Search the Community
Showing results for tags 'theme'.
-
Admin Theme Boss A light and clear theme based on Uikit 3 Features Five unique color options Beautifully redesigned login screens Modern typography using Roboto Condensed Extended breadcrumb with edit links Extends AdminThemeUikit, so you can continue using all current and future AdminThemeUikit features Option to activate theme for all users Compatibility with AdminOnStreoids and other third party modules Updated and Releases There is a shiny new release page where you can subscribe to updates for new releases of AdminThemeBoss. Color Variants: ProcessWire Blue Dark Black Vibrant Blue Happy Pink Smooth Green *new with 0.6.1* Requirements Requires a current ProcessWire version with AdminThemeUikit installed and activated. Installation Make sure AdminThemeUikit is activated Go to “Modules > Site > Add New“ Paste the Module Class Name “AdminThemeBoss“ into the field “Add Module From Directory“ Click “Download And Install“ On the overview, click “Download And Install“ again… On the following screen, click “Install Now“ Manual Installation Make sure the above requirements are met Download the theme files from GitHub or the ProcessWire Modules Repository. Copy all of the files for this module into /site/modules/AdminThemeBoss/ Go to “Modules > Refresh” in your admin Click “Install“ on the “AdminThemeBoss“ Module
- 60 replies
-
- 13
-

-
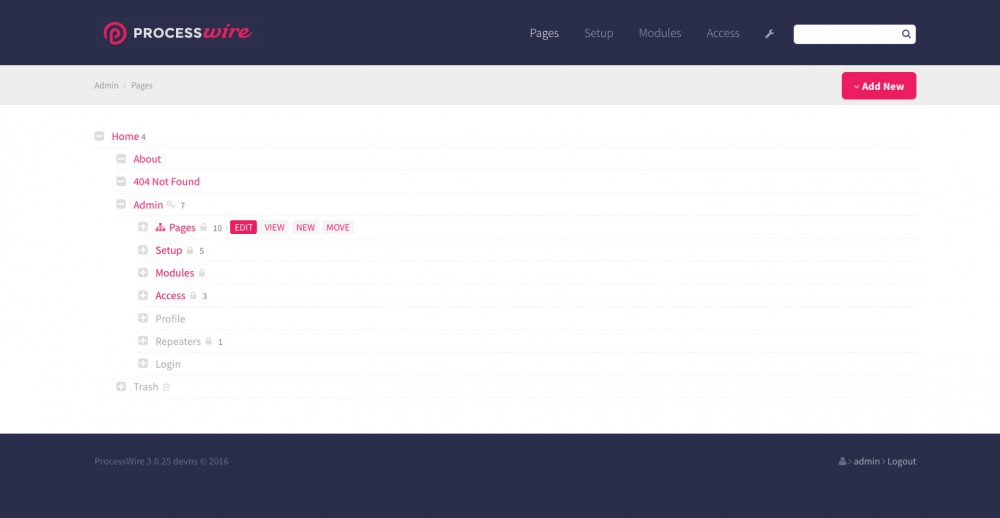
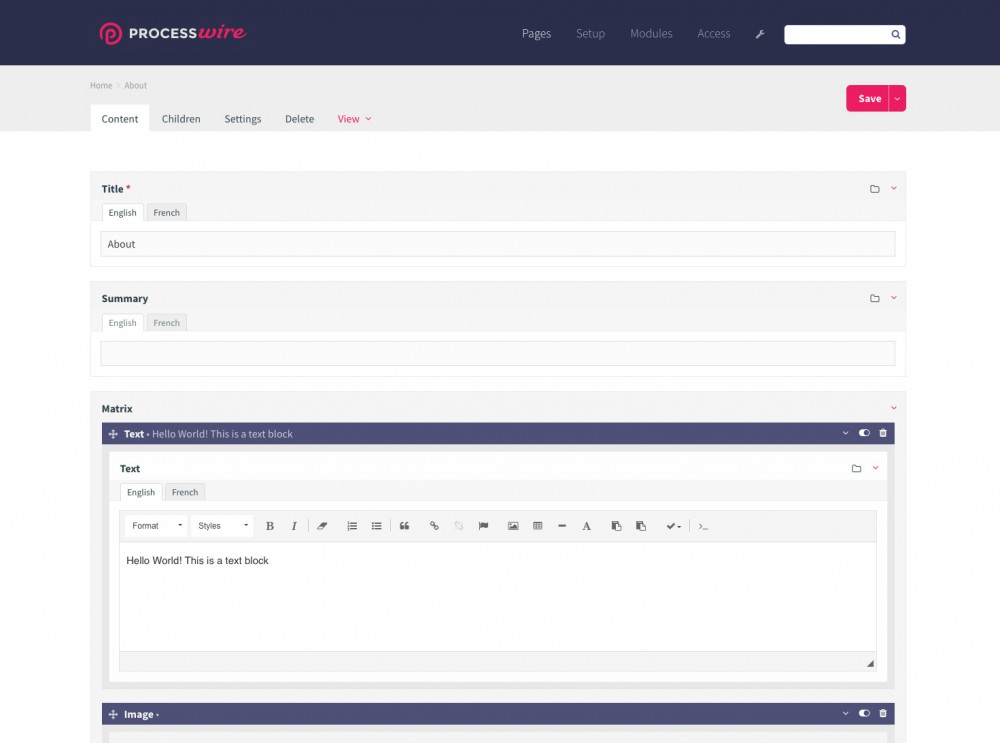
I have this one installation where the messages, warning and error appear on top of the header and also float above the button on the top right in the admin GUI, see screenshots. I thought it had to do with some admin theme that I once installed, namely AdminThemeBoss and somehow I can still see its effects even though I switched back to Uikit theme. I now also uninstalled, deleted that AdminThemeBoss, cleared compiled files, refreshed the site, downgraded PW /wire/ folder, upgraded back, nothing seems to help. How can I get rid of it? It's quite annoying because the floating messages cover the button and I have to wait till they are gone so I can push the button. Or is the issue unrelated after all? Thanks for help!
- 9 replies
-
- adminthemeboss
- admintheme
-
(and 1 more)
Tagged with:
-
Admin Theme Canvas A minimal admin theme with optimised page editor UI, based on Uikit 3. Currently this is close to stable, but users are advised to be cautious and test thoroughly. This theme is tested in all major Browsers including IE 11, Edge (>85), Chrome (>85), Firefox (>81), Safari (>11). If you find any bugs or have ideas for improvements, feel free to post your feedback. Download from Github Download from Modules Page Features Minimal black and white admin theme Fixed masthead navigation Direct access to page tree navigation inside page dropdown Less distraction for editors (when editing a page, the tabs are displayed as a dropdown menu inside the main navigation) Options to customise the ui Less distraction for editors Direct access to page tree navigation inside dropdown Page tree Options to customise the ui Login (inspired by AdminThemeBoss) Requirements Process Wire 3.0.100 or greater Installation Go to “Modules > Site > Add New“ Paste the Module Class Name “AdminThemeCanvas“ into the field “Add Module From Directory“ Click “Download And Install“ On the overview, click “Download And Install“ again… On the following screen, click “Install Now“ Go to your user profile page and change the theme to Admin Theme Canvas
- 46 replies
-
- 19
-

-
Hi everyone, Is there a way for us to replicate the "http://mydomain.com/processwire/page/edit/?id=xxx" and change the template to match my site template? I'm terribly happy with the admin / backend page edit. It covers literaly everything I want to empower my non super admin user in updating pages such as validation, repeater management, file upload. I wish not to allow the users to see the backend for both security and aesthetic reasons. Thanks and hope to hear from you soon.
-
I have been searching a while for pre-made UIkit 3 themes that I can download in some form and use. But I have not found much. I work with variables and compile most times, but sometimes I would prefer working with a "finished" theme as a starting point I have found the following resources: https://github.com/zzseba78/Kick-Off https://github.com/uikit/awesome-uikit Do anyone else know of UIkit 3 themes that you could list?
-
Hello everyone! I use Ryan's site profile blog for my new website. Everything works great, but i am not able to change the url of the blog categories. Currently the url is root_url/categories. My client wants the url root_url/news/categories. If change the url in the tab url from /categories to news/categories Processwire change it to news-categories! How can I change that or can I change it in the php file too? Thanks for your help for a beginner!
-
REMOVED Free Processwire Template
- 23 replies
-
- 12
-

-
Hi everyone, here's the problem I'm trying to solve. I have a config area in my PW admin that is locked down for admin use. I use pages to store a bunch of settings that I'll use for my clients website. It's mostly used for visual things like colours and theming. This list could be tiny or large, depending on the sites requirements, but its great because I can store any information I want to. So the page tree could look something like this: ADMIN SETUP Home Config Aesthetics Colours Red Field: Custom Label - "Red" Field: Class name - "theme--red' Green Field: Custom Label - "Green" Field: Class name - "theme--green' Blue Field: Custom Label - "Blue" Field: Class name - "theme--blue' etc... Sizes Small Field: Custom Label - "Small" Field: Class name - "sm' Medium Field: Custom Label - "Medium" Field: Class name - "md Large Field: Custom Label - "Medium" Field: Class name - "lg" etc... Icons Target Field: Custom Label - "Hands shaking Icon" Field: Icon SVG - "[svg code]' Target Field: Custom Label - "Target icon" Field: Icon SVG - "[svg code]' Success Field: Custom Label - "Happy face icon" Field: Icon SVG - "[svg code]' etc... HOW I USE THIS I'm then able to set up page reference fields for colour, size and icons. I'll use these fields on particular pages so that my clients can select a particular colour, size or icon, or anything really. Currently, with the page reference field I can create a custom label for the options. So for something like colour I can label the field "Theme" and present a list of colours like "Red, "Green" and "Blue" using the custom page label label format of the colours page. This of course means that I can use this to do some lovely presentation on the front end of the site. With a colour selected I'll then be able to use the page reference to get the class name for that colour theme so that I can update the page's look and feel. So in my markup I'd end up with "theme--red" or "theme--green" etc. THE PROBLEM I have this all working which is great and it's really flexible for the client which they love. However, I'd love to be able to make things more visual for the client. Is there a way to be able to output more than just text in the page reference field? I might have a bunch of different blue colours, so instead of a list like so: Navy Blue Deep Blue Bright Blue Sea Blue ... it would be great to be able to output actual colour swatches, which is a lot mor visual for the client. Taking the icon selector, I would ideally like to show the actual svg that I've stored against that icon as a selectable image instead of seeing text options like: Hands shaking icon Target icon Happy face icon Just a couple of scenarios here, but as you can see there could be any number of reasons to display a more visual method of selection. ANY SOLUTIONS? I've looked at modules like FieldtypeColorPicker which could help in solving the colour issue, but it doesn't allow me to select a colour and then use a particular class name assigned to it the way I describe above. Considering the other use cases I mention above, does anyone know if anything exists already that would help me to create custom presentaion for page reference lists, or if there's anything planned? Thank you in advance for anyone who's read this far and has any words of wisdom! Dave
-
So I recently upgraded my sandbox environment to the latest master version from .62(?). I logged in and received the following error: "There appear to be multiple copies of module "AdminThemeUikit" on the file system." Unfortunately, in my haste, I removed the theme from site->modules so it doesnt exist anymore, and the theme has defaulted somewhat to the old theme. Is there a way to restore UIkit as the theme for processwire natively, or do I need to completely re-install?
-
Lets discuss the new admin theme, there has been very little talk about it, a few questions about its status and some simple designs by a few users. Have you played with it? Do you like it? Do you dislike it? Of course I'm not talking about its design, but the way its structured, how it works and the features it offers so far. ------------------------------ I'm working on a purple color scheme for it and it turned out quite well (imo), but one thing I dislike is the use of iframes. I haven't used iframes before so it might be just me, but I'm struggling with them when it comes to javascript. When iframes are used all scripts are loaded in every frame, which can lead to unexpected results. Javascript is an easy way to add, remove, move etc. elements in the admin, but the iframes complicate things. What are your thoughts? Is it just me? Here's a screenshot of the purple theme:
-
I like the Reno wrapper for the admin. After looking at UIKit, then switching back to Reno, the back end is all Reno but the basic back end login page /processwire or /whateveryoucallit is displaying the original Default instead of the Reno login. I realize this is a first world problem, but I can't seem to reinstate the Reno login. Tried installing/uninstalling... It's not the same page code and it's not the same style sheets... I can't uninstall the default ...what am I doing wrong?
-
Hi everybody, I am sorry, I guess this is a damn stupid beginner question but: I got a damn good looking html theme - no pw theme! It´s using basic html, css, sass, etc. Now, I´m wondering how I can transform this into the processwire structure. Is there any guide? Haven´t found any yet ... Would be so kind if you can help me ! Regards!
-
Hello, Does anyone know whether the is a place detailing the structure your admin theme should take when creating one? e.g. I see UiKit, Reno and Default admin themes all have default.php, init.php, controller.php files, is this a stylisitic choice or a prerequisite for any admin theme module? Thanks!
-
Hey everbody. I wanted to share something I have been working for quite some time, in total currently three premium Templates or Site-Profiles for ProcessWire 3 including a onepage template, a blog template and a blog+sidebar template. Here are some Quick Facts: Fully responsive Multilanguage support Full SEO support Optional Google Analytics Easily create new pages out of multiple predefined sections Lazyload the sections of a page [Group and update website-information into blogs] (blog, blog+sidebar) [Use tags to tag and group blog entries] (blog, blog+sidebar) [User-comments] (blog, blog+sidebar) [Create each page with or without sidebar] (blog+sidebar) Website-wide search by text or tags Password protect each page individually with sophisticated page-encryption with dummy texts and pixelated images Just go to https://pwtemplates.de to test the demos (e.g. blog-sidebar) and purchase them for a small expense allowance. Hope you like it!
-

Ready-made template websites for sale and copyrights
Aleksey Popov posted a topic in General Support
Hello. My name is Alexey, I'm a designer. So it turned out that I got carried away by ProcessWire and made several sites (links below the post). I have a desire to make template sites for sale on various markets (where possible), as well as on my own site. I'm clear understand the difference between ProcessWire and WordPress and it's not about templates, but about simple, ready-made solutions that can been easily customized if necessary. I would like to discuss here the possibility of such activities in particular the rights of modules authors. Consider for example a hypothetical site: A simple corporate site in which (commercial and non-commercial) modules are used: AdminTheme BatchChildEditor ClearCacheAdmin EmailNewUser FieldtypeColorPicker FieldtypeMatrix FieldtypeMultiplier FieldtypeRangeSlider FieldtypeRepeaterMatrix FieldtypeSelect FieldtypeTable FieldtypeTextareas FormBuilder ImportPagesCSV InputfieldCKEditor MarkupSimpleNavigation MarkupSitemapXML PageEditPerUser PageTreeAddNewChildsReverse ProcessCustomUploadNames ProcessDatabaseBackups ProcessExportProfile ProcessTemplateEditor ProcessWireUpgrade TextformatterAutoLinks TextformatterVideoEmbed Obviously the use of commercial modules should be discussed with Cramer (or others) personally but can I use non-commercial ones in the similar projects? In general maybe this has already been discussed? —— Some of my works of PW: http://www.twenty-studio.ru/ http://ekaterinburg.guide/ http://bonus.koriphey.ru/ http://trustural.ru/ bonus.koriphey.ru http://plus.koriphey.ru/- 1 reply
-
- 3
-

-
- copyrights
- commercial
-
(and 2 more)
Tagged with:
-
I have to languages - english and russian. I need russian language to be set as default for admin panel. How to do it? Thanks!
-
Hi, I know the the templates in processwire are html files. I search it into foleder "site" of standard installation of processwire standard theme (blanck and that blue) but I don't find any html file to modify it by html code. So, I must modify it only by php code? Can I traduct php pages templates in html page?
-
Hello, I have been working on my first pw site the last view days. Normally I work with Wordpress. I never really had to make a theme myself so this was a nice challange. I took some parts from another theme and added some scripts I found online. The waves on the frontpage are based on repeating field. A text area, background color, wave color and yes/no for the waves. The contact form is made of PHP as I could not get a javaScript solution working. Please share some input to make it better... and please be nice as it is my first attempt at PW.. link is: pw.webhoes.nl Sanne
-
Greetings to all of you gorgeous people here. I have stumbled across ProcessWire while looking for functionality info on MODx Revo and I felt in love with it. As far as I am not a programmer and have enough books to read and learn throughout my IT job, I was looking for something to be easy (for starting) and that can let me have fun and learn something extra. To make the learning memorable, I am always diving into the matter so following my habit in PW too, I decided to pick up a more complex HTML theme and make it dynamic using PW. Am I a programmer - well, I can read and eventually modify some code, but to write it from scratch - not anywhere close. Am I an HTML guru - not exactly, and that is why I decided to grab a theme I like and play with it. My only requirement was to have a well written and fully validated responsive theme. So I found THIS ONE and plan to work with it (already purchased to support the developer). I am planning to share my approaches and the progress so would appreciate any shared thoughts, advice, and even some criticism if you see me getting into a wrong direction. Having done most of the project under ModX it should not be that difficult for me to have all the bits and pieces in place. Where I am not sure yet how that would be done are the pull up of the latest posts/comments, the categories with listings, search, and some other stuff. What I found great in PW was the fact that it already has a fully working theme that I can dissect, read through a zooming glass and take some code from there. My first question is - which way should I go for the repetitive pieces of code (chunks) - should I create an include folder in site/templates and put all my pieces as XXXX.inc or I should just add those in the database as templates with no file assigned to them and set as not searchable etc. I would appreciate if you share your best experience and give some info why that is the better option so that I can understand the approach and turn it into a proper habit. Once I have this cleared out, I would start documenting the process so any corrections or better approaches can be suggested. Wish me luck on that journey and let's make it happen together. Shall we?
-
Hi, I'm very new to ProcessWire and honestly I don't really know where to start. I keep postponing it. A colleague told me that an existing theme would be a great starting and learning point, but the fact is that I can't find the kind of theme I need. What I want to do is to have my collection of comic books online, but in a responsive way and with the possibility to quickly see which comics are missing (when I'm at a convention for example) or which ones I want in a better condition. There are a lot of things I can think of, but let's start with the basics and that is a theme to display my collection. Anyone see anything like that online? Love to hear from you guys. Thanks. Kind regards, Vincent
- 5 replies
-
- collection
- collector
-
(and 1 more)
Tagged with:
-
Hello, I'm struggling to structure my website, so I thought I could have a little help from you guys. I'm making a doctor/clinic appointment/booking type of website. The website will list several doctors/clinics. The user (front-end) will be able to choose one and make the booking. Each doctor has her own page and offers one or more type of treatment. Each doctor's staff will have their own profile page(back-end) where she can login and update their doctor listing and schedule. The back-end part is my problem. How would you setup that? Regards
- 2 replies
-
- appointment
- theme
-
(and 1 more)
Tagged with:
-
think i've got myself into a muddle here but i've got each template as a section in my homepage, when I go to each page they work fine (as they wrap the _main page content after), but on the homepage template I want to get all children and rendren the retun from JUST the template itself i.e. getting all the $content returns. Any way of doing this, not somthing I would normally do, just don't want to basically replicate each template into my homepag template as they may go out of sync. Thanks
-
Hello, this is a small request, but since a while I develop exclusive in Google Chrome and if I have the developer tools open and try to access the back end, I always get following notification: It seems like the Chrome developer tools are looking for a css map file inside the AdminThemeReno, which is not present. Maybe this doesn't bother anybody and it is rare, that I try to access the back end with the developer tools, but I just wanted to point this out. Regards, Andreas
-
It's a module that adds extra color variation to Reno admin theme. Maybe someone will find it useful. Features (can be disabled or enabled): Sticky header with action button always visible notices at the bottom fixed sidebar Disabled accordion on Pages and Setup domain name with "open home page in new tab" Not tested with Admin on Steroids. Usable with disabled all option in this module and enabled sticky compact header in AdminOnSteroids. Not everything in every combination play well, but should be ease to set up these modules together. Before install change admin theme to Reno (works best with blue colors but is usable with Reno and classic) and this module will do the rest. The good idea is to change admin theme for guest as well to enjoy matching login screen. https://github.com/pmarki/Processwire-Admin-Dark-theme
-
I've been working on a version of the core theme based on some proposals in the forums on a new processwire.com design. It's entirely derived from the default theme and inspired by ideas around a new ProcessWire look and feel. I wanted something that I'd be proud to show clients, and something that could draw developers to ProcessWire who might have been turned off by the default admin UI. This was created by working from the default theme, and developed organically over time. It's not coded in the most efficient way, but I hope it's useful for some of you. I'd love to see a cleaner look in the default theme. Ryan, if you see anything you like, please steal it! Likewise if you see anything you think could be improved, I'm all ears. -Brent AdminThemeSubtle.zip