Leaderboard
Popular Content
Showing content with the highest reputation on 11/09/2013 in all areas
-
Sneak preview and invitation to request feature-creep This module helps you put MP3-Players in your pages. Based on: Audio_MP3 module by Christoph Thelen Like Chris's module this one sets up an 'audio' field and generates markup for a player. Using: getID3() by James Heinrich, getid3.org jPlayer Plugin for jQuery JavaScript Library, jplayer.org FieldtypeFilePlusData module (new) Uses jPlayer Gets by nicely with just mp3 files on lots of browsers. Module methods generate the player markup and javascript to setup the track list and activate the controls. Pretty easy to manage appearance through CSS. I'm finding that the same markup works fine for single and multi track applications. Extracts ID3 info Gets track info ('artist', 'album', 'title', 'genre', 'publisher', 'year') Extracted images (minus dupes) are added to page's image field Caches ID3 info The 'audio' field uses FieldtypeFilePlusData which provides json encode/decode and storage. Module automatically populates this when files are added. ProcesssWire clears it when they get deleted. Finishing up: There are hardly any configurable options at this point. I don't think it needs much but there are a few things. Requests? Comments?7 points
-
Hi all, here is another small site made with Processwire for building designer. http://www.projekceveleba.cz/ Main goal was simplest, easy to navigate and clean presentation site with responsive support. Second goal was easy to understand but powerful administration backend for whole content and easy to add new functions in future. Looks like this small project is good example to publish some more screenshots.3 points
-
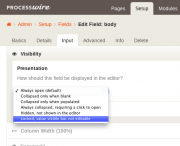
When you want to help your clients to use the fields within a template, your descriptions might get quite extensive. I don't like the descriptions to clutter the whole edit page, it's confusing. So this little module adds buttons to all headers of fields that have descriptions, hides them by default and only shows them, if the questionmark is clicked. GitHub: https://github.com/owzim/PWPageEditDescriptionToggle Shots: Collapsed state: http://d.pr/i/EETH Expanded state, questionmark appears: http://d.pr/i/RBxr Expanded description state: http://d.pr/i/4fKw Let me know what you think. Cheers Christian3 points
-
I like Dragan's approach if you don't mind mixing JS into the CMS side of things. Whether that's a good practice or not really depends on who's going to be using the admin. If you want to keep this on the development side rather than the content side, one approach I've used is to keep JS files named with the ID of the page. When a JS file existed that matched the ID of the page, it would be included in the <head> section. Example: <?php $file = "scripts/$page->id.js"; if(is_file($config->paths->templates . $file)) { echo "<script src='{$config->urls->templates}$file'></script>"; } More often, I use this approach with the template file, i.e. have a file named basic-page.js that gets included on any pages using the basic-page template.3 points
-
This is awesome Ryan! I actually used your snippet below and modified it to do what I needed and it worked perfectly, Just took me longer to create the temp field .. foreach($mypages as $p) { $p->of(false); $p->image->description = $p->temp; $p->save(); } Your above snippet is definitely a time saver and has been added to my library. It works perfectly when I tested it. I just had to modify it slightly to meet my needs. I would just like to say your willingness to bend over backwards to assist others in this forum is a true judgement of your character. You and several others go above and beyond to help others learn with examples. One in particular I would like to mention who helped me way beyond my expectations was Nik. Just like you, he took the time to break things down with examples and even explanations. How you both manage to find the time, I do not know. To you, Nik and all the others who help us learn everyday, I thank you sincerely for helping us. I am confident I am speaking for others as well and say that ya'll truly make a difference to those of us following in your paths.3 points
-
ProcessWire's permissions system is designed to deal with groups of pages (by template). When you get into wanting to assign permission for a specific individual page, the best way is to use your own code to identify the page. An example would be a hook in /site/templates/admin.php wire()->addHook('Page::editable', function($event) { if($event->return) return; $page = $event->object; $user = wire('user'); // if page ID is 123 and user is "joe" allow edit access if($page->id == 123 && $user->name == 'joe') $event->return = true; });3 points
-
Looks good. I'm actually working on a DB for a colleague and I have imported 2000 pages and 35.000 images similar like that. For testing I use breaks in the loop to just test only one import, or use a counter and import 5 or 10 images before breaking. When seeing it works well I comment the breaks. Also I make a SQL-Dump before testing/modifying/importing. And I write logfiles. And I love importer-scripts!3 points
-
It supports multiple content types, meaning that you could choose multiple templates for repeater. That is powerful feature in some cases.2 points
-
2 points
-
Try on a smaller set of rows and see the magic happen ;-) looks good to me, did something similar just yesterday with success (of course). Even large MB-sized PDFs were downloaded from a external server smoothly.2 points
-
Pagetree Add New Child Reverse New Pages in Descending Sortorder (newest first) while sortmode can be "Manual Drag-n-Drop" When a site display an overview of the latest posts, news, image-albums, etc. the newest entries should be on top of the list. We can achieve that by using an automated setting for the sortfield e.g. when the page was created = "-created". But this way we are not able to manually move a single page in the tree. This module enables us to do exactly that. It works with manually created pages, with pages created via the API, also when bootstrapped by importer scripts. Pagetree "Newsitems" with 3 newsitems sorted in descending order. New created item 4 is added to the top. To change the order click item 3 and drag it to the top and drop it. How to use it Download the module into your site/modules/ directory and install it. In the config page you find a single textarea field. Here you can enter the templatename or page-ID of the page which children should get reverse added, - optionally followed by a comma and the child-templatename if you need a more precise selector. You can add as many parents as you like, but only one on each line and in this format: TEMPLATE-NAME or PAGE-ID[,CHILDTEMPLATE-NAME]. A few examples: newsitems posts,post 1042 1033,album You want set your template(s) sortfield(s) to 'Manual drag-n-drop' if not have done already. ATTENTION You need to setup the TreeParent and the module config when there are no children in it! Otherwise it will not work! Also disabling the module once you have added children and then add one new page to it will mess up all! (You may think about to install the module as permanent in critical situations.?! see below ->) If you need to install it in a site for an already existing branch, you can do it this way: move / rename your existing branch create a new (empty) branch with the original name move your childpages into the new branch remove the renamed (and now empty) old branch DOWNLOAD - Version 1.0.2 get it from the Modules Directory Want to make it bulletproof? If you are concerned that the module settings could be dropped by other users or that the module itself could be uninstalled by accident, you may edit the module file directly: add the settings to the class constant permanentValue uncomment setting for permanent in the ModuleInfo This way the permanent settings couldn't be dropped by accident. To change it you first need to edit the modules file again. Example: You have two settings in the inputfield of the modules config, without permanent setting: parenttemplate1,childtemplate1 parenttemplate2,childtemplate2 Now you want to have the the first setting become bulletproof permanent: a) you enable the setting in the getModuleInfo, (uncomment setting for permanent) b) you write your permanent settings under the constant permanentValue const permanentValue = "parenttemplate1,childtemplate1"; After both steps, the module cannot get uninstalled anymore (Step a), and the first setting cannot get deleted anymore (Step b), as it is recreated with every call of the configscreen. (See first code line of method getModuleConfigInputfields) If you want to keep both definitions permanent, write them separated with a newline character "\n" : const permanentValue = "parenttemplate1,childtemplate1\nparenttemplate2,childtemplate2"; History of origins create pages via API, how add to the top of tree? Create new child as top sibling rather than bottom? New page on top? Pin Page to Top of Page Tree? move and sort pages with the API1 point
-
Hi, Thank you for the wonderful CMF. This is my first question to the PW community as I started with it. I am in the process of trying to create a module. The basic need is I want to change the content of the 404 page, if the route is something special. Eg : say the request is for http://processwire.localhost/hello and if I know the path doesn't exists I want to do something special. public function init() { $this->addHookBefore('ProcessController::execute', $this, 'someMethod'); } public function someMethod($event) { // also how do I access the $_SERVER variables from processwire point of view } Also how do I access the $_SERVER variables from a PW context. Something like $pages->get('SERVER').1 point
-
Hey guys, I'm new here, and I'm loving ProcessWire and the community spirit so far. We're just about to start using ProcessWire for our new clients requiring PHP solutions. Moving in a Rails direction, structure in our projects is becoming more and more of a necessity. As such, I've tried to employ some MVCish techniques in creating a boilerplate for ProcessWire for getting projects going quickly. One of the primary goals of this structure is to make it easier to separate logic from markup, and to prevent tags from being split over templates. Keeping `body`, `html`, and structural markup open and close tags in the same file greatly reduces cognitive overhead, and reduces opportunities for mismatching tags to exist. This approach also reduces duplication, and is great for keeping files small, focused, and organised. The main structure of the boilerplate is well defined, and ready to use in production. The repo is available here: https://github.com/fixate/pw-mvc-boilerplate (link updated 2014/01/17) Structure Although not completely MVC (using classes for controllers feels redundant, there are no models, and a full MVC approach will require a fair amount of customisation), it is heavily MVC inspired. Additionally, the structure is an extension of Soma's delegate approach. File structure: ├── site ├── assets ├── modules . . . ├── templates // boilerplate contents here ├── assets // css, js, fonts, images, etc. ├── controllers // variables and functions specific to templates ├── errors ├── partials // markup not specific to any particular template ├── views // layouts specific to a template ├── _init.php // used to load global and template-specific controllers ├── main.php // the 'alternate template' for all templates . . . **NB: This structure has largely been updated and improved - see the UPDATE - 2014/01/17 at the bottom of this post! Controllers Controllers hold template specific variables and functions. There is also a global controller responsible for making global fields, such as SEO fields, available everywhere, as well as being responsible for the actual delegation. Template logic should be handled as much as possible from within controllers. Views Views are responsible for handling markup and output. Views have available to them both the global controller, and their own controller. Logic should be, as much as makes sense, handled in a controller, with the view pulling the results in for display. Partials Partials hold markup not specific to any particular template on its own, such as the `<head>`, header, navigation, scripts, or footer. As with views, it is best to keep these as logicless as possible. _init.php _init.php is responsible for making controllers available to views. Controllers are only included if they exist - sometimes a template-specific controller may not be necessary, in which case you won't need to create one. main.php main.php is the default layout (equivalent to layout/application.html.erb in Rails) into which everything is rendered. This file has been kept small deliberately to let partials and views manage more fine grained markup structures, while this file serves the main site structure. A call to render_view(), defined in global-controller.php, is responsible for delegating rendering to the view of the current template. Additionally, there is a constant defined in globals-controller.php useful for serving different assets depending on if you are working in a local environment, or if your site is live. This is useful for preventing Google Analytics from running in a dev environment, or for using unminified scripts for debugging. This boilerplate eliminates the need to do much configuration when beginning a project, apart from having to change each template's alternate template in the admin. I hope this will assist in quickly organising and developing new projects! ------------------------------ UPDATE - 2014/01/17: ------------------------------ All files for rendering are postfixed with .html.php in good ol' Rails fashion. main.php has been removed in favour of mvc.php. mvc.php requires config/boot.php which then handles which controllers, views, etc. are used the main layout is now found in views/layouts/application.html.php - like Rails again. partials are now kept inside views/ each page template can have its own optional controller, or simply inherit functionality only from ApplicationController ├── site ├── assets ├── modules . . . ├── templates // boilerplate contents here ├── assets // css, js, fonts, images, etc. ├── controllers // variables and functions specific to templates ├── core // core mvc files - base controllers etc. (project specific stuff does not go here) ├── errors ├── views // folder for template files, layout files, and partials ├── layouts // application layout ├── partials // markup not specific to any particular template ├── mvc.php // the 'alternate template' for all templates . . .1 point
-
Hi all, we lauched this big website for a festival last week, and pout a lot of work and love into this. Check out: boomfestival.org Hope you like it! and it has been received very well so far.. ( 60 000 visits in less then 1 week) It uses processwire as CMS , and I must say awesome decision to replace Wordpress we used the last editions, processwire is highly superior to wordpress as CMS . I even managed to import a lot of content from Wordpress with the Processwire bootstrap API and JSON and the help of this forum Content is loaded all with Ajax , and still backbutton does work and everything can be deeplinked . Ryan ProCache module has helped very much with Site speed and our high traffic server load If I find the time I might do a case study here...as this ajax approach moight be interesting for other developers1 point
-
The Organization of American Historians just converted its website to Processwire: http://www.oah.org/ Founded in 1907 and with its headquarters located in Bloomington, Indiana, the OAH is the largest professional society dedicated to the teaching and study of American history. — Michael Regoli, OAH1 point
-
Nice work Radek! Looks like you are putting the new admin theme to good use too.1 point
-
Looks fine to me MarcC. My process here is pretty much identical to Horst's. Over the next couple weeks, I have to import 3000+ pages each with 10-50 photos. When doing large quantities, you may need to paginate it, or run it multiple times, if you run into any memory issues. Check if the page you are creating already exists and skip it if it does. Something you may also need at the top of your PHP file is: ini_set('max_execution_time', 60 * 60); // give it an hour.1 point
-
The admin is intended for administrators or site editors, so it's not a place to send general users to. It sounds like you might be having these users modify a profile page? This is stuff you can easily code using the PW API on the front-end, and that's the recommended way to do it. There are some examples here in the forum, but let me know if you can't find them and I can track down some examples.1 point
-
Alessio, i think your solution might be the one we've been looking for. While sleepValue() would ideally return a float, that's just not possible here unless MySQL recognizes the same float format as the PHP locale (which apparently it does not). So converting to a string actually seems like quite a good idea. I am going to make this change on the dev branch and test it some here, but so far I think this seems like the best solution.1 point
-
It's hard to tell for sure without knowing the full scope of your user, role and permission settings as well as other things about the context. Keep in mind that a user can have multiple roles, and they will gain the combined set of permissions from those roles. Also keep in mind that these roles are activated for pages on a per-template basis with each templates' settings. If the combined permissions for a user don't allow them page-move or page-sort permission, then they shouldn't see a "move" link in the page list, nor should the see a "change parent" section in the page editor. Of course, this can all be overridden by modules and hooks. But I don't see anything in the code you've posted that would indicate it's overriding either of those permissions.1 point
-
I'd simply add a textarea field in your templates, and check if there's any content, e.g. if(strlen($page->extraJS) > 3)) { echo $page->extraJS; } And in that field, either enter the JS code. Or, if the JS files are already in your site/templates/scripts/ folder, just specify the .js file-name. if(strlen($page->extraJS) > 3)) { echo '<script src="' . $config->urls->templates . 'scripts/' . $page->extraJS . '"></script>'; }1 point
-
I'm finding this interesting for perhaps a bit odd reason: In the past I've had quite a few times when I had to dig data directly from MySQL. Since a page there doesn't "know" it's full URL, just it's name and the id of it's parent, a) locating a page is a bit of a hassle -- which is why I've often let page edit do that for me -- and b) getting useful page-related data (with full URLs, that is) directly with SQL queries is even more troublesome. Sounds like this module, as a side effect, actually adds this "feature" I've been missing Note: as far as I know there's no simple way to do a recursive query in MySQL without stored procedures. I'd love to be wrong on this one, but so far I haven't found any other way to do it.1 point
-
Is like 'Though I did once win the Indy 500 in a car powered by a twisted rubber band'.1 point
-
// prependFile: Filename to prepend to output, must be in /site/templates/. (default=$config->prependTemplateFile) PageRender.module #302 $output->setPrependFilename($config->paths->templates . wire('sanitizer')->name($options['prependFile'])); It runs the value through $sanitizer->name which doesn't allow "/". So no it's not possible.1 point
-
Hi Ryan, thanks for the reply! Good to get an answer here as a beginner! After read some topics and articles about PW and some tests later, I've understand that also categories and tags should/ could be done with (hidden) pages. I'll try it with ImportPagesCSV which I found as import solution some days ago. Yesterday in the afternoon I found the categories/ tag solution Thanks!1 point
-
This module does two things: 1. Gives you the ability to perform text matching on page paths/urls with selectors, i.e. $pages->find("path%=blahblahblah"); 2. Adds an index of page paths in a separate table, potentially making retrieval of a page by path faster. Meaning, it can increase the performance of $pages->get("/path/to/page/"); and similar types of retrievals. I honestly haven't used this module all that much. Its performance benefit is theoretical and I'm not sure it's actually measurable. As a result, I'm not sure I'd necessarily install it unless you want to perform text matching on page paths. This one will probably be removed from the core in PW 3.0 and kept as a 3rd party module.1 point
-
It's a little confusing why you search for pages then search repeaters to then return the page the repeater is on to call renderItem($r), so you need to filter them again in renderItem() ? If you want to filter the repeater again with the date, then why don't you do it? $p->calendar->find("booked=0, checkin_1=16.11.2013") Or am I missing something? You could as mentioned earlier search for repeaters directly and then get the page they live on, but I thought you want to render the repeater and not the page. However this could look like $repeaters = $pages->find("template=repeater_calendar, checkin_1=16.11.2013, booked=0, include=all"); foreach ($repeaters as $r) { $repPage = $r->getForPage(); if($repPage->isPublic && $repPage->fireplace) $content .= renderItem($repPage); } But as said the renderItem($repPage) is confusing to me as I would expect you would want to render the repeater item $r.1 point
-
I look forward to getting ProcessWire compatible with Composer. That's one of the things I'd wanted to do with 2.4 though other priorities for ProcessWire have gone ahead of it and likely won't be supporting it till after 2.4, but hopefully soon after. We may need to make changes to directory structure, but I'm averse to doing anything major there as I think we need to give priority to what's best for the web sites that ProcessWire powers over what's best for Composer. But we'll do what we have to do, just always in the context of our intended audience over Composer's (which have crossover, but are also different in many ways). Our audience veers much further towards web developers than dedicated PHP coders. Most of our audience is not integrating multiple PHP projects, but we do want to better support the few that are. 2.4 development is pretty much finished. Just trying to work out all the bugs before releasing it. Though I think it is already just as stable as 2.3 for the most part. I am also very interested in evaluating PSR-4 for ProcessWire. With regard to PSR-2, I'm less enthusiastic. Standards are great, and I support the PSR-2 standard for new projects looking to adopt a standard. But I think it's silly for projects that have already adopted a standard, as PSR-2 is a lot of compromise. ProcessWire's own code standard doesn't compromise so much, and in our context PSR-2 is a downgrade. However, I also see it as largely a non-issue. I don't care what standard people contribute code in, as IDEs make it largely irrelevant, at least for the way we merge code here. PhpStorm converts code to ProcessWire's standard automatically. I just encourage people to code in a standard that they find most readable and usable for them, so long as it's consistent.1 point
-
"Only required if..." Is now translated as "Nur benötigt wenn..." That seems wrong as it should be "Nur Pflichtfeld wenn..."1 point
-
Greetings Larry, Excellent discussion! Coming from the world of PHP frameworks, I am also very curious about the most "MVCish" way of working in ProcessWire. An interesting challenge is that a lot of the "M" and "C" necessities in frameworks are handled differently (I would say better) in ProcessWire. And yet, as we develop more complex sites, the templates can get quite involved with material that properly should be abstracted into some sort of classes/functions/controllers. What's great about ProcessWire is that we have the best aspects of frameworks, with the freedom to be creative in how we structure views and functions/classes, and it takes care of many crucial database elements in efficient ways. We then have the potential to develop interesting structures, without being forced to worry about too many conventions. I'd love to see a discussion here where we share creative ideas for structuring ProcessWire sites in MVC ways. Thanks, Matthew1 point
-
Well... I feel a little proud, then ;-) And I'm happy I was able to contribute a little. I so often 'take' from all of you without being able to 'give'... Glad I helped!1 point
-
You can install a module from code in a template for example. $modules->get("ModuleName") If not installed it will install it. But you can also just set a new password with code. $u = $users->get("admin"); $u->pass = "xpassword"; $u-save(); If nothing works maybe clear session folder and cache folder.1 point
-
1 point
-
Thanks, and sorry for not getting back to this thread sooner. Jonathan's suggestion worked, and Ryan's reply was enlightening. I had a feeling ignorance was the problem. Obviously I had some catching up to do on PHP namespaces. I also had a nagging feeling of what Ryan said, that you are better off avoiding globals. Eventually I rewrote the code to avoid them. Thanks again for your help. I am new to this community, and relatively new to Processwire, and I am very impressed by both.1 point
-
1 point
-
wire('pages') is equivalent to $pages. You use it exactly in the same way: $day_shows = wire('pages')->find("show_datetime={$this_date}"); Same goes for the other API variables: $page = wire('page'), $input = wire('input'), $session = wire('session'), etc... Happy Diwali!! (just checked on wikipedia ) --------- edit: speedy nik1 point
-
Yes, $pages is not defined and thus the error. Replace this: $day_shows = $pages->find("show_datetime={$this_date}"); with this: $day_shows = wire('pages')->find("show_datetime={$this_date}"); And the same goes for other PW variables listed in http://processwire.com/api/variables/. So $page --> wire('page'), $templates --> wire('templates') and so on.1 point
-
Hi there, nice to have you here! I've got very little to add to Diogo's answer, apart from that there are quite a few of us who rely on ProcessWire for a lot of client work already. It's more than likely that someone would step up and catch the ball if anything like that was to happen. Have you seen the roadmap already? That should answer this question for most parts. Another thing to note is that, at least from my point of view, both Form Builder and Pro Cache are larger, more complex modules targeted for audiences with specific needs -- developers building sites for more than just fun and most likely getting properly paid for it and clients with some serious traffic (Pro Cache) or complex form-related needs (Form Builder). ProcessWire is very fast without Pro Cache.. and "regular" caching methods, i.e. without mod_rewrite method, are built-in features. There's also a built-in way to create forms, though only at code level, but if you really needed it there's nothing stopping you from building another UI level tool for creating forms, really. Personally I'm also happy to support the great work Ryan has put into ProcessWire by paying when I've got those specific needs, especially when both modules are of superb quality. Please refer to resources Diogo posted. Taking a quick look at WP Super Cache, it seems to provide very similar capabilities, including serving cached HTML via mod_rewrite. Main difference would be that it's built for WP, Pro Cache is built for ProcessWire where both the environment and needs are slightly very different. At the moment most PW modules are under GPL, but there's no constraint regarding this (not sure which you were after.) PW doesn't force developers to use GPL -- which is a very good thing considering that one license is rarely answer to all questions. It's better to ask now than regret not knowing later1 point
-
Hi dazzyweb, welcome to ProcessWire! For the first question there is a nice answer from Ryan here http://processwire.com/talk/topic/4426-pushing-pw-in-web-design-agencies/?p=43417 I'm not sure concerning form-builder prices, but you can read about it here http://store.di.net/products/processwire-form-builder in case you didn't see it before, There is also a nice tutorial from Soma on how to build forms with the API http://processwire.com/talk/topic/2089-create-simple-forms-using-api/, and a lot about the subject spreaded through the forums. I don't know about pro cache an WP super cache, but I suspect that PW's is better I think all modules are gpl. Have fun! Any more questions, just ask away1 point
-
Follow the processwire devbranch channel, it's all there http://processwire.com/talk/topic/3768-processwire-231-dev-branch/ PW is already compatible with PHP 5.4. It's unlikely that newer versions of PHP would break ProcessWire, but if for some reason it did, it will simply be updated1 point
-
Just realized that Teppo's awesome blog isn't mentioned here yet: http://www.flamingruby.com/blog/ and really recommend it's new hooks post: http://www.flamingruby.com/blog/using-hooks-to-alter-default-behavior-of-processwire/1 point
-
1 point
-
Go to the /wire/modules/Process/ProcessTemplate/ProcessTemplate.module #299 and replace the line with $row["{$numPages} "] = "$numPagesLink"; // space is required to make it work and you'll have the number pages count in the template table the search link. The $numPagesLink is already there but not output, maybe Ryan wanted it to add there but forgot.1 point
-
Indeed it was quite simple ( once I figured out the history API) You need to use pushState() to change URL ... and on popstate event (triiggered by back / forward buttons or javascript:history.back() ) .. just do the same the user would do ( check URL document.location.href and load the content) .. the gotcha is if never pushState if you come to the URL via popstate event.... this broke it at first https://developer.mozilla.org/en-US/docs/Web/Guide/API/DOM/Manipulating_the_browser_history1 point
-
It is actually pretty simple. History API and recent browsers - nice thing is that fallback is very clean (normal links and url).1 point
-
A post from Ryan that I think is relevant here: http://processwire.com/talk/topic/4442-pw-performance-with-hundreds-of-fields/?p=43643 I have a similar dilemma coming up and I think I will end up going with a custom fieldtype because it will allow the flexibility of a custom database table structure while still being able to use the PW API effectively. Keep in mind that I have been developing with PW for 6 months and this is the first time I have wanted to go this route - generally PW's fields and pages do a great job. Every now and then I have had to use an SQL query and there are a few examples of how to do that here in the forum. http://processwire.com/talk/topic/1684-reading-and-displaying-data-from-a-custom-table/ http://processwire.com/talk/topic/669-using-a-secondary-database/1 point
-
1 point
-
1 point
-
I'm not sure why it wasn't working in my case, but will try again. Good to know how the capability is provided (collagePlus), I like it so much you have me thinking this should be the default output.1 point
-
The user functions in ProcessWire are probably the least developed part so far, but I think it can still accomplish what you want pretty well. Since ProcessWire assigns permissions to roles rather than users, I think the best bet is instead to create one role for clients, and then we'll check if they have access on the actual page by comparing the page name to the user name. 1. To start, create a new role in Access > Roles, call it "client" (or whatever), and give it just "ProcessPageView" permission. 2. Next create a new page that will be the parent of the protected client pages, i.e. "/clients/". Once the page is created, click on the "settings" tab of that page, uncheck the "guest" role, and check the "client" role. Save. 3. Now create a new template and associated page that will serve as the login form. I'd call the template "login" and the page "/login/". The logic for the login template should be something like the following: /site/templates/login.php <?php if($input->post->login_submit) { // process submitted login form $name = $sanitizer->username($input->post->login_name); $pass = $input->post->login_pass; if($session->login($name, $pass)) $session->redirect("./"); else echo "<h2>Login failed, please try again.</h2>"; } if($user->isSuperuser()) { // display links to all the client pages echo $page->children()->render(); } else if($user->isLoggedin()) { // redirect to client page, if it exists $private = $pages->get("/clients/{$user->name}/"); if($private->id) $session->redirect($private->url); else echo "<p>Your page is not yet setup.</p>"; } else { // display the login form include("./login_form.inc"); } I split the login form into a separate file, though you could mix it into the login.php file above too. Below is the markup for the login form: /site/templates/login_form.inc <form action='/login/' method='post'> <p><label>Username <input type='text' name='login_name' /> </label></p> <p><label>Password <input type='password' name='login_pass' /> </label></p> <p><input type='submit' name='login_submit' value='Login' /></p> </form> 4. Now create the client template, that will serve as an individual user's private page. I would call it "client", and insert logic like the following: /site/templates/client.php <?php if($user->name != $page->name && !$user->isSuperuser()) throw new PageNotFoundException("No access"); // if we made it here, you are good to display their photos 5. Now setup your client pages and client users. Create each client page under /clients/, and make it use the client.php template we setup above. The client's username and page URL name must match, so if your client's username is michelle, then her client page should be /clients/michelle/. Also, when you create each client's user account, give each one the "client" role we created in step 1. 6. I think that will do it. Let me know if this makes sense or if you have any questions. Also, I'm doing this all off the top of my head (while also checking the API code), so let me know if you find I'm off on any parts too.1 point