-
Posts
1,147 -
Joined
-
Last visited
-
Days Won
4
onjegolders last won the day on December 21 2013
onjegolders had the most liked content!
Profile Information
-
Gender
Male
-
Location
Midlands, UK
onjegolders's Achievements
-
onjegolders started following Module: Twig for the TemplateEngineFactory , What files/folders should be added to .gitignore for regular development? , Media Manager Archive and 1 other
-
Yep, I've no doubt Ryan and the most senior devs here have their very strong reasons for keeping assets so tied to pages and I very much take their word for it but from a purely dev and client point of view, I have very much enjoyed using assets in a centralised place (meaning easy reuse, it gets tiring having to drag images of the front-end to the desktop to upload them back up again on another admin page), and the bonus of being able to pass all this off to S3 or equivalent would be a huge boost for my productivity.
-
Thanks @larrybotha, having spent a fair amount of time with Craft, I think this is one area where having files tied to pages makes things more difficult. With Craft it is possible to have you assets exclusively in say an S3 bucket, so your assets will always stay the same and accessible across environments/users mys3bucket.com/images/featured/featured1.jpg etc If I ever need to create a new site to access those images or a new dev needs to set up, they can just get started straight away.
-
@kongondo Thanks for your tip and email. Re-adding the module files has sorted the CSS issue. Thanks
-

Creating page for every image uploaded?
onjegolders replied to paulbrause's topic in Getting Started
OK thanks, previously I had tried with your previous version. Thanks again -

Creating page for every image uploaded?
onjegolders replied to paulbrause's topic in Getting Started
Thanks @adrian! Will give that a go. Just out of interest do and family settings need to be set on the images/image templates? -
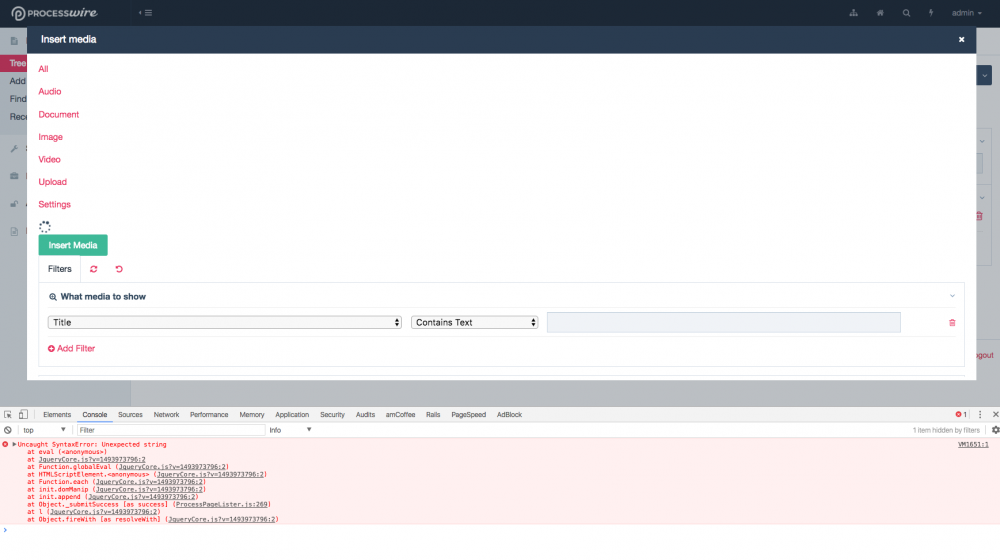
Hi @kongondo, I'm running into an issue with the module not displaying properly (screenshot attached). Also, how can I redownload the module? I'm thinking maybe the module folder is corrupted? Thanks!
-

Creating page for every image uploaded?
onjegolders replied to paulbrause's topic in Getting Started
Hi @adrian, coming to this script very very late Couple of questions, firstly, is it still usable in PW3? Secondly, I've tried implementing it but not entirely sure where the new pages are supposed to be created? Is this reliant on having a template "family" relationship? I have set up a page for the "Images" template and allowed only "image" template as children but not sure if I'm missing something out of the process? Thanks -
Hi @Wanze, @gmclelland thanks for your replies. I had my layout file and my twig files in /site/templates/views and for each page I had an equivalent .php file but these were in /site/templates. I should say that my layout.twig file was getting loaded fine but not the individual view files. Seems a strange one. I will try again and play around with the paths.. Thanks
-
Hi Wanze, Thanks again for this module, have been really enjoying using it. Have run into a slight issue on a new site where my layout file is getting read but the views files themselves (set in `templates/views` ) aren't outputting anything. I have made sure that the factory module is using Twig and have tried deleting the cache but nothing is outputting from the views folder. I'm pretty sure my paths are correct. Do you have any good ways to debug? Thanks!
-
Yeah I guess I've always liked using it as it's such a natural (at least to me) syntax, it just looks so clean. But you have to be able to know plain JS for sure and the definite trend is that way it must be said.
-
Hi Adrian, I also saw this, I was a little surprised CoffeeScript was as dead as it was, maybe I need to get into ES6.
-

Trouble Detecting if there are siblings to a page or not
onjegolders replied to EyeDentify's topic in Getting Started
Pleased to hear it! (Didn't know about false, thanks). -

Trouble Detecting if there are siblings to a page or not
onjegolders replied to EyeDentify's topic in Getting Started
I think page->siblings() returns the current page as well (not sure why) So may have to do something like this (untested) <?php $siblings = $page->siblings()->remove($page); ?>