Search the Community
Showing results for tags 'ckeditor'.
-
Hey guys, I want to disable the crop and align features when placing an image into the CKEditor. The image should simply placed in a predefined width without any additional options. Can anybody help me with that? Thanks, Manuel
-
Hello guys. I feel a bit ashamed of this fact but I just needed to add an image with some text wrapped around it using CKEditor and I simply can't achieve that. I have an image field attached to the template (called images) and it is showing promptly the uploaded images. I am able to manipulate the image and I set its alignment to left side. Then I add some text and I can see in CKEditor that the text is properly surrounding the image. However, once I save the page and view it, it shows the text under the image or only a line is staying asside the image and the rest is under the image again. As far as the field used for the text (body) is set to TextMultiLang and I did not added any text formatters and chose the content type to be HTML/Markup. In my CSS I've added some of the PW styles for the alignement as per some posts here but that did not help either. Something I am missing again?
-
I got tired of having to open the link dialog in CKEditor in order to check where a link is pointing to, so made this simple plugin. Link Hover A plugin for CKEditor. Shows the href attribute of a link in a tooltip when the link is hovered. This saves you from having to open the link dialog in order to check where a link points to. Installation This readme assumes installation in ProcessWire CMS. The plugin folder must be named "linkhover" – if necessary, rename the folder to remove the "-master" suffix added by GitHub. Copy the "linkhover" folder to /site/modules/InputfieldCKEditor/plugins/ In the field settings for each CKEditor field that you want to activate the plugin for, check the "linkhover" checkbox at Input > Plugins > Extra Plugins https://github.com/Toutouwai/linkhover
-
Hello All, I have installed a simple test timestamp plugin (https://github.com/ckeditor/ckeditor-docs-samples/tree/master/tutorial-timestamp) which shows up in the Extra Plugin section of the field but its not showing up in the toolbar and isnt in the list of Availabe core toolbars items. Any ideas how I add this to the tool bar? Cheers Jon
-
Hello at first - i'm completly new to pw and coming from modx evolution. My first try to include an old but good theme from modx into pw was successfull - i was very impressed. Now i'm going to personalize the backend: I love codemirror for ckeditor - i installed the new ckeditor-module, activated the new module in the desired field, and if click on "Source" i'll get my real HTML-Code in an Codemirror-view. But if i click on save the ckeditor makes from this code <div class="container-fluid"> in the frontend Sourcecode this <div class="container-fluid"> What's wrong with my editor?!
-
Hello, community! Does anyone have an idea how to limit a Textarea field with CKEditor to just one line/row? I'm using the Textarea field in a repeater and CKEditor because it needs to hold formulas. I would use a simple text field, but I need the formatting options like super-/subscript, underline etc. None of the below methods seem to be working. Are there any other methods you may know or have used before that can restrict CKEditor to a single row? Or should I use a completely different approach for entering/formatting the content? I tried these approaches: #1 Redirecting enter and shift+enter keys https://stackoverflow.com/a/7991519 When the doNothing plugin is enabled CKEditor won't load on the edit page - the space is blank. There's a parsing error. I tried to modify the plugin - no luck. #2 Using the blockedKeystrokes function that was introduced in CKEditor 4 as a plugin (13 = enter key) config.blockedKeystrokes( 13, CKEDITOR.SHIFT + 13 ); Getting: config.blockedKeystrokes is not a function. Tried also with editor.blockedKeystrokes in the config.js and config-fieldname.js config.blockedKeystrokes = [ 13, CKEDITOR.SHIFT + 13 ]; is getting ignored. does nothing. in the Input field settings (Custom Config Options) in ProcessWire blockedKeyStrokes: 13, CKEDITOR.SHIFT + 13 is getting ignored. does nothing. Thank you so much in advance.
-
I have a few fields which are using the textField filedtype. Some of the data for these fields contain LaTeX code. However, the CKEditor does not have the abilities to parse it. Is there any solution for this problem? I am currently using Processwire 2.7
-
If you've ever needed to insert links to a large number of files within CKEditor you may have found that the standard PW link modal is a somewhat slow way to do it. This module provides a quicker way to insert links to files on the page being edited. You can insert a link to an individual file, or insert an unordered list of links to all files on the page with a single click. CKEditor Link Files Adds a menu to CKEditor to allow the quick insertion of links to files on the page being edited. Features Hover a menu item to see the "Description" of the corresponding file (if present). Click a menu item to insert a link to the corresponding file at the current cursor position. The filename is used as the link text. If you Alt-click a menu item the file description is used as the link text (with fallback to filename if no description entered). If text is currently selected in the editor then the selected text is used as the link text. Click "* Insert links to all files *" to insert an unordered list of links to all files on the page. Also works with the Alt-click option. Menu is built via AJAX so newly uploaded files are included in the menu without the page needing to be saved. However, descriptions are not available for newly uploaded files until the page is saved. There is an option in the module config to include files from Repeater fields in the edited page. Nested Repeater fields (files inside a Repeater inside another Repeater) are not supported. Installation Install the CKEditor Link Files module. For any CKEditor field where you want the "Insert link to file" dropdown menu to appear in the CKEditor toolbar, visit the field settings and add "LinkFilesMenu" to the "CKEditor Toolbar" settings field. http://modules.processwire.com/modules/cke-link-files/ https://github.com/Toutouwai/CkeLinkFiles
- 25 replies
-
- 19
-

-
Hello I'm trying to creat a widget and add it to ckeditor. I found this tutorial, but something I make wrong. First I downloaded this plugin (https://ckeditor.com/cke4/addon/widget). I extracted the downloaded plugin in site\modules\InputfieldCKEditor\plugins. Then I started with the simplebox tutorial. I added a new folder ("simplebox") in site\modules\InputfieldCKEditor\plugins and followed the steps in the tutorial. But I'm struggeling with the part "CKEditor Initialization". I selected "simplebox" and "widget" in the 'extra plugins' section of the field config, but there are no extra toolbar buttons. If I open the page with the textarea there is only a empty field (s. picture). Could you help me?
-
CKEditor 4.8 comes with plenty of new features - including pasting images from Microsoft Word, clipboard enhancements for Microsoft Edge and a brand new Balloon Toolbar plugin. More On : CKEditor v4.8
-
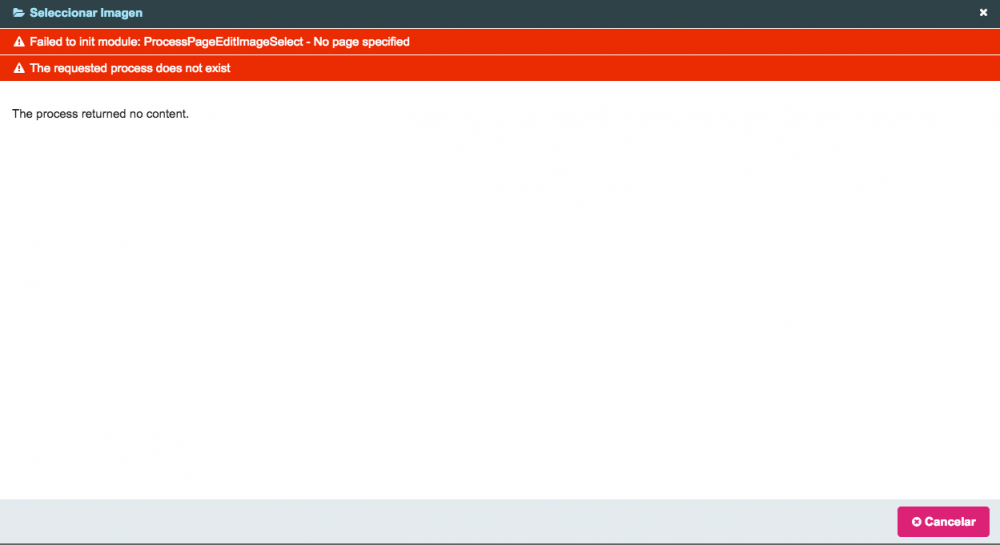
Hi, I'm having problems to insert images on a Ckeditor body field. The images are uploaded to a image field and the page is saved. When I do clic in Ckeditor Image button I get: Failed to init module: ProcessPageEditImageSelect - No page specified The requested process does not exist The process returned no content. I'm using the superuser account. Processwire version: 3.0.79 This is the first time I get an error in Processwire... Thank you.
-
HELLO! I always struggle adding additional functionality, buttons and other settings to the CKeditor and I guess other people might have the same issue at times. For those who are CKeditor aces would you share your settings in this post to help others with what I guess should be a simple task to extend the default settings. Extra color select and text formating toolbar Format, Styles Bold, Italic, Underline, -, RemoveFormat TextColor, BGColor JustifyLeft , JustifyCenter, JustifyRight, JustifyBlock NumberedList, BulletedList, -, Blockquote PWLink, Unlink, Anchor PWImage, Table, HorizontalRule, SpecialChar PasteText, PasteFromWord Scayt, -, Sourcedialog extra allowed content small[*] section font[style] span[style]{!color} code[*] custom config options colorButton_colors: ec4626,ffde43,00aaeb,004a87,7b9320,ffffff extra plugins colorButton
- 15 replies
-
- 14
-

-

-
Hi I'm working on my tempate to provide an AMP (Accelerated Mobile Page) template version. But there is a problem with CKEditor. AMP needs width AND height attributes to all images. Then when I instert an image in my body field from CKEditor the source code juste includes width attributes. How can I add automaticaly height width CKEditor ? Or if not possible width CKEditor, how can I dow from URL image to get height image ? Thanks in advance
-
Hello All, One of my clients is having problems with the alignment of images with captions within the body. The problem is once the image has been inserted into the body and we try and move it by drag and drop this only moves the image and leaves the caption behind. Anyone know of a fix for this so the whole figure is moved rather than just the image? Cheers Jon
-
Looks like CKEditor 5 is on the way: https://ckeditor.com/blog/CKEditor-5-A-new-era-for-rich-text-editing/ https://news.ycombinator.com/item?id=15497972 (HackerNews comments of the above article) Home page: https://ckeditor.com/ Demo: https://ckeditor5.github.io/ Feature Video:
-
I was wondering if there's a way to set an absolute path instead of relative when linking to a file in CKEditor? Any help would be appreciated.
-
Hi all, PW: 3.0.42 I'm trying to have responsive images in the body field. First I need to stop the image tag generated by CKEditor adding the width attribute to the image tag on insertion. I found the 'Skip width attributes on image tags?' in the settings of ProcessPageEditImage and that suggests it does exactly what I'm after. Sadly, even when this checkbox is checked and a new image is inserted the width attribute is still added. Am I missing something? TIA.
-
I wanted to install the CKEditor accessibility checker on one of my sites (latest PW 3 dev). I downloaded the two required folders and put them in the correct folder (as per the helptext To add more plugins, place them in /site/modules/InputfieldCKEditor/plugins/[name]/, replacing [name] with the name of the plugin.) I checked those two plugins in the body field (which means PW recognises them) under edit field > input. I even tried to put the plugins in wire/modules/Inputfield/InputfieldCKEditor/plugins - which of course is stupid, but hey... worth a try. And I made sure i hit "refresh modules" a couple of times as well... Does anyone know why that new plugin still doesn't show up in my field?
-
Headings Case A plugin for CKEditor fields in ProcessWire CMS/CMF. Adds a toolbar button for changing the case of all headings or selected headings between sentence case and title case. This is useful when you are copy/pasting text from a document that has been supplied with an inconsistent or incorrect system of capitalisation. Installation The plugin folder must be named "headingscase" – if needed, rename the folder to remove the "-master" suffix added by GitHub. Copy the "headingscase" folder to /site/modules/InputfieldCKEditor/plugins/ In the field settings for each CKEditor field that you want to activate the plugin for: Check the "headingscase" checkbox at Input > Plugins > Extra Plugins Add "HeadingsCase" at Input > CKEditor Settings > CKEditor Toolbar Usage To change the case of all headings, click the toolbar button with no text selected in CKEditor. The first click applies sentence case; the second click applies title case. To change the case of a single heading, select all or part of the heading in CKEditor before clicking the toolbar button. There can be situations where the results need manual correction: proper names, acronyms, etc. Exceptions for small words Certain short English prepositions and conjunctions (three letters or less) are excluded from capitalisation when title case is applied. Edit the exceptions array in the plugin source code if you want to customise this list of exceptions. https://github.com/Toutouwai/headingscase
-
Hello everyone. I am in the process to understand how to build HTML blocks ( like cards, for example) with de possibility to edit/populate them with the confort and ease of use of Ckeditor. I built a template with 3 fields: -Title: page title -ckeditor1: textarea (the editor) -card_html: textarea (the html code) The template is associated to a page. The output will look to something like: echo "<h3>{$page->card_html}</h3>"; Until there, no problem. The question is about the card_html code: if I want to use ckeditor to populate my card, I must output the content generated by the editor, in the HTML code of the card_html field. I tryed something like: <div class="uk-child-width-1-2@s uk-grid-match" uk-grid> <div> <div class="uk-card uk-card-hover uk-card-body"> <h3 class="uk-card-title">My title</h3> <?php echo $pages->get("/page-1/")->ckeditor1; ?> The output shows: get("/page-1/")->ckeditor1; ?> So : Or I am trying something impossible. Or I am doing it wrong. Can anybody help ? Thank you.
-
I have few issues with CKEditor customisation. PW 3.0.68 here. First, I wish to have custom styles in the bar and I have followed the instructions here. However, my styles still do not appear. Is there a field that needs to be enabled as well and where? Second, when inserting images with pwimage plugin there are style names that I wish to change, for example align_left to uk-align-left. I have copied plugin from wire folder to site, as instructed in 'plugins' section of field input properties. I have changed the styles, but now when aligning image none of the styles are there (not even the original). When I look at the source code, there is no 'class' attribute, although it still respects 'alt' attribute that can be changed via plugin. Any help appreciated.
-
How do I go about adding custom markup to my Body-fields? I want to add some spans, but they are all removed if I add them in the ‘Source’ window. I can see that the Body-field is edited by CDEditor, but how do I add a custom ‘mystyles.js’ to it? (If that indeed is what I need to do). The guides I have have found on this seem outdated.
-
CKEditor - PDF upload module (like image upload)
zlitrox posted a topic in Module/Plugin Development
Hi! I'm relatively new to the world of Processwire, but so far I'm really impressed by this CMS and its ease, power and speed. I've been looking at the different field types and also existing CKEditor modules (pwimage and pwlink). Here's what i want to achieve: I would like to use or create a own module which allows my admin users to upload pdf files inline in a CKEditor field (page content) the same way images are handled. It should be possible to upload a pdf file and specify its name and from the file uploaded and name i want to show an icon or image inline in editor and the output for that upload should be customized based on the module. Lets make it simple and say that i upload datasheet-1.pdf and want it to be named "My product datasheet", i want the output to be: <a href="{ link to uploaded pdf file }">My product datasheet</a> Also the uploaded pdf files should be related to the page the user is editing. Is this doable? Any guidance would be greatly appreciated! Thanks in advance. PS. I'm a PHP programmer so i know it would require some custom code, but the real question is where do i start, what should it take and is it even possible to do?- 5 replies
-
- ckeditor module
- upload
- (and 5 more)