Leaderboard
Popular Content
Showing content with the highest reputation on 12/30/2016 in all areas
-
Happy New Year! Looking back over the last year, it's been a really great year for the project, and wow has it gone fast! In this post we'll look back at some of what we've accomplished over the last year, and–more importantly–introduce and review our 2017 roadmap. Today we've also released version 3.0.47 dev, which doesn't add anything new feature wise, but does contain several optimization and bug fix comments. https://processwire.com/blog/posts/roadmap-2017/12 points
-
Great blog post Ryan, thank you! Great year behind and even better coming! What comes weekly news, I think maybe @teppo and PW Weekly could report interesting new stuff from dev branch - instead of full blog post by @ryan each week? Also I think what would really help PW as a community project is that modularity would be more easily seen from code repositories also. I mean separation of /wire/ from rest of the stuff, keeping admin as own project and making several core modules as their own projects (although they could be "essentials" that would always be installed with ProcessWIre). What comes to Avoine, I hope I found time to write case story about how we use ProcessWire as backend solution to our member register platform Avoine Sense. Sense was released early 2016 and it already hosts about 10 member registers that together hold about 150 000 members. Feature-wise Sense already has newsletters, custom reporting tool, invoicing, model based templates/fields, background jobs, client specific procedures build by chaining actions (ie. create excel, connect ftp, deliver file and finally send sms to admin), full read/write REST API with Oauth2 authentication, mobile application, embeddable login/edit forms etc... ProcessWire has been amazing platform for our application development (currently we have 4-5 developers working on it). I strongly encourage that you all consider ProcessWire as a viable alternative for serious application development also. It is perfect platform for building dynamic websites, but it is also pretty brilliant platform for application development!7 points
-
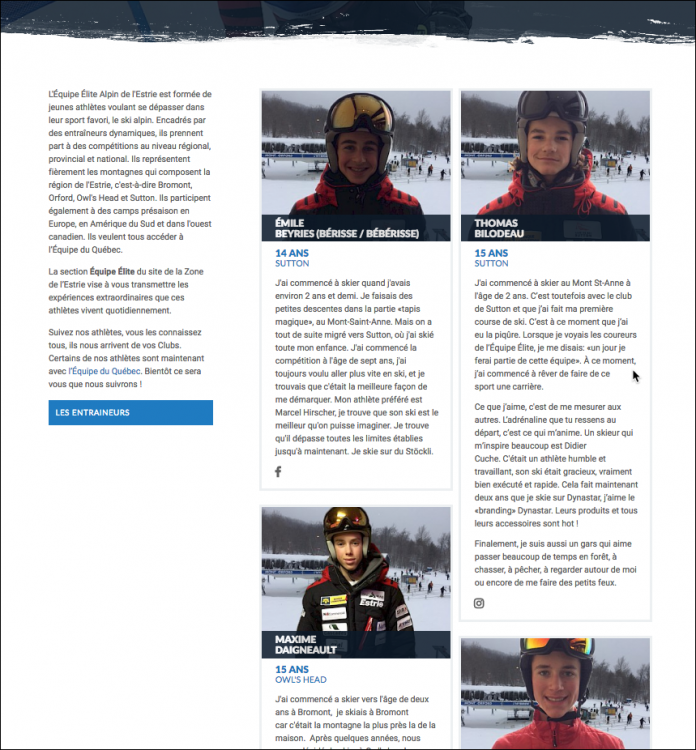
I am glad to present our recent website. It was made, of course, with Processwire and this is the first time we use this CMS in our company. The website (in French only) is aimed to gather ski results from four youth ski clubs (our clients). The administrators needed something easy to use and be able to import XML ski results after a race. Those results are divided between ages (four categories, girls and boys), each ski category having its own rules for distribute points and ranking. The administrators wanted also a place where representatives of each club could post photos (elite team only). Processwire was the perfect candidate for this site which is fully mobile. Race calendar and results (click on this archived season to see the whole process since the present season has not yet begun as the writing of this post.) Annual ranking Documents (use of hanna code to place and identify type of document) Photo albums Elite clubs5 points
-
My personal/professional website as designer (UI/UX, motion graphics) and developer. The process of this thing took ages and there's still a lot of content missing, it's always a hassle with your personal websites. But building it with PW was a breeze, I really love all the flexibility the system provides. I can't imagine using any other cms in the future… Check it out: www.thomasaull.de5 points
-
So many CMSes in the market! I always thought one of the reasons why Processwire still remains relatively invisible is because current AFAIK there aren't any courses or books available for Processwire (Correct me if I'm wrong)? We have some great introductory tutorials on the Processwire site but beyond that it's a lot of trial and error and searching / asking through forums. Which is not a bad way to learn, but I don't know if that's everyone's cup of tea. To this day, I think there's a big gap in the market in terms of a book or a course that shows you how to build an example site using Processwire from Scratch with empasis on Wordpress users that might look to move on? I'm guessing Packt Publishing and Udemy might be best candidates for a commercial outlet as they seem to have content for lesser adopted technologies. If no one is willing to publish it, then just having it as sale through the shop or even free would be great for more people to try out. Not all Developers would be willing to jump through hoops to learn so having a book like that would at least give them a reason to try it out. I understand writing a book or creating a course is no easy task and quite time consuming, but I'm sure even a community lead joint effort it wouldn't be too difficult ...3 points
-
Nice design! It takes time to download the assets though. I noticed that tiny icons and logos are around 600-700kb each, why is that? Say album-arrow.png is 636kb, but after I have optimized it, it is down to 300 bytes only. This is just one example, there are lots of others.3 points
-
Hi @Ivan Gretsky - ok, a new version has been committed that adds a new module config setting for determining whether database backups will be automatic, optional, or disabled. 1) Automatic - database backup will happen without user intervention. 2) Optional - adds a new checkbox at the bottom of every action's "options" form before the user clicks "Execute Action". 3) Disabled - this means no database backup will occur. If you do want to do a backup when calling an action via the API, simply add a new item to the options array: 'dbBackup' => true I am still working on figuring out the best approach for guest access. The biggest problem I see is that adding the "admin-actions" permission to the guest role means that any logged in user can now see the Setup > Admin Actions menu, even though they don't have permission to view or execute any of the actions. I have been playing around with adding a new helper module to handle the API calls, rather than calling the main ProcessAdminActions module directly, but there are a couple of inheritance issues I am not thrilled about, so looking into other options. Will hopefully have a good solution soon. Please let me know if the backup side of things handles your needs on that front.2 points
-
2 points
-
You could also shorten this... $config->urls->admin."page/edit/?id=".$page->id ...to this (available since PW 2.5 I think) $page->editURL, Welcome to the forums2 points
-
You need to pass the page id of the event in question (probably as a GET parameter or URL segment) when you open the ICS page, then in your ICS template retrieve the corresponding page (remember to use sanitizer or (int) casting to make sure you're really getting a valid page id) and fill in the page's field values.2 points
-
2 points
-
2 points
-
2 points
-
TextformatterTypographer A ProcessWire wrapper for the awesome PHP Typography class, originally authored by KINGdesk LLC and enhanced by Peter Putzer in wp-Typography. Like Smartypants, it supercharges text fields with enhanced typography and typesetting, such as smart quotations, hyphenation in 59 languages, ellipses, copyright-, trade-, and service-marks, math symbols, and more. It's based on the PHP-Typography library found over at wp-Typography, which is more frequently updated and feature rich that its original by KINGdesk LLC. The module itself is fully configurable. I haven't done extensive testing, but there is nothing complex about this, and so I only envisage a typographical bug here and there, if any.1 point
-
FieldtypeFields Fieldtype for storing field references with various filter possibilities. See Modules directory Download at GitHub1 point
-
Most welcome - I have also submitted an issue to the SimpleMDE repo regarding possible implementation of Markdown Extra features. That would be truly awesome.1 point
-
This is awesome, thank you. Using markdown for my new blog, and a plain ol' textarea just wasn't doing it for me anymore. Regarding the fullscreen issue in Reno, add this to the css: .CodeMirror-fullscreen { z-index: 12; } .editor-toolbar.fullscreen { z-index: 13; }1 point
-
Don't worry, I do respect what is said here and will act accordingly. In fact, some improvements have already been pushed on GIT (lowering, for example, the image quality to 70) but our git server is down today ;-)1 point
-
Never mind @Guy Verville! It's a nice site, thanks for showcasing it. It is just that this forum is full of developers, so we cannot help it but comment...1 point
-
Hi Francis, I know those tools. Perhaps I was too eager to show this site before optimizing it. We didn't stressed that much this aspect because the client doesn't need to be known. That seems weird, but there is no Google Analytics set on this site. Why? Because this is almost an intranet of a sort. Anyway, that doesn't excuse anything. As the Webpagetest tells, there is another more irritating aspect : the first byte latency. Those statistics are to be taken with a grain of salt also. The visitor gets visuals after 1.5 sec (http://www.webpagetest.org/video/view.php?id=161230_DH_MDH.1.0). What takes so long are those images in the photo album which aren't that optimized even though there is a routine to implement srcset/sizes alternatives, and also the buttons (I don't understand that there aren't svg. I'll ask the team to redo that). So, too soon to present this. :-(1 point
-
@FrancisChung - Also true, but it should still happen nonetheless, and it could well happen once the new site is up. We had discussions about making the About pages a lot more enticing, and I think a straight-up tutorial on making a simple site in as few paragraphs and images as possible would go a long way. One of the issues I find is that folks don't really like to click on things. They just want a "How it Works" button that takes them to a page that does just that. Quick and easy, like WPs "5-minute install" (haha). That's actually an interesting point, though: I wonder how many people jumped to WordPress just because of how they advertised the installation process? We need a 'quirk' like that, perhaps. A book could perhaps do us very well - I would be happy to get involved if I had the time.1 point
-
Ah yes - I hadn't got that far yet - just noticed the weird conditional. The easiest option might be to just return the entire link/title as a string, rather than relying on the array key/value to create the link? Try this: function pedigreeParents($value) { if ($value->id) return '<a href="'.$value->url.'">'.$value->title.'</a>'; else return 'No Parent Defined'; } Note that I have changed the conditional. I would assume that your father and mother page fields are set for "single page", or at least they should be, so the approach for checking if there is an ID works well. You could even do something like this if you want separate "No Mother Defined" and "No Father Defined" entries where appropriate. function pedigreeParents($value, $parent) { if ($value->id) return '<a href="'.$value->$parent->url.'">'.$value->$parent->title.'</a>'; else return 'No '.$parent.' Defined'; } and call it like this: pedigreeParents($page->father, 'Father'); and: pedigreeParents($page->mother, 'Mother');1 point
-
Actually, it's quite obvious once you know where to look. When you have entries where both mother and father are empty, you try to set two entries with identical titles of "No Parent Defined" in $data, and since this is a plain array, PHP will only use the last assignment for that array key. So you'll have to make sure in some way that your titles differ for the "SIRE" and "DAM" fields (e.g. "No Sire Defined" vs. "No Dam defined").1 point
-
You should use sites like Google's Page Speed Test or Web Page Test to test how fast your sites are: I think currently the unoptimised images are killing your site's scores but appreciate it was rushed out and not optimised. https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fzonedeskidelestrie.com%2F&tab=mobile http://www.webpagetest.org/result/161230_DH_MDH/1 point
-
It's hard to tell what problem you are having with the table. Is it that in some cases "No Parent Defined" is being replaced with "Our Corgis"? I don't really understand this code: function pedigreeParentsLink($value) { if (count($value->title) > 0) return $value->url; else return $value->url; } Isn't this where you need to deal with no parent defined? Your conditional is returning the same result whether there is a title or not.1 point
-
Thanks for that, @ryan and @kongondo - nice to see some insight. In terms of the market position, we totally need to move a little more upwards on that graph. Moving right would also be good, but I'm merely pointing this out from a performance perspective. High-traffic sites would do well with us.1 point
-
You are absolutely right. The site has to be put rapidly online and this optimization has not been well done. It will be corrected when we will be back to work next week.1 point
-
While this is a reasonable way of structuring things, it's not a case I'll cover with the module. But that's why I made getPageMediaLibraries hookable. You don't need to modify the original module code, just add a hook in site/ready.php and change the return value there. wire()->addHookAfter("MediaLibrary::getPageMediaLibraries", null, "myCustomGetLibraries"); function myCustomGetLibraries(HookEvent $event) { $event->return = wire('pages')->find("template=MediaLibrary"); }1 point
-
Order of input and label should be changed because of css seletor based on checkbox state (checked / unchecked) like this. input[type=checkbox]:checked + label:before {} I used this markup to get font awesome and css styled checkboxes work. <div class=field> <input class=input> <label class=inputfieldheader>Field three</label> </div> It would be awesome if modules like inputfields and form api would be written for frontend usage, but it's optimized for admin backend use only.1 point
-
Thanks for sharing this @ryan. It throws up some very interesting statistics. They seem to be very up to date, assuming of course that their research methodology was sound. I have no reason to doubt them though . Some interesting stuff on this page as well.1 point
-
Historically w3techs has been tracking this stuff the longest as far as I can tell, and their information is updated often. They show ProcessWire nearing in on the 0.1% market share threshold (only 2 spots away from the 0.1%+ table). The info on this page below is interesting. The entire page is sorted by market share (highest to lowest). It shows a lot of CMSs ahead of us, but a lot more below us in market share, including some fairly recognizable ones. https://w3techs.com/technologies/overview/content_management/all1 point
-
I freaked out hearing the sound of the seagull so unexpectedly, but otherwise I like it1 point
-
Small Website for German Food Magazine Subscriptions - according to design guidelines from the client. https://rezeptemitherz.de/ It's more of a web application than just a website. Lots of code under the hood. Has a flip-book catalogue (see "Magazin") Collecting subscriptions and individual orders and forwarding them condensed in daily reports to the distributor as csv files according to their guidelines. Timed drawings with automatic selection of the winners, and more... Heavily relies on/and extends the FormBuilder PRO module.1 point
-
Here are is a SCSS snippet if you would like to use inline roles (I'm not liking those big green asm items). It also enables removing roles by clicking on its label (not only on its icon), "user" icon instead trash and there's a line-through effect on hover too. You can use an online tool to make CSS from it.1 point
-
I would also need simpelt markup like that above. <div> <input id="box1" type="checkbox" /> <label for="box1" data-fa-checked="" data-fa-unchecked="">Checkbox 1</label> </div> The data attributes are used to set the FA unicode. Demo font awesome checkboxes. http://codepen.io/anon/pen/bBxQBJ1 point
-
Hi Martijn, I want to know this too how you can setup a different markup for an specific field not specific type of field for example I have 2 inputText I want one to be. <div> <label>...</label> <input>...</input> </div> and the other field <div> <label>...</label> <input>...</input> <span>....</span> </div>1 point
-
Hi Macrura, Here's a version for select multiple... <?php class InputfieldSelectMultipleExtended extends InputfieldSelectMultiple { public static function getModuleInfo() { return array( 'title' => __('Select Multiple Extended', __FILE__), 'version' => 1, 'summary' => __('Multiple selection with extended attributes. An enhancement to select multiple', __FILE__), 'permanent' => false, ); } /** * Adds an option with extended attributes */ public function addOption($value, $label = null, array $attributes = null) { if ( is_null($value) || (is_string($value) && !strlen($value)) ) { return $this; } if (null === $attributes) { $attributes = array(); } $extra_atts = $this->extendAttributes($value, $label); $attributes = array_merge($attributes, $extra_atts); return parent::addOption($value, $label, $attributes); } /** * Hook this and return an array with whatever extended attributes you need. * */ public function ___extendAttributes($id, $value) { $atts = array(); /** * Either hook this method to do what you want or implement things directly if this * is the only use of this Inputfield. * For your example you'd grab the fields you want from your page and put into data * attributes... */ $page = wire()->pages->get($id); $atts['data-description'] = $page->description; return $atts; } } Here's how to use it... Save this module as InputfieldSelectMultipleExtended.module in your site/modules directory of a development install of PW. Install it in PW. Edit InputfieldPage's module configuration and add InputfieldSelectMultipleExtended to the inputfields that can represent pages. Create a new Page field and select InputfieldSelectMultipleExtended on the input tab and setup the parent and other fields as required. Add the new page reference field to a template. Add some pages that use this template. Check the HTML of any of the pages using the template and you should see the options for the select have data-description attribute for every page referenced that has a non-empty description field. Hope that helps!1 point