Search the Community
Showing results for tags 'filtering'.
-
Hello all, I'm pulling a list of user profile pages I have generated based on a location filed - So far all good. My issue is I want to further filter based on a repeater field value. I have a repeater called "price_list" it contains 2x fields a page reference field called service and a text field called "price" What I want to do is search this list as I am currently but filter the results gathered based on the price field from within the repeater. For the life of me I can't figure out a way of actually doing that Is it even possible?
-
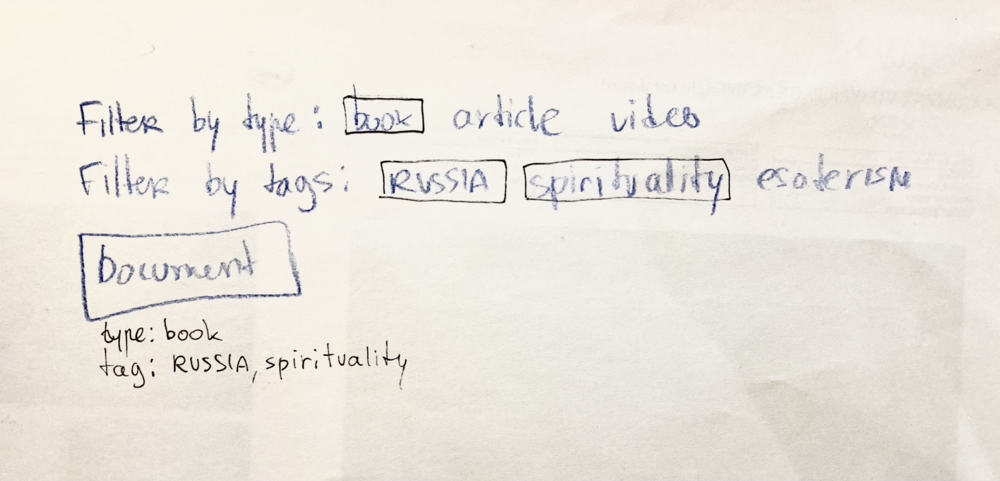
Hello! I am a new user of PW and I really need some guidence. :---) I use PW to design a front-end for the researchers I intern with. They logged all their database with PW (but before only used admin backend). I use Page Reference field mostly to create filters. I have followed this tutorial (very grateful for it!) and it does work as you can see at the screen recording of the test-website. But I cannot figure out how to change the inner workings of it to combine the tags user presses like Russia&&esoterism to see only the items that have both of those tags. What is even more complex: I will have multiple filters working in the same manner (page reference field) and I need all of them to also be using && logic. With possibility of clearing the history and showing all documents again. My tree structure is sth like this: -Documents -document -document -document -Tags -tag -tag -tag -Types -type -type -type etc This is my code right now. <div class="row"> <ul class="nav"> <h3> Filter by tag</h3> <li class="nav-item"> <a class="nav-link" href="/Documents/">Show all</a> </li> <?php $docTags = $pages->get("/Tags/")->children; foreach ($docTags as $docTag): ?> <li class="nav-item"> <a class="nav-link" href='<?php echo "/documents/{$docTag->name}/"; ?>' ?> <?php echo $docTag->title; ?> </a> </li> <?php endforeach; ?> </ul> </div> <div class="row py-5"> <?php // only 1 URL segment should be allowed if ($input->urlSegment2) { throw new Wire404Exception(); } // create a string that will be our selector $selector = "template=Document"; // get URL segment 1 $segment1 = $input->urlSegment1; // if there is a URL segment 1 if ($segment1) { // get cat type page $catType = $pages->findOne("parent=/Tags/, name=$segment1"); // if cat type page exists if ($catType->id) { // add this to the selector $selector .= ", tags=$segment1"; } else { // invalid URL segment 1 throw new Wire404Exception(); } } // find the pages based on our selector $docPages = $pages->find($selector); foreach ( $docPages as $docPage): ?> <div class="col-md-4 pb-3"> <div class="card"> <?php // if the page object has a featured image if ( $docPage->featuredImage): // https://processwire.com/api/fieldtypes/images/ // set some default image options $options = array('quality' => 80, 'cropping' => 'center'); // create a new image on the fly 800px wide $img = $docPage->featuredImage->width(400, $options); // get the url to the image $imgUrl = $img->url; // get the description field $imgDesc = $img->description; ?> <a href="<?php echo $docPage->url; ?>"> <img src="<?php echo $imgUrl; ?>" alt="<?php echo $imgDesc; ?>" class="img-fluid card-img-top" /> </a> <?php endif; ?> <div class="card-body"> <h4 class="card-title"> <a href="<?php echo $docPage->url; ?>"><?php echo $docPage->title; ?></a> </h4> </div> </div> </div> <?php endforeach; ?> </div> I would really appreciate any links to resources/tutorials or even general explanation about which direction to take! Thanks in advance! This forum has already helped me a lot! Best, Ksenia
-
Chäs & Co is a b2b cheese trader. They love good cheese and are proud of their excellent knowledge und connections to small cheese producers. They maintain a custom made database and used to copy/paste (!) the cheese infos to the former CMS (Contao). Since substituting the database with ProcessWire was no option, they export now the database to a csv file and import it to the new website (expanded version of module ImportPagesCSV). From there, the pw magic begins. The staff works with the admin interface: They search and find products in notime using the build-in search field (using cheese names or id. Using ids only possible by adding hook, see this forum thread). They generate price lists easily based on a template, providing checkboxes and option buttons for some restrictions, choose i.e. the cheese origin and price audience (all implemented as page selectors). By saving the page a PDF list gets generated (using mpdf, a php pdf library). The visitors can sort and filter the products using a form by shuffle.js. Product details are shown in a popup (fancybox). There's also the option for generating a nice pdf data sheet. No CSS framework being used. Other modules used: ProcessJumpLinks, ProcessProMailer, ProcessWireUpgrade. Visual design: Nicole Haller
-
Hi there, I have a bit of trouble on filtering correctly some event pages by some selectors... I do have the following 2 date fields: - start date (fieldname = date) - end date (fieldname = enddate) Some events are a single day event (only start date) - some are a multi day event (end date). Past single day events should not show up. Current multi day events should show up (even if start day is in the past, but end date is future). So I have the following selector: if ($standort == '') { $termine = $page->children("sort=date, limit=10, (date>=today, enddate=''), (enddate>=today)"); } else { $termine = $page->children( "(standort_reference~=$standort), (standort_alle=1), (date>=today, enddate=''), (enddate>=today), sort=date, limit=10"); } This selector $termine = $page->children("sort=date, limit=10, (date>=today, enddate=''), (enddate>=today)"); works fine, but the follwing does not work (all past entries are also shown): $termine = $page->children( "(standort_reference~=$standort), (standort_alle=1), (date>=today, enddate=''), (enddate>=today), sort=date, limit=10"); I have no clue what I'm missing - any ideas?
-
Hello there, I am building my website, which has a dozen projects with 10 images each. Basically, I need a filtering system but built in the most efficient and user-friendly way. You can see below that the images flow sideways so being hidden, JS lazy loading was a good tool, but I just wanted to try AJAX. Is it fit for this purpose or it's more for dynamic content?
-
On a site that lists events, I am using a repeater field 'event_time', which contains two Inputfield Time fields 'event_time_start' and 'event_time_end'. Some events take place multiple times, others just once. Here's an example for the data structure: event1 title: First Event event_time (1): event_time_start: 08:00 event_time_end: 09:00 event2 title: Second Event event_time (1): event_time_start: 08:00 event_time_end: 09:00 event_time (2): event_time_start: 14:00 event_time_end: 18:00 event3 title: Third Event event_time (1): event_time_start: 07:00 event_time_end: 09:30 First, I'd like to generate a list of all events, sorted by event_time_start, with every repeater item added as an actual event (similar to a SQL JOIN clause). The desired output would be: 07:00-09:30 Third Event 08:00-09:00 First Event 08:00-09:00 Second Event 14:00-18:00 Second Event A selector like $pages->find('template=event,event_time.event_time_start!=,sort=event_time.event_time_start'); would only return each event page once: 07:00-09:30 Third Event 08:00-09:00 First Event 08:00-09:00 Second Event without 14:00-18:00 Second Event Is there a possible alteration of the selector to take all different occurrences into account? Also I'd like to filter for events taking place in the morning, using a selector like: $pages->find('template=event,event_time.event_time_start>=06:00,event_time.event_time_start<=12:00,sort=event_time.event_time_start'); However, this would only return each 'event' page, which then contains also the afternoon version of event2. While I have the impression these are rather simple tasks, I struggle finding a selector-based solution to it. In this example on opening times are some similarities, but it does not deal with multiple occurrences. I'd appreciate your ideas to it.
-
Hello, I've been struggling for hours with this, and it is driving me crazy. I guess I completely misunderstand basic concepts, but I'm facing a wall here hence this message... Here's what I'm trying to do : I have a list of players in $allPlayers (pages) Each player has (among others) 2 pageArray fields : 'group' and 'team'. I'm trying to loop through all the players to build another pageArray (or WireArray or whatever...) to gather the players in groups/teams accordingly and deal with the different info I have on them and calculate a score. My main problem is that some players are in a different team but their group has the same name (and I need to restrict players to their own team mates). Here's my 'code' so far (which doesn't work) : // Build group list (for players having a team) $allPlayers->filter("team.name!=no-team")->sort("team.name"); $allGroups = new PageArray(); $uniqueGroups = []; $uGroups = new PageArray(); // This was a test, see below... $already = []; foreach($allPlayers as $p) { // Assign a groupId to each player $groupId = $p->team->id.$p->group->id; $p->groupId = $groupId; if (!in_array($groupId, $already)) { // The following lines were a test but didn't work and I DON'T UNDERSTAND WHY ? // $uG = new Page(); // $uG->of(false); // $uG->template = 'player'; // $uG->name = $groupId; // $uGroups->add($uG); // bd($uGroups->count()); // !! Keeps showing 1 ? My purpose was to be able to use $uGroups->karma, $uGroups->nbBonus... afterwards array_push($uniqueGroups, $groupId); } array_push($already, $groupId); } // Then, I loop through $uniqueGroups, get the players and calulate my score foreach($uniqueGroups as $group) { // Limit to groupId players for group scores $players = $allPlayers->find("groupId=$group"); // Check for group bonus and calculate scores [...] // I cut to simplify my post // But my other problem is storing my score : I can't use $group->karma or $group->nbBonus since $group is a ragular PHP array ? } // Then, I wanted to create a new pageArray (hence my $uGroups above) to be able to sort them with the following $uGroups->sort("-karma"); And I'm stuck... More than 5 hours today already on this, and still blocked I've tried playing with WireData, WireArray... but I'm all lost here. You can understand why I'm posting in the 'Getting started' forum ! For further information, this part of code is embedded in a setScoreboard() function and this is the 'group' part of it. If anyone can devote a little time to give me a clue on how to think about this, I'd greatly appreciate ! Thanks ! PS : The more I write about this, the more I think I am able to get the group members and scores (with my awkward coding), but then I am unable of simply storing this information before rendering it. Here I'm referring to my comment in my code where I say that TracyDebugger keeps showing me only 1 $uGroups page. I wish I could dynamically build a 'uniqueGroup' page with Pagefields for Group, Team, pageArray for Members, Integer fields for calculated Karma, nbBonus...... sigh......
-
Hi everyone, Currently I'm struggling with a filter option and I hope somebody can help or advise me the right way to this. What I want is an index page where campaigns are shown and where I can filter the campaigns by year. Each campaign has a datetime field with the output set to "j F Y", so it shows "1 April 2016" in the frontend. The dates are unique for each campaign, but there can be multiple campaigns in the same year. The page structure is: -client --campaign-a --campaign-b --campaign-c --campaign-d This is the PHP code I use on the client page to display all the campaigns. $campaigns = $page->children("sort=sort"); foreach ($campaigns as $campaign) { if($campaign->campaign_description) { echo '<div class="campaign-description info">'; echo '<h2>' . $campaign->title . '</h2>'; echo '<p>' . $campaign->campaign_description . '</p>'; // Todo remove only for testing $campaignDate = $campaign->campaign_date; $campaignYear = substr($campaignDate, -4); echo '<i>' . $campaignDate . '</i>'; echo '</div>'; } } $campaignYear is where I see the years, 2015, 2016, 2017 and so on. Here I create the dropdown to show the unique years: if (count($campaigns)) { // Store unique Years $arr = array(); foreach ($campaigns as $campaign) { $campaignDate = $campaign->campaign_date; $campaignYear = substr($campaignDate, -4); $arr[] = $campaignYear; } $unique_years = array_unique($arr); // Show dropdown with unique years echo '<select id="campaign-date-select">'; foreach($unique_years as $year) { echo '<option value="' . $year . '">' . $year . '</option>'; } echo '</select>'; } I read a couple of articles, for example this: https://processwire.com/talk/topic/8513-sort-with-select-dropdown/ but I can't figure out how to dynamically change the output of the campaigns, based on the input of the select options. Maybe the datetime field is not the best option, or maybe I have to use URL segments and JavaScript to combine something... Any help or advise is welcome!
-
Hi Guys, Recently I was working on my new project and I need to implement price range filtering. I am using noUiSlider which came with the template that I have purchased. How can I pass values of minimum and maximum values using ajax? I am using foreach loop as shown in code in the code <ul class="row shop list-unstyled" id="grid"> <!-- product --> <?php $result = $pages->get("/sadakalar")->children();?> <?php foreach ($result as $r): ?> <li class="col-sm-4 col-md-3 col-lg-3 product m-product" data-groups='["bedroom"]'> <div class="img-bg-color primary"> <h5 class="product-price" data-price="<?=$r->price;?>"><?=$r->price_range->max;?> manat</h5> <a href="<?=$r->url;?>" class="product-link"></a> <!-- / product-link --> <img src="<?=$r->image->first()->url;?>" alt="<?=$r->image->description;?>"> <!-- / product-image --> <!-- product-hover-tools --> <div class="product-hover-tools"> <a href="<?=$r->url;?>" class="view-btn" data-toggle="tooltip" title="Giňişleýin gör"> <i class="lnr lnr-eye"></i> </a> <!--<a href="shopping-cart.html" class="cart-btn" data-toggle="tooltip" title="Add to Cart"> <i class="lnr lnr-cart"></i> </a>--> </div><!-- / product-hover-tools --> <!-- product-details --> <div class="product-details"> <h5 class="product-title"><?=$r->title;?></h5> <!--<p class="product-category">Hemme zat içinde</p>--> </div><!-- / product-details --> </div><!-- / img-bg-color --> </li> <!-- / product --> <?php endforeach; ?> <!-- sizer --> <li class="col-sm-4 col-md-3 col-lg-6 shuffle_sizer"></li> <!-- / sizer --> </ul> <!-- / products --> Here is the code of my range slider: Values of min and max values are stored inside of <span> <!-- filter-by-price widget --> <div class="widget"> <h5 class="widget-title">Baha boýunça saýhalla</h5> <div id="range-slider" class="noUi-target noUi-rtl noUi-horizontal"> </div><!-- / range-slider --> <div class="range-filter"> <div class="column filter-button"> <button type="submit" class="btn btn-xs btn-default-filled btn-rounded" id="filter">Saýhalla</button> </div> <!--/ filter-button --> <div class="column range-values"> <p>$<span class="value" id="range-slider-value-min"></span> - $<span class="value" id="range-slider-value-max"></span></p> </div><!-- / range-values --> </div><!-- / range-filter --> <!-- / filter-by-price widget --> And lastly here is my javascript of which handles the changes in noUiSlider: <script> var limitSlider = document.getElementById('range-slider'); noUiSlider.create(limitSlider, { start: [ 100, 5000 ], limit: 10000, behaviour: 'drag', connect: true, range: { 'min': 0, 'max': 10000 } }); var limitFieldMin = document.getElementById('range-slider-value-min'); var limitFieldMax = document.getElementById('range-slider-value-max'); var dataString = limitFieldMin + limitFieldMax; limitSlider.noUiSlider.on('update', function( values, handle ){ (handle ? limitFieldMax : limitFieldMin).innerHTML = values[handle]; }); </script> So what I want to do is, whenever user slides the range filter, it automatically throws the filtered products. I have also attached the picture of my website. Any help is greatly appreciated. Thank you in advance!
- 2 replies
-
- nouislider
- range-slider
-
(and 1 more)
Tagged with:
-
We have a big selector which we have broken down into 3 chunks to return a list of notes (pages) with repeaters as follows. We also allow the user to filter the results. The problem we have is that the page currently takes nearly 10 seconds to process results. Is there anything we can do to improve the performance of this? I wonder if it would be worth bringing the filters into each of the find()s. I assume that caching here wouldn't work due to querystring parameters? $selector = "template=horse-note"; // Notes with unread comments (date order, most recent first) $notes_with_unread_comments = $pages->find("{$selector}, h_notes_comments.count>0, h_notes_comments.{$session->unread_by}>0, sort=h_notes_last_comment"); //echo 'Notes with unread comments ('.count($notes_with_unread_comments).'):<br />'.$notes_with_unread_comments.'<br /><br />'; // Unread notes (date order, most recent first) $notes_unread = $pages->find("{$selector}, {$session->unread_by}>0, sort=h_notes_last_comment"); //echo 'Notes unread ('.count($notes_unread).'):<br />'.$notes_unread.'<br /><br />'; // Read notes in date order (most recent first) that they were either added or that the last comment was made, whichever is most recent. $notes_other = $pages->find("{$selector}, sort=-h_notes_last_comment"); //echo 'Notes other ('.count($notes_other).'):<br />'.$notes_other.'<br /><br />'; // create notes PageArray $notes_total = new PageArray(); $notes_total->add($notes_other); $notes_total->prepend($notes_unread); $notes_total->prepend($notes_with_unread_comments); // FILTER // sanitize inputs $horse = $sanitizer->text($input->get->horse); $category = $sanitizer->int($input->get->category); $from_date = $sanitizer->text($input->get->from_date); $to_date = $sanitizer->text($input->get->to_date); $comments = $sanitizer->int($input->get->comments); // horse name if($horse) { $selector .= ", parent.h_name%=$horse"; } // note category if($category) { $selector .= ", h_notes_category_id=$category"; } // from date if($from_date) { $selector .= ", h_notes_last_comment>=".strtotime("$from_date 00:00:00"); } // to date if($to_date) { $selector .= ", h_notes_last_comment<=".strtotime("$to_date 23:59:59"); } // comments if($comments) { $selector .= ", h_notes_comments.count>0"; } // apply filter if($selector!='template=horse-note') { $notes_total = $notes_total->find($selector); } // slice PageArray according to pageNum $pageNum = $input->pageNum; $limit = 15; $start = ($pageNum-1)*$limit; $notes = $notes_total->slice($start, $limit);
-
Hey guys its me again, I'm looking for a solution to show a List of Pages that have the same value in "fieldset-x" as the current Pages "title" e.g. . My hardcoded Solution looks like this: <?php $homepage = $pages->get("/stores/"); $stores = $homepage->children("location_category=1065, city=1010"); $children = $stores->getRandom(2); foreach($children as $child){ ... echo ... } ?> Now I need to check the title of the current page "{$page->title}" and check if it is equal to the value of fieldset "city" of a child Page of "Stores" ... Any ideas?
-
I've been reading up on a few posts on categories but I'm struggling to get them working. I saw a video from PW1 and the example seems nice and simple:Output the categories, click one and the list of entries gets filtered. I tried to replicate that but no joy. I can't seem to understand how Ryan can output $page->categories from his page when really the categories are surely part of children()? Is it really possible to filter categories of events or news this simply? I've seen other examples in the forums which look much more complex (urlSegments and the like). I currently have my category page set up as a child of home, and categories as its children. Before seeing that video, I had managed to output the categories like this: <div id="events_index_side"> <?php if ($pages->find("template=category")) { ?> <div class="events_index_side_box"> <h5 class="page_header">By category</h5> <ul> <?php $categories = $pages->find("template=category"); foreach ($categories as $category) { ?> <li><a href="<?php echo $page->url . $category->name; ?>"><?php echo $category->title; ?></a></li> <?php } ?> </ul> </div><!-- /.events_index_side_box --> <?php } ?> but using this method, I'm not quite sure how I can get the page to reload with just those categorised entries? Would appreciate if anyone could give me a shove in the right direction. Thanks.