Leaderboard
Popular Content
Showing content with the highest reputation on 07/22/2024 in all areas
-
Thank you for all the feedback, I'm enjoying reading it and it's opening up a lot of good ideas, so please keep it coming. I also have some ideas to add. With regard to big/major features, I'd ideally like to focus on things that absolutely must be in the core, and not on things that can be built and supported by others as modules. My wishlist would be that ProcessWire focuses more on its roots, being the best it can be as a framework and CMS for running modules. If I can focus on that part of the core, and let others develop major new features with modules, then not only would the core be that much better, but I think I'd have the bandwidth to do things like develop a more formal testing framework, make the docs that much better, have more time for issues and requests, etc. Things like media/asset managers and web/block builders/editors (as examples) are best built by those that use them. When you are both the user and developer, you can develop and support something better than if you hired someone to develop it. @bernhard is a great example, he has stepped up and built answers to several things that people ask for, and he's both developer and user of those things. I understand some of these external modules cost money. But when something doesn't cost money to you, it has still cost money and time resources from someone else, the developer, or whoever sponsored the developer. So it's a question of who pays for it and how they are doing so. My strategy here has been to focus on developing things that I can use in my projects and very often the clients help cover the cost. That's how much of ProcessWire has been built. Other features that I use but could not afford to develop and support for free have been developed into Pro modules. This helps fund the core too. I don't make enough to survive on that alone, so I do a lot of client work as well, and I like the diversity of work. When I say that one particular feature is not likely to be developed in PW's core in the next version, I'm not saying that it's a bad idea at all, nor am I rejecting it, but more likely that I don't have the ability to fund that feature at the moment. (But maybe will later). Or in many other cases, it may be that a particular feature might only be useful in some installations rather than most, and thus belongs as an external module. If something like RockPageBuilder or PageGRID or others could suit your needs on a particular project, support the developer and get it. The more we can do this, the more that developer can do, the more decentralized the responsibility for ProcessWire can be, and the more I think it benefits not just that module and developer, but the entire ProcessWire project. Maybe the developers of these modules would be open to having a free version with less features so people could get to know them better and upgrade when they need it. Kind of like how there is Lister and ListerPro. One idea I'd like feedback on. What if ProcessWire 4.x would be just the core and only the modules essential for the "blank" profile? And that's all the core would be. Then, on the download page (or maybe the installer), you could select all the modules you want to be part of your installation. For instance, you know you'll need repeaters, so you check the box for the Repeater Fieldtype. You know you want Tracy, so you check the box for that. At this stage you could select both 1st party and 3rd party modules to basically configure your own ideal version. From here we could also highlight other options like the Page Builders mentioned. There would have to be some predefined options, like a "well appointed" installation that is the same as the core as it is now. It would be a whole different way of building ProcessWire, but much more back to the roots of PW, becoming even more of a community project, sharing the responsibility a little further and getting more people involved, growing the family.8 points
-
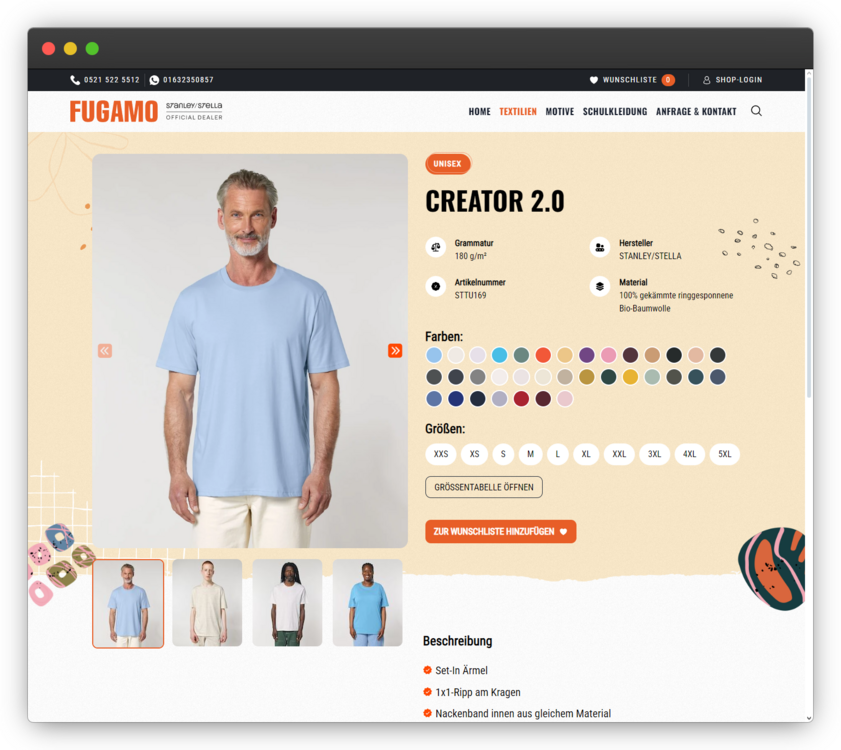
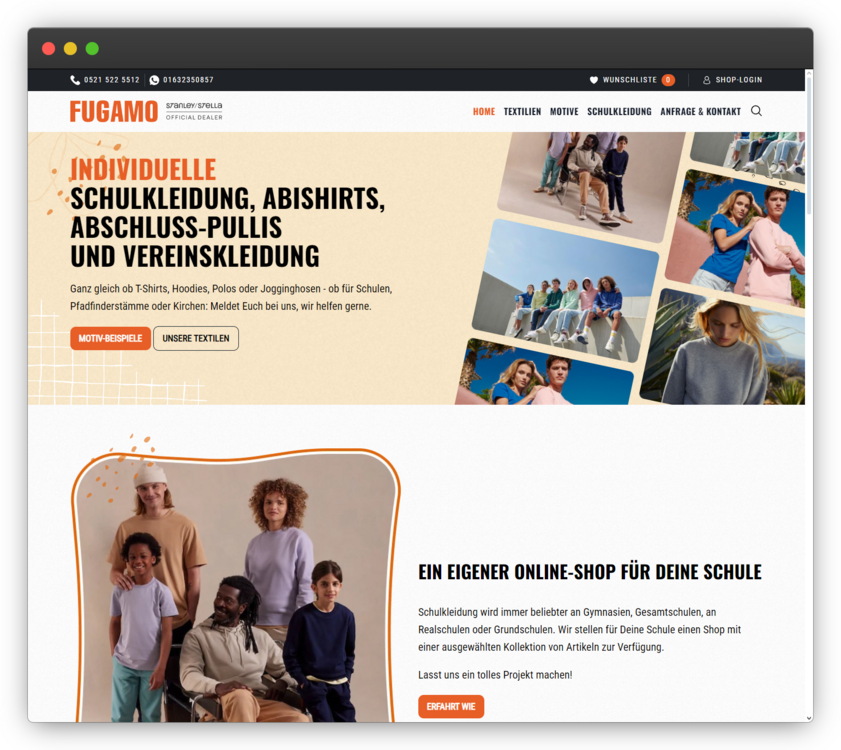
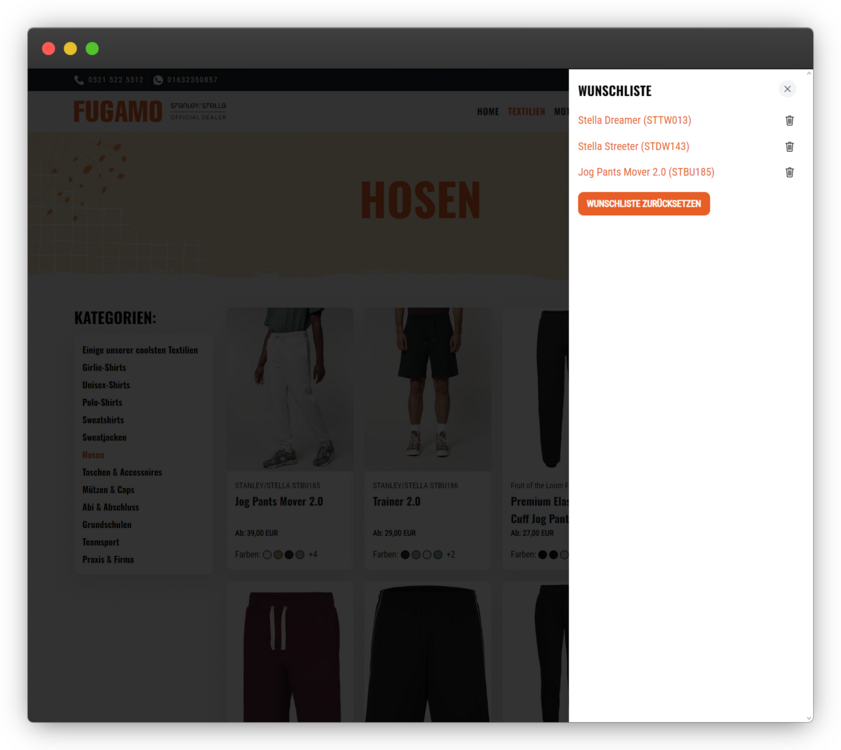
The collaboration between dotnetic and Fugamo highlights the importance of a well-designed, efficient website for attracting and retaining customers. Fugamo, a provider of custom clothing for schools, clubs, and organizations, faced significant challenges with their old website. Slow load times, outdated design, and cumbersome content management were major issues that hindered customer engagement and conversions. The Challenge Fugamo's primary goal was to present their product offerings effectively, but their old website's sluggish performance and unattractive design made it difficult for potential customers to explore and make inquiries. Additionally, the absence of a wishlist feature complicated the user experience, leading to a lower conversion rate. The content management system (CMS) in place was inflexible, making it hard for Fugamo to update and create new content efficiently. The Solution Design Overhaul: We prioritized a visually appealing design to engage Fugamo's target audience — students, schools, and clubs. The new design incorporates vibrant colors, dynamic graphics, and interactive elements like an animated header. This not only enhances user experience but also strengthens Fugamo's brand identity and emotional connection with visitors, increasing the likelihood of customer loyalty. Centralized Content Management: A key improvement was the integration of a centralized interface, streamlining the management of both the website and the online shop. This ensures that new products can be added quickly and efficiently, keeping the website up-to-date without redundant manual updates across multiple platforms. Mobile Optimization: We implemented a responsive design ensuring the website performs well on all devices. This approach guarantees a seamless user experience regardless of the device used, addressing the needs of a mobile-savvy audience. Wishlist Feature: To enhance user interaction, a wishlist feature was introduced. This allows users to mark products of interest and include them in their inquiries through the contact form, simplifying the process and encouraging more customer engagement. Flexible Pagebuilder: We incorporated a flexible pagebuilder tool (RockPageBuilder), enabling Fugamo to easily create and update content. This tool simplifies the management process, allowing for quick adaptations and additions, crucial for maintaining an up-to-date and engaging website. Live Search Integration: A live search function was added, providing instant results as users type their queries. This feature significantly improves user experience by making navigation and product discovery faster and more intuitive, which can increase user satisfaction and the likelihood of conversions. Techniques and Technologies Used ProcessWire CMS: We utilized ProcessWire, our favorite CMS known for its flexibility and power. The existing e-commerce system is also based on ProcessWire, making it an ideal choice for seamless integration. Key Modules: Several ProcessWire modules were employed to enhance functionality: RockPageBuilder: For easy content creation and management. RockFrontend: Supports modern frontend development. RockMigrations: Facilitates field and template creation and data synchronization. FrontendForms: Simplifies form creation, management, and validation. SEOMaestro: Provides tools for creating sitemaps and managing Open Graph data. HTMX and AlpineJS: For drawers, navigation and live search PageimageSource: Optimizes image management and display. Latte Template Engine: Offers a powerful and secure template system. Outcomes and Impact The redesign and optimization efforts resulted in a significant improvement in website speed and user experience. Enhanced design elements and faster load times led to longer user sessions and reduced bounce rates. The introduction of the wishlist feature and improved content management increased the number of inquiries and conversions, helping Fugamo attract more schools, clubs, and students. Conclusion The Fugamo website revamp underscores the critical role of a modern, user-friendly website in business success. By addressing performance issues, implementing a captivating design, and enhancing content management, dotnetic helped Fugamo boost their online presence and customer engagement. This case study exemplifies the necessity of ongoing digital innovation to meet user needs and drive growth in the competitive online marketplace. For more details, visit the Fugamo Case Study (written in german).3 points
-
I am probably the least capable person in the community. I was able to build a very nice delivery app two years ago with Processwire. I was proud of it although it needed more polish. Because of being a relative newbie and designer by trade, I built a front-end that was meant to replicate a backend. Why? Because I wasn’t versed enough on creating custom admin pages in PW plus I didn't want it to look like the PW backend. That left me open to security holes, no doubt. But the end result was decently slick. But guess what really bothered me about the PW backend? I didn’t want my client seeing the word “Pages” throughout the UI they’d be working on. PW is powerful and I didn’t want them thinking this app was a glorified website. “Pages” stuck out like a sore thumb. Other CMSs forgo that which makes building something on top of them seem more custom and crafted to the specific use case. For instance, Craft CMS (see attachments) has a modern backend UI that would feel at home to me and yet there is no mention of “Pages.” I think that extends the use of their product beyond just a website. I know some of you may think I’m crazy but it’s been touched upon throughout this thread in one way or another. PW is the perfect ground floor. Being so opinionated on Pages just seems to pigeon-hole it and especially if the backend UI improved to feel more modern, then we’d have a tool that would allow relative beginners (to custom app development) to build some powerful stuff. Thanks for listening.3 points
-
Thank you for all of the valuable comments last week! I'll reply to several of the comments soon in last week's thread. A couple months ago a new addHeaderAction() method was added to to our Inputfields JS API, enabling you to add custom header icon actions to any Inputfield (more details here). A short while later, the same method was added to our Inputfield PHP API. This week it's been expanded so that now you can also add drop down menu header actions to Inputfield, like the one in the screenshot below. Though this is just a simple example: Here's how we defined that action and menu in JS: $f = Inputfields.get('checkboxes_field_name'); Inputfields.addHeaderAction($f, { name: 'tools', icon: 'fa-wrench', tooltip: 'Select or unselect all', menuItems: [ { name: 'select-all', label: 'Select all', icon: 'fa-check-square-o', // called when the user clicks on the action callback: function() { $f.find('input[type=checkbox]').prop('checked', true); $f.trigger('change'); }, // called to determine whether action is available to click on (optional) active: function() { return $f.find('input[type=checkbox]').not(':checked').length > 0; } }, { name: 'unselect-all', label: 'Unselect all', icon: 'fa-square-o', callback: function() { $f.find('input[type=checkbox]').prop('checked', false); $f.trigger('change'); }, active: function() { return $f.find('input[type=checkbox]:checked').length > 0; } } ] }); For more details on the options, see documentation here in the inputfields.js file where the addHeaderAction() function is defined. How does that JS code get called in the admin in the first place? Well there's a lot of different ways you could do that, but in my case, I hooked after ProcessPageEdit::loadPage in my /site/templates/admin.php file and added a custom .js file (containing the code above): $wire->addHookAfter('ProcessPageEdit::loadPage', function(HookEvent $e) { $page = $e->return; /** @var Page $page */ $config = $e->wire()->config; if($page->template->name === 'tour') { $config->scripts->add($config->urls->templates . 'scripts/admin-tour.js'; } }); Have a great weekend!3 points
-
Elementor is not part of Wordpress, but a plugin developed by someone else to run in WordPress. Maybe this is an opportunity for someone in ProcessWire. And there are already RockPageBuilder and PageGRID in ProcessWire to consider as well. The dominance of WordPress has always been the case, and it will likely continue to be the case. ProcessWire is unique and has always been something completely different from WordPress. The CMS projects that are trying to mirror WordPress never seem to last long because, if you want something like WordPress, then why not just use WordPress? Though I don't know anyone that really knows both well who prefers to develop in WordPress. Instead, WordPress dominance is largely a matter of name familiarity with clients, which is completely understandable. But there are also several things it genuinely does well, and I always believe in using the best tool for the job. If the types of projects you work on are a good match for WordPress, then great, but I hope you also have projects that are a good match for ProcessWire as well. ProcessWire fully supports it. Many (most?) of us is have used exclusively on new installations for years. I don't know what those are. it sounds like another opportunity for modules. But more info needed. Good idea. This is something I think I can do. Can you describe further? In the majority of cases, older modules will still work fine. I'm not aware of anything in the modules directory that does not work, but if any become apparent I will remove them. Maybe it would be a good community effort to identify modules that could be removed from the directory. I think this might turn off as many people as it turns on. I know I wouldn't like it. But if it can be automated as an installation option then sure, why not. ProcessWire already supports WEBP and has for awhile. I was working on core AVIF support, but Robin S. released an AVIF module so I put mine on the back burner. And this may be the sort of thing that is better as a module, or maybe it'll be better in the core at some point, I'm not sure. Right now we don't build core versions in a way that breaks things from one to another. At least not in a way that is known at the time of assigning a version number. When that changes, I think we'll want to adopt semantic versioning, and maybe that's a part of 4.x. Maybe it would benefit 3rd party modules more in the shorter term, so it's worth looking at there first. Sounds interesting but I need more details. If there's anyone that is an nginx expert that wants to step up to have this responsibility I'd welcome it. I've mentioned this before too, but nobody has stepped up. I'm not an nginx expert so don't feel qualified to support it on my own. For real? This is the first I've heard of any chaos. Good to hear. We do have the PageAutosave module which does Live Preview even better than ProDrafts. This module is available in ProDevTools or ProDrafts boards, but maybe it can have a wider release. This is exactly the sort of thing that PW is great at supporting already. But I have been exploring building an everything-SEO module here, as it's something I'd like to use and support, but just not as part of the core. The hard-core SEO experts will still want to do their own SEO stuff like they do now, but for those that want something they can turn-key and have it all ready, a module is ideal. I'll very likely be building one within the next year hopefully.3 points
-
@szabesz I think the phrase "everything necessary" might be worth considering here. A class ideally just has one responsibility. Page instances are there to provide an interface to one page's content and be swapped in and out of memory on demand. When there are things like hooks going into a Page, that changes the role completely. If you start doing this a lot on a large site then it may affect scalability. Maybe it's fine for one individual installation or another, however. In your case, this isn't an issue, as you've solved that concern with a static method. I think that's okay for an individual installation, but it wouldn't be okay for PW to suggest for everyone because it's not multi-instance safe. The core avoids also static methods when possible because they are disconnected from any instance of the class. When there are static methods, it's always worth looking closer if it's worth the convenience (sometimes it is) or if they would be better off somewhere else. Using hooks in your /site/init.php, /site/ready.php or /site/templates/admin.php (when appropriate) is a safe strategy, but I agree it's not great if you have a ton of them. At that point it might be good to have an autoload Module, or to start including your own files from one of the previously mentioned ones. But if you find it beneficial to use /site/classes/YourPageClass.php then also consider a separate class (ProductPageTools.php?). Rather than having a static method, you can have a static variable in your ProductPage class that refers to that instance, but there will only ever be one of them, and it will be multi instance safe. Page classes already do this for a lot of things, delegating to other classes (PageTraversal, PageValues, PageProperties, etc.) for code that can be shared among all Page classes. There's only ever one instance of those classes, no matter how many Page class instances there are. And they are all multi-instance safe. This also keeps the memory requirements of the Page classes very low, since the Page class has very little code itself, and mostly delegates to other classes where the same single instance operates on all Page classes. class ProductPage extends Page { static private $tools = null; public function wired() { parent::wired(); if(self::$tools === null) self::$tools = $this->wire(new ProductPageTools()); } } class ProductPageTools extends Wire { public function wired() { parent::wired(); $this->wire()->pages->addHook('saveReady(template=product)', $this, 'hookSaveReady'); } public function hookSaveReady(HookEvent $e) { // ... } } Maybe you have a method with a lot of code that you want to be callable from ProductPage (any number of instances) but maintain in ProductPageTools (only ever one instance). This is how the core delegates to other classes and limits the scale and scope of classes that may have many instances. class ProductPage extends Page { // ... public function foo() { return self::$tools->foo($this); } } class ProductPageTools extends Wire { // ... public function foo(Page $page) { $result = ''; // A whole bunch of code to generate $result from $page return $result; } } If the strategy you are using now works well for you then I'm not suggesting you change it. But just wanted to point out the strategy I'd suggest as a scalable and multi-instance safe one that also maintains separation of concerns and keeps the Page class from becoming complex or heavy.3 points
-
@ryan - can I also kindly suggest that Profields Table needs some love. There are lots of weird bugs as well as some things that I think would really improve the experience. In my eyes this is THE banner profield that really demonstrates what PW can do, but is not quite working as it should. eg (in no particular order): https://github.com/processwire/processwire-issues/issues/19473 points
-
Thank you for all of the feedback! Definitely want to build more e-commerce, but just not in the core. I'm intrigued by what Jonathan mentioned and want to learn more. I suspect it influence the roadmap quite a bit. Would enjoy building an asset manager but since my clients don't need it, I could only build it by self funding it. I don't have the ability to self fund it yet. Agree PW should continue to grow on the framework side in the next major version. I don't know in what ways specifically just yet (feedback welcome), but am stating my agreement. I think we've been on a good path in this regard so far and should keep going / go further. Don't agree that Page objects need more initialization methods, but let's duke it out. ? Agree we could use a new site profile, preferably a professionally designed one. Agree we'll definitely continue improving the admin theme and maybe even add another. Prefer to avoid features that blur the line between content and style or front-end and admin, though there can always be exceptions. The requests for Inputfield/InputfieldWrapper sounded good. Supporting more DB platforms is also on my wishlist, but not sure it can be done in the next year as there are some challenges there. Note: replaced original/longer post with summary/bullet points.3 points
-
It's long overdue for a refresh of a personal website. At least it was built on the fantastic ProcessWire! Pats website awkwardly. I gave this poor thing a makeover before it got mistaken for a museum exhibit. I hope for positive comments, but I would rather listen to what the critics say to improve. It is not yet tweaked to the details (I am on the heroin run for the proper images for service pages), but it is something I can brag about. Here is the link: Digital Marketing Montenegro1 point
-
Fridays are always the days when I'm full-time on ProcessWire. Other days I may be doing client work, or ProcessWire, just depending on the week. This week it's been mostly client work. And I just learned that I'll have to be out of the office tomorrow (Friday) for a family commitment. So I'm writing this weekly update today instead, and just sent out Teppo's great ProcessWire Weekly newsletter with ProMailer today (usually it gets sent Friday). Because of this change in schedule, I don't have much new to report just yet. Instead, I wanted to start talking a little about future plans, so here's a few ideas. I think we should get another main/master version out, perhaps by September. Following that, I thought we should focus on ProcessWire 3.1, or maybe it's time for version 4. What would be in this next major version of PW? For starters, we'll finally drop support for older PHP versions and start taking advantage of all that's been added new newer PHP versions (8+). This will involve lots of updates to the ProcessWire core code base, while remaining 100% API compatible with PW 3.x. I thought that would be a good starting point into our next major version at least. In addition, we'll likely be trimming some things out of the core and into separate non-core modules, such as FileCompiler, CKEditor, the two legacy admin themes, and a few rarely used Textformatter modules. Most likely we'll also have an overhaul of this website and some nice improvements to our primary (Uikit) admin theme to accompany the next major version as well. There will be plenty more too, but this is what I've been thinking about so far. Your feedback is welcome. Thanks for reading and have a great weekend!1 point
-
Hey @dotnetic thanks for the feedback! Thank you very much!!! Will fix first thing in the morning (hopefully)1 point
-
1 point
-
Thanks @ryan for taking the time and getting back to everybody's suggestions. It's great to see all the ideas and inputs in this thread. There's not much to like or dislike about how composer installs packages, it just happens to be how PHP projects pull in third-party packages these days. This is as much about making newcomers feel at home as it is about making the life of long-time devs easier. Right, WEBP output has been supported for a while. Upload is still limited to JPG/PNG/GIF/SVG, somewhat arbitrarily. JPEG is a lossy format, so why not allow WEBP source images as well — most images on the web today are WEBP, and browsers and operating systems have broad support. Extending the availabe output formats could be as simple as $image->format('webp')->width(200)->url. Semantic versioning is about unintended breaking changes as well — introducing new features brings with it the possibility of introducing new bugs, so even the difference between minor version (features) and patch version (fixes) is meaningful when deciding whether to upgrade a live site or not. That part (fixes vs. features) is probably known when bumping the version. Interesting, I'll need to check that one out, then. Sounds promising!1 point
-
Agree with that. I really like the Craft 5 backend, from your screenshot at least. Would be nice to have a page tree in the sidebar though for quick navigation when it's used as a cms. When used as a custom app, what we usually want to do, is to hide everything that says "page" and provide custom views to the user. E.g. we want sections that show "events" or "skyscrapers" in a list/table, the way users know it from other apps. I think what was meant is to drop utf8 and myisam or at least do not offer those options in the installer. If somone knows what they are doing and they offer advantages it's possible to change it in the database. My guess would be that the majority of people do not know what's the difference and want utf8mb4+innodb. I didn't know back then and was wondering why emojis were not shown on my site. Took a while to find out that I need utf8mb4 instead of utf8. Any particular reason why you wouldn't like it?1 point
-
1 point
-
1 point
-
@Jan Romero No hacks are necessary and it's actually much simpler than I think you might realize. The row pagination essentially works the same as with pages, and you can override the current pagination in the same way (via start and limit). The only difference is where you call it from. Why don't you open a topic in the ProFields Table support board? I'm happy to answer any questions you have.1 point
-
@ryan - I have responded again to the ones that I think I bugs that still need fixing. You are right that some are feature requests - my point being that I think these are really useful requests that others would also benefit from. Of course it's up to you to decide if you agree, but obviously we are all going to push for things that we'd personally like to see.1 point
-
I'm so happy it comes as a very good module instead of being integrated by default. We're using PW to build internal tools as well, where SEO settings do not make sense. Love this list, couldn't have formulated it better ♥ As for composer installation: This does not mean that an installation of ProcessWire has to get more technical. It could still be downloaded as a zip file and extracted. The only differences would be that instead of site&wire directories, you would have site&vendor directories. Also it would be possible to install a new ProcessWire instance directly from composer, as opposed to going to the website, finding the download page and downloading & extracting the zip archive. And it would appear a bit more professional, imo. I just see advantages here.1 point
-
That's a perfectly reasonable position to take as a CMS. The editing experiencing itself doesn't need to resemble the viewing experience — most of our clients are perfectly happy with a well-implemented split-screen, where they edit the page blocks on the left, and get a live preview on the right. As long as changes mirror instantly without a hard reload, they get what they want. This would be already be amazing to have in the core. I remember this being part of ProDrafts, but it wasn't worth the investment just for that feature alone if you're not using the drafts feature as well.1 point
-
I'd love to suggest other things as well, but for now I'll just say that this is also my experience. Sorry in advance if this turns into a rant, but I feel that this is an important topic ? Past few years we've shifted our focus so that now we mainly use ProcessWire for sites with heavy focus on application like features and structured content, while "regular websites" are more often built with WordPress. There are cases where ProcessWire is stronger, and it can be used to build flexible, content block based sites using something like Repeater Matrix, but to be fair Gutenberg (which I/we use solely, no other page builders) is on another level when it comes to built-in flexibility and WYSIWYG. With one exception: you can't have multiple "Gutenberg fields" on single page, which can, in fact, be a pretty big bummer in some cases; and that could also be a potential benefit if we did have some sort of block builder in the core. (... and if ProcessWire, on a core level, wants to focus more on directory / application type sites, there's nothing wrong in that either. It just means that we, as a group of ProcessWire developers and enthusiasts, will be "losing" a large — and likely increasing — amount of potential clients and projects for other systems.) The work done by Bernhard and jploch is fantastic, but for me the biggest question mark is probably that these are not core features, meaning that they are not something that is "officially supported" by the core / core team. They are also not free / open source software, which means that the community directly participating in their development is not really an option, in my opinion. I'm not sure what the best solution, especially since this is clearly not a common need/requirement for Ryan, but I do hope that we could eventually have some level of support for this at the core — even if it's not "full-featured", but rather a framework that can be expanded / built on top of. Using Gutenberg as an example: I don't have a real figure, but I can tell that a team has worked on it for many years now, and continues to do it on a daily basis. It's not realistic to assume that a single developer could truly compete with that. And one thing I've learned about page/block builders is that there's a lot of nuance and the architecture is a major question that could make or break it, so doing it without solid understanding of what the results of each choice is way down the pipeline would be a huge gamble. (In case of Gutenberg the architecture is a hot mess: there are no dedicated data structures, and they keep changing and breaking internal code all the time. But, again, they have enough resources to handle that, and the project has so much momentum that while developers may complain, eventually they'll have to go with the flow.) As for Ryan's point about preferring to "avoid features that blur the line between content and style or front-end and admin", which I assume was related to this request (to some extent at least), I'm sure there are ways to handle content block GUI in the admin without putting too much focus on how they look like on the front-end. E.g. tje editing interface could be more like a wireframe with some similar structure than "the final product". Front-end editing is an option, but... I must admit that I like the "middle ground" that Gutenberg has, where you're still editing content in the admin. Obviously introducing front-end styles for the content in admin is not a nobrainer, which is why many sites — in my experience — won't even aim for fully stylized (custom) blocks in the admin. WYSIWYG is a big topic in itself ?1 point
-
I tend to agree with some of the previous posts: ProcessWire is doing a lot of things right, but it feels like there's some catching up to do in terms of open issues and general level of polish. Some of these are making ProcessWire look a bit long in the tooth compared to other CMSs — catching up with the ecosystem here would be a great signal that it's a mature and stable project keeping up with the times. Full composer installation: all core files living inside /vendor, any user files and modules outside of it Automated test suite: at least for the critical parts like the selector engine and php version compatibility Extend image format support: WEBP, AVIF, JPEG2000, etc as input and output formats, as well extensibility for future formats without major architectural changes Semantic versioning: there's currently no way of knowing if an upgrade brings bug fixes or new features (and possibly new bugs), they're all patch releases lately Environment variables: read config from .env files to avoid editing/overwriting config files for each environment nginx support: Apache is showing its age somewhat, and a lot of deployment solutions target nginx by default1 point
-
It's actually sort of on the list for the projects we work on together Ryan, just I think the client is talking to me about it rather than give you another chunk of work to think about. Might be worth us discussing it next week.1 point
-
Just sharing my personal thoughts and what would be incredibly useful for a lot of my projects...: Very basic page builder functionality / WYSIWYG Especially something to build basic layouts with sections, rows, columns. I know there are third party modules and it can be achieved with repeater matrix but it get's unintuitiv very fast. That's actually the main reason to not use processwire for some of my projects.? Additional text fields for images fields alt text, title and caption is something that is actually constantly needed and i personally think that it could be the default (instead of setting up custom fields) Native .avif format support The .avif format would be a great addition and has a better compression compared to .webp full nginx support Have already hosted a projects without any issues but as far as i know it is not fully supported?! field type "date multiple" I guess that's a pretty specific one, but would be really helpful to me so i share it anyways.1 point
-
With huge amounts of gratitude for everything you do to make PW as great as it is: I know this is not in the intended spirit of this thread, so apologies for that, but honestly what I would most like to see is fixing all of the current Github Issues before anything new is implemented. I personally still have 49 open issues, many of which require ugly hook workarounds, some result in things being broken for site editors, and others are inconsistencies in the API which continue to trip me up. I am honestly struggling to put energy into thinking of shiny new feature ideas with these things always impacting my workflow.1 point
-
So I had to do this one recently - develop a new theme on a busy site so the staff could test it out with their live data and the solution was to add this into site/init.php: if ($user->isLoggedIn() && $user->new_site_toggle == 1) { $config->urls->templates = "/site/tailwind/"; $config->paths->fieldTemplates = dirname(__DIR__) . "/site/tailwind/fields/"; $config->paths->templates = dirname(__DIR__) . $config->urls->tailwind; $modules->AdminThemeUikit->logoURL = 'site/tailwind/images/logo-white.svg'; $config->AdminThemeUikit = [ 'style' => '', 'recompile' => false, 'compress' => true, 'customCssFile' => '/site/assets/admin.css', 'customLessFiles' => ['/site/tailwind/styles/admin.less'], ]; } You might not need all that code but basically there was a checkbox field for certain users called "new_site_toggle" where they could login and toggle the new templates on and off and the template files just lived in /site/tailwind/ . "fieldTemplates" is for RepeaterMatrix template files in case anyone is wondering about that one. The Admin Theme config stuff at the end of my code above was just because I like to customise the colours etc in the admin theme, plus in this case it helped reinforce which version they were currently about to view on the frontend. I think I also added a toggle button and some jQuery to the frontend to make toggling whilst viewing the site a one-click process. Honestly the only problem with this approach was the new theme having different fields for some templates so old stuff had to live alongside new stuff, but as content was being updated all the time and I didn't really have time to do it any other way. In hindsight using some of Bernhard's modules would have helped as I ended up doing far too much dev on the live site instead of syncing changes ?1 point
-
Would be great to see .env support. I think this base change would level up ProcessWire and make it an increasingly viable application framework that fits into modern workflows. I think this would be a great idea. It would greatly help module development where modifying or appending behavior to existing elements is needed. I could see that having been useful when developing my Fluency module. I'll throw a thought in about multi-site capability after considering multi-tenancy for a Laravel project using a module. May be a nice feature but if there's a tradeoff for future features and development speed due to maintenance overhead, both for ProcessWire core and modules, it may not pencil out. I know it's not apples to apples, but creating two sites and a private API between them has worked for me in the past.1 point
-
Turns out I can reproduce a forbidden error by simply loading a URL like http://pwtest.test/about/?id=%3f It seems like you need to view a page that isn't the root url (hence the about child page) and that you have %3f in there. On some servers http://pwtest.test/about/%3f this also returns a 403 but on others I need the %3f to be part of a URL parameter. This Drupal ticket reports the same issue and references the same apache change that Robin noted: https://www.drupal.org/project/drupal/issues/3460799 If I make a similar change to PW's htaccess rule (as was changed in Drupal), ie: change: RewriteRule ^(.*)$ index.php?it=$1 [L,QSA] to: RewriteRule ^(.*)$ index.php [L,QSA] or: RewriteRule ^ index.php [L,QSA] then everything works again. I expected that would break PW's page routing and/or admin, but initially it looks to be OK which honestly seems weird. So other than the issue with UserActivity, we'll all need to be careful if we ever url_encode anything with a question mark (%3F) in it unless @ryan thinks an htaccess change like (or similar) that would be ok. Perhaps it will need some reworking of some of the $GET['it'] related code in PagesRequest.php to handle all scenarios? Also, I just discovered that the server with what I thought was an old version of apache, was actually not old - I almost exclusively run Debian servers, but the "old one" I mentioned is Ubuntu and someone else is managing it now and they did update to 2.4.41 which in Ubuntu world includes that %3f fix: https://launchpad.net/ubuntu/+source/apache2/2.4.41-4ubuntu3.191 point
-
My suggestion would be to add a native global media manager and native multidomain support Media Manager: - Global management of images (also SVG) and Documents (e.g. PDFs) with a decent UI, Preview-Thumbnails, the possibility to organize the assets in folders, etc. - A field to reference those assets, with a usable UI and the possibility to define starting folders, e.g. having a field which only allows to select from a folder with employee portraits, etc. - References should be managed automatically, so one can't delete an image which is still referenced anywhere - If an image is not referenced anywhere anymore, there should be a dialog which asks, if one wants to delete the asset OR there could be a cleanup feature to find and delete unused media items - and so much more ideas, but the global management and the reference field with visual image preview in a clear UI would be great Multidomain Support: - Manage multiple Websites with different domains within one ProcessWire installation, with optional multilanguage support - Every website has a root parent page in the page tree, where everything is defined: domain name, language, etc. - Internal links will be managed by ProcessWire, so you can link between the domains. ProcessWire would determine if the links have to be prefixed with the domain name automatically - The root parent pages will be fully abstracted away, e.g. their page names won't be applied to urls I think that we really would need a native implementation of those features. Unfortunately, I don't have the time or expertise to develop them myself and make a PR, but I would like to add them to the wish list. And if they would be implemented, I would be happy to contribute ideas, feedback and provide beta testing.1 point
-
Absolutely. I have one app where I have separaate sites for the public website and the admin website. I did it this way because the confusion of templates and fields would be too great otherwise, but the two sites need to interact (booking availability for holiday lettings). However I encountered a number of problems as a consequence and a neater way of doing it would be great, as well as fitting in with the suggested move to a more (or even more) 'app-capable' approach.1 point
-
Something that would be nice is an easier way to handle multisites. Something that could be useful is a sort of namespacing for databases. The default namespace would be just like normal allowing backwards compatability. However something like // Render your multisite’s primary navigation pages()->namespace('website2')->get('/')->children->each('<li><a href={url}>{title}</a>'); would be huge. This would allow easy access to the primary database for configurations or anything needed there as well as possibly allowing to set permissions for users to just access to their namespaced database. The namespacing I'd think could happen one of two ways, one would be table prefixing, the other would be creating a whole new database. Another advantage of creating a whole new database would be that it would allow us to create a processwire instance in one database, but also have completely custom data in another database that is easily accessed would be nice. Another thing that is on my wishlist for processwire 4.0 would be sqlite. For me, processwire is a beautiful CMS / CMF because as a developer, if I can adjust my projects around processwire, it becomes a low code tool, great for prototyping. Sqlite would allow me to bring up a processwire instance, create to my hearts content. Then just push this whole new project live. I would think that this would require an additional $db abstraction. It would definitely be harder to make this backwards compatible. Maybe making this some sort of opt in with disclaimers everywhere saying that this breaks backward compatability with 3.0.1 point
-
Hmm. I have a lot of sympathy with this, having created a number of quite complex apps, but wonder whether it can be done while maintaining what currently makes ProcessWire so distinctive. Would it lead to a more direct comparison with competitor “full frameworks” and possible future compromises? I have managed to accomplish quite a bit of @Robin S’s objectives using process modules and my AdminInModal module. A more core way of doing it would be nice, however.1 point
-
Excited to see thoughts about starting work on ProcessWire 4. PHP 8+ bring so many improvements, would be nice to utilize them. My personal pain points and wishlist for ProcessWire: - a global media manager - more official integration of multi site / multi domain capabilities (in my case especially for the one database, multiple roots option) - admin theme improvements: - a permanently visible page tree to quickly jump between pages - more ways to customize it, depending on the applications needs. Like having a predefined place to add a "website select" for multi domain websites. - quick mockup, based on www.clickup.com. Clickup also has a "task bar" where you can put pages that you want to come back to. That's quite handy as well. - from a tech point, some things that could be nice to have, but most likely not feasible and against the philosophy of ProcessWire because it would most likely make the project more bloated: - better utilization of composer, e.g. having the ProcessWire core and admin package as separate composer packages, so a ProcessWire installation would just have a "site" and a "vendor" directory - PSR standards / framework ineropability where it makes sense - some automated tests, at least for the core api @Jonathan Lahijani+1. We're using it for application development and it works very well if there is not too much data involved (with 10,000,000+ pages you'll start to having to search for workarounds to keep things fast, in my experience). Would be nice to hear what would be your ideas for improvement. A more web-application like and customizable backend would be nice for us as well. In some projects we were able to hack and hide everything that was not needed. In other projects we build a custom admin panel. Then a way to render a form for a full template in the frontend would have come in handy several times already.1 point
-
https://hamy.xyz/labs/2024-01_htmx-vs-alpine Quote: "Low-js tools like HTMX and AlpineJS are the future of the web. They allow us to build modern web apps without the bloat of popular SPA frameworks." What perplexity.ai says: https://www.perplexity.ai/search/explain-the-pros-and-cons-of-l-IrCeVWXSTAWsWJEv_GuNIA Let's think forward...1 point
-
Hi guys. Check out my latest project Casa Douro Guesthouses. As the name implies, Casa Douro offers a few guesthouses in historic Porto and on the Douro Region. They came to us looking for a well built website that would fit their marketing efforts and grab direct reservations, instead of relying only on Booking.com and Airbnb. Since their channel manager (CM) software only offers a cookie-cutter website and no API, ours does all the presentation and jumps straight to the booking system when the user decides to make a reservation. As usual on my sites, pages are built using a blocks system (Profields Repeater Matrix), allowing the admin to change things up a little bit between the different units. Plus the usual WireMailSMTP, SEOMestro, and Rockfrontend because I love using Latte templates. The frontend is a mix of Tailwind + SCSS on more complicated components, and JS over Vite which allows me to keep it as vanilla as possible. We already have plans for new sections, and maybe upgrade the booking system in the future.1 point
-
Hey! I would like to announce that there is a new ProcessWire powered collaboration between me and Jan Ploch ? @jploch. When I moved to Hamburg, I contacted him through the forum and we ended up working at the same shared office. Meanwhile we collaborated on some projects and then started our own company (a GbR, in Germany). We named it KONKAT Studio. Now we are publishing our brand new website konkat.studio As you may know, Jan developed a page builder for ProcessWire called PAGEGRID. At first, we were going to develop our website the usual way, but then we decided that we should take PAGEGRID for a spin and beat the hell out of it, to see what we could come up with ? We had this idea of three rows scrolling in different directions, and because PAGEGRID has scroll animations built in, we managed to do it all without writing a line of code. We may write a case study soon for those who are interested.1 point
-
This week I've continued work on the page versions support that I wrote about last week. While the main PagesVersions module needs more work before it's ready to commit to the dev branch and test externally, it is so far working quite well in internal testing. I mentioned last week how it will support an interface where Fieldtypes can declare that they will handle their own versions. That interface has been pushed to the dev branch as FieldtypeDoesVersions. I've also implemented it with the Repeater Fieldtype, which is visible starting here. Repeaters are so far working really well with versions! As far as core Fieldtypes go, Repeater, PageTable and FieldsetPage are likely the only ones that will need custom implementations. For ProFields, RepeaterMatrix already works with the implementation in the core Repeater (already tested). It's possible that other ProFields will not need custom implementations, though not yet positive. The module that provides version capability is called PagesVersions and the plan so far is to make it a core module that provides API version support for pages. A separate module provides interactive version support in the page editor. I've built this module initially so that I can test versions more easily, but it'll be expanded to provide a lot more. Below is a screenshot if what it looks like in the page editor Settings tab so far: As you can see, you can Edit or Restore any existing version. You can also create a new version from the Live version, or any other version. And of course you can view and delete any versions. When you Restore a version, it essentially replaces the live version with the one that you are restoring. All of this can be done from the module's API as well. Note that the API is provided by a $pagesVersions API variable that is present when PagesVersions module is installed. The API method names and such are a bit verbose right now but may be simplified before it's final. // Get page and add a new version of it $page = $pages->get(1234); $page->title = 'New title'; $version = $pagesVersions->addPageVersion($page); echo $version; // i.e. "2" // Get version 2 of a page $pageV2 = $pagesVersions->getPageVersion($page, 2); // Update a version of a page $pageV2->title = "Updated title"; $pagesVersions->savePageVersion($pageV2); // Restore version to live page $pagesVersions->restorePageVersion($pageV2); // Delete page version $pagesVersions->deletePageVersion($pageV2); Thanks for reading! More next week.1 point
-
I tested the following and works, but I never used it in production: If you render your form in the template using the Custom Embed method (Option C), you can pass the page information as an array to the same form using the render method (https://processwire.com/api/ref/form-builder/render/) to pre-populated the values (field names and array names must match). When the form is submitted, you update the page related. For this, you need to implement a mechanism to know when the form is in ADD mode or EDIT mode, maybe using urlSegments, or a hidden field in the form, or different template for each action.1 point
-
OK, got it figured out, posting here in case others run into same trouble. I had the old export profile installed, then manually uploaded the newest version, but I only uploaded this file: ProcessExportProfile.module Turns out I should have uploaded the whole directory called: ProcessExportProfile In that directory there were the following things: - config.php - site-skel directroy with subdirecdtories assets/install/modules/templates with repsective files in there - ProcessExportProfile.module - README.md After upload of whole module with all directories and files all worked great again. Thanks for a great module btw!1 point