Search the Community
Showing results for 'vue'.
-
Hey folks, @kongondo asked me some questions about how I integrated vue.js into ModulesManager2. I was already planning to release a tutorial video of the integration process soon, but I don't have much time now as I am busy with customer work. So here is a quick roundup, which will be improved over time and become a full-blown tutorial. I hope to cover the basics and don't forget anything. How did you implement the integration? I created a new vue project via vue create . inside my site/modules/mymodule folder Do your assets still live under the Vue JS public folder? I don't exactly know what you mean with assets. Are you speaking of images? I don't use images atm. Where do your view files live, i.e. under your modules directory or in templates? As I mentioned in point one, they are in the modules directory. Here is a screenshot of my directory: As soon as I release the beta of ModulesManager2 you can go through the source code in github. Where is your index.xxx file and how are you serving it? vue-cli comes with a built in server and the index.html is automatically generated on-the-fly. The command for running the server with HMR (hot media reload) resides in the package.json and is run via npm run serve This is the standalone server. Anything else I should know (maybe .htaccess issues, etc)? Create a vue.config.js in your custom module's root directory and add following parameters to it, to disable filename hashing: const webpack = require("webpack"); module.exports = { runtimeCompiler: false, filenameHashing: false, pages: { main: { // entry for the page entry: 'src/main.js', // the source template template: 'public/index.html', // output as dist/index.html filename: 'index.html', // when using title option, // template title tag needs to be <title><%= htmlWebpackPlugin.options.title %></title> title: 'Index Page', } }, configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery', 'window.jQuery': 'jquery', }) ] } }; Edit: After creating the config run npm run build Then you can reference these files in your module like I did here: $markup = '<div id="app"></div>'; $scriptPath = $this->config->urls->siteModules . $this->className; $markup .= "<script src='$scriptPath/dist/js/chunk-vendors.js'></script>"; $markup .= "<script src='$scriptPath/dist/js/main.js'></script>"; I added the configureWebpack part to have access to the $ and jQuery objects inside of my vue files. The install/uninstall overlay panel in MM2, is that something custom or a ProcessWire panel? Standard ProcessWire panels If it is a ProcessWire panel, did you have any difficulties implementing it into your Vue app? ProcessWire's panel init happens before vue is initiated or rendered, so pw-panel links inside of vue are not catched. To make pw-panel links inside of vue work, you have to defer (don't know if this is the correct term) the process to a body click event: $(document).on("click", "#app .pw-panel", function (e, el) { e.preventDefault(); let toggler = $(this); pwPanels.addPanel(toggler); toggler.click(); }); I hope this helps. If you have questions, please ask.
- 20 replies
-
- 13
-

-
When I was in school I had a PHP 4 book. A printed book made of paper. And a Macromedia Dreamweaver book too. When I started to learn webdev with Joomla! I consulted a lot with my former classmate. And occasionally asked something on a forum. When I thought about getting into Drupal I watched a lot of Youtube tutorials. When I started to learn PW the forum was my best friend and I spent hours here. And then the docs got better - I started to read those before going to sleep. And then I learned to read the source code and to find it interesting enough to do it instead of watching Youtube. When I started to learn htmx I had to join their discord. It was nice there and the answers came quickly. But I couldn't find anything by myself. When I needed to get a jumpstart on Laravel, I got my Laracasts account and started to read the docs again. When I need to get my head around some vue stuff I know not enough about I ask Cursor AI and it gives me quick answers most of which really help me to move forward. What's that all about? I do not know yet. Is that about I am old and TOO old to learn something on TikToc? Is that about our lives getting more digital, fragmented and quick? Is it about loosing local real-world in-person communications to around-the-globe communities and AI or making the world "be as one" through better means of communications and freedom of consciousness? Is it about each generation living in its own media and making it the part of the message? There is some room for interpretation here. But I've spent so much time in PW forms, and got so much out of it, and put so much of myself into it I tend to prefer it over "other stuff". I do not know if it is the forum principle itself, its size (not so big and cozy), the great people here or something else. Many times in the past I was even a bit angry on Ryan for him not push PW on every platform and occasion. For PW not grow fast enough and conquer the webdev world. But now I kind of think it is for the good. You can't be this and that in the same time, you can't be everything for everybody. And even if you could It probably wouldn't make you more happy. I do not know how to end this. No moral in the end. Just sending love to all yall here! Go see and join all pinkary, bluish and yellowish places wherever they are. And come back here to tell us about them 😉
-
So... just a short heads-up... a node.js module that's widely used - even in vue.js and well known software - was compromised by its developer. It seems that the repository was already cleaned-up again, yet in case you installed the module itself or something with it the last couple of days. Take a closer look, clean it up, fork a clean version whatsoever. https://snyk.io/blog/peacenotwar-malicious-npm-node-ipc-package-vulnerability/ node-ipc-dependencies-list https://github.com/zlw9991/node-ipc-dependencies-list Video with some more details about the whole issue.
-
I'm having some difficulties understanding how this works and getting started. So I installed Vue JS inside a folder in /site/templates/scripts/vue/ created a vue app inside of that folder and did vue add vuetify I followed the instructions in the official vuetify guide and did a npm run build Anyways, I miss the part where I include the vuetify .css and .js files in the <head> or <body> tag respectively. Which files do I need to include?
-
Thanks for asking. I have to be honest, it wasn't clear why then and still isn't now. I have looked up the project in question and cannot replicate it anymore with the most recent code base. This project makes heavy use of vue.js for the frontend which lead to several problems with Tracy in the frontend. We ended up just disabling Tracy for the frontend and everything was fine and we stopped looking into it as it did no longer matter. If I'm enabling it now, everything is fine.
-

What's the best consolidated jquery resource today in 2024?
gornycreative posted a topic in Dev Talk
So it's a funny thing. I started using javascript a lot when I was still doing 'classic' ASP because it performed better than vbscript server-side, and then I shifted over into PHP around the time when Jquery was picking up speed, and then I got back into javascript when jquery was starting to get unpopular (at least here in the US it went through an extended grumble phase) and so I was doing a lot of vanilla js stuff and then with node, react/vue etc... My jquery knowledge is not that great. I know enough to do repairs and some debug but now as I start to work more with client side stuff in PW I need to sharpen up. Is there a faster track than the straight docs anyone would recommend? -
I started a proof of concept using vue to do live front end edits to processwire fields and have a question. I successfully bound the text field to the vue variable and used axios to send the post to my processwire page /post/ on save, but how do I secure this post page so others can not post edits to this /posts/ page? Thanks!
-
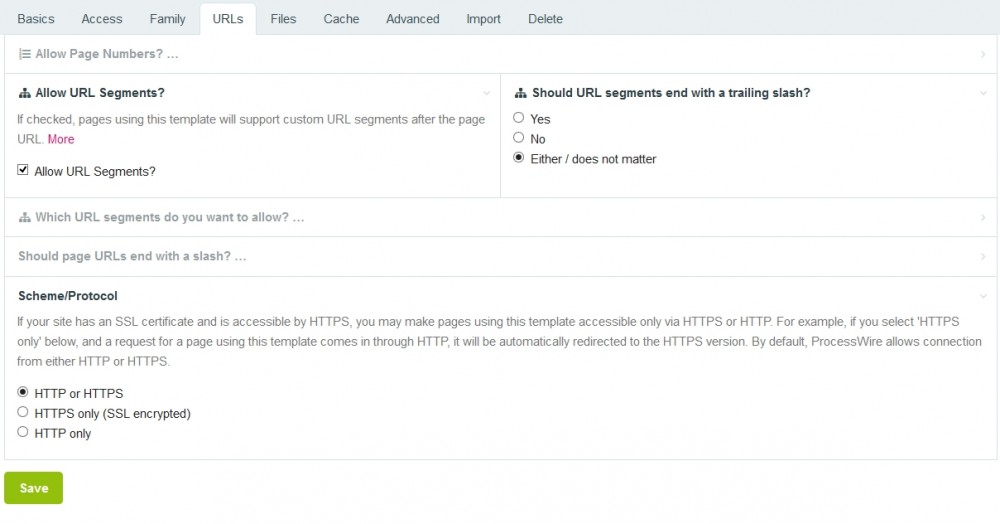
Hi, I have created a site profile that shows how to integrate ProcessWire 3.0 with Vue 2.0. See repository here. How this site profile works This ProcessWire site profile is loosely based on the REST API tutorial by @gebeer. Here are the most important steps to reproduce it: Admin settings Create an api template with default settings and just the title field assigned to it. Refer to @gebeer tutorial for further details Create a pages and nav templates with just the title field, for both template tick “Allow URL Segments” in the “URLs” tab (see attachment) Create a home template, this is going to be the single php file that will load your Vue SPA. Assign this template to the root of your website Any other template you create should have the “Alternate Template Filename” field in the “Files” tab set as home (see attachment), in this way if a user enter the website from any url that is not the root, ProcessWire will always redirect to the home template, Vue router will handle the url and call the right data through the REST API Under the root, create an api page and assign the api template to it (you can set “hidden” to this page so doesn't show up in the menu) Under the api page, create the pages nav and pages (see attachment), and assign the templates nav and pages to them. Now you have the www.sitename.com/api/pages and www.sitename.com/api/nav urls that you can use to fetch the JSON data PHP template setup In the templates folder, create home.php file and leave it empty, the HTML will be generated by webpack Now create pages.php and nav.php files. On these files is where we return the JSON data, based on the right url segment. Again, refer to @gebeer tutorial for further details on this matter. Note that I wrote a PageFields class that I use on these templates to fetch ProcessWire fields. The fields that are supported are text, textarea, repeater, img. Other fields may work but I haven't tested them. See the REST API setup for further details about how to use the PageFields class REST API setup You can decide what fields are included and what fields are excluded by passing a configuration array to the PageFields class. You can find here a list of the available configuration settings. See examples below. Show only selected core fields: $pageFields = new PageFields($p, [ 'fld_core_included' => ['url', 'httpUrl', 'template'] ]); Show no global fields, and only selected custom fields: $pageFields = new PageFields($p, [ 'fld_core_included' => [], 'fld_include_all' => false, 'fld_included' => ['title', 'gallery'], ]); On a gallery image field, hide breakpoint listing and show only httpUrl field: $pageFields = new PageFields($p, [ 'img_fld_overrides' => [ 'gallery' => [ 'fields' => ['httpUrl'], 'bp_list' => false ] ], ]); Webpack setup The most important file of all Webpack setup is config/index.js. On line 33 you need to provide your domain name so that Webpack can proxy the ProcessWire REST API to the Webpack dev server. Without this you wouldn't be able to take advandage of the Webpack hot module replacement feature which allows you to reload a vue module without refreshing the page, it also allows you to keep the state of the app. Notes My REST API may have bugs, this is just an example of an integration with ProcessWire, I suggest you either build your own REST API or use the awesome GraphQL module by @Nurguly Ashyrov. Todo Replace REST API with the GraphQL module. This requires vue-apollo, the Apollo/GraphQL integration with Vue, and vue-supply for integration with Vuex.
- 36 replies
-
- 22
-

-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
Hi to everybody! I'm using PW from some years now and I really love it! Developing website is not my primary job and usually I build website starting from web templates. I prefer to use developing tools that seems quick and easy to learn and for this reason I am interested in studying something like Svelte.js and Vue.js. I need to rebuild a backend (with messages management,profile, ecc...) and I was thinking to start from a web admin theme and then add some interactions using one of these framework/compiler. I'm not really confident with webpack, npm, ... but anyway I can use these. I would like to have an advice about one frontend framework that I could use easily together with PW with some advice about file structures. I know PW can work with anything, but maybe a framework can be easily integrated than another. I know about Vue boilerplate and I have already searched the forum, but I have still doubts if it worths using something new over Jquery or if it is a waste of time in my case ? Thank you for any suggestions. Have a nice day!
-
Thanks for the very insightful video @Jonathan Lahijani Flexible Content / Page Builders When it comes to this, if you look at what's out there, in many cases, you'll invariably end up in either of two places with respect to the technology behind the builders; Vue JS or React. A few examples: Statamic - Vue JS Gutenburg - React YOOtheme Pro's Builder - Vue JS Storyblok - Vue JS There is ?. It is called Vue JS (I prefer it over React). OK, there is no ready made tool solution but from my experience developing Padloper 2, I can say it is quite doable. If we are to build any sort of page/site builder, I'd highly suggest to look at either Vue or React - especially Vue. It will save you a lot of hassle. The biggest challenge I found with these frameworks if using the CLI versions (recommended) is that the 'app' has to be developed outside ProcessWire as they run on different ports. This means the app has to be 'built' in order to test it inside ProcessWire. This is a tedious process. I have never been able to develop a Vue app inside ProcessWire and still get the benefit of Hot Reloading. If we end up using Vue JS (or even React), then perhaps we need to pay a visit to our old friend jQuery (and its siblings - UI) to plan for their retirement? ?. It wouldn't make sense to have both. Even if we didn't end up with Vue, modern JavaScript has some great APIs that can replace the dependency on jQuery. I know this is a huge undertaking. I know both the modern and the old have their pros and cons. I also know that jQuery is not evil. I know the decision to use it or not can be subjective. I just prefer working with reactive frameworks (and vanilla JS). What do you guys think? @ryan, would modern JavaScript tools fit into this vision?
-
updating this topic for visibility. The best tutorials and working repo I have come across so far are from 0x3 Studio: https://blog.0x3.studio/a-very-simple-to-offer-a-connect-wallet-option-for-your-website-thanks-to-rainbowkit/ The project is bootstrapped using NextJS and RainbowKit. This leaves me with some questions as to whether or not I want to integrate the functionality into a pre-existing ProcessWire site or create a Next.js SPA on a subdomain that accomplishes the functionality I am trying to achieve. It seems like there is not much documentation on working with NextJS and PW at the moment, although these modules seem to be pointing in that direction: Inertia.js for ProcessWire https://github.com/joyofpw/inertia Vue with headless PW: https://medium.com/icf-church-developers/processwire-vue-js-a-lovestory-d4d5bca365 Currently it's beyond my understanding on the best marriage with a front-end framework and/or PW either as a headless CMS, API, or non-headless, but the above examples are leading me into interesting territory.
-
Makes sense to update to jQuery 4 once it's available and stable, but I must admit that when I read that article my first thought was "holy crap, they are still going on?" ? Serious question to @ryan: what's your take on jQuery these days, do you still see it as something we will be, or should be, relying going forward? I'm not trying to push any agenda here, but I am wondering if you'd be open to perhaps starting to migrate more of ProcessWire's core code to vanilla JavaScript. I'm also not going to go into the "but what about Vue / React / Alpine / HTMX / insert-name-of-any-other-library-or-framework-here" topic at this point; that's a whole different subject. Also: all modern libraries are advocating the use of native JavaScript API's instead of "framework specific magic" anyway, so vanilla JS would be a good first step towards something new. In my opinion (which I've probably voiced here on the forums a few times already) jQuery is now largely obsolete. And I'm saying this as a former fan — it was amazing back in the days when native JS API's were very crude and lacking. Today it's more of a problem. For those that don't know what I'm speaking about, one example is the way jQuery handles events: the API is nice, but also hacky and non-standard, leading to the fact that in order to combine (standard) JS events with jQuery events you essentially need yet another library. (And vendor lock-in, intentional or not, is not a good thing.) Personally I find myself reaching for jQuery in pretty much one specific case: many third party plugins/libraries still rely on jQuery. This is less of an issue every year as devs keep moving forward, but there are still many popular plugins that do require jQuery. For every need there is a non-jQuery solution, but it can take a bit of work to find / migrate to. Some things are admittedly more difficult to replace, and one of those is jQuery UI. But since jQuery UI is already in "maintenace updates only" mode, replacing it is likely something that has to be done at some point. (Also... form serialization. That is something they did really well. And no, vanilla JS FormData is not a direct replacement ?) Sorry for the long rant, but I just felt that this needed a bit of context. I for one would be happy to submit PR's etc. that would move us towards fewer dependencies for jQuery if that's something that'd be beneficial for the project. I believe it would be, but that's just me ?
-

Module Development: Inline Frontend Applications?
dotnetic replied to Inxentas's topic in General Support
First of all if you are coming from vue, alpine.js syntax might look familiar to you. You can think of alpine as TailwindCSS but for JavaScript. Both frameworks / libraries have small footprint, but serve different purposes. But the also share some silmiarities like declarative syntax and progressive enhancement. Here a some differences between htmx and alpine.js. Approach: HTMX focuses on accessing server-side functionality for creating dynamic components using AJAX, WebSockets, and Server Sent Events. In contrast, Alpine.js is an in-browser framework that brings the minimalism and simplicity of Vue.js to your markup, keeping the behavior and data manipulation on the client side. Data-binding: While Alpine.js incorporates two-way data binding and can manage multiple state objects with the $data attribute, HTMX does not offer full data-binding capabilities and generally interacts more with server-rendered content. Server-side vs Client-side: HTMX does not force you to use client-side rendering like many popular frameworks. It aims to work with server-generated HTML, which can be advantageous for SEO and page load speeds. On the other hand, Alpine.js is entirely client-side and handles creating and manipulating DOM elements using reactive data properties. Event Handling: Alpine.js includes event handling with the @ syntax, allowing you to attach event listeners directly to elements. HTMX, in contrast, primarily uses event handling for AJAX-related events like onLoad and onError. -
So, I wasn't ripping on JS. I was expressing frustration that I think a lot of people have about the ecosystem. I don't use jQuery but I used it as an example of bloat growth. My point really is the JS-ification of everything and how that mentality has caused a high-intensity recursion of problems stemming from forcing a language written for the browser into a server. I remember when it was first announced that someone was got the V8 engine to run in a server environment and the first thing I thought was "well, that sounds like a box of headaches". The main point was to throw some extra things in about the point that the first video makes: traditional server side programming languages and their frameworks (like Laravel) are not only very capable, they're enjoyable to use. They're also incredibly stable and PHP overall is so much easier to work and upgrade over time. That's not a JavaScript problem, it's not a PHP problem, that's an entire internet problem ha! Angular is a front end framework. It's also a big example of a framework with a rough history of development. Used to introduce a ton of breaking changes regularly and went through a complete rewrite. It wasn't a great developer experience. I was learning it years ago, I watched a presentation by Google where they made a list of all of the breaking changes that would be happening in several months without a major release version. This was after they split it off from AngularJS. I walked away from it. This is a great example of great JavaScript and what a focused UI library can be. I was mainly using React as a punching bag because the video above it was talking about server side components for React. I'm not anti-JS! I mean, yes, but there are a small number of people that have to worry about speed at a scale that it would matter. Tons of applications and websites of all sizes run on "slow" languages and environments like PHP and Ruby, but in the real world the end user isn't going to notice unless something is really really wrong with the code or the server. Where NodeJS is really useful is handling Socket connections. It's really the only choice. I've played around with a tiny SocketIO server I built to it's pretty great. That said, I'm not changing my entire server environment just to implement that. I'm building an application that revolves around timers and control messages between clients and there are services that do this better than managing your own code/server, especially when geolocation is concerned. At that point network latency is a bigger issue. PHP8's JIT compiling will continue to push speed. Is it going to match Node? Nope. Am I worried about it? Nah. Should anyone reading this right now? I'd love to see what you're working on if you are... That was hilarious, but the story behind it also says a lot about the state of package management in JS. NPM was a massive jerk. Yes! I'm using InertiaJS with Laravel and Vue. The reason I chose Vue was pretty much just because it's very commonly paired with Laravel so it's good skill experience. Inertia is really great and simplifies a ton of stuff out of the box. Like I said- having a great server side application and a solid JS front-end is where it's at.
-
So I have been diving into vue.js lately, and I am really impressed. I thought it could be perfect for an internal dashboard using PageQuerry boss to retrieve the data. However, I do have a few questions that someone might be able to guide me with before I fully commit. 1. Is it even possible to bootstrap pw into a vue app? 2. How would it be possible to handle user registration/logins without actually having to mirror the users on pw in another service? 3. I know I could easily use an iframe in a modal to handle page editing (as I have done it inside of pw before), but would this be the best solution?
-
ProcessWire & Vue.js — a Lovestory Introducing the all new ICF Conference Website The new ICF Conference Page — Fearless » What would happen if we were equipped to fearlessly face the daily challenges and live a life without fear? « This question is at the core of our next ICF Conference in 2019 in Zurich. Its also the question we set out to answer in terms of developing the new website; the all new ICF Conference website is our most advanced website in terms of technology, designed to take advantage of the latest web-technologies. Its a brand new design powered by a lean setup, using ProcessWire for easy content management and a slick frontend based on Vue.js, Quasar and a heavily customized Uikit theme. Technology-stack — From backend to frontend, technologies that are fun, easy and fast to develop with We built on the ICF Ladieslounge website as a solid foundation and took our learnings from building our last Conference Booklet PWA (Progressive Web App) and applied it to the new website. Some highlights of the new ICF Conference website: Completely decoupled backend and frontend Custom design based on Uikit frontend framework Changing of languages happens instantly, no page-reload required Easy content updates thanks to ProcessWire All data is transferred using a single request returning custom JSON » Continue reading on Medium And please don't forget to clap and share:
-
Figma generated code doesn't really feel like it was intended to be exported and used as-is, especially for large chunks like that. I do find it pretty good for other use case, though; for an example you can quickly glance over the values instead of finding them from different inputs all over the GUI. And I'll admit that I've copied a shadow or gradient every once in a while as-is from Figma ? I'm looking at one project right now, and for color theme it is actually using CSS variables, which takes care of some duplication. I don't know why it's not doing the same for font families, though. And seems to me like it should be able to create a separate element (class) for each text style and then refer to those somehow ? Apart from native Figma tools, Anima (Figma plugin) seems decent. I've not used it for real projects myself and probably won't for the foreseeable future, but I did a quick test with it some time ago and it seemed... relatively good. And it's a nice touch that it can export React/Vue components.
-
Just an idea: it's not the most street credible way to use Vue, but if you've got an existing app and you want to give it a try to see how it would work for you, adding it via a CDN is always an option. You won't get the benefits of a build process or all of the benefits of a full blown JavaScript framework, but what you should get is a rough idea if Vue is the right fit for your needs. Once you've (re)built a part of the admin side with Vue, you can decide to either dive in deeper, or just stick to good old jQuery+HTML ? Even if you go with the full "vue create app" route, you don't have to rewrite your entire site. For an example I recently built a PW website with a single Vue app embedded within — a member catalogue with a lot of data, sorting, filtering, etc. involved. Would've been a major headache with jQuery+HTML, but Vue made it pretty easy. I used Axios and treated one path of the PW site as a simple JSON API, which was — apart from some head scratching related to Access-Control-Allow-* headers — basically a no-brainer. Would do it again. Note: in the example above the page itself is served via PW (we've also done full-blown Vue SPA's with ProcessWire, but that's a very different route). Vue app is built in a separate location, generated JS file and required assets are moved to a directory within /site/templates/, and then the JS file is embedded within the page's markup. PW outputs a HTML element with an ID, which you then tell Vue to render the app in.
-
Hi! I am right now building a webapp based in Processwire and using Vue.js for the front-end in some of the pages. I followed some tutorials and used a REST class that was golden to be able to output JSON and build an API. (BTW Processwire should really do like Laravel and be able to output json out of the box). My question is regarding the structure of my files and templates. I have worked a bit with Laravel and I understand their MVC pattern, and was wondering how to do the same in Processwire or how to best organise things in a growing app. For the moment I have a cluster of pages handling the API requests under /api/... Then I have a cluster of pages handling the views such as /app/users /app/calendar ... Is there a smart way to organise this? Do you have any experience that can give some light? Thank you and sorry for the noob question!
-
Here is a little breakdown on what I've done to achieve what I needed. Basically I wanted to have the ability to change page content without browser refresh, using a simple page reference field placed on top of the page tree, allowing the selection of a page (and fields) I want to use to replace the content with. I've adopted the "kinda new" url hooks, in orded to have and end-point to make my request and have the content I wanted as response: <?php namespace ProcessWire; $wire->addHook('/emit', function ($event) { header('Content-Type: text/event-stream'); header('Cache-Control: no-cache'); $data = []; // page_selector is a page reference field $contributor = $event->pages->get('/')->page_selector->title; // get the current data for the page I have selected $data['current'] = $event->pages->getRaw("title=$contributor, field=id|title|text|image|finished, entities=1"); // other data I wanted to retrieve foreach($event->pages->findRaw("template=basic-page") as $key=>$value) { $data['contributors'][$key] = $value; } $result = json_encode($data); // This is the payload sent to the client, it has to be formatted correctly. // More on this here: https://developer.mozilla.org/en-US/docs/Web/API/Server-sent_events/Using_server-sent_events#event_stream_format echo "event: ping" . PHP_EOL; // The event name could be whatever, "ping" in this case. echo "data: " . $result . PHP_EOL; echo PHP_EOL; ob_end_flush(); flush(); }); Doing so we now have a url to point our SSE client. Let's see how it looks like: Vue.createApp({ data() { return { // This propertied are filled by resolveData() method below. fragmentShow: false, finished: '', id: '', title: '', text: '', image: '', imageDescription: '', contributors: '', } }, methods: { // imageUrl(), basePath() and idClass are helper functions. imageUrl() { return `http://localhost/sse_vue/site/assets/files/${this.id}/${this.image}`; }, basePath() { return `http://localhost/sse_vue/site/assets/files/`; }, idClass() { return `id-${this.id}`; }, // Retrieve data from the incoming stream getData(event) { return new Promise((resolve, reject) => { if (event.data) { let result = JSON.parse(event.data); // If the incoming page id is different than the current one, hide the container. if (this.id != result.current.id) { this.fragmentShow = false; } // This allows the <Transition> vue component to complete its animation before resolving the result. setTimeout(() => { resolve(result); }, 300) } }).then((result) => { this.resolveData(result); }); }, resolveData(result) { // Once the new values has come show the page again this.fragmentShow = true; // Set incoming values to vue reactive data() object this.finished = result.current.finished, this.id = result.current.id, this.title = result.current.title, this.text = result.current.text, this.image = result.current.image[0].data, this.imageDescription = result.current.image[0].description, this.contributors = result.contributors }, }, mounted: function() { // Init SSE and listen to php page emitter let source = new EventSource('/sse_vue/emit/'); source.addEventListener('ping', (event) => { // Get the incoming data this.getData(event); }); } }).mount('#app') On mounted vue lifecycle hook I start listening to the incoming stream and place useful informations inside the reactive data() object properties. Then I populated the html with those properties: <div id="app" class="container"> <Transition> <div :class="idClass()" class="bg-slate-200" v-show="fragmentShow"> <h1>{{title}}</h1> <p v-html="text"></p> <img :src="imageUrl()" :alt="imageDescription"> <div v-for="(contributor, index) in contributors"> <p :class="contributor.finished == 1 ? 'finished' : ''">{{contributor.title}}</p> <div v-if="contributor.document"> <a :href="basePath() + contributor.id + '/' + contributor.document[0].data">Download document</a> </div> </div> </div> </Transition> </div> Attached the video of the result (please don't look at the styling of it, it sucks). sse.mp4
-

Integrate Vue.js in a ProcessWire module
kongondo replied to dotnetic's topic in Module/Plugin Development
One is in the works....still in my head though...as I clear my in-tray first! (you know what I'm talking about ?). Yes and yes. If you are using Vue 2, there is a post somewhere in the forums (@elabx, help please, thanks) with a copy-amend-paste code from WP. That code will enable live reload in ProcessWire backend but view will still need to be running on some other port, e.g. 3000. However, you won't have to keep an eye on that as you will be viewing the changes in the ProcessWire backend. I have since adopted Vue 3 and Vite and the live reload in ProcessWire is as simple as this: <?php // e.g., in execute() if developing a Process Module $out = " // 3000 is the port vite is running at $out .= ' <script type="module" src="http://localhost:3000/@vite/client"></script> <script type="module" src="http://localhost:3000/src/main.js"></script>'; //return $out; if in a method/function Vite does not use Webpack. So, no (crazy) Webpack configs needed! The live reload just works! Having said that, I highly recommend Alpine JS (as a Vue alternative, if you can get away with it) and HTMX (no Axios, no JSON!). With either, no build is required! You keep your DOM and work right inside ProcessWire. Future tutorials in the works, as well ?. If you understand Vue then you already understand Alpine JS. If not, I still suggest you get to know the basics of Vue anyway. Hope this helps. -
Vue.js 2 book is now available! Become a full stack developer now #angularjs #php #book #code https://t.co/fmlIL4Bfz6 via @vuejsbook
-
We recently rebuilt the Architekturführer Köln (architectural guide Cologne) as a mobile-first JavaScript web app, powered by VueJS in the frontend and ProcessWire in the backend. Concept, design and implementation by schwarzdesign! The Architekturführer Köln is a guidebook and now a web application about architectural highlights in Cologne, Germany. It contains detailled information about around 100 objects (architectural landmarks) in Cologne. The web app offers multiple ways to search through all available objects, including: An interactive live map A list of object near the user's location Filtering based on architect, district and category Favourites saved by the user The frontend is written entirely in JavaScript, with the data coming from a ProcessWire-powered API-first backend. Frontend The app is built with the Vue framework and compiled with Webpack 4. As a learning exercise and for greater customizability we opted to not use Vue CLI, and instead wrote our own Webpack config with individually defined dependencies. The site is a SPA (Single Page Application), which means all internal links are intercepted by the Vue app and the corresponding routes (pages) are generated by the framework directly in the browser, using data retrieved from the API. It's also a PWA (Progressive Web App), the main feature of which is that you can install it to your home screen on your phone and launch it from there like a regular app. It also includes a service worker which catches requests to the API and returns cached responses when the network is not available. The Architekturführer is supposed to be taken with you on a walk through the city, and will keep working even if you are completely offline. Notable mentions from the tech stack: Vue Vue Router for the SPA functionality VueX for state management and storage / caching of the data returned through the API Leaflet (with Mapbox tiles) for the interactive maps Webpack 4 for compilation of the app into a single distributable Babel for transpilation of ES6+ SASS & PostCSS with Autoprefixer as a convenience for SASS in SFCs Google Workbox to generate the service worker instead of writing lots of boilerplate code Bootstrap 4 is barely used here, but we still included it's reboot and grid system Backend The ProcessWire backend is API-only, there are no server-side rendered templates, which means the only PHP template is the one used for the API. For this API, we used a single content type (template) with a couple of pre-defined endpoints (url segments); most importantly we built entdpoints to get a list of all objects (either including the full data, or only the data necessary to show teaser tiles), as well as individual objects and taxonomies. The API template which acts as a controller contains all the necessary switches and selectors to serve the correct response in <100 lines of code. Since we wanted some flexibility regarding the format in which different fields were transmitted over the api, we wrote a function to extract arbitrary page fields from ProcessWire pages and return them as serializable standard objects. There's also a function that takes a Pageimage object, creates multiple variants in different sizes and returns an object containing their base path and an array of variants (identified by their basename and width). We use that one to generate responsive images in the frontend. Check out the code for both functions in this gist. We used native ProcessWire data wherever possible, so as to not duplicate that work in the frontend app. For example: Page names from the backend translate to URLs in the frontend in the form of route parameters for the Vue Router Page IDs from ProcessWire are included in the API responses, we use those to identify objects across the app, for example to store the user's favourites, and as render keys for object lists Taxonomies have their own API endpoints, and objects contain their taxonomies only as IDs (in the same way ProcessWire uses Page References) Finally, the raw JSON data is cached using the cache API and this handy trick by @LostKobrakai to store raw JSON strings over the cache API. Screenshots
- 30 replies
-
- 32
-

-

module PrivacyWire - Cookie Management & async external asset loading
eelkenet replied to joshua's topic in Modules/Plugins
Hi, I've got a site that uses multi-language URLs based on a query-param, ie. https://example.com/some/page?lang=de. The site exists of a Vue.js app on top of a very basic HTML skeleton generated by PW, and we don't use the LanguageSupportPageNames module at all (so no example.com/de & example.com/en ). In order to set the initial skeleton HTML (such as page title etc), which gets rendered before the Vue app has booted, I set my $user->language based on the $input->get('lang') value. After the Vue app has booted, it takes over control and loads the remaining data in the appropriate language through a multilingual API endpoint. Next to the Vue app, we also use PrivacyWire. However, due to the way PrivacyWire has been built, it looks at the $users language BEFORE any of this takes place (in its ready() function). As a result, I can't get the correct language content inside the PrivacyWire popups, it always shows the default language content instead. So probably I need to hook into the getPrivacyWireConfigObject method, and overrule the PrivacyWire::lang variable with the language that I get from my $input->get('lang')? Or would there be another, easier approach? Any pointers would be most welcome! Thanks. -
Let's start from here: No. you don't have to use Alpine.store(). However, store comes with some advantages as explained here and here. I prefer to use the store, maybe due to vuex influence. Not sure. When do you want to release it? Soon? Then I'd release it and refactor it later. A potential challenge here is that you may not find the time 'later' to refactor it ?. Do you have to use Alpine JS? No you don't. Personally though, I will be removing jQuery from everything I've built. It will take time though. This has nothing to do with the new tech such as Alpine really, but I now prefer to use vanilla JS and/or Alpine/Vue, etc. Modern vanilla JS syntax is just clearer to me. Anyway, I digress. Using reactive frameworks, you would have at least two options: #1. model the value: E.g. v-model or x-model in vue and alpine respectively. This two-way data bind means you don't have to listen to the on change event. That will be taken care for you, unless you also want to listen to the event and do something based on that. This approach will also trigger changes in other areas of the app that depend on the changed value. Your data will be changed (instead of the input value) and behind the scenes vue/alpine will change the value of the input for you. Everything stays in sync. By the way, if you want one-way bind, have a look at x-bind:value #2. on:handler: You handle the event yourself. E.g. with Alpine, @click='doSomethingWithClick' or x-on:click='doSomethingWithClick'. In this case as well, the idea is generally to modify your data based on some event INSTEAD OF modifying the input value directly based on the event. If you modify the data, you are back to #1, where everything is synced for you. Using Alpine, you won't need to work with the JSON object. You will be working with JavaScript objects, arrays, bools, etc. You won't have to do this. If modelling your data (x-model) to inputs, Alpine will update your data for you automatically. Your work will be to validate values and check other app states if required. This is very easy to do with Alpine/Vue. Just use an @click handler and handle that. I could give you a basic example but I would prefer to see your use case/code example as you might not need the click handler at all. As mentioned above, you don't have to do this yourself. Let x-model take care of it for you. When the form is saved, it will save with the modelled values. E.g. <input type='text' name='your_name' x-model='person_name'/> In the above example, when you type into the input box, Alpine will update the value of person_name to what you input. If you want to see it live as you type, you could do: <input type='text' name='your_name' x-model='person_name'/> <p x-text='person_name'></p> The text inside the paragraph will be synced to and output the current value of 'person_name'. I would need to see this in action to get my head around how you would model it in Alpine ?. Data You have a number of choices to pass your data from ProcessWire to your Alpine app. $config->js If your data was static, you could use ProcessWire's config->js to get it populated in the browser. E.g, send the current page ID or the URL to some backend API, etc. You could then access these in your JS code/Alpine as, e.g. // configs object const configs = ProcessWire.config.InputfieldPageBuilder Inline Script You can have your inputfield, in render(), output inline script that has your data. This is useful if you data is dynamic. You can see this usage in ProcessWire, e.g. in InputfieldRepeater. E.g. <?php // e.g. inside ___render() $data = ['age' => 24, 'gender' => 'female', 'department' => 'design']; $out = "<p>Some Inputfield Render Output</p>"; $script = "<script>ProcessWire.config.InputfieldPageBuilder = " . json_encode($data) . ';</script>'; $out .= $script; return $out; You can then access access the data as in the configs object in JS above. Inline x-data Attach your data directly to the x-data value in ProcessWire markup. JSON or 'object' (e.g. a string that resembles a JavaScript object) both work. <?php $json = json_encode(['age' => 27, 'gender' => 'female', 'department' => 'ai']); $out = "<div x-data='{$json}'><p x-text='age'></p></div>"; return $out; In all of the above, you don't need this: Or this: Is there a reason you are using Alpine as a module here? I'd probably send this data to the browser using an inline <script> instead of as a value of '#Inputfield_pgrid_settings'. Just makes life easier. I would then set the data as a property in my Alpine.data() or in Alpine.store(). Quick Tips If using $store inside a ProcessWire module, I create a class property and set my store value to it. Then, I only have to call it like this where I need it: $this->xstore. Saves with typing plus change it once, change it everywhere. In JS, I use getters and setters, either separately or combined into once function to handle data and store values. Saves from typing this.$store.mystore.settingsData.someValue = 1234, all the time. E.g. // below could be converted to single getter/setter methods // could also be adapted to handle nested properties or create separate methods for such setStoreValue(property, value){ this.$store.mystore[property] = value; } getStoreValue(property){ return this.$store.mystore[property]; } Hope this helps.