Leaderboard
Popular Content
Showing content with the highest reputation on 04/28/2020 in all areas
-
Some Examples: 1) I've used Tokenizer to render search results: 2) I'm using the nette mailer for perfect e-mail scores using DKIM: 3) I've used Nette Forms for custom Form implementations with Backend + Frontend validation 4) I've used some of the image manipulation functions: https://doc.nette.org/en/3.0/images3 points
-
Slightly off-topic: There's not really an ideal way to include vendor libraries in ProcessWire modules. You can of course just check the entire vendor folder into your repository, but then you're replicating the ENTIRE source code of ALL vendor libraries in your repository, which feels wrong. Also, in this case you have to check the license of that project; if it has a share-alike clause, you'd have to use the same license for your entire module ... Honestly, I'd avoid the hassle and just include instructions on how to install the third-party libraries to use with your module. You could even include a composer.json in your module with all dependencies, so the users of your module just have to do a composer install. @bernhard talked about a similar approach here; though in this case, the entire vendor folder created by Composer is included in the repository, which again is a somewhat heavy overhead. If you are including the repository in your vendor folder, you should be able to load them with the WireClassLoader. Though most PHP libraries are built to work with Composer's autoloader. In theory, every PSR-4 compliant autoloader should work – but I'm not sure how many edge cases there are. I'm also not sure if the WireClassLoader is fully PSR-4 compliant. A good starting point is the repository's composer.json. Check the autoload information, there you can see that the module follows PSR-4 and maps the Ibericode\Vat\ namespace to the src/ directory. Modify your namespace mapping accordingly and it should (could / might ?) work: wire('classLoader')->addNamespace('Ibericode\Vat', __DIR__ . '/vendor/vat/src'); Again, I'm not sure if this is the best solution. I'd love to see some core support for Composer dependencies in ProcessWire. My dream solution would be to be able to use git submodules for dependencies, but not even Github really supports those, oh well ?2 points
-
Thanks to @kongondo @adrian @bernhard and @eydun That helped me with this. Following @ryan pushing a fix for this to the PW 3.0.155 dev branch i do not have to pull my hair any longer ? Also @adrian for some reason TracyDebugger is not freaking out about the Console panel anymore even after i applied 3.0.155 dev update. Knock on wood...2 points
-
2 points
-
Since it's featured in ProcessWire Weekly #310, now is the time to make it official: Here is Twack! I really like the following introduction from ProcessWire Weekly, so I hope it is ok if I use it here, too. Look at the project's README for more details! Twack is a new — or rather newish — third party module for ProcessWire that provides support for reusable components in an Angular-inspired way. Twack is implemented as an installable module, and a collection of helper and base classes. Key concepts introduced by this module are: Components, which have separate views and controllers. Views are simple PHP files that handle the output for the component, whereas controllers extend the TwackComponent base class and provide additional data handling capabilities. Services, which are singletons that provide a shared service where components can request data. The README for Twack uses a NewsService, which returns data related to news items, as an example of a service. Twack components are designed for reusability and encapsulating a set of features for easy maintainability, can handle hierarchical or recursive use (child components), and are simple to integrate with an existing site — even when said site wasn't originally developed with Twack. A very basic Twack component view could look something like this: <?php namespace ProcessWire; ?> <h1>Hello World!</h1> And here's how you could render it via the API: <?php namespace Processwire; $twack = $modules->get('Twack'); $hello = $twack->getNewComponent('HelloWorld'); ?> <html> <head> <title>Hello World</title> </head> <body> <?= $hello->render() ?> </body> </html> Now, just to add a bit more context, here's a simple component controller: <?php namespace ProcessWire; class HelloWorld extends TwackComponent { public function __construct($args) { parent::__construct($args); $this->title = 'Hello World!'; if(isset($args['title'])) { $this->title = $args['title']; } } } As you can see, there's not a whole lot new stuff to learn here if you'd like to give Twack a try in one of your projects. The Twack README provides a really informative and easy to follow introduction to all the key concepts (as well as some additional examples) so be sure to check that out before getting started. Twack is in development for several years and I use it for every new project I build. Also integrated is an easy to handle workflow to make outputs as JSON, so it can be used to build responses for a REST-api as well. I will work that out in one section in the readme as well. If you want to see the module in an actual project, I have published the code of www.musical-fabrik.de in a repository. It runs completely with Twack and has an app-endpoint with ajax-output as well. I really look forward to hear, what you think of Twack?! Features Installation Usage Quickstart: Creating a component Naming conventions & component variants Component Parameters directory page parameters viewname Asset handling Services Named components Global components Ajax-Output Configuration Versioning License Changelog1 point
-
RockLESS Download: https://modules.processwire.com/modules/rock-less/ Docs: https://github.com/BernhardBaumrock/RockLESS1 point
-
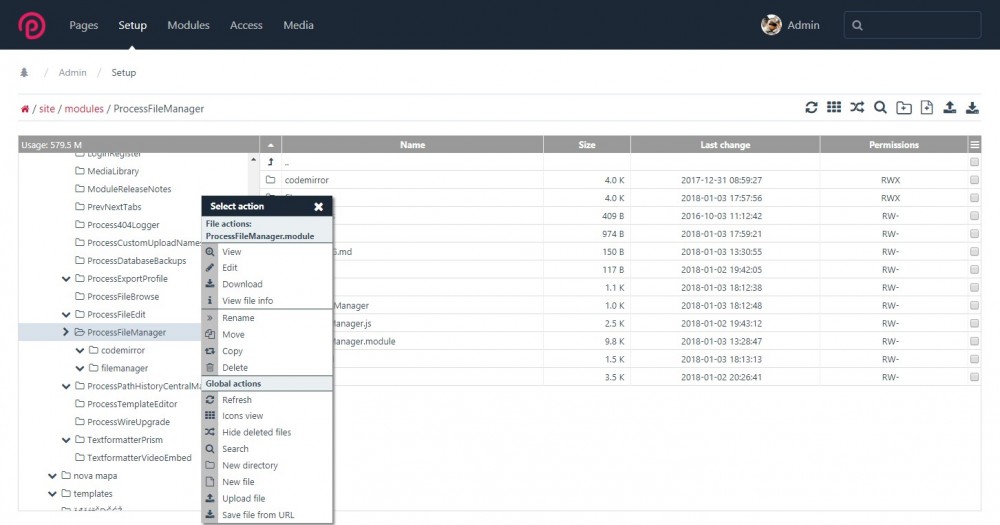
A module for managing files and folders. Supports creating, opening (e.g. viewing, playing, editing), renaming, moving, copying, deleting and searching for files. You can also view and change (not supported on Windows) file and directory permissions. https://github.com/matjazpotocnik/ProcessFileManager The author of FileManager component is (c) 2006 - 2018 Gerd Tentler, http://www.gerd-tentler.de/tools/filemanager/. I modified it to work with ProcessWire as a module. Please see license files on usage in commercial projects!1 point
-
The stated library has a MIT license so this should not be a problem. As the library has no external dependencies I'm only using the content of the "src" folder within my module. I copied it manually into "/vendor/vat". This works like a charm: wire('classLoader')->addNamespace('Ibericode\Vat', __DIR__ . '/vendor/vat'); use Ibericode\Vat\Rates; ... $cachePath = $this->wire('config')->paths->cache . 'vat-rates.txt'; $rates = new Rates($cachePath); $rate = $rates->getRateForCountry('NL'); // 21 bd($rate); Edit: I finally copied over the full library including LICENSE and so on.1 point
-
I've figured it out and opened an issue on github: https://github.com/processwire/processwire-issues/issues/1163 If anyone is interested in a solution: Make sure to add a trailing slash to the URL1 point
-
Fair enough - it just sounded strange to call a good host a luxury in response to Eydun's attempt to help, and also to keep bringing up that set_time_limit error. Not everyone reading this thread will know about the other thread where we figured out the cause of that error so it just confounds those trying to help you here - make sense?1 point
-
This was my approach ages ago, but I'm not using it anywhere any more, because I'm using RockMigrations for all my sites ?1 point
-
Just added the feature to parse multiple LESS files into one single CSS (file or string), bumped the version to 1.0.0 and updated the readme (proper docs) ?1 point
-
A bug report was filed a week ago. Ryan will get to it and sort it out, I'm sure. Meanwhile, your choices are: Downgrade your ProcessWire version. Make the manual db column type change if you can live with it. Write a hook to convert the value before it is saved (using a period for decimals) and another hook for display (using comma for decimals) during render. If you really have to (usually not recommended), change the code in the core knowing full well this will be overwritten when you upgrade.1 point
-
I use the classLoader in my TrelloWire module, you can look at the source code here. As you can see, this adds the src directory inside the module files to the WireClassLoader as the location to look for classes inside the namespace ProcessWire\TrelloWire. Almost; it doesn't preload the classes, but only on demand. This way, once I instantiate the class ProcessWire\TrelloWire\TrelloWireApi, the WireClassLoader looks for the PHP file for this class inside the src directory (the one registered for that namespace through addNamespace). If it couldn't find it, an error would be thrown. (If you're wondering why I don't use the fully qualified namespace, note the use statement at the top). Two main advantages: Using an autoloader, you can map classes to directories. The exact mapping (how namespaces are resolved to file paths) is defined in the PSR-4 standard. As far as I know, the WireClassLoader loosely complies with that. Composer mostly does the same thing (although a bit more elaborate, with optimizations for production usage etc.). Basically, you have a root directory mapped to a root namespace (in this case ProcessWire\TrelloWire -> src/ directory), and from there resolve sub-namespaces to sub-directories and the class name to a file name (so ProcessWire\TrelloWire\TrelloWireApi -> src/TrelloWireApi.php). The advantage is that you add namespaces wholesale. So you only need to add the mapping for the root namespace, and can then add as many classes and nested namespaces and classes without having to worry about including any class files manually because they will be autoloaded. Because class files are only included on-demand, only the classes you actually need for a request will be loaded. This of course cuts down on processing time, since otherwise you'd usually include all classes at the top for every request. Hope this clears up some of the confusion!1 point
-
My top 3: TracyDebugger TracyDebugger TracyDebugger ? We already have such a thread here:1 point
-
$item['ratio'] = number_format($pagefile->ratio, 2, '.', ''); This works! ? I guess waking up from the DB should not be an issue because it will always get a decimal dot from the DB... I'll file an issue on github, thx for your help @adrian and @kongondo, VARCHAR was the key ?1 point
-
True. It should be the work of the Fieldtype to make sure it is saving correctly formatted values to the DB. So, I would file a bug report1 point
-
You can have a site/config-dev.php with all config for your local dev environment. If this file exists, all config values will be pulled from it instead of site/config.php. This is the common PW-way of having separate configs for live and development environments. This info can be found on this page in the docs at the very bottom.1 point
-
I do it this way: i define a config->local then : /**** Config Enviroment **********/ $config->local = true; if($config->local == true) { $config->debug = false; $config->dbHost = 'localhost'; $config->dbName = 'dbname_on_local'; $config->dbUser = 'user_on_local'; $config->dbPass = '*********'; } else { $config->debug = false; $config->dbHost = 'localhost'; $config->dbName = 'dbname_on_server'; $config->dbUser = 'user_on_server'; $config->dbPass = '***********'; } And just toggle $config->local value between true / false1 point
-
Just update site/config.php If you want to keep the same config.php locally and remote, add a simple if statement or switch/case if ($_SERVER['SERVER_NAME'] === 'dev.mysite.com') { $config->dbHost = 'foo.mysql.db.host.com'; $config->dbName = 'xxxxx'; $config->dbUser = 'xxxxx'; $config->dbPass = 'xxxxx'; $config->dbPort = '3306'; }1 point
-
Yeah, I liked that, and one of the reasons I like PW too. The templating reminded me of twig, which was one of the reasons I liked Craft. The tree looks somewhat familiar too: https://our.umbraco.org/documentation/Getting-Started/Backoffice/#tree Not going back though1 point
-
I have to admit I like Umbraco as an ASP.Net CMS as it has a similar philosophy to Processwire where everything is customisable, and you can create templates with whatever fields you like out of the box. ASP.Net is both its strength and weakness though in that if you need an ASP.Net based solution, Umbraco is good, but most of the time a PHP based solution is fine. I think Processwire is easier for beginners without a lot of coding experience. I like Umbraco's permissions system better, and the separation between document types and templates is handy if you need multiple templates for the same data, but just creates extra work if you don't. I'd say Processwire's documentation is outstanding, and quite apart from the CMS itself is part of what sets it apart.1 point
-
I think you'll really enjoy PW. I came from Umbraco CMS, then Drupal 7, with Wordpress/Craft CMS in-between. PW is by a long way my favourite to use (I did like Craft though, but not the price tag per site for multiple users/granular permissions). Having complete control over the output is really important to me. In fact, a bunch of the stuff I've done easily with PW, I don't even know how to do in the other CMSs.1 point
-
I've been mostly a designer too. Up until the end of 2015 I was creative director and my coding days were more than 10 years behind me. I wouldn't suggest anything else. It's super flexible and the API is so straightforward that you'll need little more than to learn how to use a foreach loop in PHP to get on with it. You also have a great community willing to help in this forum, something that frankly I haven't seen anywhere else, coding related or not.1 point
-
Good starting point - https://processwire.com/docs/tutorials/but-what-if-i-dont-know-how-to-code/ Golden rule with PW (at least when you are starting out) the solution is probably easier than you are expecting.1 point
-
Hi Fractalflux, I'm also a designer with a lot of HTML/CSS experience but very minimal PHP. It can be challenging, but once you wrap your head around where to place the processwire/php tags, you can do quite a bit. I was really struggling when I got started, but with some help from the forums I'm wrapping up a website that has a lot of functionality. I chose this route because as someone who is more confident just writing my HTML and CSS by hand, I was looking for a CMS that would let me do as much by hand as possible, and I didn't want to get into WP etc. and something where all my options were pre-cooked modules that I had to code AROUND. I've had enough of coding around pre-made systems. I think once you know the basics of how to create your templates, and how to make sure your links/images show up correctly, it's basically back to HTML/CSS mode.1 point
-
hello! I created a new site for my podcast Machines-ethics.net and thought I should create a version for anyone to use. With PW-podcast profile you can create one or more lists of pages with content and create one or more itunes RSS feeds to syndicate your podcast (as well as listening online). There is also a blog section and basic pages for anyother page you need. Check out the example site here: http://pw-podcast.nicegrp.com/ and the github here: https://github.com/benbyford/pw-podcast1 point
-
This has now been updated and works on PW3. I've also added download hit tracking so at least you have a small amount of stats on file downloads for your podcast. I've also added some readme text https://github.com/benbyford/pw-podcast1 point
-
Cool! That immediately comes to mind is some wild wishes: add a generation script @LostKobrakai's Migrations and we got a nice GUI-based migrations for PW; add comparison to remote installation. Big thanks!1 point
-
Well, turns out it was a hosting problem. The account wasn't properly configured and ran out of space1 point
-
Podcast Profile Github: https://github.com/thetuningspoon/PodcastProfile Direct Download: https://github.com/thetuningspoon/PodcastProfile/archive/master.zip Manage your podcasting with ProcessWire! The Podcast Profile is a fully featured iTunes podcast publishing platform built using nothing more than ProcessWire's basic fields/templates/pages system. Automatically generates an XML feed for submission to iTunes. Fully implements the iTunes podcasting specification (https://www.apple.com/itunes/podcasts/specs.html) and supports managing an unlimited number of podcasts and episodes from the same installation. Accommodates both on-site and off-site file hosting. Get it here: http://modules.processwire.com/modules/podcast-profile/ Instructions 1. Upload a fresh copy of ProcessWire to your server. 2. Extract the PodcastProfile-master folder from the zip file to the root directory of the new installation. 3. Rename the folder to site-PodcastProfile <- IMPORTANT! 4. Install ProcessWire as usual. When asked to select a site profile, choose "Podcast Profile". 5. Once installed, you can add a new Podcast via the "Add New" menu in the upper right portion of the admin panel. 6. Fill out the podcast details and then begin adding episodes under the podcast page, or via the "Add New" menu. 7. The XML file for each podcast is generated at http://www.yoursite.com/podcast-name/ (The url of the podcast page) 8. Use this URL to submit the podcast to iTunes at https://buy.itunes.apple.com/WebObjects/MZFinance.woa/wa/publishPodcast1 point