Leaderboard
Popular Content
Showing content with the highest reputation on 11/17/2018 in all areas
-
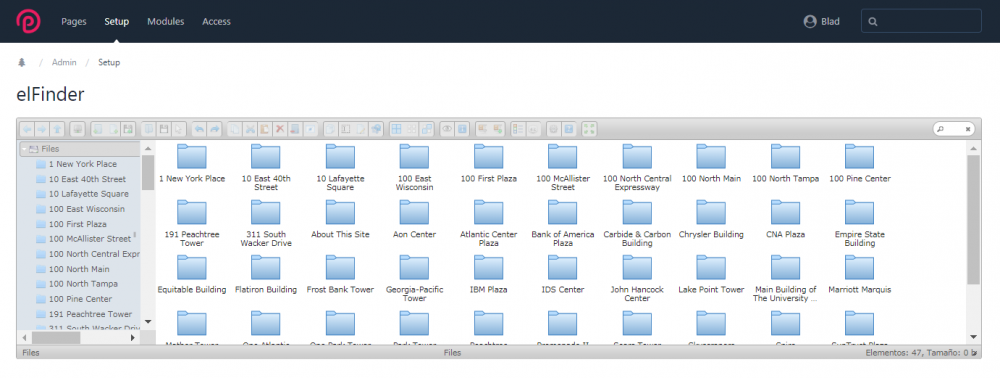
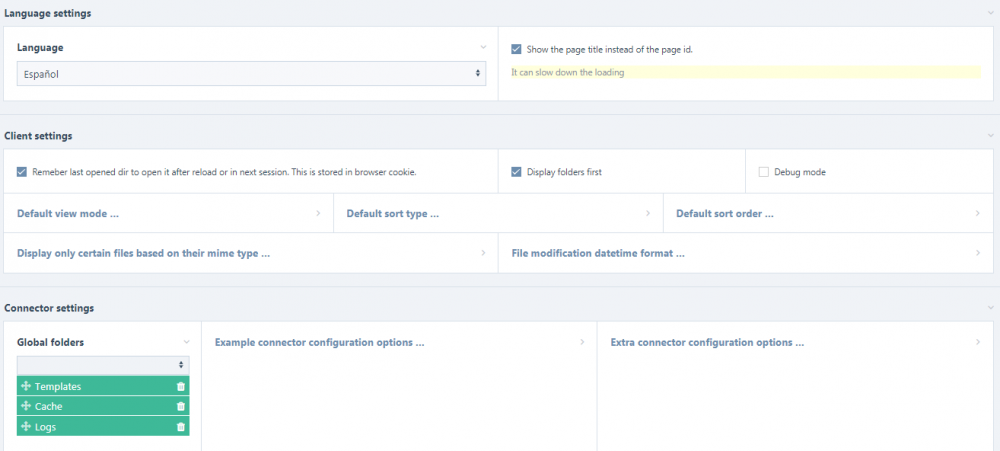
Hi guys! I just uploaded a module to explore files based on elFinder. By default it will show the "Files" folder. Screenshots: Video: To do: More options To fix: The function of rotating or scaling an image fails Image editors V 1.01 (view issue) Fixed the bug working with the Multi-Language support ( translation of folders ). Fixed the name of elfinder.en Github: https://github.com/LuisSantiago/ProcessElFinder/ I hope you like it.9 points
-
This week we take a look at what's new in ProcessWire 3.0.119 and then we finish up by taking a look at a few screenshots from the new ProcessWire development website. If you read my post last week in the forum, you may already be familiar with some of these updates, but we'll cover them in a little more detail here: https://processwire.com/blog/posts/processwire-3.0.119-and-new-site-updates/8 points
-
Thanks. I will contribute more to this community ... I was working with other frameworks (not by choice). Maybe it's time to create the second processwire video5 points
-
New site looking great, nice and clean. Would love to lend a hand when you need it.3 points
-
Hey @MischaK, just wanted to say thanks for going through the trouble of explaining your findings here. Very much appreciated ? I'm also glad to hear that there's still demand for versioning the content. I originally developed the Version Control module when we were in the process of migrating from an earlier, in-house CMS to ProcessWire. Since our old system had extensive versioning system built-in I thought it'd be a necessity for the new system as well, but at this point I'm ready to admit that I might've been somewhat misguided. It's been years since that migration started, and so far I've had a handful of clients request some method of content versioning. The times I've had to solve an issue where content was accidentally removed and couldn't be found anywhere can be counted on fingers of one hand – and yes, we've dealt with some pretty big sites. Talking about dozens of content editors and thousands of pages of content. My conclusion at this point is that it's rarely a real necessity to have content versioning in a CMS, but you're absolutely right that it's a great safety net to have. I guess it's also more important (and more useful) for users that are already used to having it in, say, a system they've used before. Kind of like how you see devs build software without any kind of version control system in place: to me it seems like a horrible nightmare, but they don't know any better – and if they've been doing that for a while already, they've probably developed other approaches to versioning or backing up their work ?2 points
-
@zoeck, it seems that you're talking about the issues caused by jQuery incompatibilities: currently the front-end editor doesn't play well with jQuery 3.x. That's a real issue, and it needs to be addressed. That being said, front-end editing is a difficult topic. That's one border case where ProcessWire really has to step into the "developer's domain", i.e. inject it's own features (scripts, perhaps even styles) into the front-end of the site. So far I think it's been handled relatively well, but it's no surprise that some issues are going to surface. I'd give it some time. We'll get there, eventually. Also: if you don't want the backend system (ProcessWire in this case) to touch anything at all in the front-end of your site, you should probably steer away from front-end editing altogether. As the name says, it's a front-end feature — and as such, using it is completely optional ?2 points
-
Just noticed that ProcessWire is listed at the new RedBeanPHP website's "frameworks" page, with a link to this module: https://www.redbeanphp.com/index.php?p=/frameworks. On a related note I should probably update this module to a newer version of RedBeanPHP ?2 points
-
2 points
-
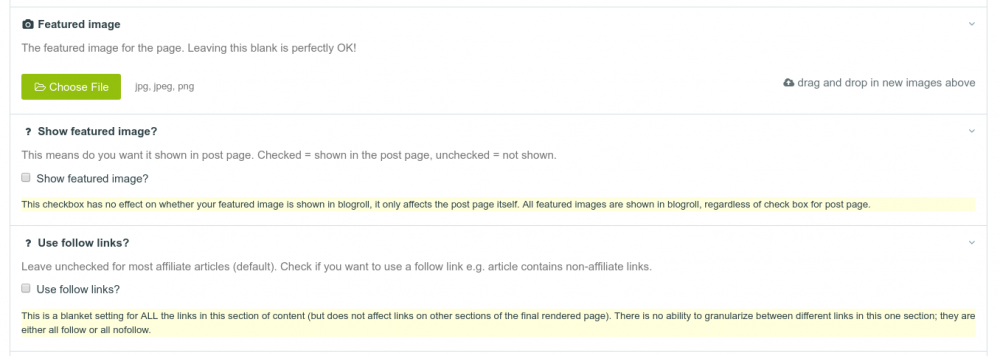
Here I'm writing up about my first ProcessWire site, Reached.space, a blog and directory about shops which offer international shipping. I'm from The GrayFly Group, which is the registered trade name for GrayFly Stationery, LLC, a limited liability company registered in the state of Kentucky, USA. You might ask, why is a stationery company creating websites?! Well, in a way both activities are very similar: both activities have the goal of getting written messages across in a pleasing manner to the reader. With that out of the way, let's move on and explain what went on behind the scenes of the Reached.space site: Template I used a free CSS-based template from W3CSS at https://www.w3schools.com/w3css/w3css_templates.asp , using mainly the "Architect" template as the basis and modifying it as needed. Pagination The pagination feature of ProcessWire was very helpful here; I kept the home page to just two blogroll articles so that the reader was not overwhelmed, but upon pressing "more articles" the remainder of the blogroll is paginated with 4 articles to a page. Screen reader I made adjustments to my usage of the template to make it screen-reader-friendly. I used the Google Chrome extension to test out how the site would be handled with a screen reader. Security Security is always important, so I was thrilled to find a great all-in-one-place security guide in the ProcessWire docs at https://processwire.com/docs/security/ - I simply went through the guide and did what it said, using it as a checklist. Modules As far as I'm aware, the only additional modules I used (that were not already activated by default in standard PW install) were the Upgrade and Upgrade Checker modules. The main reason for this was security considerations, but it was also an added convenience and peace of mind to have it check for updates every time I logged in. However, I did use additional software that was not modules, as described below. Other software - Simple HTML DOM Here I was very fortunate to receive help from the ProcessWire community on the forum. Due to the site's monetization model being affiliate marketing, I wished to make all my external links nofollow and target _blank by default. User @Robin S was instrumental in showing me how to do this using Simple HTML DOM in the forum post https://processwire.com/talk/topic/17295-solved-how-to-make-external-links-nofollow-and-target-_blank-by-default-if-using-source-code-toggle-in-editor/ Other software - Google Analytics cookie manager My site requirements for GDPR were specific enough that I felt I would rather develop my own code to handle Google Analytics tracking, which I'll describe here. I wanted to be certain GA tracking was disabled by default requiring opt-in, instead of opt-out. I also included in the Cookie Manager some written info about third party cookies (these are placed when clicking on affiliate links) and how the user can avoid such tracking (turn off third party cookies in their browser settings). I also disabled front-end PW cookies as described here: https://processwire.com/talk/topic/15270-session-storage-and-lifetime/ Google Analytics cookie settings The Google Analytics cookie setting code was done using JavaScript. I used a session storage variable to indicate whether the user had a) accepted GA tracking cookies b) declined them or c) had not made a choice yet. I also had to make some changes also to the <head> code to ensure Google Analytics cookies were not set unless the user had accepted them. Efficiency - optimizing 404s I used the guide at https://processwire.com/blog/posts/optimizing-404s-in-processwire/ to sinkhole bot-driven 404 requests to a static 404 file. Back office pic Below is an image of how ProcessWire allows helpful field descriptions and displays them when used in templates, so that when I come to actually use or enter content in fields I created months ago, I know what the ramifications are. Very helpful. Also, when using the back office I found the Reno admin theme to be very pleasing, efficient, and easy to use.1 point
-
Minimal Fieldset Adds a config option to Fieldset/FieldsetGroup/FieldsetPage to render the fieldset without label or padding in Page Edit. When a neighbouring field in the same row is taller than the fieldset the extra height is distributed evenly among rows within the fieldset. Requires ProcessWire v3 and AdminThemeUikit. Why? This module allows you to create layouts in Page Edit that would not be possible without it. It's useful when you want a layout that has two or more fields as rows that are themselves within a row in Page Edit. It's also useful when you have some fields that you want to add to a template as a group (i.e. via FieldsetGroup or FieldsetPage) but having a heading and visible wrapper for the fieldset in Page Edit would be redundant. Example: Installation Install the Minimal Fieldset module. Usage In the field settings for any Fieldset/FieldsetGroup/FieldsetPage, tick the "Remove label and padding for this fieldset" checkbox. https://github.com/Toutouwai/MinimalFieldset https://modules.processwire.com/modules/minimal-fieldset/1 point
-
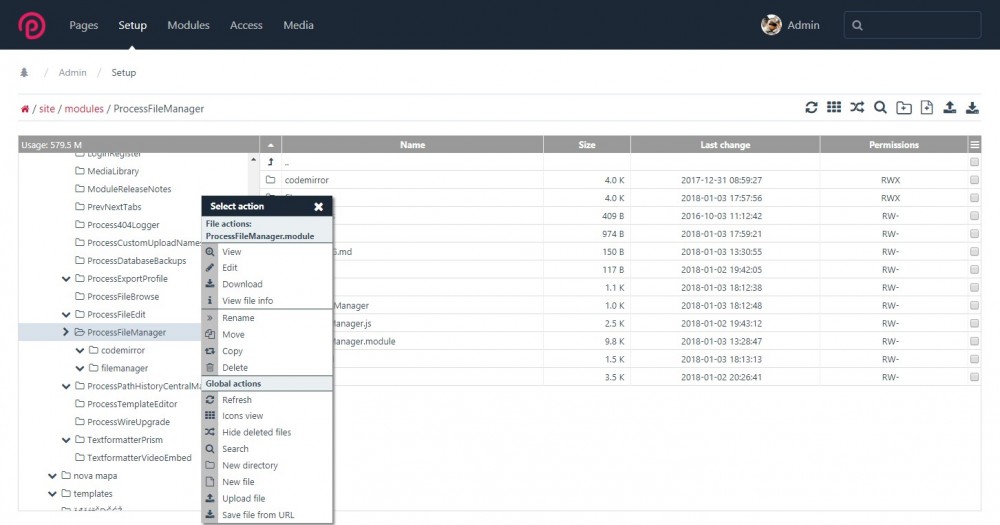
A module for managing files and folders. Supports creating, opening (e.g. viewing, playing, editing), renaming, moving, copying, deleting and searching for files. You can also view and change (not supported on Windows) file and directory permissions. https://github.com/matjazpotocnik/ProcessFileManager The author of FileManager component is (c) 2006 - 2018 Gerd Tentler, http://www.gerd-tentler.de/tools/filemanager/. I modified it to work with ProcessWire as a module. Please see license files on usage in commercial projects!1 point
-
Hi guys, Thanks for your replies. To be honest, once I thought about it, I can't remember why I was trying to avoid the language specific URLs so I've gone with that method after all. I found a snippet of code on one of the related threads in this forum and it seems to work perfectly so that's great. Thanks again ?1 point
-
Welcome back, @blad! You know how to make an appearance - with a brand new amazing module)) There is a similar module, but it uses other file manager library (which is more php than js in contrast to elFinder). How do you see elFinder in comparison to it?1 point
-
1 point
-
I've never actually used this module, but looking at the module code I think this will work: if(empty($options['pageTableExtended']) && empty($options['pageStack'])) throw new Wire404Exception();1 point
-
What source control do you use? For jobs where client are on shared hosting https://github.com/git-ftp/git-ftp works really well for basic deployment and even rollbacks if necessary, I can tell you my workflow with it if you'd like but it's pretty simple. Re the database, not sure exactly what you are after. If I have ssh access I use a bash script I based off this one https://gist.github.com/samhernandez/25e26269438e4ceaf37f to sync local and remote databases and files. I use it to pull down latest state from the server, but you could also use it to push from local I guess, or sync between staging and live.1 point
-
@BrendonKoz As you develop custom fieldtype you can add custom js file for the page inside iframe via a hook to page render method. $this->wire()->addHookBefore('Page::render', function ($e) { $page = $e->object; if ($this->input->get('modal') === 'panel') { $this->wire('config')->scripts->add($this->config->urls->YourFieldType . 'your-js-file.js'); } }); Then in 'your-js-file.js' you can directly find doms elements on the loaded page. Additionally, in hook, you can check whether the template of the current page (the one in the panel) has a field with your Fieldtype and then load you js.1 point
-
For some reason enabling the device mode in the Chrome developer tools logs me out of the ProcessWire admin. I'm using Windows 10, Chrome 70.0.3538.102. Steps to reproduce: 1. Login to PW admin. 2. View the site frontend in a new tab (e.g. Home page). 3. Open the Chome dev tools, enable device mode, and reload the Home page: 4. Switch to the admin tab (where dev tools is not open) and reload - you are now logged out. Can anyone else confirm this? Is there a setting in the dev tools that would avoid this? Or is this logout behaviour something that could/should be fixed in the PW core?1 point
-
I recommend using a virtual host for each local project - it avoids little issues like this and will be more consistent with how the site will operate when migrated to a remote host. It's not difficult to set up virtual hosts manually, although if you use a tool like Laragon it's an absolute breeze because it automatically creates virtual hosts for every project in the document root: https://laragon.org/docs/pretty-urls.html1 point
-
I believe that ProcessWire automatically sorts out duplicates so you could do $Cats = $pages->find("parent=1086, id!=$page, sort=sort"); $Cats->prepend( $Cats->eq(4) ); foreach($Cats as $Cat) { }1 point
-
Hello @spacemonkey95, sorry for not being helpful, but you could build your own logic with: Language API Multi-Language Field Values However I would recommend you not to do this. Having a translated website with no different URLs is bad for SEO and in my opinion a bad user experience, because the user always would have to switch first for having the right language. If you really want to do this, maybe someone else has experience with this. ? Regards, Andreas1 point
-
A couple of small updates to the Adminer panel / process module. 1) It is now restricted to the database for the PW install. Previously you could access all databases available with to the PW DB user. If some of you out there don't like this change, let me know and I can make it optional, but I think it's a better default (cleaner and a little safer). 2) It's now possible to uninstall the Adminer process module and it won't be automatically re-installed each time you upgrade Tracy - @Rudy was concerned about this with his setups. Obviously if a user has superuser access they can still install if they want, so it's more a case of removing something tempting for users without sufficient skills, rather than being a true change to security. On this note - Adminer is restricted to superusers (same with the Console, Snippet Runner and File Editor panels).1 point
-
I figured why is this happening. Now waiting for a response on how to proceed. For more info check the GitHub issue.1 point
-
I need to send E-Mails with embedded images. Therefore the image urls need to be absolute httpUrls instead of relative ones like /site/assets/...; I didn't find one, so I created this: <?php namespace ProcessWire; /** * Converts relative CKEditor image urls to httpUrls * eg /site/assets/files/123/demo.png * to https://www.demo.com/site/assets/files/123/demo.png */ class TextformatterImagesHttpUrl extends Textformatter { public static function getModuleInfo() { return array( 'title' => 'Relative Image Urls to HttpUrls', 'version' => '1.0.0', 'summary' => "Converts relative CKEditor image urls to httpUrls.", ); } public function format(&$str) { $url = $this->wire->config->urls->files; $httpUrl = $this->wire->pages->get(1)->httpUrl; $httpUrl .= ltrim($url, "/"); $url = str_replace("/", "\/", $url); $str = preg_replace("/src=\"$url/m", "src=\"$httpUrl", $str); } }1 point
-
I think mods should split all of the replies to another topic. To save @pwired some time on Bolt CMS investigation, this is talking about the backend: https://docs.bolt.cm/3.6/internals/javascript-css-build#css-bootstrap-and-custom-scss "The CSS is based on Bootstrap 3.3.7, with our own theming and custom styles added to that" You can see at the end of this all the JS and CSS dependencies of the backend: https://github.com/bolt/bolt/blob/3.6/app/src/grunt/concat.js In the frontend you have to use Twig templating. I would like to continue this conversation in a split topic as I am curious to know, why pwired had no problem with jQuery UI being in the backend for ages even though it is very much a CSS framework as well.1 point
-
You seem to be confused, let me help to clarify: Front-end ProcessWire will hopefully never dictate what you should use in the front-end. So you can use whatever you want, framework or not. If PW ever would force me to use something in the front-end, I would look for alternatives. Back-end PW uses multiple libraries for the back-end, like UIkit, jQuery, jQuery UI etc. Simply because it would be stupid to invent everything new. I don‘t care what the back-end uses as long it is nice and flexible, neither should you. ProcessWire website While I like that the new website will use UIkit as framework, I wouldn‘t care either if it would use something different. I am just happy it gets a relaunch. Luckily it is not our decisions what the back-end or website of PW uses. So one more time: Nothing should change for you. You can choose to use for your project whatever you want. Please stop hijacking this thread.1 point
-
Maybe because the topic was intended to share a github repo about cool projects around the uikit framework. It was never ment to be a discussion thread about different css frameworks. PW is open to everything, and therefore anybody can choose its favourite. So everybody please come back to topic or open a new one related to discussion about css frameworks. Thanks.1 point
-
Cool to see there are options to probably take away a lot if not all of the things I mentioned. I really think the option for having the site tree visually present all the time will be great for people who only edit their site once every month or less. But it is probably unwanted for people who really need to do a lot of work on pages and want all the space they can so cool that it's an option ? I will keep an eye on Processwire and I'll probably do another test some time soon to see what happens if I do some small tweaks to make the admin even more friendly for non technical people.1 point
-
Thanks for sharing this. This is something I've heard before too while giving training. I guess the Explorer / Finder kinda sidebar gives people more comfortable feeling. Especially at first sight. Usually within the first session they understand the page tree and the need for the tree in the sidebar. Jup, I've heard this too. This is where ProDrafts comes in. Or one the versioning modules by @teppo. For clients hidden / unpublished isn't always obvious and I believe the need ProDrafts in your base install to give people a comfortable way of to create content. This is a paid module. The funny thing is that while I've heard all your points come up regularly, I have never heard the term messy. All clients find the CMS very clean, focused, easy to navigate since the page tree reflects there website structure. Most say the need to unlearn other experiences like WordPress with the Custom Post Types or Joomla.1 point
-
So it's been a little while since I did this testing, but I will try to elaborate: I had things set up in a way that you could click "edit page" and double click the main content field to edit that. So I think I was super helpful in that regard. It sort of backfired though because it felt less secure to double click to edit to one of the women I asked to edit the site. The changing the sort order of the pages in the menu was also a problem because of the entry point into the CMS. Because when they came to the "Edit this page" screen, there wasn't any obvious menu structure of the website anywhere to be found. I think I also asked them to revert a page to a previous point -> this also wasn't obvious where to do this. One of them thought the experience in Silverstripe felt a lot more secure because of the draft/publish mechanic aka less fear of screwing up and the separation of edit here -> see changes there was very separated. Overall the CMS experience felt messy to them. --- So looking back: it might have been more of a thing that I tried to set up some extra's which I thought would make things easier to edit that wound up feeling less secure.1 point
-
I had the same request, and wanted to create a new Inputfield at first. But I think we could see this in a more general manner. It would be nice if we could have field prefixes and suffixes, and also can choose if they are displayed as icons or text. Uikit has some options at least for icons: The icons can even be clickable, you can read about it in the docs: https://getuikit.com/docs/form#form-and-icons I would love to see support for suffixes and prefixes for most inputfields in the core. Me and some other guys like @bernhard are also building applications in the backend and this would be a good addition. Maybe we should open a ticket on github?1 point
-
A couple of things Ryan has said: https://processwire.com/talk/topic/26-what-is-the-autojoin-feature-in-the-fields-editor-and-how-do-i-use-it/ https://processwire.com/talk/topic/613-underlying-workings-of-autojoin/?do=findComment&comment=49481 point
-
I've checked out the module source and it doesn't seem to have a customizable `from` address field, so WireMail defaults to admin email. public function ___send() { $from = $this->from; if(!strlen($from)) $from = $this->wire('config')->adminEmail; if(!strlen($from)) $from = 'processwire@' . $this->wire('config')->httpHost; Add this line to site/config.php $config->adminEmail = 'my@email.com'; If you want to change the admin email for just LoginRegister.module, than put the line above where you execute the module. $config->adminEmail = 'my@email.com'; $modules->LoginRegister->execute();1 point
-
You can use a hook to append a formatted created date to the end of the page list label. In /site/ready.php... $this->addHookAfter('ProcessPageListRender::getPageLabel', function($event) { $page = $event->arguments('page'); $created = date('d/m/y', $page->created); $event->return .= " $created"; });1 point
-
I posted on a separate thread some days ago on why this would be useful, and it seems you had the same use cases that I have a need for (or had in mind). I tried doing something similar with Propel ORM, but there is a steep overhead and I got nowhere.Thank you. I will play around with it and possibly give some feedback.1 point