Leaderboard
Popular Content
Showing content with the highest reputation on 05/10/2020 in all areas
-
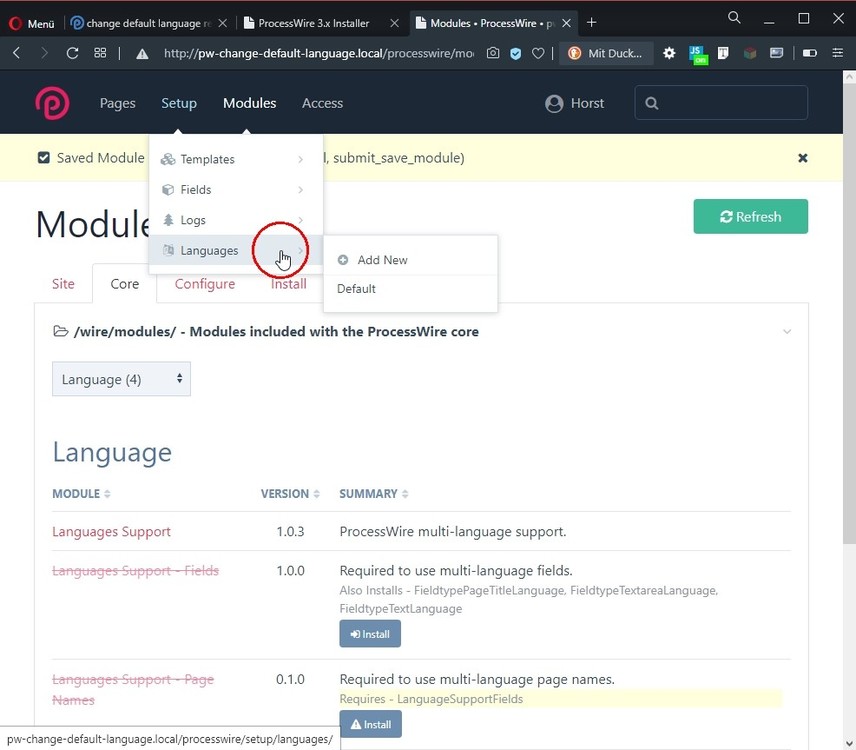
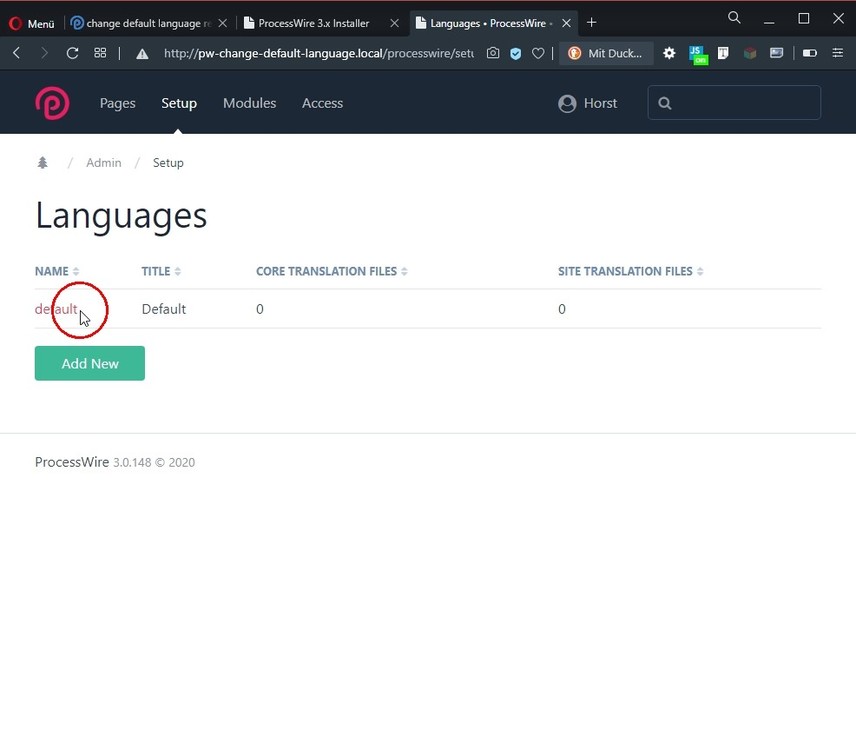
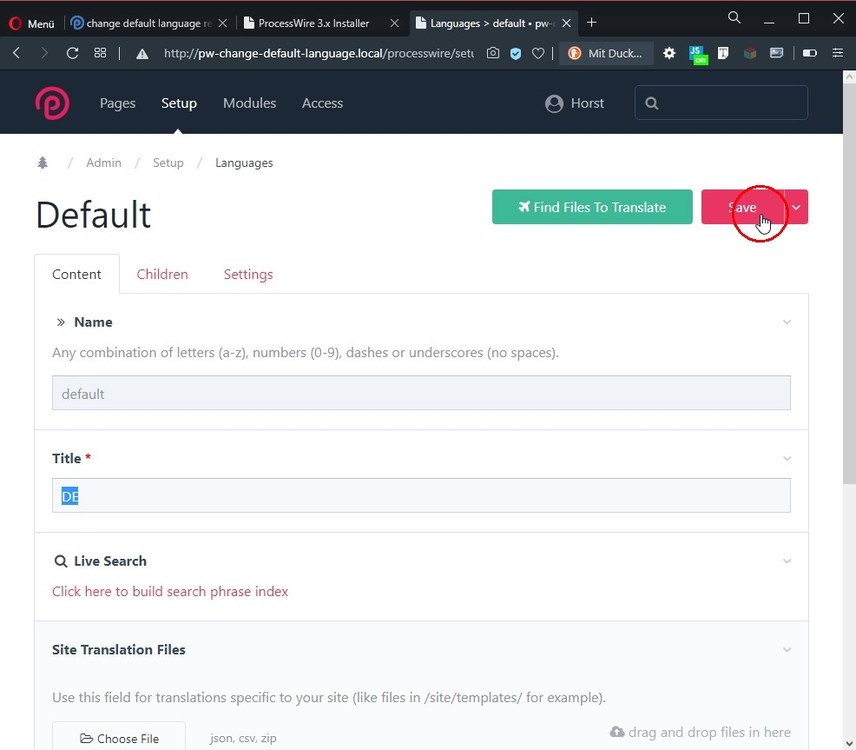
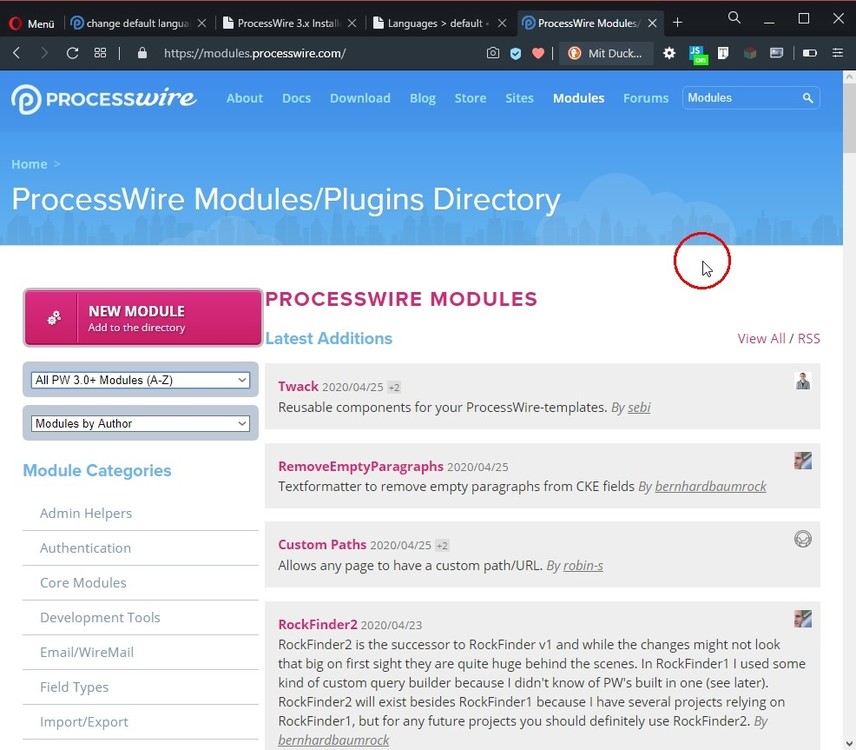
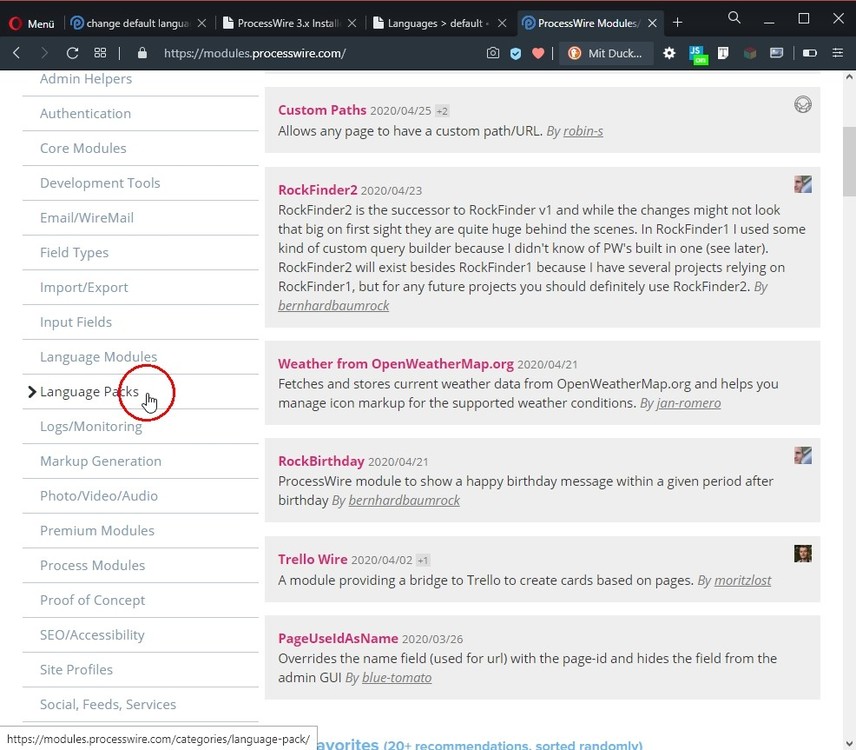
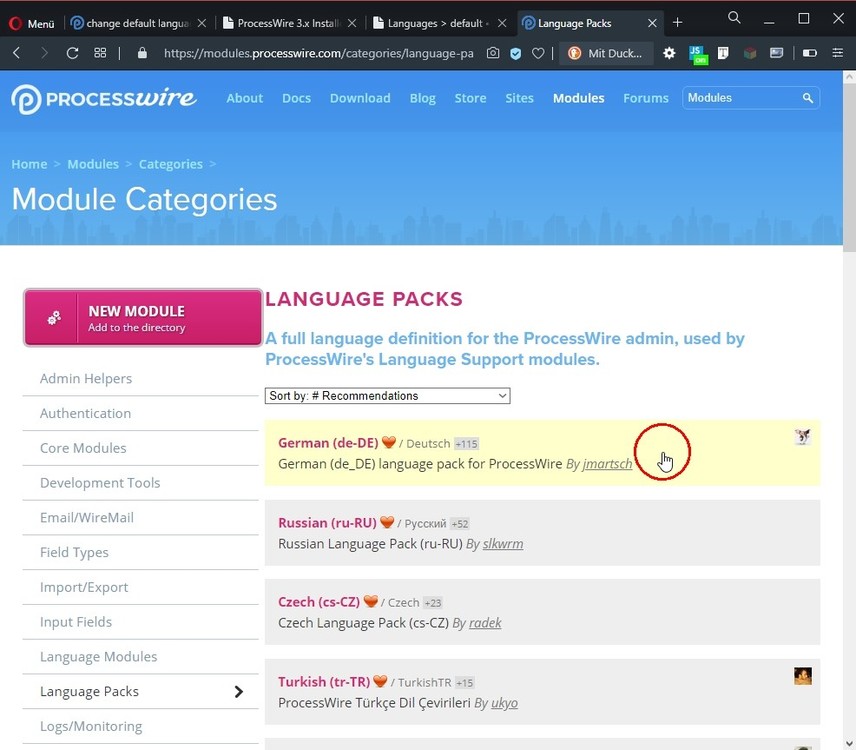
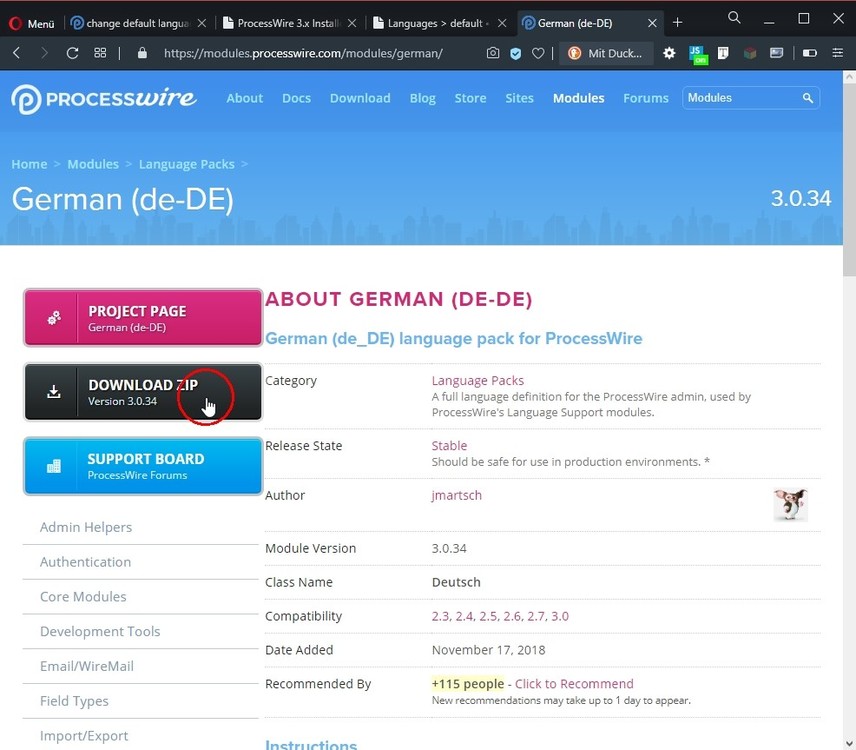
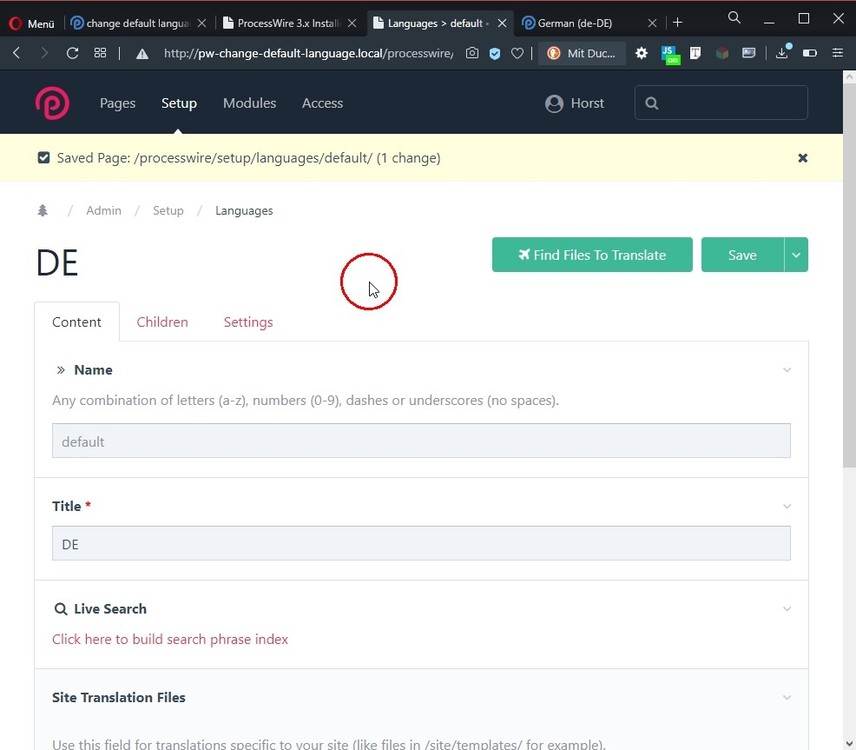
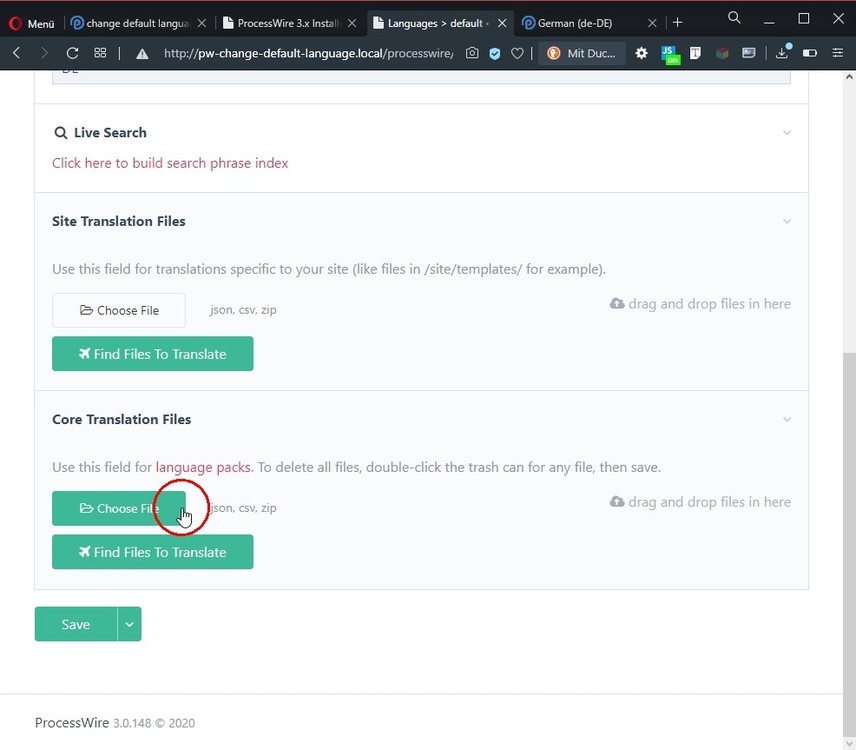
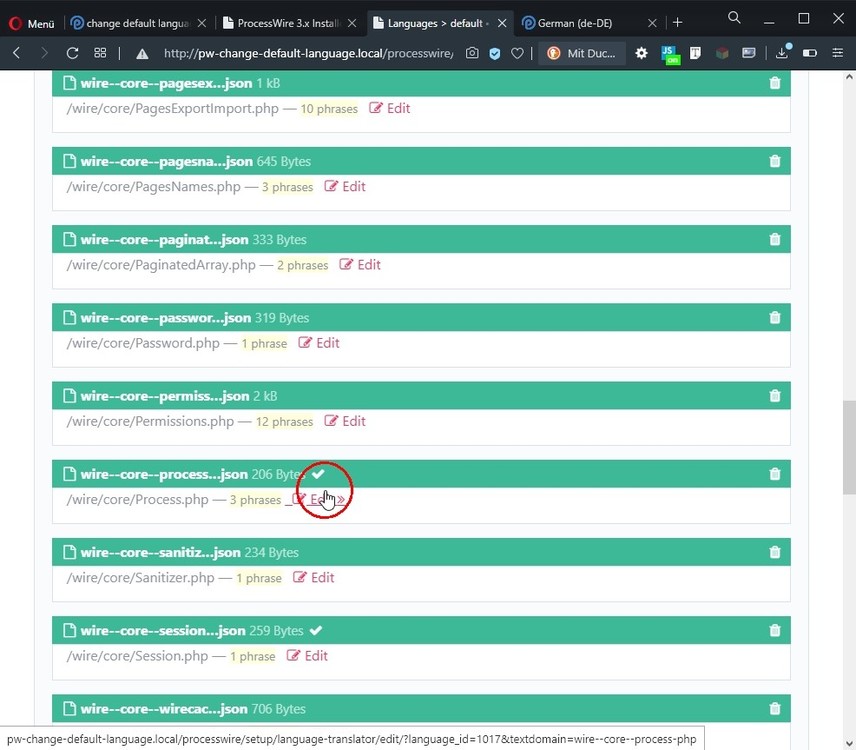
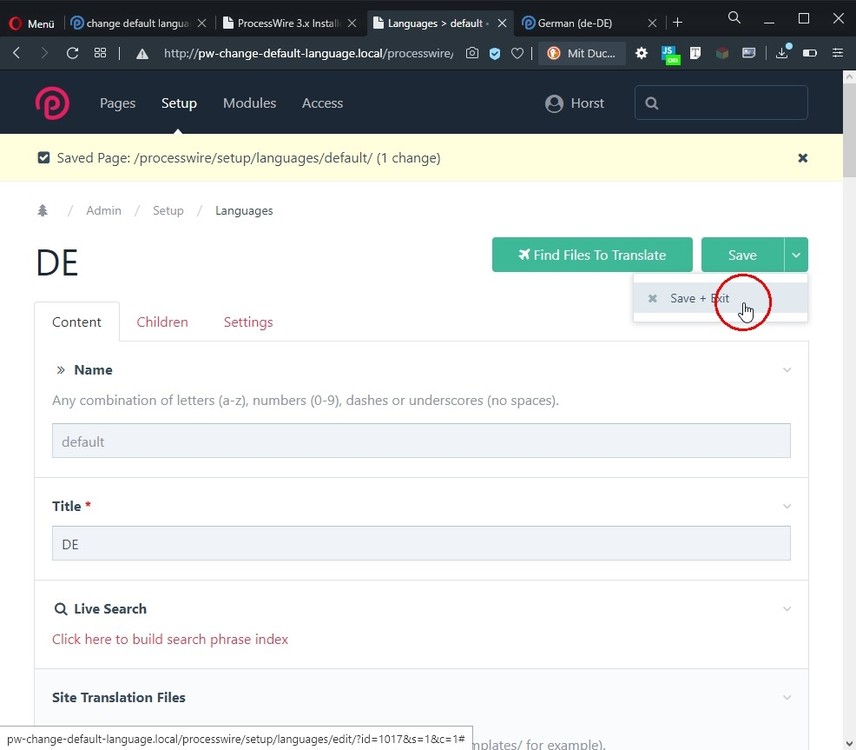
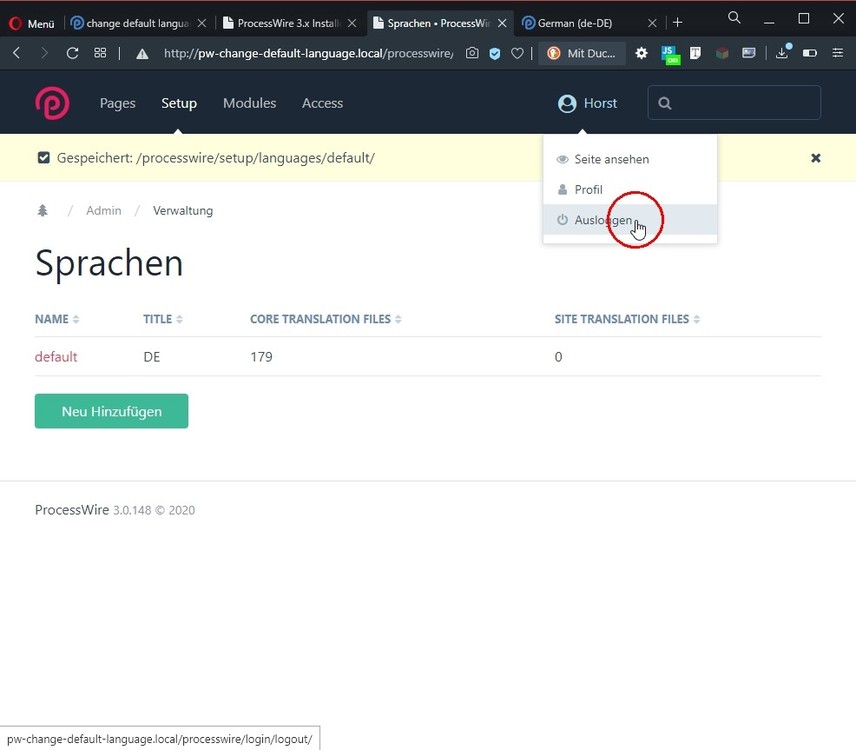
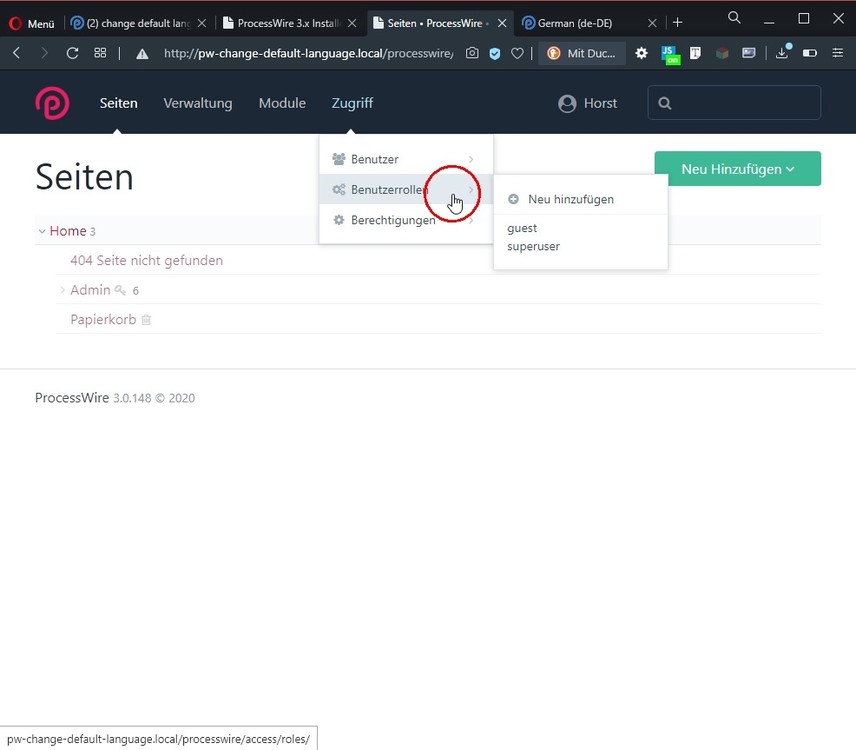
Change Default Language to be None-English | Walk Trough When you start a new (single) language site and the default language shouldn't be English, you can change it this way: Go to the modules core section: Select the Language ones by the filter function: We have four language related modules here, but for a single language site in none english, we only need the base module, named "Languages Support". So go on and install it. After that, you can leave it, ... ... and switch to the newly created Language section under SETUP: Select the default language Enter your new language name or its Shortcut and save the page. I will use DE for a single language site in german here as example: Now I go to the ProcessWire online modules directory, down to the subsection for language packs and select and download my desired (german) one: After downloading a lang pack as ZIP, I go back into my SETUP > LANGUAGES > default language page in admin, select the downloaded lang pack ZIP and install it: After the ZIP is uploaded, the files are extracted and installed, most of my screen is already in the new default language. To get all fully switched, we save and leave that page, ... ... and completely logout from the admin. Now, of course, we directly login back, ... ... and see, that now also the cached parts of the admin have switched to the new default language. ? That was it for a single language site in none english. If you want to have a multi language site, just add more languages to the SETUP > LANGUAGES section. When using a multi language site, I think you also want to use multi language input fields, and maybe different page names for your language page pendents. If so, you need to go into MODULES > CORE > filter LANGUAGE and install what you need or want to use of it, (if not already done). Thanks for reading and happy coding, ?7 points
-
Thanks Ryan - I can't claim all credit on the design by a long shot as there's still a tonne of bits you had to figure out on the complex results filtering, plus whilst we're working with older content in new templates I still want to tweak some of the templates around the site. There's some seriously impressive regexp going on behind the scenes by the way everyone - the old tour pages had maybe 3 or 4 tabs and the new ones have more but it's mostly all in one CKEditor field so Ryan had to do some magic pulling the right bits out and even displaying icons next to some parts of it. Will be much saner to manage all that after the fields get an overhaul in phase 2. Carousels - there's a bit of variation in how they were implemented. Some have dotnav (which isn't the clearest), we're probably going to implement arrows overlaid either side on some of them where it makes sense during phase 2 (customer request I've not got around to yet), but if you don't autoplay who's going to bother to look for the play button? ? I don't think ANY of the information in the carousels is essential so in this case doesn't matter so much, but given the audience is looking for trips and will be drawn in by the nice pics carousels work well for this site. Plus it's somewhat consistent with the old site and also what the customer wants as has been said. I don't really want to be drawn into an argument about carousels (too late) but I think they're perfectly fine in some scenarios.4 points
-
@bernhard Yes, I was just about to write about it ? I have reconsidered my statement, reviewed the procedure, and revoke the statement that it is bad practive. In my project there were some problems with languages at that time, but I can no longer reproduce them. I see no problems with the procedure described by Horst.3 points
-
With respect, it's replies like these when people post their sites in the showcase that somewhat annoy me and I think would either be better handled through a private message or just left alone. With a site as complex as the one Ryan posted, how could you possibly know what's best? Sites like these take thousands of hours and go through many iterations. There's a lot of group-think with any "best practice" but in my belief and experience, especially with ecommerce sites, visitors usually don't care. Here's 2 examples: A friend of mine started a Shopify website, which is probably the biggest Shopify website in the world (not an exaggeration). For the first 3 years, his website was nothing "special" and could probably be designed by anyone here in their sleep. A basic logo, simple lines, decent pictures of products. Knee-jerk snarky-developer reaction would be "omg, your website sucks lol bye". But, customers don't care. They want a good deal and he provided that and had great timing. Needless to say, he's probably a billionaire at this point. With one of my own ecommerce websites, I'm not using whatever the latest cutting edge web development practices are (React / all that JS stuff / AJAX everywhere / crazy system infrastructure / etc.). Customers don't care (customers in this case being Fortune 100 companies, even Fortune 1 companies... ? ). They are looking for something specific and will find what they need. Snarky developer reaction: lol bro you should be using technology 'x', a read about it in a blog this week. Do the end customers care? No, they are people looking to buy a product on our website, not judging the behind-the-scenes code. It's easy to fall into this trap of taking whatever latest article you read and thinking you must apply it or you are falling behind / going to lose customers / are a bad developer / whatever. I went through years of this until the above to examples opened my eyes a lot. I would recommend focusing on your customers and what's working for you... not what trends are.3 points
-
Change Default Language to be None-English | Walk Trough When you start a new (single) language site and the default language shouldn't be English, you can change it this way: Go to the modules core section: Select the Language ones by the filter function: We have four language related modules here, but for a single language site in none english, we only need the base module, named "Languages Support". So go on and install it. After that, you can leave it, ... ... and switch to the newly created Language section under SETUP: Select the default language Enter your new language name or its Shortcut and save the page. I will use DE for a single language site in german here as example: Now I go to the ProcessWire online modules directory, down to the subsection for language packs and select and download my desired (german) one: After downloading a lang pack as ZIP, I go back into my SETUP > LANGUAGES > default language page in admin, select the downloaded lang pack ZIP and install it: After the ZIP is uploaded, the files are extracted and installed, most of my screen is already in the new default language. To get all fully switched, we save and leave that page, ... ... and completely logout from the admin. Now, of course, we directly login back, ... ... and see, that now also the cached parts of the admin have switched to the new default language. ? That was it for a single language site in none english. If you want to have a multi language site, just add more languages to the SETUP > LANGUAGES section. When using a multi language site, I think you also want to use multi language input fields, and maybe different page names for your language page pendents. If so, you need to go into MODULES > CORE > filter LANGUAGE and install what you need or want to use of it, (if not already done). Thanks for reading and happy coding, ?3 points
-
Excellent work @horst. Thanks for obliging and doing this ?2 points
-
It's like I walked into a hardware store and they said I can have every tool I'd ever need ?2 points
-
2 points
-
Hi Florian, I (temporary) have unhidden the post above yours with a walk through screenshot series. Have a good restart and fun with building your site! ?2 points
-
@horst, thank you very much for your post! Things could be so easy with a good tutorial ? I think I'll try it this way. However, I've already put a lot of work into my site, but it isn't productive yet, so I think it isn't too late for a clean re-start with new fields and pages.2 points
-
That, for example, may not work for people who don't like much reading. Can be that those people just don't see or get what you want them to, also if you explicitly have done it for that reason. I think it depends a lot, or only, on the use case, the target audience and its implementation, ( and sometimes maybe plus what your customer want to have ) ? Haha, yep. Now its one of my favorites, I never would have read all quotes when they where listed top down. But with the carousel, I was curious about every next quote. @ryan Very well done redesign. I know this site for some time now and have a feeling that your customers do know their target audience very well, and do and like to do their own jobs in more depth than many people may do. Seems to me that this is one of their essentiell points. - I am a bit envious of the way you work together and would like to work with (more) such clients too. But they really seem to be very rare. ? Ah, and I sometimes like carousels.2 points
-
I think the carousel implementation is perfectly done. Well designed, and perfect auto scroll speed. As for the whole site, great job people. As for the link you provided @Beluga, I would respectfully disagree. Running 100s of sites, especially ecommerce, carousels contribute to a massive spike in product sales. Dont read what works for others, implement what works for you.2 points
-
Beluga, I'm not much into carousels either, but also wouldn't claim there's no place for them. There's 1 small carousel on this entire site, and there was also one on the previous iteration of the site—the client has always liked it, and the customers react well to it. I really like this client for a lot of reasons, but one is that they are much more involved than most, know their technology, their product and their audience better than anyone I've worked with. The carousel is not my idea, but I trust and am certain the client knows their customers better than any self proclaimed experts online. I got a kick out of that linked anti-carousel site because it's a bit of a self own by whoever made it—it uses a carousel to make points that we likely would not have bothered to read if they weren't in a carousel. ?2 points
-
I'm working on a script for importing very old static HTML files into ProcessWire so they are searchable on the new site. What I have so far works, but I wonder if there are ways I can make the work of cleaning up the imported content easier, by doing more useful cleanup during the import. For this demo, suppose all the files exist in one directory, called "public", and suppose we're importing them all into the basic-page template. At this point, the basic-page template has been modified from the blank profile to include one additional textarea field called "body", which uses the CKEditor. <?php include './path/to/processwire/index.php'; // Use FileSystemIterator to save all the files in the 'public' directory // https://www.php.net/manual/en/class.filesystemiterator.php $files = new FileSystemIterator('./public'); // This is a callback function for the CallbackFilterIterator below $is_html_file = function($file) { return strpos($file->getFilename(), '.htm'); }; // Use CallbackFilterIterator to winnow the files down to only HTML files // https://www.php.net/manual/en/class.callbackfilteriterator.php $html_files = new CallbackFilterIterator($files, $is_html_file); // Input a regular expression and a string -> output an array of matches $preg_matches = function($regex, $string) { preg_match($regex, $string, $array); return $array; }; // Iterate over the directory objects stored in $html_files foreach($html_files as $file) { // Turn this file into a SplFileObject so we can read its contents // https://www.php.net/manual/en/class.splfileobject.php#splfileobject.constants.drop-new-line $_file = new SplFileObject($file); $contents = $_file->fread($_file->getSize()); $h1_content = $preg_matches('/\<h1\>(.*?)\<\/h1\>/i', $contents)[1] | false; // Create a new ProcessWire page and save the content into it $article = new \ProcessWire\Page(); $article->parent = $pages->get('/'); $article->template = 'basic-page'; $article->title = preg_match('/\<h1\>(.*?)\<\/h1\>/i', $contents) ? $preg_matches('/\<h1\>(.*?)\<\/h1\>/i', $contents)[1] : $preg_matches('/\<title\>(.*?)\<\/title\>/i', $contents)[1]; $article->body = $contents; $article->save(); } This successfully titles all the pages that have at least one h1 tag. (I know this is making a big assumption of proper markup, but it appears to be broadly correct in this one case.) The rest of the content is dumped into the page's body field. If this helps anyone else solve a similar problem, have the code! (WTFPL) But when one is dealing with archaic HTML using font tags and tables for layout (yeek!), this leaves much room for improvement. Something I'd like to do is get rid of all the layout tables and site furniture, like branding markup, navigation, and footer text. Of course, that is not marked up in a consistent way across all the documents. ? I wonder if anyone has guidance for something like this? Do you know of any best practices for automating the cleanup old HTML? Thank you! Edit: When searching for HTML tags, matches should be case insensitive (using the i flag after the delimiter). Also, use the content of the title element when there is no h1 tag on the page. This is all fixed in the code above.1 point
-
Hey @999design! SearchEngine can handle pages that are stored in PageTable or Repeater fields automatically, but if you're literally using subpages and there's no backend / field level connection between the parent and the children, then this would (at least for now) require a custom hook. In other words you can use SearchEngine, but you'll have to add a bit of extra code to populate the index. Something like this should do it: $wire->addHookAfter('SearchEngine::savedPageIndex', function(HookEvent $event) { $page = $event->arguments[0]; if ($page->template == 'ContainerPage' && $page->children->count()) { $searchEngine = $event->modules->get('SearchEngine'); foreach ($page->children as $child) { $child_index = $searchEngine->indexPage($child, false, [ 'return' => 'index', ]); $page->search_index .= "\n" . $child_index[0]; } $page->save('search_index', [ 'quiet' => true, 'noHooks' => true, ]); } }); Note that you need to use SearchEngine 0.21.0 for this to work; I just released a new version that made Indexer::indexPage() a bit more flexible. Also note that if you're building a multi-lingual site, indexPage() will return an array where the index is language ID, and you'll need to use setLanguageValue() to store it for each language one by one ?1 point
-
Last week I told you guys about how I was working on development of a client’s site and deep diving into the details. Well this week was the same, except perhaps more so. Yesterday we finally launched phase one. There’s still more to do, and still working out some small bugs and such. This is a site I’ve been developing since back in the early versions of ProcessWire 2.x, which I think was nearly a decade ago. In fact, this was one of the first sites running ProcessWire 2.x, if I recall correctly. We’ve been keeping it up-to-date over the years, but this is the first time we’ve done a full front-end redo of the site, essentially starting from scratch on that, and spending a few months on it. But the admin side (fields, templates and page structure) remains roughly the same from where it was 10 years ago, and that’s what we’re going to redo in phase 2 (this year). There’s a lot of fields in this site, so I’m looking forward to really simplifying it with ProFields, repeaters and more — none of these existed when the original site was built. One thing really great about this iteration of the site is that it’s a ProcessWire community collaboration. Pete (our awesome forum administrator) did the design, as well as most of the front-end markup/css for the site. Jan (our awesome system administrator) setup the servers that it runs on, with AWS load balancer setup and everything related to that (he’s also one of the owners of the site). I did the other development stuff (the ProcessWire API side of things), making all the content fill all the markup in the right places, structure and organization, markup regions, search engines, optimization, etc., basically the stuff needed to get it all working in PW. This is the first time that I’ve developed a site where we can run new and old site side-by-side off the same ProcessWire installation. During development, the client could click a checkbox in their user profile and then they’d be using the new site. Behind the scenes, it does this using a fairly new feature in ProcessWire which is: $config->setLocation(‘templates’, ‘site/tpl’); So we had site/tpl/ having the new site templates, while site/templates/ had the old version. So one limitation for this phase 1 is that the old and new sites had to deliver the same exact content, even if the resulting output was very different. This site also uses custom page classes (another new feature), Markup Regions, and ProcessWire’s Functions API, and the Uikit 3 front-end framework. Pete also wrote a nice custom PW module for this site to handle localized weather forecasts — I ran out of time to get it in place yesterday, but that should be there next week hopefully. Yesterday we launched the site and we were finally able to start running it through its paces with live traffic. I thought I was going to be working on the PW core today, but you know that as soon as you launch a new site you always find things that need adjustment and can’t wait, so that was all of today. There’s more optimization work to do, and then there’s phase 2, where we start using ProFields and Repeaters to better isolate a lot of data and be able to implement the rest of Pete’s design in the parts that we weren’t able to in phase 1. This is where things like the current pricing tables (one example of a weak point) start to look really sharp. But I’m also looking forward to taking a little breather and catch up on some serious PW core work, issue reports and module updates over the next few weeks before diving into phase 2 of this site. I didn’t want to share the site quite yet because there’s still some details to take care of and such. But here it is Friday and I’ve got no other ProcessWire news to report, so was feeling a little guilty that I didn’t get more ProcessWire core work done over the last week, due to being focused on developing this site. But this was one of the first sites running ProcessWire, so it's an important one to me. And here it is about 10 years later, still the same installation (templates, fields, page tree) but with a brand new design and running the latest PW, and lots more to come. Tripsite.com1 point
-
@ryan and @Pete Congratulations on the site upgrade! It is impressive to see all the elements of ProcessWire coming together in a unified solution. Best of all, the website seems to be blazingly fast. Thanks for sharing.1 point
-
Thanks @teppo – looks good, so I'll merge it in and push a release. Thanks for spotting that as well – evidently didn't cross my mind ?1 point
-
Hey @ryan! Sorry to bother you with an old request, but I'd really appreciate if you could take a look at https://github.com/ryancramerdesign/TextformatterVideoEmbed/pull/12 and add support to this module for youtube-nocookie.com. The PR has some conflicts by now so probably can't merge that right away, but the key part is basically a new option to use the privacy enhancing cookieless domain ?1 point
-
Hey @Mike Rockett! Just a heads-up that I sent you a little merge request: https://gitlab.com/rockettpw/seo/jumplinks-one/-/merge_requests/3. The gist is that currently the config link is displayed regardless of the user having module-admin permission, so I've added a check for that first. At least in our case typical Jumplinks users don't have access to modules section, which means that this link would only lead to an error message, which is obviously not very nice ?1 point
-
Thanks @kongondo, You also have a not inconsiderable share on it. You encouraged me to improve a post that was to short with a much to vague description by giving me directly a list of improvements. So thanks for your work on this! ?1 point
-
1 point
-
Maybe @dotnetic can elaborate why this is a bad practice? @dotnetic any comment on this? PS: Maybe you could link to that post in your language pack's readme ?1 point
-
Hi @csaggo.com It seems like there is no url field for opengraph tags. At the moment, the og url is generated dynamically based on the page's httpUrl, so you cannot change it at runtime. If the module would use the canonical url at render time, it should work. Can you open an issue on GitHub? ? Cheers1 point
-
1 point
-
@Greg Lumley, you took every single word out of my mouth... Happy coding, Bro!1 point
-
There seems to be a different opinion, see: https://processwire.com/talk/topic/21534-how-to-change-the-default-language-in-processwire-cms/?tab=comments#comment-185533 Still, I also use the setup Horst suggests and I have not found any drawbacks of it so far.1 point
-
Summary: When you start a new site and the default not should be english: 1) enable languages support 2) set Title / Label of the default language to your desired none english native language, (e.g. 'Deutsch' (German)) 3) drop in the none english language pack (for admin backend) into the default language, (e.g. german langpack) Now you are ready to start with a single language site of your choice. If you want to use a multi language site, you now can add as many additional languages you want. If one of them should be english, you add it, but do not need to apply a language pack. 4) add a new language to it and drop in a language pack for any none english language or simply don't drop in a language pack to get the english version (but not as the default one!) For single language sites you only need to enable languages support, NOT language inputfields!, NOT language pagenames!, only basic language support, - to be able to change the default languages name and its lang pack! Of course, if you plan a multilanguage site, you also will need language pagenames and language inputfields, but not if you only need a none english backend. ? So, if you know at the beginning of a new site / project what has to be the default language, it is done with a snip. Only disadvantage is, if you need to switch the default language later on, when already content was filled into a site. These seems to be very rare cases in real life. And for that I think have read a complete step by step guide from @BitPoet within the last two or three month somewhere. (Is this right @BitPoet ? and sorry for ping you here) You also can read it here:1 point
-
Something like this should get you going. This is stolen from a recent import I did which worked well. This assumes you have a field called "images" that you want the images uploaded to. I have also done more complex versions of this when the source HTML image tags have width and height tags - you can use those to resize the images using the PW API and embed that version back into the HTML. $dom = new \DOMDocument(); @$dom->loadHTML(mb_convert_encoding($html, 'HTML-ENTITIES', 'UTF-8')); foreach($dom->getElementsByTagName('img') as $img) { // grab image from the external URL and add to images field try { $np->images->add('http://olddomain.com/' . $img->getAttribute('src')); if($img->getAttribute('alt') != '') { $np->images->last()->description = $img->getAttribute('alt'); } $img->setAttribute('src', $np->images->last()->url()); } catch(\Exception $e) { // in case remote image can't be downloaded } } return preg_replace('/^<!DOCTYPE.+?>/', '', str_replace( array('<html>', '</html>', '<body>', '</body>', '<p>&n<p>', '<p><p>', '</p></p>'), array('', '', '', '', '<p>', '<p>', '</p>'), $dom->saveHTML()));1 point
-
@HerTha Thanks … indeed. I did not notice that… Now I have to sum this up (for idiots like me): To redirect from index.php with an id attribute: /index.php?id=123 -> /impressum/ /index.php?id=agb -> /agb/ Put this in your PW root .htaccess, before #14 RewriteCond %{REQUEST_URI} ^\/index\.php [NC] # use this if you have digits and/or strings RewriteCond %{QUERY_STRING} ^id=(.+) [NC] # use this i you have only digits [0-9] # RewriteCond %{QUERY_STRING} ^id=(\d+) [NC] RewriteRule ^ /index_php/%1? [R,L] As @Mike Rockett pointed out, the jumplink has to be: source:index_php/{all} destination:{all|mymap} // or if you have only digits: source:index_php/{id} destination:{id|mymap} … and the mapping with the name "mymap": 123=impressum agb=agb Thats all.1 point
-
1 point
-
You're welcome! ?Let me know if you need any help in implementing a solution using hooks. Maybe the following examples from the tests could be useful : https://github.com/wanze/SeoMaestro/blob/master/tests/src/SitemapManagerTest.php#L177-L220 Cheers1 point
-
Based on this forum post, I wanted to find a more elegant solution for changing a field's settings per template. Hooking the page editor after it generates the form works and may still be needed for more complex modifications. But using field & template context, it's easier to modify the field settings and it greatly reduces the need for creating an almost identical field just to adjust a few things. In my blog post, I've written on how to extend contextual options to allow any fieldtype / inputfield settings to be changed depending on the template. Hope you find it useful, and if you have any questions or comments, feel free to post them here. https://abdus.co/blog/doing-more-with-fewer-fields-in-processwire/1 point