Leaderboard
Popular Content
Showing content with the highest reputation on 01/13/2015 in all areas
-
main.inc should keep the largest possible code for all your different layouts and include sub-xy.inc files. Lets say for example you have the default layout with $bodycopy and $sidebar and additionally a onecolumn layout without sidebar: You define a new variable e.g. $myLayout: // here is how it would look like in the /site/templates/init.inc <?php $headline = $page->get("headline|title"); $bodycopy = $page->body; $sidebar = $page->sidebar; $myLayout = "default"; // we only write the name without the fileextension, this way we also can set a CSS-class in the body tag! // or you put it into the head of every template file, here: /site/templates/basic-page.php <?php $headline = $page->get("headline|title"); $bodycopy = $page->body . $page->comments->render(); $sidebar = $page->sidebar; $subnav = $page->children; $myLayout = "default"; include("./main.inc"); Now move the smallest possible segment from your main.inc into default.inc and replace it in main.inc with an include("./$myLayout"): /site/templates/main.inc <html> <head> <title><?php echo $headline; ?></title> </head> <body class="<?php echo $myLayout;?>"> <?php include("./{$myLayout}.inc"); ?> </body> </html> /site/templates/default.inc <div id='bodycopy'> <h1><?php echo $headline; ?></h1> <?php echo $bodycopy; ?> </div> <div id='sidebar'> <?php echo $sidebar if(count($subnav)) { echo "<ul class='nav'>"; foreach($subnav as $child) { echo "<li><a href='$child->url'>$child->title</a></li>"; } echo "</ul>"; } ?> </div> Lets say you don't want the sidebar on your homepage, then you define / overwrite in your /site/templates/home.php the $myLayout var with $myLayout = "onecolumn"; // we only write the name without the fileextension, this way we also can set a CSS-class in the body tag! Create a file called "onecolumn.inc" and put in your desired markup, e.g.: /site/templates/onecolumn.inc <div id='bodycopy'> <h1><?php echo $headline; ?></h1> <?php echo $bodycopy; ?> </div> To stile your onecolumn layout with CSS you need to append to your css something like: body.onecolumn div#bodycopy { width: 100%; }7 points
-
U.go2 modulos>core>inputfeld>page name6 points
-
As Adrian already mention you're already in the loop. So you'll need to reference $item instead of $page. $read_test = ''; $design_tech = $page->design_technique; if($design_tech instanceof PageArray) { foreach($design_tech as $item) { $read_test = "<h4>" . $item->title . "</h4>"; } }5 points
-
If you find() a limited number of pages anyway, it probably won’t get any more performant than getTotal(), at least without venturing into hacky territory or cache-like approaches like LostKobrakai’s suggestion. In this case, the PageArray returned from find() already has the total count ready for you, because it uses MySQL’s SQL_CALC_FOUND_ROWS by default! In fact, you can influence this by passing an options array to find() that recognizes the following keys: /*@param array $options - findOne: boolean - apply optimizations for finding a single page and include pages with 'hidden' status (default: false) - getTotal: boolean - whether to set returning PageArray's "total" property (default: true except when findOne=true) - loadPages: boolean - whether to populate the returned PageArray with found pages (default: true). The only reason why you'd want to change this to false would be if you only needed the count details from the PageArray: getTotal(), getStart(), getLimit, etc. This is intended as an optimization for Pages::count(). - caller: string - optional name of calling function, for debugging purposes, i.e. pages.count*/ As you can see, if you do a find(), you get the “numTotal” property for free, and if you just want the number of pages without fetching the actual page objects, $pages->count() will do an SQL COUNT with little overhead. If you want to squeeze performance out of your site, this is probably one of the less worthwhile places to start. edit: by the way, you can see the numTotal property of your PageArrays by var_dump()ing them. It’s one of the first properties it lists.4 points
-
Unsaved pages, as users are also pages, are just an instance of a standard php object. There's no database involved as long as you don't use save(). That's also the reason, why you can't upload files to pages as long as they aren't saved and thus don't exist from a database standpoint.4 points
-
yeah, as they say, but concatenate the results, not overwrite them by each other: $read_test .= "<h4>" . $item->title . "</h4>";3 points
-
@adrianmak In the Netherlands there are a lot of rules that must be fulfilled for sending news letters. This brings big responsibility to the end user of the system. When you really trust the user with the sending and subscribe and un-subscribe system you could go that way. When done wrong it's not uncommon that your IP gets blocked or you've to pay big fines as stated by law. The markup generation can be done with ProcessWire ( Don't know any system that handles this better ), but I recommend for the sending an external service. Those services have you covered with good subscribe and un-subscribe systems.3 points
-
Really? --- If you can find the time, you should drop in the code from my previous post and try it. - But also there is nothing to say against using array_unique. The only thing with your code is that you don't need to use this cool implode / explode trick because you initially have the array. So you first can run $outItems through array_unique() and then implode() it to get your outputstring. And when using array_unique() you don't need even to try to collect and compare category titles: // beginning of new design category code if($design_technique instanceof PageArray) { // create array for collecting output $outItems = array(); foreach($design_technique as $test_skill) { foreach($test_skill->design_skill_category as $example) { // collect for output $outItems[] = $example->title; } } // create the output $import_skill .= implode(" / ", array_unique($outItems)); // implode gets the result from array_unique here } //end of new design category code PS: But you should bookmark or somehow store this trick (explode / array_unique / implode) for later use if you once only have a string list with double items. I have bookmarked it (the link in the browser favourites and the code in my brain)3 points
-
Hi Alex and thanks for your interest. Actually in my first PadLoper version (from summer), nothing was page. But the development speed, extensibility, familiar API etc makes the Pages way almost always a better choice and I have to say I am super happy with my decision to change into pages. Not sure I understand why eCommerce is any harder or easier than any other kind of website in case of continuous integration? It's not easy to do with ProcessWire (or any system with flexible meta model and with systems that keep metadata and actual data both in same database). But in my opinion to really see big issue here (with using pages as orders) is that in your code you would need to reference your pages/templates/fields with ID, and I don't see that need very easily. Although I might be completely wrong though and I am happy to hear more about your process of maintaining local, staging and production server with ProcessWire sites and why you believe eCommerce makes it harder? Like with almost every other big theme, PadLoper tries to stay as close as ProcessWire way of doing things instead of inventing it's own. It tries to be as invisible as possible with your current ProcessWire workflow. It doesn't generate any markup (you can use it's helpers though), it uses templates/pages for data storage and process modules for admin views. It has few custom tables (for cart and downloads).3 points
-
UPDATE: Not resolved! It worked, mostly! The only thing stopping @nghi's code from working was a missing concat dot that @horst pointed out. Thank you all for your help. I am learning so much, and having so much fun.2 points
-
I think "retina" is just Apple's marketing name for what is actually HiDPI? Maybe it would be good to have a $pia->hidpi() as an alias too?2 points
-
I've been working on a module to make it really simple to upgrade ProcessWire from one version to another. Especially as a way to make it easy to upgrade from PW 2.4 to 2.5, or to upgrade from one dev version to another. This tool supports upgrading between any branches of ProcessWire (currently we only have master and dev on GitHub). It will also let you downgrade your ProcessWire version, though no reason to do that. The module keeps up-to-date directly with GitHub, so it works as a long-term tool for every upgrade if you want it to. It works best if your file system is writable. However, if it isn't, the tool can still be used. It will still download the upgrade files to the server and then tell you where to move them. I should also mention that this module is somewhat inspired by a similar module Nico built awhile back called AutoUpgrade. So far I've used this tool to upgrade this site (processwire.com), the skyscrapers site, and the modules site (modules.processwire.com). Before releasing this officially in the modules directory, or suggesting it for production use, I'd like to get some help testing. If anyone has availability to help test this on non-production sites, your help is appreciated. It can be downloaded from GitHub here. As a bonus, it will also be a good opportunity to help test PW 2.5! Thanks in advance. What I'd really like to do as the next step with this is make it support upgrade by FTP. That would provide a nicer and safer solution for those that don't have writable file systems on their servers. This tool should be compatible with ProcessWire versions as far back as 2.3.4. I will also update it to support older versions than that if there's demand for it.1 point
-
Some sites need widgets, as they have been called in some systems; a widget can be almost anything, like: tag cloud mini calendar menu quote rotator free text social sharing search contact info map This is a simple way to create widgets that can be shown in multiple "areas" of a page, as well as on specific pages. In this particular method you would need to setup each widget type you want and then determine how best to accept any necessary user input like content, pages select (like for a menu) or settings. This example uses include files for each widget type, and the name of the include file would match the name of the widget type, which is also a page field. In this example, I'm also using ListerPro to provide a widget management page. Fields The main fields used on this widget example are : title widget_location (page select - options in this case are footer and sidebar) widget_type (page select, you would configure your widget types as selectable options) pages_select (would be used for multiple pages and might apply to a menu widget) body - used for plain widgets selector (selector inputfield, used for telling the system where to show the widget) text_structured - for this i'm using a YAML field, but it could just as easily be a table; would depend on what you want to store; YAML would allow this single field to be used for varying requirements based on the widget type, but would be harder to validate and prone to user error; icon - a page select for an optional icon which is being used in the template, and would be shown as part of the widget. Files for each widget type you want to allow users to select from, you would need to create an include file with the markup for that widget, and then add that widget to the list of available widgets. here is an example for a site with several widget types: Selector & Output wherever you want to include the widgets (footer, sidebar etc.) you would run a $pages->find and then foreach through the widgets (in this case finding all footer widgets). In this case the (incredibly amazing new) selector field would be specifying what pages to show the widget on. We assume that most widgets won't have a selector specified, and will default to show the widget. if a selector is specified, we can check to see if this page fits the selector by using the $page->is($selector) syntax. <?php $widgets = $pages->find("template=widget, widget_location=footer, sort=sort"); foreach($widgets as $widget) { // check if the selector field is in use and if so, see if this page is supposed to display it: if( $widget->selector) { if( !$page->is("$widget->selector") ) continue; } $widgetType = $widget->widget_type->name; $include = file_exists("./inc/widget-{$widgetType}-foot.inc") ? "./inc/widget-{$widgetType}-foot.inc" : './inc/widget-footer.inc'; include($include); } ?> this example also has a fallback file in case the widget type is not specified, sort of a default. the widget's .inc file will be unique to your design and how you have it setup.1 point
-
You don’t have to get all pages in one go. Just keep it simple. LostKobrakai is showing a good solution where he looks at each design principle and only gets the pages that belong to it. I would like to suggest one minor improvement: Before you build the markup, you should check whether you actually found some pages. You might come across an empty category with no links, which might look awkward. Also, when you put a hyphen before the reading time, it makes it look like a negative number. Try ' &endash; ' or '&emdash;'. Those are the – much nicer looking – dashes I’m using here. To answer your follow up question, look at how LostKobrakai handles all design principles individually, by putting each one into the variable $category one after the other. What you want to find are readings that have the current $category page as their design principle, not the previous. Try this: "template=readings, design_principle=$category"1 point
-
Actually a combination of both works for me... $menu = $modules->get("MarkupSimpleNavigation"); $entries = $pages->find('template=basic-page, children.count>1, limit=10'); $options = array( 'max_levels' => 2, 'selector_level2' => 'limit=5, sort=-created',//limit the number of children to 5 (event 1 to 5) ); //the arguments are: render($options, $page, $rootPage) echo $menu->render($options, null, $entries); This should hopefully get you started...1 point
-
@Martijn Geerts ah yes, this is my probably-not-very-good way of writing 'If this page has something in the design_tech field, show the following code.' Not all pages with the 'readings' template have the design_tech field, and where it does not occur, I don't want the associated HTML to appear. If there is a better way to write this, please let me know! @horst I think we replied at the same time. I am now trying the code with the concat dot....1 point
-
Have you already tried this https://processwire.com/talk/topic/8007-markupseo-the-all-in-one-seo-solution-for-processwire/?1 point
-
getTotal() is the standard api way to do it. I'm not firm with the database related issues, but if you're really concerned with speed issues, you could use a small autoload module, which counts the pages on pagesave of relevant pages and saves it to a field. This is only a few lines long and you don't have to worry about all the different things users can do on the frontend.1 point
-
Hey @kathep You just need to use: $item->title etc, rather than trying to get each different item from the original page field array. You are already accessing each item inside your foreach loop. Does that make sense?1 point
-
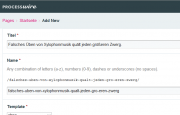
Hi, while setting up my first ProcessWire site, I ended up with a very specific problem: The PageNameURL does not consider German umlaute when using the page title to generate the page's URL name. In written German, ae, oe, ue and ss serve as substitutes for the umlaute (mutated vowels) ä, ö, ü and ß, if the actual umlaut cannot be used. As far as I know this is a specific German thing, since other languages use the regular o instead of ø or a instead of å. So here's what happens, if I put some German words in the page title: Page Title: Falsches Üben von Xylophonmusik quält jeden größeren Zwerg. Generated Page URL: falsches-uben-von-xylophonmusik-qualt-jeden-gro-eren-zwerg (correct form: falsches-ueben-von-xylophonmusik-quaelt-jeden-groesseren-zwerg) Since I'm quite new to ProcessWire, I can't figure out where to change the PageNameURL generator's behaviour. I guess two changes will need to be done, one for JavaScript and one in the PHP scripts. Thanks a lot! Sarah1 point
-
@adrianmak, the widget include file should contain all of the necessary markup to render the widget; for example, here is a simple text widget, that is being used in a bootstrap based site: <div class="col-md-4 bottommargin<?=$wClass?>"> <?php echo $widget->body?> <?php if($widget->page_select) { ?> <a href="<?=$widget->page_select->url?>" class="more-link">Read More</a><? } ?> <div class="clear"></div> </div> here's another widget that is being used in a "call to action" <?php $image = $widget->images->first(); $image = $image->width(720); $description = $image->description; $markdown->format($description); ?> <div class="col-md-4 bottommargin <?php echo $widget->widget_type->name?><?=$wClass?>"> <div class="entry clearfix"> <div class="entry-image"> <?php if($widget->page_select) { ?><a href="<?=$widget->page_select->url?>"><?php } ?> <img src="<?=$image->url?>" class="image_fade" alt="<?=$widget->title?>"> <?php if($widget->page_select) { ?></a><?php } ?> <div class="caption"><?php echo $description?></div> </div> <?php if($widget->page_select) { ?> <a href="<?=$widget->page_select->url?>" class="more-link">Read More</a><? } ?> </div> </div>1 point
-
Yep, wikipedia states: While the letter "ß" has been used in other languages, today it is only used in German. I've asked on GitHub to make ß defaulting to ss.1 point
-
Hi Guys, So we have been working with ProcessWire for sometime now. We absolutely love ProcessWire so much that we have changed our site from a custom build on a custom CMS to WordPress and now ProcessWire and will never go back to anything else. We launched a small version of our site to test the migration from WordPress a couple months ago and now have finalized a new look and feel. We are a small team based out of the Chicagoland area that is eager to grow. Our go to CMS is ProcessWire for our clients. Please take a peak at: QuickToImpress.com We are currently running the latest version of ProcessWire with Template Editor Module. We are looking to start building some of our own modules in the near future. Ryan Cramer, thank you for such an incredible CMS. ProcessWire community, thank you for such an amazing group of fellow developers, designers and SEOS. You guys are all great and have helped us grow so much with answers to API questions, suggestions and advice.1 point
-
The third forum down is literally called wishlist It has been suggested before to default to the German umlauts, which won’t happen because plenty other languages use ä, ö, ü, and they use the normal trema-less characters instead of the German -e combinations. Not sure why ß isn’t in there, though.1 point
-
As stated in the last post of the linked topic, this way currently doesn't work. In the same post is a link to a github issue, where Ryan explained how to get rid of the settings tab via the admin backend.1 point
-
{ $this->data['fieldImages'] } ....sometimes i'll be a little blind....this is the point where it is bad that i've to less time for exercise and more practice.... will test asap i'm at home and report. Thanks for this lesson! The job with the configurable fields is the result of another lesson from you - so you can see i've something learned from your helping hand and on the next little module i could contribute even more code that works - we will see. Best Regards mr-fan1 point
-
No didn't read that. ( I'm a bad reader ) Oké will look into that, should not be hard to fix I guess....1 point
-
@Martijn: ah, for me this makes sense: saving space with full images. And with a lot of images so boringly showing repetitive cropnames throws away the focus from the thumbnails. And that it is visually different from default images field is a plus. @Martijn: have you also read that if you have two or more croppable fields on one page, toggling the viewmode (list/grid) always affects all fields?1 point
-
That's not a bug, it's meant to be like that. This wil result in more visual image and less UI (margin/paddings), it'll save you at least 45px height per image. Making it totally transparent can be an option, but i'm a little bit afraid text and buttons in the header will be hard to read. Problem is amount of crop variations, the length of the crop text (especially in European languages) and extra vertical space the crop should take due to repetitive buttons. In most cases it'll double the vertical space (I started this way), IMHO it's not an option.1 point
-
1 point
-
Ryan, I just used this on 3 sites — upgrades went perfect on all of them. This module is perhaps faster than the command line because it takes care of checking things like .htaccess and index.php mods. Hell, it took me longer to resync my local copies than it did to upgrade. Anyhow, just wanted to give a big thumbs up and say thank you!1 point
-
So I thought that string trick was neat and googled it. Since this topic is solved, it might be of interest that this SO thread suggests using array_flip() and imploding the keys instead, because array_unique() sorts the array first, and thus runs a lot slower. http://stackoverflow.com/a/5134212 Array_flip() swaps the keys and values of the array, thereby eliminating duplicates. Of course this comes at the price of some legibility. Just a tidbit, but seems useful if you do this kind of stuff, especially with large n.1 point
-
Ah, I always use Thumbnails in Listview, have tried the fullsize images in Listview a while ago. Yes, the (unhovered) titlebar is transparent and overlaps the image. Maybe we simply should make it opaque? Or do you think this few lines can be important enough to not get covered? But anyways, I have to hand this over to @Martijn ! ------ In Listview with thumbnails I like it as it is now, but in Listview with centered fullsize images it may look a bit better if the buttons are appear directly under the image and centered too, followed by the text inputfields. But I have to give this to @Martijn too1 point
-
Try this: wireMail('my@email.com', 'some@email.com', 'Message Subject', 'Message Body'); or $mail = wireMail(); Also, make sure your php mail function is available and working - likely it isn't on a local dev machine. So install and set up one of the SMTP options: http://modules.processwire.com/modules/wire-mail-swift-mailer/ http://modules.processwire.com/modules/wire-mail-smtp/1 point
-
Just bumped into this module and used it. Fabulous. Ryan, you are a gent1 point
-
I have updated Pia with this retinafy: https://github.com/horst-n/PageimageAssistant/commit/d31d743533133b130131d8c5b042bd510bf68bb21 point
-
@jjozsi welcome to the forums. @jjozsi & @all I think this is a perfect task for Pia. I would suggest to implement it this way: // create a pageimage with any known method or module (width, height, size, crop, contain, cover, ...) $image = $images->first()->size(400,400,$options); // return output for retina displays $image->retina(); Pia will inspect the given pageimage for width and height and outputs a html img tag according to your settings in ModuleConfig but fills in the half value for width and height. Available placeholders should be each available Pageimage property from your system as uppercase wrapped into [], so the default ones are: - - [WIDTH] - [HEIGHT] - [DESCRIPTION] So, if you have this configsetting: <img src="" width="[WIDTH]" height="[HEIGHT]" alt="[DESCRIPTION]" /> and your $image->width is 400 and your $image->height is 300, the output of $image->retina() will be something like: <img src="/site/assets/files/1234/basename.400x300.jpg" width="200" height="150" alt="the image description" /> What do you think? Or is it odd to calculate the double size for the initial images by yourself? The advantage of this implementation is that you can use it with any core- or module-method (even future ones) that return a pageimage!1 point
-
Hi everyone, I've just switched from Drupal a few weeks ago and I'm so glad I did! ProcessWire already helped me to develop a site only third of the time I expected. I also love the active and helpful community. But back to retina images: A "retinafy" option would be very helpful for the image resize/crop as I use this technique too, serving 1 image to all devices with double dimensions but low image quality based on this technique explained by Daan Jobsis. It is possible to achieve it in the template but this kind of maths just doesn't belong there. The retinafy option could work like this when set to true: The image is automatically sized/cropped to double dimensions but $img->width or $img->height reports the intended dimensions. Example: I want to have a 150x100px retina image so I use $page->image->size(150, 100, $options) with retinafy => true. The result is a 300x200px image with the markup: <img src="/site/assets/files/123/image.jpg" width="150" height="100"/> What do you think? Would you suggest any simple way to achieve this without writing many lines of php for every image? Of course it has to take the upscale => false option into account if enabled.1 point
-
Some update on the site. now there is also a shop with Polish payment system payU. Its based on apeisa shop module. http://chemik-police.com/sklep/ Also would like to add that the team, the site is for is now champion of Poland1 point
-
There aren't any connections to the admin theme with this module. But installing AdminThemeReno would have cleared the modules cache, so I'm thinking that's most likely what was needed (a modules refresh). It will go into the core once I can add the option of FTP/SFTP/FTPS installation as an option for upgrading/installing modules and core. Your statement is true with Drumlapress, but not with ProcessWire as far as we know. While newer core versions add new security enhancements and such, running an older version of PW doesn't mean your site isn't safe. If a site is running smoothly and does everything the client wants, I tend to leave it alone. Even if upgrades are relatively safe and easy, there's always a rare chance that something will break and need an update as a result of upgrading the PW core or any module. There are plenty of good reasons to upgrade, but since there are no known security vulnerabilities in past versions as of yet, having a safe site is not currently one of them.1 point
-
Ok so now that would be the 4th integration attempt ( I still haven't get to share mine )1 point