can resort to cloning another database schema and try to make it work manually but there is really no clear documented method for managing this scenario. I've also tried putting the site-blank profile folder in all sorts of places and it simply never gets detected. I'm going to dig into the code to try to find the answer, but honestly this should be documented if there are going to be hard stops now in the installation process. EDIT: Looks like I need to rename my /site/ folder - put the site-profile folder in the root directory, do the installation and then rename the directory to whatever it needs to be for multisite redirection. Gah.
-
Not meaning to raise a zombie thread, but in case others have this question... Instead of symlinks, it may make sense for you to set up a root installation that holds all of the things you'd like to share and then alter config paths in your config file... So for example, in a /site-realsite/ installation with a root /site/ install where you keep all of the module code you want to share between multisite installs: $config->paths->siteModules = $config->paths->root . 'site/modules/'; $config->urls->siteModules = $config->urls->root . 'site/modules/'; My guess is you could also do the same thing with scripts and styles paths? or at least your templates path.
-
What's the best way to access $adminTheme methods from a module setup? I'm trying to add $adminTheme->addClass('body','chroma'); as I would in an admin template file replacement but I am not sure where it is in the wire modules hierarchy or if there is a hook. I've tried calling it as a module from the ready() function but it's an abstract class. Not sure what to do.
-
I don't know if this is a bug or a feature, but I discovered when trying to @import (optional, inline) '/path/to/some/file.css' The code from the css file is brought into LESS but the relative url references do not get adjusted (thus they break). A standard LESS @import of css happens like any other type of import. I was trying to consolidate my css. So as an example, I'm trying to import a css that declares a font-face: @font-face { font-family: 'Acherus Grotesque'; src: url('acherus_grotesque_-_regular-webfont.woff2') format('woff2'), url('acherus_grotesque_-_regular-webfont.woff') format('woff'); font-weight: normal; font-style: normal; } The css file resides in a subdirectory with the font files - pretty typical. It works fine when I run it as @import (optional), but when I bring it inline it shows up unmodified in the final LESS. As a result, it looks for font files in the site/assets/ folder where the admin.css file gets written. Is there a workaround/option I'm missing? I've tried setting the option to process as less files - no difference.
-

AdminThemeUIkit admin styles from multiple less files
gornycreative replied to gornycreative's topic in General Support
UIKit uses four different color designations: You mentioned above that UIkit conventions only have two colors. I was just saying that there are four colors to be concerned with if you are trying to create dark and light themes. I don't use slang, but I do tend to use what are called sentence fragments if I am writing a quick note. These fragments are probably not easy to translate. I will avoid them if I can.