Leaderboard
Popular Content
Showing content with the highest reputation on 12/17/2016 in all areas
-
This latest version on the dev branch includes several tweaks, fixes, upgrades and some nice optimizations. This post covers them all, plus a look at our new Page field configuration. Then we conclude with some fun API tips and tricks. https://processwire.com/blog/posts/pw-3.0.45/7 points
-
Glad that was it. For further development I can recommend you enabling debug mode in your config.php, if you haven't already, and checking out the almighty Tracy Debugger module.4 points
-
3 points
-
How about disable it in the settings for the field? Uncheck PWimage or remove it from the toolbar?2 points
-
Happy Christmas everyone! I had a bit of time to add tot his module It now has textareas (thanks @tpr) in it's config which means it can now add as many icons and field and/or template pairs as you like. This means you could add one icon for pages of the template basic-page, and also add another icon for all pages with a counter etc... Also... I've added a third textarea, allowing you to add a list of fields to show the data for IN the pagetree itself (see image below). In my example below I am able to show in the page tree by each page if they have a counter what the data is and whether the page has a field exclusive and its data. Thanks for peoples help and hope it is useful. (updated on github)2 points
-
Hi, Here is a recent discussion (with some other links to related topics) that might get you started:2 points
-
AndZyk, you are a genius! Hahaha, I was looking and looking at the commas, semicolons etc., read 10 times the instructions and at the end, a silly typo was causing the issue... Thank you very much. Now I will try to move my code to the array and see if that would solve the pagination styling issue.2 points
-
2 points
-
A brand new AdminCustomFiles! That's what I have, but it's NameSpaced, and I'm not keen to make it compatible with ProcessWire2.8 or lower. Essentially it looks like the same Module, but it's rewritten, nothing of the old have survived, although all features work foor 99% the same. I don't want to loose the name, but don't want the older version gets lost. So, now I'm in trouble I'm not sure how bring this version up to the public. What do you guys think... Should I zip the old and put it in to the Module, of create a new Name...2 points
-
If you link to GitHub, please use the commit-id (instead of branch-names). Otherwise, future editions could make those links pointless. … … Example usage: Blog and Matrix modules. Protip: To get the SHAified url on GitHub, go to any file you want to link to (e.g. https://github.com/kongondo/Blog/blob/master/ProcessBlog.module) and press Y (without anything, just y) on your keyboard.2 points
-
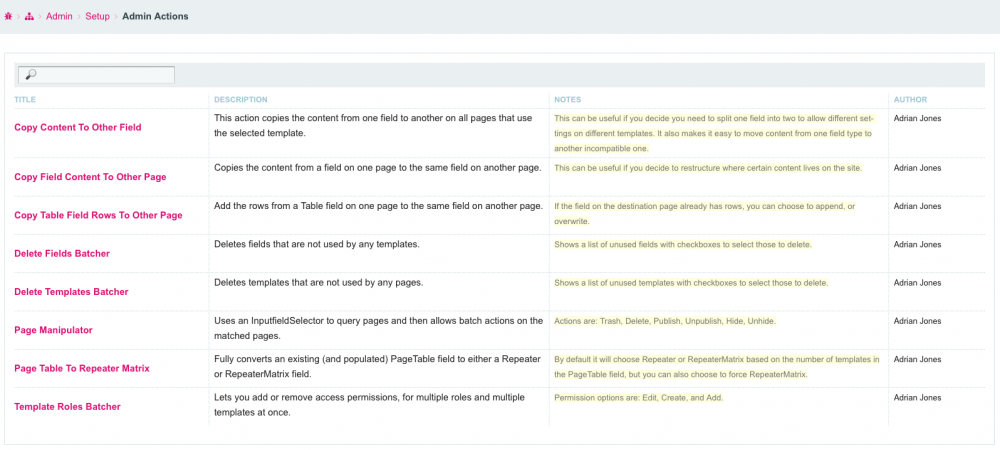
Hi everyone, Here's a new module that I have been meaning to build for a long time. http://modules.processwire.com/modules/process-admin-actions/ https://github.com/adrianbj/ProcessAdminActions What does it do? Do you have a bunch of admin snippets laying around, or do you recreate from them from scratch every time you need them, or do you try to find where you saw them in the forums, or on the ProcessWire Recipes site? Admin Actions lets you quickly create actions in the admin that you can use over and over and even make available to your site editors (permissions for each action are assigned to roles separately so you have full control over who has access to which actions). Included Actions It comes bundled with several actions and I will be adding more over time (and hopefully I'll get some PRs from you guys too). You can browse and sort and if you have @tpr's Admin on Steroid's datatables filter feature, you can even filter based on the content of all columns. The headliner action included with the module is: PageTable To RepeaterMatrix which fully converts an existing (and populated) PageTable field to either a Repeater or RepeaterMatrix field. This is a huge timesaver if you have an existing site that makes heavy use of PageTable fields and you would like to give the clients the improved interface of RepeaterMatrix. Copy Content To Other Field This action copies the content from one field to another field on all pages that use the selected template. Copy Field Content To Other Page Copies the content from a field on one page to the same field on another page. Copy Repeater Items To Other Page Add the items from a Repeater field on one page to the same field on another page. Copy Table Field Rows To Other Page Add the rows from a Table field on one page to the same field on another page. Create Users Batcher Allows you to batch create users. This module requires the Email New User module and it should be configured to generate a password automatically. Delete Unused Fields Deletes fields that are not used by any templates. Delete Unused Templates Deletes templates that are not used by any pages. Email Batcher Lets you email multiple addresses at once. Field Set Or Search And Replace Set field values, or search and replace text in field values from a filtered selection of pages and fields. FTP Files to Page Add files/images from a folder to a selected page. Page Active Languages Batcher Lets you enable or disable active status of multiple languages on multiple pages at once. Page Manipulator Uses an InputfieldSelector to query pages and then allows batch actions on the matched pages. Page Table To Repeater Matrix Fully converts an existing (and populated) PageTable field to either a Repeater or RepeaterMatrix field. Template Fields Batcher Lets you add or remove multiple fields from multiple templates at once. Template Roles Batcher Lets you add or remove access permissions, for multiple roles and multiple templates at once. User Roles Permissions Batcher Lets you add or remove permissions for multiple roles, or roles for multiple users at once. Creating a New Action If you create a new action that you think others would find useful, please add it to the actions subfolder of this module and submit a PR. If you think it is only useful for you, place it in /site/templates/AdminActions/ so that it doesn't get lost on module updates. A new action file can be as simple as this: <?php namespace ProcessWire; class UnpublishAboutPage extends ProcessAdminActions { protected function executeAction() { $p = $this->pages->get('/about/'); $p->addStatus(Page::statusUnpublished); $p->save(); return true; } } Each action: class must extend "ProcessAdminActions" and the filename must match the class name and end in ".action.php" like: UnpublishAboutPage.action.php the action method must be: executeAction() As you can see there are only a few lines needed to wrap the actual API call, so it's really worth the small extra effort to make an action. Obviously that example action is not very useful. Here is another more useful one that is included with the module. It includes $description, $notes, and $author variables which are used in the module table selector interface. It also makes use of the defineOptions() method which builds the input fields used to gather the required options before running the action. <?php namespace ProcessWire; class DeleteUnusedFields extends ProcessAdminActions { protected $description = 'Deletes fields that are not used by any templates.'; protected $notes = 'Shows a list of unused fields with checkboxes to select those to delete.'; protected $author = 'Adrian Jones'; protected $authorLinks = array( 'pwforum' => '985-adrian', 'pwdirectory' => 'adrian-jones', 'github' => 'adrianbj', ); protected function defineOptions() { $fieldOptions = array(); foreach($this->fields as $field) { if ($field->flags & Field::flagSystem || $field->flags & Field::flagPermanent) continue; if(count($field->getFieldgroups()) === 0) $fieldOptions[$field->id] = $field->label ? $field->label . ' (' . $field->name . ')' : $field->name; } return array( array( 'name' => 'fields', 'label' => 'Fields', 'description' => 'Select the fields you want to delete', 'notes' => 'Note that all fields listed are not used by any templates and should therefore be safe to delete', 'type' => 'checkboxes', 'options' => $fieldOptions, 'required' => true ) ); } protected function executeAction($options) { $count = 0; foreach($options['fields'] as $field) { $f = $this->fields->get($field); $this->fields->delete($f); $count++; } $this->successMessage = $count . ' field' . _n('', 's', $count) . ' ' . _n('was', 'were', $count) . ' successfully deleted'; return true; } } This defineOptions() method builds input fields that look like this: Finally we use $options array in the executeAction() method to get the values entered into those options fields to run the API script to remove the checked fields. There is one additional method that I didn't outline called: checkRequirements() - you can see it in action in the PageTableToRepeaterMatrix action. You can use this to prevent the action from running if certain requirements are not met. At the end of the executeAction() method you can populate $this->successMessage, or $this->failureMessage which will be returned after the action has finished. Populating options via URL parameters You can also populate the option parameters via URL parameters. You should split multiple values with a “|” character. You can either just pre-populate options: http://mysite.dev/processwire/setup/admin-actions/options?action=TemplateFieldsBatcher&templates=29|56&fields=219&addOrRemove=add or you can execute immediately: http://mysite.dev/processwire/setup/admin-actions/execute?action=TemplateFieldsBatcher&templates=29|56&fields=219&addOrRemove=add Note the “options” vs “execute” as the last path before the parameters. Automatic Backup / Restore Before any action is executed, a full database backup is automatically made. You have a few options to run a restore if needed: Follow the Restore link that is presented after an action completes Use the "Restore" submenu: Setup > Admin Actions > Restore Move the restoredb.php file from the /site/assets/cache/AdminActions/ folder to the root of your site and load in the browser Manually restore using the AdminActionsBackup.sql file in the /site/assets/cache/AdminActions/ folder I think all these features make it very easy to create custom admin data manipulation methods that can be shared with others and executed using a simple interface without needing to build a full Process Module custom interface from scratch. I also hope it will reduce the barriers for new ProcessWire users to create custom admin functionality. Please let me know what you think, especially if you have ideas for improving the interface, or the way actions are defined.1 point
-
This module provides a solution for keeping various site settings in one place (titles, slogans, api keys, emails, addresses, etc.). Features - Admin can create unlimited number of settings - Settings can be grouped - Admin can set setting label, notes, property name, field width and type - Settings can be of type text, checkbox, radios, select, email, url, integer How to use In module configuration create as many settings as needed. Customize their label, type, width and provide a name you want to use in a template files (property name). After that admin can set those settings on "General Settings" page in "Setup" section. Every time you wish to output eg. site name you can use $settings->site_name or wire('settings')->site_name or $settings->option2 to get value of 'Check it' as seen on the first screenshot. (Checked checkbox returns 1). You can change global name ($settings) to something else in module configuration. To get basic markup with all settings and their values use $settings->render(), usefull to check returning values (esp. select/radios - their values are sanitized as page names). Current limitation: -no way to change order of settings, -new settings can only be added at the bottom. Multilanguage To make fields multilanguage aware create a field with a same property name with '_languageName' appended. Example: Your site has two languages: default and french, create site_title and site_title_french fields. Put in a template $settings->site_title. If a user has set french language, this module output site_title_french, otherwise site_title. Please notice that render() function is not language aware. https://github.com/pmarki/ProcessGeneralSettings1 point
-
1 point
-
You can tell system notifications to skip session notifications and show only ajax ones as "popups".1 point
-
Yeah, looks like the extra markup isn't appended when the modal GET variable is present. https://github.com/processwire/processwire/blob/35df716082b779de0e53a3fcf7996403c49c9f8a/wire/modules/System/SystemNotifications/SystemNotifications.module#L113-L1151 point
-
1 point
-
Just tested this and it works for me - I can also see checked checkboxes contained inside InputfieldMarkup (but not unchecked ones). public function getModuleConfigInputfields() { $post = $this->input->post; bd($post, 'post'); $inputfields = new InputfieldWrapper(); $f_name = 'addnew_text'; $f = $this->modules->get('InputfieldText'); $f->name = $f_name; $f->label = 'A text field'; $f->value = $this->$f_name ?: 'Add New'; $inputfields->add($f); $f = $this->modules->get('InputfieldMarkup'); $f->name = 'my_markup'; $f->label = 'My markup'; $f->value = " <label> <input type='checkbox' name='my_checkbox'> My checkbox </label> "; $inputfields->add($f); return $inputfields; } This approach seems strange to me. Normally your module config is what defines your settings - so you check the module config values in your module methods and do things accordingly. You seem to be doing it back-to-front, like you are looking for settings defined elsewhere and then putting fields into your module config. Wouldn't it be better to just use actual checkbox fields in your module config to define the settings?1 point
-
@ryan, could you please make a full profile of the updated Skyscrapers demo available? So it is easily installable for people to try out, like the previous version. It has come up a couple of times in the forums recently.1 point
-
The Skyscrapers demo is a good example of a collection profile. http://processwire.com/demo/ https://github.com/ryancramerdesign/skyscrapers2 The demo was updated recently and I don't think a full profile of that is available yet. But the template files in the GitHub repo show how the site works. And the old Skyscrapers profile is available here if you're interested.1 point
-
I would go with the "icon name = selector" route, in a simple textarea, one rule per row. Icon name would be the fontawesome name.1 point
-
Hello @MilenKo, maybe you get the error, because you try to output $results instead of $result, which seems to work. Regards, Andreas1 point
-
Normally you're able to override the markup on a per-Intputfield basis like this: 'markup' => array( // @see: https://github.com/processwire/ProcessWire/blob/master/wire/core/InputfieldWrapper.php#L44 'InputfieldSubmit' => array( // any of the properties above to override on a per-Inputifeld basis ) ), However this doesn't seem to work here (using InputfielSubmit or InputfieldButton). But you can override the `render` function of class `InputfieldSubmit` (for example in `init.php`): $this->addHook('InputfieldSubmit::render', function(HookEvent $event) { if ($this->page->template->name === 'contact') { // adapt template name to compare with $parent = (object)$event->object; $attrs = $parent->getAttributesString(); $value = $parent->entityEncode($parent->attr('value')); $out = "<button $attrs><span><span>$value</span></span></button>"; $event->return = $out; } });1 point
-
I made a few changes in my fork of the module. I added support for DateTimePicker, Recurring Events and DataTables. Here is it: https://github.com/blackberrymamba/FieldtypeEvents1 point
-
I have a module with 'autoload' => 'template=admin'. I need to hook into ProcessPageEdit for editing template=importupdate, and within my hook function add CSS and JS files. I have: public function init() { $this->addHookAfter('ProcessPageEdit::execute', $this, 'addlStyles'); } private function addlStyles(HookEvent $event) { //$page = $event->arguments(0); if($page->template != 'importupdate') return; $css = wire('config')->urls->modules . 'ImportUpdateUltimate/editImportUpdate.css'; $this->config->styles->add($css); } which does nothing.1 point