Search the Community
Showing results for tags 'Plugin'.
-
--------------------------------------------------------------------------------------------------------------------------------- when working with PW version 2.6+, please use Pim2, not Pim! read more here on how to change from the older to the newer version in existing sites --------------------------------------------------------------------------------------------------------------------------------- PageImage Manipulator, API for version 1 & 2 The Page Image Manipulator is a module that let you in a first place do ImageManipulations with your PageImages. - And in a second place there is the possibility to let it work on any imagefile that exists in your servers filesystem, regardless if it is a 'known PW-image'. The Page Image Manipulator is a Toolbox for Users and Moduledevelopers. It is written to be as close to the Core ImageSizer as possible. Besides the GD-filterfunctions it contains resize, crop, canvas, rotate, flip, sharpen, unsharpMask and 3 watermark methods. How does it work? You can enter the ImageManipulator by calling the method pim2Load(). After that you can chain together how many actions in what ever order you like. If your manipulation is finished, you call pimSave() to write the memory Image into a diskfile. pimSave() returns the PageImage-Object of the new written file so we are able to further use any known PW-image property or method. This way it integrates best into the ProcessWire flow. The three examples above put out the same visual result: a grayscale image with a width of 240px. Only the filenames will slightly differ. You have to define a name-prefix that you pass with the pimLoad() method. If the file with that prefix already exists, all operations are skipped and only the desired PageImage-Object gets returned by pimSave(). If you want to force recreation of the file, you can pass as second param a boolean true: pim2Load('myPrefix', true). You may also want to get rid of all variations at once? Than you can call $pageimage->pim2Load('myPrefix')->removePimVariations()! A complete list of all methods and actions are at the end of this post. You may also visit the post with tips & examples for users and module developers. How to Install Download the module Place the module files in /site/modules/PageImageManipulator/ In your admin, click Modules > Check for new modules Click "install" for PageImageManipulator Done! There are no configuration settings needed, just install and use it. Download (version 0.2.0) get it from the Modules Directory History of origins http://processwire.com/talk/topic/3278-core-imagemanipulation/ ---------------------------------------------------------------------------------------------------------- Page Image Manipulator - Methods * pimLoad or pim2Load, depends on the version you use! pimLoad($prefix, $param2=optional, $param3=optional) param 1: $prefix - (string) = mandatory! param 2: mixed, $forceRecreation or $options param 3: mixed, $forceRecreation or $options return: pim - (class handle) $options - (array) default is empty, see the next method for a list of valid options! $forceRecreation - (bool) default is false It check if the desired image variation exists, if not or if forceRecreation is set to true, it prepares all settings to get ready for image manipulation ------------------------------------------------------------------- * setOptions setOptions(array $options) param: $options - (array) default is empty return: pim - (class handle) Takes an array with any number valid options / properties and set them by replacing the class-defaults and / or the global config defaults optionally set in the site/config.php under imageSizerOptions or imageManipulatorOptions. valid options are: quality = 1 - 100 (integer) upscaling = true | false (boolean) cropping = true | false (boolean) autoRotation =true | false (boolean) sharpening = 'none' | 'soft' | 'medium' | 'strong' (string) bgcolor = (array) css rgb or css rgba, first three values are integer 0-255 and optional 4 value is float 0-1, - default is array(255,255,255,0) thumbnailColorizeCustom = (array) rgb with values for colorize, integer -255 - 255 (this can be used to set a custom color when working together with Thumbnails-Module) outputFormat = 'gif' | 'jpg' | 'png' (Attention: outputFormat cannot be specified as global option in $config->imageManipulatorOptions!) set {singleOption} ($value) For every valid option there is also a single method that you can call, like setQuality(90), setUpscaling(false), etc. ------------------------------------------------------------------- * pimSave pimSave() return: PageImage-Object If a new image is hold in memory, it saves the current content into a diskfile, according to the settings of filename, imagetype, targetFilename and outputFormat. Returns a PageImage-Object! ------------------------------------------------------------------- * release release() return: void (nothing) if you, for what ever reason, first load image into memory but than do not save it, you should call release() to do the dishes! ? If you use pimSave() to leave the ImageManipulator, release() is called automatically. ------------------------------------------------------------------- * getOptions getOptions() return: associative array with all final option values example: ["autoRotation"] bool(true) ["upscaling"] bool(false) ["cropping"] bool(true) ["quality"] int(90) ["sharpening"] string(6) "medium" ["targetFilename"] string(96) "/htdocs/site/assets/files/1124/pim_prefix_filename.jpg" ["outputFormat"] string(3) "jpg" get {singleOption} () For every valid option there is also a single method that you can call, like getQuality(), getUpscaling(), etc. See method setOptions for a list of valid options! ------------------------------------------------------------------- * getImageInfo getImageInfo() return: associative array with useful informations of source imagefile example: ["type"] string(3) "jpg" ["imageType"] int(2) ["mimetype"] string(10) "image/jpeg" ["width"] int(500) ["height"] int(331) ["landscape"] bool(true) ["ratio"] float(1.5105740181269) ["bits"] int(8) ["channels"] int(3) ["colspace"] string(9) "DeviceRGB" ------------------------------------------------------------------- * getPimVariations getPimVariations() return: array of Pageimages Collect all pimVariations of this Pageimage as a Pageimages array of Pageimage objects. All variations created by the core ImageSizer are not included in the collection. ------------------------------------------------------------------- * removePimVariations removePimVariations() return: pim - (class handle) Removes all image variations that was created using the PIM, all variations that are created by the core ImageSizer are left untouched! ------------------------------------------------------------------- * width width($dst_width, $sharpen_mode=null) param: $dst_width - (integer) param: $auto_sharpen - (boolean) default is true was deleted with version 0.0.8, - sorry for breaking compatibility param: $sharpen_mode - (string) possible: 'none' | 'soft' | 'medium' | 'strong', default is 'soft' return: pim - (class handle) Is a call to resize where you prioritize the width, like with pageimage. Additionally, after resizing, an automatic sharpening can be done with one of the three modes. ------------------------------------------------------------------- * height height($dst_height, $sharpen_mode=null) param: $dst_height - (integer) param: $auto_sharpen - (boolean) default is true was deleted with version 0.0.8, - sorry for breaking compatibility param: $sharpen_mode - (string) possible: 'none' | 'soft' | 'medium' | 'strong', default is 'soft' return: pim - (class handle) Is a call to resize where you prioritize the height, like with pageimage. Additionally, after resizing, an automatic sharpening can be done with one of the three modes. ------------------------------------------------------------------- * resize resize($dst_width=0, $dst_height=0, $sharpen_mode=null) param: $dst_width - (integer) default is 0 param: $dst_height - (integer) default is 0 param: $auto_sharpen - (boolean) default is true was deleted with version 0.0.8, - sorry for breaking compatibility param: $sharpen_mode - (string) possible: 'none' | 'soft' | 'medium' | 'strong', default is 'soft' return: pim - (class handle) Is a call to resize where you have to set width and / or height, like with pageimage size(). Additionally, after resizing, an automatic sharpening can be done with one of the three modes. ------------------------------------------------------------------- * stepResize stepResize($dst_width=0, $dst_height=0) param: $dst_width - (integer) default is 0 param: $dst_height - (integer) default is 0 return: pim - (class handle) this performs a resizing but with multiple little steps, each step followed by a soft sharpening. That way you can get better result of sharpened images. ------------------------------------------------------------------- * sharpen sharpen($mode='soft') param: $mode - (string) possible values 'none' | 'soft'| 'medium'| 'strong' return: pim - (class handle) Applys sharpening to the current memory image. You can call it with one of the three predefined pattern, or you can pass an array with your own pattern. ------------------------------------------------------------------- * unsharpMask unsharpMask($amount, $radius, $threshold) param: $amount - (integer) 0 - 500, default is 100 param: $radius - (float) 0.1 - 50, default is 0.5 param: $threshold - (integer) 0 - 255, default is 3 return: pim - (class handle) Applys sharpening to the current memory image like the equal named filter in photoshop. Credit for the used unsharp mask algorithm goes to Torstein Hønsi who has created the function back in 2003. ------------------------------------------------------------------- * smooth smooth($level=127) param: $level - (integer) 1 - 255, default is 127 return: pim - (class handle) Smooth is the opposite of sharpen. You can define how strong it should be applied, 1 is low and 255 is strong. ------------------------------------------------------------------- * blur blur() return: pim - (class handle) Blur is like smooth, but cannot called with a value. It seems to be similar like a result of smooth with a value greater than 200. ------------------------------------------------------------------- * crop crop($pos_x, $pos_y, $width, $height) param: $pos_x - (integer) start position left param: $pos_y - (integer) start position top param: $width - (integer) horizontal length of desired image part param: $height - (integer) vertical length of desired image part return: pim - (class handle) This method cut out a part of the memory image. ------------------------------------------------------------------- * canvas canvas($width, $height, $bgcolor, $position, $padding) param: $width = mixed, associative array with options or integer, - mandatory! param: $height = integer, - mandatory if $width is integer! param: $bgcolor = array with rgb or rgba, - default is array(255, 255, 255, 0) param: $position = one out of north, northwest, center, etc, - default is center param: $padding = integer as percent of canvas length, - default is 0 return: pim - (class handle) This method creates a canvas according to the given width and height and position the memory image onto it. You can pass an associative options array as the first and only param. With it you have to set width and height and optionally any other valid param. Or you have to set at least width and height as integers. Hint: If you want use transparency with rgba and your sourceImage isn't of type PNG, you have to define 'png' as outputFormat with your initially options array or, for example, like this: $image->pimLoad('prefix')->setOutputFormat('png')->canvas(300, 300, array(210,233,238,0.5), 'c', 5)->pimSave() ------------------------------------------------------------------- * flip flip($vertical=false) param: $vertical - (boolean) default is false return: pim - (class handle) This flips the image horizontal by default. (mirroring) If the boolean param is set to true, it flips the image vertical instead. ------------------------------------------------------------------- * rotate rotate($degree, $backgroundColor=127) param: $degree - (integer) valid is -360 0 360 param: $backgroundColor - (integer) valid is 0 - 255, default is 127 return: pim - (class handle) This rotates the image. Positive values for degree rotates clockwise, negative values counter clockwise. If you use other values than 90, 180, 270, the additional space gets filled with the defined background color. ------------------------------------------------------------------- * brightness brightness($level) param: $level - (integer) -255 0 255 return: pim - (class handle) You can adjust brightness by defining a value between -255 and +255. Zero lets it unchanged, negative values results in darker images and positive values in lighter images. ------------------------------------------------------------------- * contrast contrast($level) param: $level - (integer) -255 0 255 return: pim - (class handle) You can adjust contrast by defining a value between -255 and +255. Zero lets it unchanged, negative values results in lesser contrast and positive values in higher contrast. ------------------------------------------------------------------- * grayscale grayscale() return: pim - (class handle) Turns an image into grayscale. Remove all colors. ------------------------------------------------------------------- * sepia sepia() return: pim - (class handle) Turns the memory image into a colorized grayscale image with a predefined rgb-color that is known as "sepia". ------------------------------------------------------------------- * colorize colorize($anyColor) param: $anyColor - (array) like css rgb or css rgba - but with values for rgb -255 - +255, - value for alpha is float 0 - 1, 0 = transparent 1 = opaque return: pim - (class handle) Here you can adjust each of the RGB colors and optionally the alpha channel. Zero lets the channel unchanged whereas negative values results in lesser / darker parts of that channel and higher values in stronger saturisation of that channel. ------------------------------------------------------------------- * negate negate() return: pim - (class handle) Turns an image into a "negative". ------------------------------------------------------------------- * pixelate pixelate($blockSize=3) param: $blockSize - (integer) 1 - ??, default is 3 return: pim - (class handle) This apply the well known PixelLook to the memory image. It is stronger with higher values for blockSize. ------------------------------------------------------------------- * emboss emboss() return: pim - (class handle) This apply the emboss effect to the memory image. ------------------------------------------------------------------- * edgedetect edgedetect() return: pim - (class handle) This apply the edge-detect effect to the memory image. ------------------------------------------------------------------- * getMemoryImage getMemoryImage() return: memoryimage - (GD-Resource) If you want apply something that isn't available with that class, you simply can check out the current memory image and apply your image - voodoo - stuff ------------------------------------------------------------------- * setMemoryImage setMemoryImage($memoryImage) param: $memoryImage - (GD-Resource) return: pim - (class handle) If you are ready with your own image stuff, you can check in the memory image for further use with the class. ------------------------------------------------------------------- * watermarkLogo watermarkLogo($pngAlphaImage, $position='center', $padding=2) param: $pngAlphaImage - mixed [systemfilepath or PageImageObject] to/from a PNG with transparency param: $position - (string) is one out of: N, E, S, W, C, NE, SE, SW, NW, - or: north, east, south, west, center, northeast, southeast, southwest, northwest default is 'center' param: $padding - (integer) 0 - 25, default is 5, padding to the borders in percent of the images length! return: pim - (class handle) You can pass a transparent image with its filename or as a PageImage to the method. If the watermark is bigger than the destination-image, it gets shrinked to fit into the targetimage. If it is a small watermark image you can define the position of it: NW - N - NE | | | W - C - E | | | SW - S - SE The easiest and best way I have discovered to apply a big transparency watermark to an image is as follows: create a square transparent png image of e.g. 2000 x 2000 px, place your mark into the center with enough (percent) of space to the borders. You can see an example here! The $pngAlphaImage get centered and shrinked to fit into the memory image. No hassle with what width and / or height should I use?, how many space for the borders?, etc. ------------------------------------------------------------------- * watermarkLogoTiled watermarkLogoTiled($pngAlphaImage) param: $pngAlphaImage - mixed [systemfilepath or PageImageObject] to/from a PNG with transparency return: pim - (class handle) Here you have to pass a tile png with transparency (e.g. something between 150-300 px?) to your bigger images. It got repeated all over the memory image starting at the top left corner. ------------------------------------------------------------------- * watermarkText watermarkText($text, $size=10, $position='center', $padding=2, $opacity=50, $trueTypeFont=null) param: $text - (string) the text that you want to display on the image param: $size - (integer) 1 - 100, unit = points, good value seems to be around 10 to 15 param: $position - (string) is one out of: N, E, S, W, C, NE, SE, SW, NW, - or: north, east, south, west, center, northeast, southeast, southwest, northwest default is 'center' param: $padding - (integer) 0 - 25, default is 2, padding to the borders in percent of the images length! param: $opacity- (integer) 1 - 100, default is 50 param: $trueTypeFont - (string) systemfilepath to a TrueTypeFont, default is freesansbold.ttf (is GPL & comes with the module) return: pim - (class handle) Here you can display (dynamic) text with transparency over the memory image. You have to define your text, and optionally size, position, padding, opacity for it. And if you don't like the default font, freesansbold, you have to point to a TrueTypeFont-File of your choice. Please have a look to example output: http://processwire.com/talk/topic/4264-release-page-image-manipulator/page-2#entry41989 ------------------------------------------------------------------- PageImage Manipulator - Example Output
-
Video embed for YouTube and Vimeo ProcessWire Textformatter module that enables translation of YouTube or Vimeo URLs to full embed codes, resulting in a viewable video in textarea fields you apply it to. How to install Download or clone from GitHub: https://github.com/r...atterVideoEmbed Copy the TextformatterVideoEmbed.module file to your /site/modules/ directory (or place it in /site/modules/TextformatterVideoEmbed/). Click check for new modules in ProcessWire Admin Modules screen. Click install for the module labeled: "Video embed for YouTube/Vimeo". How to use Edit your body field in Setup > Fields (or whatever field(s) you will be placing videos in). On the details tab, find the Text Formatters field and select "Video embed for YouTube/Vimeo". Save. Edit a page using the field you edited and paste in YouTube and/or Vimeo video URLs each on their own paragraph. Example How it might look in your editor (like TinyMCE): Here are two videos about ProcessWire https://www.youtube.com/watch?v=Wl4XiYadV_k https://www.youtube.com/watch?v=XKnG7sikE-U And here is a great video I watched earlier this week: http://vimeo.com/18280328 How it works This module uses YouTube and Vimeo oEmbed services to generate the embed codes populated in your content. After these services are queried the first time, the embed code is cached so that it doesn't need to be pulled again. The advantage of using the oEmbed services is that you get a video formatted at the proper width, height and proportion. You can also set a max width and max height (in the module config) and expect a proportional video. Configuration/Customization You may want to update the max width and max height settings on the module's configuration screen. You should make these consistent with what is supported by your site design. If you change these max width / max height settings you may also want to check the box to clear cache, so that YouTube/Vimeo oembed services will generate new embed codes for you. Using with Markdown, Textile or other LML I mostly assume you are using this with TinyMCE. But there's no reason why you can't also use this with something like Markdown or Textile. This text formatter is looking for a YouTube or Vimeo video URL surrounded by paragraph tags. As a result, if you are using Markdown or Textile (or something else like it) you want that text formatter to run before this one. That ensures that the expected paragraph tags will be present when TextformatterVideoEmbed runs. You can control the order that text formatters are run in by drag/drop sorting in the field editor. Thanks to Pete for tuning me into these oEmbed services provided by YouTube and Vimeo a long time ago in another thread.
-
Menu Builder As of 29 December 2017 ProcessWire versions earlier than 3.x are not supported Modules Directory Project Page Read Me (How to install, use, etc..) For highly customisable menus, please see this post. If you want a navigation that mirrors your ProcessWire page tree, the system allows you to easily create recursive menus using either vanilla PHP or Soma's great MarkupSimpleNavigation. In some cases, however, you may wish to create menus that: 1. Do not mirror you site's page tree (hirarchies and ancestry); and 2. You can add custom links (external to your site) to. That is primarily where Menu Builder comes in. It is also helpful if you: 3. Prefer creating menus via drag and drop 4. Have a need for menus (or other listings) that will be changing regularly or that you want to allow your admin users to edit. The issue of custom menus is not new here in the forums. The difference is that this module allows you to easily create such menus via drag and drop in the Admin. Actually, you can even use it to just create some list if you wanted to. In the backend, the module uses the jQueryUI plugin nestedSortable by Manuele J Sarfatti for the drag and drop and is inspired in part by the WP Custom Menu feature. Please read the Read Me completely before using this module. For Complex or highly-customised menus, it is recommended to use the getMenuItems() method as detailed in this post. Features Ability to create menus that do not mirror your ProcessWire Page Tree hierarchy/structure Menus can contain both ProcessWire pages and custom links Create menu hierarchies and nesting via drag and drop Easily add CSS IDs and Classes to each menu item on creating the menu items (both custom and from ProcessWire pages) or post creation. Optionally set custom links to open in a new tab Change menu item titles built from ProcessWire pages (without affecting the original page). E.g. if you have a page titled 'About Us' but you want the menu item title to be 'About' Readily view the structure and settings for each menu item Menus stored as pages (note: just the menu, not the items!) Menu items stored as JSON in a field in the menu pages (empty values not stored) Add menu items from ProcessWire pages using page fields (option to choose between PageAutocomplete and AsmSelect [default]) or a Selector (e.g. template=basic-page, limit=20, sort=title). For page fields, you can specify a selector to return only those specified pages for selection in the page field (i.e. asm and autocomplete) For superusers, optionally allow markup in your menu titles, e.g. <span>About</span> Menu settings for nestedSortable - e.g. maxLevels (limit nesting levels) Advanced features (e.g. add pages via selector, menu settings) currently permissible to superadmins only (may change to be permission-based) Delete single or all menu items without deleting the menu itself Lock down menus for editing Highly configurable MarkupMenuBuilder - e.g. can pass menu id, title, name or array to render(); Passing an array means you can conditionally manipulate it before rendering, e.g. make certain menu branches visible only to certain users [the code is up to you!] Optionally grab menu items only (as a Menu object WireArray or a normal array) and use your own code to create custom highly complex menus to meet any need. More... In the backend, ProcessMenuBuilder does the menu creation. For the frontend, menus are displayed using MarkupMenuBuilder. Credits In this module's infancy (way back!), I wanted to know more about ProcessWire modules as well as improve my PHP skills. As they say, what better way to learn than to actually create something? So, I developed this module (instead of writing PW tutorials as promised, tsk, tsk, naughty, naughty!) in my own summer of code . Props to Wanze, Soma, Pete, Antti and Ryan whose modules I studied (read copied ) to help in my module development and to Teppo for his wonderful write-up on the "Anatomy of fields in ProcessWire" that vastly improved my knowledge and understanding of how PW works. Diogo and marcus for idea about using pages (rather than a custom db table), onjegolders for his helpful UI comments, Martijn Geerts, OrganizedFellow, dazzyweb and Mike Anthony for 'pushing me' to complete this module and netcarver for help with the code. Screens
-
Email Verification This module provides functions to validate email adresses and hosts. The module generates a textfile for blacklisted mailhosts (trashmail), which will be always up to date. Download https://modules.processwire.com/modules/email-verification/ API // get module $mailcheck = $modules->get('EmailVerification'); // return bool/ string - automatted update of blacklist file $mailcheck->blacklisted(email|domain) // return bool - validate a top level domain, checks against IANA list $mailcheck->validTLD(tld) // return array of punycoded TLDs - cyclic updated, data pulled from IANA $mailcheck->getTLDs(cycle=2592000) // return bool - checks syntax converts to punycode $mailcheck->validDomainName(domain); // return bool - checks punycode encoded syntax $mailcheck->validHostName(host); // return bool - checks syntax and accessibility $mailcheck->validHost(email|domain) // add a single value to blacklist $mailcheck->addToBlacklist(email|domain) USAGE $mailcheck = $modules->get('EmailCheck'); $email = 'susi@trashmail.com'; if($mailcheck->blacklisted($email)) echo 'Email Provider not allowed'; if(!$mailcheck->validHost($email)) echo 'Mailhost not available'; Example blacklist file: blacklist.txt
-
There was a request that I add an official thread for this module, so here it is. MarkupTwitterFeed generates a feed of your tweets that you can output on your site. When you view the processwire.com homepage and see the latest tweets in the footer, this module is where they are coming from. This module was recently updated to support Twitter's new API which requires oAuth authentication. modules.processwire.com page GitHub project page Usage instructions
-
Admin Custom Files Admin Custom Files is a simple module that can add custom javascript plug-ins, scripts and styles to the Processwire admin area. Instructions are on github. Download module at GitHub Download at the modules directory
-
Hi all I need to export all the texts from a website to a translation company (as json or csv or txt...). How can this be done? Of course manually, but this website is huge and it would take me years... Also, as a second step, importing the translation ... Any ideas anyone? Tutorials? Plugins? Thanks for your help.
- 1 reply
-
- translation
- export
-
(and 3 more)
Tagged with:
-
Hello Everyone, I was trying to update SEO meta title, description and meta keywords for my website in Process Wire CMS but it saving in the backend but it is not reflecting on my website, Please help me regarding this error. Please find below attached screen shot for your ref. TIA.
-
This Module didn't have it's real own thread, now it has Markup RSS Enhanced This Module is the enhanced version of Ryan's Markup RSS Module and is completely compatible with it. In addition, this enhanced module supports the usage of enclosures a way of attaching multimedia content to RSS feeds. Give the RSS enhanced module a PageArray of pages and it will render a RSS feed from it. The Module should be used directly from your template file. In the examples the $rss variable is used for as instance of the module. $rss = $modules->get("MarkupRSSEnhanced"); Basic usage In case you only need 1 feed for your site, you need to setup the defaults in the Modules config. then you can use the code below. $items = $pages->find("limit=10, sort=-modified"); // $items, PageArray of Pages $rss = $modules->get("MarkupRSSEnhanced"); // load the module $rss->render($items); // render the feed Setup channel elements The channel element describes the RSS feed. There are 3 required channel elements: title $rss->title link $rss->url description $rss->description $rss->title = ''; // (string) Title of the feed. $rss->url = ''; // (string) URL of the website this feed lives. Example: http://www.your-domain.com/ $rss->description = ''; // (string) Phrase or sentence describing the channel. $rss->copyright = ''; // (string) Copyright notice for content in the channel. $rss->ttl = ''; // (string/integer) Number of minutes that how long it can be cached. Setup item elements Every page from the PageArray use the item element. $rss->itemTitleField = ''; // Fieldname to get value from $rss->itemDescriptionField = ''; // Fieldname to get value from $rss->itemDescriptionLength = ''; // Default 1024 $rss->itemEnclosureField = ''; // Fieldname to get file/image from $rss->itemDateField = ''; // Fieldname to get data from $rss->itemLinkField = ''; // Fieldname to get URL from or don't set to use $page->httpUrl $rss->itemAuthorField = ''; // If email address is used, itemAuthorElement should be set to author $rss->itemAuthorElement = 'dc:creator' // may be 'dc:creator' or 'author' Item element enclosure RSS enclosures are a way of attaching multimedia content to RSS feeds. All files with proper mime types are supported. If you asign an image field to the itemEnclosureField there are 3 extra options you could set. width The width of the image. height The height of the image. boundingbox Checking boundingbox will scale the image so that the whole image will fit in the specified width & height. This prevents cropping the image $rss->boundingbox = 1 // (integer) 1 or 0, on or off $rss->width = 400; // (integer) Max width of the image, 0 for proportional $rss->height = 300; // (integer) Max height of the image, 0 for proportional Prettify the feed Prettifying the feed is not supported by all clients. $rss->xsl = ''; // path to xls file $rss->css = ''; // path to css Download on GitHub View on the modules directory
-
Visual Page Selector Released 31 March 2016 https://processwireshop.pw/plugins/visual-page-selector/ As of 04 January 2018 ProcessWire versions earlier than 3.x are not supported ******************************************************* ORIGINAL POST ******************************************************* Introducing VPS, a commercial visual page field selector. This is a pre-sale closed-beta version. This post is WIP and will be updated now and then. ############################ Many ProcessWire users use the 'one image per page' principle to manage and reuse images across their sites. This works fine. However, for site editors who mainly work with images, especially for larger sites, it is sometimes difficult to remember the pages where particular images reside. This module helps to solve this challenge. Harnessing the awesomeness that is ProcessWire, VPS provides a rich editing experience, enabling editors to search for, view, select, add, remove and delete page-images easily, in an easy to use and friendly interface. ProcessWire Lister is the workhorse behind the lightning-fast searches. Editors will be able to search for images by their descriptions, names, partial names, page names, templates, etc. Current Features Single-image mode Full search Batch add/Remove/Delete Image/Delete Page in page fields Image Browser Selectable pages as per page field settings + Lister filters Grid and List View Draggable sorting Responsive (almost fully ..iframes!) Planned Features Multi-image mode (there are times you want to group similar images in multi-image field in one page; e.g. the back, front and side of a car photo) Configurable CSS on the fly resizing vs real image resizing (image resizing can quickly hog memory) Other as per feedback from beta testing FAQs When will this be available? Soon. How much will it cost? Reasonably priced. Announcement soon. Where will I be able to buy this from? At all fine stores that stock quality ProcessWire products Do we really need another page field/inputfield select? See links below. What type of licenses will be available? Soon to be announced. Can I beta test this? Thanks for the interest but all available slots have been taken. Video (excuse the video quality please - too many takes....) Screens Previous Discussions https://processwire.com/talk/topic/10927-wishlist-select-pages-by-thumbnail/ https://processwire.com/talk/topic/4330-get-image-from-other-pages-via-images-field/ https://processwire.com/talk/topic/417-extending-image-field/?p=6982 https://processwire.com/talk/topic/7073-profield-table-and-gallery/ https://processwire.com/talk/topic/3200-image-management-concerns-is-processwire-suitable-for-me/ https://processwire.com/talk/topic/425-file-manager/ https://processwire.com/talk/topic/10763-asset-manager-asset-selector/
- 100 replies
-
- 22
-

-
Hi, I have the Form Builder Plugin installed. For simple Forms its pretty easy and comfortable, for complex Types I dont know how to handle dynamic Inputs. Ive made a Webpage with a lot of Subsites for example Services. These Services I want to List as Select Inputs in Form Builder. Is this possible? I can build a solution on my own. But i purchased this Plugin to save a lot of time and I hope anybody knows how to configure, without changing the code base of FB. Greetings from Nuremberg, Germany.
-
Hey there, i have a big Problem. I migrate Processwire with a Plugin from my local Mama Server to a 1&1 web server. After few Problems with Internal Error (.htaccess), the site looks greta and its work. But my Admin Panel are not working correctly. Before I installed the AdminThemeUIKit but now I can't install ist anymore and I can't refresh my modules. Nothing happens after a mouse click on it. If I am going to the pages, I can't see anything. There isn't a Site Tree or anything else. I can not change anything there. Please help me, it is a huge Problem for me... The admin looks like the very beginning of Processwire !!!
-
Hi, After the move to ProcessWire on one of our major websites, I had to build myself a module/plugin so I could use the Amazon S3 / CloudFront infrastructure. The module/plugin uses Amazon S3 PHP SDK and the idea was to provide a clean way to upload/backup files to S3 and distribute the assets via Cloudfront. The current version of the module/plugin will copy the page files to Amazon S3 so you can then serve the via Cloudfront automatically. Note that the files are still also copied to the server where your PW installation resides. There's an option to backup the deleted files to another folder on S3 because when you delete a file on PW via the admin, the file is also deleted from it's folder on S3. The module also supports Apeisa's Thumbnail module so it also stores the thumbnails on S3. Note that the native size() method to create image thumbnails on S3 is currently not supported. As it is, the module will only upload new assets, so beware that if you already have pages created with assets you'll definitely have errors, so my advice is to test this with a blank installation of PW. If anyone wants to test it and contribute to it, I think this provides a good proof of concept for a functionality that is requested by several users (me included). Please note that I'm not a PHP developer, my skills (very) limited and I'm aware that it can be improved and I'm open to suggestions, feedback and most of all, collaborators. The module is hosted on github here and it's available in the ProcessWire modules directory. Nelson Mendes
-
Hi, I would like to start tracking my website visitors with Leady software. Searched the forum for similar discussion yet did not find the right answer. Could you please tell me how can I add their javascript to my website? Is there any step by step guide available? Any help appreciated.
- 1 reply
-
- javascript
- plugin
-
(and 2 more)
Tagged with:
-
CKEditor - PDF upload module (like image upload)
zlitrox posted a topic in Module/Plugin Development
Hi! I'm relatively new to the world of Processwire, but so far I'm really impressed by this CMS and its ease, power and speed. I've been looking at the different field types and also existing CKEditor modules (pwimage and pwlink). Here's what i want to achieve: I would like to use or create a own module which allows my admin users to upload pdf files inline in a CKEditor field (page content) the same way images are handled. It should be possible to upload a pdf file and specify its name and from the file uploaded and name i want to show an icon or image inline in editor and the output for that upload should be customized based on the module. Lets make it simple and say that i upload datasheet-1.pdf and want it to be named "My product datasheet", i want the output to be: <a href="{ link to uploaded pdf file }">My product datasheet</a> Also the uploaded pdf files should be related to the page the user is editing. Is this doable? Any guidance would be greatly appreciated! Thanks in advance. PS. I'm a PHP programmer so i know it would require some custom code, but the real question is where do i start, what should it take and is it even possible to do?- 5 replies
-
- ckeditor module
- upload
- (and 5 more)
-
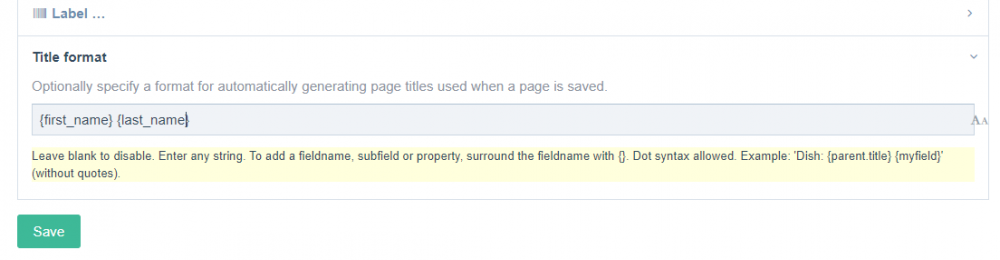
I recently needed a module that automatically fills the title field of a page using fields on that page. I couldn't see one that already existed so I made my own. This is mostly based on ProcessSetupPageName by @kixe which I use along with this module. Keep in mind I am very new to ProcessWire so perhaps somebody else can contribute or make a better one Note: The title is automatically hidden when using this module You can enter any string. To add a fieldname, subfield or property, you surround the fieldname with {}. Dot syntax allowed. Example: Fish: {parent.title} {myfield} https://github.com/nextgensparx/AutoPageTitles
-
Hi Guys, today I want to introduce my first module for ProcessWire: ProcessAbbreviate The module basically hooks the save event of pages and extract all marked up abbreviations in textareas. With the shipped CKEditor plugin comes the main improvement in supporting faster marking up abbreviations. The plugin suggest explanations based on previously extracted abbreviations. On the created setup page, all abbreviations can be managed. Also you can predefine your common used abbreviations to prime the suggestion list. The module can be found at GitHub: https://github.com/sunlix/ProcessAbbreviate Feel free to try it out. Any hints and improvements are welcome. regards, Sven
-
I tried to implement the fontawesome plugin with the help of this mini-tutorial. The problem is when go to the "Plugins" section and check the box for the "fontawesome" plugin, then I still get an white body field. What I am doing wrong?
- 5 replies
-
- fontawesome
- plugin
-
(and 1 more)
Tagged with:
-
Hi, I just made this module because I needed it. GitHub: https://github.com/blynx/AdoptDefaultsFromParents Module Directory: http://modules.processwire.com/modules/adopt-defaults-from-parents/ What it does: It fills fields of newly added pages with corresponding field-values of their parents. Configurable by setting "giving templates" and "adopting fields". Configuration: You have to set templates which are able to give field values and fields which are able to receive values. Then, this module automatically applies field values to every newly added page from their parents according to those settings. Also you can switch between immediate or closest parent (@LostKobrakai, thanks for the hint!) Why: I am building a little webshop with padloper and made some product categories ("parent page") which have some properties which should be automatically descendable to their children. Yet, the children should be able to have individual values if they want to. Now: So far it works for me - but please test it out and if you think improvements can be made, tell me about it. Also, what do you think about the general idea? Notes: So far I haven't tested it with more complex fields, yet. So far tested and working: Integer Text Page Similar fields should work. The module simply copies the field value. cheers! UPDATES v003 - 10.5.2016 Added option to switch between immediate or closest parent
-
A temporary fix in response to this request ProcessCommentsManagerEnhanced This is a slightly enhanced version of the current core ProcessCommentsManager. I've tested it in the current dev version of PW and it works fine. I cannot provide any guarantees nor support the module though ....it is a working-nicely-proof-of-concept. Download GitHub Install Just like any other ProcessWire module. It requires FieldtypeComments to be installed. You do not need to install ProcessCommentsManager. Demo Screen
-
Hi gang, I've finished up a site for a local newspaper. Right now I'm looking at the ScheduledPages plugin whereas, of course, I can schedule pages to publish on certain dates and times. I was wondering if there is a variation of this module that allows one to schedule when pages are published in addition to posting the page link to my clients FaceBook business page wall? So, in simple terms a news article can be scheduled to publish at a given date/time and then when it fires off also post a link to that article/page to my clients FaceBook business page wall. thanks!
-
WireMailBranding Add email templates to wireMail From this: $mail->bodyHTML("<h1>Hello</h1><p>I'm WireMailBranding</p>"); To this: (or whatever template you create) How it works? Create an email template without content. On the spot where you wish to have your content place the tag {bodyHTML}.The markup you've set with $mail->bodyHTML('<p>Markup</p>'); will replace that tag. You could set the defaults in the Module configuration or set the properties with the API. (See below) The API will overwrite the default settings $mail = wireMail(); $mail->to('user@some-domain.ext')->from('you@own-domain.ext'); $mail->subject('Mail Subject'); // Set path to template (overwrites default settings) $mail->template('/site/templates/template_wrapper.php'); // Enable/Overwrite the Emogrifier CSS inliner. (0, bodyHTML, wrapper) $mail->inlineCSS('bodyHTML'); $mail->bodyHTML('<p>This paragraph will replace the {bodyHTML} tag in the mail template.</p>'); $mail->send(); CSS inliner We have added the beautiful css inliner Emogrifier to inline the CSS styles. When using the Emogrifier CSS inliner applying it on the bodyHTML only is the most efficient way. We recommend you to write the inline styles for the wrapper manually. The module is sponsored by Calago.nl. Thanks guys ! Updates 0.1.2 Bug fixes : - Fixed redeclare Emogrifier bug. Improvement - Added error logging for Emogrifier - Added inputfield error for the lack of PHP's mbstring in the module configuration. - Some code cleaning and other cosmetics 0.1.3 Bug fixes : - Fixed bug when module couldn't grab bodyHTML (resulted in doing nothing at all). GitHub https://github.com/Da-Fecto/WireMailBranding Modules directory http://modules.processwire.com/modules/wire-mail-branding/
-
Hello guys, I want to write my first module and I read a lot about fieldtypes and inputfields. I really don't get the difference between the two. I hope someone can explain it to me! Maybe it is easier to tell what I want to do and you could tell me what roles fieldtypes and inputfields have with this module I want to create. I want to create a field that consists of multiple fields (text, textarea). It should be a field that wraps some other fields, so I don't have to install 10 different fields every time. How would I achieve this in regards of fieldtypes and inputfields (and data storage)? Thanks!
-
I've created a field in the contact page (id:1032) so I can write different success messages according to the language. I'm trying this for the success message in the Form Template Processor module, but without any success: 90. // message output upon successful completion of the form 91. $this->set('successMessage', '<h2>' echo $pages->get(1032)->message_sent '</h2>'); it gives me this error: Parse Error: syntax error, unexpected 'echo' (T_ECHO) (line 91 of /home/islak/public_html/site/modules/FormTemplateProcessor/FormTemplateProcessor.module) What am I doing wrong? Thanks guys...




















.thumb.png.8904b81b92d093617ba2482bf63f0f92.png)
.thumb.png.ea80222b1084e06407e1d27ec52ac771.png)