Search the Community
Showing results for tags 'table'.
-
Media Lister Lists images and files from across the site in a sortable and filterable table. For images you can choose between table, small thumbnails and large thumbnails view modes. The module retrieves the data using SQL queries so is able to efficiently list media information for all but the largest of sites. Possible use cases: Check that a nice variety of banner images is used for top-level pages. Find duplicate files/images by sorting by filesize or filename. Find images without descriptions if this is important for use in alt tags. Find large PDF files that would benefit from optimisation. Check for "inappropriate" images, or images that are not "on-brand". Images in small thumbnails view mode Files saved as a bookmark Controls Media type: Choose between Images and Files. View mode: When listing images you can choose between small thumbnails, large thumbnails and table view modes. When in one of the thumbnail view modes you can see information about the image in a tooltip by clicking the "i" icon, or edit the page containing the image by clicking the pencil icon. From pages matching: This field allows you to add filters to limit the pages that the media will be listed for. Add bookmark: Superusers can add bookmarks for the current settings that will be available from the flyout menu for all users. See the bookmarks section below for more information. Column visibility: Choose the columns that appear in the table and in the information tooltip (when in thumbnails mode). Search: Quickly filters the results to show only items that have the search text in any column, whether the column is visible or not. Custom search builder: For more advanced searches where you can combine conditions for specific columns with AND/OR logic. Pagination: You can navigate through the results and set the number of results per page. Reset: Click the "Reset" button at the top right to return to the default settings for Media Lister (or for the current bookmark if applicable). Editing the page that contains the media For any media result click the link in the "Page" column to open the page that contains the media item in Page Edit. When in thumbnail view mode you can click the pencil icon to achieve the same thing. The field that contains the media item will be focused. When a media item is contained within a Repeater field this is indicated by an asterisk at the start of the page title. When opening Page Edit for a media item within a Repeater field the Repeater item will be automatically expanded, including for nested Repeaters. Limitations for values that are merged in the database The module has limited support for multi-language values and custom fields for images/files. In order to be efficient enough to handle large sets of results the module retrieves raw values from the database, and in the case of multi-language values and custom field values ProcessWire stores these in JSON format in a single database column. The module improves the display of this JSON data by extracting the uploadName value into a separate column, substituting custom field labels for field IDs, adding language names where possible, and by transforming the data into a quasi-YAML format for better readability. Some limitation remain though – for example, if you use Page Reference fields in the custom fields then only the page IDs are displayed. Bookmarks Superusers are able to create a bookmark for the current Media Lister settings by expanding the "Add bookmark" field, entering a title for the bookmark, and clicking the "Add bookmark" button. Bookmarks will be visible to all users from the flyout menu. You can delete a bookmark from the module config screen. Module config In the module config screen you can define defaults for controls such as media type, view mode, pagination limit and column visibility. You can also delete bookmarks from the module config screen. https://github.com/Toutouwai/ProcessMediaLister https://processwire.com/modules/process-media-lister/
- 16 replies
-
- 20
-

-

-
I would like to run this via a hook: $page->of(false); foreach($page->table as $row) { if($row->pass == "") { $pass = new Password(); $string = $pass->randomAlnum(22); $row->pass = $string; } } $page->save('table'); and tried this: $this->addHookAfter('Pages::save', function($event) { $p = $event->arguments('page'); if($p->id == 1599) return; // my page $p->of(false); foreach($p->table as $row) { if($row->pass == "") { $pass = new Password(); $string = $pass->randomAlnum(22); $row->pass = $string; } } $p->save('table'); }); But I get a 500 error. Is it an infinite loop? SOLVED
-
I have a problem and I don't understand. I have a profield table with different fields and a select field. I did like it's instructed and put "value=label". But when I'm trying to output the select field with var_dump (to debug), it's indicated that the field is a string that contains the value. Why is it a string ? when I try myselectfield->value or label or title I have an error saying I'm trying to get a property on a non-object ... Anyone ?
-
Select Once Per Table Adds a setting to "Select", "Page (Select)" and "Page (Autocomplete Single)" columns in a ProFields Table field so that each option can only be selected once per table. Requires the ProFields Table module. There could be a number of situations where this module might be useful, but perhaps the primary situation is when you want to store extra information for pages that are selected in a Page Reference field. So instead of using a Page Reference field like this... ...you could use a ProFields Table field together with Select Once Per Table to store extra information for each selected page like this... The module ensures that pages/options that are already selected in the Table field are disabled as you add new rows or edit existing rows. Configuration To enable the module for any "Select", "Page (Select)" or "Page (Autocomplete Single)" column in your Table field, edit the column settings and add selectOnce=1. https://github.com/Toutouwai/SelectOncePerTable https://processwire.com/modules/select-once-per-table/
- 15 replies
-
- 11
-

-

-
- module
- extra information
-
(and 3 more)
Tagged with:
-
I have a page with a table. Each table row has a page-reference field and a checkbox. The Page sends emails to all users (page-refrence->email-field) and change the value of the checkbox in a row to 1. It works with this: <?php // event ID fron url query $eventID = $input->get('eventID','int'); // get event-page $event = $pages->get($eventID); // config $fromEmail = $event->event_mail_from; $fromName = $event->event_mail_from_name; $emailSubject = $event->event_subject; // email html body ob_start(); include('./_inc/emailbody.inc'); $emailBody = ob_get_clean(); // make event-page editable $event->of(false); // loop through table and send out emails foreach($event->event_clients_list as $event_table_row) { // get client page $clientPage = $event_table_row->client_name; // get client email $clientEmail = $clientPage->email; // if client isn't invited yet (checkbox not checked) if($event_table_row->client_invited == '') { // send email $m = new WireMail(); $m->to($clientEmail); $m->from($fromEmail, $fromName); $m->subject($emailSubject); $m->bodyHTML($emailBody); $m->send(); // mark client as invited $event_table_row->client_invited = 1; $event->save('event_clients_list'); } } ?> But i have to use a variable in my emailbody.inc which i'm able to get in the table-loop. So i do the including of the body inside my loop. But this doesn't work anymore. Page sends out the emails but is unable to change the value of the checkbox. I get no errors! I'm using ProTable <?php // event ID fron url query $eventID = $input->get('eventID','int'); // get event-page $event = $pages->get($eventID); // config $fromEmail = $event->event_mail_from; $fromName = $event->event_mail_from_name; $emailSubject = $event->event_subject; // loop through table and send out emails foreach($event->event_clients_list as $event_table_row) { // get client page $clientPage = $event_table_row->client_name; // get client email $clientEmail = $clientPage->email; // email html body ob_start(); include('./_inc/emailbody.inc'); $emailBody = ob_get_clean(); // make event-page editable $event->of(false); // if client isn't invited yet (checkbox not checked) if($event_table_row->client_invited == '') { // send email $m = new WireMail(); $m->to($clientEmail); $m->from($fromEmail, $fromName); $m->subject($emailSubject); $m->bodyHTML($emailBody); $m->send(); // mark client as invited $event_table_row->client_invited = 1; $event->save('event_clients_list'); } } ?>
-
Hello, I need to import regularly - every 15 or 30 days - a big .xslx file into my PW installation. This file now has 14 columns, 5.000 rows and grows every month. I'll need to group, order and work with these data to: analyse User monthly costs analyse User costs per Asset ... User (real AD account) has to match with a PW user - I can't join to the domain - but as you can see I have some services users (start with sca_*) or no user at all. Those rows have to be assigned to a specific user, e.g. account100. And: I would like to be able to have a kind of diff function to compare User assets between this and last month (and so on) other request is to have a notification when something change for a User between actual and latest import First request: which is the best solution to store those data in your opinion? Page, Table, Repeater Matrix, ...? Those are very repetitive data and I think a page reference is better than to import all the data every time but I have to understand how to manage those "dynamic" groups of software (AccType Det), hardware (Asset), ... For example Price will be imported and not stored with the description because it could be change in the future and I'll not have any control on it. Thanks! User,OE,productNmr,AccType1,AccType Det,Count,Price (€),Sum,ASNA,CC,AccType Info,Asset,AccGroup,,,,,,,,,,,,,
- 5 replies
-
- differences
- table
-
(and 2 more)
Tagged with:
-
I have a page that contains a single ProFields table field and I want to display the contents of the table on the front end and then for logged in users, they can edit certain columns in the table. What I have at the moment is $out = '<form action="'.$page->url.'" method="post" > <table class="table"> <tbody>'; $count = 1; foreach($page->fieldName as $row) : $out .= ' <tr> <td><input type="checkbox" name="fieldName_'.$count.'_columnName"></td> </tr>'; if($input->post->submit) : $page->of(false); $page->set('fieldName_'.$count.'_columnName', $sanitizer->text($input->post->{fieldName_'.$count.'_columnName})); $page->save(); endif; $count++; endforeach; $out .= ' </tbody> </table> <button class="button" type="submit">Save</button> </form>'; The two problems I have are: I get an error trying from $sanitizer->text($input->post->{fieldName_'.$count.'_columnName}), not sure how to make that dynamic. If I change the above to just a static value, e.g. $page->set('fieldName_1_columnName', 'Testing') and save the form, it's not saving the values to the database. Where am I going wrong?
-
Hi, Whenever I try to create a repeater field on my website, I get following error: General error: 3161 Storage engine MyISAM is disabled (Table creation is disallowed). If I still continue, it creates the field but doesn't allow storing any kind of data. How do I resolve this? Is there any alternative to repeatable content that I can use? Thanks for your time.
-
I was just looking at this module Profields It states that except Repeater Matrix ProField ,everything works with Processwire 2.6+. I am currently using Processwire 2.7.2 and I primarily wan to make use of Table and Autolinks. Has anyone using Processwire2.7 faced any issue with this module? I am relatively new to Processwire and I do not want to end up buying a module which could have compatibility issues. Thanks
- 2 replies
-
- processwire2.7
- profiled
-
(and 1 more)
Tagged with:
-
I'm using this piece of code to add a table layout to my module configuration: $this ->wire('modules') ->get('MarkupAdminDataTable') Then I use this to add rows to my table: $this ->wire('modules') ->get('MarkupAdminDataTable') ->row($data) But when I try to add a field to my table, It's not rendered as a field, I only see the the classname of the input field instead of the field itself. Is it possible to render a field into a table row?
-
Hello, I want to put some data in a table field, but if I put the label of the first table field, it gives an error: Item 'feature' set to TableRows is not an allowed type Here is my code: foreach ($fetchAll as $fetch => $feature) { $productid = $feature["id_product"]; $pages = wire("pages")->get("productid=$productid"); $pages->of(false); // ensure output formatting is off $pages->Specification->feature = ($feature['name']); $pages->Specification->value = ($feature['value']); $pages->save(); } I tried to give the label other names, but it still doesn't work. How can this be solved?
-
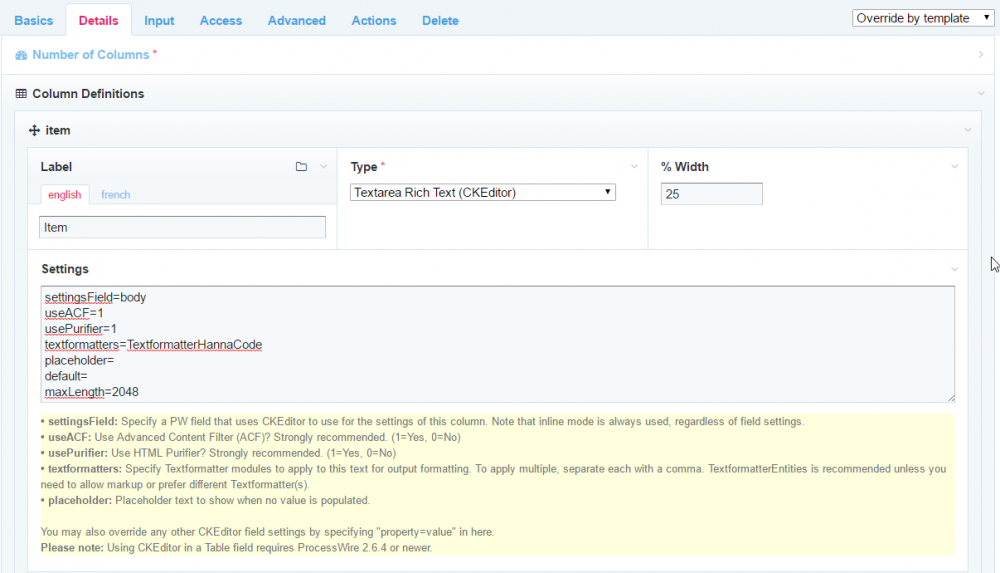
Hi all, I've got a Table field on one of my pages. The first column requires the use of Hanna Code so I can add custom icons to the table cell. As per the settings for that particular field, I've set the textformatter option as TextformatterHannaCode (as the screenshot will show, for this particular field it's not possible to just select text formatters from a select dropdown. Instead I have to type in the value). Now, if I manually type in my HannaCode label (e.g. [[icons_copy]] ) then it will output correctly onto the page, but I need to also have the HannaCode selection menu which normally shows up in CKEditor when right-clicking in the textarea field. Does anyone know how I can achieve this? Do I need to apply a different setting in the Settings area as shown in the screenshot?
-
Hi all, I'm having trouble saving a table field modified programatically. I tried save() on the page but the change isn't being saved. Here is the code: foreach ( $event->event_data as $ed ) { // update the signup id so we don't have to look for the file again if ( $signup_id != 0 ) { var_dump( $ed->signup_id ); $ed->signup_id = $signup_id; // $event->save( $event->event_data ); $event->save(); var_dump( $ed->signup_id ); } The two var_dumps() produce this output: NULL int(8045148) This tells me that the field is being set to the correct value. However, when I visit the page, the signup_id field is still NULL (that is, nothing is displayed). $event is a page, $event->event_data is a table, and signup_id is one of the table columns. Thanks for any help! Julio
-
Hello, I'm working on a product catalog (not an e-commerce website). For the product template, I'd like to fill a table of features (the rows) with 3 cols: - the name of the feature; - predefined values - a textfield for a custom value (if we don't want to create a new predefined value) See the attached file (an exemple from a Prestashop site, but I just want to manage a catalog and I like to work with PW!!! ) With a repeater or the profield "Table" I can't have this result. May be I have to create a specific field type for this use? Have you any idea?
-
Hello I am using the table option from the ckeditor on two sites of my new website project, as framework I am using Foundation 6. I have to present a list of songs, so the table is very practical. Unfortunately the rows of the table aren't transparent , as they were before ( without framework ), and the table doesn't scale down in iphone screen. Any suggestions how to handle this problem? The two examples: http://olikehrli.ch/kontakt/ http://olikehrli.ch/albe/ Thanks Jakob
-
I recently created an ecommerce website, iBuildMacs, that I built with ProcessWire. Given that there's been quite a bit activity on combining ecommerce with ProcessWire, I feel many people would be interested in the approach I took. Feel free to visit it at: http://ibuildmacs.com/ The requirements for this site were: a computer configurator, much like the Apple website; example product page here cart checkout payment methods: paypal or check/cash shipping methods: the cost of shipping is based on a fixed cost that is related to the country being shipped. no live quotes The requirements did NOT include: tax rules inventory management coupons, gift certificates different product types: simple products, variable products, digital/downloadable products, etc. user accounts, address management a fancy ajax driven checkout So, I had a bit of flexibility for this site given the specific feature set. I then thought about how I wanted to develop the site. The options I considered included: WooCommerce: I've built several intricate websites with WooCommerce, the most recent being caviar.com. It was good fit that website, but for iBuildMacs, which has less requirements and a very unique product configurator, which WooCommerce could do but with a tremendous amount of overrides and working backward, I decided this wouldn't but the right fit. Plus, I'm trying to become as WordPress-free as possible. FoxyCart: A ProcessWire favorite, however I wanted to challenge myself a little bit with this site, and also keep things under one roof. Magento, Shopify, (insert some specific heavy or cloud-based ecommerce system you like): No. Overkill and making a product configurator would be a pain. After considering my options, I felt just rolling it entirely with ProcessWire and programming the catalog, payment methods, shipping methods and checkout tailored to the site's specific needs was the way to go. This would definitely reduce the time and headache needed in bending anyone of the above systems I mentioned to behave exactly the way I wanted it to. Products This was one of the complicated parts of the website, but ProcessWire, with its infintely flexible custom fields, made this a breeze. I have a product template (product.php). It has some general fields like Title, Body, Image and Base Price. It also has a PageTable field called Features. These features are child pages of the product and use feature template (feature.php), so the Features PageTable field just grabs its data from there. Then, the feature template has some general fields like Title, Body, Image and PageTable field called Feature Options. These feature options are child pages of the feature template using the feature option template (feature_option.php). So, what I ended up having is a 3 level deep structure, with two nested PageTable fields. Here's a video of what it looks like, which is quite slick is very easy to manage: https://vid.me/kjDW Cart When a user adds a configured product to their cart, it must be stored somehow and I thought of a variety of ways to do this. Ultimately, I decided that cart data is handled as a page (using the order.php template) undernearth /orders/. This order.php template has a page name that is based on the session id of the user, so it'll remain unique and not cause a conflict with other people's carts (as well as obscure from people trying to guess it's url, which is used for the order confirmation page). One of the fields in this order.php template is called "products_ordered", which utilizes the Table fieldtype (a Profields table). Video: https://vid.me/MIRl Checkout The checkout is a straight forward form with the basic questions. However, the shipping section is where it gets tricky. The requirements for this site were that each computer has a fixed shipping price depending on the method being used to ship. The shipping methods available to a customer are dependent on their country. I think WooCommerce could manage rules like that, but directly coding it wasn't that difficult. I create an array that stored the 2 payment methods, and another array that stored the 6 total shipping methods. I also have an array for all the countries. I then wrote some JavaScript that managed the relationships between the country chosen and the shipping methods available for the chosen country. When choosing a method, it will update the Shipping cost line item on the car to the right. Just basic JavaScript going on here. All nice and on one page. When the submit button is pressed, it will run through some logic and validate all the data and save it to the same page that stored the cart data. An order confirmation email is sent to the customer, and one is also sent to the admin (SwiftMailer). If Check/Cash was chosen, the user is then simply forwarded to the order confirmation page, which is at /orders/whatever-their-page-name-was-saved-as/. The email they are sent also has a link referencing this page. If PayPal was chosen, a URI is built and the user is taken to PayPal complete payment with PayPal Payments Standard using the Cart Upload command. Documentation here. After they complete Payment on PayPal, they are then taken to the order confirmation page as described previously. Video: https://vid.me/hwfB I will eventually be using ListerPro for a nicer admin orders list display and build a few custom actions to allow administrators to quickly send general emails from the system (like, when the order is shipped). Modules Used Admin Template Columns: http://modules.processwire.com/modules/admin-template-columns/ Markup Simple Navigation: http://modules.processwire.com/modules/markup-simple-navigation/ Maintenance Mode: http://modules.processwire.com/modules/maintenance-mode/ Batcher: http://modules.processwire.com/modules/process-batcher/ Form Builder (for the contact form only): https://processwire.com/talk/store/category/2-form-builder/ Swift Mailer: http://modules.processwire.com/modules/wire-mail-swift-mailer/ PageTable field type ProFields Table: https://processwire.com/talk/store/category/7-profields/ ListerPro (eventually): https://processwire.com/talk/store/category/9-listerpro/ Enjoy!
-
I don't now if this is already possible to build with one of the available modules/fieldtypes. I so far tried Table, PageTable, Repeater and Multiplier but couldn't get them work exactly as I want. I'm looking for a way to create a matrix/table that uses the children of two pages to build the row and column headers. In my case (an online shop), I want it to take the children of the page product variants and the children of the page currencies. In the end, it should render a matrix/table, where I can enter a fixed price for every variant in every currency. Has anyone ever done something similar? Is there a fieldtype for this?
-
Greetings I'm busy working on my first module (finally). Part of the module entails rendering the usual MarkupAdminDataTable on the module's admin page. Because of the nature of the module, I'd like to be able to re-order items in the table, by means of drag 'n drop, and perhaps save that order as an order field in the DB table for each item. Can't seem to find anyone who's done this before... Can anyone point me in the right direction?
-
The concept A custom table module process (requires Jquery Datatables module by @soma) with configuration. Features: - Custom selector to find the pages. - Custom fields in columns. - Custom fields search. - Set the number of columns. - Create, View, edit, publish/unpublish pages. I´m working on it. Please correct my mistakes is my first processwire´s module have mercy Screenshots: The code: <?php /** * Administrador de Noticias * * Luis Santiago (blad) 2014 * ProcessWire 2.x * Copyright (C) 2012 by Ryan Cramer * Licensed under GNU/GPL v2, see LICENSE.TXT * * http://processwire.com */ class AdminCustomTable extends Process implements Module, ConfigurableModule { const adminPageName = 'AdminTable'; public static function getModuleInfo() { return array( 'title' => 'AdminCustomTable', 'summary' => 'Fully customizable administration table', 'version' => 110, 'permanent' => false, 'permission' => 'AdministrationTable', 'requires' => array("JqueryDataTables") ); } public function __construct() { $this->idparentnews = 'parent=1, include=all'; $this->campo1 = 'title'; $this->campo2 = 'body'; } public static function getModuleConfigInputfields(array $data) { $inputfields = new InputfieldWrapper(); $field = wire('modules')->get('InputfieldText'); $field->name = 'idparentnews'; $field->label = "Custom selector to find pages"; //$field->label = "Selector para encontrar las noticias"; //$field->notes = __('Selector para conseguir las noticias ejemplo: parent=1018, include=all .Se recomienda usar include=all para ver todas las páginas'); $field->notes = __('This selector will be passed to a $pages->find("your selector") Example: parent=1018, template=product, sort=name, include=all .Use include=all for publish/unpublish these pages.'); if(isset($data['idparentnews'])) $field->value = $data['idparentnews']; $inputfields->add($field); $field = wire('modules')->get('InputfieldText'); $field->name = 'campo1'; $field->label = "Custom field for first column"; //$field->label = "Selector para encontrar las noticias"; //$field->notes = __('Selector para conseguir las noticias ejemplo: parent=1018, include=all .Se recomienda usar include=all para ver todas las páginas'); $field->notes = __('Example: title'); if(isset($data['campo1'])) $field->value = $data['campo1']; $inputfields->add($field); $field = wire('modules')->get('InputfieldText'); $field->name = 'campo2'; $field->label = "Custom field for second column"; //$field->label = "Selector para encontrar las noticias"; //$field->notes = __('Selector para conseguir las noticias ejemplo: parent=1018, include=all .Se recomienda usar include=all para ver todas las páginas'); $field->notes = __('Example: body'); if(isset($data['campo2'])) $field->value = $data['campo2']; $inputfields->add($field); return $inputfields; } /** * Inicio del módulo * */ public function init() { $this->config->scripts->add($this->config->urls->AdminCustomTable . 'prog.js'); // $this->config->styles->add($this->config->urls->AdminCustomTable . 'style.css'); $this->modules->JqueryDataTables; } /** * Ejecución del módulo * */ public function ___execute() { $this->modules->get("JqueryFancybox"); $selector = $this->idparentnews; $campo1 = $this->campo1; $campo2 = $this->campo2; $noticias = wire('pages')->find("{$selector}"); $out = "<table id='mitabla' style='margin-top:20px; margin-bottom:20px;'> <thead> <tr> <th style='width:40%'>{$noticias->fields->$campo1->label}</th> <th style='width:50%'>{$noticias->fields->$campo2->label}</th> <th class='sin-orden' style='width:10%'>Actions</th> </tr> </thead> <tbody> "; $adminUrl = $this->config->urls->admin; $noticias->fields->title->label; /** * Nos deja buscar el id de la página * */ // if( $this->input->get->sSearch ) { // $q = $this->sanitizer->text($this->input->get->sSearch); // if (is_numeric($q)) { // $selector .= "id=$q,"; // } else { // $selector .= "title|body%=$q,"; // } // } /** * buscamos el selector * */ foreach($noticias as $noticia) { $out .= " <tr> <td>{$noticia->{$campo1}}</td> <td>{$noticia->{$campo2}}</td> <td> <a class='fancybox-iframe' href='{$adminUrl}page/edit/?id={$noticia->id}&modal=1'><i class='fa fa-edit'></i></a></br> <a href='{$adminUrl}page/delete/?id={$noticia->id}'><i class='fa fa-times'></i></a></br>" ; /** * botón de publicar-despublicar * */ if ($noticia->is(Page::statusUnpublished)) { $out .= "<i style='color:red' class='fa fa-square-o'></i>"; } else { $out .= "<i style='color:green' class='fa fa-check-square-o'></i>"; } $out .= "</td></tr>" ; } $out .= "</tbody></table>" ; return $out; } /** * Instalación * */ public function ___install() { $admin = $this->pages->get($this->config->adminRootPageID); $parent = $admin; $page = new Page(); $page->parent = $parent; $page->template = $this->templates->get('admin'); $page->name = "AdminCustomTable"; $page->title = "AdminCustomTable"; $page->process = $this; $page->save(); $this->message("You have installed AdminCustomTable"); if (!$this->permissions->get('AdministrationTable')->id) { $permission = $this->permissions->add('AdministrationTable'); $permission->title = 'AdminCustomTable permission.'; $permission->save(); } } /** * Desinstalación * */ public function ___uninstall() { $page = $this->pages->get('template=admin, name=AdminCustomTable'); $page->delete(); $permission = $this->permissions->get('AdministrationTable'); $permission->delete(); } }
-
Hi, I'm new with PW and thinking about migrate a site with a custom table. So maybe You could help me with some information about how to do it with PW. The table contents (4 columns and additional a category column) are grouped by category and styled as accordion (categories = accordion headers). 1) How could/ should it done with PW? A custom table or the core repeater module? 2) How can I import the table content to PW? Best regards
-
Hi all, I have a database table of about 150 items and growing. For each item there are about 20 data points, so the table has 150 rows and 20 columns. The data in the columns is just a digit from 0 to 9. The "item" name column is just a text field, linked to a URL. I need help with two different UI's: On the visitor side, I need them to be able to select a few (say 4 or 5) data points (columns) that are most relevant to their search, so the the table will be re-ordered to display the items that have the highest total numerical value (selected data columns added up) at the top. On the back end, I need a simple data-entry panel for adding new items. One field for the name, 20 labeled fields for their respective data points. Of course it should automatically populate the publicly-visible page. So, can you recommend any particular modules or other products or approaches to these needs? I already have PWire installed with no hassle, but I have not gotten much further than that yet. Thanks!