Leaderboard
Popular Content
Showing content with the highest reputation on 10/19/2017 in all areas
-
Hello, I just want to point out this framework for making html apps https://onsen.io/ it's compatible with jquery, angular, vue, react or any other js framework. So far I made an app using this and bootstrap with https://propeller.in/ for the desing and some libs like jquery and lodash for the app logic I prefer this to other alternatives like ionic since it does not bound you to angular or react. Cheers7 points
-
Looks like CKEditor 5 is on the way: https://ckeditor.com/blog/CKEditor-5-A-new-era-for-rich-text-editing/ https://news.ycombinator.com/item?id=15497972 (HackerNews comments of the above article) Home page: https://ckeditor.com/ Demo: https://ckeditor5.github.io/ Feature Video:7 points
-
Done too! Its updated to 0.2.7. All in all we only used 7 minutes to react on Charles issue report! Cool!5 points
-
I've run into this issue a few times...extremely frustrating, until you figure it out, of course After some snooping I determined it has to do with mod_pagespeed's elide_attributes flag, which removes default values, i.e. <select multiple="multiple"> becomes just <select multiple>. Unfortunately, Inputfield asmSelect's JS hooks onto select[multiple="multiple"], and thus skips those elements when the value isn't explicitly set. Long story short, remove elide_attributes from ModPagespeedEnableFilters in pagespeed.conf, restart your web server, and it should work.5 points
-
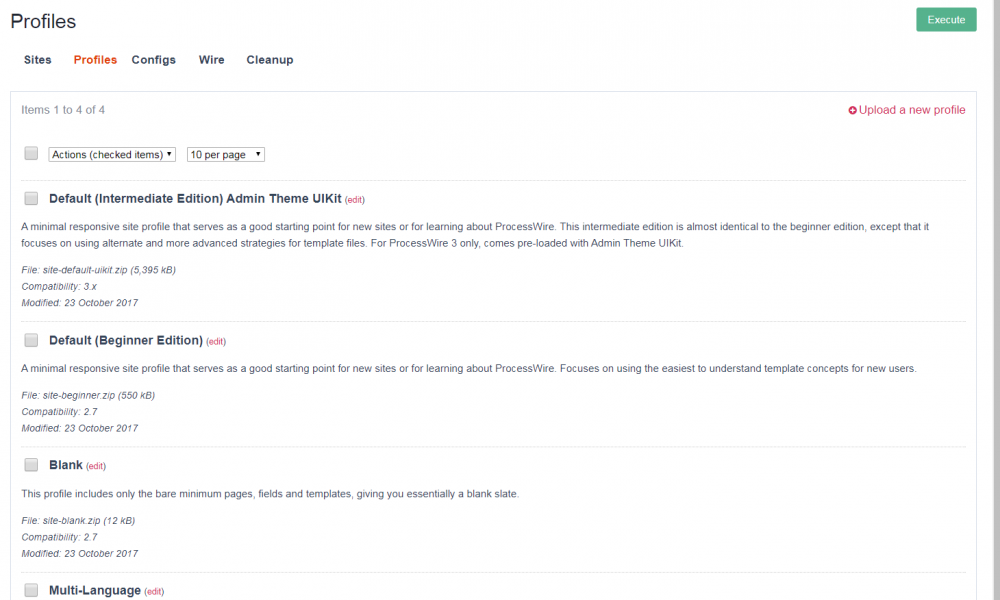
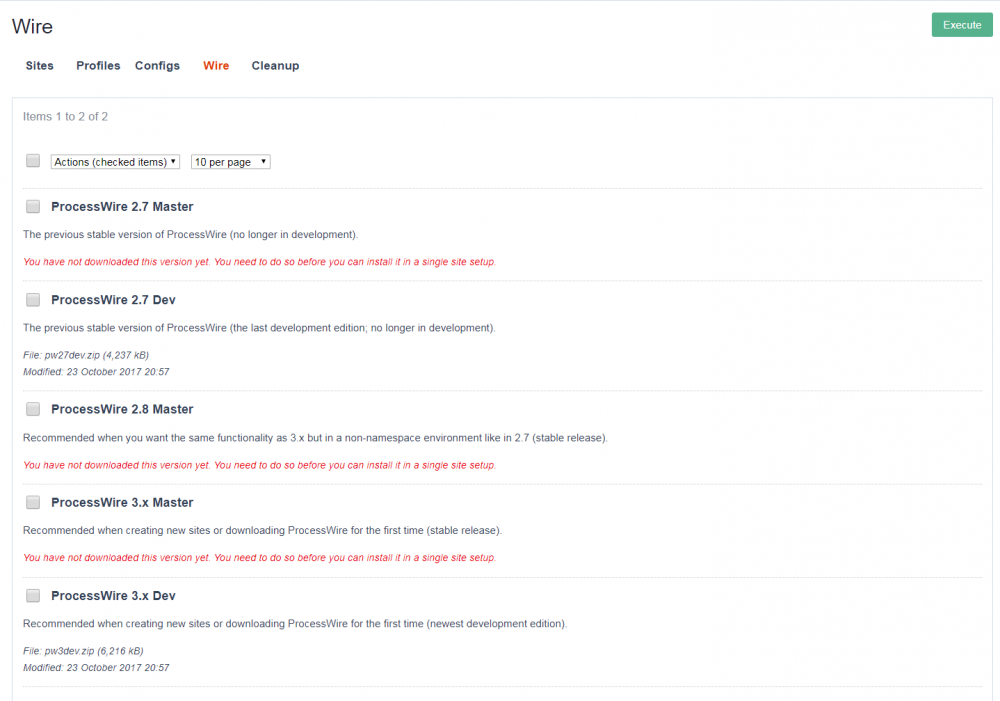
Update: Multi Sites Version 0.0.2. Multi Sites can now install single/stand-alone sites! The Multi Sites in the name now means installing and managing multiple sites ! For single sites use, the module now downloads, strips, compresses and save ProcessWire versions of your choice for reuse (rather than downloading each time you install a single site). These ProcessWire files can be refreshed on demand, e.g. when a new version of ProcessWire comes out. README is now complete. See changelog for more details. Download from GitHub. Changelog Support for installing single/stand-alone sites. Added Type or Paste and Install Configuration methods for creating sites. Create and edit site install configurations. Download, store and restore various versions of ProcessWire (for single-site installations). UI enhancements. I'll update first post later. Screens 1 2 3 45 points
-
To enable markdown, you have to install the following core module : ... then you have to apply the Textformatter to your field. Go to the Details tab of your field, select the Textformatter(s) you need then save. Did you mean you clicked/installed the Front-end page editor ? If yes, simply uninstall the module PageFrontEdit. You might need to remove some markup depending on the option you choosen. And welcome4 points
-
Hey Sam, Welcome! It's definitely possible to build something like that. There's a few reasons why you didn't find an exact module for what you're trying to do. ProcessWire is more of a development framework and toolset than a plug-and-play CMS. It provides you easy access to a relational database, user and session management, querying, and front-end rendering through its API. As that's the case, much of what you want to do – create product records with categories and tagging, and query those records with those fields – can be done pretty easily with native PW functionality. A skeletal walk-through of how you might do this: Create a Product template in the admin. Create the fields you'd like for the Product – probably a Title, Body, Categories, and Tags. The last two could either be hard-coded (as a Select – more rigid) or relational (as a Page Reference/PageArray, using other Pages as data – more flexible). Create Pages with the Product template, and populate the data. Create a Product front-end template, /site/templates/Product.php (file shares the same name as your admin template name), with code like this: <h1><?=$page->title?></h1> <div class="body"> <?=$p->body?> </div> <div class="categories"> <?php foreach ($page->categories as $c): ?> <?=$c->value?> <!-- This is assuming your Categories are a simple Option fieldtype, without titles. --> <?php endforeach ?> </div> <div class="tags"> <?php foreach ($page->tags as $c): ?> <?=$c->title?> <!-- This is assuming your Tags are a Page Reference fieldtype. --> <?php endforeach ?> </div> Edit your front-end home template, /site/templates/home.php, and list some of your Products, maybe like this: <ul> <!-- List pages with Product template, limit results to 10 --> <?php foreach ($pages->find('template=Product, limit=10') as $p): ?> <li> <a href="<?=$p->url?>"> <?=$p->title?> </a> </li> <?php endforeach ?> </ul> That'll get you started with displaying and querying Pages. You might want to take a look at this article to better understand how Templates, Fields, and Pages relate to each other. E-commerce is one of the less well-represented areas of ProcessWire, but is 100% doable. The main bits that don't exist out-of-box are a shopping cart, order management, and the checkout process, but could definitely be built using PW. The module Padloper has both a cart and checkout process. You could get something mostly self-contained like Stripe or Snipcart running within a PW install in short order. Whatever the case, E-commerce in PW, and in fact most systems, will require some development and figuring out. Hope that helps!4 points
-
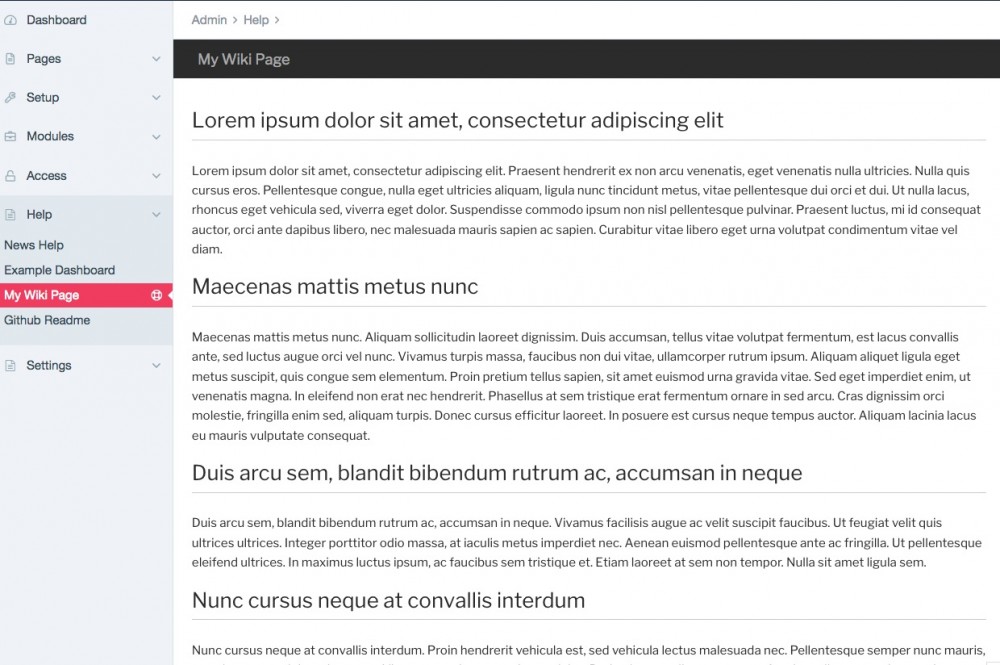
So now there are 2 modes that the process pages can be rendered in, Field Render Mode and Template Render Mode; in field render mode, you just select the field to render and that's it; if you use the built in CSS, shortcodes and such you can output those simple tabbed help pages or just plain wikis. if you need more options you can disable the default css and use your own css file, or multiple css files; a.k.a Field Render Mode, advanced settings. Here is a simple wiki page, using a custom CSS file (to make it a bit more wiki-looking): In Template Render Mode, you activate that by just putting the name of the directory where you will store the template files, within your templates directory. This mode is not mutually exclusive of Field Render Mode; they both work depending on the factors; Once you are in Template Render Mode, you have to load all of your own dependencies; in other words, the module just lets that file take over, and renders it; The only thing the module does in this mode is sets output formatting to true on the page being rendered, before sending into the wireRenderFile method. Here is an example of a page being rendered in Template Render Mode; for this to work it requires a matching php file to the name of the page, so this is being rendered by news-help.php inside the folder: Here is the code in the news-help.php file. $jqt = $modules->get("TextformatterJqueryUITabs"); $mcs = $modules->get("TextformatterMarkupCSS"); $body = $page->body; $mcs->format($body); $jqt->format($body); $config->styles->add("/processwire_test1/site/modules/ProcessDocumentation/ProcessDocumentationDefault.css"); echo '<div class="help-doc">'; echo $body; echo '</div>'; The only exception to the use of both modes is if you create a default.php file in the folder; if you do that, then the module will always render the pages using that file; So this way you can have all of your document pages being output by that one file and not have to create new php files for every new doc page; Since you can do anything you want in those php files, you could show some content from another site. Here is an example where the php file loads a github readme file: $markdown = file_get_contents("https://raw.githubusercontent.com/outflux3/InputfieldSelectize/master/README.md"); $tfmd = $modules->get("TextformatterMarkdownExtra"); $tfmd->format($markdown); $config->styles->add("/processwire_test1/site/templates/docu-templates/test-wiki.css"); echo '<div class="help-doc">'; echo $markdown; echo '</div>'; ... and the page:3 points
-
This module is on Github, https://github.com/outflux3/ProcessDocumentation in case any one wants to test it; will wait till i have time to run test cases before releasing..3 points
-
I always look for free HTML templates or buy one for about $10. It takes me to about a day to incorporate it in PW. After that you have all fexibility of PW with a kick-ass template.3 points
-
Super handy, thanks! I issued a pull request for more efficient query syntax, i.e. using prev() & next(). I have an install with 1700+ siblings and the admin clearly was getting bogged down. These changes fixed it.3 points
-
Hi @abmcr Try: foreach($page->images->shuffle() as $image) { echo "<img src='$image->url'>"; }3 points
-
2 points
-
This is one of my scripts that I use to quickly regenerate caches when I flush them. It wont work for dynamically generated urls (i.e. urlSegments), obviously <?php use ProcessWire\ProcessWire; require_once 'vendor/autoload.php'; $wire = new Processwire(); // get urls for all public accessable pages $urls = []; foreach($wire->pages('id>0, check_access=1') as $p) $urls[] = $p->httpUrl; header("Content-Type: text/plain"); // visit all urls foreach($urls as $url) { $ch = curl_init($url); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_exec($ch); if(! curl_errno($ch)) { $info = curl_getinfo($ch); curl_close($ch); echo 'URL: ' . $url . "\n" . 'Status: ' . $info['http_code'] . "\n"; sleep(0.5); } else { echo 'ERROR: ' . $url . "\n"; } } Save this in the same directory as index.php, such as cache.php then access it from mydomain.com/cache.php. It might take a while before anything to appear until output buffer is flushed to the browser.2 points
-
I found this to be a great approach for using Grid today: https://www.smashingmagazine.com/2017/06/building-production-ready-css-grid-layout/ One caveat is that you naturally can't use "grid in grid" for navigation layout etc..2 points
-
intercooler.js (which I may have mentioned before ) has beta support for Server Sent Events. I haven't tried SSE, but I'm a big fan of intercooler generally.2 points
-
Send AJAX requests to poll the server for updates. Easy to implement but puts strain on the server. Use long polling (reply to a request only when there's an update on the server). A bit more difficult, but fewer unnecessary requests. Use websockets (Socket.io, Pushy for push notifications) or SSR (server sent events). Ideal, but a bit more involved to implement.2 points
-
Aah, thank you @szabesz, I'm not going mad after all, just a little senile, perhaps. Sorry to all for the confusion.2 points
-
2 points
-
This one? https://processwire.com/talk/topic/17477-dummy-text-generators/?do=findComment&comment=1536382 points
-
This is odd - I thought I'd replied to this thread on Monday but there's no sign of that post. (Has there been a problem?) Anyhow, I accepted & merged @netcarver's pull request, thanks for that. And I think going forward that making the module configurable so that a selection of text files can be chosen from might add to its usefulness.2 points
-
There exist two Pro modules which will help you to build this e-commerce website. Padloper (already mentioned) and Variations : https://variations.kongondo.com (check the tutorial and the video) Also there are two good reads on Snipcart, a tutorial and a case-study - a must read even if you plan to not use Snipcart: https://snipcart.com/blog/processwire-ecommerce-tutorial https://snipcart.com/blog/case-study-ateliers-fromagers-processwire Welcome to the forum @Samk80 and good day to you2 points
-
Thank you @SamC It does have some problems, I am aware. It's an elephant to load and very experimental, so it's a bit rough. In fact, the engine (whitestormjs) was being developed as this site was implemented, with this site serving as a guinea-pig to discover issues, find missing features and whatnot. That by itself is a bit dangerous. The web is so volatile that instead of polishing too much, I'll probably wait until I have a couple more case-studies to add and cook up a new site with some fresh experimental stuff and a whole new set of problems2 points
-
Sites Manager 16 September 2018: FOR NOW, PLEASE DO NOT USE THIS MODULE IN A PRODUCTION SITE. A RECENT ProcessWire UPDATE HAS BROKEN THE MODULE. I AM WORKING ON A FIX. ################ Sites Manager is a module for ProcessWire that allows Superusers to easily create/install ProcessWire sites on the same serverspace the module is running in. Only Superusers can use the module. You can create both stand-alone and multi-sites. Single/Stand-alone Sites Stand-alone or single-sites are sites that will run in their own document root/directory with their own wire and site folders, .htaccess, index.php, etc. In other words, a normal ProcessWire site. Multiple Sites Multi-sites are sites that will run off one wire folder (shared amongst two or more sites) each having their own site folder and database. In this regard, it is important to note that Sites Manager is not in itself a multiple sites solution! Rather, it is a utility that helps you create multi-sites to be run using the ProcessWire core multiple sites feature. For more on this core feature, see the official ProcessWire documentation, specifically the solution referred to as Option #1. Option #1 approach requires the site admin to initially install ProcessWire in a temporary directory for each new site. The directory then needs to be renamed as site-xxx, where ‘xxx’ is any name you want to use to differentiate the installation from other sites, before it is moved to the webroot. For instance, site-mysite, site-another, site-whatever. In addition, the /wire/index.config.php file must be copied/moved to the webroot. Each time a site is added, the index.config.php has to be edited to add ‘domain’ => ‘site-directory’ key=>value pairs for the site. This process can become a bit tedious. This module aims to automate the whole multi-site site creation process. The module is based off the official ProcessWire installer. Creating a site is as simple as completing and submitting a single form! You also have the option to type and paste values or reuse a pre-defined install configuration. The module will: Install a ProcessWire site in your named directory, applying chmod values as specified Move the directory to your webroot Update/Create a Superuser account as per the submitted form, including setting the desired admin theme and colour For multi sites, update sites.json (used by index.config.php to get array of installed sites) For multi sites, the only difference in relation to the core multi-sites index.config.php is that this file is slightly different from the one that ships with ProcessWire. Download from GitHub: Sites Manager (Beta Release) Features Install unlimited number of sites in one (multi-sites) or independent (single-site) ProcessWire installs. Install by completing a Form, Typing or pasting in configurations or using pre-created install configurations. Choose an Admin Theme to auto-install along with the site installation. For single-sites installation, download, save and reuse ProcessWire versions of your choice. Install and maintain site profiles for reuse to create other sites. Create install configurations to speed up installation tasks. Client and server-side validation of site creation values. Edit uploaded profiles (e.g., replace profile file). Lock installed sites, configurations and profiles to prevent editing. Bulk delete items such as site profiles, installed site directories and/or databases (confirmation required for latter two). View important site details (admin login, chmod, etc). Links to installed sites home and admin pages. Timezones auto-complete/-suggest. Pre-requisites, Installation & Usage Please see the documentation. Technicalities/Issues Only Superusers can use the module. ProcessWire 2.7 - 3.x compatible Currently using ProcessWire 2.7 installer (install.php) For multi-sites, potential race condition when sites.json is being updated on a new site install vs. index.config.php accessing the json file? Not tested with sub-directory installs (for instance localhost/pw/my-site-here/) Currently not doing the extra/experimental database stuff (database charset and engine) Future Possibilities Install specified modules along with the ProcessWire install Profile previews? Credits @ryan: for the ProcessWire installer @abdus: for the index.config.php reading from JSON idea @swampmusic: for the challenge Video Demo Demo showing how quick module works on a remote server [YMMV!]. Video shows downloading and processing two versions of ProcessWire (~takes 7 seconds) and installing a single/stand-alone ProcessWire 3 site using the new Admin Theme UI Kit (~2 seconds) on a remote server. Screens 1 21 point
-
Hello, I am testing Processwire. Usually, we can found many templates but, here, I an't found. Only existing sites. Nobody share template for free or not ? Thank you1 point
-
MODULE PREVIEW This is a new module I'm working on, Settings Train. Ever needed to setup one or more pages for site settings, need a lot of fields/settings and an easy way to access them in the front end. This module may be of use to you. You can of course either make an editor page using standard fields for settings, but the goal of this module is to allow files within the template folder to define their own 'dependencies' for settings. Description: this module allows you to create an unlimited number of admin/process pages, and on any process page you can enter the path to a json file that defines the fields to use for the process page. 1.) Contents of kitchen-sink.json [ { "name":"text1", "label":"Text Field 1", "type":"InputfieldText", "width":"100", "description":"", "collapsed":0, "placeholder":"", "value":"", "columnWidth":50 }, { "name":"text2", "label":"Text Field 2", "type":"InputfieldText", "width":"100", "description":"", "collapsed":2, "placeholder":"", "value":"", "columnWidth":50 }, { "name":"select1", "label":"Select Test", "type":"InputfieldSelect", "width":"100", "description":"Description of select 1", "options": { "default":"Default", "blue":"Blue", "red":"Red", "yellow":"Yellow", "dark":"Dark" }, "collapsed":0, "placeholder":"", "value":"", "columnWidth":33 }, { "name":"checkbox1", "label":"Checkbox Test", "type":"InputfieldCheckbox", "width":"50", "description":"Checkbox 1 description", "collapsed":0, "placeholder":"", "value":1, "columnWidth":34 }, { "name":"radios1", "label":"Radios Test", "type":"InputfieldRadios", "width":"50", "description":"", "options":{ "black":"Black", "white":"White" }, "collapsed":0, "placeholder":"", "value":"black", "columnWidth":33 }, { "name":"checkboxes1", "label":"Checkboxes Test 1", "type":"InputfieldCheckboxes", "width":"50", "description":"Checkboxes 1 Description", "options":{ "address":"Address", "phone":"Phone", "social":"Social Icons", "top_menu":"Top Menu" }, "collapsed":0, "placeholder":"", "value":"", "columnWidth":50 }, { "name":"checboxes2", "label":"Checkboxes Test 1", "type":"InputfieldCheckboxes", "width":"50", "description":"Checkboxes 2 Description", "options":{ "address":"Address", "phone":"Phone", "social":"Social Icons", "top_menu":"Top Menu" }, "collapsed":0, "placeholder":"", "value":"", "columnWidth":50 }, { "name":"textarea1", "label":"Textarea Test", "type":"InputfieldTextarea", "width":"100", "description":"Textarea 1 Description", "collapsed":2, "value":"" }, { "name":"pagelistselect1", "label":"Page List Select Test", "type":"InputfieldPageListSelect", "width":"100", "description":"Page List Select Test Description", "collapsed":0, "value":"0", "columnWidth":50 }, { "name":"asm_select1", "label":"ASM Select Test", "type":"InputfieldAsmSelect", "width":"100", "description":"ASM Select (templates) - select a template.", "options":{ "43":"Image", "59":"Options", "61":"Post (post)", "62":"Post Index (post-index)" }, "collapsed":0, "value":"", "columnWidth":50 }, { "name":"url_test", "label":"URL Test", "type":"InputfieldURL", "width":"100", "description":"Enter a URL", "noRelative":1, "collapsed":0, "value":"", "columnWidth":33 }, { "name":"integer_test", "label":"Integer Test", "type":"InputfieldInteger", "width":"100", "description":"Enter an Integer", "collapsed":0, "value":"", "columnWidth":34 }, { "name":"email_test", "label":"Email Test", "type":"InputfieldEmail", "width":"100", "description":"Enter an Email Address", "collapsed":0, "value":"", "columnWidth":33 }, { "name":"ckeditor_test", "label":"CK Editor Test", "type":"InputfieldCKEditor", "width":"100", "description":"Some Formatted Text", "collapsed":0, "value":"" } ] The json file can be anywhere (currently limited to the templates folder). For example, if you have a theme folder and that theme requires specific preferences to be set for that theme, you can have the settings page load the fields needed by that theme. Process Page in Menu: Process Page (editing the settings): Then you can access those settings in your front end like this: $train = $modules->get("SettingsTrain"); $themeSettings = $train->getSettings('news-settings'); the settings are delivered as a WireArray: so you can now do this: echo $newSettings->url_test; which outputs http://processwire.com For rapid site development, this can save you from having to manually setup fields for new projects settings, especially if you use those same settings a lot.1 point
-
No don't do that. 'windowTitle' and 'headingSubtitle' are fields I created on MY own site. You more than likely don't have these fields. Whats happening is this (as per your example earlier): <title> <?php // any page OTHER THAN the home page if($page->id > 1) { // prints 'Employer branding - pracownik staje się klientem -' echo $page->title .' - '; } // prints 'Agencja PR Q&A Communications – Poznań, Gdańsk, Warszawa, Bristol' echo $home->title ?> </title> So that bit of code outputs: Employer branding - pracownik staje się klientem - Agencja PR Q&A Communications – Poznań, Gdańsk, Warszawa, Bristol ...which is what you are seeing and you referred to it as: If you just want the first bit, then you just need: <title><?php echo $page->title; ?></title> I'm not even sure if you can log into the admin on your site? If you can, you will see the 'Title' field on each page if you edit it. Browsing your site, look at the page titles and you'll see what's happening: http://www.qacommunications.com/ (Agencja PR Q&A Communications – Poznań, Gdańsk, Warszawa, Bristol) http://www.qacommunications.com/pl/kariera/ (Dołącz do nas! - Agencja PR Q&A Communications – Poznań, Gdańsk, Warszawa, Bristol) http://www.qacommunications.com/pl/zakres-dzialan/ (Zakres działań - Agencja PR Q&A Communications – Poznań, Gdańsk, Warszawa, Bristol) http://www.qacommunications.com/pl/biuro-prasowe/ (Klienci - Agencja PR Q&A Communications – Poznań, Gdańsk, Warszawa, Bristol) See what the code is doing now? 'Agencja PR Q&A Communications – Poznań, Gdańsk, Warszawa, Bristol' is the 'Title' field of your homepage. This is being appended to every other page title on every page other than the homepage.1 point
-
1 point
-
1 point
-
The get method generates the cache if no cache is found, if you pass it a function/closure. And with a hook (on page save or wherever it makes sense for your use case) you can generate/update the cache.1 point
-
Hey desbest, what version of processwire are you currently using? If you are using 3.x.x, you will probably need to incorporate <?php namespace ProcessWire; ?> into your template files. However, there might be a few other things needed as this profile was introduced 5 years ago and has been removed from the Site Profiles currently in the modules directory. There is though an updated version by @dadish that updates it to v3.x.x, and it can be found here.1 point
-
1 point
-
I just made a textformatter module that allows you to insert dummy content (lorem ipsum style) in text fields via shortcodes. Usage is simple - just type for example [dc3] into a textarea with this textformatter applied (plain textarea or CKEditor) and it will be replaced at runtime by 3 paragraphs of dummy content. It can also be used to populate text fields (for headings etc) using e.g. [dc4w]. This will produce 4 words (rather than paragraphs) at runtime. The actual content comes from an included 'dummytext.txt' file containing 50 paragraphs of 'Lorem ipsum' from lipsum.com. The 50 paragraphs is arbitrary - it could be 10 or 100 or anything in between, and the contents of that file can be changed for your own filler text if you wish. The slightly clever bit is that for any given page, the same content will be returned for the same tag, but the more paragraphs available in 'dummytext.txt', the less likely it is that two pages will get the same content (very roughly speaking - it's actually based on the page ID) so content selection is determinate rather than random, even though only the tags are saved to the db. Update Tags now work like this - [dc3] - Show 3 paragraphs ([dc:3], [dc3p] & [dc:3p] all do the same). [dc3-6] - Show 3 to 6 paragraphs randomly per page load ([dc:3-6], [dc3-6p] & [dc:3-6p] all do the same). [dc3w] - Show 3 words ([dc:3w] does the same). [dc3-6w] - Show 3 to 6 words randomly per page load ([dc:3-6w] does the same). <End update on tags.> If you think it might be useful, you can download it from GitHub and give it a try.1 point
-
i think i would create a single blog-entry template with a repeater holding one ckeditor body-field. 1 repeater entry = single page blogpost more repeater entries = blogpost with multiple pages based on url-segments you could show the corresponding repeater item. without url-segment it would show the first. all other content would always be the same (like a comment section, for example would show up on all pages, like here: http://processwire.com/docs/tutorials/hello-worlds/ )1 point
-
Not, it's not late at all. In fact, I forgot to mention it. I was looking for name suggestions! (one of the reasons I still left it in Alpha, actually). Thanks! I like sites manager. Let's see if there are more suggestions. All, Module Name Name suggestions for this module please? We currently have: Sites Manager Upgrading Please note, version 002 includes some templates not in version 001. A re-installation is required I am afraid.1 point
-
Yes. Try exporting in portions. Or better yet, export your database, import to production, copy over files, modify config.php and you're done.1 point
-
Great news! Now I just have to find the time to try it out... BTW, how about renaming it to something like Sites Manager? Is it too late to rename it to something more descriptive and less confusing? There is another group of modules with almost the same name: https://modules.processwire.com/modules/multisite/ https://github.com/somatonic/Multisite/tree/dev2#add-multisitedomains also: https://processwire.com/api/modules/multi-site-support/ Multiple solutions with multiple multies in their names are a bit confusing1 point
-
There is one big advantage of "non-standard" names like "Settings Train" – or ProcessWire for that matter – and it is that it's easy to search for them. "SettingsTrain" is already number one result in Google.1 point
-
As much as I love trying out new CSS, I only ever use safe (ish) techniques so grid will have to wait for me. Probably at least another year as I've only just ditched floats for flexbox.1 point
-
Have you tried using one of these? https://processwire.com/blog/posts/find-and-iterate-many-pages-at-once/ https://modules.processwire.com/modules/pages-sum/1 point
-
How results are sorted if you don't specify a "sort" in your selector In $page->children() and $page->siblings() the results are automatically sorted by the page's default sort field that you specify in the admin. If not specified in the admin, the pages will be sorted by the order they are placed in the admin. This behavior can be overridden by specifying your own "sort=[property]". With $pages->find() and $page->find(), if you don't specify your own "sort=[property]", the results are sorted according to MySQL's text searching relevance. If no text searches are performed in your find(), the results are unsorted. As a result, it is generally a good idea to include a "sort=[property]" when using $pages->find(), especially if you care about the order and your find() operation is not text/relevance related.1 point
-
From the documentation you linked to: https://processwire.com/api/selectors/#sort1 point
-
@DaveP, I've found this useful over the past week on a client project, so a big thank-you! I think you should change the filename & classname of the module from "TextFormatterInsertDummyContent" to "TextformatterInsertDummyContent" though. At the moment, this module does not appear in the modules list grouped with all the other Textformatters but it is in its own, lonely, "Text" group. Unfortunately, this does require making a breaking change to the module, as the filename and class name (plus internal path names etc) all need to change. The upshot of which is that the module can't be simply upgraded (at least, I think not.) Anyway, I've forked your repo (here) and made some changes. I've also added code to randomise the output on each call. There is also a corporate branch that sources its 50 paragraphs from Corporate Ipsum.1 point
-
There's nothing to integrate, array-config is a joke repository :), it's just there to show that you can you can return variables from files and use them with include statement, instead of dealing with parsing, validation of JSON/YAML etc. I want the same thing with @adrian, which is essentially how getModuleConfigArray() method of ConfigurableModule interface works. public function getModuleConfigArray() { return [ 'colors' => [ 'type' => 'radios', 'label' => $this->_('Color Set'), 'options' => [ 'classic' => $this->_('Classic'), 'warm' => $this->_('Warm'), 'modern' => $this->_('Modern'), 'futura' => $this->_('Futura') ], 'value' => 'classic', 'optionColumns' => 1 ] ]; } Exactly. Also, I agree with @tpr and @szabesz on the naming. While fa-train looks really smooth, fa-industry or fa-wrench isn't too bad either. We really should switch to Material Icons, though. There's an icon for everything, and every icon is crafted with top notch attention to detail. FA looks quite rough in comparison. Small list of Font Awesome icons can be replaced with their Material counterparts, or both can be combined1 point
-
1 point
-
1 point
-
It's hard to keep track of these great modules! That's exactly why I made it. Thanks. Just committed changes to enable pretty much exactly what you asked. Tags now work like this - [dc3] - Show 3 paragraphs ([dc:3], [dc3p] & [dc:3p] all do the same). (Same as original functionality.) [dc3-6] - Show 3 to 6 paragraphs randomly per page load ([dc:3-6], [dc3-6p] & [dc:3-6p] all do the same). (New stuff.) [dc3w] - Show 3 words ([dc:3w] does the same). (Same as original functionality.) [dc3-6w] - Show 3 to 6 words randomly per page load ([dc:3-6w] does the same). (New stuff.) (Anyone who has already downloaded and is happy has no need to update - the only changes are in response to @abdus's request above.)1 point
-
Thanks for this module @DaveP It's so easy to use and saved me heaps of time copy/pasting from lipsum.com1 point
-
I think that can be done, although it's going to be stretching my limited regex skillz. Going to be some time next week at the earliest, though.1 point
-
I ran across this same issue with a field on a site after upgrading to 2.4. Whilst I have no idea how to reproduce the issue, it goes away when you do the following: On the Input tab for the field, remove all settings you might have put in under the Selectable Pages section Change the Parent of Selectable Pages page to be the homepage, then save it Change the settings back to how you had them before It works again Sadly, without being able to reproduce it this is only a little bit helpful. When I created another identical field from scratch it didn't have the issue, but fiddling with the field in question as per the steps above resolved it. Weird huh?1 point