Leaderboard
Popular Content
Showing content with the highest reputation on 12/10/2016 in all areas
-
Tense Tense (Test ENvironment Setup & Execution) is a command-line tool to easily run tests agains multiple versions of ProcessWire CMF. Are you building a module, or a template and you need to make sure it works in all supported ProcessWire versions? Then Tense is exactly what you need. Write the tests in any testing framework, tell Tense which ProcessWire versions you are interested in and it will do the rest for you. See example or see usage in a real project. How to use? 1. Install it: composer global require uiii/tense 2. Create tense.yml config: tense init 3. Run it: tense run For detailed instructions see Github page: https://github.com/uiii/tense This is made possible thanks to the great wireshell tool by @justb3a, @marcus and others. What do you think about it? Do you find it useful? Do you have some idea? Did you find some bug? Tell me you opinion. Write it here or in the issue tracker.9 points
-
Custom Inputfield Dependencies A module for ProcessWire CMS/CMF. Extends inputfield dependencies so that inputfield visibility or required status may be determined at runtime by selector or custom PHP code. Overview Custom Inputfield Dependencies adds several new settings options to the "Input" tab of "Edit Field". These are described below. Note that the visibility or required status of fields determined by the module is calculated once at the time Page Edit loads. If your dependency settings refer to fields in the page being edited then changes will not be recalculated until the page is saved and Page Edit reloaded. Usage Install the Custom Inputfield Dependencies module. Optional: for nice code highlighting of custom PHP install InputfieldAceExtended v1.2.0 or newer (currently available on the 'dev' branch of the GitHub repo). The custom inputfield dependencies are set on the "Input" tab of "Edit Field". Visibility Show only if page is matched by custom find Use InputfieldSelector to create a $pages->find() query. If the edited page is matched by the selector then the field is shown. Show only if page is matched by selector As above, but the selector string may be entered manually. Show only if custom PHP returns true Enter custom PHP/API code – if the statement returns boolean true then the field is shown. $page and $pages are available as local variables – other API variables may be accessed with $this, e.g. $this->config In most cases $page refers to the page being edited, but note that if the field is inside a repeater then $page will be the repeater page. As there could conceivably be cases where you want to use the repeater page in your custom PHP the module does not forcibly set $page to be the edited page. Instead, a helper function getEditedPage($page) is available if you want to get the edited page regardless of if the field in inside a repeater or not. $edited_page = $this->getEditedPage($page); Required The settings inputfields are the same as for Visibility above, but are used to determine if the field has 'required' status on the page being edited. https://github.com/Toutouwai/CustomInputfieldDependencies http://modules.processwire.com/modules/custom-inputfield-dependencies/7 points
-
Lots of fun new upgrades to our Repeater and Repeater Matrix fields this week. In this post we cover all the details along with a couple of screenshots. You can start using these now in ProcessWire 3.0.44 (dev branch): https://processwire.com/blog/posts/pw-3.0.44-repeaters/5 points
-
3 points
-
Finally I've found out how to support PW 2.x and PW 3.x with one codebase. So here is a new version 1.1.2 compatible with PW 2.5+. I updated the tests as well, turned the script which runs tests against multiple versions of ProcessWire into standalone tool PW-Test.3 points
-
Never thought that the "Always show pagelist actions" could be beneficial to me but I was wrong. While setting editor access, it is handy to see whether they are able to add new pages to a page or not, without needing to hover the pagelist item. Btw, here's a trick I use to simplify setting up roles. I use the same "basic-page" template for several pages, and some of them may have children, some not. But you can't set it page level, only at template level. What I do is create a new template "basic-page-nochildren" and set it's fieldgroup to "basic-page" (need to set $config->advanced to see this feature on the template edit page). Then assign these templates to pages that shouldn't have children, and because of the same fieldgroup, they will also have the same fields as "basic-page". Update: don't forget to make the template "basic-page-nochildren" viewable by creating a template file for it, or set the "Alternate Template Filename" to "basic-page" on "basic-page-nochildren" template (Files tab)2 points
-
I've found the problem. There is a method getCoreBranches which returns the branches already loaded in session if the second parameter is false. But it is never called with the second parameter set to true: https://github.com/ryancramerdesign/ProcessWireUpgrade/blob/5333322703f0f47a6d6454e8fdb3107db330eec4/ProcessWireUpgradeCheck.module#L171 So I changed temporarily the call and it works now. But I gues it should be enough to relogin.2 points
-
If you enter PHP code into an inputfield in Page Edit you would have to eval() it in your template in order for it to execute. But the idea of entering PHP code into Page Edit is really not good. If you want to execute a PHP block within some HTML coming from Page Edit then use the Hanna Code module.2 points
-
@Richard Jedlička A single like is not enough! This is a long-overdue and needed tool - thanks for contributing it. Personally, I think WireTest is a fine name for this.2 points
-
I think you could try to edit the size setting of the modal via a hook, which should give you a similar experience than opening a full page.2 points
-
Hey @Robin S - obviously I don't know what approach you have taken so far, but I just had another idea for how this could be implemented. Perhaps under the field's Input > Visibility > ShowIf settings, there could be new options: 1) a selector text field, 2) a custom PHP code textarea. This would be a little like the Input > Selectable Pages options for Page fields. Anyway, I think this could be really powerful - if the currently edited page doesn't match the selector, or the custom php doesn't return true, the field would be hidden completely from the page editor for that page. What do you think ?2 points
-
Padloper works now with PW 3.0. Planning for next release on Christmas time.2 points
-
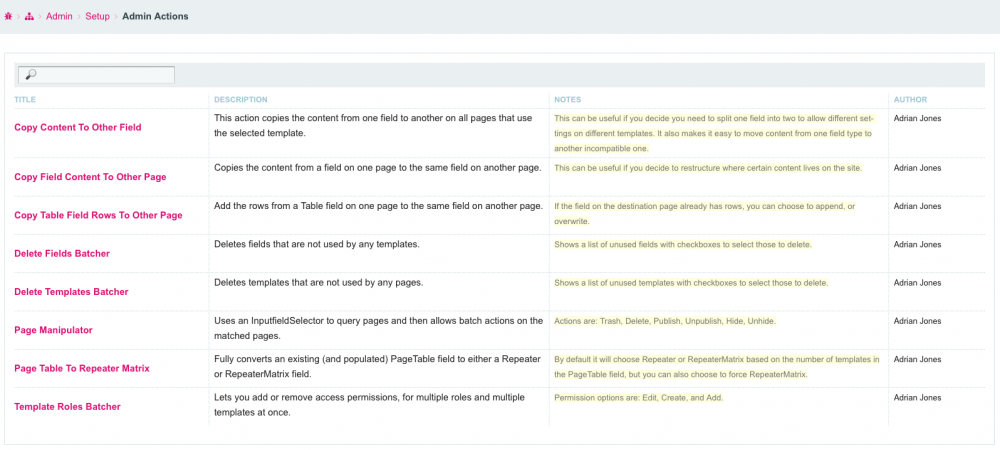
Hi everyone, Here's a new module that I have been meaning to build for a long time. http://modules.processwire.com/modules/process-admin-actions/ https://github.com/adrianbj/ProcessAdminActions What does it do? Do you have a bunch of admin snippets laying around, or do you recreate from them from scratch every time you need them, or do you try to find where you saw them in the forums, or on the ProcessWire Recipes site? Admin Actions lets you quickly create actions in the admin that you can use over and over and even make available to your site editors (permissions for each action are assigned to roles separately so you have full control over who has access to which actions). Included Actions It comes bundled with several actions and I will be adding more over time (and hopefully I'll get some PRs from you guys too). You can browse and sort and if you have @tpr's Admin on Steroid's datatables filter feature, you can even filter based on the content of all columns. The headliner action included with the module is: PageTable To RepeaterMatrix which fully converts an existing (and populated) PageTable field to either a Repeater or RepeaterMatrix field. This is a huge timesaver if you have an existing site that makes heavy use of PageTable fields and you would like to give the clients the improved interface of RepeaterMatrix. Copy Content To Other Field This action copies the content from one field to another field on all pages that use the selected template. Copy Field Content To Other Page Copies the content from a field on one page to the same field on another page. Copy Repeater Items To Other Page Add the items from a Repeater field on one page to the same field on another page. Copy Table Field Rows To Other Page Add the rows from a Table field on one page to the same field on another page. Create Users Batcher Allows you to batch create users. This module requires the Email New User module and it should be configured to generate a password automatically. Delete Unused Fields Deletes fields that are not used by any templates. Delete Unused Templates Deletes templates that are not used by any pages. Email Batcher Lets you email multiple addresses at once. Field Set Or Search And Replace Set field values, or search and replace text in field values from a filtered selection of pages and fields. FTP Files to Page Add files/images from a folder to a selected page. Page Active Languages Batcher Lets you enable or disable active status of multiple languages on multiple pages at once. Page Manipulator Uses an InputfieldSelector to query pages and then allows batch actions on the matched pages. Page Table To Repeater Matrix Fully converts an existing (and populated) PageTable field to either a Repeater or RepeaterMatrix field. Template Fields Batcher Lets you add or remove multiple fields from multiple templates at once. Template Roles Batcher Lets you add or remove access permissions, for multiple roles and multiple templates at once. User Roles Permissions Batcher Lets you add or remove permissions for multiple roles, or roles for multiple users at once. Creating a New Action If you create a new action that you think others would find useful, please add it to the actions subfolder of this module and submit a PR. If you think it is only useful for you, place it in /site/templates/AdminActions/ so that it doesn't get lost on module updates. A new action file can be as simple as this: <?php namespace ProcessWire; class UnpublishAboutPage extends ProcessAdminActions { protected function executeAction() { $p = $this->pages->get('/about/'); $p->addStatus(Page::statusUnpublished); $p->save(); return true; } } Each action: class must extend "ProcessAdminActions" and the filename must match the class name and end in ".action.php" like: UnpublishAboutPage.action.php the action method must be: executeAction() As you can see there are only a few lines needed to wrap the actual API call, so it's really worth the small extra effort to make an action. Obviously that example action is not very useful. Here is another more useful one that is included with the module. It includes $description, $notes, and $author variables which are used in the module table selector interface. It also makes use of the defineOptions() method which builds the input fields used to gather the required options before running the action. <?php namespace ProcessWire; class DeleteUnusedFields extends ProcessAdminActions { protected $description = 'Deletes fields that are not used by any templates.'; protected $notes = 'Shows a list of unused fields with checkboxes to select those to delete.'; protected $author = 'Adrian Jones'; protected $authorLinks = array( 'pwforum' => '985-adrian', 'pwdirectory' => 'adrian-jones', 'github' => 'adrianbj', ); protected function defineOptions() { $fieldOptions = array(); foreach($this->fields as $field) { if ($field->flags & Field::flagSystem || $field->flags & Field::flagPermanent) continue; if(count($field->getFieldgroups()) === 0) $fieldOptions[$field->id] = $field->label ? $field->label . ' (' . $field->name . ')' : $field->name; } return array( array( 'name' => 'fields', 'label' => 'Fields', 'description' => 'Select the fields you want to delete', 'notes' => 'Note that all fields listed are not used by any templates and should therefore be safe to delete', 'type' => 'checkboxes', 'options' => $fieldOptions, 'required' => true ) ); } protected function executeAction($options) { $count = 0; foreach($options['fields'] as $field) { $f = $this->fields->get($field); $this->fields->delete($f); $count++; } $this->successMessage = $count . ' field' . _n('', 's', $count) . ' ' . _n('was', 'were', $count) . ' successfully deleted'; return true; } } This defineOptions() method builds input fields that look like this: Finally we use $options array in the executeAction() method to get the values entered into those options fields to run the API script to remove the checked fields. There is one additional method that I didn't outline called: checkRequirements() - you can see it in action in the PageTableToRepeaterMatrix action. You can use this to prevent the action from running if certain requirements are not met. At the end of the executeAction() method you can populate $this->successMessage, or $this->failureMessage which will be returned after the action has finished. Populating options via URL parameters You can also populate the option parameters via URL parameters. You should split multiple values with a “|” character. You can either just pre-populate options: http://mysite.dev/processwire/setup/admin-actions/options?action=TemplateFieldsBatcher&templates=29|56&fields=219&addOrRemove=add or you can execute immediately: http://mysite.dev/processwire/setup/admin-actions/execute?action=TemplateFieldsBatcher&templates=29|56&fields=219&addOrRemove=add Note the “options” vs “execute” as the last path before the parameters. Automatic Backup / Restore Before any action is executed, a full database backup is automatically made. You have a few options to run a restore if needed: Follow the Restore link that is presented after an action completes Use the "Restore" submenu: Setup > Admin Actions > Restore Move the restoredb.php file from the /site/assets/cache/AdminActions/ folder to the root of your site and load in the browser Manually restore using the AdminActionsBackup.sql file in the /site/assets/cache/AdminActions/ folder I think all these features make it very easy to create custom admin data manipulation methods that can be shared with others and executed using a simple interface without needing to build a full Process Module custom interface from scratch. I also hope it will reduce the barriers for new ProcessWire users to create custom admin functionality. Please let me know what you think, especially if you have ideas for improving the interface, or the way actions are defined.1 point
-
This module facilitates quick batch creation (titles only or CSV import for other fields), editing, sorting, deletion, and CSV export of all children under a given page. You can even provide an alternate parent page which allows for editing of an external page tree. http://modules.processwire.com/modules/batch-child-editor/ https://github.com/adrianbj/BatchChildEditor The interface can be added to the Children Tab, or in a new dedicated tab, or placed inline with other fields in the Content tab. Various modes allow you to: Lister - Embeds a customized Lister interface. Installation of ListerPro will allow inline ajax editing of displayed fields. Edit - This allows you to rename existing child pages and add new child pages. It is non-destructive and so could be used on child pages that have their own children or other content fields (not just title). It includes the ability to quickly sort and delete pages and change page templates. Also allows full editing of each page via a modal dialog by clicking on the page name link. This is my preferred default setup - see how it replaces the default Children/Subpages with an easily addable/editable/sortable/renamable/deletable list. Note that the edit links open each child page in a modal for quick editing of all fields. Add - adds newly entered page titles as child pages to the list of existing siblings. You could create a list of pages in Word or whatever and just paste them in here and viola! This screenshot shows the editor in its own tab (name is configurable) and shows some of the CSV creation options. Update and Replace modes look fairly similar but show existing page titles. Update - Updates the titles (and any other fields if you enter CSV data) for the existing pages and adds any additionally entered pages. Replace - Works similarly to Add, but replaces all the existing children. There are checks that prevent this method working if there are any child pages with their own children or other content fields that are not empty. This check can be disabled in the module config settings, but please be very careful with this. Export to CSV - Generates a CSV file containing the fields for all child pages. Fields to be exported can to fixed or customizable by the user. Also includes an API export method. Populating fields on new pages In Add, Update, and Replace modes you can enter CSV formatted rows to populate all text/numeric fields, making for an extremely quick way of creating new pages and populating their content fields. Predefined Field Pairings Like the field connections setup from Ryan's CSV Importer, but defined ahead of time so the dev controls what columns from the CSV pair with which PW fields. This is especially powerful in Update mode giving editors the ability to periodically import a CSV file to update only certain fields on a entire set of child pages. These pairings also allow for importing fieldtypes with subfields - verified to work for Profields Textareas and MapMarker fields, but I think should work for most others as well - let me know if you find any that don't work. Access permission This module requires a new permission: "batch-child-editor". This permission is created automatically on install and is added to the superuser role, but it is up to the developer to add the permission to other roles as required. Config Settings This module is HIGHLY configurable down to setting up custom descriptions and notes for your editors. You define one config globally for the site and then optionally you can define completely custom configurations for each page tree parent on your site. There are too many settings to bother showing here - you really just need to look through all the options and play around with them!1 point
-
Hi community, i'am not a pro in module creation and i need someone, who build it better. What my stuff at this time does: there is a page "Standard". This Page can upload into OR select Images from "Image Library". The pages inside "Image Library" are simple pages with a imageField (single) inside. The page "Standard" looks like this: "Select existing Images" ist a pageField. The Inputfield is a AutocompleteField with preview oh the selected pages (from "Image Library"). "Image (add if not exists)" is a imageField (multiple) this two fields togehter and some hooks are the core of my project. select a image form the list, or upload a new one. The Module has to parts: The new Autocomplete Inputfield for FieldtypePage and a processing for the imagefield via hooks. Lets start with the ImageField: Upload a Image(s) like everytime in Processwire. After hit "Save": a "Page:saved" hook is checking if the image is already in the Library is checking the basename. if basename already exists, the code compares the two images by pixelanalysis(!) if in Library already: then add the existing Page with this image to the PageField field if not: create a new page with template "Image", add the image there, and add the new page to PageField after all: remove the image from this page (because we linked the image via a page) The pageField is a clone of the existing InputfieldPageAutocomplete, but i extended that with little new function: display images in ___rendeListItem() and the javascript-version after AJAX loading. In my module, you can use as a new label specific string img:{a_image_field.url}:img. This pageField automatically controls the imageField. The selected Parent and Template is the path for new Pages and there Templates. I'am testing a lot with this new components. Works fine. I Like this solution for pages where many images are allways the same (like a product-catalog). Download the zip and have a look. Installation Follow this steps: Install module "InputfieldPageAutocomplete2" install module "ImageUploadOrSelect" create a Template "Image" now we need a unique name for three fields. For example: "loremipsum". create a field of type image, call it "imageuploadorselect_imagetarget_loremipsum". this field is single image field. no array output! add the field "imageuploadorselect_imagetarget_loremipsum" to template "Image". create a field of type image, call it "imageuploadorselect_imagestemporary_loremipsum". this field is multiple. array output! add this field to a template you decide. For example "basic-page". create a new field of type Page, call it "imageuploadorselect_pages_loremipsum". set up this field like in the image above. Parent: a page you decide (where pages with template "Image" will be created) Template: Image Labelfield: custom Custom page label format: {title} img:{imageuploadorselect_imagetarget_loremipsum.url}:img Inputfieldtype: "PageAutocomplete2". add this field to template from step 8, where the imageField also is. I would be very happy if someone could help. How i sad before, i'am not the pro. I looking for somebody who could help me to merge this stuff in one module to share it in the community. I commented all the things in the files. There are a lot of detailed information. Have nice weekend! modules.zip1 point
-
Nice sleuthing - sorry, I should have thought to mention that since I posted this issues ages ago: https://github.com/ryancramerdesign/ProcessWireUpgrade/issues/101 point
-
Definitely working here. Have you done a Modules > Refresh? Maybe it is caching the source?1 point
-
@mel47 and @Klenkes - not ignoring you guys - I will try to take a look at your issues/requests in a next few days.1 point
-
I haven't tested your new module yet - I am sure it will work great But back to the thoughts from my last post, I was thinking of hooking into: Inputfield::getConfigInputfields and adding the selector and custom php options there. Anyway, when I have a minute I'll try your module and also take a look at that hook and see if I can implement it that way as well.1 point
-
This is great. I was just looking for a way to nest repeaters a few weeks ago for a three level menu. My result was messy. But now I was able to do it better, with more options, easier editing and less code. Thank you for the time you are putting in to create this! I can see some future possibilities: Such as where the nesting depth level defines the width of repeater matrix items on the front end. Making it possible to create a dynamic template where each item can have a different column widths (Uikit or Bootstrap). It would eliminate the need to set the width as a value (or page field value). Making the back end a little more visual (good for the overview). Perhaps with flexbox in css on the front end …1 point
-
1 point
-
Hi Adrian, My Custom Inputfield Dependencies module is released and the forum thread is here. Not a very precise module name - I struggled with it. You'll see that the effect of my module is similar to what you propose above, but using what is available in the core (and Hanna Code) now. But I think it would be cool to have new features added to the core to allow this directly in field settings like you propose, so if you want to make a Github request I'll gladly add my +1. Hopefully you can use Custom Inputfield Dependencies for what you had in mind in this thread's original post.1 point
-
Hello, My comment might not be of much help, but why do you try to mix http and https (provided that is the case...)? I consider it to be an outdated practice. The web is quickly moving towards being https only anyway.1 point
-
The problem with redirecting back to the Lister is that you will lose your current page in the pagination and any filters that were applied, which IMO would be pretty annoying. The nice thing about the modal editing is that everything is just as you left it after you save.1 point
-
Lister Pro has an option to edit links in a modal window. If you don't have Lister Pro I think it would be possible to turn the edit links of the core lister into modal links with a hook or JS. Edit: for non-Pro lister you can make edit links modal using Admin Custom Files. Enable for process "ProcessPageLister" and add file "ProcessPageLister.js"... $(document).ajaxComplete(function(){ var $a = $('.PageListerActions .PageEdit').not('.PageAdd'); $a.addClass('pw-modal pw-modal-large'); $a.attr('data-buttons', '#ProcessPageEdit > .Inputfields > .InputfieldSubmit .ui-button'); });1 point
-
I'd say that if your small business can afford week or more development time (high quality and/or unique look and feel, some custom processes, integrations or just big site), then ProcessWire is excellent option. If they just need lot's of bells and whistles out of the box, then some high quality WordPress themes or SaaS offerings (wix, squarespace etc) would be best. Due the nature of ProcessWire, it is actually also very nice for pretty static websites, where only few places are editable (maybe news, menu or price lists etc).1 point
-
Do you mean a external php file or literally the string "echo …"? The first one you'd include/require and the latter one can be executed by eval. But keep in mind that any dynamic php code can be a security issue if not handled with care.1 point
-
Whether it is actually meaningful or not, it might help convince your clients - ProcessWire won the best small business CMS for 2016: https://www.cmscritic.com/awards/1 point
-
$event->object->getPage(); should get you the page being edited.1 point
-
I don't think this is the place to ask which cms you should choose. It's PW forum and i doubt there will be people who'll tell you you should use another cms. I doubt there is something you can't build with PW, or the others cms too, the questions is which one is the easiest to work with.1 point
-
This is very cool. Both the module and the bundled actions will be super useful. Thanks!1 point
-
This functionality is now available via the "Delete Unused Fields" action in my new Admin Actions module:1 point
-
Hi @godmok. Some time ago I had almost the same questions as you and I came to this solution: $input->whitelist('q', $q); $qs = explode(" ", $q); foreach($qs as $key => $q){ $qs[$key] = $sanitizer->selectorValue($q); } $selector = "template=product, product_cache%=". implode("|", $qs) .""; $matches = $pages->find($selector) And it looks like it covers1 point
-
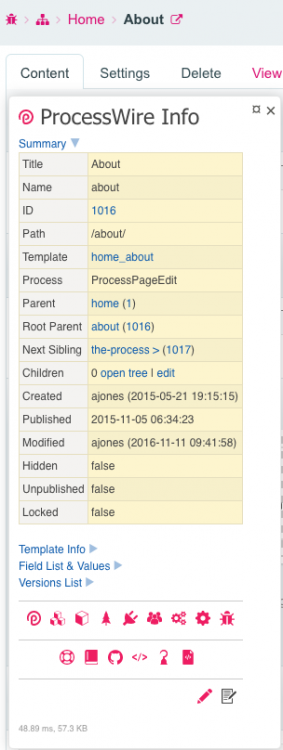
Hi everyone, I have just added the ability for the PW Info and Console panels to reference the page that is being edited, rather than the Admin > Pages > Edit page (which is generally not a page you'd actually want info about or want to run scripts on). Note, that without this enabled, the screenshots below would be showing the admin edit page with ID: 10. This option is disabled by default to avoid any confusion, but I would recommend that everyone will probably enjoy having this enabled. This idea has been brewing for a little while, but this thread (https://processwire.com/talk/topic/14745-debugging-images/) prompted me to try it out because @microcipcip needed more details about images in the admin because there is no viewable page on the front-end. Please let me know how you find this and if you have any problems!1 point
-
Yeah @ryan needs to start pointing this module to the new repo: https://github.com/processwire/processwire1 point
-
1 point
-
1 point
-
hi owzim, i've used your module in the past quite a lot without problems. thank you for that. now i tried to use it in the new matrix repeater on 3.0.12 and this is what it looks like: seems to work fine with 3.0.12 when you add it in the normal way to a template. in the repeater it does not support code highlighting and also the settings will get lost on save. any chance that we get an update on this? although i have to say it is not critical for me as this is only ment to copy&paste some code to my blog and i will not write much code directly there... edit: note that i also tried setting "PHP" not "plain text" as the screenshot shows...1 point
-
Maybe this can be useful to people. It replaces a normal textarea in the backend with an ace instance. class AdminHelper extends WireData implements Module{ const phpFirstLine = "<?php //autmatically added but not saved"; public function init() { // Inputfield Ace Extended for editing page fields $this->addHookAfter('InputfieldPage::getConfigInputfields', $this, 'makePHPFieldACEField'); $this->addHookBefore('ProcessField::executeSave', $this, 'removeLeadingTag'); } public function makePHPFieldACEField($event){ $form = $event->return; $field = $form->get("findPagesCode"); $ace = $this->modules->get("InputfieldAceExtended"); // foreach (get_object_vars($field) as $key => $name) { // $obj->$key = $name; // } $ace->setAttributes($field->getAttributes()); $ace->setArray($field->getArray()); $ace->modes = array("php"); $linecount = substr_count($ace->attr("value"), "\n"); // Preserve collapsed mode and do not add when build for saving if($ace->attr("value") !== "" && !$this->input->post->findPagesCode) $ace->attr("value", self::phpFirstLine."\n\n".$ace->attr("value")); $ace->rows = $linecount ? $linecount : 4; $field->parent->insertAfter($ace, $field); $field->parent->remove($field); $event->return = $form; } public function removeLeadingTag($event){ if($this->input->post->findPagesCode && strpos($this->input->post->findPagesCode, self::phpFirstLine) !== false){ $this->input->post->findPagesCode = trim(str_replace(self::phpFirstLine, "", $this->input->post->findPagesCode)); } } }1 point