Leaderboard
Popular Content
Showing content with the highest reputation on 10/12/2013 in all areas
-
Hello ProcessWire community At first I like to thank and congratulate Ryan for this wonderful work and I wished that I knew Ryan a long time ago And by the way you look awesome in the overview video Ryan And now a little bet about me: My name is Faisal Halwan from Saudi Arabia. I work in web development over 14 years now, and have dealt with various content management systems and PHP scripts in general. I was always dreamed of a flexible content management system for use in almost anything or what is now called CMF or allow me to say ProcessWire Thank you Ryan, you make my dream came true Yet I couldn't find any result in for any Arabic article talking about ProcessWire I will do my best to present ProcessWire and provide support in Arabic as soon as possible. Thank you and keep up the good work2 points
-
with the colors=futura I find it a bit difficult to identify the hidden pages. With the setting of opacity from 0.75 to 0.5 it is much better: .content .PageList .PageListStatusHidden:not(.PageListItemOpen) > a.PageListPage { opacity: 0.5; } /* original: 0.75 */ Have I allready said that I like the new admin theme?2 points
-
2 points
-
Spex is official now, I've added this to the modules directory =)2 points
-
Select Multiple Transfer Multi-selection Inputfield module for ProcessWire using the jquery.uix.multiselect plugin by Yanick Rochon. This Inputfield provides similar capabilities to asmSelect but in a very different way. The usage of two separate lists may be more convenient when needing to select a large quantity of items. Like asmSelect, it also includes support for sorting of items. Unlike asmSelect, it has a built-in search field for filtering. It can be used anywhere that the other ProcessWire multi-selection inputfields can be used. Download ZIP file Modules directory page GitHub Class (for auto-install): InputfieldSelectMultipleTransfer Important Installation Notes This module is installed like any other, however you will need to take an extra step in order to make it available for page selection. After installing this module, click to your Modules menu and click the core InputfieldPage module to configure it (Modules > Core > Inputfields > Page). Select InputfieldSelectMultipleTransfer as an allowed Inputfield for Page selection, and save. Now you should be able to select it as the Inputfield when editing a Page reference field. For obvious reasons, this Inputfield would only be useful for a Page reference field used to store multiple references. (Note that this video is showing this module in combination with field dependencies and dependent selects (something else brewing for 2.4 but not yet committed to dev).1 point
-
Since you guys asked for it, I'll take a stab at a case study on the development process. Most of the development was done in about a week and a half. I started with the basic profile, but it ended up being something somewhat similar to the Blog profile in terms of how it's structured. Below I'll cover some details on the biggest parts of the project, which included data conversion, the template structure, the front-end development and anything else I can think of. Data Conversion from WordPress to ProcessWire One of the larger parts of the project was converting all of the data over from WordPress to ProcessWire. I wrote a conversion script so that we could re-import as many times as needed since new stories get added to cmscritic.com almost daily. In order to get the data out of WordPress, I queried the WordPress database directly (my local copy of it anyway) to extract what we needed from the tables wp_posts for the blog posts and pages, and then wp_terms, wp_term_relationships, and wp_term_taxonomy for the topics and tags. WordPress stores its TinyMCE text in a state that is something in between text and HTML, with the most obvious thing being that there are no <p> tags present in the wp_posts database. Rather than trying to figure out the full methodology behind that, I just included WP's wp-formatting.php file and ran the wpautop() function on the body text before inserting into ProcessWire. I know a lot of people have bad things to say about WordPress's architecture, but I must admit that the fact that I can just include a single file from WordPress's core without worrying about any other dependencies was a nice situation, at least in this case. In order to keep track of the WordPress pages imported into ProcessWire through repeat imports, I kept a "wpid" field in ProcessWire. That just held the WordPress post ID from the wp_posts table. That way, when importing, I could very easily tell if we needed to create a new page or modify an existing one. Another factor that had to be considered during import was that the site used a lot of "Hana code", which looked like [hana-code-insert name="something" /]. I solved this by making our own version of the Hanna code module, which was posted earlier this week. Here's an abbreviated look at how to import posts from WordPress to ProcessWire: $wpdb = new PDO("mysql:dbname=wp_cmscritic;host=localhost", "root", "root", array(PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES 'UTF8'")); $posts = wire('pages')->get('/posts/'); $sql = " SELECT * FROM wp_posts WHERE post_type='post' AND post_status='publish' ORDER BY post_date "; $query = $wpdb->prepare($sql); $query->execute(); while($row = $query->fetch(PDO::FETCH_ASSOC)) { $post = $posts->child("wpid=$row[ID]"); // do we already have this post? if(!$post->id) { // create a new post $post = new Page(); $post->template = 'post'; $post->parent = $posts; echo "Creating new post...\n"; } $post->of(false); $post->name = wire('sanitizer')->pageName($row['post_name']); $post->title = $row['post_title']; $post->date = $row['post_date']; $post->summary = $row['post_excerpt']; $post->wpid = $row['ID']; // assign the bodycopy after adding <p> tags // the wpautop() function is from WordPress /wp-includes/wp-formatting.php $post->body = wpautop($row['post_content']); $post->save(); echo "Saved post: $post->path\n"; } What I've left out here is the importing of images, topics, tags, and setting the correct authors for each post. If anyone is interested, I'll be happy to go more in depth on that, but didn't want to overwhelm this message with code. Template File Structure This site makes use of the $config->prependTemplateFile to automatically include the file _init.php before rendering a template file, and $config->appendTemplateFile to automatically include the file _main.php after. So the /site/config.php has this: $config->prependTemplateFile = '_init.php'; $config->appendTemplateFile = '_main.php'; You may recognize this as being the same setup from the Skyscrapers profile. The _init.php includes files containing functions we want to be available to all of our templates, and set default values for the regions we populate: /site/templates/_init.php /** * Include function and hook definition files * */ require_once("./includes/render.php"); require_once("./includes/hooks.php"); /** * Initialize variables populated by templates that get output in _main.php * */ $browserTitle = $page->get('browser_title|title'); $body = "<h1>" . $page->get('headline|title') . "</h1>" . $page->body; $side = ''; $renderMain = true; // whether to include the _main.php file The includes/render.php file that is included above includes several functions for generating markup of navigation and post summaries, or any other shared markup generation functions. Examples are renderPost(), renderNav(), renderTags(). This is similar to the blog.inc file from the Blog profile except that I'm letting these functions generate and return their own markup rather than splitting them into separate view files. I personally find this easier to maintain even if it's not as MVC. The includes/hooks.php sets up any hooks I want to be present for all of my templates. I could have also done this with an autoload module, but found this to just be a little simpler since my hooks were only needed on the front-end. The main hook of interest is one that makes all posts look like they live off the root "/" level rather than "/posts/" (where they actually live). This was in order to keep consistency with the URLs as they were in WordPress, so that the new site would have all the same URL as the old site, without the need for 301 redirects. /site/templates/includes/hooks.php /** * This hook modifies the default behavior of the Page::path function (and thereby Page::url) * * The primary purpose is to redefine blog posts to be accessed at a URL off the root level * rather than under /posts/ (where they actually live). * */ wire()->addHookBefore('Page::path', function($event) { $page = $event->object; if($page->template == 'post') { // ensure that pages with template 'post' live off the root rather than '/posts/' $event->replace = true; $event->return = "/$page->name/"; } }); Our /site/templates/_main.php contains the entire markup for the overall template used site wide, from <html> to </html>. It outputs those variables we defined in _init.php in the right places. For example, $body gets output in the <div id='bodycopy'>, $side gets output in the right <aside>, and $browserTitle gets output in the <title> tag. /site/templates/_main.php <?php if($renderMain): ?> <html> <head> <title><?=$browserTitle?></title> </head> <body> <div id='masthead'> // ... </div> <div id='content'> <div id='bodycopy'><?=$body?></div> <aside id='sidebar'><?=$side?></aside> </div> <footer> // ... </footer> </body> </html> <?php endif; ?> We use the rest of the site's template files to simply populate those $body, $side and $browserTitle variables with the contents of the page. As an example, this is an abbreviated version of the /site/templates/post.php template: /site/templates/post.php // functions from /site/templates/includes/render.php $meta = renderMeta($page); $tags = renderTags($page); $authorBox = renderAuthor($page->createdUser); $comments = renderComments($page); $body = " <article class='post post-full'> <header> <h1>$page->title</h1> $meta </header> $page->body $tags $authorBox $comments </article> "; if(count($page->related)) { $side = "<h4>Related Stories</h4>" . renderNav($page->related); } What might also be of interest is the homepage template, as it handles the other part of routing of post URLs since they are living off the root rather than in /posts/. That means the homepage is what is triggering the render of each post: /site/templates/home.php if(strlen($input->urlSegment2)) { // we only accept 1 URL segment here, so 404 if there are any more throw new Wire404Exception(); } else if(strlen($input->urlSegment1)) { // render the blog post named in urlSegment1 $name = $sanitizer->pageName($input->urlSegment1); $post = $pages->get("/posts/")->child("name=$name"); if($post->id) echo $post->render(); else throw new Wire404Exception(); // tell _main.php not to include itself after this $renderMain = false; } else { // regular homepage output $limit = 7; // number of posts to render per page $posts = $pages->find("parent=/posts/, limit=$limit, sort=-date"); $body = renderPosts($posts); } The rest of the site's template files were handled in the same way. Though most were a little simpler than this. Several were simply blank, since the default values populated in _init.php were all that some needed. Front-end development using Foundation 4 The front-end was developed with the Foundation 4 CSS framework. I started with the Foundation blog template and then tweaked the markup and css till I had something that I thought was workable. Then Mike and I sent the _main.php template file back and forth a few times, tweaking and changing it further. There was no formal design process here. It was kind of a photoshop tennis (but in markup and CSS) where we collaborated on it equally, but all under Mike's direction. After a day or two of collaboration, I think we both felt like we had something that was very good for the reader, even if it didn't originate from a design in Photoshop or some other tool like that. I think it helps a lot that Foundation provides a great starting point and lends itself well to fine tuning it the way you want it. I also felt that the mobile-first methodology worked particularly well here. Comments System using Disqus We converted the comments system over to Disqus while the site was still running WordPress. This was done for a few reasons: Disqus comments provide one of the best experiences for the user, in my opinion. They also are platform agnostic, in that we could convert the whole site from WP to PW and not have to change a thing about the comments… no data conversion or importing necessary. Lastly, ProcessWire's built-in comments system is not quite as powerful as WordPress's yet, so I wanted cmscritic.com to get an upgrade in that area rather than anything else, and Disqus is definitely an upgrade from WP's comments. In order to ensure that Disqus could recognize the relations of comment threads to posts, we again made use of that $page->wpid variable that keeps the original WordPress ID, and also relates to the ID used by the Disqus comments. This is only for posts that originated in WordPress, as new posts use a ProcessWire-specific ID.1 point
-
I found (after 2-3 Projects using PW) that it's a good technique to use templates in a way I think hasn't been thought of yet really by some. (Although the CMS we use at work for year, works this way.) I'm sure I'm maybe wrong and someone else is already doing something similar. But I wanted to share this for everybody, just to show alternative way of using the brillant system that PW is. Delegate Template approach I tend to do a setup like this: - I create a main.php with the main html markup, no includes. So the whole html structure is there. - I then create page templates in PW without a file associated. I just name them let's say: basic-page, blog-entry, news-entry... but there's no basic-page.php actually. - Then after creating the template I make it use the "main" as alternative under "Advanced" settings tab. So it's using the main.php as the template file. - This allows to use all templates having the same php master template "main.php" - Then I create a folder and call it something like "/site/templates/view/", in which I create the inc files for the different template types. So there would be a basic-page.inc, blog-entry.inc ... - Then in the main.php template file I use following code to delegate what .inc should be included depending on the name of the template the page requested has. Using the TemplateFile functions you can use the render method, and assign variables to give to the inc explicitly, or you could also use just regular php include() technic. <?php /* * template views depending on template name * using TemplateFile method of PW */ // delegate render view template file // all page templates use "main.php" as alternative template file if( $page->template ) { $t = new TemplateFile($config->paths->templates . "view/{$page->template}.inc"); //$t->set("arr1", $somevar); echo $t->render(); } <?php /* * template views depending on template name * using regular php include */ if( $page->template ) { include($config->paths->templates . "view/{$page->template}.inc"); } I chosen this approach mainly because I hate splitting up the "main" template with head.inc and foot.inc etc. although I was also using this quite a lot, I like the delegate approach better. Having only one main.php which contains the complete html structure makes it easier for me to see/control whats going on. Hope this will be useful to someone. Cheers1 point
-
This thread is used as a place to collect: 1. links to posts in the forum answering (repeating) newbie questions 2. links to posts in the forum and elsewhere on the net giving good insight in processwire 3. links to good articles about processwire 4. links to good tutorials posted in the forum 5. links to movie clips 6. links to posts in the forum talking about modules 7. code snippets or links to code snippets 8. Usefull Helpfiles Many good posts that answers (repeating) newbie questions or give good insight in the how and why of processwire, links to tutorial posts, (also on the net), movie clips, clarifying articles and code snippets are spread over the forum. PM me if you know a link. About this kick start see this post: http://processwire.com/talk/topic/4143-wordpress-dominates-19-of-the-web/page-2#entry40910 This is a work in progress, it takes time to make it grow bigger and better. = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = STARTING NEWBIES AND DESIGNERS Link1: Starting and growing with processwire. https://processwire.com/talk/topic/3990-another-simple-photo-gallery-tutorial/page-4#entry61069 Link2: I am basically a designer with some programming skills. My question is this: Can I go ahead to use processwire for this even though i am still learning php. http://processwire.com/talk/topic/3954-starting-out-with-website-intranet-and-internet/ Link3: Feeling overwhelmed http://processwire.com/talk/topic/3215-newbie-overwhelmed/ Link4: Questions concerning PW and it's capabilities http://processwire.com/talk/topic/1557-questions-concerning-pw-and-its-capabilities/ NEWBIES FIRST CODING QUESTIONS link1: Using a default install, I'm stepping through the tutorials, templates, etc and trying to understand the basic concepts behind processwire and at this point in time "head.inc" & "foot.inc". http://processwire.com/talk/topic/3421-footinc/ Link2: I am puzzled why some html tags are starting in head.inc but don't end in head.inc Instead they are ended in foot.inc http://processwire.com/talk/topic/3388-question-about-headinc-and-footerinc/ Link3: Question about not using ?> in processwire http://processwire.com/talk/topic/3370-question-about-missing/ Link4: After you installed processwire, it comes with a default website. What is the best way to fill in your own website ? How do you replace the default processwire website with your own ? http://processwire.com/talk/topic/3379-how-to-fill-in-your-own-website/ Link5:How much extra work/time will I have to put in, as far as understanding and writing php and getting the hang of the PW system, just to be able to create the same responsive designs I would make in HTML/CSS/Javascrip, while also achieving the easiest type of content editing capabilities (in line with what you can get with a CushyCMS type product)? http://processwire.com/talk/topic/3961-new-to-cms/ Link6: I realize what I am confused about was really something quite basic, such as where are the snippets of php code go beside on templates? Can they go on a page as the value of body field for example? http://processwire.com/talk/topic/3383-back-to-basic/ Link7: I'm stuck in something that should be very simple. http://processwire.com/talk/topic/3720-my-first-doubt-using-pw/ Link8: Several questions before I can start. http://processwire.com/talk/topic/3589-several-questions-before-i-can-start/ PROCESSWIRE CMS INSIGHTS Link1: Reading this thread makes you understand processwire real quick. http://processwire.com/talk/topic/5667-help-a-noob-get-started/ Link2: Very good case study from RayDale giving good insight in processwire http://processwire.c...a-a-case-study/ Link3: Symphony or Processwire ? Another good insight. http://getsymphony.com/discuss/thread/79645/ ARTICLES Link1: Why he choses processwire over modx http://www.mademyday.de/why-i-chose-processwire-over-modx.html COMING FROM MODX ? Link1: You've been using MODX but now you've found ProcessWire. It’s totally amazed you and you can’t wait to get started. But…you are wondering where everything is. If this is you, read on… http://processwire.c...ning-from-modx/ Link2: A MODX refugee: questions on features of ProcessWire http://processwire.com/talk/topic/3111-a-modx-refugee-questions-on-features-of-processwire/ Link3: Code comparison between modx and processwire. http://processwire.com/talk/topic/2850-processwire-for-designers/page-2#entry30349 COMING FROM DRUPAL ? Link1: How to move your site from Drupal to ProcessWire. http://processwire.c...ndpost__p__8988 PAGES IN PROCESSWIRE Link1: Understanding pages in processwire http://processwire.com/talk/topic/5667-help-a-noob-get-started/page-2#entry55820 Link2: More about the function of pages in processwire http://processwire.c...fused-by-pages/ Link3: How to hide Pages from the Topnavi via Adminmenu http://processwire.com/talk/topic/2037-how-to-hide-pages-from-the-topnavi-via-adminmenu/ TEMPLATES IN PROCESSWIRE Link1: A good post with code examples to start a template http://processwire.com/talk/topic/43-template-tutorial/ Link2: Template design a better route http://processwire.com/talk/topic/2782-template-design-better-route/ Link3: A different way of using templates http://processwire.com/talk/topic/740-a-different-way-of-using-templates-delegate-approach/ FRONT-END / BACK-END Link1: ProcessWire Setup and front-end editing made easy http://processwire.com/talk/topic/2382-processwire-setup-and-front-end-editing-made-easy/ Link2: Creating a front-end admin http://processwire.com/talk/topic/2937-creating-a-front-end-admin/ Link3: How would I build functionality and write information from the front-end to the back-end? http://processwire.com/talk/topic/2174-writing-from-front-end-to-back-end/ Link4: Is it possible to create a custom login page like a template ? http://processwire.com/talk/topic/107-custom-login/ Link5: A "members-only" section in the front-end. Integrating a member / visitor login form http://processwire.com/talk/topic/1716-integrating-a-member-visitor-login-form/ Link6: Trouble deleting pages from the front-end. http://processwire.com/talk/topic/2290-trouble-deleting-pages-from-the-frontend/ MODULE Front-end Edit. It turns the content of $page->body into a clickable area and gives the ability to frontend edit the content via tinyMCE http://processwire.com/talk/topic/3210-module-frontend-edit https://github.com/Luis85/PageInlineEdit/ MODULE Fredi, friendly frontend editing. http://processwire.com/talk/topic/3265-fredi-friendly-frontend-editing/?hl=fredi http://modules.processwire.com/modules/fredi/ MODULE Admin-bar Provides easy front-end admin bar for editing page content in ProcessWire 2.1+. http://processwire.com/talk/topic/44-is-there-way-to-get-information-about-current-user-in-templates/ http://processwire.com/talk/topic/50-adminbar/ http://modules.processwire.com/modules/admin-bar/ MULTI LANGUAGE WEBSITE IN PROCESSWIRE Link1: Multi-language website page names / URLs http://processwire.com/talk/topic/2979-multi-language-page-names-urls/ Link2: API http://processwire.com/api/multi-language-support/multi-language-urls/ Link3: The name of the default language can't be changed in Pw, but the title. http://processwire.com/talk/topic/4145-recoverable-fatal-error/#entry40611 ADD NEW USER TO YOUR WEBSITE AND PASSWORD RESET Link1: Integrating a member / visitor login form http://processwire.com/talk/topic/1716-integrating-a-member-visitor-login-form/?hl=%2Bpassword+%2Breset#entry15894 Module http://processwire.com/talk/topic/2145-module-send-user-credentials/?hl=%2Bpassword+%2Breset BASIC TUTORIALS FOR NEWBIES Link1: Approaches to categorising site content http://processwire.com/talk/topic/3579-tutorial-approaches-to-categorising-site-content/ CODE SNIPPETS AND FUNCTIONS Link1: Get page id from images object https://processwire.com/talk/topic/6176-get-page-id-from-images-object/ Link2: Function to render Bootstrap 3 carousel markup from ProcessWire images object https://gist.github.com/gebeer/11200288 .HTACCESS EXAMPLES ON YOUR HOSTING SERVER Example1: A working .htaccess file. The issues were that the .htaccess file must exist on the server before installing processwire and that the server did not allow options in the .htaccess file. After fixing that processwire could be installed on the server without any problem. Note that such restrictions might be different on your server that you need to find in the faq of your host. RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC] HTML KICKSTARTER Link1: How can i integrate HTML Kickstarter with processwire? http://processwire.com/talk/topic/2731-how-can-i-integrate-html-kickstarter-with-processwire/ MOVIE CLIPS Field dependencies are coming in ProcessWire 2.4. Field dependencies are basically just a way of saying that one field depends on another. It dictates which fields should be shown in a given context. https://www.youtube.com/watch?feature=player_embedded&v=hqLs9YNYKMM HELP FILES Cheatsheet Link1 Cheatsheet 1.1 as pdf file Download: http://processwire.com/talk/index.php?app=core&module=attach§ion=attach&attach_id=1299 Link2 Cheatsheet is now a processwire site (great work by Soma) http://cheatsheet.processwire.com/pages/built-in-methods-reference/pages-find-selector/ INTERVIEWS Link1: About the history and coming to be of processwire http://processwire.com/talk/topic/4084-about-ryan-and-processwire-an-interview-with-ryan-cramer/1 point
-
back from vacations and tested the new version (it says 2.3.5). Looks very good. Still found some things... In the login screen hover over the arrow shows the field-name In the setup/templates view hover over the page number symbol: the popup is misaligned In the top navigation under setup the 'Fields' is not translatable Color schemes: warm and modern are nice. Futura looks very good, but the red buttons look wrong. Martijn already mentioned this. Classic is also nice, but the gradients .... hmm better not. Translations: how far is the work with translatable strings gone? Seems, there are still some missing strings. regards Manfred1 point
-
I really love rsnapshot: http://www.rsnapshot.org/ It is still command line and uses rsync, but handles all the incremental backup setup for you. Just setup and call from cron!1 point
-
Webfonts in general are pretty bad on Google Chrome on Windows. And yes, Arimo is no exception. It doesn't look good on Chrome on Windows. But this is also the case for almost every webfont out there, including very standard stuff like Open Sans which is butt-ugly on Chrome/Windows. Maybe some day they will get their shit together, until then the best solution i've been able to find is to prioritize the svg over other formats. (This is mentioned elsewhere in this thread as well). This works well for most webfonts i've tried. http://stackoverflow.com/questions/14438368/prioritise-svg-font-with-google-web-fonts1 point
-
Horst, I don't think muli is a good choice at all for a cms admin because it's semi-geometric. This means that there was an effort to make the form of the different letters similar, while in – for instance – humanist letters there's an effort to have them the more distinguishable possible. The result is that humanists are much more readable in long texts and small sizes than geometric fonts, and this is particularly true with the minuscule "a" that in muli, might be confused with an "o" when read fast. Arimo is neither of those but it's in the middle, which is fine.1 point
-
Unfortunately once you start on a PHP 5.3+ you can't migrate passwords back to a PHP 5.2 server. PHP 5.2 did not support blowfish, so it has no way to validate the password. The only solution is to do as you did, and reset your password.1 point
-
1 point
-
I used to use Transmit and honestly never had the syncing working quite right with it. Though this was years ago, and Transmit is pretty much the most popular FTP app in OS X. I would be surprised if it were still buggy in that respect. I personally use Yummy FTP now, but I generally try to avoid using any FTP for transferring files unless it's the only option. I have a strong preference for rsync.1 point
-
1 point
-
Totally agree, I usually do that and added it to my version.1 point
-
You make a good point, it still makes me a tad nervous, I think those clients who use multiple tabs may find it a bit hard to "reacquaint" themselves with the page. Regardless I'm open to it, and like any good developer or designed I'd be glad to be wrong and learn something instead!1 point
-
Keen is an understatement for me, no CMS comes even close, PW is a quantum leap in CMS's. I like many others here have a hard time bothering with anything else anymore. I looked for soooo long for something with the logic of PW. And while I still look because I just find software and CMSs fascinating, nothing has yet to even give PW any competition in my mind. I believe with the right design and marketing PW can be "the next big thing". Oh and thanks for the complement!1 point
-
Just thought I'd share some work I've been doing on a "version" of this theme. I was recently inspired to make a theme that had a "killer" page tree and decided I would merge that code with some alterations to Ryan new 2.4 theme and port it to SASS (I usually use LESS). Anyway below are some screenshots. Dots indicated status, compatible with PageTemplateIcons though I will offer a version without if I finish this and release it as a theme. During drag and drop. Note: helpful arrow, I've used this on my Unify theme, clients seems to like it Fixed placeholderitem styling (not everything has been brought over yet)1 point
-
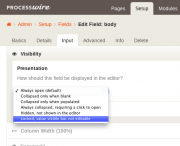
Here's the next iteration of updates which takes into account the comments above. The biggest changes are: Switch to Arimo for the font–thanks to Diogo for the suggestion. This font seems about perfect for our need here. It looks like the license for it wouldn't let us bundle it in the app, so we have to load from googlefonts... but I think that's okay. It'll continue to use Arial for people that are working offline. Got rid of the entire headline, per BartekG's comments above. The headline really doesn't seem necessary (regardless of how big or small it is), and his post made me realize that. The headline text is now just part of the breadcrumb trail. The drop down navigation now includes drilling down to individual fields and templates. ./colors=classic ./colors=modern ./colors=warm ./colors=futura Dropdown example: Not sure I understand–can you clarify which submenu items you are talking about (in the page list maybe)? Anyone else agree? What I was gathering from previous feedback was that folks wanted page list actions that were bigger and less subtle, so making them look a little more like buttons was the intent here. I just want to clarify that this is 1 theme, not 4. The color schemes are merely different SCSS variable files included at the top. Otherwise everything else is the same. There's no maintenance burden here. We are also in a spot where many like the classic color scheme, and it's kind of become our brand. But an equal number (or more) dislike the colors to the point where they see them as childish. So I think we have to answer that by having a variable palette / different options from the start. Good suggestion. I had started to think the title was more important than it was. I looked at several other CMSs to compare (Drupal, Joomla, Concrete5, EE, Craft) and noticed that this new admin theme started the content input before any of those–a good thing for sure. But then I got to WordPress, and noticed their content input is practically at the top of the screen! Granted WordPress uses sidebar navigation rather than header navigation, but it drove home your point for me. It's going to look like you've got a big footer if you have little content on the page and no scrollbar. That's because the <body> background color is the footer color. If you have a lot of content on the page, you will have a very small footer. The actual footer is actually very small / very little padding, but that may not be clear on some screenshots. I'm not sure I agree with this, but it doesn't matter now that the title is gone. Yes the forum may have a black title, but I believe that was a limitation of the IPBoard theming system. Notice the rest of the site (outside the forum) uses the pink titles. So the admin theme was trying to be consistent with that. I'm not against the idea, but since we already support custom icons there, I think it would be too much. Also, we already have visual cues that indicate whether an item is open, so additional icons/cues would be a form of double emphasis. Still, I think in the future, we will probably have default icons for when non are specified (like open and closed folder, triangles or something like that). Thanks–I will look into these. I don't think it should matter. Try hitting reload a couple times to make sure your cache is fresh. Also, your screenshots look to be the old admin theme rather than the one discussed in this thread? Though the icons should work in either, but just want to make sure I know which we're talking about.1 point
-
<horst>Could it be that there wasn't a 100% transparency at this images parts?</horst> Looks like imagealphablending issue or something. I'm not realy into images, but I know raymond works precise with images/photoshop.1 point
-
[quitamos]WillyC has a great point. [/quotamos] this what.all ladies say aboute me when they.got close1 point
-
1 point
-
Just been thinking about joshuag's original aim and wonder if it could be tackled from a different angle. I know I often have the instinct to categorize things in the page tree to make them easier to find when editing, like in his example: /blog/ cat1/ article1 article2 cat2/ article3 article4 I usually refrain because I want the simpler URL structure on the front-end and it can be hard to know what category is really the most important when an article belongs in multiple categories, but it can make browsing through pages tedious when you have 100's or 1000's of articles. What I wondering is if there might be a way to group and sort the pages into categories in the tree view based on a chosen (and easily changeable) field value (most likely an ASM field that points to a list of selectable categories). I see this as being somewhat analogous to the way we can add tags to fields to have them appear grouped on the Setup > Fields page. Not sure the best way to implement this - maybe it could be a module - I'll think about it more soon - maybe even put together a mockup of what I think it could look like. Imagine being able to instantly group and sort the page tree by year and month, and then switch to subject, keywords, categories, or whatever other field you want. Any thoughts?1 point
-
I have made a few minor tweaks / cleanup, but mostly improved the documentation in the Github readme and also in the first post in this thread, along with some new screenshots showing all the functionality in use. Will need a bigger chunk of time to deal with the major enhancements etc, but hopefully now you can get a better idea of what it does and it will be a little more user-friendly to test out. Send me feedback!1 point
-
Hey Martijn, I have made some substantial changes and pushed to github: Images are no longer deleted and repopulated by default - makes saving the page when there are no changes to the videos much faster as this module doesn't have to do much. Any images that are from videos that have been removed from the page are now deleted on a per video basis (ie if the URL is now gone) I have removed the option to disable image renaming - renaming proved essential to make the above two options work properly. I don't think this should be a problem. Renaming is handled slightly differently nowif you choose "First Available" for Which Images, it will name the image like so: videoID.jpg (eg: pmqzchx-mtc.jpg) if you choose "All Available" images it will append the name to the videoID: videoID-imageName.jpg (eg: pmqzchx-mtc-maxresdefault.jpg) I think this change will make it even easier to call the image from the API as you can directly match the image name to the video ID without knowing which one was grabbed. You just need to do a strtolower on the video ID as image names in PW must be lowercase. I think that's it, but definitely open to additions if you have ideas / code. EDIT: v0.1.3 limits module to page edit process only - prevents php notices on other admin pages.1 point
-
Yep, basically what Martijn said. Go to Setup -> Fields -> Add New Field Add a name and label for your field and change the Type dropdown to File Under the Details tab you will see allowed filetypes and PDF is in the list - alter the list to suit you Change Maximum Files Allowed to however many you want - perhaps 1 in this case? Save your changes Add to your template That's it really.1 point
-
@Horst I have updated my previous post and added an image containing 5 thumbnails with the PNG transparency issue.1 point
-
I'm a .NET web application developer so I naturally like to host my sites with IIS. I also do some Wordpress on the side and host those sites on IIS as well. I was excited about trying out processwire because I'm attracted to the content-type-first approach. I tried a few Themeforest Wordpress templates and I felt like they didn't use Custom Types where I thought they should and if they did there were extraneous meta-boxes that confused me and my clients. It took me a while to find this post and the sample web.config. I searched the forums for web.config and came up with over 100 results. Then I tried to search for IIS but it's only 3 letters so it didn't work. Finally I tried "web.config" and found this post. I recommend putting instructions on the Download page (maybe just a short blurb and the web.config file) or on the Requirements page or FAQ or somewhere where new IIS users like myself can easily find it. I created my database, downloaded the zip, loaded the folder in WebMatrix, ran the site, ran through the installer, and everything worked like a charm until I clicked on "About" and got a 404 error. I purchased a HTML template from Themeforest and can't wait to cut it up for Processwire. I plan on creating types for FAQs, Testimonials, and gallery posts. I also purchased the Wordpress template of the same theme so this will provide me a great comparison. TL DR: It would be good if a sample up-to-date web.config file was on the Download or Requirements page. Thanks! Philip1 point
-
sorry for this late reply. Thanks a lot for this links. I found a lot of useful things (as you expected, I guess) to understand PW. Although the ImagesManager and the Manipulator are really cool I decided to code something on my own - not because I don't like the modules but for a better understanding. So after some long nights I have my own admin pages which can manage uploads (with watermarks) and creates pages etc... The next step will be creating some templates. Perhaps I'll ask someone, something again thanks again, Chris1 point
-
I can reproduce the strange condition with the password salt en- and decryption. I depends on the php version how they use the keys for decryption. i had on my dev machine another php version and wanted to migrate the build site to my customer and couldn't log in. My work around was -> Lost Password Function I could reset the password and now i am in. I will not think off the possibility the mail relay would not be working ... :-( It took me today some time to figure it out but now it works fine. i used the version on dev machine -> PHP 5.3.10-1ubuntu3.8 with Suhosin-Patch (cli) Live machine -> PHP 5.2.17 I hope this helps somebody! ;-) Greetz, Fabian1 point
-
I got this error too. Turns out I had put /assets/files/ in my .gitignore and cloned it on a new machine, I suppose in an attempt to de-clutter all my testing uploads and what not. It wasn't working because the /files/ directory wasn't there. I just created the folder "files" manually and the error went away.1 point
-
I think cleanest solution would be different kind of RTE. Something that all the big newsletter softwares are doing (mad mimi, mailchimp etc). Pity that there ain't any of those open sourced. I also think it could produce straight HTML and be somewhat drop-in replacement for current editors, keeping the metadata inside data-attributes or classes. But I have had less and less need for this kind of stuff, and I believe in future even less. PW and future is more and more about content management for multiple platforms (mobile web & applications, computers, television, consoles...) and there "layout building" is something that each medium does, not the CMS.1 point
-
I just wrote a very tiny grid system I call it FontZero. It's based on inline block and font-size behaviour. Not net tested in IE, but I think IE 7 and below will fail. ( due inline-block ) IE8 will do I guess. Others should play nice & Safari has problems with floating numbers for at least 2 years. Other frameworks have issues with it as well. Please report any issues for IE8+ & any other browser. Example: FZ5 is 1/5 of 100%. FZ9 is 1/9 of 100%. There's the full range from 1 till 12 You can calculate columns: Example for class .FZ11 .FZ11-2 + .FZ11-4 + FZ11-5 = full row 2 + 4 + 5 = 11, for .FZ11 we need 11 to make 100% Example: .FZ2 FZ2-1 + FZ2-1 = full row 1 + 1 = 2, so 100% ( 1/2 * 100 ) + ( 1/2 * 100 ) = 50 + 50 = 100% Advantage over most other grids The code below makes 3 column and 3 rows, no need for row markup, <ul class='FontZero'> <li class='FZ3'><img src='...'></li> <li class='FZ3'><img src='...'></li> <li class='FZ3'><img src='...'></li> <li class='FZ3'><img src='...'></li> <li class='FZ3'><img src='...'></li> <li class='FZ3'><img src='...'></li> <li class='FZ3'><img src='...'></li> <li class='FZ3'><img src='...'></li> <li class='FZ3'><img src='...'></li> </ul>1 point
-
Thanks very much for that analysis Ryan. It's good to read you think it's 'files' not 'database' and reading your comment I think that too. I used Transmit.app and hopefully but perhaps not coincidentally it had crashed occasionally. On this occasion I was very careful to check it really thought the two sites were fully in sync but I am not confident that that test necessarily checks permissions etc and so perhaps it was an initial bad sync from my FTP that then got overlooked on subsequent check-sync runs. Long story short, confidence still at 100% in PW and robustness (the most polished product of it's type I've used) and I'm off to look at alternatives to Transmit (tho there is much I like about it). Cheers!1 point
-
[quotamos] $pages->find('categories='.$page->category); $pages->find("categories={$page->category}"); [/quotamos] that not.prolem those.is exacly same to php1 point
-
A small update - I have added support for import options so now you can decide whether you want to import just the fields and templates, or the entire page tree at the import stage, regardless of what is in the exported JSON file. Of course you can't import the page tree if it wasn't exported, but you can import just the fields and templates from a JSON file that contains the entire page tree. I have also added support for importing page trees directly from the repo at: https://github.com/adrianbj/ProcessWirePageLists Just choose the "Shared JSON Packages" option when importing. I haven't tackled the repeater field etc issues yet, hopefully soon. Will also be adding more shared packages soon and would love any contributions See the attached screenshot showing the direct page tree import using Ryan's awesome new admin theme1 point
-
1 point
-
1 point
-
I'm not seeing through all this but have you seen this http://processwire.com/talk/topic/1421-twig/ ? Maybe something in there helpful? I'm not sure there's another method like you have now, but then I don't care about template engine anyway On a side note: "Instead of contaminating your template's and chunk's markup with php code, you would have the Twig templating syntax at hand." Should read: "Instead of using powerful ProcessWire template syntax code in your template's and chunk's markup, you would "contaminate" your templates with the Twig templating syntax." Sorry but just had to1 point
-
I also tested this a bit...as reported.... this line is the one causing the nullPage error $this->pages->addHookAfter('save', $this, 'updateTheUser'); Without that, the page deletes fine but not the user. Btw, apparently, you can't trash a user; only delete them...I don't know if this is still the case though... Edit: Of course, in the post above, Soma was talking about trashing the page and not the user... Changing the code like this deletes the user but not the page and throws the error "This page may not be deleted" ... $this->pages->addHookBefore('trash', $this, 'deleteTheUser');1 point
-
You're very close actually . This is how it works: if($modules->isInstalled("MarkupBox")) { // do something }1 point
-
I added this to the dev branch last week, so that you can now pass additional things to $page->render(): https://github.com/ryancramerdesign/ProcessWire/blob/dev/wire/modules/PageRender.module#L212 One of the things I wasn't thinking about before is that $page->render() was already capable of accepting an array of options (though not commonly used, mostly internal). So we weren't starting from a blank slate, and had to make something that was compatible and complimentary to what was already there. In terms of API calls, you can now do any of these: $page->render($filename); // $filename assumed in /site/templates/ $page->render($pathname); // $pathname is full path, but must resolve somewhere in web root $page->render($options); // array of options and/or your own variables $page->render(array('foo' => 'bar')); // same as above $page->render($filename, $options); // specify filename and options/vars, etc. The $options variable was already something that $page->render() accepted before. Only it was used to specify some little-used modifiers to render(). Those are still there (and they are necessary), but now the utility of $options has been extended. When you want to specify options (outlined in the link above) you only need to specify the ones you want to change from the defaults (of course). Typically you don't need to change them, so I'm guessing that most would use $options to specify their own variables. Every rendered template now receives a copy of that $options array locally scoped. That $options array contains any variables you passed to $page->render(). It also contains PW's default options, should you want to examine any of them. If you made this render() call: echo $page->render('myfile.php', array('foo' => 'bar')); myfile.php could access the 'foo' variable like this: echo $options['foo']; // outputs "bar" One other addition that I'm thinking people might like is $options['pageStack']. That is an array containing a stack of pages that called render(). So if you are doing any recursive rendering of pages, any template can access $options['pageStack'] to see what page is rendering it, and any others before it. Previously this was not possible, and the only way a template could tell what other page was rendering it (if any) was for that renderer to tell the renderee, via $mypage->caller = $page; or something like that.1 point
-
You can do this: $page->contact = preg_replace('/(\S+@\S+\.\S+)/i', "<a href='mailto:$1'>$1</a>", $page->contact);1 point
-
It's very nice & clean, I like it. If you'll have time it would be a cool theme.1 point
-
It looks great. I think it is does superb job to make admin feel little less "lot of boxes with borders". Hopefully you get it released at some point!1 point
-
Hey Antti, Not a theme (yet) - just a few CSS tweaks I made. Nico has seen it and keeps encouraging me to make a theme out of it.1 point
-
After Ryan's latest incarnation of Blog Profile I wanted to see if I could learn something from there to my own workflow. It turned out very nicely and this seems like a perfect template approach for me. Wanted to share it with you guys. Folder structure under templates folder: templates/markup/ templates/markup/helpers/ templates/markup/layouts/ templates/scripts/ templates/styles/ And it all begins from here: templates/markup/index.php -this is the "complete" html file, it has doctype, head and starting and ending body. There is very little "logic" here, it's more like a container. There is one very important code snippet there though: <?php if ($page->layout) { include("./markup/layouts/{$page->layout}.php"); } else { include("./markup/layouts/default.php"); } ?> Code above goes between header and footer of your site, that will be the main content. I call it layout, but the better name would be "content layout" or "inner layout" or something like that. Then the templates/markup/layouts/ folder will keep at least default.php file, but probably few others, like "threeColumns.php", "frontpage.php", "gallery.php" etc.. you got the idea. Each of the actual pw template files are then purely "controllers" - no actual markup generated there. All markup are done in files inside templates/markup/ folder and it's subfolders. This is how template file templates/home.php on one site I am building right now looks like: <?php // Carousel items $t = new TemplateFile(wire('config')->paths->templates . 'markup/helpers/carousel.php'); $t->set('carouselPages', $page->carousel); $page->masthead = $t->render(); // Tour themes $t = new TemplateFile(wire('config')->paths->templates . 'markup/helpers/items.php'); $t->set('title', "Get inspired from our <strong>tour themes</strong>"); $t->set('items', $page->featured_themes); $t->set('description', $page->themes_description); $t->set('url', $config->urls->root . "themes/"); $t->set('linkTitle', "All themes"); $page->main .= $t->render(); // National parks $t = new TemplateFile(wire('config')->paths->templates . 'markup/helpers/items.php'); $t->set('title', "Seven beautiful <strong>national parks</strong>"); $t->set('items', $page->featured_parks); $t->set('description', $page->parks_description); $t->set('url', $config->urls->root . "national-parks/"); $t->set('linkTitle', "All national parks"); $page->main .= $t->render(); $page->layout = "frontpage"; include("./markup/index.php"); This uses few "helper" markup files from templates/markup/helpers/ folder (namely carousel.php and items.php). Here is the carousel.php for your reference: <?php /* Generates the markup for the frontpage carousel */ if (count($carouselPages) < 1) return; $styles = ''; echo "<div id='carousel'><ul class='rslides'>"; foreach($carouselPages as $key => $p) { echo "<li class='c-item c-item-$key'>"; echo "<img src='".$p->image->getThumb('carousel') ."' alt='' />"; echo "<p>$p->summary</p>"; echo "<a class='button' href='{$p->link->url}'>$p->headline</a>"; echo "</li>"; } echo "</ul></div>"; Then populates the $page->masthead and $page->main properties and then set's the inner layout to "frontpage". That templates/markup/layouts/frontpage.php file is very simple on this site, but could be much more complicated if needed: <div id="masthead"> <?= $page->masthead; ?> </div> <div id="main" class="wrap"> <?= $page->main; ?> </div> Frontpage is rather unique and I could have done all the markup on the frontpage.php file also. But I do want to re-use those "carousel" and "items" components on other places as well. But if I do have totally unique stuff, where I do want to get "quick and dirty" this approach allows it. Then my template file would be something like this: $page->layout = "campaign2012"; include("./markup/index.php"); And then all the markup would be in that templates/markup/layouts/campaign2012.php Blog profile really gave me a good ideas (cleaner folder structure etc) and using TemplateFile class adds nice possibilities. This is of course just a one way to manage your templates, but hopefully someone of you finds this helpful when thinking about how you like to structure this stuff. PS: If you are just getting started with PW, then I recommend using the head and foot includes method from demo install. There is nothing wrong with that method and only more complicated sites starts to benefit from these methods introduces in this topic.1 point
-
Adam, that's a pretty slow page render time you had there. I don't think that can be attributed to taking an MVC approach, so am guessing there is some other factor at play that caused the bottleneck. If you want your current template file to be a controller pulling in other views, then use the TemplateFile class and place your view files in a directory like /site/templates/views/ $t = new TemplateFile('./views/list-news.php'); $t->set('items', $pages->find('template=news, featured=1, sort=-date, limit=3')); $out = $t->render(); Your /views/list-news.php file would look like this: <ul> <?php foreach($items as $item): ?> <li><a href="<?=$item->url?>"><?=$item->title?></a> <?=$item->date?></li> <?php endforeach; ?> </ul> If you are using this approach, it is far more efficient and straightforward to keep the foreach() in the view rather than calling up a new view for each item. It also gives the view the opportunity to handle an empty condition (if you want it to), and it prevents separation of the container from the items (i.e. you aren't splitting a <ul> and an <li> in separate files). Another approach (and the one I like to use) is to use a module as a view. I'll create an autoload module that adds a 'renderNews' (or another name as applicable) to the PageArray class. Then I get the output of that view like this: $out = $pages->find('...')->renderNews(); It's almost as easy with a normal, non-autoload module: $m = $modules->get("MarkupRenderNews"); $out = $m->render($pages->find("...")); Of course, the same approach can be done just by including a set of functions as views and calling upon them as needed, though I prefer the structure of modules for this stuff. But the end result is just as simple: $out = render_news($pages->find('...'));1 point