Leaderboard
Popular Content
Showing content with the highest reputation since 11/28/2025 in Posts
-
Nested Checkboxes An inputfield for Page Reference fields that groups options by their parent page, and optionally by grandparent page too. This can help editors understand the grouping of the selectable pages, and also makes it quicker for an editor to select or unselect an entire group of pages. The checkboxes at the parent and grandparent level are not for storing those pages in the field value - only for quickly selecting or unselecting groups of pages at the lowest level of the hierarchy. For example, in the screen recording above the "Cities" Page Reference field allows only pages with the "city" template, and the pages at the country and continent level are not included in the field value. The inputfield is only for use with Page Reference fields because the structure comes from the page tree. Requires PW >= v3.0.248. Configuration For each field that uses the inputfield you have these options: Checkboxes structure: choose "Parents" or "Parents and grandparents". Collapse sections that contain no checked checkboxes: this option makes the inputfield more compact. There are also the standard column width and column quantity options familiar from the InputfieldCheckboxes inputfield. These apply to the selectable pages at the lowest level of the hierarchy, and the structure is arguably more readable when these are left at their defaults. https://github.com/Toutouwai/InputfieldNestedCheckboxes https://processwire.com/modules/inputfield-nested-checkboxes/24 points
-
Hello ! 👋 I'm excited to share WireWall, a comprehensive security firewall module I've been developing for ProcessWire. After months of real-world testing on production sites (including blocking 99.98% of malicious traffic on my e-commerce platform), I'm ready to release it to the community. What is WireWall? WireWall is a ProcessWire-native security module that provides enterprise-grade protection with granular geographic and network-level blocking. Unlike traditional firewalls that only block by country, WireWall lets you block by city, region (state/province), VPN/Proxy/Tor, ASN, and more. Key Features Geographic Blocking: City-level blocking - Block specific cities worldwide (e.g., "Philadelphia", "Beijing", "Tokyo") Region blocking - Block entire states/provinces (e.g., "Pennsylvania", "California", "Tokyo Prefecture") Country blocking - Traditional country-level controls with whitelist/blacklist modes Network Protection: VPN/Proxy/Tor detection - Multi-API detection system with intelligent fallback Datacentre detection - Block AWS, Google Cloud, DigitalOcean, and other hosting providers ASN blocking - Block entire autonomous systems by ASN number Rate limiting - Per-IP rate limits with automatic temporary bans AI bot blocking - Automatically block GPTBot, ClaudeBot, and other AI scrapers Performance & Scalability: File-based cache - Scales to 1M+ IPs with zero database overhead Lightning-fast lookups - 0.5-2ms with MaxMind databases HTTP fallback - Works without MaxMind databases (though less performant) Smart caching - GeoIP cached for 30 days, VPN checks for 7 days Developer-Friendly: Priority-based system - 14 security layers evaluated in order JavaScript challenge - Detect and block headless browsers Comprehensive logging - Debug mode with detailed request information Cache management UI - Built-in interface to view stats and clear cache Triple admin protection - Logged-in users, IP whitelist, admin area bypass Real-World Results On my e-commerce site (LQRS.com), WireWall has been running for several months with impressive results: 99.98% blocking rate - Nearly all malicious traffic blocked Zero false positives - Legitimate customers unaffected Significant reduction in AWS/cloud-based automated attacks Complete elimination of VPN/proxy fraud attempts Installation cd /site/modules/ git clone https://github.com/mxmsmnv/WireWall.git Then in ProcessWire admin: Modules → Refresh Install WireWall Configure your blocking rules You're protected! How It Works - Priority System WireWall processes every request through 14 prioritised security layers: Admin Area → ALLOW (ProcessWire admin always accessible) IP Whitelist → ALLOW (manual whitelist bypass) Rate Limiting → BLOCK (excessive requests) IP Blacklist → BLOCK (permanent blocks) JavaScript Challenge → CHALLENGE (suspicious requests) VPN/Proxy/Tor → BLOCK (anonymous services) Datacentre Detection → BLOCK (cloud hosting) ASN Blocking → BLOCK (autonomous systems) Global Rules → BLOCK (known patterns) Country Blocking → BLOCK (country rules) City Blocking → BLOCK (city rules) Region Blocking → BLOCK (region rules) Country-specific Rules → BLOCK (custom rules) Default → ALLOW ✓ First match wins - once a rule triggers, evaluation stops. MaxMind Integration WireWall works best with MaxMind GeoLite2 databases (free): GeoLite2-Country.mmdb - Country detection GeoLite2-City.mmdb - City and region detection GeoLite2-ASN.mmdb - Network/ISP detection Without MaxMind, it falls back to ip-api.com HTTP API (slower, with rate limits). City and region blocking require the MaxMind City database. Download MaxMind databases from: https://dev.maxmind.com/geoip/geolite2-free-geolocation-data Technical Details ProcessWire: 3.0.200 or higher PHP: 8.1 or higher Optional: MaxMind GeoLite2 databases (Country, ASN, City) Optional: Composer (for MaxMind GeoIP2 library) Why Another Firewall Module? I needed something specifically for ProcessWire that: Scales efficiently - File-based cache handles millions of IPs without database bloat Provides granular control - City and region blocking isn't available in other solutions Works offline - MaxMind databases work without external API calls Integrates natively - Built specifically for ProcessWire's architecture Stays free - Open source, no premium tiers or upsells Other solutions like Wordfence (WordPress), Sucuri (paid service), and ModSecurity (server-level) either don't integrate well with ProcessWire or lack the geographic granularity needed for fraud prevention. Resources GitHub Repository: https://github.com/mxmsmnv/WireWall Documentation: Full README with installation, configuration, and troubleshooting Landing Page: https://wirewall.org Licence: MIT (free for commercial use) Quick Start TL;DR # Install cd site/modules && git clone https://github.com/mxmsmnv/WireWall.git # Activate in ProcessWire admin Modules → Install → WireWall # Configure - Enable module - Set blocking rules (cities/regions/countries) - Enable VPN detection - Configure rate limiting - Save # Monitor Setup → Logs → wirewall.txt I'm happy to answer any questions! Has anyone else been working on security solutions for ProcessWire? I'd love to hear about your approaches and challenges. Best regards, Maxim22 points
-
This week the dev branch core version has been bumped to 3.0.254. Relative to 3.0.253 this version contains 14 commits with around 10 bug fixes and 5 feature additions. The biggest addition is Markup File Regions, which I’ve used literally every day since adding the feature two weeks ago. Fingers crossed, but I haven’t had to fix anything or make any adjustments to it so far, so it’s been very stable and reliable. I’m currently working on a client project (collaborating with Pete, Diogo and Jan P.) and that’s kept me busy the last 2-3 weeks, and likely will for a couple more. So there aren’t likely to be a lot of commits to the core during that time, but I’ll be very ProcessWire focused for sure. Working on projects using ProcessWire (as opposed to just working on ProcessWire) has always been key. But I’ve also been wanting to get the next main/master version out as soon as possible (as I’ve mentioned a couple times recently), so will be trying to do both. Thanks for reading and have a great weekend!20 points
-
Iconify Icon A bundle of fieldtype, inputfield, and admin helper modules for searching and displaying Iconify icons. Over 200,000 open source vector icons are available for selection. Requires the FileValidatorSvgSanitizer module. Be sure to abide by the license terms of any icons you use. The license of each icon set is viewable on the Iconify website. Fieldtype and inputfield modules When the FieldtypeIconifyIcon and InputfieldIconifyIcon modules are installed you can create a field of type IconifyIcon. Field config options Iconify icon set prefixes: In most cases you will want to define one or more icon set prefixes for the field, to limit the search to those particular icon sets. This is because the number of icons available through Iconify vastly exceeds the maximum of 999 results that can be returned via the Iconify search API. You can find the prefix of an icon set from its URL by browsing at https://icon-sets.iconify.design/. For example, the prefix of the icon set browsable at https://icon-sets.iconify.design/mdi/ is "mdi". Enter the icon set prefixes into the config field separated by commas. Icon preview size: Enter a width/height in pixels for the preview of the selected icon if you want to override the default. Using the inputfield Type an icon name (or part of an icon name) into the search input and a list of matching icons will be displayed. You can hover on an icon in the results to see the set prefix and name of the icon. Click on an icon to select it. If you have not defined any icon set prefixes in the field config then you can limit the search to particular icon sets by entering icon set prefixes into the search input before a colon. For example, entering "mingcute,tabler:flower" would search for icons with "flower" in their name from the "mingcute" and "tabler" icon sets. When the page is saved the selected icon is downloaded from Iconify, sanitized via the FileValidatorSvgSanitizer module, and stored within the /site/assets/iconify/ directory. Icons are not automatically deleted from this directory if they are no longer used in a page value, but if you want to clean up this directory at any point you can delete it and icons will be automatically re-downloaded when they are next needed. The field value The formatted value of a IconifyIcon field is a WireData object with the following properties: set: The icon set prefix name: The icon name path: The path to the icon file url: The URL to the icon file svg: The SVG code of the icon raw: The raw icon value that is stored in the database For example, if your icon field was named "icon" and you were outputting the src attribute of an <img> tag, you would use $page->icon->url. Or if you were outputting inline SVG code you would use $page->icon->svg. The unformatted value of a IconifyIcon field is the raw database value. Normally you won't need to deal with the raw value when using the inputfield, but if you want to use the API to set a field value then the format of the raw value is iconify--[icon set prefix]--[icon name]. Example: iconify--mingcute--flower-line. Example of object properties: Using Iconify icons in the ProcessWire admin Installing the AdminIconifyIcon module allows you to use Iconify icons as field, template or page icons in the ProcessWire admin. Icons used in the ProcessWire admin are monochrome so any colours or shades in selected icons will not be preserved. Module config You can define icon set prefixes and the icon preview size in the module config. These settings are applied to the inputfields used to set Iconify icons for fields and templates. Field and template icons An "Iconify icon" field is added to the Edit Field and Edit Template screens. When this field is populated it overrides any selection in the core "Icon" field and this field is hidden. Page icons To use an Iconify icon as a page icon for admin pages in the ProcessWire menus, create a IconifyIcon field named "page_icon" and add it to the "admin" system template. For any page using the admin template (e.g. a page representing a Lister Pro instance), open it in Page Edit and select an icon in the "page_icon" field. An example of a "Countries" Lister Pro instance with an Iconify icon: https://github.com/Toutouwai/FieldtypeIconifyIcon https://processwire.com/modules/fieldtype-iconify-icon/19 points
-
Hi everyone, I wanted to share a small utility module I’ve put together to help keep the /site/modules/ directory tidy. What it does: When updating modules ProcessWire renames old module directories by prepending a dot (e.g., .ModuleName). Over time, these "hidden" backup folders can clutter your file system. ProcessModuleCleaner identifies these orphaned directories and allows you to delete them directly from the admin interface. Key Features: Automatic Detection: Scans your site modules folder for any directory starting with a dot. Native UI: Built specifically for the ProcessWire backend using UIkit 3 classes for a seamless look. Interactive Selection: Uses AlpineJS for a fast and responsive "select all" and delete workflow. Safe Deletion: Uses ProcessWire's WireFileTools for reliable recursive directory removal. How to use: Install the module. Navigate to Setup > Module Cleaner. Review the list of found folders. Select the ones you want to remove and click "Delete". Screenshot / UI: The module displays a clean table with the folder name and the last modified date, so you know exactly how old those backups are. GitHub: https://github.com/markusthomas/ProcessModuleCleaner Module Directory: https://processwire.com/modules/process-module-cleaner/ I hope some of you find this helpful for keeping your production or development environments clean! Feedback is always welcome. Cheers!15 points
-
I hope that you all had a nice winter holiday (Christmas, etc.) or are still on holiday till the new year. Not a lot to report this week since I’ve been on holiday too, but we finally launched that site that’s been keeping me busy for the last few weeks, so I’ll hopefully be spending a lot more time in the core this coming week. I'll get the site posted to the sites directory once some more of the post-launch details are taken care of. One thing I learned in launching that site is that Markup File Regions work great during development, but not so great on a busy site (at least a site using Amazon’s EFS file system, which is very slow). I ran into all sorts of strange issues so ended up converting the file regions back to regular old static CSS and JS files, and then everything ran smoothly again. So as solid as the file regions are during development, they will need more work before I use or recommend them in production. That’s the way it goes with developing new stuff sometimes. There is however a pretty nice improvement to Markup Regions committed this week though. Prior there were some limitations as to what could populate what. Typically output before the <html> (i.e. from template files) populated into output that comes after the <html> (i.e. a _main.php file). But now it is possible for the population of content to go in either direction. Further, more nested elements can also populate less nested (or non-nested) elements. It’s a little hard to explain, but basically, you don’t have to think too much about when and where you can populate things as Markup Regions will figure it out in the final output. This makes it even easier to use and hopefully more foolproof than before. Thanks for reading and have a great weekend!14 points
-
I’ve been working on a module to store ProcessWire files directly on Backblaze B2, and wanted to share it with the community. Why I Built This I needed to host video content without breaking the bank on storage costs. AWS S3 was too expensive, and I wanted something that integrates seamlessly with ProcessWire’s existing file fields. Key Features 🚀 Direct B2 Upload - Files go straight to Backblaze, no local storage needed 💰 Dirt Cheap - $6/TB/month (AWS S3 costs 5x more) 🌐 Custom Domain Support - Use your own CDN domain ⚡ Cloudflare Integration - Combine with Cloudflare for FREE bandwidth 📦 Works with Repeaters - Multiple files per repeater item 🎬 Perfect for Video - Tested with Plyr, Video.js, and HTML5 video Real Cost Savings Here’s what I’m actually paying for 500GB of video storage: Backblaze B2 + Cloudflare: - Storage: $3/month - Bandwidth: $0 (free via Cloudflare Bandwidth Alliance) - Total: $3/month AWS S3 (same usage): - Storage: $11.50/month - Bandwidth: $450/month (5TB) - Total: $461.50/month That’s a 99% savings on bandwidth costs! How It Works The module extends ProcessWire’s file fields to upload directly to Backblaze B2. You can use it just like regular file fields: // Single video <video controls> <source src="<?= $page->b2_video->url ?>" type="video/mp4"> </video> // Multiple videos in repeater <?php foreach($page->videos as $item): ?> <?php foreach($item->b2_video as $video): ?> <video controls> <source src="<?= $video->b2url ?>" type="video/mp4"> </video> <?php endforeach; ?> <?php endforeach; ?> Cloudflare CDN Integration Want free bandwidth? Here’s the magic setup: CNAME: cdn.yourdomain.com → f005.backblazeb2.com (with Cloudflare proxy) Transform Rule: Rewrite paths to include /file/bucket-name/ Module setting: Enable custom domain Now all files serve through Cloudflare’s global CDN with zero bandwidth costs thanks to the Bandwidth Alliance partnership. Setup is Simple Create Backblaze B2 bucket Configure module with API keys Create field (type: FieldtypeFileB2) Add field to template Upload files - they go straight to B2! Optional: Add Cloudflare for free bandwidth and caching. Use Cases Video hosting (my use case) Large image galleries Audio files / podcasts Downloadable resources Any high-bandwidth file hosting Technical Details Works with public and private buckets Supports custom Cache-Control headers Files are deleted from local server after upload Can use custom domains via Cloudflare CORS configurable for cross-domain access Try It Out GitHub: https://github.com/mxmsmnv/FieldtypeFileB213 points
-
@ryan I'd be interested to hear how you work on a project with multiple developers and manage keeping each developer's development instance in-sync. For example, are you using a migrations module like RockMigrations or writing migrations in a module specific to the site that adds/updates fields/templates/pages/settings when the module is updated using a version compare? Or are you doing something completely different? I'd be interested to hear how you handle this given that ProcessWire stores much of its configuration in the database.11 points
-
Hi everyone! You’ve probably seen embedded product cards directly in articles on sites like Allegro, PriceRunner? I was using Hanna Code but found its capabilities limiting for my needs, so I decided to fork it and create Embedr - a more feature-rich version: Key Features: 🎯 Dynamic content blocks via ProcessWire selectors (not just static code) 🔄 Live preview directly in admin interface 🎨 Built-in visual card builder (UIKit-based) - no PHP required! 📝 Custom PHP templates for full control when needed 🏷️ Reusable embed types system 🔍 Debug mode with comprehensive logging ✅ Guest-safe - works for all users out of the box Quick Example: Create an embed with a selector: Name: featured-products Selector: template=product, featured=1, limit=6 Type: products Insert in text: ((featured-products)) Done! The module automatically finds pages and renders product cards. Need custom design? Just create a PHP template at /site/templates/components/products.php GitHub: https://github.com/mxmsmnv/Embedr Give it a try and let me know what you think! 🚀10 points
-
There aren’t any core updates to report this week, but that’s because I’ve been throughly wrapped up in a client project using ProcessWire (the same one I’ve been busy with the last couple weeks). When it came time to decide which version of ProcessWire to use when this project launches next week, there was no question in my mind about using the latest dev version. It’s very solid. I upgraded their existing site (using 3.0.229) to it in preparation for the new site, and of course there were no hiccups or glitches. But it did make me think the current dev branch really belongs on the main branch. So I think that as soon as we wrap this project up, I’d like to get a new main/master branch version ready by or before the end of the year, so that’s the goal. Lately there's been a real increase in the number of new sites posted to our Showcase, which is great to see! Some amazing work coming in. As always, If you have sites you've recently launched or soon will, please add them to the sites directory. Thanks and have a great weekend and happy holidays!10 points
-
Hey everyone! After the StripePaymentLinks module has been running smoothly, a few customers with multiple Stripe accounts asked for better analytics capabilities. The Stripe dashboard is okay, but when you have multiple accounts and need specific analysis, it quickly becomes tedious. StripePlAdmin is an admin interface that displays the data stored by StripePaymentLinks in three perspectives: Purchases: All transactions with customer details, subscription status, renewals Products: Aggregated product performance (revenue, purchases, quantities) Customers: Customer lifetime value, purchase behavior Features: Configurable columns per tab Dynamic filters (Boolean search, date ranges, number ranges) Clickable product/customer names open detail modals CSV export with active filters Summary totals at table footer You can show/hide columns and filters in the module settings as needed. Everything is very flexible. Available on GitHub and in the Modules directory. Feedback welcome! 🚀 Cheers, Mike9 points
-
Hi everyone, Like many of you, I have relied on the Pages2Pdf module in the past. It was a great tool, but unfortunately, it seems to be no longer actively maintained. With the shift to PHP 8 in most modern environments, the older version of the underlying mPDF library used in the original module has become a bottleneck, causing compatibility issues. Since I needed a working solution for a current project, I have already created a fork and updated the code to work with a newer, PHP 8 compatible version of mPDF. The Idea: Wire2Pdf I am planning to release this updated version as a new module under the name Wire2Pdf. This would distinguish it from the legacy module and allow for new features (like custom font support) without breaking older installations. What I have done in a fork so far: Code refactoring for PHP 8 compatibility. Updated the mPDF library to a recent supported version. -> https://github.com/markusthomas/Pages2Pdf Before I proceed... I wanted to check with you first: Is there still a strong interest in a maintained module based on mPDF, or have you moved to other solutions (like RockPdf)? Are there specific pain points you had with Pages2Pdf that I should address if I move forward with Wire2Pdf? If there is enough interest, I will polish the code, package it as a new module, and release it. Cheers! Markus7 points
-
@ryan, could you please take another look at this breaking change before releasing the next master: https://github.com/processwire/processwire-issues/issues/2157 I have modules that break when updating to the most recent PW version.7 points
-
WireNPS is a comprehensive module for collecting and analyzing customer feedback via a modern Net Promoter Score (NPS) popup interface. Key Features: Elegant NPS Widget: A non-intrusive, mobile-friendly popup for ratings (0-10) and text feedback. Real-time Analytics: Dashboard featuring NPS score calculation, score distribution charts, and 30-day trend graphs. Multilingual Support: Built-in support for English, German, French, and Chinese with automatic browser/user language detection. Flexible Access: Support for both logged-in users and guests (Public/Private modes). Data Export: CSV export functionality for external analysis. Privacy Control: Configurable IP/User Agent tracking and cookie management. Requirements: ProcessWire 3.0+ PHP 8.2+ Quick Installation: Download or git clone into /site/modules/WireNPS/. Install via the ProcessWire admin. Create an AJAX handler page using the provided template. GitHub: https://github.com/mxmsmnv/WireNPS6 points
-
Not sure who would be the best person to reach out for help on this but there's a critical update for my module, Fluency, and getting the word out is not possible because the thread is locked and hidden from everyone but me. I edited my original post last week (IIRC), which I've done before, and I didn't know that this hid it, which hasn't happened before. This is a bit odd given how old my forum account is and reputation 🤔 I'm attempting to let all Fluency module users know that there is a critical update that must be installed for all users that are using DeepL as their translation service or all translation services will fail with an error. This is due to a short-notice breaking change by DeepL stating that they're deprecating their previously documented authentication method on January 15th, 2026. If you're reading this and use Fluency, please update your module installs to version 2.2.0 which now available via a ProcessWire admin module upgrade, the modules directory, Github, and Composer. I pushed the update as soon as I could to give ProcessWire devs as much time as possible to update their installs and those of their clients. Thanks to whomever sees and can/does unlock the thread!5 points
-
I've settled on Omarchy! I spent a couple days getting used to Hyprland and tweaking it to my needs. It's a bit of a mind shift not having a taskbar/dock anymore, but I made it nice and easy to switch workspaces very quickly and do some basic window manipulations. It's nice having a Windows VM set up as well (I need Photoshop for work since I work with printing companies; CMYK support is a must). It's time to say goodbye to Windows!5 points
-
Live demo running here: https://media.smnv.org/ Attached below is the full, ready-to-go 2025 site profile https://github.com/mxmsmnv/site-media It’s the complete real-world implementation of FieldtypeFileB2: videos served straight from Backblaze B2, zero bandwidth cost via Cloudflare, everything polished and production-ready. Grab it, use it, butcher it — whatever you need.5 points
-
I'm back, happy to present a module that makes square images. https://github.com/mxmsmnv/SquareImages I welcome any feedback.4 points
-
ddev import-db < ~/dumps/site.sql Have RockMigrations installed and turn on files on demand in RockMigrations: https://github.com/baumrock/RockMigrations?tab=readme-ov-file#files-on-demand after this, images on image fields will download when visiting the pages. I also have a a couple ddev hooks that trigger "site/templates/cli" scripts that do things like turning off ProCache, maybe clearing $cache if required for some particular module, turn off Mailgun, etc.4 points
-
Hello all! There's a new version of Fluency and a critical update announcement for all DeepL users. Fluency 2.2.0 has just been released and is a critical update for all users of Fluency that employ DeepL as their translation service. As mentioned above, DeepL is deprecating their previous method of API authentication on January 15, 2025. This means that all Fluency versions less than 2.2.0 that are using DeepL will no longer translate content. Upgrading from Fluency 1.8.0 or earlier requires a complete uninstall/reinstall. The module will have to be configured again, so note your API key if you don't have access to it otherwise. This will not result in any content loss. Fluency 2.2.0 also brings additional features and bugfixes. These include compatibility with AdminThemUikit v3 and its theming customization abilities. Fluency also now uses CSS custom properties so it is possible to customize it separately. This release also includes a fix for an issue that may affect saving content in RockPageBuilder fields mentioned earlier in this thread. For full notes on changes and improvements see the Github release page. If you have any trouble with the module please report them here, filing an issue on Github is helpful as well. Thank you all for your feedback and ongoing support. Additional thanks to the developers who have donated via PayPal, always appreciated!3 points
-
3 points
-
Hi psy, If you are looking for a quick-but-reliable way to get CSV docs into PW pages, here's a snippet I've been using for years. It might not do as much as the official module, but it will get you up and going. <?php // Script to create pages from rows in a CSV file //Open CSV file. $fileHandle = fopen("replace-with-file-name.csv", "r"); //Iterate through CSV rows. // NOTE: if you have a header row, it will be used to create a page. while (($row = fgetcsv($fileHandle, 0, ",")) !== FALSE) { // Create a new ProcessWire page from each CSV row, using the row's array 0-based index matched with the correct fields. // Set up pages in the ProcessWire page tree. $np = new Page(); // create new page object $np->template = $templates->get(xx); // Set the template to use for created pages. $np->parent = $pages->get(xxxx); // Set the parent ID for created pages. // Turn output formatting off $np->of(false); // Set field values from the 0-based index of the CSV row. $np->title = $row[0]; $np->name = $row[0]; $np->field_name1 = $row[1]; $np->field_name2 = $row[2]; $np->field_name3 = $row[3]; // Save the page $np->save(); }3 points
-
3 points
-
If you just want to sync the fields and templates you can also try the native fields/templates export/import. For most fields this works quite well. Thats how I usually do it. Sometimes I also do it the other way around and import all the pages that have changed from production to local with the native page export/import and than export the whole database (using ProcessDatabaseBackups module) from local and import that on the production site. RockMigrations is also great and I have used it for more complex stuff. One thing I did not find in RockMigrations is the option to migrate pages. Can that also be done?3 points
-
Thanks for the suggestion @BitPoet. But these config settings are for fields using the Fieldtype (and stored in the "fields" table) rather than part of the module config (stored in the "modules" table). I did get to the bottom of why the problem exists and how to work around it: You would think that when setting a default value you could check if the config setting is null (or not part of the data array for the Field) - if it's null then it means it's never been set, and if it's an empty string then it means the user has deliberately cleared the value. But saving a field goes via WireSaveableItems::save() -> WireSaveableItems::encodeData() -> wireEncodeJSON(), and the last is used without $allowEmpty set to true. So any empty value is removed from the saved data and therefore the setting will be null rather than an empty string. I saw a solution in FieldtypeText::saveFieldReady(). In your Fieldtype module you do this to check if a Field is newly created and if so set any default config values: /** * Hook called when field is about to be saved * * @param Field $field * @since 3.0.212 */ public function ___saveFieldReady(Field $field) { parent::___saveFieldReady($field); // If the field is new (it has no ID) and is being saved in ProcessField... if(!$field->id && $this->wire()->page->process == 'ProcessField') { // Set some default field config values $field->set('myFieldtypeConfigSetting', 'foo'); // ... } } This method is only available in PW >= 3.0.212 so I guess prior to that you only had the unappealing option of creating an additional autoload module bundled with your Fieldtype module and hooking Fields::save().3 points
-
Off the top of my head: In your module's install method, hook after modules::install() in that hook method, get the module config with modules::getConfig(), set your default value and do a modules::saveConfig()3 points
-
AgeWire is a powerful, fully customizable age verification module for ProcessWire, built with modern web standards and powered by Tailwind CSS. Perfect for sites requiring age gates (alcohol, tobacco, adult content, etc.). Key Features Two Verification Modes: Simple Yes/No buttons Date Picker with separate MM/DD/YYYY inputs (bot-resistant) 13 Stunning Themes: Modern, Dark, Classic, Minimal, Gradient, Neon, Elegant, Corporate, Vibrant, Nature, Sunset, Ocean, Purple 4 Smooth Animations: Fade In, Slide Up, Zoom In, Bounce In International Date Formats: MM/DD/YYYY (US) DD/MM/YYYY (EU) YYYY/MM/DD (ISO) Advanced Security: Secure, HttpOnly, SameSite cookies Configurable lifetime (1 day to 6 months) Bot protection via manual date entry Smart Exclusions: Skip verification on specific templates or pages Admin pages auto-excluded Privacy & Compliance: Optional Terms & Privacy Policy checkbox Custom links to your legal pages Fully Responsive – Mobile-first design Custom CSS support Tailwind CDN integration (no build required) Installation Download from GitHub Place AgeWire folder in /site/modules/ Go to Modules > Refresh Install AgeWire GitHub: https://github.com/mxmsmnv/AgeWire Download: https://github.com/mxmsmnv/AgeWire/archive/refs/tags/v1.0.9.zip Perfect for: Wineries & breweries Vape & tobacco shops Adult content sites Age-restricted events Feedback, bug reports, and pull requests are welcome! If you like AgeWire, please ⭐ star it on GitHub! Made with ❤️ for the ProcessWire community.3 points
-
Maybe I have a few little goodies that you might like 😉 Wire2PDF (first Alpha) What's new? Custom fonts You can upload and use own fonts Set PDF metadata (defined with variables or custom by a specific templatefield title, subject, keywords, author and creator Create PDF/A-1b for font embedding Now i have to test before it is ready to publish.2 points
-
2 points
-
2 points
-
Hey, today a got this: https://github.com/FortAwesome/Font-Awesome/issues/9028 They closed all open brand icon requests and provide a link to new github discussions for new requests re-requests. So, should we do this, also when the first request is over 9 years old without any action(s) from their side? ???2 points
-
Hi Andreas, @AndZyk please can you open a new discussion (and maybe drop the URL here)? 🙏 💙 🙏 Regards, Horst 🙋♂️2 points
-
You can check out this module: https://processwire.com/modules/breadcrumb-dropdowns/2 points
-
Since version 3.0.173, URL/path hooks are thankfully available. I built a solution to overwrite page paths using an input field on pages for the public. If filled, the Page::path hook returns my custom path string, which means URLs etc. are even auto-updated. A second hook checks all incoming requests and delivers the page by matching the defined path/URL. # ready.php // Change page path $wire->addHookBefore('Page::path', function($event) { $page = $event->object; if (!empty($page->page_generic_urlpath)) { $event->replace = true; $event->return = $page->page_generic_urlpath; } }); # ready.php // Route page path back $wire->addHook('/([a-zA-Z0-9-/]+)/', function($event) { $urlpath = '/' . $event->arguments(1) . '/'; $page = $event->pages->findOne('page_generic_urlpath=' . $urlpath . ', include=hidden'); return $page->id && $page->viewable ? $page : $event->return; }); This works fine as long as multilanguage support is not required. However, with multiple languages, it becomes much more complicated. The Page::path hook is useless, and the logic needs to be implemented in LanguageSupportPageNames->getPagePath(), which is not hookable. In short, I can't find a good way to map my multilingual custom paths from an input field to the corresponding localized language paths. I ended up making minimal edits in LanguageSupportPageNames->getPagePath() to replace multilingual paths when necessary. However, I would prefer an elegant solution over a "core module hack". Does anyone have a good idea for changing page language local paths via hooks? In my tests, Page::localPath is neither hookable nor defined with underscores. Changing the deeper internal language logic seems impossible. Or not?! 🙂2 points
-
In case anyone has the same issue as me, I have changed the line 513 where it does preg_match on the content if(!preg_match_all('#<(?:p|h[1-6])(?:>|\s+[^>]+>)\s*(https?://vimeo.com/(?:[^<]*?/|)(\d+)).*?</(?:p|h[1-6])>#', $str, $matches)) return; to if(!preg_match_all('#<a\s+href="(https?://vimeo\.com/([0-9]+(?:/[A-Za-z0-9_-]+)?))".*?>.*?</a>#i',$str,$matches)) return; Note. This works when the url is made into a link, as it checks in <a> tags rather than <p> tags in the original.2 points
-
Thank you for remembering me. The original GitHub request was by me. I think there are still many people using Font Awesome (12K stars on the repo), but if they did not include ProcessWire after 9 years, I would not get my hopes up. 😅 But we could still try. Do you want to open a discussion or should I? Regards, Andreas2 points
-
The following question might sound a bit rough at the edges, BUT are people still using FontAwesome? Sure we have it in the ProcessWire backend but I can't remember using it somewhere else in a real project. I'd say YES to re-submit to push ProcessWire but that's by far the only reason I could think of.2 points
-
<?php namespace ProcessWire; if($config->ajax) { bd('AJAX request detected'); echo "Replaced page content"; exit(); } ?> <script> function loadlist(segment='') { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("main").innerHTML = this.responseText; } }; xhttp.open("GET", "<?=$page->url?>"+segment, true); xhttp.setRequestHeader("X-Requested-With", "XMLHttpRequest"); xhttp.send(); } </script> <div id="content"> <div id="main">Basic page content</div> <p><button onclick="loadlist('')">Load List</button></p> </div> Note the replacement of the text in "main" and that Tracy detects the AJAX request.2 points
-
I second @elabx for using RockMigrations. It contains a lot of powerful utilities that you can use as you see fit. Many can be used separately, they all work well together. Tools like field and template migrations mean that you can often get away without having to perform large DB sync operations. Cheers to @bernhard for a module I use on every project 🍻2 points
-
Yes, I tried to solve this problem yesterday,but there are two options you can use: https://images.weserv.nl/ or https://github.com/thumbor/thumbor Cloudflare Transformations didn't work for sundomains. You may use ProCache module by Ryan for caching images with CDN.2 points
-
There is a module in development: https://processwire.com/talk/topic/31052-xforum-proof-of-concept-front-end-forum/ I tested it a while ago, and it worked fine. You only have to customize the styling to your needs.2 points
-
No unfortunately not. I wrote a new module WireMailBrevo that uses the API to connect instead. https://processwire.com/modules/wire-mail-brevo/2 points
-
If you dynamically add parameters to your link, you can use them in a hook: $wire->addHookBefore('Pages2Pdf::download', function($event) { /** @var Pages2Pdf $module */ $module = $event->object; $input = $event->wire('input'); $sanitizer = $event->wire('sanitizer'); // 1. Check if we are in your specific scenario // (Optional: limit this to specific templates if needed) $page = $event->arguments(0); if($page->template != 'your-list-template') return; // 2. Retrieve your filter parameters from the URL // Example URL: ?pages2pdf=1&filter_category=music&date=2023 $category = $input->get('filter_category'); $date = $input->get('date'); // 3. Build a safe filename string // It is crucial to sanitize these inputs to avoid invalid filesystem characters $filenameParts = [$page->name]; if($category) { $filenameParts[] = $sanitizer->pageName($category); } if($date) { $filenameParts[] = $sanitizer->pageName($date); } // Add unique ID or timestamp if you want to avoid caching conflicts completely // $filenameParts[] = time(); $newFilename = implode('-', $filenameParts) . '.pdf'; // 4. Overwrite the module setting for this specific request $module->set('filename', $newFilename); }); Important: The hook must be implemented via init.php. It does not work in ready.php. Actually tested it here to add the amount of portions into the filename: https://www.dothiscookingthing.de/rezepte/lachs-spiesse-mit-garnelen-aus-dem-ofen/2 points
-
2 points
-
Hi @Sergio, i fully agree, this is tough to achieve. Because of the exceptions. As far as i am told joomla for example supposed to handle this a bit more easy. However they do it, i do not want to use Joomla anyway. Finally i wrote a little script which helps me to swap content. And - important for me - it includes most of the available multilingual field types. For my current project (which triggered the posting) this means i got this default language swapping thing ready in less than 5 hours. Instead of several days. Maybe this is also helpful for others... https://gist.github.com/olafgleba/1e1c33d8ad3fc22961dfba33a6ee2f361 point
-
Hello @ all The new version 2.3.0 comes with a brand new feature: the possibility to turn a form into a multi-step form. Many thanks to @Jan S. for the idea and the support in testing during the development of the new feature. In a nutshell: A multi-step form is a long form divided into multiple steps. At the end of each step, the user clicks on a "Next" button to go to the next section. In the final step a summary of the data entered will be displayed to the user. The user now has the option to change some of the data if necessary before finally submitting the form. Typical use cases are very long forms, surveys or quizzes. I have written an extra chapter in the docs with a lot more information, which you can find here. There are only 2 restrictions for multi-step forms to work properly: The send button must be after the last step (by the way, it wouldn't make sense to put it anywhere in between ;-)) File upload fields must be placed in the last step (otherwise they won't work) To turn a form into a multi-step form, you only need one new method: addStep() You need to add this method to the form object in the places where you want to make the cut: $form = new \FrontendForms\Form('simpleform'); $firstname = new \FrontendForms\InputText('firstname'); $firstname->setLabel('Firstname'); $firstname->setRule('required'); $form->add($firstname); $lastname = new \FrontendForms\InputText('lastname'); $lastname->setLabel('Lastname'); $lastname->setRule('required'); $form->add($lastname); $form->addStep(); // first step $email = new \FrontendForms\InputEmail('email'); $email->setLabel('Input Email'); $email->setRule('required'); $form->add($email); $form->addStep(); // second step $birthday = new \FrontendForms\InputDate('date'); $birthday ->setLabel('Birthday'); $form->add($birthday ); $form->addStep(); // third step $message = new \FrontendForms\Textarea('message'); $message->setLabel('My message'); $form->add($message); $form->addStep(); // fourth step $button = new \FrontendForms\Button('submit'); $button->setAttribute('value', 'Send'); $form->add($button); if($form->isValid()){ print_r($form->getValues()); // do what you want } // render the form echo $form->render(); That is all! You can find more examples here. To be informed of all the changes in this release, please read the changelog. As always, please keep an eye on whether everything is working as expected and report any issues you discover here or directly on GitHub. Jürgen1 point
-
My tailwind.dist.css file only contains what my projects need most of the time - on all pages/views/whatever. 😁 So there is that. However you could split it up in several TailwindCSS files. One for only layouts, one for components (or even each component), one for this, and one for that. It depends on how much time you want to invest and break things up into smaller pieces and then add to whereever you finally load the CSS files. I think it's quite a bit of an overhead, but in case your projects are huge or have multiple areas, such as frontend, backend (not ProcessWire itself, but like a custom member area) this could help. First step would be disabling automatic detection - see here: https://tailwindcss.com/docs/detecting-classes-in-source-files#disabling-automatic-detection Then you would need multiple .css files that have directives to source only some parts of your files. It really depends on how well-structured your files are. Also in the docs, see link above. @import "tailwindcss" source(none); @source "../admin"; @source "../shared";1 point
-
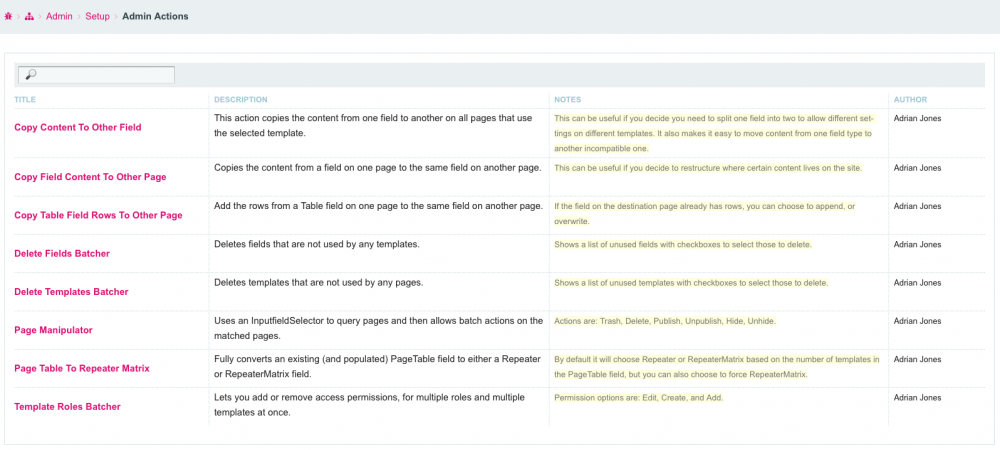
Hi everyone, Here's a new module that I have been meaning to build for a long time. http://modules.processwire.com/modules/process-admin-actions/ https://github.com/adrianbj/ProcessAdminActions What does it do? Do you have a bunch of admin snippets laying around, or do you recreate from them from scratch every time you need them, or do you try to find where you saw them in the forums, or on the ProcessWire Recipes site? Admin Actions lets you quickly create actions in the admin that you can use over and over and even make available to your site editors (permissions for each action are assigned to roles separately so you have full control over who has access to which actions). Included Actions It comes bundled with several actions and I will be adding more over time (and hopefully I'll get some PRs from you guys too). You can browse and sort and if you have @tpr's Admin on Steroid's datatables filter feature, you can even filter based on the content of all columns. The headliner action included with the module is: PageTable To RepeaterMatrix which fully converts an existing (and populated) PageTable field to either a Repeater or RepeaterMatrix field. This is a huge timesaver if you have an existing site that makes heavy use of PageTable fields and you would like to give the clients the improved interface of RepeaterMatrix. Copy Content To Other Field This action copies the content from one field to another field on all pages that use the selected template. Copy Field Content To Other Page Copies the content from a field on one page to the same field on another page. Copy Repeater Items To Other Page Add the items from a Repeater field on one page to the same field on another page. Copy Table Field Rows To Other Page Add the rows from a Table field on one page to the same field on another page. Create Users Batcher Allows you to batch create users. This module requires the Email New User module and it should be configured to generate a password automatically. Delete Unused Fields Deletes fields that are not used by any templates. Delete Unused Templates Deletes templates that are not used by any pages. Email Batcher Lets you email multiple addresses at once. Field Set Or Search And Replace Set field values, or search and replace text in field values from a filtered selection of pages and fields. FTP Files to Page Add files/images from a folder to a selected page. Page Active Languages Batcher Lets you enable or disable active status of multiple languages on multiple pages at once. Page Manipulator Uses an InputfieldSelector to query pages and then allows batch actions on the matched pages. Page Table To Repeater Matrix Fully converts an existing (and populated) PageTable field to either a Repeater or RepeaterMatrix field. Template Fields Batcher Lets you add or remove multiple fields from multiple templates at once. Template Roles Batcher Lets you add or remove access permissions, for multiple roles and multiple templates at once. User Roles Permissions Batcher Lets you add or remove permissions for multiple roles, or roles for multiple users at once. Creating a New Action If you create a new action that you think others would find useful, please add it to the actions subfolder of this module and submit a PR. If you think it is only useful for you, place it in /site/templates/AdminActions/ so that it doesn't get lost on module updates. A new action file can be as simple as this: <?php namespace ProcessWire; class UnpublishAboutPage extends ProcessAdminActions { protected function executeAction() { $p = $this->pages->get('/about/'); $p->addStatus(Page::statusUnpublished); $p->save(); return true; } } Each action: class must extend "ProcessAdminActions" and the filename must match the class name and end in ".action.php" like: UnpublishAboutPage.action.php the action method must be: executeAction() As you can see there are only a few lines needed to wrap the actual API call, so it's really worth the small extra effort to make an action. Obviously that example action is not very useful. Here is another more useful one that is included with the module. It includes $description, $notes, and $author variables which are used in the module table selector interface. It also makes use of the defineOptions() method which builds the input fields used to gather the required options before running the action. <?php namespace ProcessWire; class DeleteUnusedFields extends ProcessAdminActions { protected $description = 'Deletes fields that are not used by any templates.'; protected $notes = 'Shows a list of unused fields with checkboxes to select those to delete.'; protected $author = 'Adrian Jones'; protected $authorLinks = array( 'pwforum' => '985-adrian', 'pwdirectory' => 'adrian-jones', 'github' => 'adrianbj', ); protected function defineOptions() { $fieldOptions = array(); foreach($this->fields as $field) { if ($field->flags & Field::flagSystem || $field->flags & Field::flagPermanent) continue; if(count($field->getFieldgroups()) === 0) $fieldOptions[$field->id] = $field->label ? $field->label . ' (' . $field->name . ')' : $field->name; } return array( array( 'name' => 'fields', 'label' => 'Fields', 'description' => 'Select the fields you want to delete', 'notes' => 'Note that all fields listed are not used by any templates and should therefore be safe to delete', 'type' => 'checkboxes', 'options' => $fieldOptions, 'required' => true ) ); } protected function executeAction($options) { $count = 0; foreach($options['fields'] as $field) { $f = $this->fields->get($field); $this->fields->delete($f); $count++; } $this->successMessage = $count . ' field' . _n('', 's', $count) . ' ' . _n('was', 'were', $count) . ' successfully deleted'; return true; } } This defineOptions() method builds input fields that look like this: Finally we use $options array in the executeAction() method to get the values entered into those options fields to run the API script to remove the checked fields. There is one additional method that I didn't outline called: checkRequirements() - you can see it in action in the PageTableToRepeaterMatrix action. You can use this to prevent the action from running if certain requirements are not met. At the end of the executeAction() method you can populate $this->successMessage, or $this->failureMessage which will be returned after the action has finished. Populating options via URL parameters You can also populate the option parameters via URL parameters. You should split multiple values with a “|” character. You can either just pre-populate options: http://mysite.dev/processwire/setup/admin-actions/options?action=TemplateFieldsBatcher&templates=29|56&fields=219&addOrRemove=add or you can execute immediately: http://mysite.dev/processwire/setup/admin-actions/execute?action=TemplateFieldsBatcher&templates=29|56&fields=219&addOrRemove=add Note the “options” vs “execute” as the last path before the parameters. Automatic Backup / Restore Before any action is executed, a full database backup is automatically made. You have a few options to run a restore if needed: Follow the Restore link that is presented after an action completes Use the "Restore" submenu: Setup > Admin Actions > Restore Move the restoredb.php file from the /site/assets/cache/AdminActions/ folder to the root of your site and load in the browser Manually restore using the AdminActionsBackup.sql file in the /site/assets/cache/AdminActions/ folder I think all these features make it very easy to create custom admin data manipulation methods that can be shared with others and executed using a simple interface without needing to build a full Process Module custom interface from scratch. I also hope it will reduce the barriers for new ProcessWire users to create custom admin functionality. Please let me know what you think, especially if you have ideas for improving the interface, or the way actions are defined.1 point
-
Today there’s a new version of ProCache (4.0.7) available for download in the ProCache support/upgrades board. Here’s what’s new in this version of ProCache: ProCache has been updated throughout for PHP 8.4 support. Upgraded the SCSS compiler to the latest Leafo SCSSPHP 2.0.1. This version requires PHP 8.2, so ProCache also lets you choose from two older versions if you prefer. Upgraded the LESS compiler to the latest Wikimedia LESS 5.4.1. Past versions can also be selected, including Wikimedia 3.0.0 and Leafo LESS 0.5.0. Upgraded the CSS/JS minifier to the latest available version (1.3.75 latest). Because we had customized the CSS/JS minification quite a bit, the older version (1.0 stable) also remains selectable, just in case there’s anything the older version handles that the new one doesn’t yet. LESS, SCSS and Minifier versions can be selected and changed in the ProCache configuration: Setup > ProCache > JS/CSS. Likewise the ProcessProCache module has a new JS/CSS tab for configuring the settings mentioned above. ProCache now logs LESS/SCSS and Minify status and errors to the JS console (when in debug mode or for a logged-in superuser). ProCache now has a proper API reference page available here: https://processwire.com/api/ref/pro-cache/ Because this is a brand new version with several upgraded libraries, it should be considered beta until it's been out a couple of weeks. Thanks for reading and have a great weekend!1 point
-
Last week I was on a boat, far from any computer, so that’s why there weren’t any updates. This week I’m back in the office and back to work on the core. The focus has been primarily on optimizations and issue fixes (see dev branch commit log). There were also a couple commits related to PHP 8.4 support. Issue fixes and optimizations will likely continue to get more focus as we get closer to our next main/master version.There are also some Pro module updates in the works as well. Have a great weekend!1 point