Search the Community
Showing results for tags 'Categories'.
-
Hello! I am a new user of PW and I really need some guidence. :---) I use PW to design a front-end for the researchers I intern with. They logged all their database with PW (but before only used admin backend). I use Page Reference field mostly to create filters. I have followed this tutorial (very grateful for it!) and it does work as you can see at the screen recording of the test-website. But I cannot figure out how to change the inner workings of it to combine the tags user presses like Russia&&esoterism to see only the items that have both of those tags. What is even more complex: I will have multiple filters working in the same manner (page reference field) and I need all of them to also be using && logic. With possibility of clearing the history and showing all documents again. My tree structure is sth like this: -Documents -document -document -document -Tags -tag -tag -tag -Types -type -type -type etc This is my code right now. <div class="row"> <ul class="nav"> <h3> Filter by tag</h3> <li class="nav-item"> <a class="nav-link" href="/Documents/">Show all</a> </li> <?php $docTags = $pages->get("/Tags/")->children; foreach ($docTags as $docTag): ?> <li class="nav-item"> <a class="nav-link" href='<?php echo "/documents/{$docTag->name}/"; ?>' ?> <?php echo $docTag->title; ?> </a> </li> <?php endforeach; ?> </ul> </div> <div class="row py-5"> <?php // only 1 URL segment should be allowed if ($input->urlSegment2) { throw new Wire404Exception(); } // create a string that will be our selector $selector = "template=Document"; // get URL segment 1 $segment1 = $input->urlSegment1; // if there is a URL segment 1 if ($segment1) { // get cat type page $catType = $pages->findOne("parent=/Tags/, name=$segment1"); // if cat type page exists if ($catType->id) { // add this to the selector $selector .= ", tags=$segment1"; } else { // invalid URL segment 1 throw new Wire404Exception(); } } // find the pages based on our selector $docPages = $pages->find($selector); foreach ( $docPages as $docPage): ?> <div class="col-md-4 pb-3"> <div class="card"> <?php // if the page object has a featured image if ( $docPage->featuredImage): // https://processwire.com/api/fieldtypes/images/ // set some default image options $options = array('quality' => 80, 'cropping' => 'center'); // create a new image on the fly 800px wide $img = $docPage->featuredImage->width(400, $options); // get the url to the image $imgUrl = $img->url; // get the description field $imgDesc = $img->description; ?> <a href="<?php echo $docPage->url; ?>"> <img src="<?php echo $imgUrl; ?>" alt="<?php echo $imgDesc; ?>" class="img-fluid card-img-top" /> </a> <?php endif; ?> <div class="card-body"> <h4 class="card-title"> <a href="<?php echo $docPage->url; ?>"><?php echo $docPage->title; ?></a> </h4> </div> </div> </div> <?php endforeach; ?> </div> I would really appreciate any links to resources/tutorials or even general explanation about which direction to take! Thanks in advance! This forum has already helped me a lot! Best, Ksenia
-

categories Page Reference field to supply select options on front
jds43 posted a topic in General Support
Hello, I'm trying to list the categories, on the front through select options, that have been selected by page reference field (multiple pages PageArray) on the child pages. Things to Do (would only display three, six, seven, nine in select) -thing one (-category three, -category nine) -thing two (-category six, -category seven) Lodging (would only display one, two, three, four in select) -lodging one (-category one, -category two) -lodging two (-category three, -category four) Dining (would only display five, six, seven, eight in select) -dining one (-category five, -category six) -dining two (-category seven, -category eight) Categories(hidden page) -category one -category two -category there -category four -category five -category six -category seven -category eight -category nine -category ten $categories = $pages->find(1129)->children('include=hidden'); foreach($categories->references('category') as $ref) { echo $ref->title; } This selector isn't working, but it seems 'references' would be helpful. I've never used it before, so I'm not sure how to employ for this. https://processwire.com/blog/posts/processwire-3.0.107-core-updates/#page-gt-references -
Good morning everyone! I have a growing number of posts about cars, bikes, airplanes, etc. The following code (below) just works fine and returns only the posts of the category=cars as I desired together with pagination. In my url I have for example /categories/cars/car1 or /categories/bikes/bike1 I do want to filter my posts not only with ... category=cars ... but also with category=bikes or category=airplanes and at best: If my url is /categories/bikes/ then ... category=cars ... should be overwritten or replaced by ... category=bikes ... If my url is /categories/airplanes/ ... then the filter should be ... category=airplanes ... (I know a work around by creating almost identical templates where I could just change the "category=cars" part of my code but that's comes of a prize by repeating a lot of identical code and is not a good habit). In the documentation I read something about the "has_parent" selector but I could not get to work it related to the urls mentioned above. <?php foreach ( $results = $pages->find('id>1, template=templateblogpost, category=cars, limit=5, sort=-postdate') as $post ??> <!-- Blog entry --> <div class="g8-card-4 g8-margin g8-white"> <!--<img src="/g8images/bridge.jpg" alt="Norway" style="width:100%">--> <div class="g8-container"> <h3><b><?= $post->title; ?></b></h3> <h5>Datum: <span class="g8-opacity"><?= $post->postdate; ?></span></h5> </div> <div class="g8-container"> <p><?= $post->posteditor; ?></p> <div class="g8-row"> <div class="g8-col m8 s12"> <p> <a href="<?= $post->url; ?>"><button class="g8-button g8-padding-large g8-white g8-border"><b>Details lesen »</b></button></a> </p> </div> <div class="g8-col m4 g8-hide-small"> <!--<p><span class="g8-padding-large g8-right"><b>Comments </b> <span class="g8-badge">2</span></span></p>--> </div> </div> </div> </div> <!-- END BLOG ENTRIES --> <?php endforeach; ?> <? echo $results->renderPager(array( 'nextItemLabel' => "rückwärts", 'previousItemLabel' => "vorwärts")); ?>
-
I have a site structure as follows Shirts -- Shirt One -- Shirt Two Shoes -- Shoe One -- Shoe Two Category -- Spring Summer -- Fall Winter Each page has a 'category' page field. I'm trying create a navigation that shows only the child categories as follows: Shirts -- Spring Summer -- Fall Winter Shoes -- Spring Summer -- Fall Winter When Shirts -> Spring Summer is clicked i'd see only spring summer shirts. Same for Shoes, you'd only see Spring summer items for shoes. Help please.
- 5 replies
-
- categories
- menus
-
(and 2 more)
Tagged with:
-
Hello everyone, I'm new in this forum and my english is not perfect so sorry for the mistakes. I have an Blog Project and i will use categories. Here is the structure: Blog -> displays all the Blogposts (template=BlogPage) Post-Name -> display the specific Post (template=BlogPost) Categories -> not visible in the menu (template=CategoriesPage) Categorie-Name -> not visible in the menu (template=CategoriePage) For your information: (BlogPost) every blogpost has its own page (BlogPost) in Admin i can select the categorie per Field -> SelectMultiple Pages (Checkbox) (fieldname=categories) (Blog) displays all the BlogPosts and all the categories under the ParentTemplate CategoriesPage, which also have their own side Now the Problem: On Blog -> I would like to click on a category and only see the post that has this category checked in the BlogPost. CategoriePage -> what do I have to insert there to show only the specific posts which use the checked categorie? Let me know if you need more information Thanks for your support
-
I've a page "blog" which have child pages (blog posts). Right now I've 11 pages (blog posts) and I'm fetching all the posts in my "blog" pages which displaying fine, Issue is only 10 results are showing this is how I'm fetching $entries = $pages->find("template=blog-entry"); foreach($entries as $entry){ <a href='{$entry->url}'>$entry->title</a> }
-
This basic tutorial is primarily aimed at those new to PW. It could also serve as a reference to others more seasoned PW users. The question about how to categorise content comes up in the forums now and again. Hopefully with this post we’ll have a reference to guide us right here in the tutorials board. Many times we need to organise our site content into various categories in order to make better sense of the data or to logically and easily access it. So, how do you organise your data when you need to use categories? Here are a few tips gathered from the PW forums on how to go about this. Using these tips will, hopefully, help you avoid repeating yourself in your code and site content and keep things simple. See the links at the end of this post to some useful discussion around the topic of categorisation. Before making decisions about how to organise your site, you need to consider at least three questions: What items on my site are the main items of interest? These could be people or things (cars, plants, etc.). In most cases, these are the most important content on which all the other stuff point to. Where do items need to be grouped into categories? This is about where items need to “live”. It is about the attributes of the items of interest (e.g. responsibilities, job types, colour, etc.). Attributes can have sub-attributes (e.g. a category job type = driver could be further sub-classified as job type role = train driver). Can they live in more than one place? - This is about having multiple attributes. There could be other issues such as the type of content your main items of interest are but that’s for another post. We’ll keep these examples simple. The main principles explained below still apply. There are at least three possible ways in which you can organise your content depending on your answers to the above three questions. These are: Single category Simple multiple categories Complex multiple categories These are illustrated below. Note that this is what I call them; these are not PW terms. 1. Single Category Suppose you need to do a site for a company that’s made up of several Departments each with employees performing unique functions. These could include “Finance”; “Media Communications”; “Administration”; “Technicians”; “Human Resources”; “Logistics”. We ask ourselves the following questions based on our 3 questions above: 1. Q: What items on my site are the main items of interest? A: Employees. 2. Q: What attributes of our items of interests are we interested in? A: Departments. (Single main category) 3. Do the Departments have sub-categories? A: Yes. (Multiple sub-categories) 4.Can Employees belong to multiple sub-categories? A: No. (Single sub-category) We conclude that what we need is a Single Category model. Why? This is because, in Single Categories model, items of interest can only belong to 1 and only 1 main/parent category and within that only 1 sub-category Employees in this company can only belong to one and only one department. Finance guys do their finance and Logistics guys do their stuff. Letting Techies do press conferences is probably not going to work; that we leave to the Media guys . Assuming the company has the following employees - James, John, Mary, Ahmed, Peter, Jason, Barbara etc., arranging our site content to fit this model could look like the following: Items of interest = Employees Categories = Departments Adopting out strategy to keep it simple and logical, let us write down, hierarchically, our employee names against their departments to mimic the PW tree like this: James Finance John Finance Mary Technician Ahmed Logistics Barbara Media Etc. We notice, of course, that departments start repeating. It doesn't look like we are doing this very logically. If we think about this carefully, we will conclude that, naturally, the thing (attribute in this case) that keeps repeating should be the main criteria for our categorisation. This may seem obvious, but it is worth pointing out. Also, remember, that as per the responses to our questions, the categories (Finance, Logistics, etc.) do not have sub-categories. In this aspect, we are OK. Using this principle about repeating attributes, we find that Departments, rather than Employees, need to be the main categories. Hence, we categorise our PW site content by doing the following. Create a template for each Department. Hence, we have a template called Finance, Logistics, etc. Add the fields needed to those templates. This could be a text field for holding Employee phone numbers, email field for email, title field for their names, etc. Create top level pages for each Department and assign to them their respective templates. Give them appropriate titles, e.g., Finance, Media, etc. Create a page for each employee as a child page of the Department which they belong to. Give them appropriate titles, e.g. James, John, etc. We end up with a tree that looks like this: 1. Finance (ex. main category) a. James (ex. item of interest) b. John c. Shah d. Anne 2. Logistics (ex. main category) a. Ahmed b. Matthew c. Robert d. Cynthia 3. Media a. Barbara b. Jason c. Danita 4. Human Resources a. Michael b. Pedro c. Sally 5. Technician a. Mary b. Oswald c. Dmitri d. Osiris Since an employee can only belong to one Department, our work here is done. We can then use PW variables, e.g. $page->find, $pages->find with the appropriate selectors to find employees within a Department. This is a very basic example, of course, but you get the idea. You have the choice of creating one template file for each category template as well. I prefer the method of using one main template file (see this thread). You could do that and have all Departments use different templates but a single template file. In the template file you can include code to pull in, for example, the file “technician.inc” to display the relevant content when pages using the template “Technician” are viewed. Example code to access and show content in Single Categories model $hr = $pages->find("template=human-resources, limit 50"); foreach ($hr as $h) { echo "{$h->title}"; } But sites do not always lend themselves to this model. Many times, items of interest will need to belong to multiple categories. 2. Simple Multiple Categories Let’s say you were building a site for cars - red cars, blue cars, 2-seaters, 5-seaters, etc. Again, we ask ourselves our questions based on our initial three questions: 1. Q: What items on my site are the main items of interest? A: Cars. 2. Q: What attributes of our items of interests are we interested in? A: Colour, Number of seats, Models, Year of manufacture, Types. (Multiple categories) 3. Do these multiple attributes have sub-attributes? A: Yes. e.g., the attribute Colour has several sub-categories - red, white, green, etc. (Multiple sub-categories) 4. Can Cars have multiple sub-attributes? A: No. e.g., a yellow car cannot be a green car. (Single sub-categories) We therefore conclude that what we need is a Simple Multiple Category model. Why? This is because, in Simple Multiple Categories, items of interest can belong to multiple parent categories. However, within those parent categories, they can only belong to one sub-category. Assuming we have the following cars, manufactured between 2005 and 2008, as items of interest: Mercedes, Volvo, Ford, Subaru, Toyota, Nissan, Peugeot, Renault, Mazda, arranging our site content to fit this model could look like the following: Items of interest = Cars Categories = Model, Year, Colour, Number of seats, Type Sub Categories = Model [Prius, etc.]; Year [2005, 2006, 2007, 2008]; Colour [Red, Silver, Black, White, Green]; Number of seats [2, 5, 7]; Types [sports, SUV, MPV]. Adopting out strategy to keep it simple and logical, if we wrote down our cars names against their attributes like this: Mercedes Model-Name: Year: 2005 Colour: Silver Seats: 2-seater Type: Sports Volvo Model-Name: Year: 2007 Colour: Green Seats: 5-seater Type: SUV Ford Model-Name: Year: 2007 Colour: Red Seats: 7-seater Type: MPV Etc We notice, again, that car attributes start repeating. In order not to repeat ourselves, we want to avoid the situation where our child pages “names” keep repeating. For instance, in the above example tree, we want to avoid repeating year, colour, etc. within the tree. Of course in the frontend our output needs to look like the above where we can list our cars and their respective attributes. We just don’t need a tree that looks like this in the backend. Since we have multiple categories and sub-categories, we need to rethink our strategy for categorising our content as illustrated below. The strategy we used in the first category model will not work well here. Hence, these repeating attributes (year, colour, etc.) need to be the main criteria for our categorisation. We need to end up with a tree that looks like this: 1. Cars a. Mercedes (ex. item of interest) b. Volvo c. Ford d. Subaru e. Toyota f. Range Rover g. Peugeot h. Renault i. Mazda 2. Model (ex. main category) a. Fiesta (ex. sub-category) b. Miata c. Impreza d. Matrix e. Prius f. E-Class g. XC-90 h. Scenic i. L322 j. 505 3. Year a. 2005 b. 2006 c. 2007 (ex. sub-category) d. 2008 4. Colour a. Red b. Silver c. Black d. White e. Green 5. Number of Seats a. 2 b. 5 c. 7 6. Type a. MPV b. Sports c. SUV d. Other At the top of the tree, we have our main items of interest, Cars. They do not have to come first on top of the tree like that but it just makes sense to have them like this. Next, we have the Cars’ categories (attributes). The main categories are parent pages. Each main category has children which act as its sub-categories (cars’ sub-attributes). For instance, the main category colour has sub-categories “red”, “green”, etc. Grouping them under their main category like this makes better sense than having them dangling all over the tree as parent pages themselves. Now that we know what we want to achieve, the next question is how do we go about relating our categories and sub-categories to our main items of interest, i.e., cars? Fields come to mind. OK, yes, but what about the sub-categories (2006, red, 5-seater, etc.)? Surely, we can’t keep typing those in text fields! Of course not; this is PW. We like to simplify tasks as much as we can. What we need is a special type of field. Page Reference Fields or Page Fieldtypes add the ability to reference other pages, either single or multiple pages, within a page. For instance, we could have a Page Reference Field in the template that our Car pages use. Let’s call this “car-template”. When viewing Car pages, we would have the ability to select other pages on our site that we wish to reference, for instance, because they are related to the page we are viewing. In other cases, we could also wish to reference other pages that contain attributes/values of the page we are viewing. This is the situation with our Cars example above. Hence, the sub-categories/sub-attributes for our Cars will be pulled into our car pages using Page Reference Fields. There are two types of Page Reference Fields; single page and multiple pages. What each do is obvious from their names. Single Page Reference Fields will only reference one page at a time. Multiple Page Reference Fields will reference multiple pages. OK, let’s go back to the issue at hand. We need to categorise Cars by various attributes. Do we need to reference the main categories (Year, Type, etc.) in our Car pages? In fact, we don’t. What we need to reference are the sub-categories, i.e. 2005, red, SUV, etc. These will provide the actual attributes regarding the parent attribute of the Cars. We have said we do not wish to type these sub-categories/attributes all the time hence we use Page Reference Fields. Which type of Page Reference Field should we use? Remember that our Cars can have only one sub-category/sub-attribute. That’s our cue right there. In order to select one and only one sub-attribute per Car, we need to use the single Page Reference Field. Hence, we categorise our Cars PW site by doing the following (you may follow a different order of tasks if you wish). Create a template to be used by the Car pages. Give it a name such as car-template Create a page for each of your cars and make them use the car-template Create one template to be used by all the main attribute/categories and their children (the sub-categories). We do not need a template for each of the categories/sub-categories. I name my template “car-attributes” Of course you can name yours differently if you wish. Add the fields needed to this template. You don’t need anything other than a title field for each actually. Create top level pages for each main category and assign to them the template car-attributes. As before, give your pages meaningful titles. Do the same respectively for their child pages. E.g., you should have the following child pages under the parent “Year” - 2005, 2006, 2007 and 2008. Create the Page Reference Fields for each of your main categories/parent attributes. Using our example, you should end up with 5 Page Reference Fields (model, year, colour, seats and type). Each of these should be single Page Reference Fields. It’s a good idea, under the BASICS settings while editing the fields, to include some Description text to, include additional info about the field, e.g. instructions. In addition, you don’t want any page that doesn't belong to a particular attribute to be selectable using any of the Page Reference Fields. For instance, when referencing the year a car was manufactured, we want to be able to only select children of the page Year since that is where the year sub-categories are. We do not want to be able to select children of Colour (red, green, etc.) as the year a car was manufactured! How do we go about this? PW makes this very easy. Once you have created your Page Reference Fields, while still in the editing field mode, look under the settings INPUT. The fourth option down that page is “Selectable Pages”. Its first child option is “Parent of selectable page(s)”. Where it says “Select the parent of the pages that are selectable” click on change to change the parent. By now you know where I am going with this. For the Page Reference Field named Year, choose the page “Year” as the parent whose children will be selectable when using that Page Reference Field to select pages. Similarly, do this for the remaining 4 Page Reference Fields. Note that under this field settings INPUT you can change how you want your pages to be selectable. Be careful that you only select the types that match single Page Reference Fields, i.e. the ones WITHOUT *. For single Page Reference Fields, you have the choices:Select - a drop down select Radio buttons PageListSelect Now edit the car-template to add all 5 of your Car Page Reference Fields. We are now ready to roll. Go ahead and edit your Car pages. In each of them you will see your 5 Page Reference Fields. If you followed the instructions correctly, each of them should only have the relevant child pages/sub-attributes as selectable. Do your edits - select year when car was manufactured, its colour, type, number of seats, etc. and hit Save. By the way, note that Page Reference Fields give you access to all the fields and properties of the page being referenced! You have access to the referenced page’s title, name, path, children, template name, page reference fields, etc. This is really useful when creating complex sites. I call it going down the rabbit hole! These properties of the referenced page are available to you on request. It does mean that you will have to specifically echo out the property you want from that page. Page Reference Fields are echoed out like any other field. Example code to access and show content in Simple Multiple Categories model $cars = $pages->find("template=car-template, limit=10, colour=red, year=2006, seats=5"); foreach ($cars as $car) { echo $car->title; echo $car->year; echo $car->colour; } I have made the above verbose so you can easily follow what I'm trying to achieve. The above code will find 10 red 5-seater cars manufactured in 2006. Remember, colour, year and seats are the names of your custom Page Reference Fields that you created earlier. Some sites will have content that belong to multiple categories and multiple sub-categories. We address this below. 3. Complex Multiple Categories Suppose you are developing a site for a school. The school has teachers (duh!) some of whom teach more than one subject. Besides their classroom duties, some teachers are active in various clubs. On the administration side, some teachers are involved in various committees. You know the drill by now. Let’s deal with our basic questions. 1. Q: What items on my site are the main items of interest? A: Teachers. 2. Q: What attributes of our items of interest are we interested in? A: Subjects, Administration, Clubs (Multiple categories) 3. Do these multiple attributes have sub-attributes? A: Yes. e.g., the attribute Subjects has several sub-categories - History, Maths, Chemistry, Physics, Geography, English, etc. (Multiple sub-categories) 4. Can Teachers have multiple sub-attributes? A: Yes. e.g., a Teacher who teaches both maths and chemistry (Multiple sub-categories) Apart from the response to the final question, the other responses are identical to our previous model, i.e. the Simple Multiple Categories. We already know how to deal with multiple categories so we’ll skip some of the steps we followed in the previous example. Since our items of interest (Teachers) can belong to more than one sub-category, we conclude that what we need is a Complex Multiple Category model. In Complex Multiple Categories, items of interest can belong to multiple parent categories and multiple sub-categories both within and without main/parent categories. By now we should know what will be the main criteria for our categorisation. We need to end up with a tree that looks like this: 1. Teachers a. Mr Smith (ex. item of interest) b. Mrs Wesley c. Ms Rodriguez d. Mr Peres e. Mr Jane f. Mrs Potter g. Ms Graham h. Mrs Basket i. Dr Cooper 2. Subjects (ex. main category) a. History (ex. sub-category) b. Maths c. English d. Physics e. Chemistry f. Geography g. Religion h. Biology i. French j. Music 3. Clubs a. Basketball b. Debate c. Football d. Scouts e. Sailing f. Writing 4. Administration a. Discipline b. Counselling c. Exams board d. Public relations e. Education We are ready to build our site. Which type of Page Reference Field should we use? Remember that our Teachers can teach more than one subject and can be involved in various sub-category activities. That’s our cue right there. In order to select multiple attributes/categories, we of course go for the multiple Page Reference Field. Similar to the previous example, create necessary templates and fields for the site. For our multiple Page Reference Fields, remember to select the correct input field types. These should match multiple Page Reference Fields and are marked with *. For multiple Page Reference Fields, the available choices are: Select Multiple* AsmSelect* Checkboxes* PageListSelectMultiple* PageAutoComplete* Remember to add the multiple Page Reference Fields to the Teachers template. Go ahead and test different selectors, e.g. find Teachers that teach Maths and Chemistry and are involved in the Writing club. Whether you get results or not depends on whether there is actually that combination. An important point to remember is that your multiple Page Reference Fields will return an array of pages. You will need to traverse them using foreach (or similar). Example code Complex Multiple Categories model Find the subjects taught by the Teacher whose page we are currently viewing. You can use if statements to only show results if a result is found. In this case, of course we expect a result to be found; if a Teacher doesn't teach any subject, he/she has no business teaching! subjects is the name of one of your custom Multiple Page Reference Fields. echo "<ul>"; foreach ($page->subjects as $x) { echo "<li>{$x->title}</li>"; } echo "</ul>"; There will be situations where you will need to use both Single and Multiple Page Reference Fields (independently, of course). For instance, in our Teachers example, we might be interested in the Gender of the Teacher. That would require a Single Page Reference Field. Summary What we have learnt: Categorising our site content need not be a nightmare if we carefully think it through. Of course not all sites will fit neatly into the 3 models discussed. By providing answers to a few simple key questions, we will be able to quickly arrive at a decision on how to categorise our content. There are at least 3 models we can adopt to categorise our content - single category; simple multiple category; and complex multiple category. In the latter two models, we make full use of PW’s powerful Page Reference Fields to mimic a relational database enabling us to roll out complex sites fast and easy. Useful links: http://processwire.com/talk/topic/3553-handling-categories-on-a-product-catalogue/ http://processwire.com/videos/create-new-page-references/ http://processwire.com/videos/page-fieldtype/ http://processwire.com/talk/topic/1041-raydale-multimedia-a-case-study/ http://processwire.com/talk/topic/683-page-content-within-another-page/ http://processwire.com/talk/topic/2780-displaying-products-category-wise/ http://processwire.com/talk/topic/1916-another-categories-question/ http://processwire.com/talk/topic/2802-how-would-you-build-a-daily-newspaper/ http://processwire.com/talk/topic/2519-nested-categories/ http://processwire.com/talk/topic/71-categorizingtagging-content/ http://processwire.com/talk/topic/2309-best-way-to-organize-categories-in-this-case/ http://processwire.com/talk/topic/2200-related-pages/ http://processwire.com/talk/topic/64-how-do-you-call-data-from-a-page-or-pages-into-another-page/
-
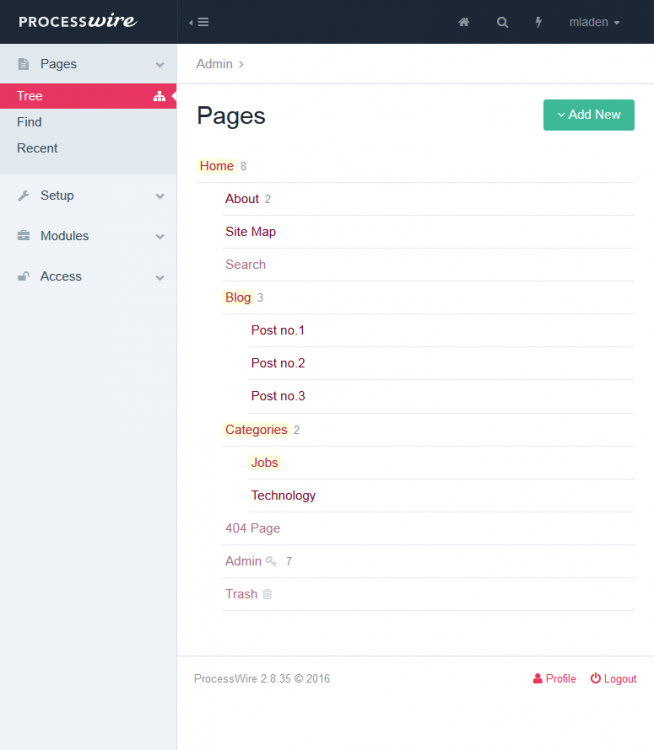
Hi, I'm total newbie for php and Processwire so be patient with me I'm trying to make a simple blog. BLOG - list of all posts (template: blog-list) -- Post no.1 (template: blog-entry) -- Post no.2 (template: blog-entry) -- Post no.3 (template: blog-entry) CATEGORIES (template: categories) -- Jobs (template: category) -- Technology (template: category) Template for post "blog-entry" has Page field set to Multiple pages and input as Checkboxes. So it is posible to select CATEGORIES children pages via checkbox when editing blog post. This is how I show selected categories within blog-entry template for current blog post: foreach ($page->categories as $category) { echo "<a href='{$category->url}'>{$category->title}</a>"; } How do I show selected categories within blog-list template? I need list of all posts with their Title, body and selected categories from Page field checkbox. I managed to show title and body but not categories. This is my code so far: <?php echo "<h1>" . $page->get('headline|title') . "</h1>"; $entries = $pages->find('template=blog-entry')->sort('-created'); foreach($entries as $entry) { echo "<a href='{$entry->url}'>"; echo $entry->categories->title; //not working echo "<h2>{$entry->title}</h2>"; echo $entry->body; echo "</a>"; }; ?> Also how do I show on Jobs page (template: category) list of all posts that have jobs category selected? Thanks.
-
Hi, I am looking for a new cms to devellop the new version of my site. I have used joomla and modx but it was not really for me. maybe processwire is more for me? Can I do the following with this CMS? Use data in an external database (same server or other then site) to populate data on pages. (lists and detail pages) Add, delete, adapt entries in that database (through forms on frontend of the site) use my php and sql “knowledge” to adapt/create the above. (create custom php forms and php pages) create a multinlangual site (easy to add a language/tanslate file to be able to add languages) (optional: give users the option to use facebook/google or site registration) This for an event database website where: there is a hierarchical category system users can create an account/change their password logged in users can add/update/delete and search events. visitors (also not logged in) can add,search events. normal users can only acces front end even when logged in admin users can acces front and back end tnx for any replies
- 1 reply
-
- php
- external db
-
(and 2 more)
Tagged with:
-
First, I want to thank everyone who has been developing this great CMS. I really love it and I can do so much more and even learn more about coding. Now I try to create something new and very important for me, but I have a small problem with it. I am trying to make a website where users only see their own stuff or blank / redirect if not logged in. The problem is that I want to use the same template for all users, so I can't put a certain page as parent for selectable pages because the parent should always be /clients/username/categories/ (different path for every user). Input field type is Select or PageAutocomplete. User can create new categories through it. I would also like to know if there is a way to prevent users to see only what they have under their own /clients/username without making new templates for all users. I only show what I want them to see through templates but if they know the admin url then they would see all the pages and they would have access to edit all the pages which are created with certain content type. They need only access to create new content under their own "main page". This user page is created when a new user is registered and linked with field (content of the field is user id). Select is very important because every category gives special view for user. user1 -- Project 1 ---- Year -------- Things that user creates from Page 1. -- Categories ---- Things I want to use as Select List for new pages -- Project 2
-
Hi there, I've setup Categories as an unpublished page with child pages with basic-page as the template. I think this was the recommended setup as per several forum postings. Home/Categories Home/Categories/Category1 Home/Categories/Category2 I've just found out that I can't get a list of the Categories or the pages via the Pages object. $pages->get("/Categories") yields nothing If I change the visibility to unpublished to hidden, I can see the pages but then I have a problem where the /Categories URL becomes accessible. Is there a way to get around this? I'm new to Processwire & Web Development in general so apologies if this is a trivial question
-
Hi there, This is a follow up question from my Page/Category question. https://processwire.com/talk/topic/10738-categories-not-visible-incorrect-setup/ I have a reference to the Category page I want to test membership for : $catgoryPage = $pages->find("parent.id=[path=/categories/, include=unpublished], title=$category"); I want to test if a particular page's field, Category (type:Page Fieldtype) == $categoryPage. I've been trying for the last hour on how to test membership for this page object without any success. I have tried 1) using the find method but I'm not sure how I can describe a field category == $categoryPage 2) looping through a PageArray, get the fields Array and using the has method on it. $testPages->fields->get("category")->has($categoryPage) 3) I have tried to search the forums but have found none related to my issue. Am I approaching this problem incorrectly or is there a simple answer to this? Thanks in advance
- 2 replies
-
- Page
- Categories
-
(and 1 more)
Tagged with:
-
New to ProcessWire and seriously loving it. I'm also relatively new to PHP (there is my disclaimer!). I am trying to come up with the following PHP statement to find related pages. I would like to find all pages where "some_field" contains the page title of the current page. So the statement might look something like this: <?php $matches = $pages->find("some_field *= title of the current page"); ?> Greatly appreciate any nudge in the right direction. Thanks.
-
hello to everyone, i'm salles first please forgive my grammar as english is not my native language although i've been "watching" processwire for a while, this is the first time i'm considering processwire for a project. pw seems to be somewhat easy for non developers like me, it actually reminds me a bit of kirby cms. until we deal with common blog features... for example: how do we deal with categories and tags groups (each group for different sections of the site). and how to set up them? i know there's a blog profile, but honestly i think it's a bit too tricky to create php functions just to create simple things like categories and tags. especially for non php coders. i think common blog features should be built in the core like most cms's. cheers, salles
-
I have a blog with 3 Categories (dogs,fish,birds) and want to output the most recent posts matching each category. I played about with some PHP have the first part sort of working in that it's outputting the 3 category titles <ul> <?php $latest = $pages->find("template=blog-category"); foreach($features as $feature) { echo "<h3><a href='{$latest->url}'>{$latest->title}</a></h3>" . "<p>{$latest->summary}</p>" ; } ?> </ul> So I feel thats a good start but want to refine it further. Here's my laymans description which I'm not sure how to translate into PW . find all posts that match the following template=blog-category category=dogs limit= to 2 posts order=by most recent first I know I could then repeat that twice more where category = cats and category = birds to achieve what I want. BTW the blog was created with Kongondos blog module.
-
Hi, i'm working on a website with some articles and categories. The structure is something like this: Home +Articles --First Article --Second Article +Categories --Category1 --Category2 I'm using the categories page as a field to categorize the articles and create the sections of the general navigation (home / category1 / category2). Currently the URL for a section looks like example.com/categories/category1/ and i want something like: example.com/category1/ Any Ideas? Thanks!
- 10 replies
-
- categories
- url
-
(and 2 more)
Tagged with:
-
Any help on how to create subcategories in Ryan's blog profile would be much appreciated. I am creating a site for my phone repair business using the blog profile, this is my first time using the blog concept. In the past have had good SEO success using a three tier approach with keywords / content. I am intrigued with the blog concept because as I do more repairs I can just create new posts under the category it would fall into & use tags for the specific type of repair. When organizing the categories the top level would be the manufacturer. The need for subcategories would be for the specific manufacturer’s device. A category example would be... Apple -> iPhone -> 4s A tags example for this would be... cracked screen, charge port, button, water damage, ect. I am fairly new with processwire & PHP but have a heart’s desire to be proficient at both not just for this site but because I love web programming I just don't know much of it. I have been able to create a basic site for my business with processwire that is online now I just haven't done much with it since I decided to go with the blog concept. kccracked.com
- 4 replies
-
- blog profile
- categories
-
(and 1 more)
Tagged with:
-
Still a newbie to both processwire and php.......just checking that my thinking is long the right track I want to set up a heirachical site with the following structure Categories (6) > Subcategories (3 per parent) > Sub-subcategories(2-10 per parent) >Items (1-10 per parent). References to the various levels of the heirachy will need to be available to other pages on the site. I get the idea of doing it in pages with relational page fields, nicely explained in Tutorial: Approaches to categorising site content . It looks as though it is also possible to add tables directly to the database (or even another database). It's delightfully easy to use a template to display the data on each page any way you want. It seems there are two ways to access the data. With the data as pages, I could use a selector to query the database.e.g $items = $pages->find("template=mytemplate"); //or any other selector With custom database tables, I could query the database directly e.g. $result = $this->db->query("SELECT id, name, title, url FROM yourtablename WHERE id=$id"); Is there anything I should know about the pro's and con's of either method before I build the site. The data already exists, but I'll be scraping a website to get it, so it will be added to my site under program control. I'm not sure whether my program should create processwire pages, or just create some database tables. Actually now that I think about it, both are possible, table first, then pages created from a table. I'd really appreciate any comments before I unknowingly head off down the wrong track.
-
Hi! Don't need it at the moment, but I'm interested in... Is it possible to set permissions for pages belong to a category? Maybe userGroups (apeisa, forum post here) could be a solution, but it's a early dev stage. Simplest way to build categories should be page references. Categories are pages and will referenced to (content) pages via page reference field. Like blog tags / categories. Content should use the same template. Is there a (easy) way to grant a role view permissions to pages belong to "category A"? For example like forum category/ board or gallery album view permissions to roles? Maybe a workaround/ solution If I build a template for each category I can manage permissions via template access, but I don't really need more than one template apart from permission settings... Use the same template should be done with advanced template setting -> alternate template filename Mentioned by Soma at the topic A different way of using templates / delegate approach
- 4 replies
-
- permissions
- roles
-
(and 1 more)
Tagged with:
-
Hey guys, What would be the best approach to build a category system like this one: http://ge.tt/5xCWatp/v/0?c Cheers, Rafael
-
I know there are a lot of category-topics on this forum already, but I can't find a solution for my problem. I got the following page-tree: Downloads - Download 1 - Download 2 - Categories -- Category 1 -- Category 2 --- Subcategory 1 ---- Deeper Subcategory -- Category 3 So categories can be really deep. Each download is assigned to one category only. And I would like to output it in my template like this: Category 1 - Download 1 Category 2 - Subcategory 1 -- Deeper Subcategory --- Download 2 But I can't find a good selection to do so.
- 3 replies
-
- categories
- pages
-
(and 1 more)
Tagged with:
-
Hello, Im using the following structure Location 1 - Employee -- John Doe --Jane Doe - Department -- Confused Department --Even More Confused Each employee is assigned a department which I am using a select page reference field. I need to be able to print the title of the department. I am using the following to output my fields, but for the "department" field, I can only get it to print the id. I am assuming this is because its only a page reference field as to why it will not print the title. Any tips are appreciated $employees = $page->find("template=profile"); foreach ($employees as $employee) { echo '<tr>'; echo "<td>{$employee->first_name}</td>"; echo "<td>{$employee->last_name}</td>"; echo "<td>{$employee->job_title}</td>"; echo "<td>{$employee->department}</td>"; echo "<td><a href='{$employee->url}'>Profile</a></td>"; echo '</tr>'; I have tried echo "<td>{$employee->department->title}</td>"; with no luck
-
Am sure this has cropped up loads but as it's been a while since I used categories I'm struggling to remember how it all fits together. I'm trying to list all categories that have been linked to by at least one project. My page field links a project to a category and not the other way around so I'm struggling to come up with the right code. Home About Projects -- Project 1 (green, red) -- Project 2 (blue) Contact Categories -- green -- red -- blue -- black -- yellow In this example on my work page, I'd only want to output filter links to green, red and blue. Am I missing something very simple? Probably
-
Hey everyone, I'm trying to build a single-page portfolio on ProcessWire, I think I've got the header and footer right, but I'm having doubts on how to setup the portfolio area. I was hoping you guys could give me a hand since I'm very used to ExpressionEngine designer-friendly tags. My english is not very good so I created an image to show what I'm trying to do: http://i46.tinypic.com/23r1tl3.png So I'm trying to figure out is: -how to create the slider for every project I add -how to create tags or categories for every project The date I suppose I should use the datepicker field, right? And title and description are basic text fields...
-
hello forum, after a bit a humble start i think i've wrapped my head around pw a little better... that's why i'm now in the general support forum and not any longer in getting started ;-) however, i'm working on a portfolio site for an engineering company and i've set up categories to organize the way their work is presented on the site. setting up the categories was easy and works good thanks to the tutorials in the forum here. but now i would like to present the categories as a tag cloud and therefore need to get the number, how often each category has been chosen for a portfolio item (aka page). this is a bit over my head in php. could someone point me in the right direction? thanks pretty much in advance!