Search the Community
Showing results for tags 'Module'.
-
Page List Auto Expand Automatically expands the next adjacent page when moving a page in Page List. Usage As you are moving a page in Page List, if you position the yellow move placeholder above a Page List item for a configurable period of time (default is 1000 milliseconds) then that item will expand, allowing the moving page to be dropped as child page. Configuration In the module config you can set the delay before the Page List item adjacent to the move placeholder will be automatically expanded. Restricting the module to certain roles If you want to restrict the module functionality to only certain roles then create a new permission named page-list-auto-expand. If that permission exists then a user's role must have that permission or the module will not have an effect in Page List. https://github.com/Toutouwai/PageListAutoExpand https://processwire.com/modules/page-list-auto-expand/
-
FieldtypeColor is on github Fieldtype stores a 32bit integer value reflecting a RGBA value. Input 5 types of Inputfields provided Html5 Inputfield of type='color' (if supported by browser) Inputfield type='text' expecting a 24bit hexcode string (RGB). Input format: '#4496dd'. The background color of the input field shows selected color Inputfield of type='text' expecting 32bit hexcode strings (RGB + alpha channel) Input format: '#fa4496dd' Inputfield with Spectrum Color Picker (Options modifiable) Inputfield type='text' with custom JavaScript and/or CSS (since version 1.0.3) Output Define output format under 'Details' tab in field settings. Select from the following 9 options string 6-digit hex color. Example: '#4496dd' string 8-digit hex color (limited browser support). Example: '#fa4496dd' string CSS color value RGB. Example: 'rgb(68, 100, 221)' string CSS color value RGB. Example: 'rgba(68, 100, 221, 0.98)' string CSS color value RGB. Example: 'hsl(227, 69.2%, 56.7%)' string CSS color value RGB. Example: 'hsla(227, 69.2%, 56.7%, 0.98)' string 32bit raw hex value. Example: 'fa4496dd'(unformatted output value) int 32bit. Example: '4198799069' (storage value) array() array( [0] => 0-255, // opacity [1],['r'] => 0-255, [2],['g'] => 0-255, [3],['b'] => 0-255, ['rx'] => 00-ff, ['gx'] => 00-ff, ['bx'] => 00-ff, ['ox'] => 00-ff, // opacity ['o'] => 0-1 // opacity ) The Fieldtype includes Spectrum Color Picker by Brian Grinstead SCREENSHOTS Input type=text with changing background and font color (for better contrast) Input type=color (in Firefox) Javascript based input (Spectrum Color Picker) Settings Output Settings Input
- 49 replies
-
- 23
-

-
File Editor GitHub https://github.com/f-b-g-m/ProcessFileEdit matjazp version https://github.com/matjazpotocnik/ProcessFileEdit A module that allows you to edit file directly in the in the admin area. First module and first time doing a file editor so the way i do it might not be the best. Feedback is welcome. Editor page Setting page
- 56 replies
-
- 13
-

-
TextformatterTypographer A ProcessWire wrapper for the awesome PHP Typography class, originally authored by KINGdesk LLC and enhanced by Peter Putzer in wp-Typography. Like Smartypants, it supercharges text fields with enhanced typography and typesetting, such as smart quotations, hyphenation in 59 languages, ellipses, copyright-, trade-, and service-marks, math symbols, and more. It's based on the PHP-Typography library found over at wp-Typography, which is more frequently updated and feature rich that its original by KINGdesk LLC. The module itself is fully configurable. I haven't done extensive testing, but there is nothing complex about this, and so I only envisage a typographical bug here and there, if any.
-
I created a simple translation module for a project we're currently working on and I thought I would share it in case it's useful for anyone else as it's a request we've come across a few times recently. It's a basic page translation module using Google Translate to replace their now retired embeddable page translation widget. The module outputs a simple, un-styled, dropdown language selector that routes the visitor to a translated version of the current page via translate.google.com. From there you can then navigate the whole site in the your language of choice. There's also a method to output a single language-specific translation URL for any supported language using the language ISO code. Download, usage and supported language list available on my Github here: https://github.com/mrjcgoodwin/MarkupGoogleTranslate Caveat 1: Google seem to be trying to encourage use of their Google Translation API, so the continued working of this module is completely at their mercy - I can imagine they may discourage this usage at some point, but who knows! Caveat 2: I haven't yet deciphered what all the parameters are used for in the constructed Google Translate URL. It's possible there may be some sites/scenarios where the URL doesn't work. Feel free to report if you find any issues.
-
Just a simple contact form including spam protection. Optional support for Twig (TemplateTwigReplace) as template engine. --- Please have a look at the readme on github! If you upgrade from version 0.0.9 and below, there are some extra steps to be taken. The Guides Installation Module Settings Spam Protection Usage Logging Upgrade Notes
-
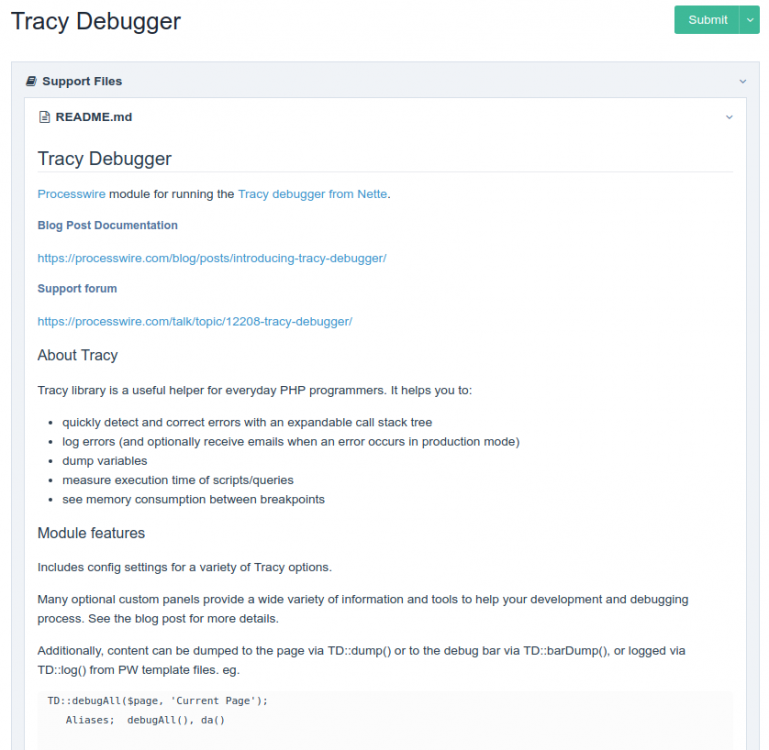
Part 1 of a 2 part Module & Service Reveal. I'm currently working on a new module: ModuleReleaseNotes that was inspired by the work I originally did on making Ryan's ProcessWireUpgrades module "release" aware. In the end, I decided to ditch the approach I was originally taking and instead work on a module that hooked in to the UpgradeConfirmation dialog and the module edit page. Aims My aims for this module are as follows... Make discovery of a module's changes prior to an upgrade a trivial task. Make breaking changes very obvious. Make reading of a module's support documentation post-install a trivial task. Make module authors start to think about how they can improve the change discovery process for their modules. Make sure the display of information from the module support files/commit messages doesn't introduce a vulnerability. Looking at these in turn... Making discovery of a module's changes prior to upgrade a trivial task. This is done by adding a "What's changed section" to the upgrade confirmation dialog. This section takes a best-effort approach to showing what's changed between the installed version and the updated version that's available via the module repository. At present, it is only able to talk to github-hosted repositories in order to ask them for the release notes, the changelog file (if present) and a list of commits between the git tag that matches the installed version and the tag matching the latest version. It will display the Release Notes (if the author is using the feature), else it will display the commits between the tags (if tagging is used by the module author) else it will show the changelog file (if present) else it will show the latest N commits on the master branch (N, of course, being configurable to your liking.) An example of the Github Release Notes pulled in for you, taken from Mike Rockett's TextformatterTypographer Module... An example of a tag-to-tag commit list from the same module... An example of a changelog - formatted to show just the changes (formatting styles will change)... Finally, an example of a fallback list of commits - sorry Adrian ... Making breaking changes obvious. This is currently done by searching for a set of configurable search strings. Later versions may be able to support breaking change detection via use of Semantic Versioning - but this may require some way of signalling the use of this versioning standard on a module-by-module basis. For now, then, you can customise the default set of change markers. Here I have added my own alias to the list of breaking change markers and the changes section of the changelog is styled accordingly (these will be improved)... Make reading of a module's support documentation, post-install, a trivial task. This is done by making some of the support files (like the README, CHANGELOG and LICENSE files) readable from the module's information/settings screen. There is an option to control the initial open/closed state of this section... Here is Tracy's README file from within the module settings page... Make module authors start to think about how they can improve the change discovery process for their modules. There are notes in each of the sections displayed on the upgrade confirmation page that help authors use each of the features... Make sure display of external information doesn't introduce a vulnerability. This is an ongoing concern, and is the thing that is most likely to delay or prevent this module's release lead to this module's withdrawl should a vulnerability be found. Currently, output is formatted either via Markdown + HTML Purifier (if it was originally a Markdown file) or via htmlspecialchars() if it has come from a plaintext file. If you discover a vulnerability, please get in contact with me via the forum PM system. Ongoing... For now, I've concentrated on integration with GitHub, as most people use that platform to host their code. I know a few people are hosting their repositories with BitBucket (PWFoo comes to mind) and some with GitLab (Mike Rockett?) and I would eventually like to have adaptor implementations for these providers (and perhaps GitKraken) - but for now, GitHub rules and the other hosts are unsupported. Links Github: ModuleReleaseNotes PW Module Repository: Here
- 38 replies
-
- 26
-

-

-
- hosting integration
- preview
-
(and 2 more)
Tagged with:
-
Hi! I've created a small Inputfield module called InputfieldFloatRange which allows you to use an HTML5 <input type="range" ../> slider as an InputField. I needed something like this for a project where the client needs to be able to tweak this value more based on 'a feeling' than just entering a boring old number. Maybe more people can use this so I'm hereby releasing it into the wild. EDIT: You can now install it directly from the Modules directory: http://modules.processwire.com/modules/inputfield-float-range/ What is it? The missing range slider Inputfield for Processwire. What does it do? This module extends InputfieldFloat and allows you to use HTML5 range sliders for number fields in your templates. It includes a visible and editable value field, to override/tweak the value if required. Features Min/max values Precision (number of decimals) Optional step value (Read more) Optional manual override of the selected value (will still adhere to the rules above) Configurable rounding of manually entered values (floor, round, ceil, disable) Usage Clone / zip repo Install FieldtypeFloatRange, this automatically installs the Inputfield Create new field of type `Float (range)` or convert an existing `Float`, `Integer` or `Text` field. To render the field's value simply echo `$page->field` Demo A field with Min=0, Max=1, Step=0.2, Precision=2 Field with settings Min=0, Max=200, Step=0.25, Precision=2 Todo Make the display-field's size configurable (will use the Input Size field setting) Hopefully become redundant Changelog 008 (current version) - Add composer.json and submit to Packagist, making the module installable via composer 007 - Add defaultValue field (as requested by @charger) - Fix a silly mistake where a negative rounding (-1) resulted in removing all decimals instead 006 - Fix bug where InputfieldFloat negative precision prevented the displayed value to be updated properly - Revert installs & requires, so direct installs from Modules Directory (should) work 005 - Fix bug where the Inputfield would not work properly within repeaters / repeater matrices 004 - Make rounding of manually entered values configurable (floor, round, ceil or disable) - Fix small JS bug where the value-display field was not displayed - Update README 003 - Code cleanup, add some ModuleInfo data & LICENSE - Submit to PW Modules directory (http://modules.processwire.com/modules/inputfield-float-range/) 002 - Fix issue where setting the step value to an empty value created problem with validation - Make the display-field optional 001 - Initial release Thanks!
-
I looked at my HTML output today and all this chaotic whitespace triggered my OCD. This module simply hooks into Page::render and removes whitespaces from frontend HTML with a simple regex replace. I mostly put this together for cosmetics. I like my View source neat and tidy. This is not well tested yet, please open an issue if you run into problems. GitHub: https://github.com/timohausmann/MinifyPageRender
-
Hi @kongondo I'm unable to select a file form media manager and I get this error, this error only appears when I try to select file via assistedURL field. can you help with this one? PW-3.0.165 MediaManagerImageEditor.js:77 Uncaught TypeError: Cannot read properties of undefined (reading 'getSelection') at insertLinkMediaManager (MediaManagerImageEditor.js:77:29) at HTMLButtonElement.<anonymous> (MediaManagerImageEditor.js:135:4) at HTMLButtonElement.dispatch (JqueryCore.js?v=183:2:38053) at HTMLButtonElement.u (JqueryCore.js?v=183:2:33916)
-
Media Manager Released 31 March 2016 https://processwireshop.pw/plugins/media-manager/ Documentation http://mediamanager.kongondo.com/ As of 10 May 2019 ProcessWire versions earlier than 3.x are not supported ******************************************************* ORIGINAL POST ******************************************************* API Example (frontend; will be added to documentation site) Accessing and outputting the contents of the MediaManager field(s) in your template is quite simple. The fields are accessed like many other ProcessWire fields. The fields return an array of type MediaManagerArray that need to be looped to output each media within. Assuming you created a field of type MediaManager named 'media', you can loop through it for a given page as shown below. @note: Each MediaManager object has the following 5 basic properties: DATABASE (saved properties) 1. id => pageID of the page where the media lives (hidden in admin and not important to know about) 2. type => integer denoting media type (1=audio; 2=document; 3=image [for variations this will be 3x, where x is the number of the variation of an original image]; 4=video) RUNTIME 3. typeLabel => user friendly string denoting media type (audio, document, image, video) 4. media => a ProcessWire Image/File Object including all their properties (ext, filesizeStr, height, width, description, tags, filename, basename, etc.) 5. title => title of media (@note: this is the title of the page where the media lives; may or may not be the same as the name of the media file itself). This can be used as a user-friendly name for your media $media = $page->media;// returns a MediaManagerArray. Needs to be looped through foreach ($media as $m) { echo $m->id;// e.g. 1234 (hidden page in /admin/media-manager/media-parent/) echo $m->type;// e.g. 3 (a media of type image) OR 1 (a media of type audio) echo $m->typeLabel;// e.g. 'document' (i.e. type would be 2) echo $m->title;// e.g. 'My Nice Trip' (whose media file could be my-nice-trip.mp4) /* @note: - $m->media returns an object; either a ProcessWire Image (for image media) or File object (for audio, document and video media) - This means you have access to all the properties of that object, e.g. ext, tags, description, url, filename, basename, width, height, modified, created, filesize, filesizeStr, etc as well as associated methods, e.g. size() */ echo $m->media->tags; } // only output images foreach ($media as $m) { if($m->typeLabel =='image') { echo "<img src='" . $m->media->size(100,75)->url . "'><br>"; } } // There's also a toString() method so you can do: echo $page->media; /* All your media will be output wrapped in appropriate HTML tags, i.e.: audio: <audio></audio>; document: <a></a>; image: <img>; video: <video></video>; */ ******************************************************* ORIGINAL POST ******************************************************* The topic of a central media manager feature for ProcessWire has come up several times: https://processwire.com/talk/topic/4330-get-image-from-other-pages-via-images-field/ https://processwire.com/talk/topic/4330-get-image-from-other-pages-via-images-field/?p=42578 https://processwire.com/talk/topic/4330-get-image-from-other-pages-via-images-field/?p=42582 https://processwire.com/talk/topic/425-file-manager/ https://processwire.com/talk/topic/425-file-manager/?p=13802 https://processwire.com/talk/topic/425-file-manager/?p=13861 https://processwire.com/talk/topic/10763-asset-manager-asset-selector/ More recently, regarding my Visual Page Selector module, I have been asked several times why the module does not have an in-built feature to upload images. There's two camps on the topic of a central media manager: those who like them (especially those coming in to PW from other CMSes) and those who don't like them (primarily because of the chaotic way some CMSes (dis)organise their media management) . I think that we can have our cake and eat it too! If done the right way, closely following the principles of and harnessing the power of ProcessWire, we can have a well-implemented, organised, feature-rich, site-wide media manager. Introducing Media Manager: (a commercial module) Alongside a number of modules I am currently working on (both free and commercial), I have been developing a centralised Media Manager for ProcessWire. Before you cast the first stone, no, this is not going to be a one-large-media-bucket as in other CMS where it gets very messy very quickly . In the backend things are neatly stored away, yes, in pages. However, those are pages you will not see (just like repeater pages). Before anyone has a go at pages, remember a page is not that thing you see on the ProcessWire Tree (that's just its visual representation); A page is a record/row in the database . For the end-user of Media Manager, all they will see is the 'familiar media bucket' to select their media from. As long as it works efficiently, I don't think they care about the wizardry behind the scenes . The module allows for the comprehensive management of several media types: Audio Video Images Documents Each media type will be handled by its own sub-module so the user can pick and install/choose the type of media management they want. Features include: Access controls Centralized uploads of media Bulk management of media: tag, delete, describe, replace, etc. Bulk upload: zip; scan, single Quick upload in page edit mode Usage stats across pages (maybe?) Etc.. Would love to hear your thoughts and any feature suggestions. I think there's enough demand for such a module. If not, please let me know so that I can instead focus on other things , thanks. How other CMS do it The more efficient (PW) way of doing it
-
I have started developing a new Fieldtype. This Fieldtype provides a CTA Button for the frontend. The fieldtype stores 3 values for 'label' (multilanguage), 'target', and 'class' (CSS). Output Markup can be edited in the Fieldsettings. Enter Page id or path in the target field to store an internal page. If page exist the Field will show up the path in current user language and Page ID as well. If you type in a numeric string which is not similar to any pages id, the inputfield will throw an error. Any other string will be stored as is. If target is an internal page any page field value or property is accessible. The Inputfield optionally provides an API Description. Please try out: https://github.com/kixe/FieldtypeButton http://modules.processwire.com/modules/fieldtype-button/ Feedback welcome. Screenshots:
- 10 replies
-
- 11
-

-
I needed a field that would allow me to select one or more templates, very much like the Page Select. So I created a module that does just that! I based it off of Ryan's FieldtypeModules because the functionality is quite similar. You can also define which templates are selectable by the asmselect field. Hope this helps someone that wants to do the same thing! FieldtypeTemplates.module
-
As I mentioned in this issue, I've create a new textformatter for ParsedownExtraPlugin, which adds some oomph to your markdown. Repo: Parsedown Extra Plugin Unlike the built-in textformatter for Parsedown and Parsedown Extra, this should be used when you want to use Extra with additional configuration/customisation. Some examples: ### Test {.heading} - A [external link](https://google.com/){.google} with `google` as a class that opens in a new tab if the config property is set. - [Another link](/page){target=_blank} that opens in a new tab even though it isn't external. ```html .html <p>Test</p> ``` There's some config options available to you, such as setting attributes on all/external images and links, setting table and table-cell alignment classes, adjusting footnote classes and IDs, adding <code> attributes to their parent <pre> elements, and changing the <code> class if your syntax highlighter does not use language-*. I was thinking about adding the ability to make links open in a new tab by appending a plus to the link syntax, but only external links should be opening in a new tab anyway. Further, this would add extra, unnecessary processing time. Please let me know if you bump into any problems. ☺️
-
Is it possible to update a module without it being in the module directory? The same way that one in the module directory is.
-
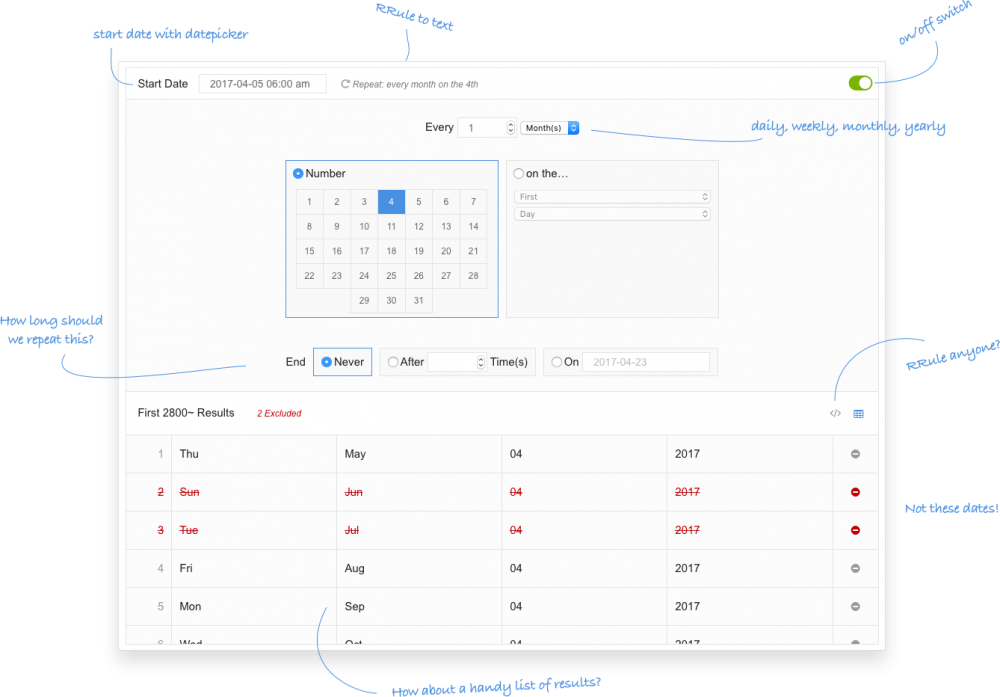
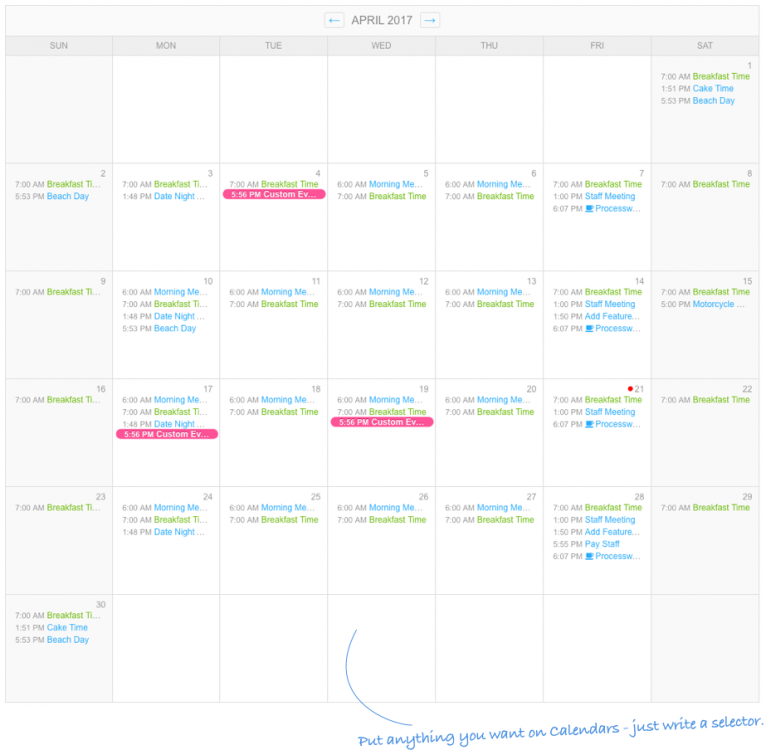
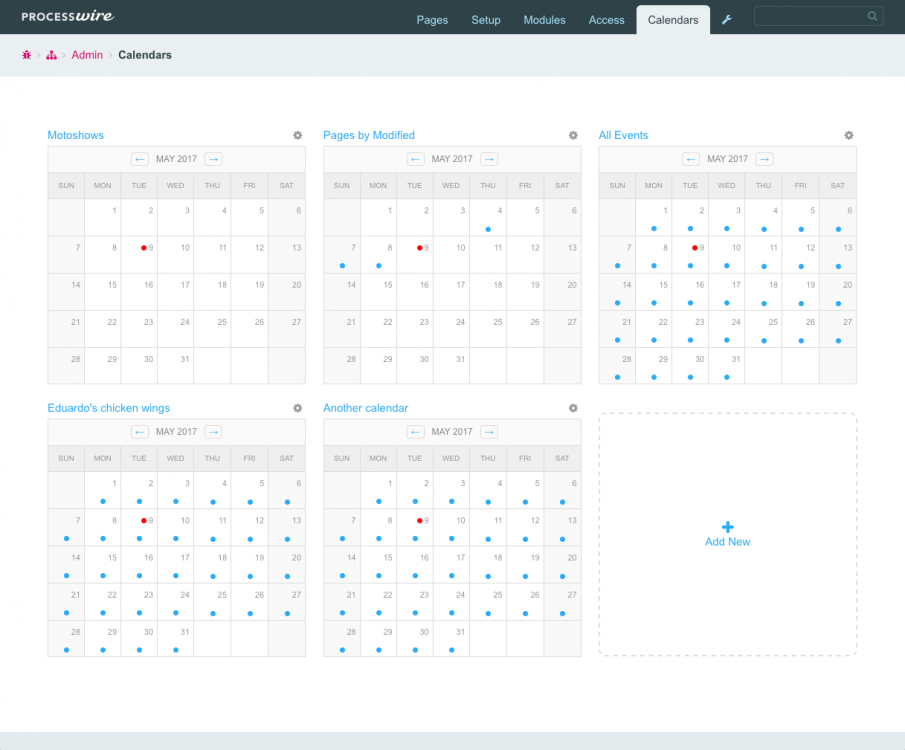
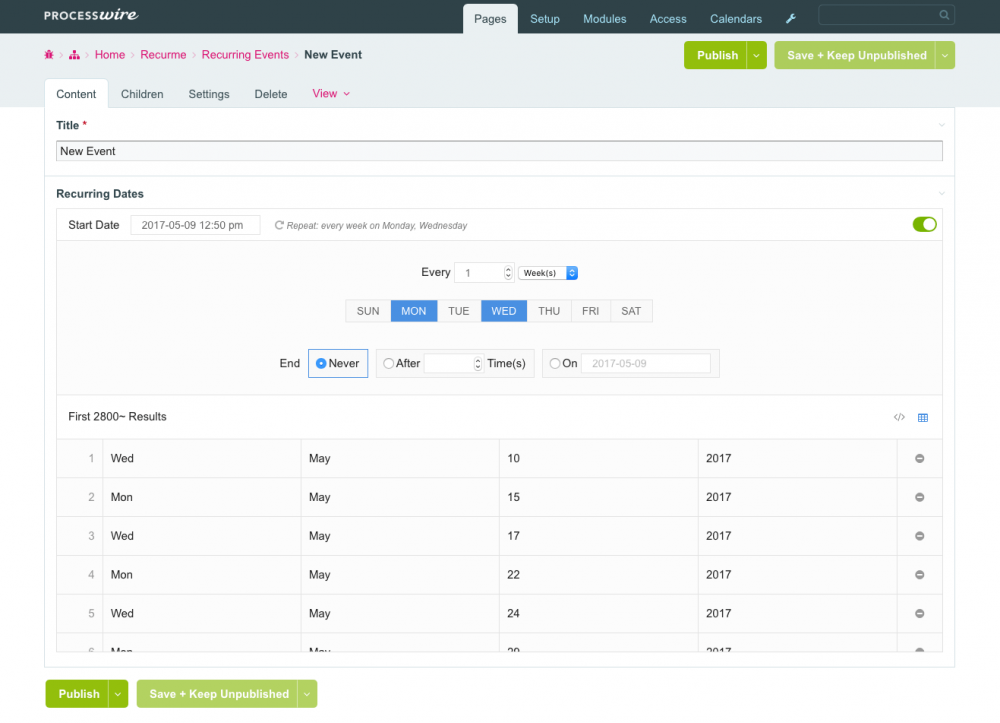
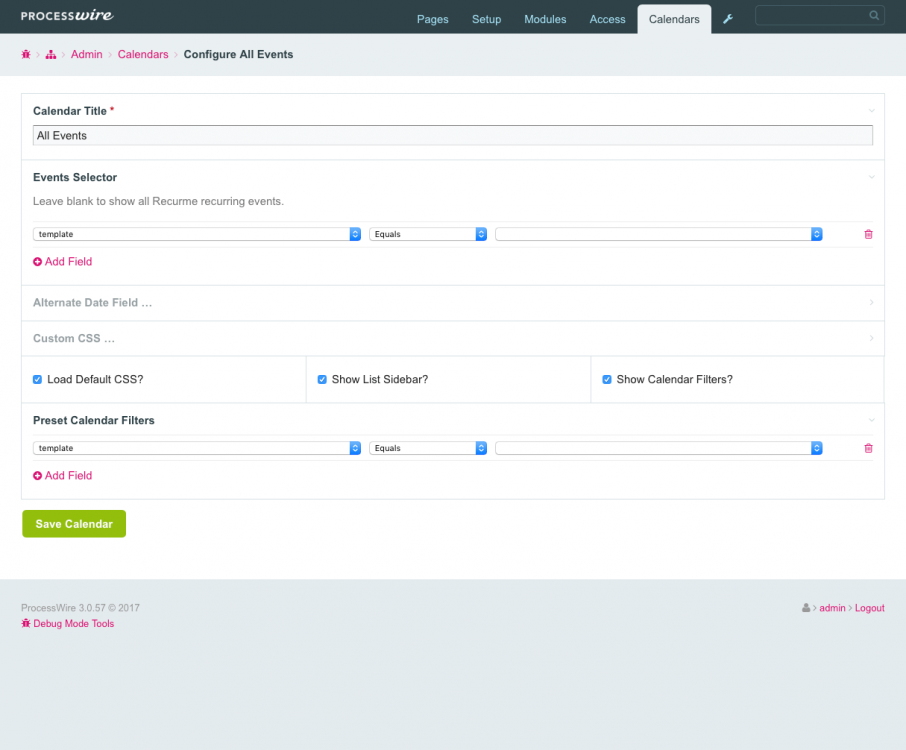
Introducing our newest [commercial] module: Recurme Processwire Recurring Dates Field & Custom Calendar Module. http://www.99lime.com/modules/recurme/ One Field to Recur them ALL… A Recurring Dates InputField for your Processwire templates. The InputField you’ve been waiting for. Complex RRule date repeating in a simple and fast user interface. Use the super simple, & powerful API to output them into your templates. example: <? // easy to get recurring events $events = $recurme->find(); // events for this day $events = $recurme->day(); // events for this week $events = $recurme->week(); // events for this month $events = $recurme->month(); ?> <? // Loop through your events foreach($events as $event){ echo $event->title; echo $event->start_date; echo $event->rrule; echo $event->original->url; ... } ?> Unlimited Custom Calendars. Imagine you could create any calendar you wanted on your website. Use recurring events with the Recurme field, or use your own Processwire pages and date fields to render calendars… it’s up to you. Fully customizable. Make as many calendars as you like. Get events from anywhere. Recurme does all the hard date work for you. Unlimited Custom Admin Calendars too. Hope you like it , Joshua & Eduardo from 99Lime. ## [1.0.1] - 2017-05-29 ### changed - Fixed $options[weekStartDay] offset in Calendar - Fixed ->renderCalendar() Blank Days - Fixed missing ->renderList() [renderMonth][xAfter] - Removed ->renderCalendar() <table> attributes border, border-spacing - Fixed ->renderCalendar() excluded dates - Fixed rrule-giu.js exclude dates - Fixed ->renderList missing space in attr ID (shout out to @Juergen for multiple suggestions & feedback).
- 219 replies
-
- 28
-

-
module Pre-Save Validation (AdminPreSaveValidation)
thetuningspoon posted a topic in Modules/Plugins
Github: https://github.com/thetuningspoon/AdminPreSaveValidation This module prevents admin editors from saving changes to a page that has one or more invalid fields. It uses an ajax call to check for errors and javascript to populate the page edit form with any error messages that were returned. This way the user can correct the issues and resubmit the form without invalid data getting saved to the database or the editor losing changes. I've wanted a way to implement this common workflow in ProcessWire for some time now and this relatively simple ajax-based approach makes it possible without getting too much in the way of how ProcessWire normally works. For example, all of the post-save actions (Save + Exit, Save + View, etc.) still work as usual. The only downside is that a successful save will take a bit longer as it involves two sequential http requests (the initial ajax request that checks for errors and the normal page submit after no errors are returned). This module has also been tested successfully with repeaters and other nested inputs. By hooking after Inputfield::processInput, you can add your own custom validations to inputfields and this module will pick up on and display them as well. /* * Example of hook that adds an error to an inputfield. This will add an error to every input. */ $this->wire()->addHookAfter("Inputfield::processInput", function(HookEvent $event) { $event->object->error('Invalid input!'); }); I hope others will find this module useful!- 1 reply
-
- 14
-

-
Croppable Image 3 for PW 3.0.20+ Module Version 1.2.0 Sponsored by http://dreikon.de/, many thanks Timo & Niko! You can get it in the modules directory! Please refer to the readme on github for instructions. - + - + - + - + - + - + - + - + - + - NEWS - 2020/03/19 - + - + - + - + - + - + - + - + - + - There is a new Version in the pipe, that supports WebP too: - + - + - + - + - + - + - + - + - + - NEWS - 2020/03/19 - + - + - + - + - + - + - + - + - + - ------------------------------------------------------------------------- Updating from prior versions: Updating from Croppable Image 3 with versions prior to 1.1.7, please do this as a one time step: In the PW Admin, go to side -> modules -> new, use "install via ClassName" and use CroppableImage3 for the Module Class Name. This will update your existing CroppableImage3 module sub directory, even if it is called a new install. After that, the module will be recogniced by the PW updater module, what makes it a lot easier on further updates. ------------------------------------------------------------------------- For updating from the legacy Thumbnail / CropImage to CroppableImage3 read on here. -------------------------------------------------------------------------
- 319 replies
-
- 20
-

-
Hi everyone, Here's a quick little module that I hope you'll find useful. NB It requires PW 2.5.16 (or late 2.5.15 - this is the exact commit) It allows you can control display of the various Page Edit tabs by user permissions. So if you want to always hide the Settings tab for users of a particular role across all templates, this should come in handy. http://modules.processwire.com/modules/restrict-tab-view/ https://github.com/adrianbj/RestrictTabView You can approach this from two directions - hide from all users unless they have View permission, or show to all users unless they have Hide permission. It's up to you to create the permissions and assign them to roles. Let me know if you have any problems or suggestions for improvements. BTW - I am not sure how much use the Delete and View options really are in most situations, but they are there if you want them. PS Thanks to @LostKobrakai for the code in this post: https://processwire.com/talk/topic/8836-how-to-manage-delete-tab-for-user-groups/?p=85340.
- 74 replies
-
- 23
-

-
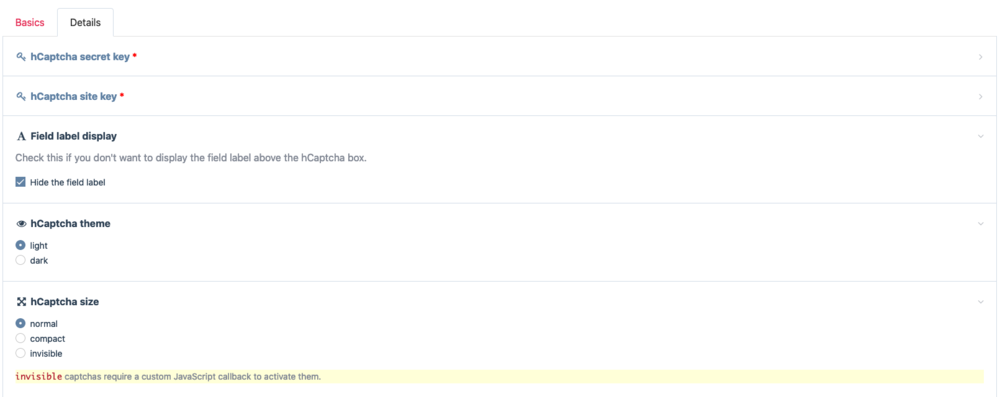
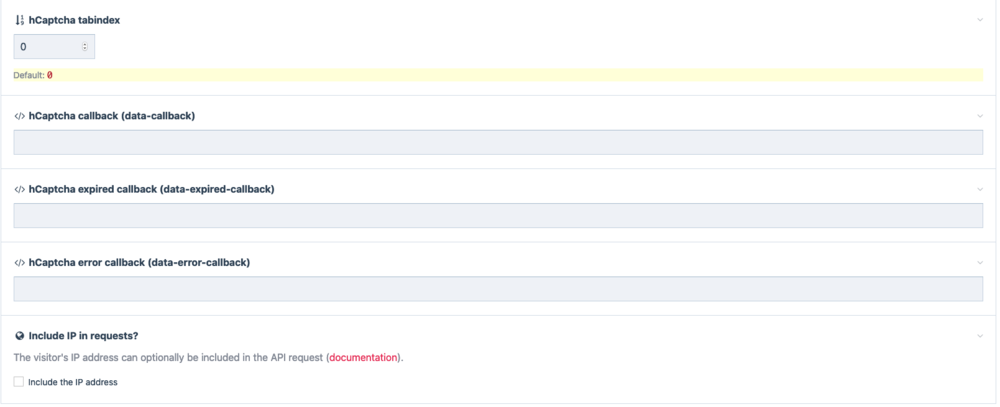
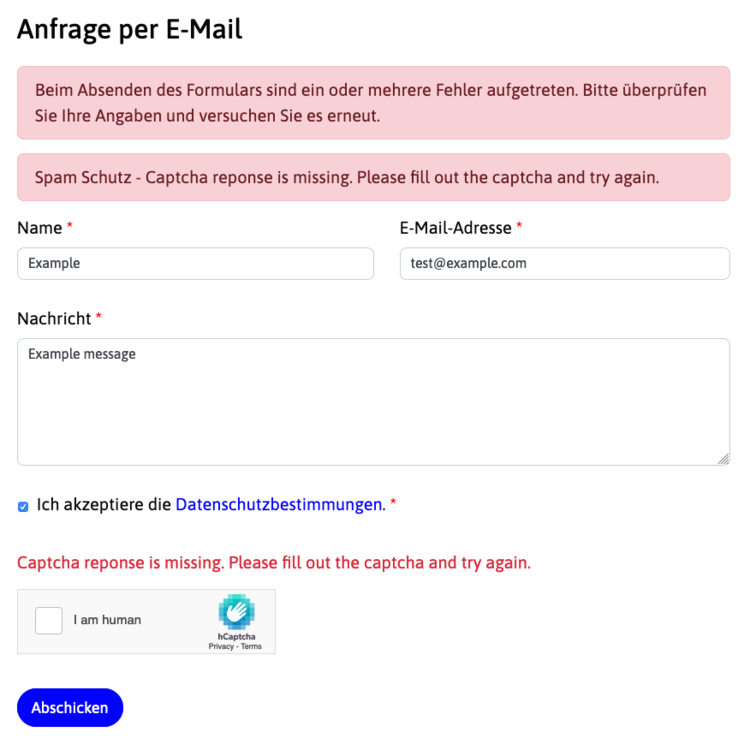
This module allows you to integrate hCaptcha bot / spam protection into ProcessWire forms. hCaptcha is a great alternative to Google ReCaptcha, especially if you are in the EU and need to comply with privacy regulations. The development of this module is sponsored by schwarzdesign. The module is built as an Inputfield, allowing you to integrate it into any ProcessWire form you want. It's primarily intended for frontend forms and can be added to Form Builder forms for automatic spam protection. There's a step-by-step guide for adding the hCaptcha widget to Form Builder forms in the README, as well as instructions for API usage. Features Inputfield that displays an hCaptcha widget in ProcessWire forms. The inputfield verifies the hCaptcha response upon submission, and adds a field error if it is invalid. All hCaptcha configuration options for the widget (theme, display size etc) can be changed through the inputfield configuration, as well as programmatically. hCaptcha script options can be changed through a hook. Error messages can be translated through ProcessWire's site translations. hCaptcha secret keys and site-keys can be set for each individual inputfield or globally in your config.php. Error codes and failures are logged to help you find configuration errors. Please check the README for setup instructions. Links Github Repository and documentation InputfieldHCaptcha in the module directory Screenshots (configuration) Screenshots (hCaptcha widget)
-
I'm really in love with FormBuilder, but the one thing missing to match all my end users' expectations were repeatable field groups. Think repeaters, in ProcessWire terms. Our primary application of PW is our corporate intranet, so "lines" of fields are quite common in the forms I build. We have all kinds of request forms where the information for a varying number of colleagues needs to be entered (from meal order to flight booking request) and where it is simply impractical to send a form for each, and I don't want to clutter my forms with multiple instances of fields that may only get used ten percent of the time. That's why I started to build FormBuilderMultiplier (link to GitHub). What it does: Adds an option to make a regular Fieldgroup repeatable Lets you limit the number of instances of a Fieldgroup on the form Adds an "Add row" button the form that adds another instance of the Fieldgroup's fields Adds a counter suffix at the end of every affected field's label Stores the entered values just like regular fields Makes the entered values available in preview and email notifications Supports most text based fields, textareas and selects (really, I haven't had enough time to test all the available choices yet) What it doesn't do (yet): Support saving to ProcessWire pages (i.e. real Repeaters) I haven't tested all the validation stuff, Date/Time inputs etc. yet, but since I'm utterly swamped with other stuff at work, I didn't want to wait until I have it polished. Any feedback is welcome. There might also be some issues with different output frameworks that I haven't encountered yet. The forms I work with mostly use UIKit. Status: Still alpha, so test well before using it in the field. Known issues: When rows are added, the form's iframe needs to be resized, which isn't completely clean yet. How it works: The Fieldgroup settings are added through regular hooks, as is the logic that adds the necessary field copies for processing the form and displaying previews. "Multiplied" field instances are suffixed with _NUM, where NUM is an incremental integer starting from 1. So if you have add two fields named "surname" and "givenname" to a fieldgroup and check the "multiply" checkbox, the form will initially have "surname_1" and "givenname_1" field (I'm still considering changing that to make the risk to shoot oneself into the foot by having a regular "surname_1" field somewhere else in the form less likely). When a "row" is added, the first row is cloned through JS and the counter in the fields' IDs, names and "for" attributes as well as the counter in the label are incremented before appending the copies to the Fieldset container in the form. To keep backend and frontend in sync, a hidden field named [name of the fieldset]__multiplier_rows is added to the form. Both the backend and the frontend script use this to store and retrieve the number of "rows". ToDo: Naturally, add the option to store the data in real repeaters when saving to pages. Do a lot of testing (and likely fixing). Make a few things (like the "Add row" button label etc.) configurable in field(set) context. Add a smooth API to retrieve the multiplied values as WireArrays. The mandatory moving screenshot:
- 29 replies
-
- 16
-

-
Template Access Log is a straightforward module that logs changes made to template level access settings: the useRoles option, or applicable roles and/or role-specific permissions. This module is primarily intended for use cases where an audit log is needed, and (at least for now) it just logs data to a log file template_access_log.txt and provides no admin view (apart from what can be found from the logs section in admin). Data is logged as JSON: 2023-03-18 18:42:05 admin https://example.com/processwire/setup/template/save {"template":"basic-page","template_id":29,"use_roles":1,"permissions":{"view":[37,1061,1062,1125],"edit":[1062],"add":[1061,1062],"create":[]},"permissions_changed":{"edit":[-1061]}} This is something that I needed for some projects, so thought I'd share it here in case someone else has use for it as well. I may add more features later, but at the moment it's already doing pretty much everything it needs to for my use case(s) 🙂 GitHub: https://github.com/teppokoivula/TemplateAccessLog Packagist: https://packagist.org/packages/teppokoivula/template-access-log
-
This module extends WireMail base class, integrating the PHPMailer mailing library into ProcessWire. Module Directory - Githup repo
- 25 replies
-
- 11
-

-
I've just posted a Fieldtype and Inputfield module combination that support the use of MySQL time fields in ProcessWire. Ryan's Datetime module is great but I needed something that dealt specifically with times for a scheduling system and this is one of the results. For 24 hour clock format ('HH24MM') you now get a clock-picker pop-up by default... ...but you can inhibit it if you don't want it... Although the input time format is selectable, as this is stored as a MySQL time field, you currently need to specify values in selectors in full "H:MM:SS" format. So if you wanted to get all events starting on or after 9am you'd do something like this... $events = $pages->find("template=events, starts>=9:00:00")->sort("starts"); This is definitely a beta module as I've not tested every single input format yet. Currently does not support negative time-periods or fractions of a second. FieldtypeTime on Github FieldtypeTime in the Module Repository Releases Version 0.2.0: Adds support for the use of this input field in repeaters and repeater matrix types. Version 0.1.0: Adds clock picker.
- 63 replies
-
- 24
-

-

-
WebP to JPG Converts WebP images to JPG format on upload. This allows the converted image to be used in ProcessWire image fields, seeing as WebP is not supported as a source image format. Config You can set the quality (0 – 100) to be used for the JPG conversion in the module config. Usage You must set your image fields to allow the webp file extension, otherwise the upload of WebP images will be blocked before this module has a chance to convert the images to JPG format. https://github.com/Toutouwai/WebpToJpg https://processwire.com/modules/webp-to-jpg/